《Webpack5 升级》- Vue2.x 组件库 Webpack3 升 5
前言
基于 Vue2.x 的项目和组件库开发于 2019 年 ,那时对 Webpack 版本没有概念,项目和组件库的版本混乱…有的使用 v3,有的使用 v4…
对于现今 2023 年(或 2024 年)的整个生态环境是不够用的,无法使用较新和更优秀的插件。所以升级势在必行!
注意 本篇是基于 Vue2.x 组件库 的升级,如果想了解 基于 Vue2.x 项目 的升级。
请移步《Vue2.x 项目 Webpack 4 升级 5(半自动升级)》
实现
升级
- package.json 删除冗余依赖
"extract-text-webpack-plugin": "^3.0.2","vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1",
"webpack-glob-entry": "^2.1.1" "babel-core": "^6.26.3",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"babel-preset-stage-3": "^6.24.1","file-loader": "^1.1.6",
- 安装相关插件
npm i vue@2.6.14npm i vue-template-compiler@2.6.14 -D
npm i vue-loader@15.9.8 -D
npm i file-loader@6.2.0 -D
npm i babel-loader@8.3.0 -Dnpm i @babel/core@7.2.2 -D
npm i @babel/plugin-transform-runtime@7.22.5 -D
npm i @babel/preset-env@7.3.1 -D
npm i @babel/preset-react@7 -D
npm i @vue/cli-plugin-babel@5.0.6 -D
npm i @vue/cli-service@5.0.6 -Dnpm i axios@1.6.0
注意千万不要安装,这是给vue3和vue2的兼任版本使用
@vue/compiler-sfc
- 安装
webpack5
npm install webpack@5.89.0 webpack-cli@5.1.4 -D
- 安装
npm i mini-css-extract-plugin -D
npm i css-minimizer-webpack-plugin -D
npm i javascript-obfuscator webpack-obfuscator -D
npm i style-loader@2 -D
- 修改文件
.npmrc
init.author.name 改为 --init-author-name
init.author.email 改为 --init-author-email
- 修改文件
packages.json的编译命令
"scripts": {"build": "webpack --config ./webpack.config.js --progress"
},
- 修改文件
.babelrc
{ "presets":[["@babel/preset-env",{ "targets": "> 1% in AU and not dead", "shippedProposals": true },],["@babel/preset-react", { "runtime": "automatic" }]]
}
启动时报错
错误 1: VueLoaderPlugin is not a constructor
解决方案:vue-loader 必须在 15+,且在 webpack.config.js做如下配置:
const { VueLoaderPlugin } = require('vue-loader')plugins: [// 引入VueLoader插件new VueLoaderPlugin(),
],
错误 2: The code generator has deoptimised the styling
解决方案: 在项目根目录下查找文件 .babelrc 或 babel.config.js ,如果没有就创建一个(两者其一即可),配置如下:
// .babelrc:
{"compact": false
}// babel.config.js:
module.exports = {compact: false,
}
错误 3: Missing class properties transform
解决方案: 在文件 .babelrc或babel.config.js` 下配置
{ "presets":[["@babel/preset-env",{ "targets": "> 1% in AU and not dead", "shippedProposals": true },],["@babel/preset-react", { "runtime": "automatic" }]]
}
错误 4: Uncaught ReferenceError: Cannot access 'l' before initialization
解决方案: 在文件 .babelrc 或 babel.config.js ,webpack.config.js 下配置
// .babel 或 babel.config.js
"plugins": ["@babel/plugin-transform-runtime"
]// webpack.config.js
module.exports = {target: ['web', 'es5'],
}
错误 5: 插件 xlsx 报错
解决方案: 如下方式引入
import * as XLSX from "xlsx";
错误 6: Can't resolve '[object Module]
解决方案: 字体库报错,属于资源配置错误。 文件 webpack.config.js 中配置
{test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,type: "asset/resource", // 正确// loader: "file-loader"// 错误
},
编译时报错
错误 1: Uncaught ReferenceError: exports is not defined
解决方案:第三方参考,也可研究 babel-loader。没真正解决,因为仅在开发联调环境下报此错误。
组件库文件 index.js 导出组件,要判断当前环境是否为 production
// 合并导出
if (process.env.NODE_ENV === 'production') {Object.assign(exports, { MyTestComponents });
}export {MyTestComponents
}
错误 2: 使用相对路径引用的图片解析后的地址不正确
解决方案: 未解决,把小图片改为 base64 配置(待研究);
项目版本是 Webpack4,但使用 Webpack5 组件库的解决方案
vue.config.js 加上如下代码第 2 行:
module.exports = { productionSourceMap: false,// 你的组件库名称transpileDependencies: ['my-components-test'],
}
最后
想要了解更多,请查看官网 《从 v4 升级到 v5》
相关文章:

