HTML进阶
列表、表格、表单
文章目录
- 列表、表格、表单
- 01-列表
- 无序列表
- 有序列表
- 定义列表
- 02-表格
- 表格结构标签-了解
- 合并单元格
- 03-表单
- input 标签
- input 标签占位文本
- 单选框
- 上传文件
- 多选框
- 下拉菜单
- 文本域
- label 标签
- 按钮
- 04-语义化
- 无语义的布局标签
- 有语义的布局标签
- 05-字符实体
01-列表
作用:布局内容排列整齐的区域。
列表分类:无序列表、有序列表、定义列表。
无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目。
<ul><li>第一项</li><li>第二项</li><li>第三项</li>……
</ul>
注意事项:
- ul 标签里面只能包裹 li 标签
- li 标签里面可以包裹任何内容
有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol 嵌套 li,ol 是有序列表,li 是列表条目。
<ol><li>第一项</li><li>第二项</li><li>第三项</li>……
</ol>
注意事项:
- ol 标签里面只能包裹 li 标签
- li 标签里面可以包裹任何内容
定义列表
标签:dl 嵌套 dt 和 dd,dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情。
<dl><dt>列表标题</dt><dd>列表描述 / 详情</dd>……
</dl>
注意事项:
- dl 里面只能包含dt 和 dd
- dt 和 dd 里面可以包含任何内容
实例:
<dl><dt>北京市</dt><dd>东城区</dd><dd>西城区</dd><dd>海淀区</dd><dd>朝阳区</dd><dd>丰台区</dd></dl>
效果:
02-表格
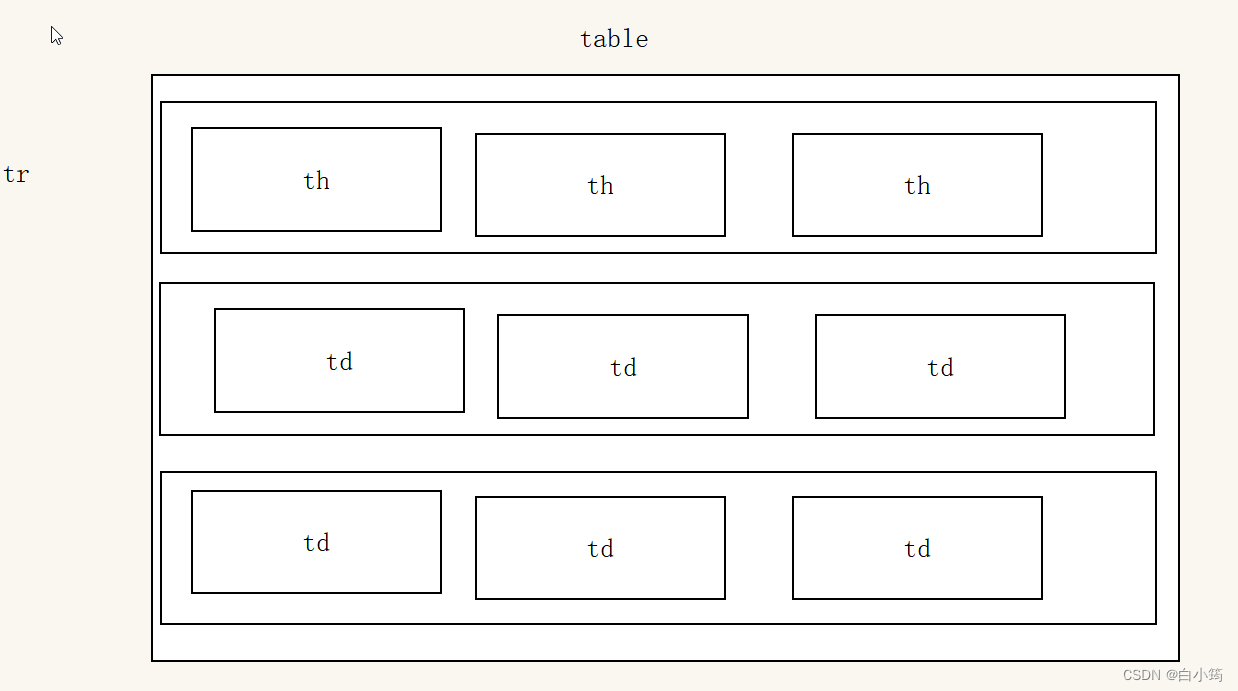
标签:table 嵌套 tr,tr 嵌套 td / th。

