菜鸟学习vue3笔记-vue3 router回顾
1、路由router
pnpm i vue-router
2、创建使用环境
1.src下创建 router文件夹、里面创建index.ts文件
//创建一个路由暴露出去//1.引入createRouter
import { createRouter, createWebHistory } from "vue-router";// import Home from '../components/Home.vue'// import Goods from '../components/Goods.vue'
// import Mine from "../components/Mine.vue";//2.创建路由器
const router = createRouter({history: createWebHistory(),routes: [{path: "/home",component: ()=>import ("../components/Home.vue"),// component:Home},{path: "/goods",component: ()=>import('../components/Goods.vue'),// component:Goods},{path: "/mine",component: ()=>import('../components/Mine.vue'),// component:Mine},{path:'/',redirect:'/home',}],
});
export default router
2.main.ts文件中配置
//引入路由器import router from './router'const app=createApp(App)//使用路由器app.use(router)3.页面中使用 RouterView, RouterLink
<template><div class="box"><div class="nav-box"><RouterLink to="/home">首页</RouterLink><RouterLink to="/goods">商品</RouterLink><RouterLink to="/mine">我的</RouterLink></div><div class="content-box"><RouterView></RouterView></div></div>
</template><script setup lang="ts">
import { RouterView, RouterLink } from "vue-router";
</script><style lang="scss" scoped>
.box {.nav-box {background-color: red;// border: 1px solid #00ff00;display: flex;> a {flex: 1;border: 1px solid #00ff00;text-align: center;}}
}
</style>
to 的两种写法
<RouterLink to="/home">首页</RouterLink><RouterLink to="/goods">商品</RouterLink><RouterLink to="/mine">我的</RouterLink>
<RouterLink:to="{path: '/mine',}">我的</RouterLink>
命名路由
{path: "/home",name:'homePage',component: ()=>import ("../pages/Home.vue"),// component:Home},{path: "/goods",name:'goodsPage',component: ()=>import('../pages/Goods.vue'),children:[{path:'/detial',component:()=>import('../pages/GoodsDeatil.vue')}]// component:Goods},{path: "/mine",name:'mine',component: ()=>import('../pages/Mine.vue'),// component:Mine},<RouterLink:to="{name: 'mine',}">我的</RouterLink>
嵌套路由
{path: "/goods",name:'goodsPage',component: ()=>import('../pages/Goods.vue'),children:[{path:'detial',component:()=>import('../pages/GoodsDeatil.vue')}]// component:Goods},<template><div class="box"><div class="left"><ul><li v-for="(item, index) in goods" :key="index"><RouterLink to="/goods/detial"> {{ item }}</RouterLink></li></ul></div><div class="right"><RouterView></RouterView></div></div>
</template>
query 传参
<!-- 第一种写法 --><RouterLink :to="`/goods/detial?index=${index}&title=${item}`">{{ item }}</RouterLink><!-- 第二种写法 --><RouterLink:to="{path: '/goods/detial',query: {index: index,title: item,},}">{{ item }}</RouterLink><!-- <template><div>商品详情{{ router.query.index }}---{{ router.query.title }}</div>
</template> -->
<template><div>商品详情{{ query.index }}---{{ query.title }}</div>
</template><script setup lang="ts">
import { toRefs } from "vue";
import { useRoute } from "vue-router";
let router = useRoute();// console.log(useRoute().query);let { query } = toRefs(router);// let { index, title } = toRefs(useRoute().query);
</script><style lang="scss" scoped></style>
params 传参
{path: "/goods",name:'goodsPage',component: ()=>import('../pages/Goods.vue'),children:[{path:'detial/:index/:title',component:()=>import('../pages/GoodsDeatil.vue')}]// component:Goods},<router-link :to="`/goods/detial/${index}/${item}`">{{ item }}</router-link><template><div>商品详情{{ params.index }}---{{ params.title }}</div>
</template><script setup lang="ts">
import { toRefs } from "vue";
import { useRoute } from "vue-router";
let router = useRoute();console.log(router);let { params } = toRefs(router);//这种写法必须写name path报错
{path: "/goods",name:'goodsPage',component: ()=>import('../pages/Goods.vue'),children:[{path:'detial/:index/:title',name:'xiangqing',component:()=>import('../pages/GoodsDeatil.vue')}]// component:Goods},<!-- 第二种写法 --><router-link:to="{// path: '/goods/detial', //path 会报错name: 'xiangqing',params: {index: index,title: item,},}">{{ item }}</router-link>
路由组件props(params 传参)
{path: "/goods",name:'goodsPage',component: ()=>import('../pages/Goods.vue'),children:[{path:'detial/:index/:title?',name:'xiangqing',props:true, //开启 只处理params参数component:()=>import('../pages/GoodsDeatil.vue')}]// component:Goods},<template><div>商品详情{{ index }}---{{ title }}</div>
</template><script setup lang="ts">
import { toRefs } from "vue";defineProps(["index", "title"]);//接受属性
// import { useRoute } from "vue-router";
// let router = useRoute();// console.log(router);// let { params } = toRefs(router);// let { index, title } = toRefs(useRoute().query);
</script><style lang="scss" scoped></style>
query传参 这样设置
props(router){return router.query},编程式导航
router-link 本质是a 标签<script setup lang="ts">
import { onMounted } from "vue";import { useRouter } from "vue-router";let router = useRouter();onMounted(() => {setTimeout(() => {router.push("/mine");}, 3000);
});<button @click="lookDetail(item, index)">点击查看</button>let lookDetail = (item, index) => {router.push({name: "xiangqing",params: {index: index,title: item,},});
};
相关文章:

