[Angular] 笔记 16:模板驱动表单 - 选择框与选项
油管视频: Select & Option (Template Driven Forms)
Select & Option

在 pokemon.ts 中新增 interface:
export interface Pokemon {id: number;name: string;type: string;isCool: boolean;isStylish: boolean;acceptTerms: boolean;
}// new interface
export interface PokemonType {key: number;value: string;
}
修改 pokemon-template-form.component.ts:
import { Component, OnInit } from '@angular/core';
import { Pokemon, PokemonType } from '../models/pokemon';
import { PokemonService } from '../services/pokemon.service';@Component({selector: 'app-pokemon-template-form',templateUrl: './pokemon-template-form.component.html',styleUrls: ['./pokemon-template-form.component.css'],
})
export class PokemonTemplateFormComponent implements OnInit {pokemon!: Pokemon;// create dropdown for Pokemon typepokemonType: PokemonType[] = [{key: 0,value: 'Fire',},{key: 1,value: 'Water',},];constructor(private pokemonService: PokemonService) {}toggleIsCool(object: any) {console.log(object);this.pokemon.isCool = !this.pokemon.isCool;}ngOnInit() {this.pokemonService.getPokemon(1).subscribe((data: Pokemon) => {this.pokemon = data;});}
}
在 HTML 中显示,pokemon-template-form.component.html:
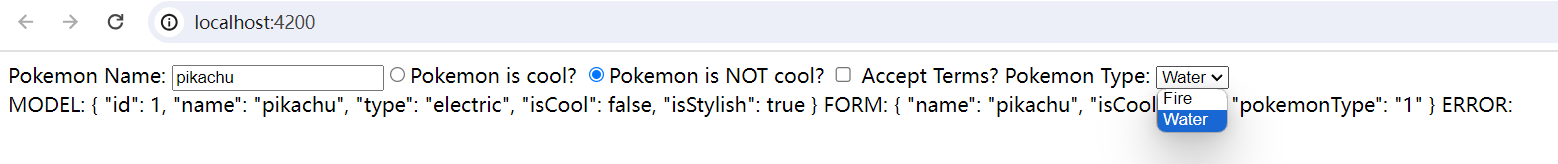
<form #form="ngForm">Pokemon Name:<input type="text" [(ngModel)]="pokemon.name" name="name" /><label><inputtype="radio"name="isCool"[value]="true"#pokemonName="ngModel"[ngModel]="pokemon.isCool"/>Pokemon is cool?</label><label><inputtype="radio"name="isCool"[value]="false"[ngModel]="pokemon.isCool"(ngModelChange)="toggleIsCool($event)"/>Pokemon is NOT cool?</label><label><inputtype="checkbox"name="acceptTerms"[(ngModel)]="pokemon.acceptTerms"/>Accept Terms?</label><label>Pokemon Type:<select name="pokemonType" [ngModel]="pokemon?.name"><option*ngFor="let type of pokemonType"[value]="type.key"[selected]="type.value === pokemon.type">{{ type.value }}</option></select></label>
</form>
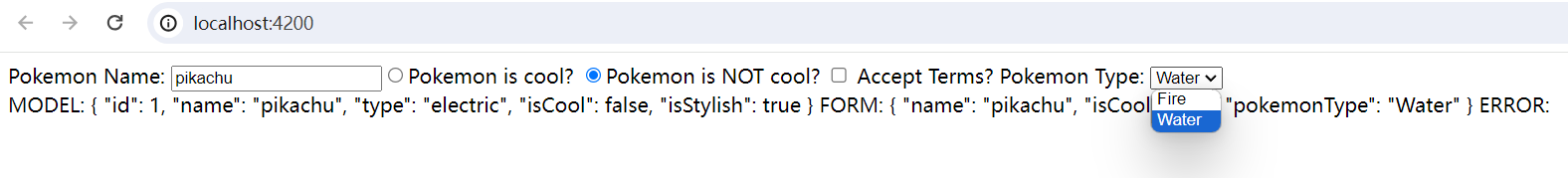
<div>MODEL: {{ pokemon | json }} FORM: {{ form.value | json }} ERROR:<div *ngIf="!pokemonName.pristine">NOT PRINSTINE ANYMORE IT IS DIRTY!</div>
</div>
选择框与下拉列表正常工作:

如果要发送值给后端,那么将 HTML 中的 [value]="type.key" 改为 [value]="type.value":

相关文章:

[Angular] 笔记 16:模板驱动表单 - 选择框与选项
油管视频: Select & Option (Template Driven Forms) Select & Option 在 pokemon.ts 中新增 interface: export interface Pokemon {id: number;name: string;type: string;isCool: boolean;isStylish: boolean;acceptTerms: boolean; }// new interface…...

