再看promise
第一次学的时候没学牢固
后面意识到promise的重要性之后 陆陆续续的看、查,终于在今天 感觉好像明白点了
把自己敲的理解分享给大家
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>promise</title>
</head>
<body>
<script>
// "use strict" 严格模式下 函数内this为undefined
// console.log(this);
// function myFunction() {
// return this;
// }
// promise三个状态 pending初始 fulfilled成功 rejected失败
// 构造promise对象时候 传入的参数是一个函数 函数中接收两个参数
// resolve reject 都是函数 作用大概可以理解为
// 执行resolve时 把promise的状态从初始变成成功 promise状态变成fulfilled 执行.then方法
// then方法接受的参数也是一个函数 函数中携带一个参数 参数是resolve(res)返回的数据
// 执行reject时 把promise的状态从成功变成失败 promise状态变成rejected 执行catch方法
// catch方法接受的也是一个函数 函数中携带一个参数 该参数为reject(err)返回的数据
// promise的状态变化只有两条线 初始到成功或者初始到失败 状态一旦固定 就不会再发生改变
// 以下代码易证上述观点
const p = new Promise((resolve, reject) => {
resolve('成功且执行.then')
reject('失败且执行.catch')
})
p.then((res) => { console.log(res) }).catch((err) => { console.log(err); })
// 以下代码为promise的链式调用
const pp = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('a')
}, 1000)
}).then(res => {
// console.log('res1', res);
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(res + 'a')
}, 1000)
}).then(res => {
// console.log('res2', res);
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(res + 'a')
}, 1000)
})
}).then(res => {
// console.log('res3', res);
})
})
// 有些多余 看看如何简写使之优雅
// reject 如果不需要处理失败结果时 我们可以省略掉reject
const ppp = new Promise(resolve => {
resolve('a')
}).then(res => {
// console.log('res4', res);
return new Promise(resolve => { resolve(res + 'a') })
}).then(res => {
// console.log('res5', res);
return new Promise(resolve => { resolve(res + 'a') })
}).then(res => {
// console.log('res6', res);
})
// Promise 嵌套使用时 内层的Promise可以省略不写 所以我们可以直接把Promise相关的去掉 直接返回
const pppp = new Promise(resolve => {
resolve('a')
}).then(res => {
// console.log('res4', res);·
return res + 'a'
}).then(res => {
// console.log('res5', res);
return res + 'a'
}).then(res => {
// console.log('res6', res);
})
// 再来简写个reject参数的promise链式调用
const pppppp = new Promise((resolve, reject) => {
reject('a')
}).catch(err => {
// console.log('err1', err);
return new Promise((resolve, reject) => reject(err + 'a'))
}).catch(err => {
// console.log('err2', err)
return new Promise((resolve, reject) => reject(err + 'a'))
}).catch(err => {
// console.log('err3', err);
})
// 再把嵌套使用内层promise简化一下 把resolve去一下 注意 如果简化内层promise 需要将return换成throw
const ppppppp = new Promise((resolve, reject) => {
reject('a')
}).catch(err => {
// console.log('err1', err);
throw err + 'a'
}).catch(err => {
// console.log('err2', err)
throw err + 'a'
}).catch(err => {
// console.log('err3', err);
})
// promise的all方法
// promise.all方法 提供并行执行异步操作的能力 在所有异步操作完成之后 同意返回所有的结果 具体使用如下
// 重点是所有的异步操作完成之后
Promise.all(
[
new Promise(resolve => { resolve('ac') }),
new Promise(resolve => { resolve('bv') })
]
).then(res => {
console.log('all', res);
})
// all 接收到的是一个Promise实例化对象数组 数组长度取决于 Promise实例化对象的个数。
// 一般用于一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各类资源,所有的都加载完后,再进行页面的初始化。
// promise的race方法
// 他的使用和all一样 返回结果不同 他是返回执行最快的那个promise
Promise.race(
[
new Promise(resolve => {
setTimeout(() => { resolve('快的') }, 100)
}),
new Promise(resolve => {
setTimeout(() => { resolve('慢的') }, 300)
})
]
).then(res => {
console.log('race', res);
})
</script>
</body>
</html>
大家最好跟着敲一下 因为确实迷糊 跟着敲 体会可能还好点
如果这些代码能对诸位有些许帮助 我会不胜荣幸
相关文章:

