7.2 uvm_resource_db in UVM
uvm_resource_db是一个类型参数化 type-parameterized的类,它是资源数据库顶部的一个方便层(convenience layer)。这个便利层简化了对低级数据库的访问,并且没有添加新功能。因此,uvm_resource_db不是从uvm_resource类派生的。
以下uvm_resource_db类的代码段取自uvm源代码。
class uvm_resource_db #(type T=uvm_object);typedef uvm_resource #(T) rsrc_t;protected function new();endfunctionstatic function rsrc_t get_by_name(string scope, string name,bit rpterr=1);return rsrc_t::get_by_name(scope, name, rpterr);endfunctionstatic function void set(input string scope, input string name,T val, input uvm_object accessor = null);rsrc_t rsrc = new(name, scope);rsrc.write(val, accessor);rsrc.set();... ...endfunction......
endclass注:
- 这个uvm_resource_db类未实例化
- 它使用一组静态函数来操作资源和资源池。因此,必须使用范围解析操作符( ::)来调用它们。
例如:uvm_resource_db #(整数)::设置(…);
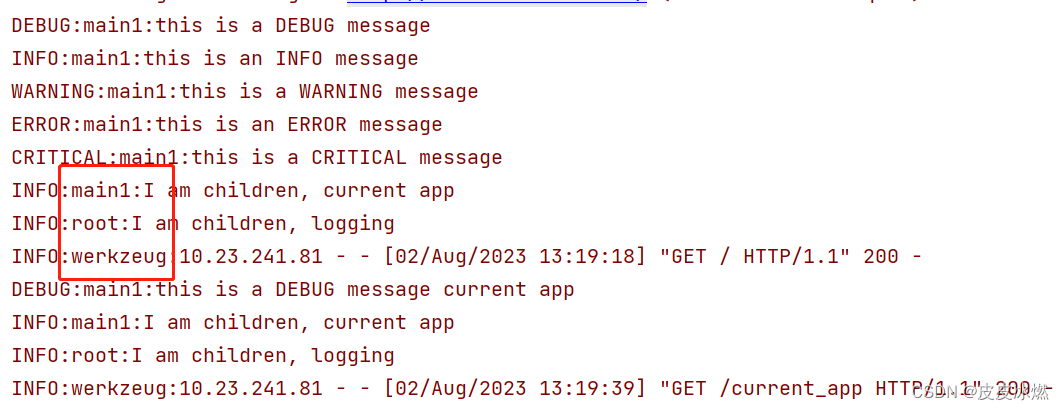
3. 如果+UVM_RESOURCE_DB_TRACE作为命令行参数提供,它会打印所有资源数据库的访问(写入和读取)。
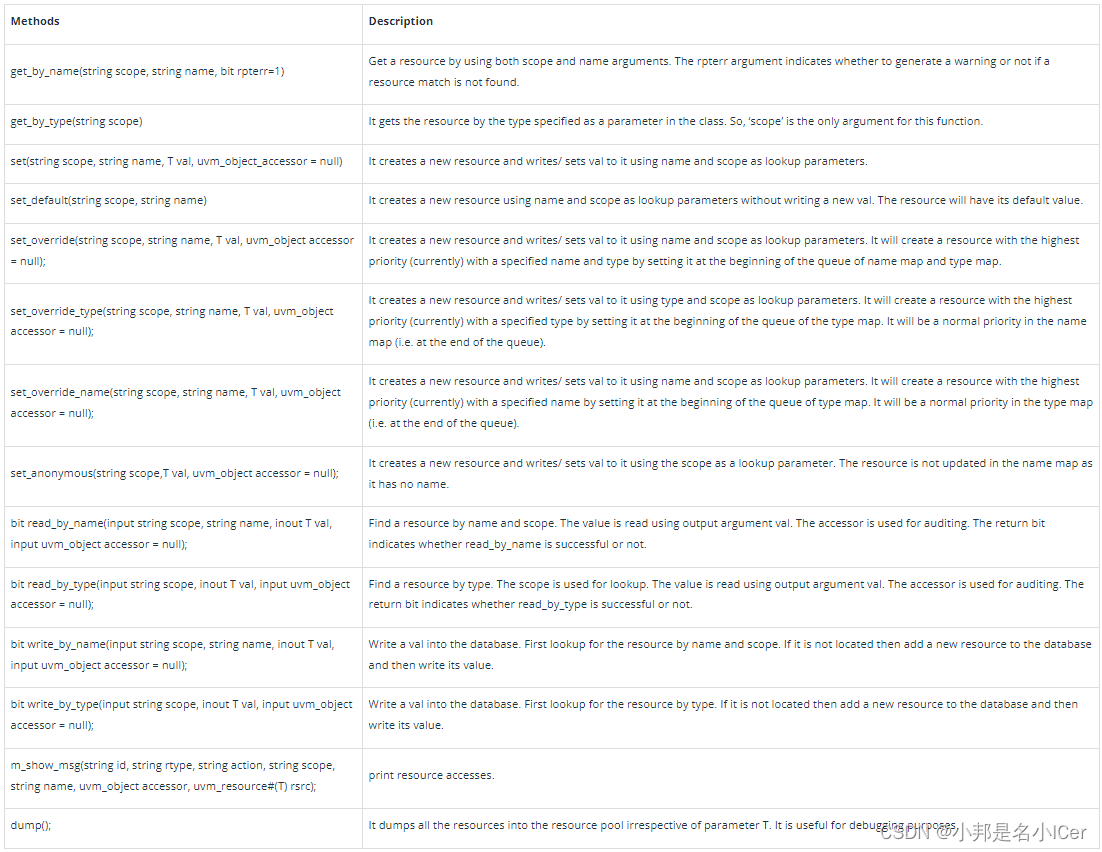
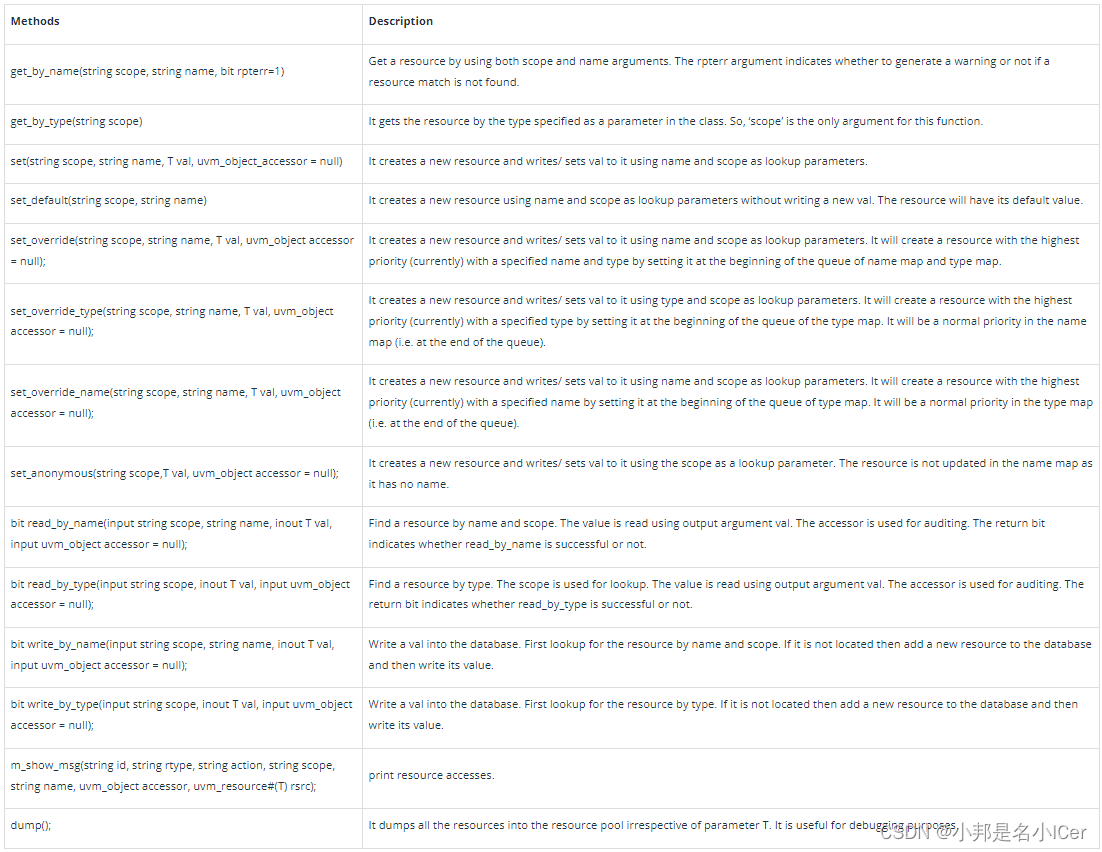
1. uvm_resource_db methods
所有函数都是下表中提到的静态函数