《Webpack5 升级》- Vue2.x 组件库 Webpack3 升 5
前言 基于 Vue2.x 的项目和组件库开发于 2019 年 ,那时对 Webpack 版本没有概念,项目和组件库的版本混乱…有的使用 v3,有的使用 v4… 对于现今 2023 年(或 2024 年)的整个生态环境是不够用的,无法使用较新…...

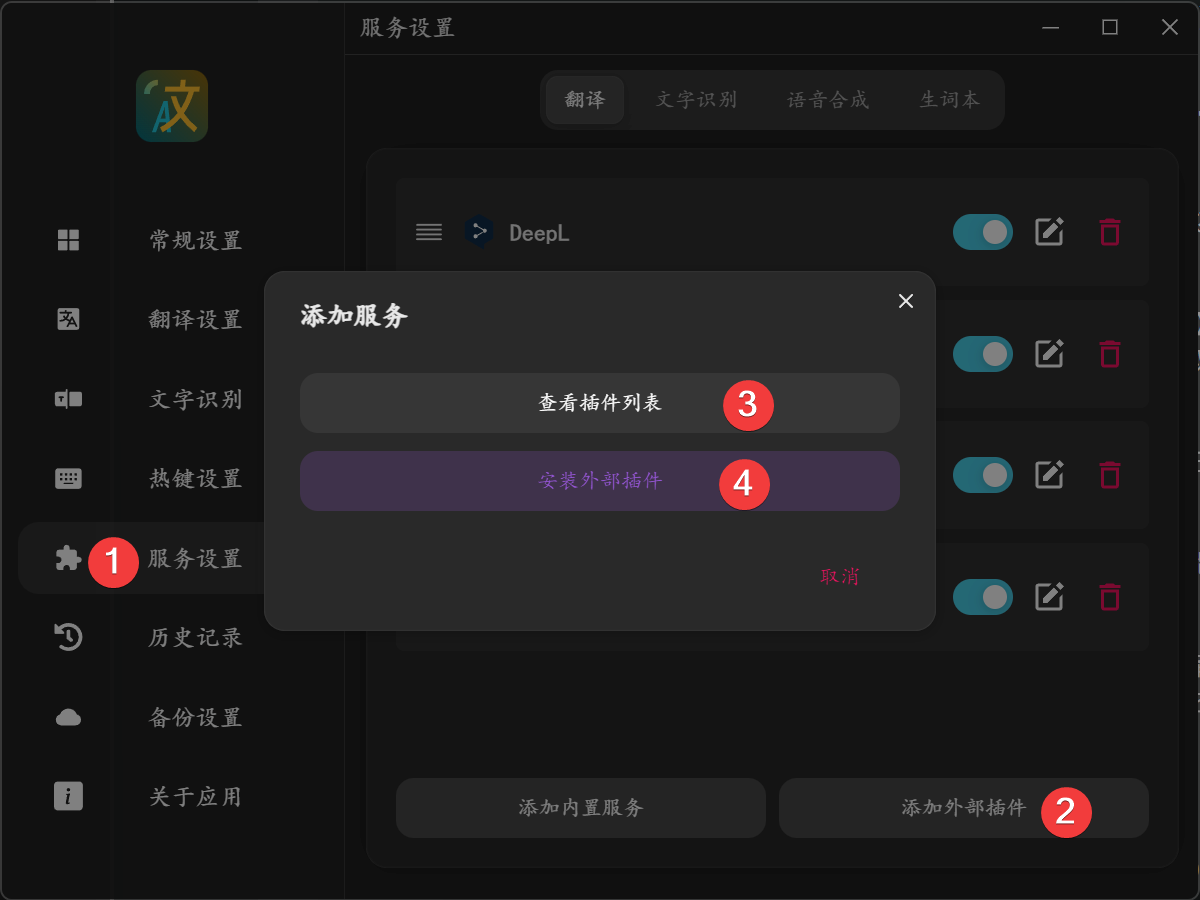
【7K⭐】Pot:一款开源免费支持跨平台划词翻译和OCR的软件
【7K⭐】Pot:一款开源免费支持跨平台划词翻译和OCR的软件 如果你经常需要阅读英文文档或者图片,你可能会遇到以下问题: 浏览器自带的翻译功能翻译效果不佳,无法对照原文,而且不能翻译图片中的文字翻译插件虽然支持多…...
navicat premium历史版本下载及更新navicat premium15 永久(使用)有效期
1、navicat premium介绍 Navicat Premium 是一套可创建多个连接的数据库开发工具,让你从单一应用程序中同时连接 MySQL、Redis、MariaDB、MongoDB、SQL Server、Oracle、PostgreSQL 和 SQLite 。它与 GaussDB 、OceanBase 数据库及 Amazon RDS、Amazon Aurora、Amaz…...