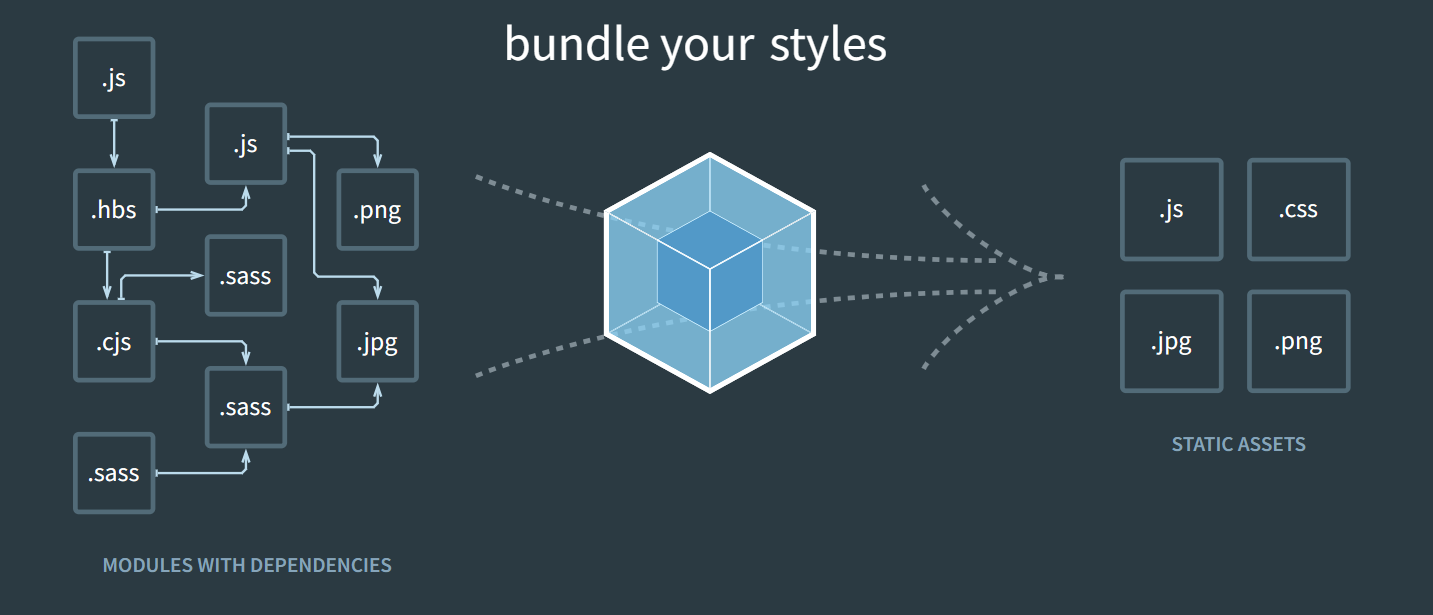
Webpack基础使用
目录 一.什么是Webpack 二.为什么要使用Webpack 三.Webpack的使用 1.下载yarn包管理器 2.Webpack的安装 3.Webpack的简单使用 4.效果 四.Webpack打包流程 一.什么是Webpack Webpack是一个静态模块打包工具 二.为什么要使用Webpack 在开发中,我们常常会遇到…...

