storyBook play学习
场景
在官方给出的案例中,
Page.stories.js
import { within, userEvent } from '@storybook/testing-library'
import MyPage from './Page.vue'export default {title: 'Example/Page',component: MyPage,parameters: {// More on how to position stories at: https://storybook.js.org/docs/vue/configure/story-layoutlayout: 'fullscreen'}
}export const LoggedOut = {}// More on interaction testing: https://storybook.js.org/docs/vue/writing-tests/interaction-testing
export const LoggedIn = {render: () => ({components: {MyPage},template: '<my-page />'}),play: async ({ canvasElement }) => {const canvas = within(canvasElement)const loginButton = await canvas.getByRole('button', {name: /Log in/i})await userEvent.click(loginButton)}
}这段代码是一个测试脚本,用于模拟用户登录行为并点击登录按钮。
-
const canvas = within(canvasElement):within是一个测试工具函数,它可以让你在给定的canvasElement内部进行 DOM 查询操作。在这段代码中,它将传递给它的canvasElement封装成一个可用于操作的对象canvas。 -
const loginButton = await canvas.getByRole('button', { name: /Log in/i }):getByRole是一个用于根据元素角色获取元素的函数。在这里,它将查找一个角色为'button'且名称匹配正则表达式/Log in/i的按钮元素,并将结果赋值给变量loginButton。/Log in/i表示不区分大小写匹配字符串'Log in'。 -
await userEvent.click(loginButton):userEvent.click是一个模拟用户点击事件的函数。在这里,它会模拟用户点击loginButton元素,执行点击操作。
这段代码的作用是在一个渲染的页面中找到名称为 “Log in” 的按钮,并模拟用户点击该按钮。这样就可以测试用户登录的交互行为。
相关文章:

storyBook play学习
场景 在官方给出的案例中, Page.stories.js import { within, userEvent } from storybook/testing-library import MyPage from ./Page.vueexport default {title: Example/Page,component: MyPage,parameters: {// More on how to position stories at: https:/…...
Android Matrix画布Canvas旋转Rotate,Kotlin
Android Matrix画布Canvas旋转Rotate,Kotlin private fun f1() {val originBmp BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val newBmp Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.…...

私有部署ELK,搭建自己的日志中心(三)-- Logstash的安装与使用
一、部署ELK 上文把采集端filebeat如何使用介绍完,现在随着数据的链路,继续~~ 同样,使用docker-compose部署: version: "3" services:elasticsearch:container_name: elasticsearchimage: elastic/elasticsearch:7.9…...

2023就这样过去了,2024会更好吗?
2023年,不是很好 2023年是疫情后的第一年,疫情过去了,大家都有大多的希望,希望经济可以恢复,希望信心可以恢复,但是整体都是远远低于预期的。年初的一片热潮,年中的一片哀嚎,年底基…...

SpringBoot加载配置的6种方式
从配置文件中获取属性应该是SpringBoot开发中最为常用的功能之一,简单回顾一下这六种的使用方式: 说明Environment对象Environment是springboot核心的环境配置接口,它提供了简单的方法来访问应用程序属性,包括系统属性、操作系统…...

大语言模型(LLM)训练平台与工具
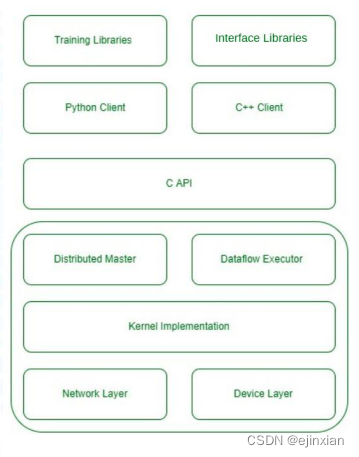
LLM 是利用深度学习和大数据训练的人工智能系统,专门 设计来理解、生成和回应自然语言。 大模型训练平台和工具提供了强大且灵活的基础设施,使得开发和训练复杂的语言模型变得可行且高效。 平台和工具提供了先进的算法、预训练模型和优化技术,…...

docker配置buildx插件
一、介绍 Docker buildx是docker的一个插件 支持Moby BuildKit的所有特性 可以跨CPU架构编译镜像 可以在多节点编译镜像 二、前提 使用 buildx 作为 docker CLI 插件需要使用 Docker 19.03 或更新版本。 三、配置步骤 1)客户端:在客户端的配置文…...

mysql 空间函数
ST_GeomFromText:将文本表示的几何对象转换为几何对象。 SELECT ST_GeomFromText(POINT(1 1)); ST_AsText:将几何对象转换为文本表示。 SELECT ST_AsText(ST_GeomFromText(POINT(1 1))); ST_Contains:判断一个几何对象是否包含另一个几何对象…...