JAVA进化史: JDK8特性及说明
JDK 8(Java Development Kit 8)是Java平台的一个重大版本,于2014年3月发布。该版本引入了许多令人期待的新特性,其中一些改变了Java语言的面貌,提供了更丰富、灵活和现代的编程体验。以下是JDK 8的一些主要特性&#x…...

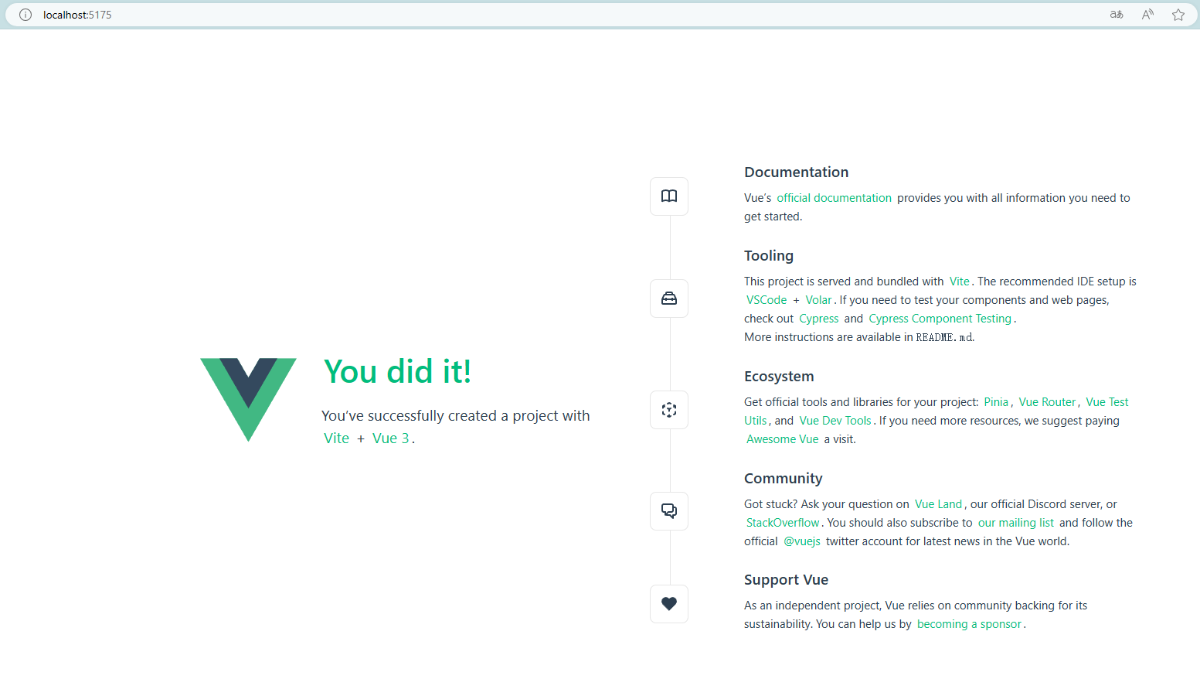
vue3基础知识一,安装及使用
一、安装vue3 需要安装node,然后在项目所在目录命令行执行以下代码。 npm create vuelatest 回车后需要配置以下内容。 二、安装所需的依赖包并运行 cd到项目目录,执行以下代码安装依赖包 npm i 运行项目 npm run dev 打开浏览器查看结果 ok&#…...