2. uvm_resource_db example
在下面的示例中,control位存储在数据库中,作为在component_B中为my_component创建对象的启用条件(enable condition)。
名为“control”、类型为bit的新资源将从测试用例添加到资源池中。
uvm_resource_db #(bit)::set("*", "control", 1, this);//where,
//string scope = “*”;
//string name = “control”;
//T val = 1;
//uvm_object accessor = this;//In component_B,
if(!uvm_resource_db #(bit)::read_by_name(get_full_name(), "control", ctrl))`uvm_fatal(get_type_name(), "read_by_name failed for resource in this scope");使用read_by_name静态函数检索资源,该函数在名称为“control”的数据库中查找。如果read_by_name在数据库中找不到“control”字符串名,将报告致命错误。尽管致命检查不是强制性的,但建议将其用于调试目的。一旦表中的查找成功,存储在资源数据库中的值就会在局部变量ctrl中更新。此控制位用于控制my_component对象的创建。
`include "uvm_macros.svh"
import uvm_pkg::*;class component_A #(parameter ID_WIDTH = 8) extends uvm_component;bit [ID_WIDTH-1:0] id;`uvm_component_param_utils(component_A #(ID_WIDTH))function new(string name = "component_A", uvm_component parent = null);super.new(name, parent);id = 1;endfunctionfunction display();`uvm_info(get_type_name(), $sformatf("inside component_A: id = %0d", id), UVM_LOW);endfunction
endclassclass mycomponent #(parameter ID_WIDTH = 8) extends uvm_component;bit [ID_WIDTH-1:0] id;`uvm_component_param_utils(mycomponent #(ID_WIDTH))function new(string name = "mycomponent", uvm_component parent = null);super.new(name, parent);id = 2;endfunctionfunction display();`uvm_info(get_type_name(), $sformatf("inside mycomponent: id = %0d", id), UVM_LOW);endfunction
endclassclass component_B #(int ID_WIDTH = 8) extends component_A #(ID_WIDTH);bit ctrl;bit [ID_WIDTH-1:0] id;mycomponent #(8) my_comp;`uvm_component_param_utils(component_B #(ID_WIDTH))function new(string name = "component_B", uvm_component parent = null);super.new(name, parent);id = 3;endfunctionfunction void build_phase(uvm_phase phase);super.build_phase(phase);if(!uvm_resource_db #(bit)::read_by_name(get_full_name(), "control", ctrl))`uvm_fatal(get_type_name(), "read_by_name failed for resource in this scope");if(ctrl) my_comp = mycomponent #(8)::type_id::create("my_comp", this);endfunctionfunction display();`uvm_info(get_type_name(), $sformatf("inside component_B: id = %0d, ctrl = %0d", id, ctrl), UVM_LOW);if(ctrl) void'(my_comp.display());endfunction
endclassclass my_test extends uvm_test;bit control;`uvm_component_utils(my_test)component_A #(32) comp_A;component_B #(16) comp_B;function new(string name = "my_test", uvm_component parent = null);super.new(name, parent);endfunctionfunction void build_phase(uvm_phase phase);super.build_phase(phase);comp_A = component_A #(32)::type_id::create("comp_A", this);comp_B = component_B #(16)::type_id::create("comp_B", this);uvm_resource_db #(bit)::set("*", "control", 1, this);endfunctionfunction void end_of_elaboration_phase(uvm_phase phase);super.end_of_elaboration_phase(phase);uvm_top.print_topology();endfunctiontask run_phase(uvm_phase phase);super.run_phase(phase);void'(comp_A.display());void'(comp_B.display());endtask
endclassmodule tb_top;initial beginrun_test("my_test");end
endmoduleOutput:
UVM_INFO /xcelium20.09/tools//methodology/UVM/CDNS-1.2/sv/src/base/uvm_root.svh(605) @ 0: reporter [UVMTOP] UVM testbench topology:
----------------------------------------
Name Type Size Value
----------------------------------------
uvm_test_top my_test - @1809comp_A uvm_component - @1876comp_B uvm_component - @1907my_comp uvm_component - @1954
----------------------------------------UVM_INFO testbench.sv(14) @ 0: uvm_test_top.comp_A [uvm_component] inside component_A: id = 1
UVM_INFO testbench.sv(52) @ 0: uvm_test_top.comp_B [uvm_component] inside component_B: id = 3, ctrl = 1
UVM_INFO testbench.sv(28) @ 0: uvm_test_top.comp_B.my_comp [uvm_component] inside mycomponent: id = 2相关文章:

7.2 uvm_resource_db in UVM
uvm_resource_db是一个类型参数化 type-parameterized的类,它是资源数据库顶部的一个方便层(convenience layer)。这个便利层简化了对低级数据库的访问,并且没有添加新功能。因此,uvm_resource_db不是从uvm_resource类派生的。以下uvm_resour…...
)
洛谷——P3879 [TJOI2010] 阅读理解(STL:hash+set,c++)
文章目录 一、题目[TJOI2010] 阅读理解题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示 二、题解基本思路:代码 一、题目 [TJOI2010] 阅读理解 题目描述 英语老师留了 N N N 篇阅读理解作业,但是每篇英文短文都有很多生词需要查字典&am…...

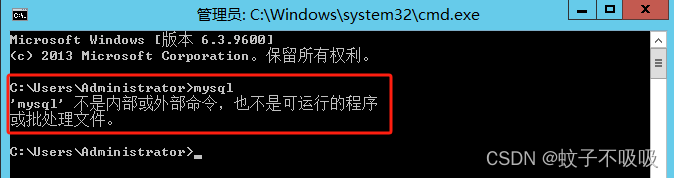
Windows/Linux环境登入mysql、mysqldump命令等多方式解决方案之简易记录
Windows/Linux环境登入mysql、mysqldump命令等多方式解决方案之简易记录 之前发布过Window方式,这次结合以上主题,完善下Linux相关登入方式过程,纯属做个记录,有需要的朋友可以做个学习参考。 一、Windows环境提示“‘mysql’ 不是内部或外部命令,也不是可运行的程序或批…...

【基础】【Python网络爬虫】【13.免费代理与付费代理】(附大量案例代码)(建议收藏)
Python网络爬虫基础 一、免费代理1. 什么是代理IP2. 代理IP的类型3. 代理IP的作用4. 免费代理的潜在风险5. 免费代理网站 二、付费代理1. 找付费代理服务站点2. 生成获取代理的api接口3. python获取代理请求接口示例数据返回示例 4. 解决请求速率5. 品易代理使用注意事项代理添…...

【 YOLOv5】目标检测 YOLOv5 开源代码项目调试与讲解实战(3)-训练yolov5模型(本地)
训练yolov5模型(本地) 训练文件 train.py训练如下图 一些参数的设置weights:对于weight参数,可以往Default参数中填入的参数有 cfg:(缩写)cfg参数可以选择的网络模型 data对于data hyp 超参数epochs 训练多…...

fastApi 项目部署
方式一,Uvicorn部署 Run a Server Manually - Uvicorn - FastAPI 1,linux服务器安装 python>3.8 2,安装 uvicorn : pip install "uvicorn[standard]" 3,上传项目到服务器 main.py from typing imp…...

python操作mysql数据库
说明:这里仅仅为了演示python操作MySQL数据库,真实环境中,最好把CURD分别封装为对应的方法。并将这些方法在类中封装,体现python面向对象的特征。python链接MySQL数据库 建表 create database mydb; use mydb; create table EMP…...

Redis6.0 Client-Side缓存是什么
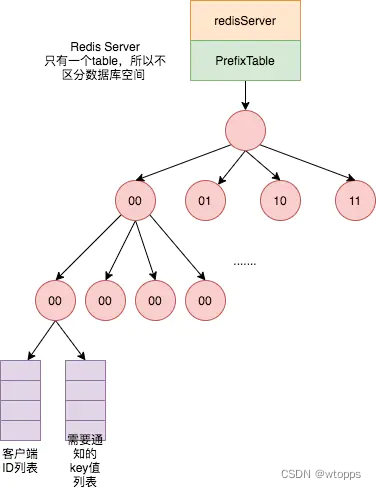
前言 Redis在其6.0版本中加入了Client-side caching的支持,开启该功能后,Redis可以将指定的key-value缓存在客户端侧,这样当客户端发起请求时,如果客户端侧存在缓存,则无需请求Redis Server端。 Why Client-side Cac…...

Leetcode—1572.矩阵对角线元素的和【简单】
2023每日刷题(七十三) Leetcode—1572.矩阵对角线元素的和 实现代码 class Solution { public:int diagonalSum(vector<vector<int>>& mat) {int n mat.size();if(n 1) {return mat[0][0];}int sum 0;int i 0, j n - 1;while(i &…...

基于SpringBoot的二手手机商城系统的设计与实现
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的二手手机商城系统的设计…...