提示:在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线。
<table border="1"><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr><tr><td>张三</td><td>99</td><td>100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>100</td><td>198</td></tr><tr><td>总结</td><td>全市第一</td><td>全市第一</td><td>全市第一</td></tr>
</table>
效果展示:
表格结构标签-了解
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。

提示:表格结构标签可以省略。
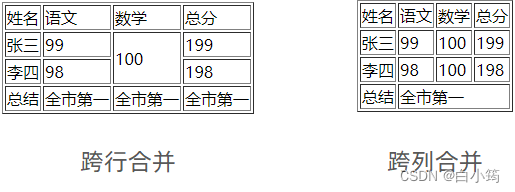
合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息。

合并单元格的步骤:
- 明确合并的目标
- 保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
- 跨行合并,保留最上单元格,添加属性 rowspan
- 跨列合并,保留最左单元格,添加属性 colspan
- 删除其他单元格
<table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>99</td><td rowspan="2">100</td><td>199</td></tr><tr><td>李四</td><td>98</td><!-- <td>100</td> --><td>198</td></tr></tbody><tfoot><tr><td>总结</td><td colspan="3">全市第一</td><!-- <td>全市第一</td><td>全市第一</td> --></tr></tfoot>
</table>
注意:不能跨表格结构标签合并单元格(thead、tbody、tfoot)。
03-表单
作用:收集用户信息。
使用场景:
- 登录页面
- 注册页面
- 搜索区域
input 标签
input 标签 type 属性值不同,则功能不同。
<input type="..." >
input 标签占位文本
占位文本:提示信息,文本框和密码框都可以使用。
<input type="..." placeholder="提示信息">
单选框
常用属性
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
提示:name 属性值自定义。
上传文件
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。
<input type="file" multiple>
多选框
多选框也叫复选框,默认选中:checked。
<input type="checkbox" checked> 敲前端代码
下拉菜单
标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
<select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option><option selected>武汉</option>
</select>
默认显示第一项,selected 属性实现默认选中功能。
文本域
作用:多行输入文本的表单控件。
<textarea>默认提示文字</textarea>
注意点:
- 实际开发中,使用 CSS 设置 文本域的尺寸
- 实际开发中,一般禁用右下角的拖拽功能
label 标签
作用:网页中,某个标签的说明文本。
经验:用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。
- 写法一
- label 标签只包裹内容,不包裹表单控件
- 设置 label 标签的 for 属性值 和表单控件的 id 属性值相同
<input type="radio" id="man">
<label for="man">男</label>
- 写法二:使用 label 标签包裹文字和表单控件,不需要属性
<label><input type="radio"> 女</label>
提示:支持 label 标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
按钮
<button type="">按钮</button>
<!-- form 表单区域 -->
<!-- action="" 发送数据的地址 -->
<form action="">用户名:<input type="text"><br><br>密码:<input type="password"><br><br><!-- 如果省略 type 属性,功能是 提交 --><button type="submit">提交</button><button type="reset">重置</button><button type="button">普通按钮</button>
</form>
提示:按钮需配合 form 标签(表单区域)才能实现对应的功能。
04-语义化
无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
- div:独占一行
- span:不换行
<div>div 标签,独占一行</div>
<span>span 标签,不换行</span>
有语义的布局标签

05-字符实体

相关文章:

HTML进阶
列表、表格、表单 文章目录 列表、表格、表单01-列表无序列表有序列表定义列表 02-表格表格结构标签-了解合并单元格 03-表单input 标签input 标签占位文本单选框上传文件多选框下拉菜单文本域label 标签按钮 04-语义化无语义的布局标签有语义的布局标签 05-字符实体 01-列表 …...