再看promise
第一次学的时候没学牢固 后面意识到promise的重要性之后 陆陆续续的看、查,终于在今天 感觉好像明白点了 把自己敲的理解分享给大家 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name&…...

Redis 分布式锁总结
在一个分布式系统中,由于涉及到多个实例同时对同一个资源加锁的问题,像传统的synchronized、ReentrantLock等单进程情况加锁的api就不再适用,需要使用分布式锁来保证多服务实例之间加锁的安全性。常见的分布式锁的实现方式有zookeeper和redis等。而由于redis分布式锁相对于比…...

Vue懒加载深度解析:提升性能、优化用户体验的完整指南
文章目录 🌳引言🌳Vue懒加载基础🌲什么是懒加载?🌲组件级懒加载🌲图片懒加载 🌳懒加载的原理与优势🌲组件懒加载原理🌲图片懒加载原理🌲懒加载的优势 &#x…...

“图解C语言:一维数组的声明、创建与初始化艺术“
各位少年: 标题:《C语言一维数组的探索之旅:从声明到初始化,及如何避免常见误区》 引言 在编程世界中,数组无疑是最基础且重要的数据结构之一,尤其在C语言中,它以其简洁明了的特性为各类数据处…...

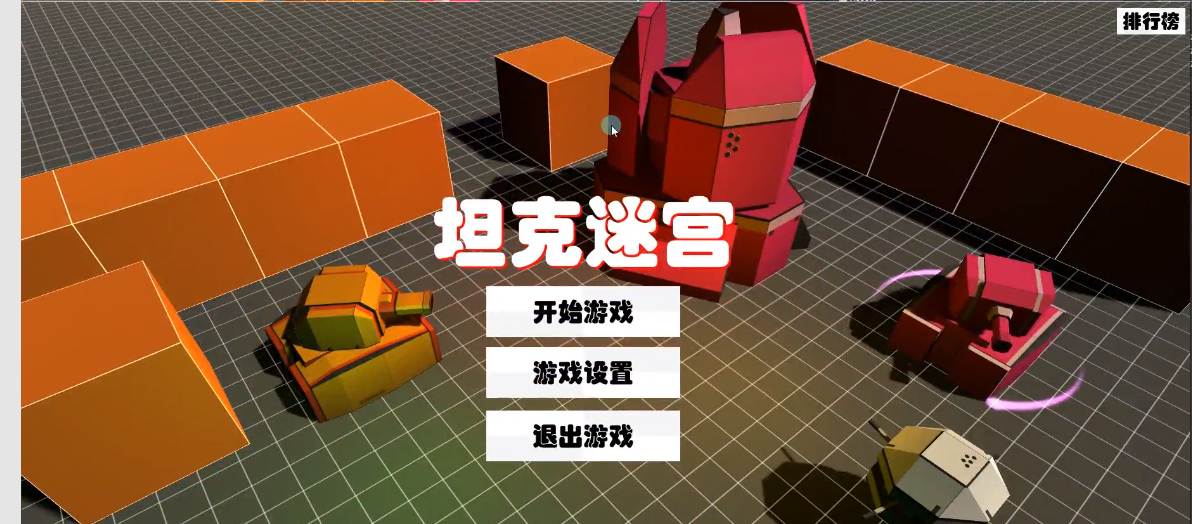
Unity坦克大战开发全流程——开始场景——场景装饰
开始场景——场景装饰 step1:先创建两个场景 step2:将地板拖拽到场景上 step3:将方块拖拽到场景上,并设置其参数 step4:将坦克拖拽到场景上 step5:创建点光源 step6:旋转炮塔 将该脚本挂载到炮…...