vscode调试 反汇编c/c++ 查看汇编代码gdb/lldb
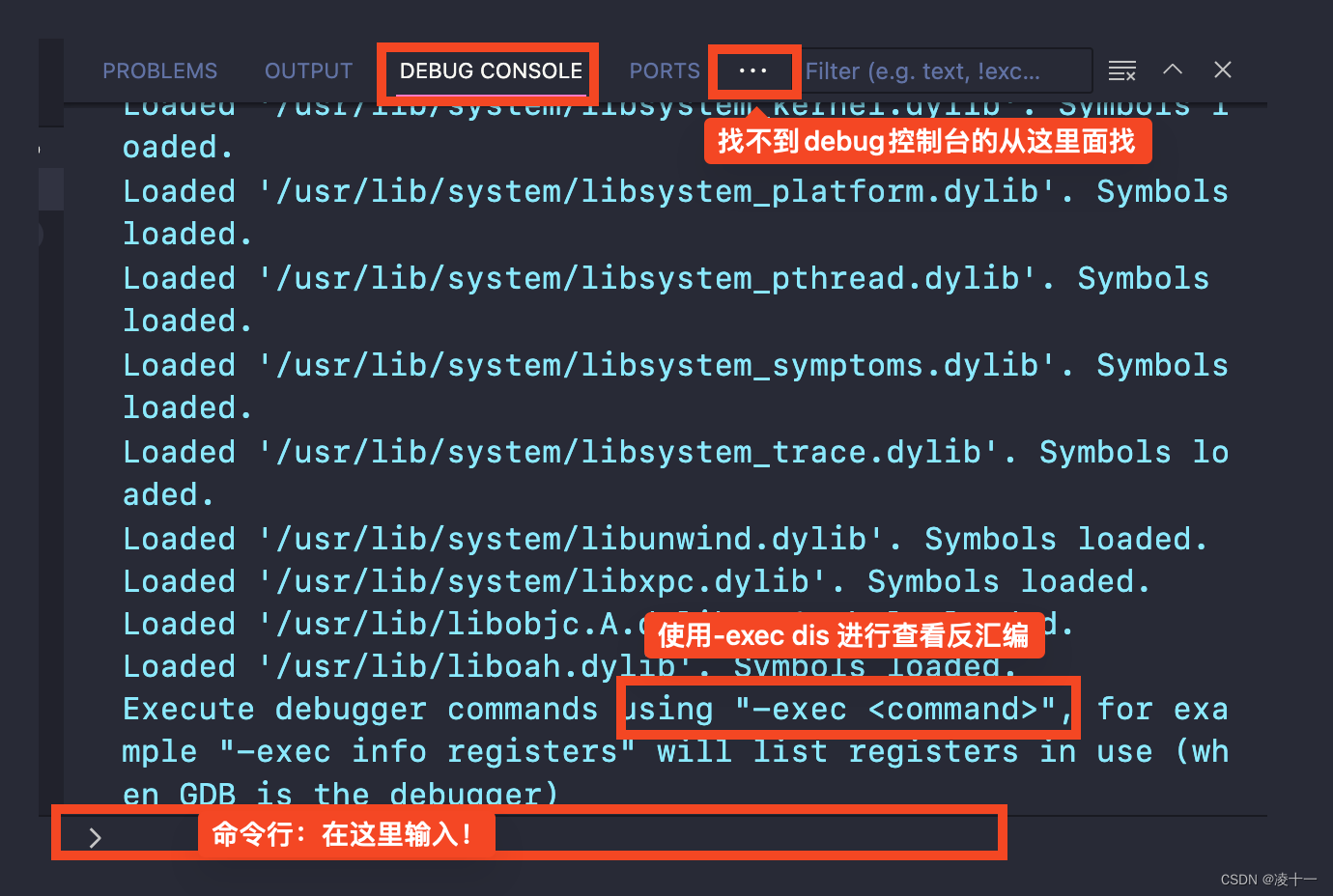
先看下流程! 先看下流程! 有问题请留言! 文章目录 必备F5开启调试左侧侧边栏->确保打开回调栈右键函数栈->查看反汇编 方法二:手动输入命令查看 必备 使用c/c 插件,这应该是必备的。 F5开启调试 左侧侧边栏-&…...
)
总结项目中oauth2模块的配置流程及实际业务oauth2认证记录(Spring Security)
文章目录 简单示例添加oauth2的依赖配置认证服务器配置资源服务器配置安全使用http或者curl命令测试 实际业务中工具类(记录):认证服务器资源服务器、配置安全用户验证登录控制层配置文件application.yml 项目中用过的spring security&#x…...

