HTML---JavaScript基础
文章目录
-
目录
文章目录
本章目标
一.JavaScript基础
概述
特点
JavaScript 基本机构
语法
网页中引用JavaScript的方式
二. JavaScript核心语法
变量
编辑
数据类型
数组
练习
本章目标
- 掌握JavaScript的组成
- 掌握JavaScript的基本语法
- 会定义和使用函数
- 会使用工具进行代码调试
一.JavaScript基础
概述
JavaScript是一种基于对象和事件驱动的脚本语言,用于在网页上实现交互和动态效果。它是一种客户端脚本语言,意味着它运行在用户的计算机上,而不是在服务器上。JavaScript可以与HTML和CSS配合使用,使网页更加动态和丰富。
特点
- 向HTML页面中添加交互行为
- 脚本语言,语法和JAVA类似
- 解释性语言,边执行边解释
JavaScript 基本机构
语法

调用对象
语法:
对象.方法名();
案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script type="text/javascript">//对象.方法名();JavaScript调用方法的语法document.write("<h1>哈哈哈</h1>")document.write("这是JS基础!");</script></head><body></body>
</html>document.write("这是JS基础!");代表:调用对象(当前文件),执行方法(写入)"这是JS基础!"语句,因此上述代码等价于在当前html文件写<body>中写入语句。
执行方法同样会执行标签,效果如下图。

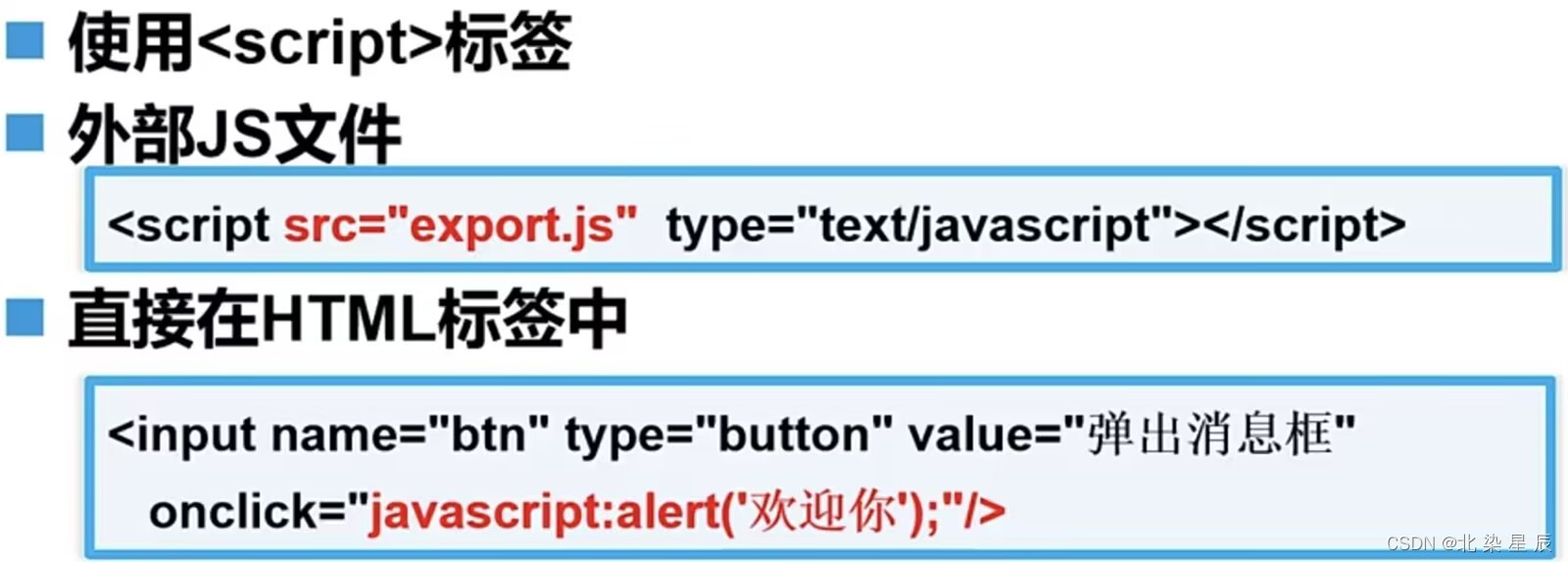
网页中引用JavaScript的方式

二. JavaScript核心语法

变量
JavaScript中的变量可以存储不同类型的值,包括数字、字符串、布尔值、对象等。变量的值可以根据需要随时更改。
当我们用到某个数据时,可以将该数据存入变量中再引用该变量,无需重复写入该数据。