【链表OJ—链表的回文结构】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

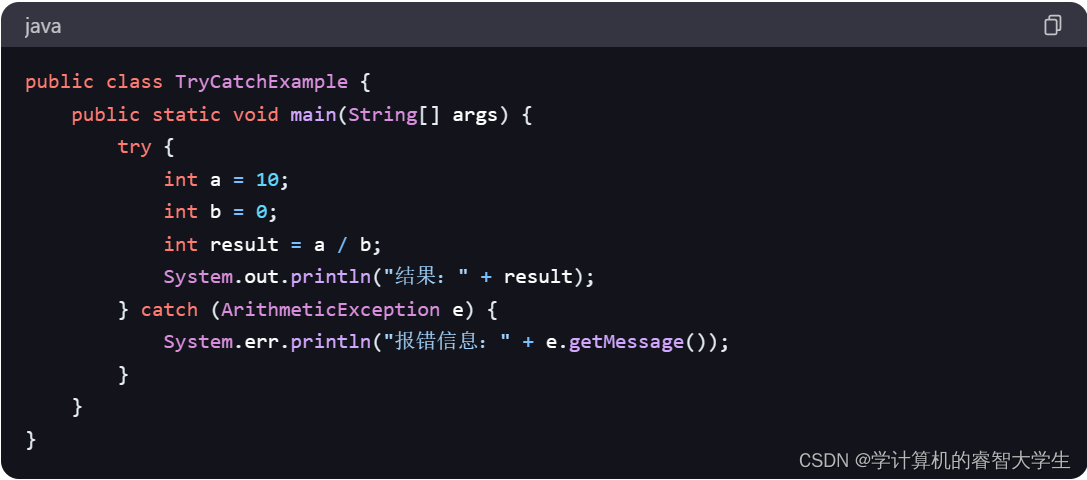
关键字:try-catch关键字
在 Java 中,try-catch关键字用于异常处理。它们允许编写代码来捕获和处理异常,以确保程序能够在出现问题时合理地处理它们而不会崩溃。 以下是try-catch关键字的基本语法: 在try块中编写可能会抛出异常的代码。如果在try块中的任何代码抛出…...

双指针算法
目录 双指针算法 最长连续不重复子序列 数组元素的目标和 双指针算法 常见的两种样式: 双指针指向两个不同的区间 双指针指向一个区间的左右两端,这种方式更加常见 双指针算法思想 for(int i0;i<n;i)for(int j0;j<n;j)O(n^2) 时间复杂度 …...

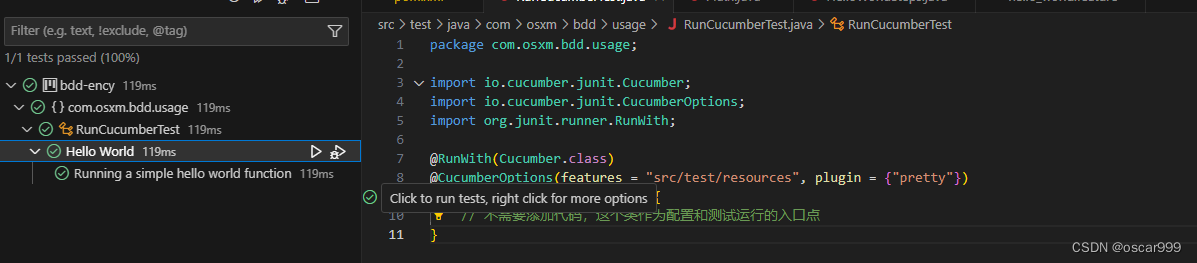
Cucumber-JVM的示例和运行解析
Cucumber-JVM 是一个支持 Behavior-Driven Development (BDD) 的 Java 框架。在 BDD 中,可以编写可读的描述来表达软件功能的行为,而这些描述也可以作为自动化测试。 Cucumber-JVM 的最小化环境 Cucumber-JVM是BDD的框架, 提供了GWT语法的相…...