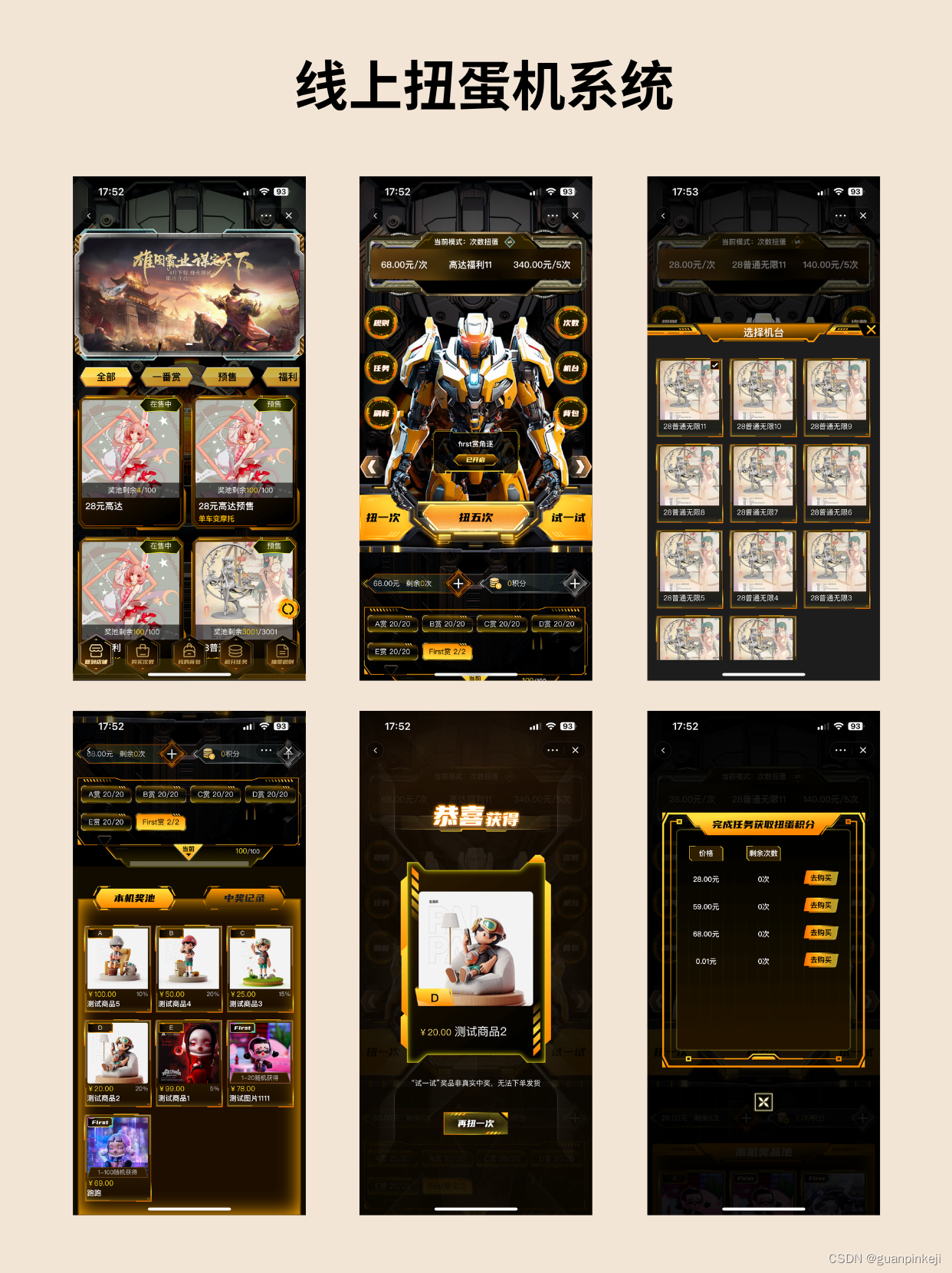
扭蛋机小程序搭建:打造互联网“流量池”
随着互联网科技的发展,扭蛋机小程序成为了市场发展的重要力量。 扭蛋机市从日本发展流行起来的,玩法就是根据设置的概率,让玩家体验扭蛋机的乐趣。扭蛋机中有隐藏款和稀有款,为了获得稀有款商品,玩家便会进行扭蛋&…...