菜鸟学习vue3笔记-vue3 router回顾
1、路由router pnpm i vue-router2、创建使用环境 1.src下创建 router文件夹、里面创建index.ts文件 //创建一个路由暴露出去//1.引入createRouter import { createRouter, createWebHistory } from "vue-router";// import Home from ../components/Home.vue//…...

Mybatis枚举类型处理和类型处理器
专栏精选 引入Mybatis Mybatis的快速入门 Mybatis的增删改查扩展功能说明 mapper映射的参数和结果 Mybatis复杂类型的结果映射 Mybatis基于注解的结果映射 Mybatis枚举类型处理和类型处理器 再谈动态SQL Mybatis配置入门 Mybatis行为配置之Ⅰ—缓存 Mybatis行为配置…...

2023 NCTF writeup
CRYPTO Sign 直接给了fx,gx,等于私钥给了,直接套代码,具体可以参考: https://0xffff.one/d/1424 fx [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0…...

golang的大杀器协程goroutine
在Golang中,协程(Goroutine)是轻量级的执行单元,用于实现并发编程。它是Golang语言的重要组成部分,提供了简洁、高效的方式来处理并发任务。 特点: 1)轻量级:Go语言的协程是轻量级…...

[Angular] 笔记 9:list/detail 页面以及@Output
1. Output input 好比重力,向下传递数据,list 传给 detail,smart 组件传给 dumb 组件,父组件传给子组件。input 顾名思义,输入数据给组件。 output 与之相反,好比火箭,向上传递数据或事件。ou…...

Linux学习笔记(一)
如果有自己的物理服务器请先查看这篇文章 文章目录 网卡配置Linux基础指令ls:列出目录内容cd(mkdir.rmkdir): 切换文件夹(创建,删除操作)cp:复制文件或目录mv:文件/文件夹移动cat:查看文件vi:文件查看编辑man:查看命令手册more: 查看文件内容less : 查看文件内容 ps: 显示当前进…...

Python 爬虫 教程
python爬虫框架:Scrapyd,Feapder,Gerapy 参考文章: python爬虫工程师,如何从零开始部署ScrapydFeapderGerapy? - 知乎 神器!五分钟完成大型爬虫项目 - 知乎 爬虫框架-feapder - 知乎 scrap…...
uniapp原生插件 - android原生插件打包流程 ( 避坑指南一)
【彩带- 避坑知识点】: 当时开发中安卓插件打包成功后,uniapp引用插件aar,用云打包 ,总是提示不包含插件。原因是因为module的androidManifest.xml文件没有注册activity。 这一步 很重要,一定要注册。 --------------------------…...