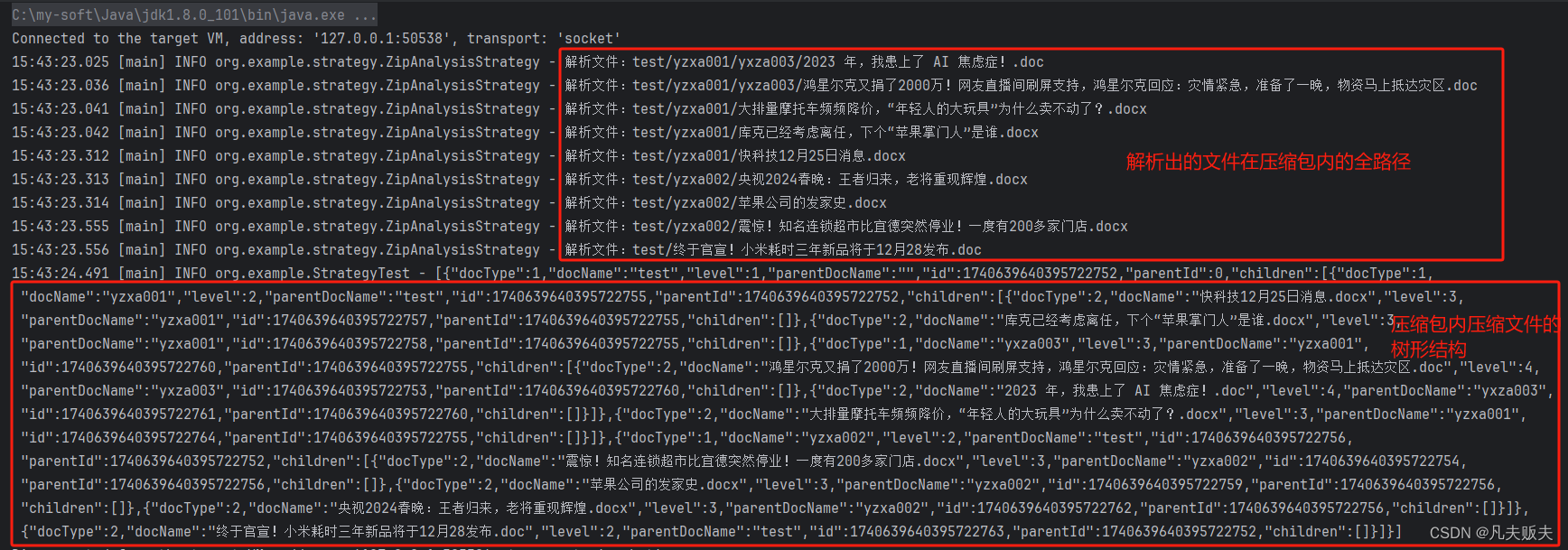
基于策略模式和简单工厂模式实现zip、tar、rar、7z四种压缩文件格式的解压
推荐语 这篇技术文章深入探讨了基于策略模式和简单工厂模式实现四种常见压缩文件格式的解压方法。通过阅读该文章,你将了解到如何利用这两种设计模式来实现灵活、可扩展的解压功能,同时适应不同的压缩文件格式。如果你对设计模式和文件处理感兴趣或刚好…...