OSPF ROUTER-ID-新版(15)
目录 整体拓扑 操作步骤 1.INT 验证Router-ID选举规则 1.1 查看路由器Router-ID 1.2 配置R1地址 1.3 查看R1接口信息 1.4 查看R1Router-ID 1.5 删除接口IP并查看Router-ID 1.6 手工配置Router-ID 2.基本配置 2.1 配置R1的IP 2.2 配置R2的IP 2.3 配置R3的IP 2.4 配…...

阿里开源大模型 Qwen-72B 私有化部署
近期大家都知道阿里推出了自己的开源的大模型千问72B,据说对于中文非常友好,在开源模型里面,可谓是名列前茅。 千问拥有有强大的基础语言模型,已经针对多达 3 万亿个 token 的多语言数据进行了稳定的预训练,覆盖领域、…...

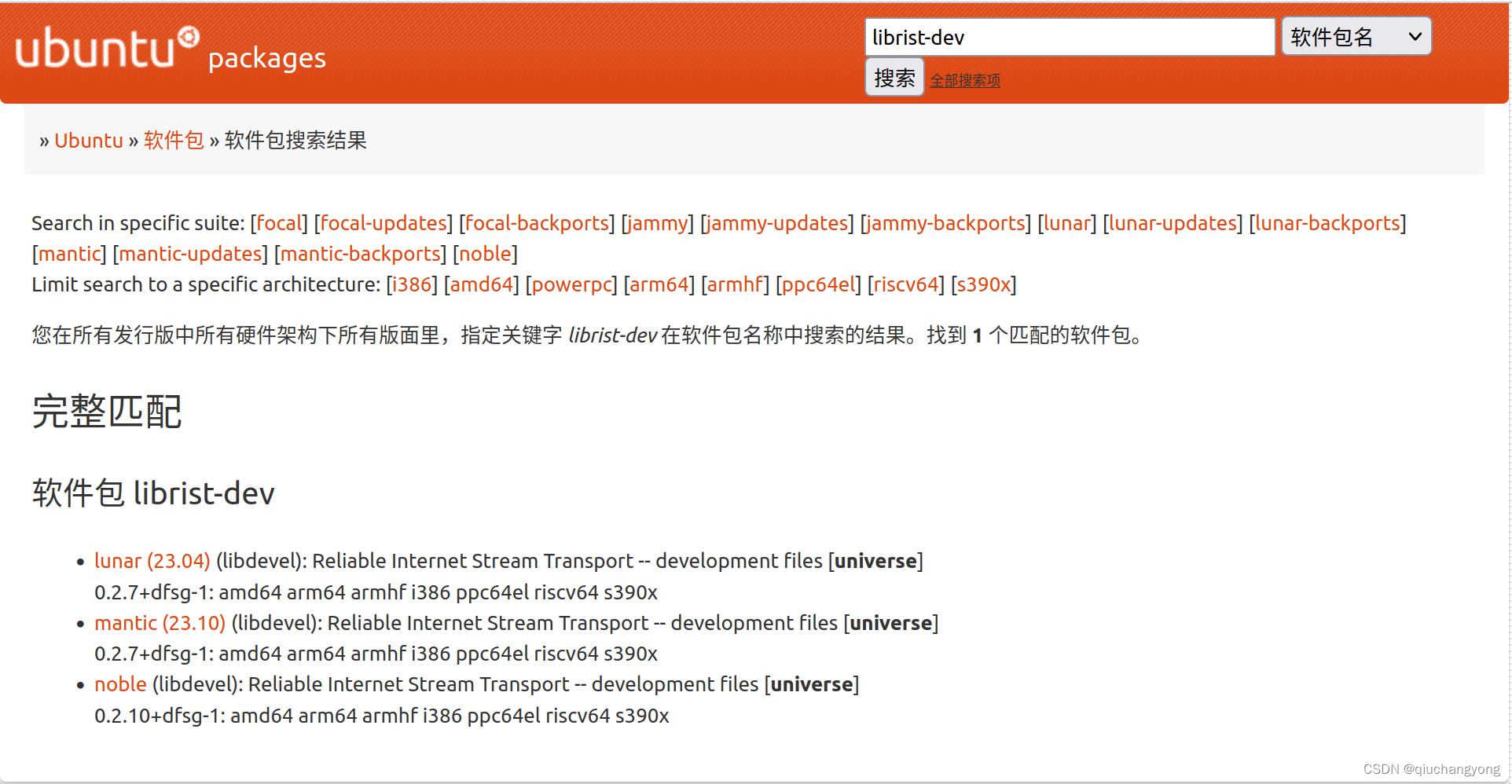
ubuntu下编译obs-studio遇到的问题记录
参考的是这篇文档:Build Instructions For Linux obsproject/obs-studio Wiki GitHub 在安装OBS dependencies时, sudo apt install libavcodec-dev libavdevice-dev libavfilter-dev libavformat-dev libavutil-dev libswresample-dev libswscale-d…...