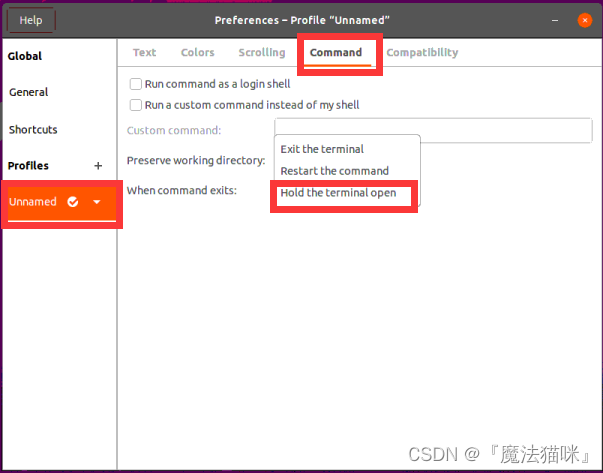
解决VNC连接Ubuntu服务器打开终端出现闪退情况
服务器环境 阿里云ECS服务器 操作系统:Ubuntu 20.0.4 如何使用VNC连接阿里云ECS服务器 1.阿里云官方指导:通过VNC搭建Ubuntu 18.04和20.04图形界面 2.新手入门ECS——ubuntu 20.04安装图形化界面和本地VNC连接 问题描述 使用VNC连接上新申请阿里云服…...

flutter是什么
“flutter” 是一种移动应用开发框架,由谷歌开发和维护。Flutter 可用于构建高性能、美观且跨平台的移动应用程序,它支持同时在多个平台上运行,包括: iOS:可以构建原生的iOS应用。 Android:可以构建原生的…...

GET和POST请求
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、GET请求二、POST请求三.幂等性是什么总结 前言 GET和POST是HTTP协议中的两种常见的请求方法,它们定义了客户端与服务器之间进行通信时的不同方…...

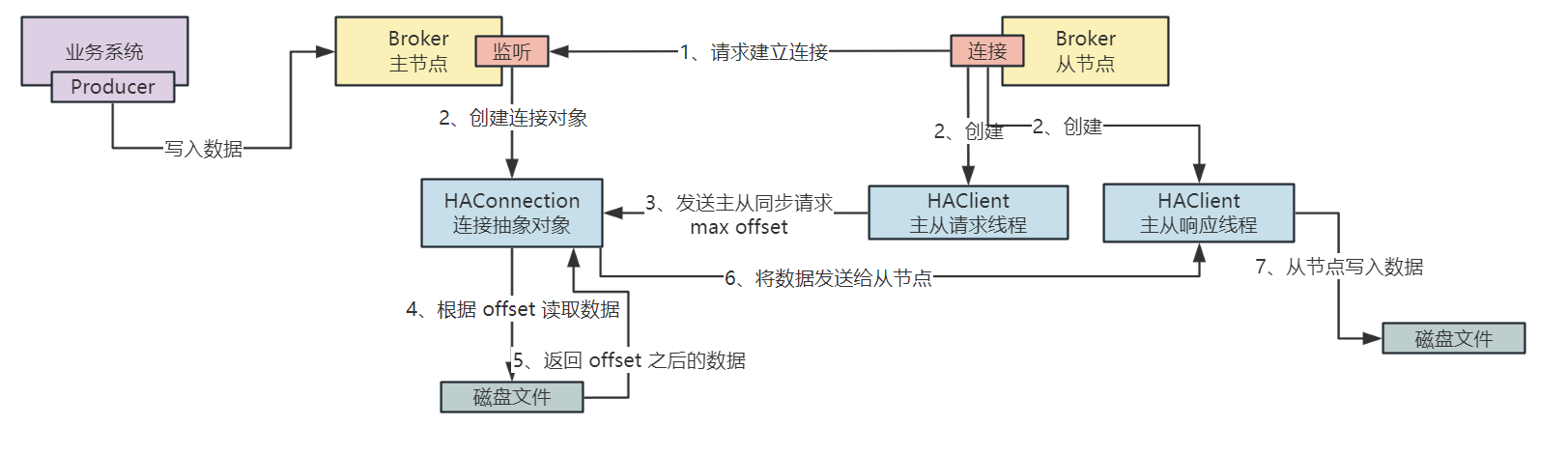
基于电商场景的高并发RocketMQ实战-Broker写入读取流程性能优化总结、Broker基于Pull模式的主从复制原理
🌈🌈🌈🌈🌈🌈🌈🌈 【11来了】文章导读地址:点击查看文章导读! 🍁🍁🍁🍁🍁🍁dz…...

前端DApp开发利器,Ant Design Web3 正式发布 1.0
在介绍 Ant Design Web3 之前,先简单说说 Web3 DApp(去中心化应用)。DApp 可以说是除了 AI 应用外当下最受前端独立开发者青睐的应用了。当然,在 ChatGPT 还没有火的时候,Web3 DApp 才是最火的。因为通过一个连接区块链的 DApp(去中心化应用)你可以获得如下能力: 💰交…...