修改jenkins的目录(JENKINS_HOME)
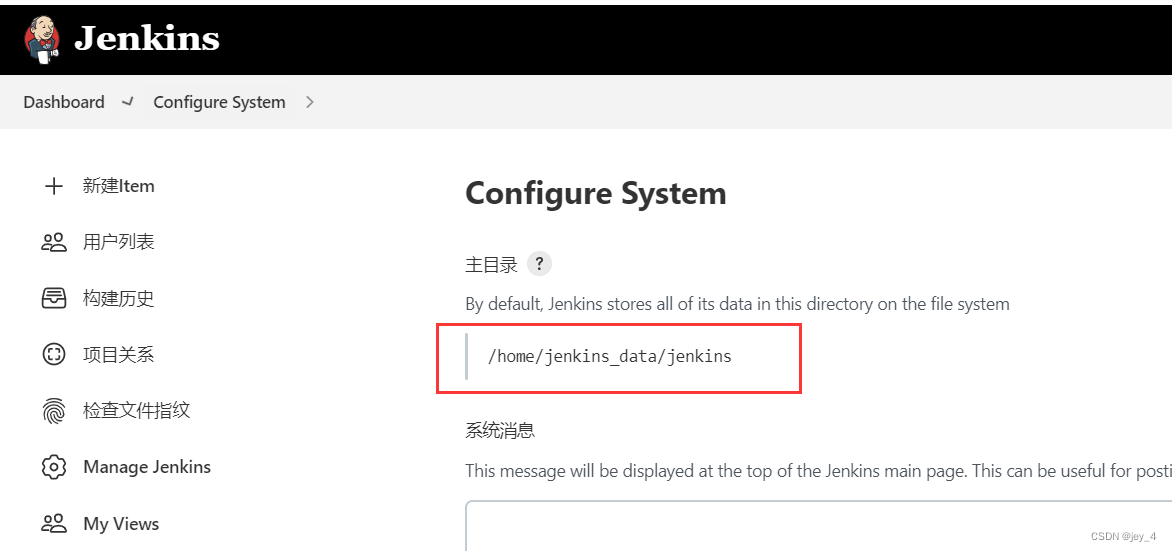
默认JENKINS_HOME是/var/lib/jenkins/ 现要修改为/home/jenkins_data/jenkins 最开始 sudo cp -a /var/lib/jenkins/ /home/jenkins_data/ 然后如下操作: 1、首先 /etc/sysconfig/jenkins:jenkins配置文件,“端口”,“JENKIN…...

Bytebase:统一数据库 CI/CD 解决方案 | 开源日报 No.128
bytebase/bytebase Stars: 7.9k License: NOASSERTION Bytebase 是一个数据库 CI/CD 解决方案,为开发人员和 DBA 提供统一的工具来管理不同数据库系统的开发生命周期。其主要功能包括标准化操作流程、SQL 代码审查、GitOps 集成以及数据访问控制等。关键特性和核心…...

History对象常用方法
文章目录 一、什么是History对象二、使用History对象 一、什么是History对象 history 对象来保存浏览器历史记录信息,也就是用户访问的页面。浏览器的前进与后退功能本质上就是 history 的操作。history 对象记录了用户浏览过的页面,通过该对象提供的 A…...

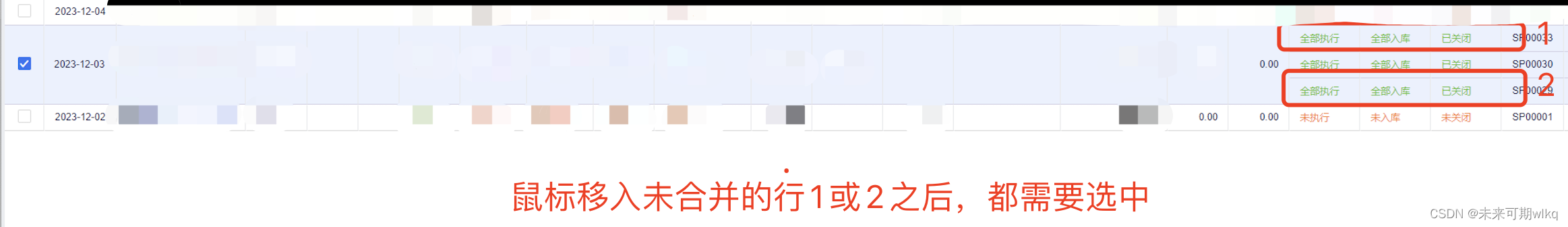
修改源码,element的el-table合并,处理合并产生的hover样式问题
1、确认自己element-ui的版本号 2、此element-ui下的lib包是修改过hover样式的包,如何替换自己文件下的node_modules中的包 修改后将lib文件夹中文件替换你项目中/node_module/element-ui/Lib中的文件问题??如果替换开发环境中的node_module的包无法升级到测试环境,因为nod…...