C++的一些知识
一. 语法 move怎么用 https://blog.csdn.net/zhangmiaoping23/article/details/126051520 这个文章讲的很好,其中有一些疑惑的点 (1) 左值引用不能接右值 class T1{int a; }; int main(){T1 t1 T1();T1 && t1_temp T1(); //T1()是一个临时对象…...

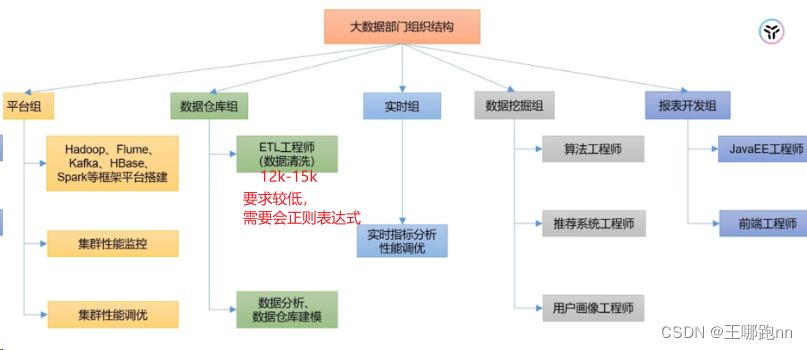
大数据 - 大数据入门第一篇 | 关于大数据你了解多少?
🐶1.1 概述 大数据(BigData):指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力的海量、高增长率和多样化的信息资产。 大数据主要解决、海量数据的采…...

C语言——扫雷
扫雷是一款经典的小游戏,那如何使用C语言实现一个扫雷游戏呢? 一、全部源码 直接把全部源码放在开头,如有需要,直接拿走。 源码分为三个文件: test.cpp/c 主函数的位置 #include "game.h"int main() {…...