搭建maven私服
maven maven简介 什么是maven? Maven这个单词来自于意第绪语(犹太语),意为知识的积累。 Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的项目管理工具软件。 Maven 除了以…...

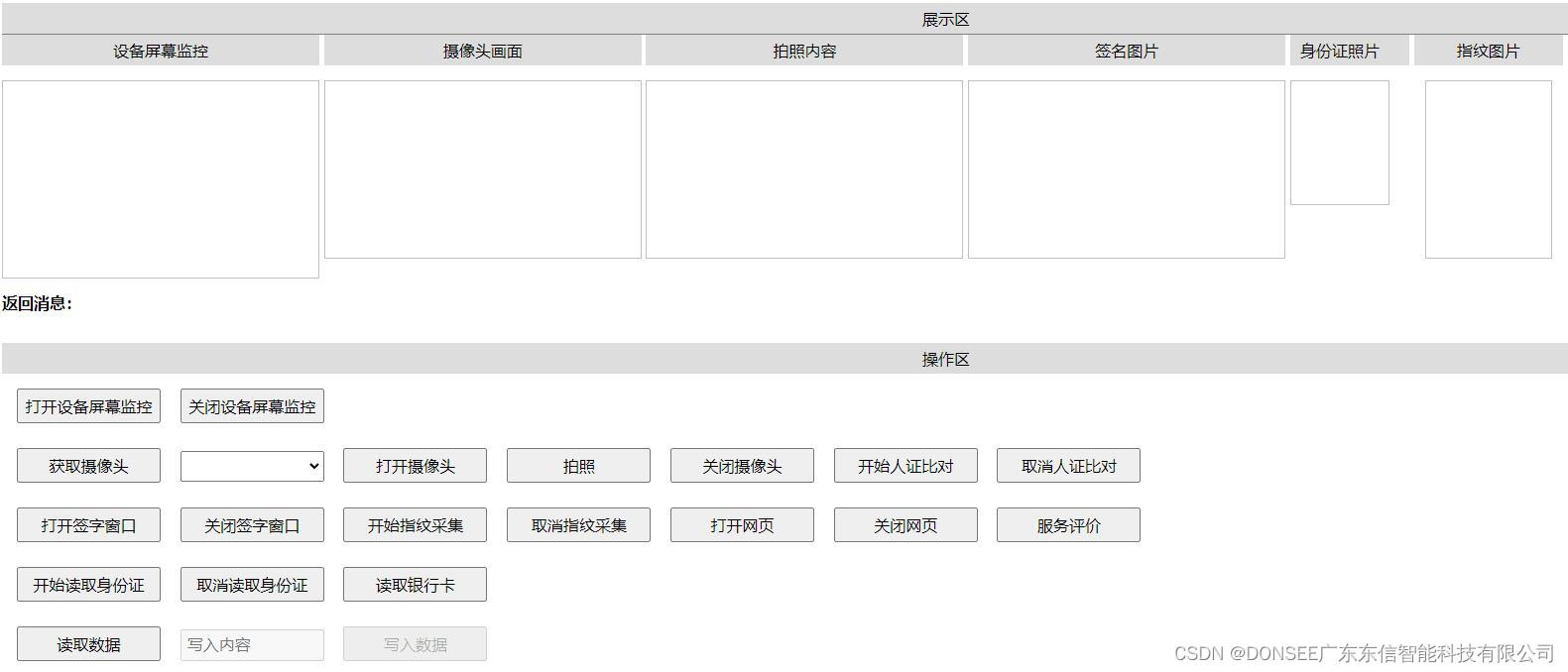
EST-100身份证社保卡签批屏按捺终端PC版web版本http协议接口文档,支持web网页开发对接使用
<!DOCTYPE html><html lang"zh-CN"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width,initial-scale1.0"><title>演示DEMO</title><script type"text/…...