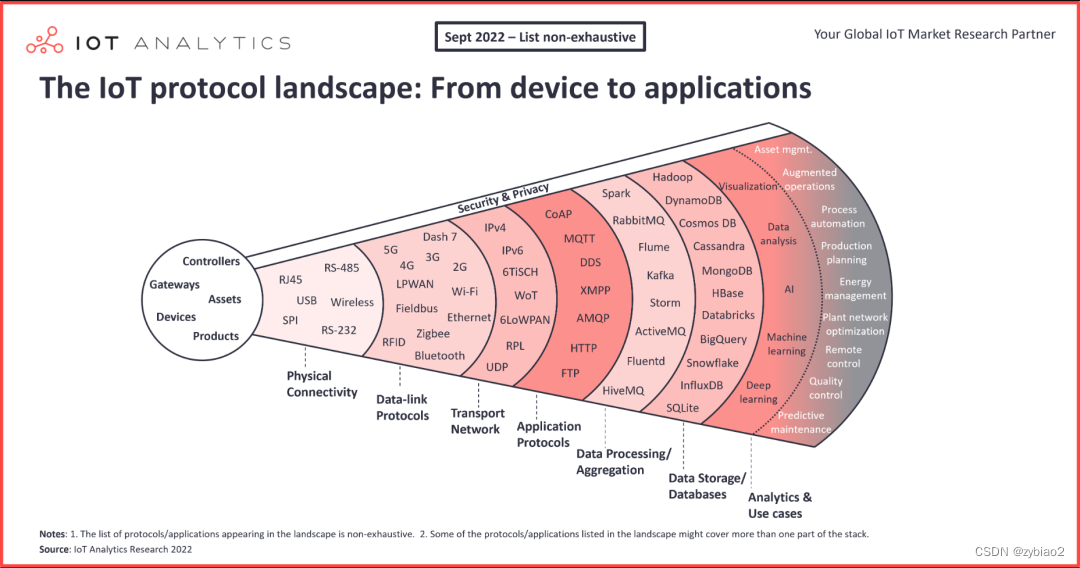
IoT 物联网常用协议
物联网协议是指在物联网环境中用于设备间通信和数据传输的协议。根据不同的作用,物联网协议可分为传输协议、通信协议和行业协议。 传输协议:一般负责子网内设备间的组网及通信。例如 Wi-Fi、Ethernet、NFC、 Zigbee、Bluetooth、GPRS、3G/4G/5G等。这些…...

使用java备份和恢复SQLServer表数据
需求 近来工作中遇到一个问题,内网办公系统中的数据需要导出到外网中进行查询,外网的数据库中还有一些表存储外网的数据,因此无法使用全库备份恢复功能来满足需求。即只从内网数据库中导出若干表的内容至外网数据库的对应表。 其他解决方案…...