OpenFeign相关面试题及答案
1、什么是OpenFeign,它如何简化远程服务调用? OpenFeign是一个声明式的Web服务客户端,它使得编写HTTP客户端变得更加容易。它属于Spring Cloud Netflix项目的一部分,可以与Spring Boot应用轻松集成。通过使用OpenFeign࿰…...

c盘扩容时,d盘无法删除卷问题
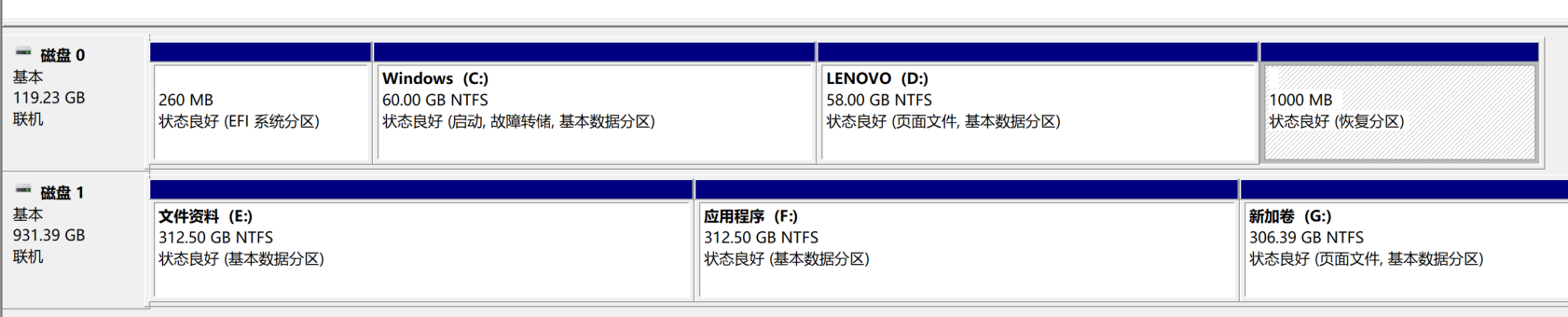
C盘扩容时,磁盘管理中D盘右键无法删除卷的原因 首先,D盘下文件夹为空,但是显示可用空间不是100%,经过排查,发现是虚拟内存设置在了D盘导致无法删除卷,这里只需要将虚拟内存放到其他盘,如E盘即可…...
)
NumPy 中级教程——广播(Broadcasting)
Python NumPy 中级教程:广播(Broadcasting) 在 NumPy 中,广播是一种强大的机制,它允许不同形状的数组在进行操作时,自动进行形状的调整,使得它们能够完成一致的运算。广播使得对数组的操作更加…...

python-39-flask+nginx+Gunicorn的组合应用
flask nginx Gunicorn 王炸 1 flasknginxgunicornsupervisor 1.1 myapp.py from flask import Flask app Flask(__name__)app.route("/") def test_link():return "the link is very good"if __name__"__main__":app.run()默认是5000端口…...

C#-CSC编译环境搭建
一.Microsoft .NET Framework 确保系统中安装Microsoft .NET Framework相关版本下载 .NET Framework 4.7 | 免费官方下载 (microsoft.com)https://dotnet.microsoft.com/zh-cn/download/dotnet-framework/net47 二.编译环境搭建 已经集成编译工具csc.exe,归档至gitcode,实现us…...

【JVM】一文掌握JVM垃圾回收机制
作为Java程序员,除了业务逻辑以外,随着更深入的了解,都无法避免的会接触到JVM以及垃圾回收相关知识。JVM调优是一个听起来很可怕,实际上很简单的事。 感到可怕,是因为垃圾回收相关机制都在JVM的C++层实现,我们在Java开发中看不见摸不着;而实际很简单,是因为它说到底,也…...

【AIGC风格prompt】风格类绘画风格的提示词技巧
风格类绘画风格的提示词展示 主题:首先需要确定绘画的主题,例如动物、自然景观、人物等。 描述:根据主题提供详细的描述,包括颜色、情感、场景等。 绘画细节:描述绘画中的细节,例如表情、纹理、光影等。 场…...

vue exceljs json数据转excel
json数据转excel 有时候我们会遇到这样一个需求,就是将数据转成excel下载,这一般都是由后端来处理,使用插件poi轻松搞定。如果只有少量数据,那么能不能避免调用后端接口,前端直接处理呢? 答案是ÿ…...

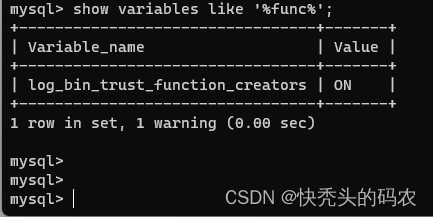
Navicat for MySQL 创建函数——报错1418
解决方法 1查看是否开启了创建函数的功能 输入下面语句查看是否开启了创建函数的功能 show variables like %func%; 下面为创建函数功能为开启的查询结果 如果不是上面的结果可以用下面的语句修改为开启 set GLOBAL log_bin_trust_function_creatorstrue; //或 set GLOBAL …...

java球队信息管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java Web球队信息管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