案例
<script type="text/javascript">//申明一个变量(名字自定义)var username = "JS基础";document.write("哈哈哈:" +username+"<br/>");//<br/>换行符//变量的重新赋值var username = "JavaScript基础";var index1 = "哈哈哈";document.write(index1+":"+username);
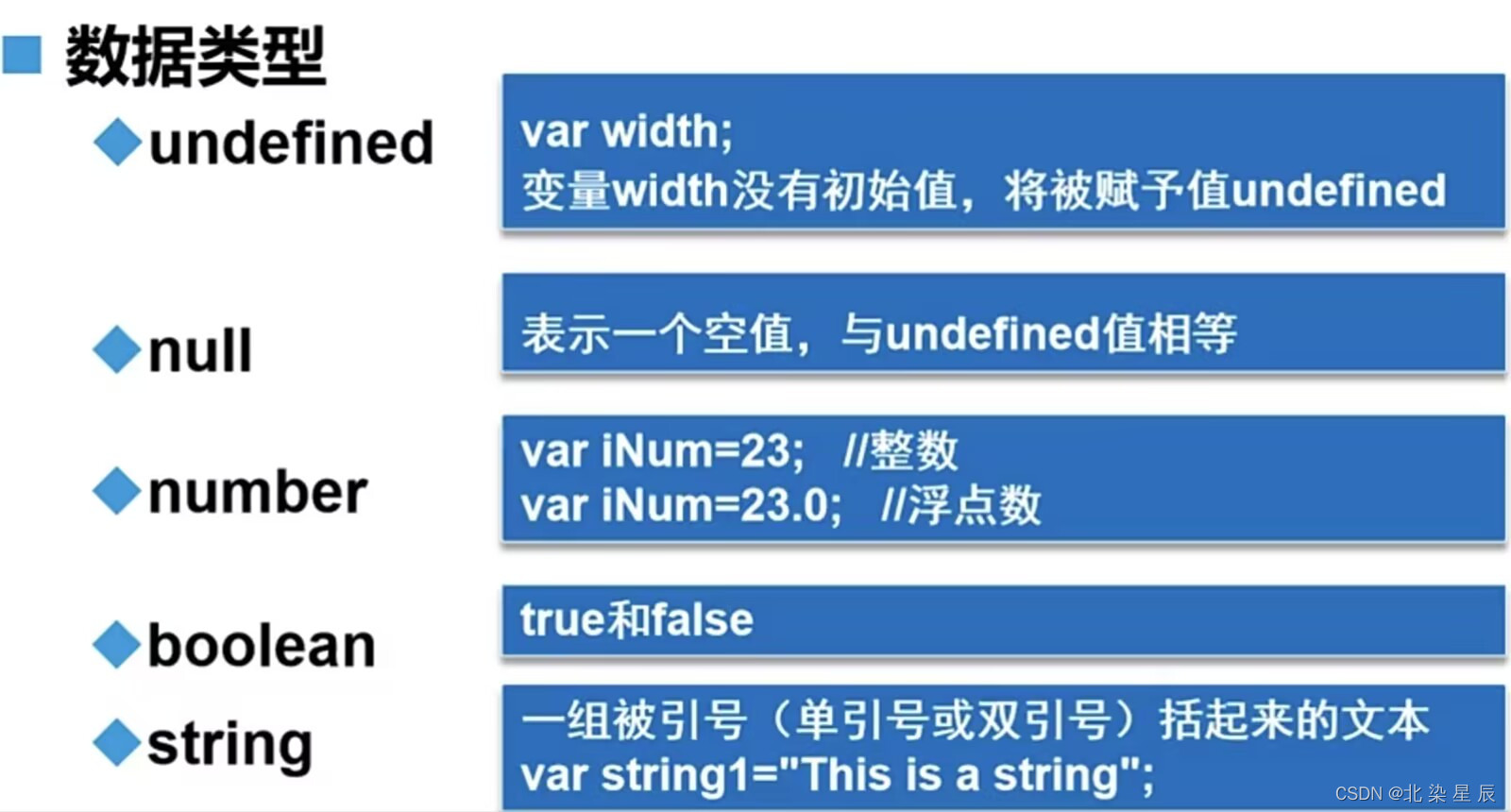
</Script>数据类型