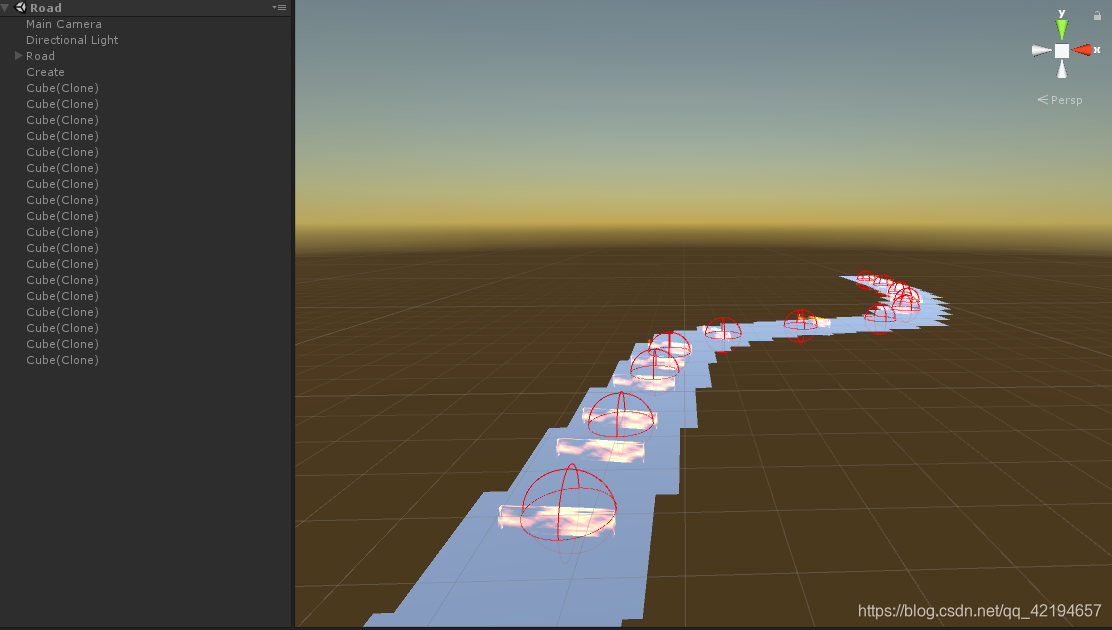
3D动态路障生成
3D动态路障生成 介绍设计实现1.路面创建2.空物体的创建3.Create.cs脚本创建 总结 介绍 上一篇文章介绍了Mathf.Lerp的底层实现原理,这里介绍一下跑酷类游戏的动态路障生成是如何实现的。 动态路障其实比较好生成,但是难点在哪里,如果都是平面…...

Node.js--》node环境配置及nvm和nvm-desktop安装教程
博主最近换了台新电脑,环境得从零开始配置,所以以下是博主从一台纯净机中配置环境,绝对的小白教程,大家第一次安装完全可以参考我的过程,闲话少说,直接开始!!! 接下来介绍…...

java的参数传递机制概述,方法重载概述,以及相关案例
前言: 学了Java的传递机制,稍微记录一下。循循渐进,daydayup! java的参数传递机制概述 1,java的参数传递机制是什么? java的参数传递机制是一种值传递机制。 2,值传递是什么? 值…...