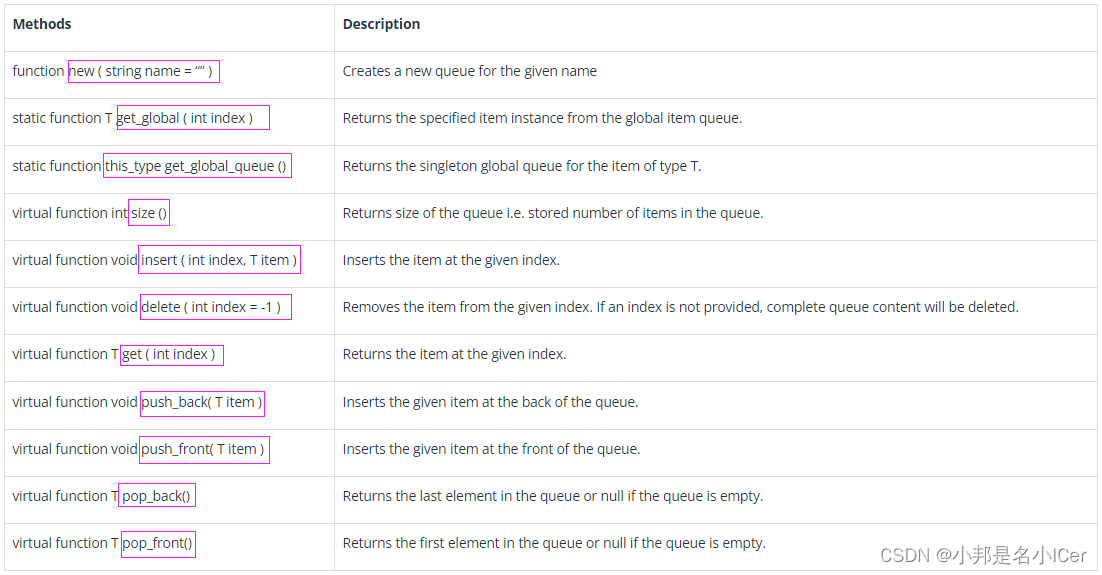
27 UVM queue
uvm_queue类构建一个动态队列,该队列将按需分配并通过引用传递。 uvm_queue类声明: class uvm_queue #( type T int ) extends uvm_object 1 uvm_queue class hierarchy 2 uvm_queue class Methods 3 UVM Queue Example 在下面的示例中,…...

聊聊自动化测试的分层实践
技术群里,有同学聊起了各自在实践自动化测试时遇到的各种问题,最典型的就是落地难度和投入产出比。毕竟在当前这个时间节点,单纯的技术实践如果不能带来实际可见的业务价值,确实很影响个人绩效和团队产出。 这篇文章,…...

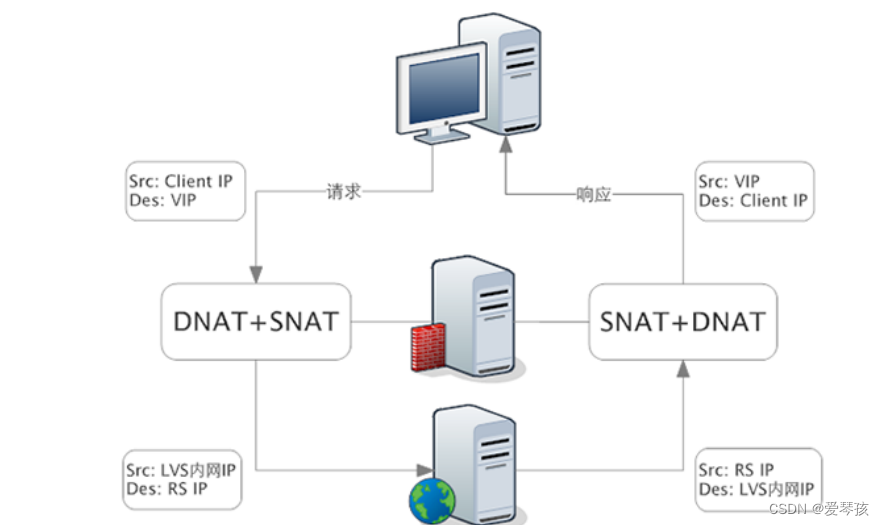
LVS那点事
LVS 原理 IPVS LVS 的 IP 负载均衡技术是通过 IPVS 模块来实现的,IPVS 是 LVS 集群系统的核心软件,它的主要作用是:安装在 Director Server 上,同时在 Director Server 上虚拟出一个 IP 地址,用户必须通过这个虚拟的…...