传感器原理与应用复习
测量与误差 传感器原理与应用复习—测量概述与测量误差 传感器特性与应变式传感器 传感器原理与应用复习–传感器基本特性与应变式传感器 电感式传感器 传感器原理与应用复习–电感式传感器 电容式与电压式传感器 传感器原理与应用复习–电容式与压电式传感器 电磁式与…...
)
蓝桥杯python比赛历届真题99道经典练习题 (8-12)
【程序8】 题目:输出9*9口诀。 1.程序分析:分行与列考虑,共9行9列,i控制行,j控制列。 2.程序源代码: #include "stdio.h" main() {int i,j,result;printf("\n");for (i=1;i<10;i++){ for(j=1;j<10;j++){result=i*j;printf("%d*%d=%-3…...

八个理由:从java8升级到Java17
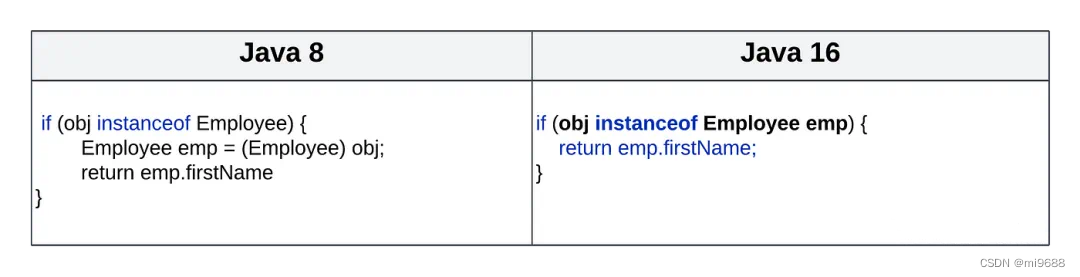
目录 前言 1. 局部变量类型推断 2.switch表达式 3.文本块 4.Records 5.模式匹配instanceof 6. 密封类 7. HttpClient 8.性能和内存管理能力提高 前言 从Java 8 到 Java 20,Java 已经走过了漫长的道路,自 Java 8 以来,Java 生态系统…...

使用poi将pptx文件转为图片详解
目录 项目需求 后端接口实现 1、引入poi依赖 2、代码编写 1、controller 2、service层 测试出现的bug 小结 项目需求 前端需要上传pptx文件,后端保存为图片,并将图片地址保存数据库,最后大屏展示时显示之前上传的pptx的图片。需求看上…...

【微服务】springboot整合skywalking使用详解
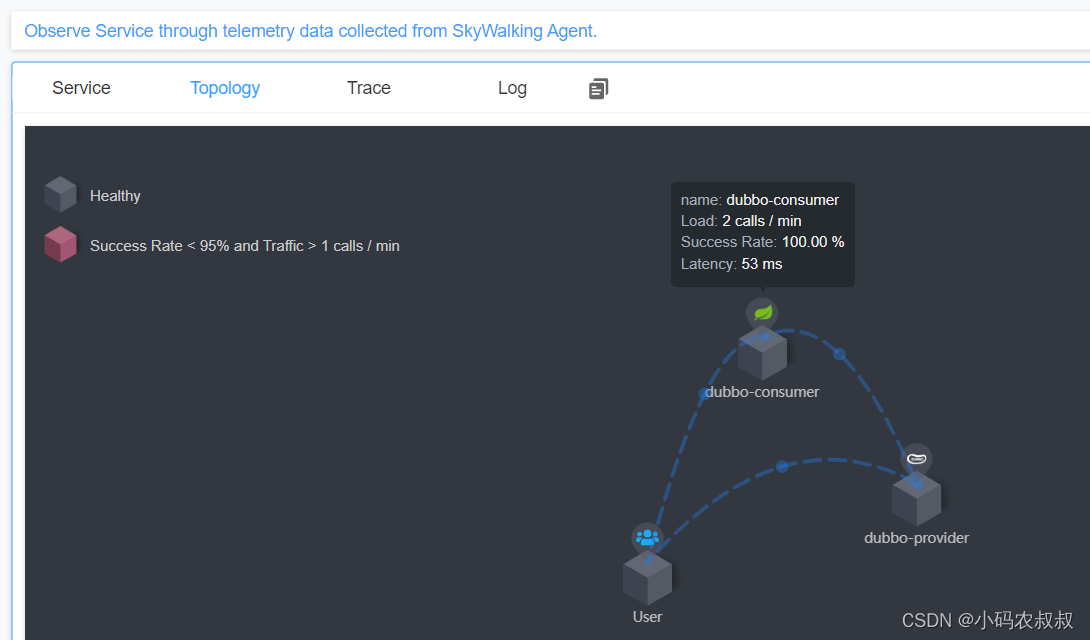
目录 一、前言 二、SkyWalking介绍 2.1 SkyWalking是什么 2.2 SkyWalking核心功能 2.3 SkyWalking整体架构 2.4 SkyWalking主要工作流程 三、为什么选择SkyWalking 3.1 业务背景 3.2 常见监控工具对比 3.3 为什么选择SkyWalking 3.3.1 代码侵入性极低 3.3.2 功能丰…...