2013年第二届数学建模国际赛小美赛B题寄居蟹进化出人类的就业模式解题全过程文档及程序
2013年第二届数学建模国际赛小美赛 B题 寄居蟹进化出人类的就业模式 原题再现: 寄居蟹是美国最受欢迎的宠物品种,依靠其他动物的壳来保护。剥去寄居蟹的壳,你会看到它柔软、粉红色的腹部卷曲在头状的蕨类叶子后面。大多数寄居蟹喜欢蜗牛壳&…...

2023总结
随着各大应用程序开始发送自己的年终总结,我的2023也只剩最后的几个小时了 ,我的2023可以说是过的还算顺利,但是也算是一路坎坷,希望2024,我的本命年能够让我过的顺利点。 1,毕业进度 毕业进度总体来说还…...

Prometheus 监控进程
prometheus 进程的监控 1. process exporter功能 2. 监控目标对主机进程的监控,chronyd sshd 等服务进程已经已定义脚本运行程序的运行状态监控。 process-compose的安装 监控所有进程 mkdir /data/process_exporter -p cd /data/process_exporter创建配置文件 …...

用ChatGPT挑选钻石!著名珠宝商推出-珠宝GPT
根据Salesforce最新发布的第五版《互联网购物报告》显示,ChatGPT等生成式AI的出现、快速发展,对零售行业和购物者产生了较大影响。可有效简化业务流程实现降本增效,并改善购物体验。 著名珠宝商James Allen为了积极拥抱生成式AI全面提升销售…...

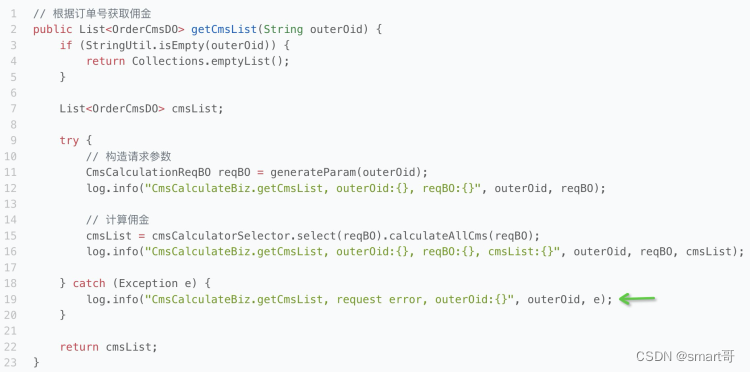
啊?这也算事务?!
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 学习必须往深处挖&…...