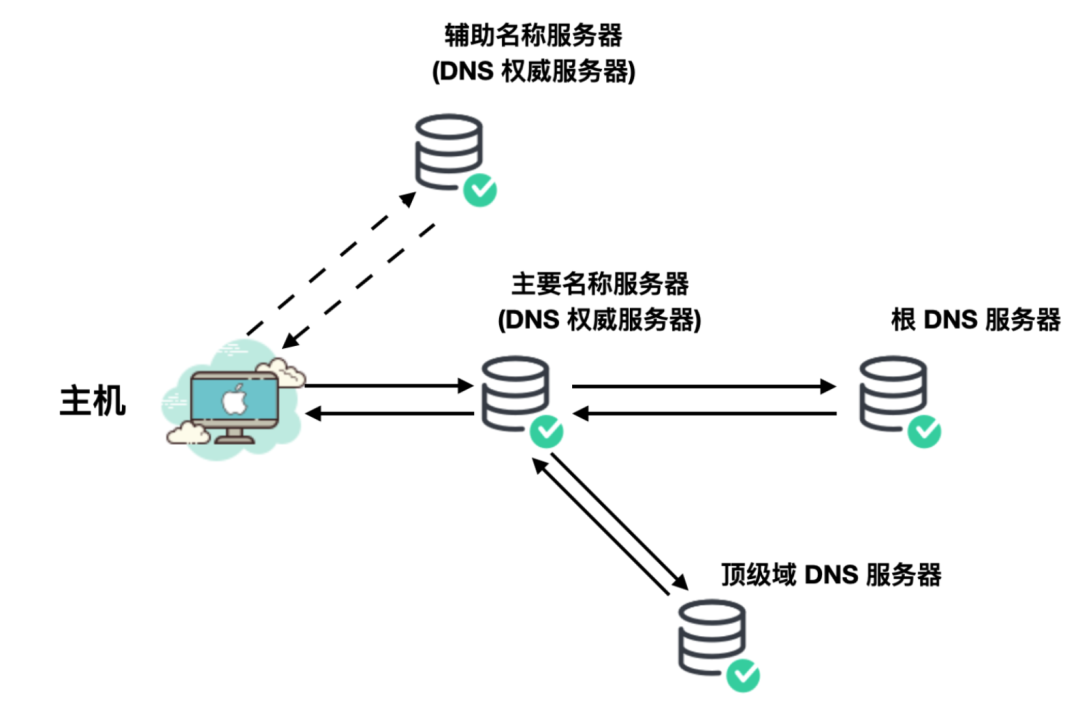
计算机网络【DNS】
DNS 基本概述 与 HTTP、FTP 和 SMTP 一样,DNS 协议也是应用层的协议,DNS 使用客户-服务器模式运行在通信的端系统之间,在通信的端系统之间通过下面的端到端运输协议来传送 DNS 报文。但是 DNS 不是一个直接和用户打交道的应用。DNS 是为因特…...

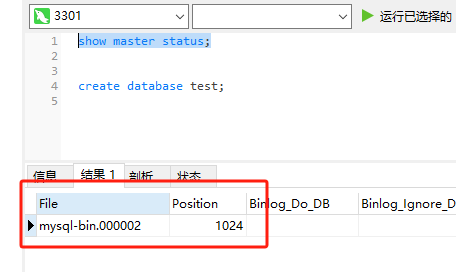
Windows实现MySQL5.7主从复制(详细版)
使用免安装版本(官网下载地址) 在Windows上安装两种MySQL服务并同时开启服务 1.下载配置 打开解压文件所在位置,就新建一个配置文件my.ini。 2.主库安装 主库的my.ini配置文件如下: [mysqld] #设置主库端口,注意须是…...

AI 绘画 | Stable Diffusion 视频生成重绘
前言 本篇文章教会你如何使用Stable Diffusion WEB UI,实现视频的人物,或是动物重绘,可以更换人物或者动物,也可以有真实变为二次元。 视频展示 左边是原视频,右边是重绘视频原视频和Ai视频画面合并 教程 这里需要用到Stable Diffusion WEB UI的扩展插件ebsynth_utility…...

使用easyexcel对导出表格添加合计行
文章目录 一、背景二、实现1、写法一2、写法二 三、遇到的问题四、参考 一、背景 近期开发的一个新功能需要导出和前端展示样式一致的统计表格,而前端使用的elementui的table组件,show-summary属性选择后可以自动计算。后端导出时其他单元格与返回前端展…...

Springcloud Alibaba使用Canal将Mysql数据实时同步到Redis保证缓存的一致性
目录 1. 背景 2. Windows系统安装canal 3.Mysql准备工作 4. 公共依赖包 5. Redis缓存设计 6. mall-canal-service 1. 背景 canal [kənl] ,译意为水道/管道/沟渠,主要用途是基于 MySQL 数据库增量日志解析,提供增量数据订阅和消费。其诞…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