基于SpringBoot的毕业论文管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的毕业论文管理系统,java…...

iToF人脸识别
iToF(间接飞行时间)是一种测量光飞行时间的技术,主要应用于人脸识别。 iToF人脸识别技术在哪些场景下会用到 iToF人脸识别技术可以应用于许多场景,以下是一些常见的应用场景: 平安城市:在城市监控系统中,iToF人脸识别技术可以用于实时监控、目标检测和识别,以及异常行为…...

Django开发3
Django开发3 Django开发编辑用户9.靓号管理9.1 表结构9.2 靓号列表9.3 新建靓号9.4 编辑靓号9.5 搜索手机号9.6 分页 10.时间插件11.ModelForm和BootStrap操作 各位小伙伴想要博客相关资料的话关注公众号:chuanyeTry即可领取相关资料! Django开发 部门管…...

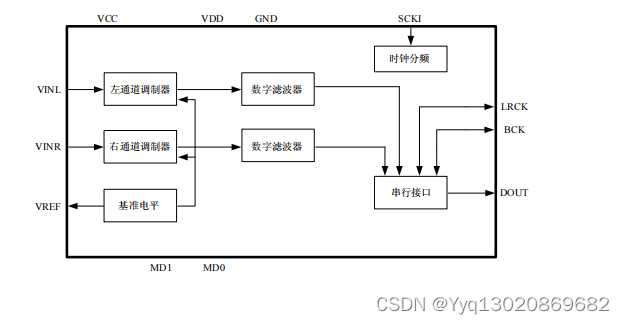
MS2358:96KHz、24bit 音频 ADC
产品简述 MS2358 是带有采样速率 8kHz-96kHz 的立体声音频模数 转换器,适合于面向消费者的专业音频系统。 MS2358 通过使用增强型双位 Δ - ∑ 技术来实现其高精度 的特点。 MS2358 支持单端的模拟输入,所以不需要外部器 件,非常适…...

【Android12】Android Framework系列---tombstone墓碑生成机制
tombstone墓碑生成机制 Android中程序在运行时会遇到各种各样的问题,相应的就会产生各种异常信号,比如常见的异常信号 Singal 11:Segmentation fault表示无效的地址进行了操作,比如内存越界、空指针调用等。 Android中在进程(主要…...

