nvm 的安装及使用 (Node版本管理器)
目录
1、nvm 介绍
2、nvm安装
3、nvm 使用
4、node官网可以查看node和npm对应版本
5、nvm安装指定版本node
6、安装cli脚手架
1、nvm 介绍

NVM 全称 node.js version management ,专门针对 node 版本进行管理的工具,通过它可以安装和切换不同版本的 node.js。
2、nvm安装
1、卸载全局安装node
node 命令在 /usr/local/bin/node;
npm 命令在全局 node_modules 目录中,具体路径为 /usr/local/lib/node_modules/npm
删除这些全局模块后再按照不同的 node 版本重新进行全局安装
2、下载安装
要安装或更新 nvm,您应该运行安装脚本。为此,您可以手动下载并运行脚本,或使用以下 cURL 或 Wget 命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.33.8/install.sh | bash
问题:fatal: unable to access 'https://github.com/nvm-sh/nvm.git/'
解决方案:mac终端执行以下命令
git config --global --unset http.proxy
git config --global --unset https.proxy再次执行解决,查看版本
nvm --version
0.33.8
3、nvm 使用
最常用其实只有:
-
nvm list 有哪些
-
nvm install < version > 下载
-
nvm uninstall < version > 卸载
-
nvm use < version > 用哪个
-
nvm list //查看已安装的nodejs版本 nvm on // 启用node.js版本管理 nvm off // 禁用node.js版本管理(不卸载任何东西) nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0 16.14.2 nvm use <version> //使用某一version的nodejs nvm uninstall <version> // 卸载指定版本的nodejs npm i <package> //安装包可以指定后缀,如-g、--save 、-dev等 npm r <package> //移除安装包 npm list -g //查看全局安装包npm config set registry http://registry.npm.taobao.org/ #npm设置镜像 npm config get registry -
4、node官网可以查看node和npm对应版本
-
Previous Releases | Node.js
-
Node.js Version Codename Release Date npm v21.5.0 - 2023-12-19 v10.2.4 ReleasesChangelogDocs v20.10.0 Iron 2023-11-22 v10.2.3 ReleasesChangelogDocs v19.9.0 - 2023-04-10 v9.6.3 ReleasesChangelogDocs v18.19.0 Hydrogen 2023-11-29 v10.2.3 ReleasesChangelogDocs v17.9.1 - 2022-06-01 v8.11.0 ReleasesChangelogDocs v16.20.2 Gallium 2023-08-08 v8.19.4 ReleasesChangelogDocs v15.14.0 - 2021-04-06 v7.7.6 ReleasesChangelogDocs v14.21.3 Fermium 2023-02-16 v6.14.18 ReleasesChangelogDocs v13.14.0 - 2020-04-29 v6.14.4 ReleasesChangelogDocs v12.22.12 Erbium 2022-04-05 v6.14.16 ReleasesChangelogDocs v11.15.0 - 2019-04-30 v6.7.0 ReleasesChangelogDocs v10.24.1 Dubnium 2021-04-06 v6.14.12 ReleasesChangelogDocs v9.11.2 - 2018-06-12 v5.6.0 ReleasesChangelogDocs v8.17.0 Carbon 2019-12-17 v6.13.4 ReleasesChangelogDocs v7.10.1 - 2017-07-11 v4.2.0 ReleasesChangelogDocs v6.17.1 Boron 2019-04-03 v3.10.10 ReleasesChangelogDocs v5.12.0 - 2016-06-23 v3.8.6 ReleasesChangelogDocs v4.9.1 Argon 2018-03-29 v2.15.11 ReleasesChangelogDocs v0.12.18 - 2017-02-22 v2.15.11 ReleasesChangelogDocs
5、nvm安装指定版本node
nvm install 12.22.12
nvm ls
v10.16.3
-> v12.22.12
v16.19.0
default -> 12.22.12 (-> v12.22.12)
安装好之后查看node以及npm版本
node -v
v12.22.12
npm -v
6.14.16
6、安装cli脚手架
npm install -g @vue/cli@3.11.0 安装完成
+ @vue/cli@3.11.0
added 945 packages from 586 contributors in 265.834s
vue --version
3.11.0
相关文章:

nvm 的安装及使用 (Node版本管理器)
目录 1、nvm 介绍 2、nvm安装 3、nvm 使用 4、node官网可以查看node和npm对应版本 5、nvm安装指定版本node 6、安装cli脚手架 1、nvm 介绍 NVM 全称 node.js version management ,专门针对 node 版本进行管理的工具,通过它可以安装和切换不同版本的…...