[RoarCTF 2019]Easy Java(java web)
题目 页面如下 页面长得像sql注入 点击help看一下 这里需要了解java web目录结构 WEB INF:Java的web应用安全目录; 此外如果想在页面访问WEB-INF应用里面的文件,必须要通过web.xml进行相应的映射才能访问; WEB-INF是Java Web应用程序中的一…...

Abaqus许可管理策略
随着全球化和数字化的发展,知识产权和许可管理成为了企业成功的关键因素之一。在这样的背景下,Abaqus许可管理策略应运而生,为企业提供了一个全面、灵活和可扩展的解决方案,帮助企业掌控业务许可,实现增长与合规。 Ab…...

对采集到的温湿度数据,使用python进行数据清洗,并使用预测模型进行预测未来一段时间的温湿度数据。
使用Python对传感器采集到的数据进行数据清洗和预测未来一段时间的温湿度数据,您可以按照以下步骤进行操作: 导入必要的库 import pandas as pd import numpy as np from sklearn.model_selection import train_test_split from sklearn.linear_model …...

嵌入式SOC之通用图像处理之OSD文字信息叠加的相关实践记录
机缘巧合 机缘巧合下, 在爱芯元智的xx开发板下进行sdk的开发.由于开发板目前我拿到是当前最新的一版(估计是样品),暂不公开开发板具体型号信息.以下简称板子 .很多优秀的芯片厂商,都会提供与开发板配套的完善的软件以及完善的技术支持(FAE),突然觉得爱芯…...

Java日期工具类LocalDateTime
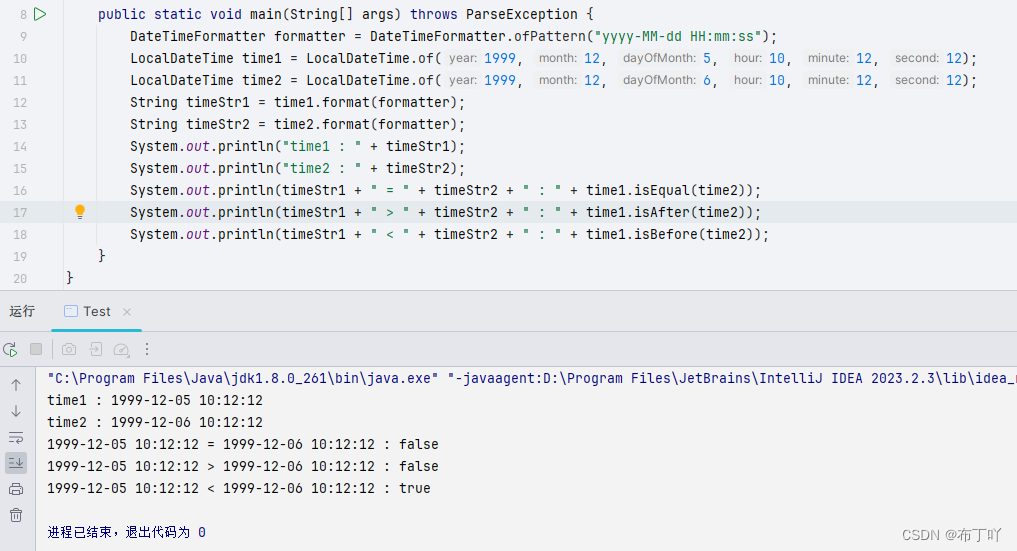
Java日期工具类LocalDateTime 嘚吧嘚LocalDateTime - API创建时间获取年月日时分秒增加时间减少时间替换时间日期比较 嘚吧嘚 压轴的来了,个人感觉LocalDateTime是使用频率最高的工具类,所以本篇像文章详细研究说明一下🧐。 如果看了Java日期…...

从C到C++1
一.思想过渡 前言:明确地说,学了C语言就相当于学了 C 的一半,从C语言转向 C 时,不需要再从头开始,接着C语言往下学就可以,所以我强烈建议先学C语言再学 C。 1.面向过程与面向对象 从“学院派”的角度来…...

[Angular] 笔记 18:Angular Router
Angular Router 视频 chatgpt: Angular 具有内置的大量工具、功能和库,功能强大且经过良好设计,如组件化架构、依赖注入、模块化系统、路由和HTTP客户端等。这些功能可以直接用于项目中,无需额外的设置或第三方库。这简化了开发流…...