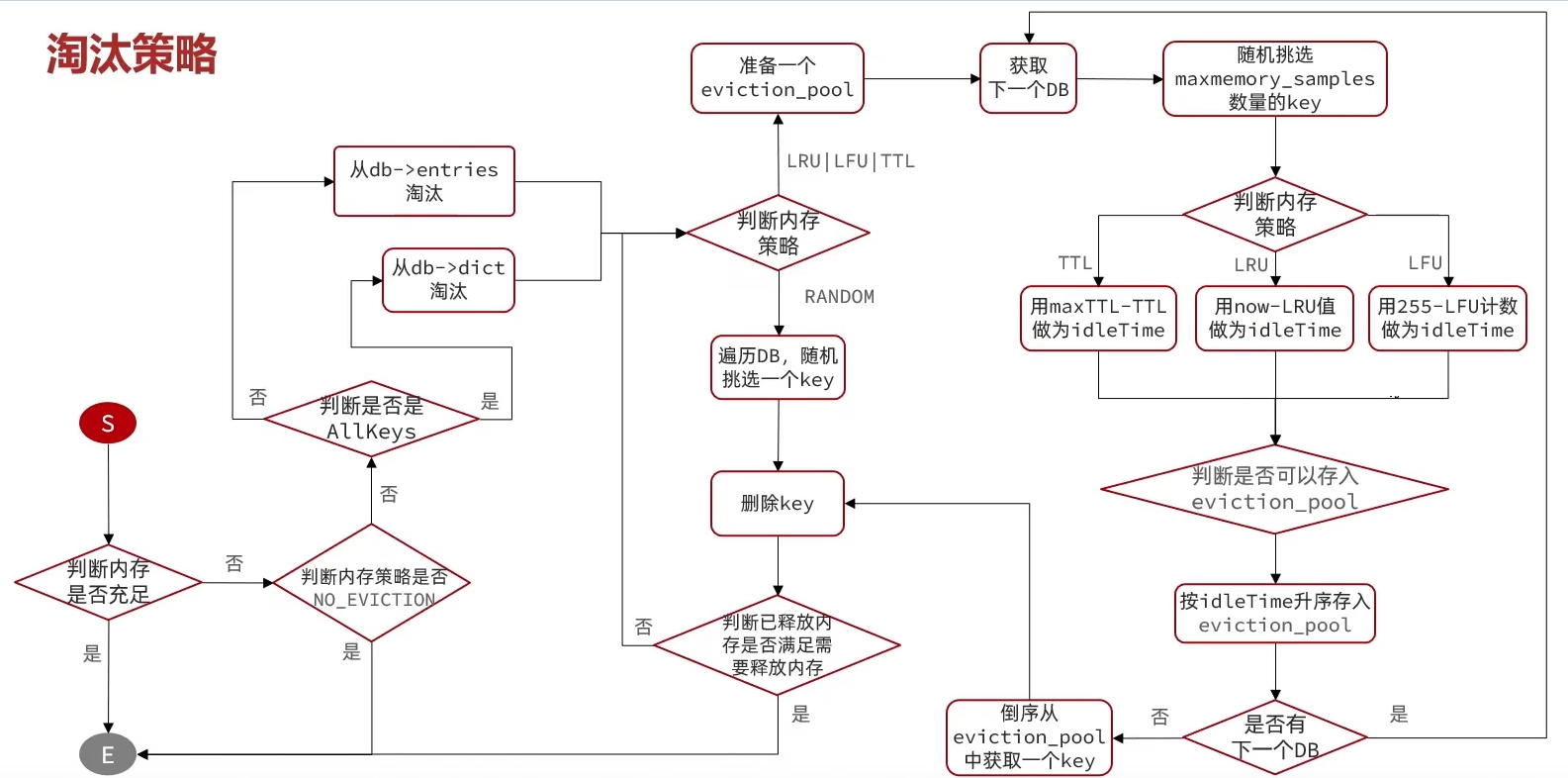
中间件系列 - Redis入门到实战(原理篇)
前言 学习视频: 黑马程序员Redis入门到实战教程,深度透析redis底层原理redis分布式锁企业解决方案黑马点评实战项目 中间件系列 - Redis入门到实战 本内容仅用于个人学习笔记,如有侵扰,联系删除 学习目标 Redis数据结构Redis网…...

P2249 【深基13.例1】查找
P2249 【深基13.例1】查找 P2249 【深基13.例1】查找 题意 输入n 个不超过10的9次方的单调不减的(就是后面的数字不小于前面的数字)非负整数a1,a2,a3…然后进行 m 次询问。对于每次询问,给出一个整数q,要…...

linux常用shell脚本
查看系统当前进程连接数 netstat -an | grep ESTABLISHED | wc -l 如何在/usr目录下找出大小超过10MB的文件? find /usr -type f -size 10240k 添加一条到192.168.3.0/24的路由,网关为192.168.1.254? route add -net 192.168.3.0/24 netmask 255.2…...

Rust学习笔记005:结构体 struct
在 Rust 中,struct 是一种用于创建自定义数据类型的关键字,它允许你定义和组织数据的结构。struct 可以包含多个不同类型的字段(fields),每个字段都有一个名称和一个类型。 定义结构体 下面是一个简单的例子ÿ…...

maven中dependencyManagement标签
简介 dependencyManagement正如其名,用于项目依赖的统一管理。 在父项目中的pom.xml文件中加入dependencyManagement标签即可完成依赖版本的声明。在声明完成后,子项目(module)中引用相同的依赖时可以不指定version标签自动引入…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...