【Yii2】数据库查询方法总结
目录 1.查找单个记录: 2.查找多个记录: 3.条件查询: 4.关联查询: 假设User模型有一个名为orders的多对一关联关系。 5.排序和分组: 6.数据操作: 7.事务处理: 8.命令查询: 9…...

区块链的三难困境是什么,如何解决?
人们需要保持社交、工作和睡眠之间的平衡,并且努力和谐相处。同样的概念也反映在区块链的三难困境中。 区块链三难困境是一个术语,指的是现有区块链的局限性:可扩展性、安全性和去中心化。这是一个存在了几十年的设计问题,其问题的…...
oCPC实践录 | oCPM的秘密
前言 笔者从这几方面介绍oCPM,并一一分析平台侧宣称的oCPM相比oCPC的优势,并解开其中的秘密。 1)什么是oCPM? 2)oCPC与oCPM的异同 3)平台宣称oCPM的优势 4)oCPM真正的秘密 5)oCPM下的点击率与…...

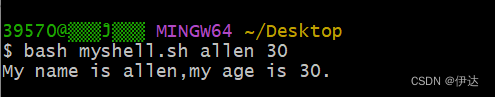
【Linux Shell学习笔记】Linux Shell的位置参数与函数
一、位置参数 位置参数,也被称之为位置变量,通过位置参数,可以在执行程序的时候,向程序传递数据 1.1 shell接收参数的方法 1.2 向shell传递参数的方法 二、函数 2.1 函数基础 2.1.1 函数简介 函数本质上就是一个代码块…...

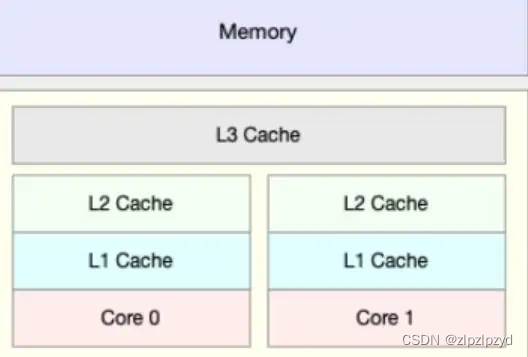
缓存cache和缓冲buffer的区别
近期被这两个词汇困扰了,感觉有本质的区别,搜了一些资料,整理如下 计算机内部的几个部分图如下 缓存(cache) https://baike.baidu.com/item/%E7%BC%93%E5%AD%98 提到缓存(cache),就…...