typeof运算符

案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script type="text/javascript">document.write("<h2>对变量或值调用typeof运算符返回值:</h2>");var width,height = 10,name = "rose";var date = new Date(); //创建了一个Date类型的对象 并将对象在内存中的引用地址 赋给了变量datevar flag = (11>22);var x = null;document.write("变量width的数据类型是===>"+typeof(width)+"<br/>");document.write("变量height的数据类型是===>"+typeof(height)+"<br/>");document.write("变量name的数据类型是===>"+typeof(name)+"<br/>");document.write("变量date的数据类型是===>"+typeof(date)+"<br/>");document.write("变量flag的数据类型是===>"+typeof(flag)+"<br/>");document.write("变量x的数据类型是===>"+typeof(x)+"<br/>"); </script></head><body></body>
</html>
String数据类型
在JavaScript中,string(字符串)类型用于存储和操作文本数据。

案例1:
string.length:返回对应字符串的长度。
<script type="text/javascript">var message ="白日依山尽,黄河入海流,欲穷千里目,更上一层楼";x = message.length; //length属性返回的是字符串的长度document.write("x的值是:"+x);
</script>
案例2:
string.charAt(index):返回指定位置的字符 注:计算机从0开始计数
<script type="text/javascript">var message ="白日依山尽,黄河入海流,欲穷千里目,更上一层楼";var y = message.charAt(3);document.write("y的值是==>"+x);
</script>
案例3
indexOf(str, index):查找指定的字符串在字符中首次出现的位置。
<script type="text/javascript">var message ="白日依山尽,黄河入海流,欲穷千里目,更上一层楼";var z = message.indexOf("河");//返回指定字符串在目标第一次出现的位置document.write("z第一次出现的位置:"+z);
</script> 案例4
案例4
substring(index1, index2):f返回区间 [index1,index2) 之间的字符
<script type="text/javascript">var message ="白日依山尽,黄河入海流,欲穷千里目,更上一层楼";var submessage = message.substring(0, 3);document.write("submessage的值是:"+submessage+"<br/>");var submessage = message.substring(3);document.write("submessage的值是:"+submessage);
</script>
boolean数据类型
<script type="text/javascript">var flag=(10>100)document.write("flag是:"+flag+"<br/>")
</Script>
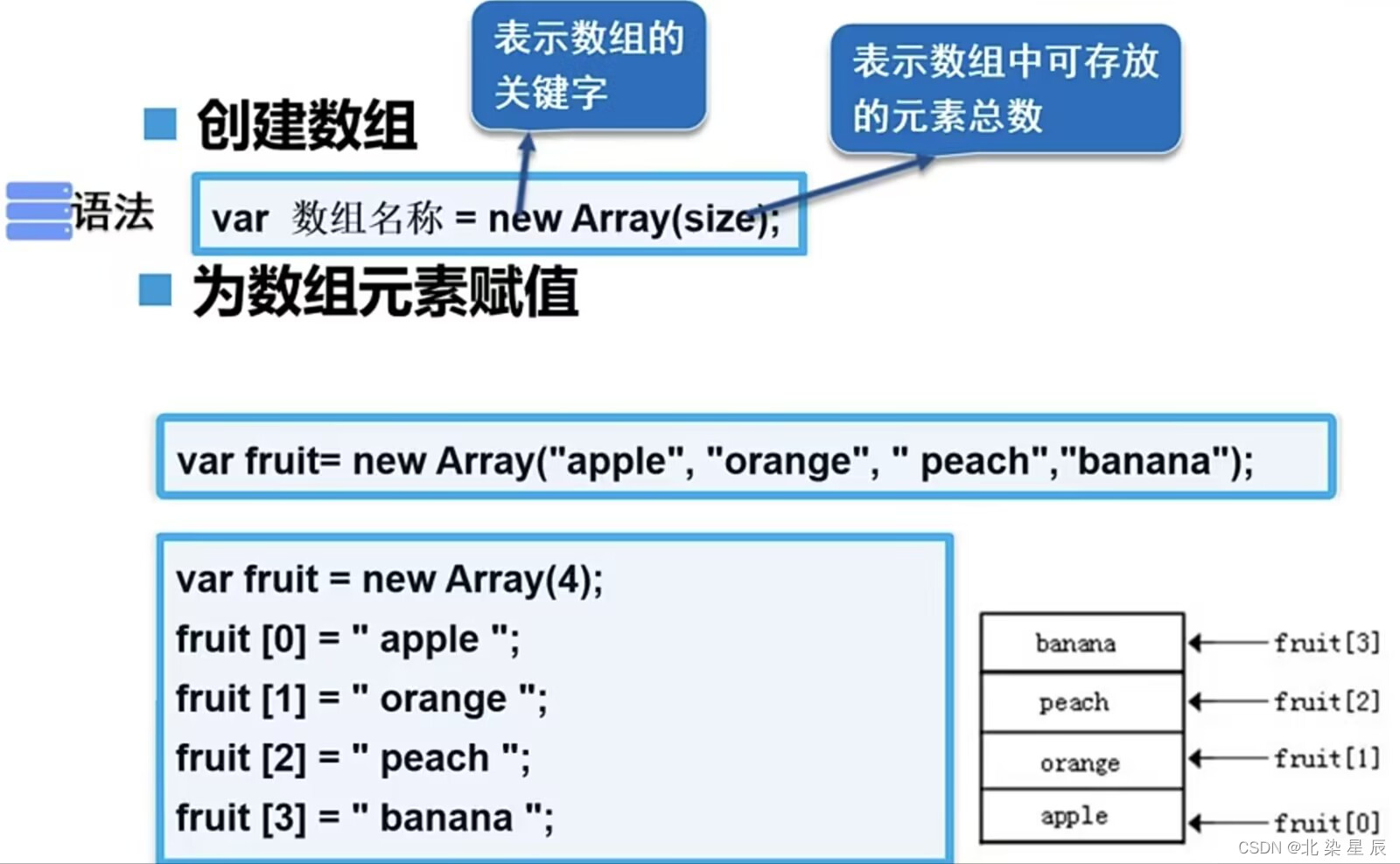
数组