2022-2023年度广东省职业院校学生专业技能大赛“软件测试”赛项接口测试训练题目
接口测试 新增接口脚本编写和执行测试,并执行脚本。 (1)商品单位添加接口描述如下: 接口功能:提供商品单位新增处理。 接口地址(根据实际系统IP及端口自行替换): http://XX.XX.XX.XX:XXXX/prod-api/manager/category/add。 请求方式:POST。 请求参数:...

[Python][LeetCode]28. 找出字符串中第一个匹配项的下标
给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分,则返回 -1 。 示例 1: 输入:haystack &quo…...

Prometheus监控mysql
docker-compose.yml 创建mysql mkdir/data/mysql -pcat > /data/mysql/docker-compose.yml << EOF version: 3.1 services:db:image: mysql:8.0restart: alwayscontainer_name: mysqlenvironment:TZ: Asia/ShanghaiLANG: en_US.UTF-8MYSQL_ROOT_PASSWORD: 123456comm…...

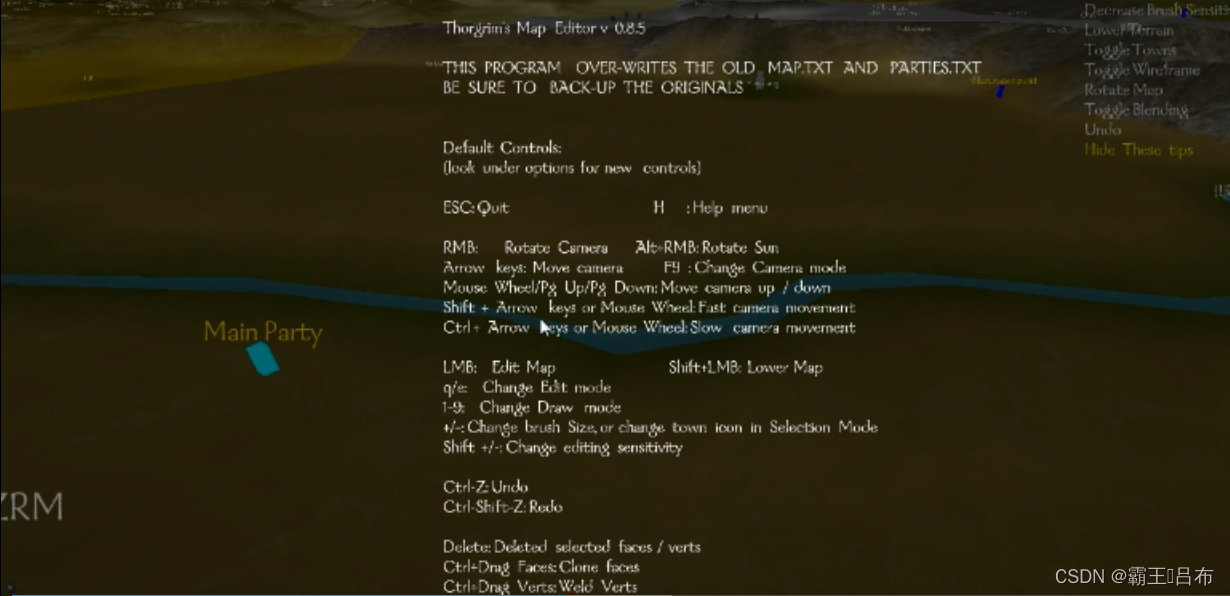
骑砍战团MOD开发(30)-游戏大地图map.txt
骑砍1战团mod开发-大地图制作方法_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1rz4y1c7wH/ 一.骑砍游戏大地图 骑砍RTS视角游戏大地图 大地图静态模型(map.txt) 军团/城镇图标(module_parties.py). 骑砍大地图的战争迷雾和天气通过API进行管理和控制: # Weather-h…...