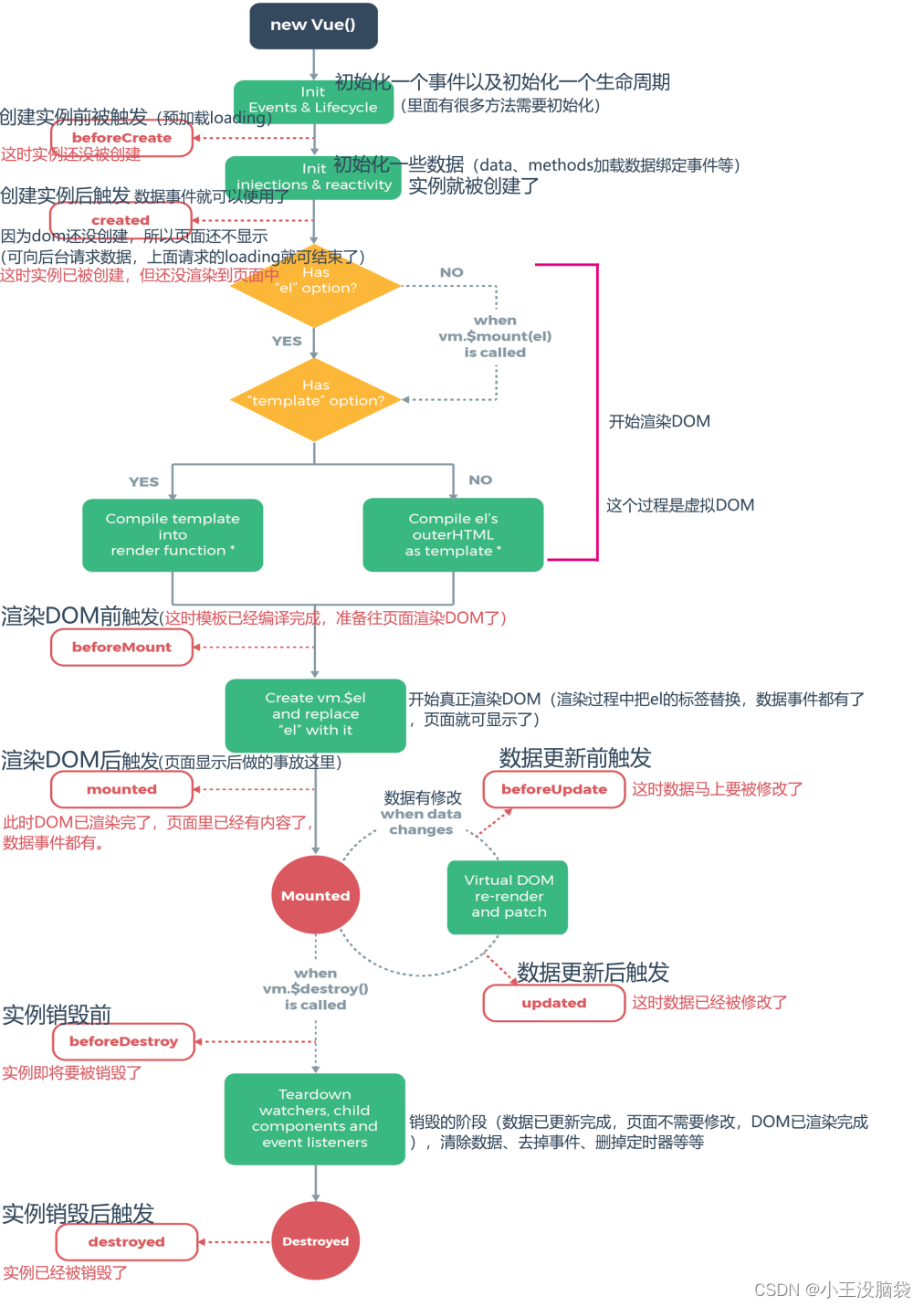
Vue常见面试问答
vue响应式数据 vue2 Vue2 的对象数据是通过 Object.defineProperty 对每个属性进行监听,当对属性进行读取的时候,就会触发 getter,对属性进行设置的时候,就会触发 setter。 /** * 这里的函数 defineReactive 用来对 Object.def…...

Eureka相关面试题及答案
1、什么是Eureka? Eureka是一个由Netflix开发的服务发现(Service Discovery)工具,它是Spring Cloud生态系统中的一个关键组件。服务发现是微服务架构中的一个重要概念,它允许服务实例在启动时注册自己,以便…...