案例:
<script type="text/javascript">//var 数组名称 = new Array(长度)var ilist = new Array(8);//数组的创建ilist[0] = 15; //数组的赋值ilist[1] = 20;//数组的遍历document.write("ilist[0]的值是:"+ilist[0]+"<br/>");document.write("ilist[1]的值是:"+ilist[1]+"<br/>");document.write("剩余未赋值的数组的数据类型是:"+typeof(ilist[2])+"<br/>");var fruit = new Array("apple", "orange", "peach", "banana");document.write(fruit[1]);
</script>
练习
相关文章:

HTML---JavaScript基础
文章目录 目录 文章目录 本章目标 一.JavaScript基础 概述 特点 JavaScript 基本机构 语法 网页中引用JavaScript的方式 二. JavaScript核心语法 变量 编辑 数据类型 数组 练习 本章目标 掌握JavaScript的组成掌握JavaScript的基本语法会定义和使用函数会使用工具进行…...

2023年03月17日_微软和谷歌办公AI的感慨
2023年3月17日 最近这个科技圈的消息 有点爆炸的让人应接不暇了 各种大公司简直就是神仙打架 你从来没有见过这么密集的 这么高频的产品发布 昨天微软是发布了Office 365 Copilot 在里边提供了大量的AI的功能 然后谷歌呢也发布了这个Google Workspace AI 也是跟365 Cop…...

2023年新一代开发者工具 Vue ,正式开源!
以下文章来源于前端充电宝 ,作者CUGGZ 近日,Vue 新一代开发者工具(DevTools)正式开源!Vue DevTools 是一个旨在增强 Vue 开发人员体验的工具,它提供了一些功能来帮助开发者更好地了解 Vue 应用。下面就来看…...

springboot(ssm校园组团平台 高校组团系统 Java系统
springboot(ssm校园组团平台 高校组团系统 Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0) 数据库…...