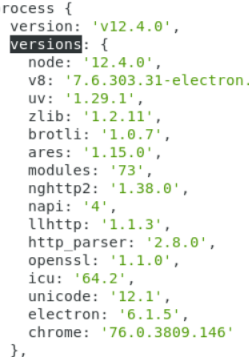
electron——查看electron的版本(代码片段)
electron——查看electron的版本(代码片段)1.使用命令行: npm ls electron 操作如下: 2.在软件内使用代码,如下: console.log(process) console.log(process.versions.electron) process 里包含很多信息: process详…...

【Electron】富文本编辑器之文本粘贴
由于这个问题导致,从其他地方复制来的内容 粘贴发送之后都会多一个 换行 在发送的时候如果直接,发送innerHTML 就 可以解决 Electron h5 Andriod 都没问题,但是 公司的 IOS 端 不支持,且不提供支持(做不了。ÿ…...

【哈希数组】697. 数组的度
697. 数组的度 解题思路 首先创建一个IndexMap 键表示元素 值表示一个列表List list存储该元素在数组的所有索引之后再次创建一个map1 针对上面的List 键表示列表的长度 值表示索引的差值遍历indexmap 将所有的list的长度 和 索引的差值存储遍历map1 找到最大的key 那么这个Ke…...

GO语言工具函数库--Lancet
支持300常用功能的开源GO语言工具函数库–Lancet lancet(柳叶刀)是一个全面、高效、可复用的go语言工具函数库。lancet受到了java apache common包和lodash.js的启发。 特性 全面、高效、可复用300常用go工具函数,支持string、slice、dateti…...

25、商城系统(七):商城项目基础功能pom.xml(重要),mybatis分页插件
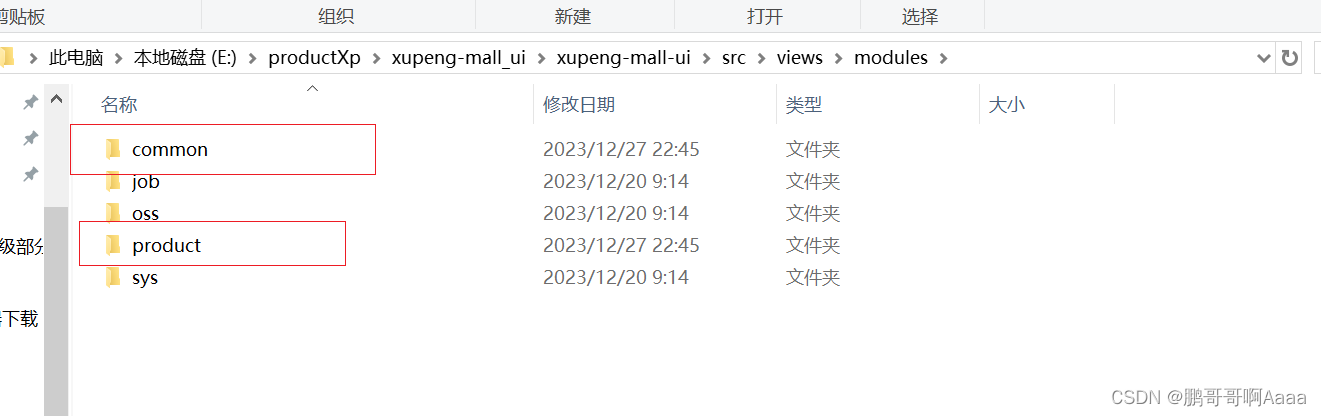
截止这一章,我们就不把重心放在前端,后台的基础代码,因为后面都是业务层面的crud。 前端直接替换这两个文件夹即可,后台代码也直接复制: 一、重新更新一下所有的pom.xml 这个地方我踩了好多坑,最后得到一个完整的pom.xml,建议大家直接用我的pom.xml替换即可。 1.comm…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...