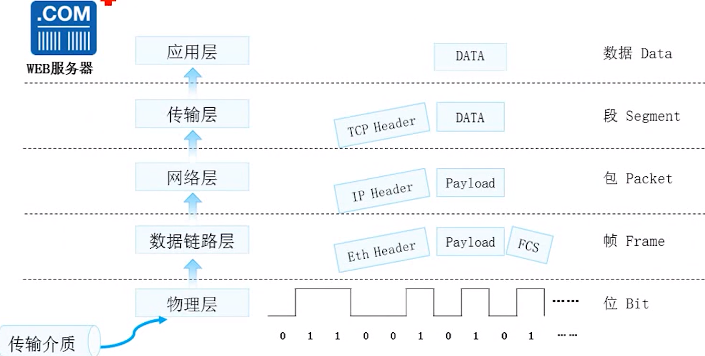
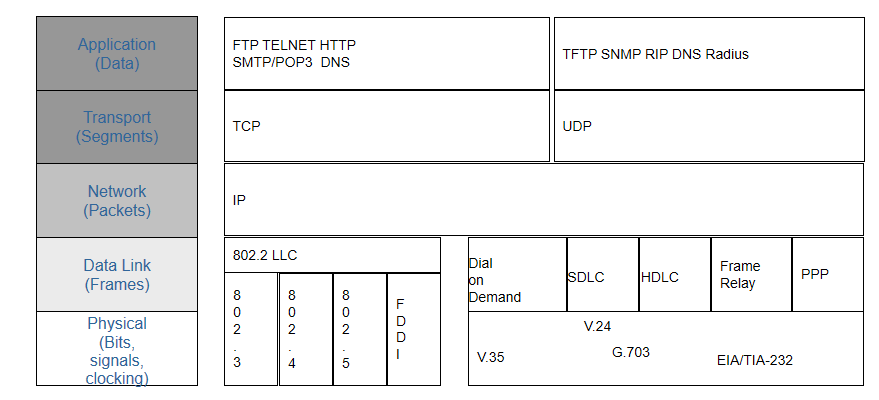
数据通信网络基础的网络参考模型华为ICT网络赛道
网络参考模型 目录 网络参考模型 2.1.应用与数据 2.2.网络参考模型与标准协议 2.2.1.OSI参考模型 2.2.2.TCP/IP参考模型 2.2.3.应用层 2.2.4.传输层 2.2.5.TCP和UDP 2.2.6.网络层 2.2.7.数据链路层 2.2.8.物理层 2.3.数据通信过程 2.1.应用与数据 应用的存在&#…...

弱电工程计算机网络系统基础知识
我们周围无时无刻不存在一张网,如电话网、电报网、电视网、计算机网络等;即使我们身体内部也存在许许多多的网络系统,如神经系统、消化系统等。最为典型的代表即计算机网络,它是计算机技术与通信技术两个领域的结合。 计算机网络的…...

大数据与人工智能|万物皆算法(第三节)
要点一:数据与智能的关系 1. 一切的核心都是数据,数据和智能之间是密切相关的。 数据是对客观现实的描述,而信息是数据转化而来的。 例如,24是数据,但说“今天的气温是24摄氏度”是信息,而说“班可以分成24…...

[语音识别]开源语音识别faster-whisper模型下载地址
官方源码: https://github.com/SYSTRAN/faster-whisper 模型下载地址: large-v3模型:https://huggingface.co/Systran/faster-whisper-large-v3/tree/main large-v2模型:https://huggingface.co/guillaumekln/faster-whisper-l…...