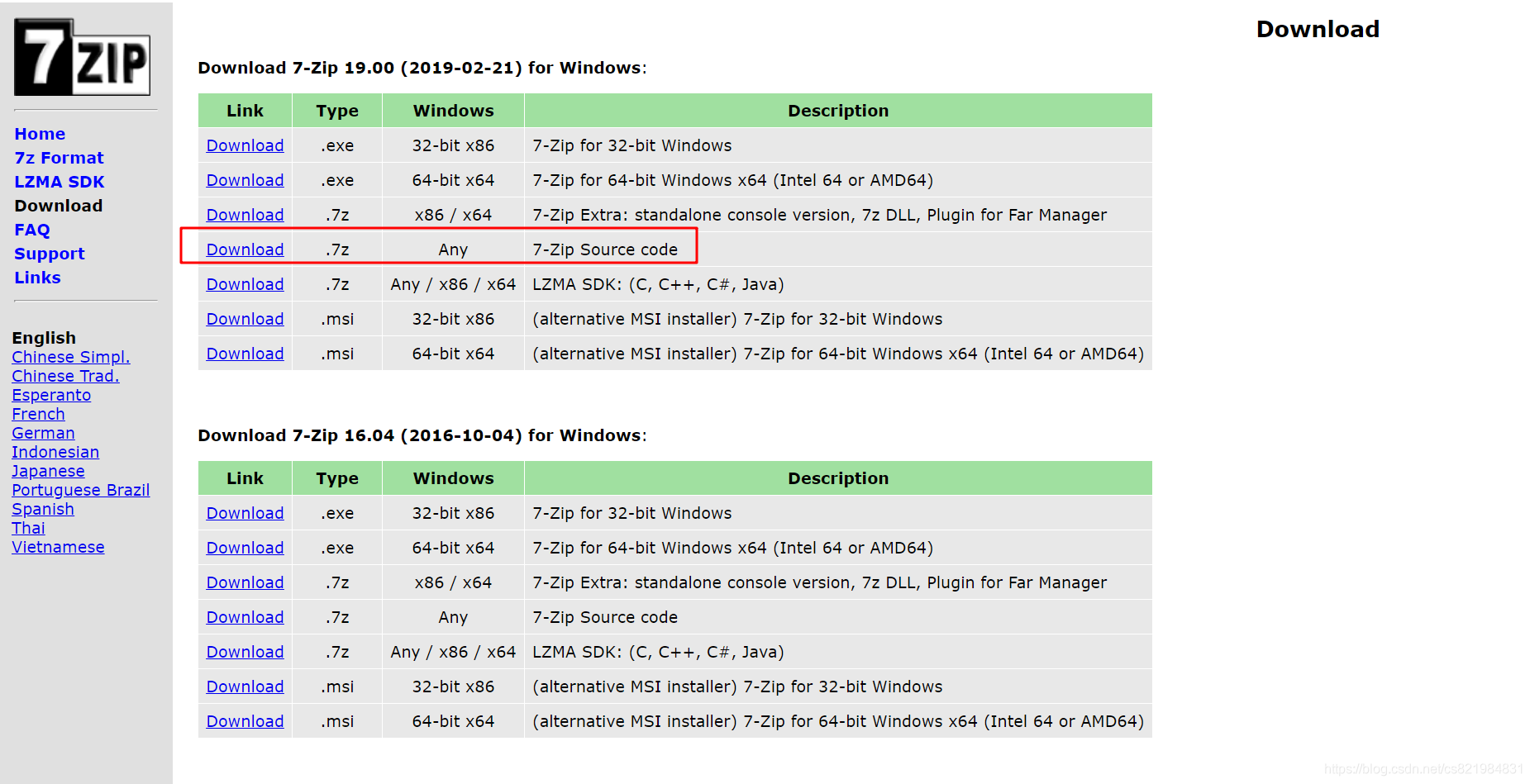
QT 利用开源7z 实现解压各种压缩包,包括进度条和文件名的显示(zip,7z,rar,iso等50多种格式)
想做一个winRAR一样的解压软件吗?很简单,利用开源的7z库就能实现。我看网上其他人说的方法不敢苟同,误人子弟。以前自己在项目中使用过7z,这次又有需要,就想记录下来。如果你研究过如何用7z的话,一定知道7z的每一个GUID都代表了一种格式,50多种GUID也就有50多个格式,最…...