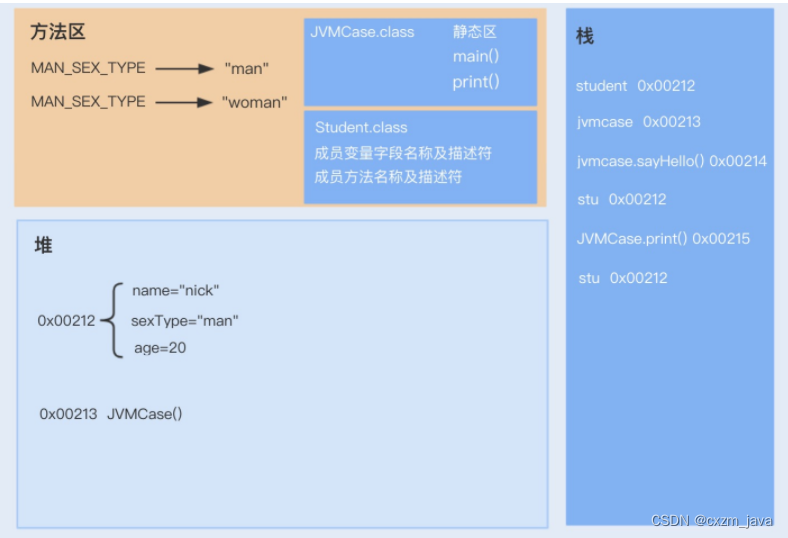
想要学会JVM调优,先掌握JVM内存模型和JVM运行原理
1、前言 今天将和你一起探讨Java虚拟机(JVM)的性能调优。 JVM算是面试中的高频问题了,通常情况下总会有人问到:请你讲解下 JVM 的内存模型,JVM 的 性能调优做过? 2、为什么 JVM 在 Java 中如此重要 首…...

详解C语言入门程序:HelloWorld.c
#include <stdio.h> // 头文件,使用<>编译系统会在系统头文件目录搜索在C语言中,#include 是预处理指令,用于将指定的头文件内容插入到当前源文件中。这里的 <stdio.h> 是一个标准库头文件,其中包含了与输入输出…...

【elk-day01】es和kibana搭建及验证---Mac-Docker
Mac系统使用Docker下载搭建和验证eskibana Docker下载安装es安装es验证kibana安装kibana验证 Docker下载安装 Docker Desktop官网安装下载地址 说明一下为什么要安装desktop版本的docker,因为docker作为工具使用,我们需要的是开箱即用,没有必…...

探索 3D 图形处理的奥秘
最近一年多来,在 3Dfx、Intel 们的狂轰滥炸中,在 Quake、古墓丽影们的推波助澜下,三维图形已经成为计算机迷眼中的又一个热点。3D 世界到底是怎样的神奇,我们又是怎样享受它的乐趣呢?就让我们来一探究竟吧。 图形基础…...
---friendly2MR)
R语言孟德尔随机化研究工具包(1)---friendly2MR
friendly2MR是孟德尔岁随机化研究中的一个重要补充工具,可以批量探索因素间的因果关系,以及快速填补缺失eaf的数据,但是存在细微差异需要注意。 remotes::install_github("xiechengyong123/friendly2MR") library(friendly2MR)lib…...

CentOS7下使用Docker安装Nacos
CentOS7下使用Docker安装Nacos 一、查看和nacos相关的镜像二、拉去镜像三、创建容器四、查看日志 一、查看和nacos相关的镜像 docker search nacos二、拉去镜像 拉取 nacos/nacos-server:1.2.0 镜像 docker pull nacos/nacos-server:1.2.0三、创建容器 docker run --env MO…...

用 Node.js 写一个爬虫
自己设计一个网站,然后去爬取别人家页面的数据来做一个自己的网站。哈哈哈,如果自己写着玩可能没啥事,但如果用这个网站来获利,你可能就要被寄律师函了,毕竟这有点‘刑’。这篇文章呢,就带大家爬取豆瓣TOP2…...