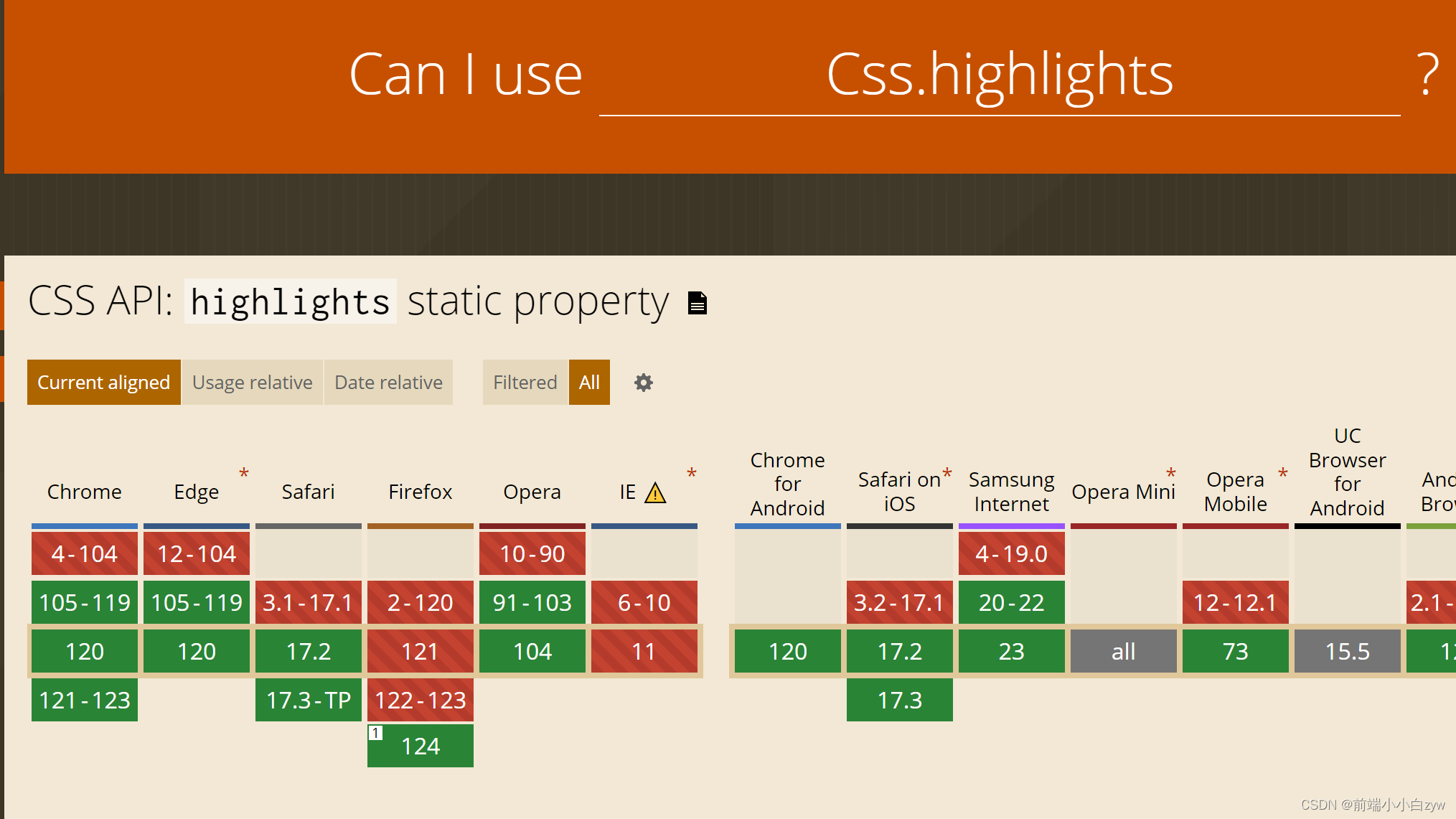
JS + CSS 实现高亮关键词(不侵入DOM)
之前在做关键词检索高亮功能的时候,研究了下目前前端实现高亮的几种方式,第一就是替换dom元素实现高亮,第二就是利用浏览器新特性Css.highlights结合js选区与光标与CSS高亮伪类实现,实现功能如下: 一、页面布局 一个…...

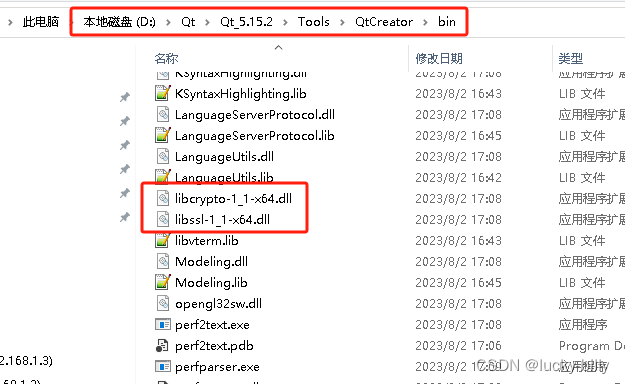
Qt 中使用 MySQL 数据库保姆级教程(下)
作者:billy 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 前言 上篇中我们安装好了 MySQL 数据库和 Navicat 软件,下面在 Qt 中尝试使用数据库 1. 在 Qt 中连接 MySQL 数据库&#…...

【数据库原理】(1)数据库技术的发展
数据与信息 数据:数据并非只是数字,像文字、符号、图像、影音等都属于数据的范畴。但一般会用数字来表述客观事物的数量、质量、关系等,便于更加直观的看待问题。 语义:数据还需要结合关联的语义解释才能够清晰的描述事物&#…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