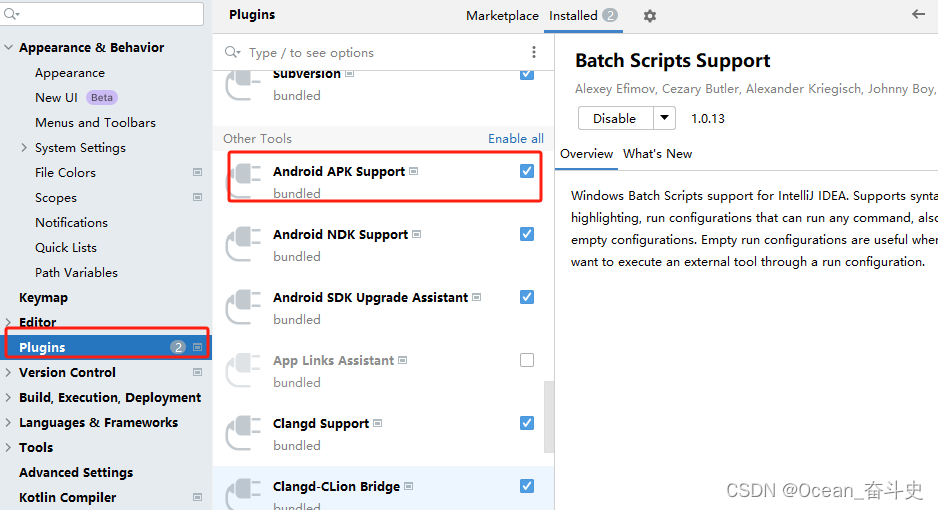
androidStudio 没有新建flutter工程的入口?
装了flutter dart 插件 执行了 flutter doctor 也执行了 flutter doctor --android-license 最后重启了 androidStudio 还是没发现在哪新建flutter项目工程 原来 plugins 下的 Android APK Support没有勾选...

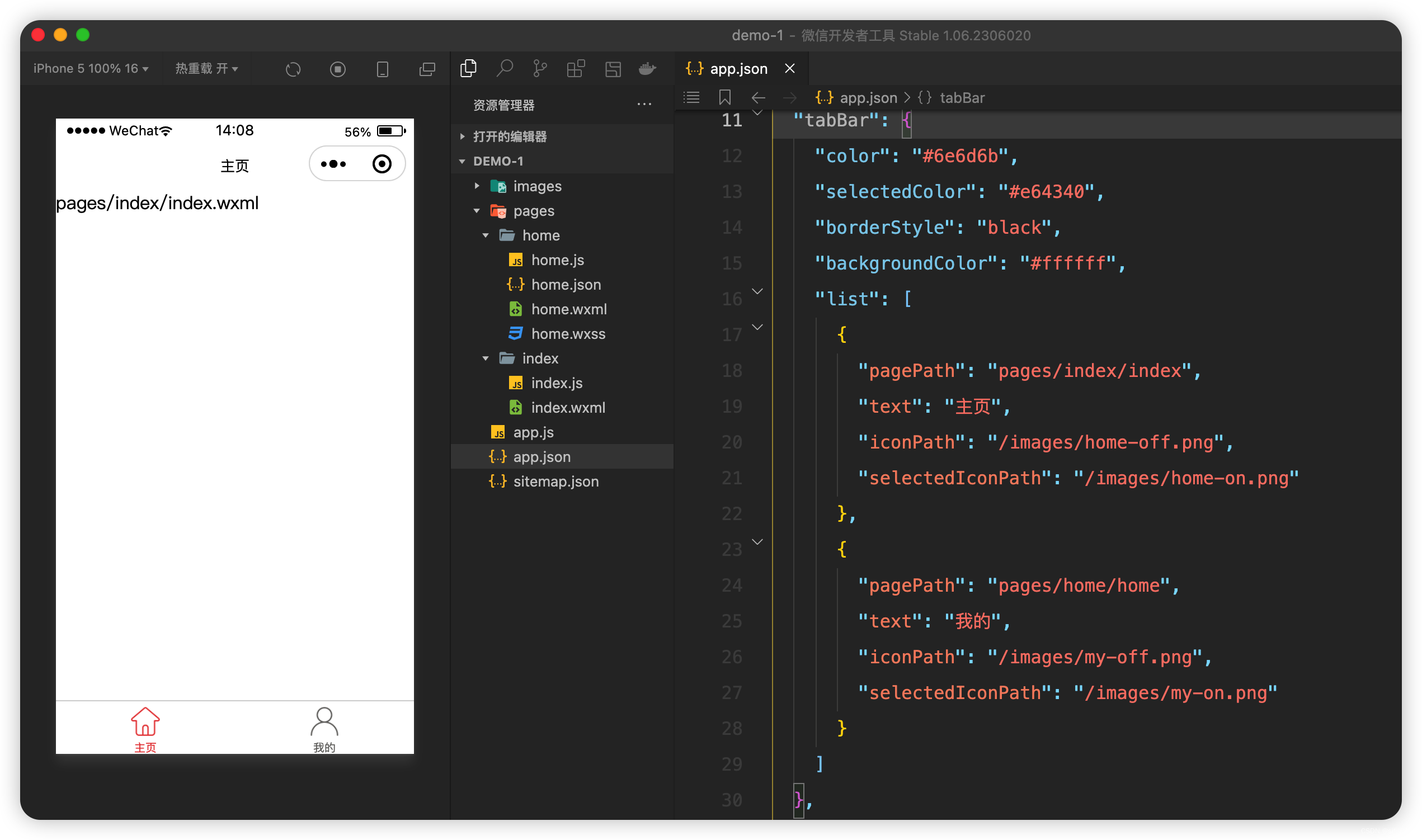
微信小程序开发系列-03全局配置中的“window”和“tabBar”
微信小程序开发系列目录 《微信小程序开发系列-01创建一个最小的小程序项目》《微信小程序开发系列-02注册小程序》《微信小程序开发系列-03全局配置中的“window”和“tabBar”》《微信小程序开发系列-04获取用户图像和昵称》《微信小程序开发系列-05登录小程序》《微信小程序…...