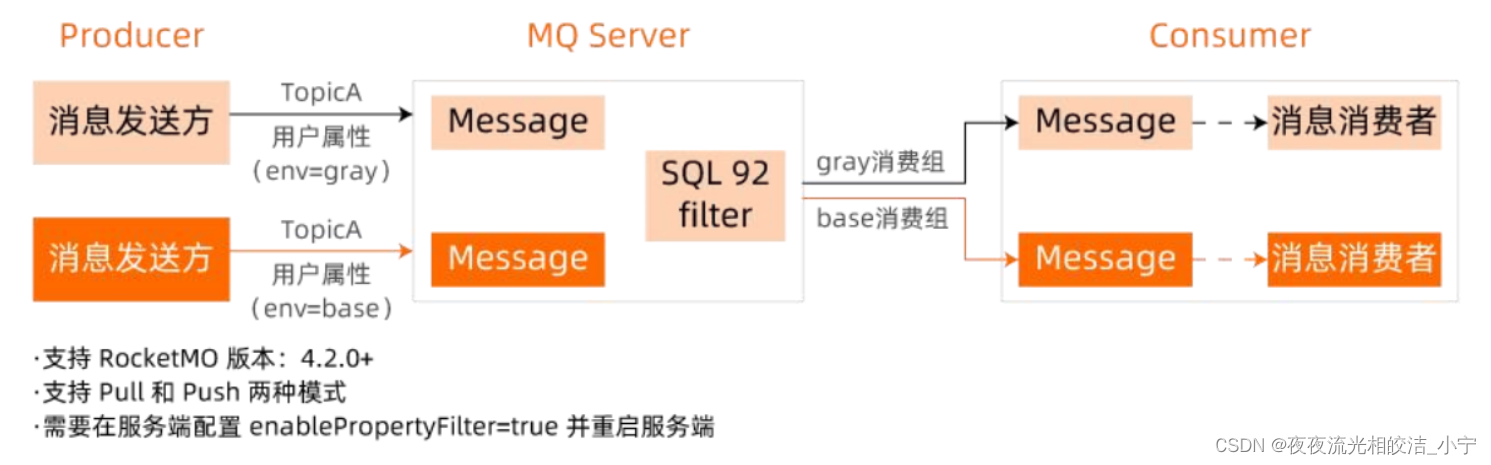
微服务全链路灰度方案介绍
目录 一、单体架构下的服务发布 1.1 蓝绿发布 二、微服务架构下的服务发布 三、微服务场景下服务发布的问题 四、全链路灰度解决方案 4.1 物理环境隔离 4.2 逻辑环境隔离 4.3 全链路灰度方案实现技术 4.3.1 标签路由 4.3.2 节点打标 4.3.3 流量染色 4.3.4 分布式链路…...

低代码开发OA系统 低代码平台如何搭建OA办公系统
随着企业业务的复杂化和信息化的推进,如何快速、高效地构建一个适应企业发展需求的OA系统成为许多企业关注的焦点。本文将介绍低代码开发在构建OA系统方面的优势,并以白码低代码平台为例,探讨其在实际应用中的价值和功能。 什么是低代码开发?…...

构建Python的Windows整合包教程
构建Python的Windows整合包教程 原文链接:https://blog.gcc.ac.cn/post/2023/buildpythonwindowsintegrationpackagetutorial/ 构建Python的Windows整合包教程 - 我的博客原文链接 前言 之前的开源项目本地素材搜索有很多人想要Windows整合包,因为Wi…...

《整机柜服务器通用规范》由OCTC正式发布!浪潮信息牵头编制
近日,中国电子工业标准化技术协会开放计算标准工作委员会(OCTC)正式批准发布了《整机柜服务器通用规范》,该标准由浪潮信息牵头,中国工商银行、中国质量认证中心、英特尔、中国计量科学研究院等十余家单位联合编制&…...

Linux:修改和删除已有变量
变量修改 变量的修改有以下几种方式: 变量设置方式说明${变量名#匹配字串}从头向后开始匹配,删除符合匹配字串的最短数据${变量名##匹配字串}从头向后开始匹配,删除符合匹配字串的最长数据${变量名%匹配字串}从尾向前开始匹配,删除符合匹配…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