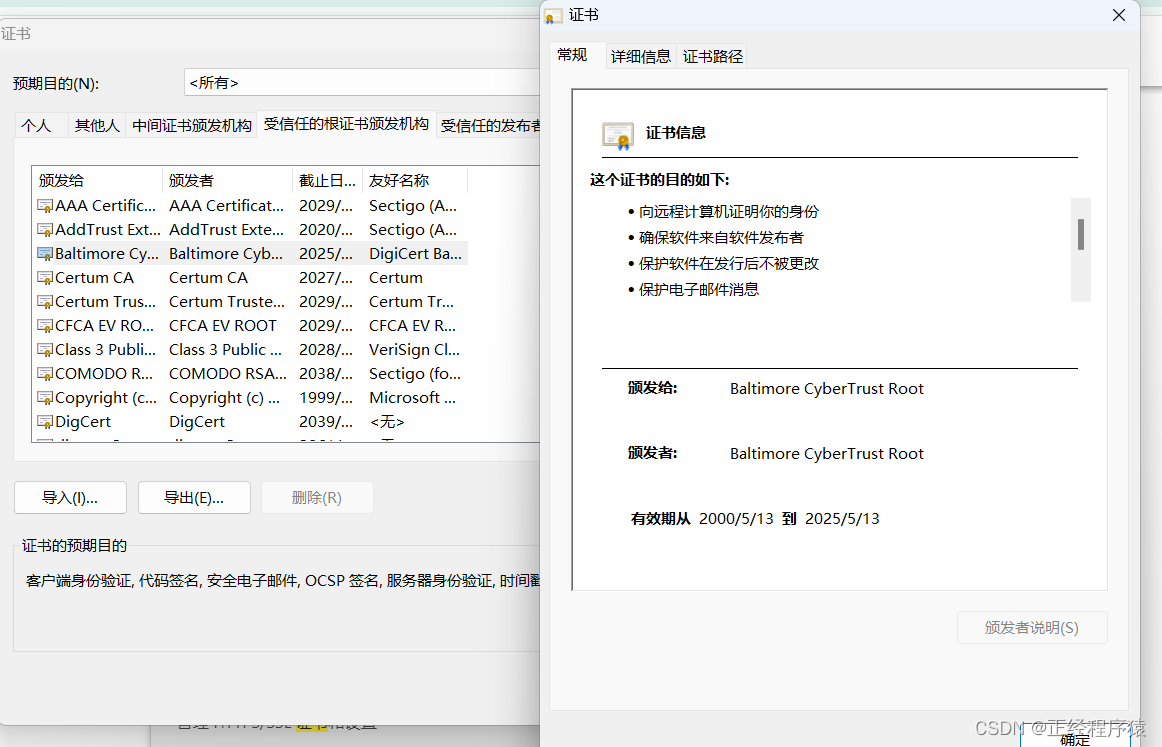
关于HTTPS
目录 什么是加密 对称加密 非对称加密 中间人攻击 引入证书 HTTPS是一个应用层的协议,是在HTTP协议的基础上引入了一个加密层. HTTP协议内容都是按照文本的方式明文传输,这就导致在传输的过程中出现一些被篡改的情况. 运营商劫持事件 未被劫持的效果,点击下载按钮,就会…...

安全配置审计概念、应用场景、常用基线及扫描工具
软件安装完成后都会有默认的配置,但默认配置仅保证了服务正常运行,却很少考虑到安全防护问题,攻击者往往利用这些默认配置产生的脆弱点发起攻击。虽然安全人员已经意识到正确配置软件的重要性,但面对复杂的业务系统和网络结构、网…...

【计算机毕业设计】python+django数码电子论坛系统设计与实现
本系统主要包括管理员和用户两个角色组成;主要包括:首页、个人中心、用户管理、分类管理、数码板块管理、数码评价管理、数码论坛管理、畅聊板块管理、系统管理等功能的管理系统。 后端:pythondjango 前端:vue.jselementui 框架&a…...

最优化方法Python计算:无约束优化应用——神经网络回归模型
人类大脑有数百亿个相互连接的神经元(如下图(a)所示),这些神经元通过树突从其他神经元接收信息,在细胞体内综合、并变换信息,通过轴突上的突触向其他神经元传递信息。我们在博文《最优化方法Python计算:无约…...

Spring Data Redis对象缓存序列化问题
相信在项目中,你一定是经常使用 Redis ,那么,你是怎么使用的呢?在使用时,有没有遇到同我一样,对象缓存序列化问题的呢?那么,你又是如何解决的呢? Redis 使用示例 添加依…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