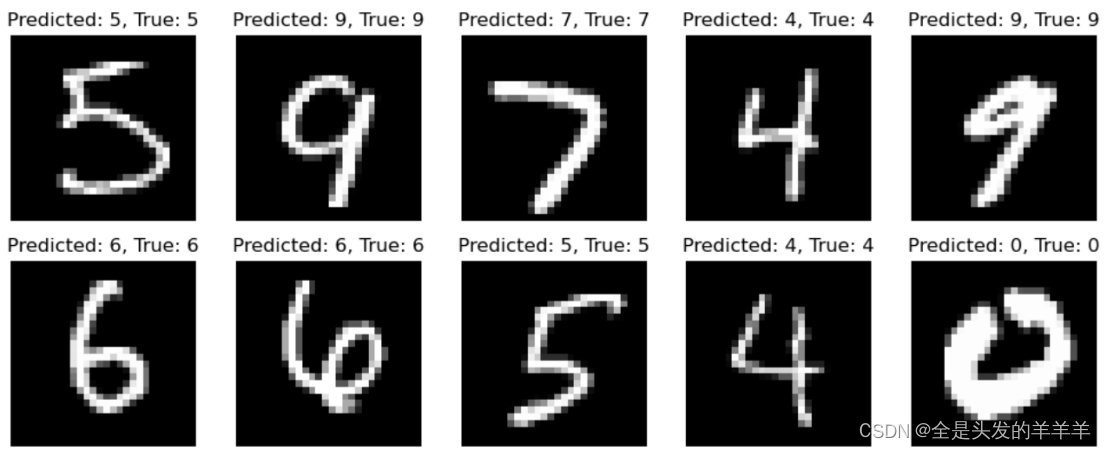
基于CNN神经网络的手写字符识别实验报告
作业要求 具体实验内容根据实际情况自拟,可以是传统的BP神经网络,Hopfield神经网络,也可以是深度学习相关内容。 数据集自选,可以是自建数据集,或MNIST,CIFAR10等公开数据集。 实验报告内容包括但不限于&am…...

Ubuntu 系统中安装和配置 clash
本博客参考 ubuntu下怎么安装clash-ghc? 和 对 clash 进行下载和配置,如有需要可自行点击链接查看原文。 下载 clash 打开终端(进入到 主目录/用户目录 ),通过命令下载 clash 文件并将其中命名为 clash: # 下载 cl…...

DragonEnglish:COCA20000+单词+释义
去年的时候接触到了 COCA20000 单词,对这种给单词特定顺序的方式蛮感兴趣的。因为我当时接触的版本只有单词或者单词释义的版本,所以我直接通过各种方式给它搭配了音标例句发音,然后每100个切割成1份,分成了 202 个文件来学习&…...