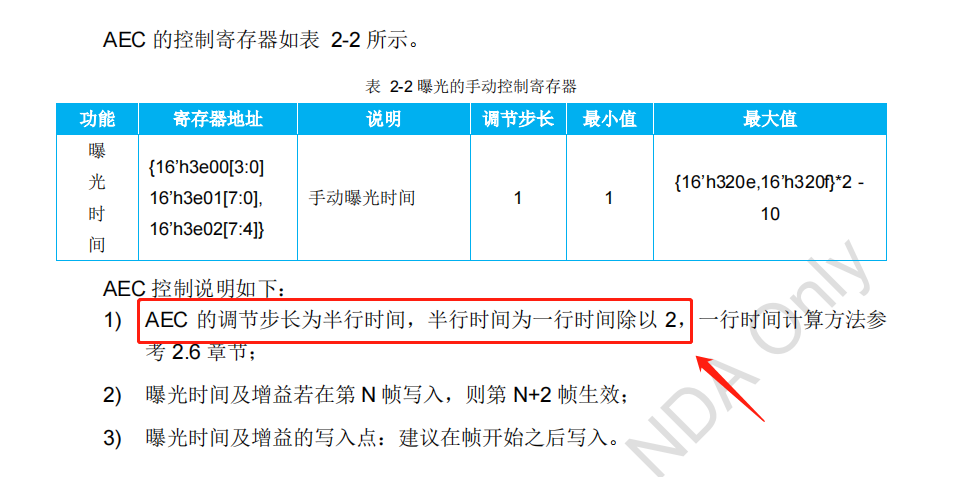
关于 bringup sensor 时,曝光时间异常的问题排查
1、问题背景 这两天在配置 sc223a 这颗 sensor 的驱动,按 datasheet 的要求配置 sensor 的曝光后,发现最大曝光时间增加了一倍, sensor setting 用的是30fps ,理论上最大的绝对曝光时间应该是 33ms 才正确,但实际用 …...

linux用户态与内核态通过字符设备交互
linux用户态与内核态通过字符设备交互 简述 Linux设备分为三类,字符设备、块设备、网络接口设备。字符设备只能一个字节一个字节读取,常见外设基本都是字符设备。块设备一般用于存储设备,一块一块的读取。网络设备,Linux将对网络…...

如何高效查询文件:Linux 下的多种方法详解
如何高效查询文件:Linux 下的多种方法详解 在日常工作中,我们经常需要查找文件,无论是寻找特定的代码文件、配置文件还是其他文档。Linux 提供了多种强大的命令和工具,通过巧妙地使用管道符,我们可以将这些命令组合起来…...

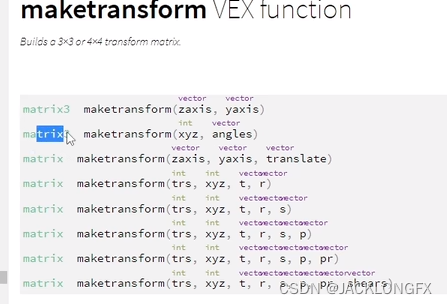
记矩阵基础概念
转自up:Naruto_Qcsdn:三维空间几何变换矩阵 先贴个站里分享的基础概念。 learn form 肥猫同学VFX b站:会用transform就会用矩阵 移动 旋转 缩放 1.transofrm ——输出变化矩阵 可以移动transform查看变化去理解 位移 缩放 旋转 由此—…...

用html,js和layui写一个简单的点击打怪小游戏
介绍: 一个简单的打怪小游戏,点击开始游戏后,出现攻击按钮,击败怪物后可以选择继续下一关和结束游戏。 继续下一个怪兽的血量会增加5点,攻击按钮会随机变色。 效果图: html代码: <!DOCTYPE…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