『亚马逊云科技产品测评』活动征文|云服务器如何快速搭建个人博客(图文详解)
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 文章目录 引言一、前期准备步骤1.1 准备一个亚马逊 EC2 服务器1.2 进入控…...

QT上位机开发(乘法计算小软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面一篇文章,我们学习了怎么创建qt的第一个工程,怎么用designer给qt修改界面。虽然我们到目前为止,还没有编写…...

【Matlab】BP 神经网络时序预测算法
资源下载: https://download.csdn.net/download/vvoennvv/88681507 一,概述 BP 神经网络是一种常见的人工神经网络,也是一种有监督学习的神经网络。其全称为“Back Propagation”,即反向传播算法。BP 神经网络主要由输入层、隐藏层…...

GPT在企业自动化方面的应用
GPT和类似的自然语言处理技术在企业自动化方面有许多应用。以下是一些主要的应用领域: 自动化客户支持: 使用GPT可以构建自动化的客户支持系统,能够理解和生成自然语言文本,回答常见问题,解决用户的疑问和问题。 自动…...

STM32——通用计时器
通用计时器框图 1.时钟源 1)内部时钟(CK_INT) 2)外部时钟模式 1:外部输入引脚(TIx),x1,2(即只能来自于通道 1 或者通道 2) 3)外部时钟模式 2:外部触发输入(ETR) 4&#…...

【HarmonyOS】鸿蒙开发简介与项目基础配置演示
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是…...

[MySQL] MySQL数据库创建存储过程
一、mysql存储过程的相关知识 1.1 存储过程的概念 存储过程是一组为了完成特定功能的SQL语句集合。类似于于其他编程语言中的函数,定义一个函数方法,可以随时起到传参调用的功能。 存储过程在使用过程中是将常用或者复杂的工作预先使用SQL语句写好并用…...

mysql哪些情况下不走索引?
mysql哪些情况下不走索引? MySQL是一种常用的关系型数据库,它使用索引来提高查询性能。然而,并非所有的SQL语句都能充分利用索引。在本文中,我们将介绍几个无法使用到索引的MySQL SQL语句。 1. 使用函数:当SQL语句中…...
)
蓝桥杯python比赛历届真题99道经典练习题 (13-20)
【程序13】 题目:打印出所有的“水仙花数”,所谓“水仙花数”是指一个三位数,其各位数字立方和等于该数 本身。例如:153是一个“水仙花数”,因为153=1的三次方+5的三次方+3的三次方。 1.程序分析:利用for循环控制100-999个数,每个数分解出个位,十位,百位。 2.程序…...

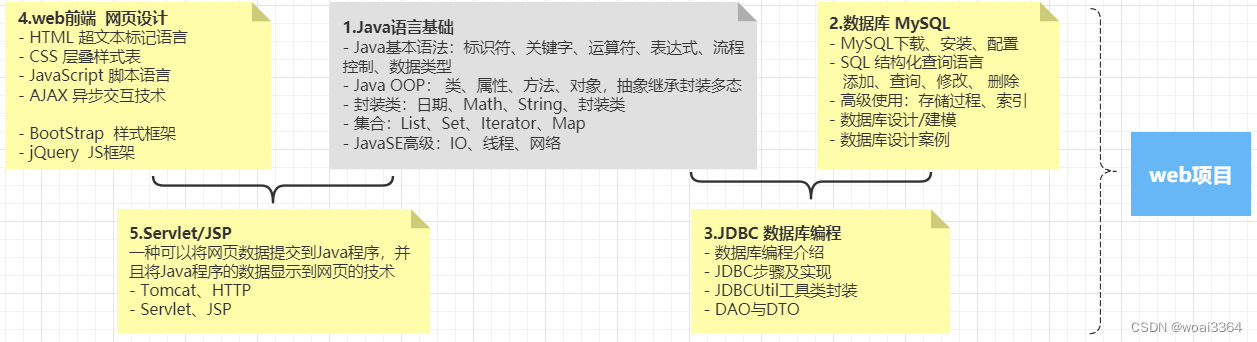
初识javaWeb
一、JavaWeb是什么? 1、概念 javaWeb指的是使用java语言进行互联网领域项目开发的技术栈——进行web项目开发所需的技术的集合。 -Web前端——在浏览器中用户可以看到的网页 -Web后端——为前端提供数据的程序 2、Web项目 java语言是可以进行多种类型的项目开发&a…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

