Vue Router的介绍与引入
在这里是记录我引入Vue Router的全过程,引入方面也最好先看官方文档
一.介绍
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
说大白话点就是它帮助你根据不同的 url 来展示不同的页面(组件),不用自己写 if / else路由配置影响整个项目,所以建议单独用config目录、单独的配置文件去集中定义和管理。
二.实操
安装:
npm install vue-router@4
yarn add vue-router@4
JavaScript:
main.ts:
import * as VueRouter from 'vue-router';
import routes from "./config/router";// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = VueRouter.createRouter({// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。history: VueRouter.createWebHashHistory(),routes, // `routes: routes` 的缩写
})
router文件夹下的router.ts内容:
// 1. 定义路由组件.
// 也可以从其他文件导入
import Index from '../pages/index.vue';
import Team from '../pages/Team.vue';
import User from '../pages/User.vue';// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [{ path: '/', component: Index },{ path: '/team', component: Team },{ path: '/user', component: User },
]export default routes;
相关文章:

Vue Router的介绍与引入
在这里是记录我引入Vue Router的全过程,引入方面也最好先看官方文档 一.介绍 Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括: 嵌套路由映射动态路由选择模块化、基于组件的…...

StratifiedKFold解释和代码实现
StratifiedKFold解释和代码实现 文章目录 一、StratifiedKFold是什么?二、 实验数据设置2.1 实验数据生成代码2.2 代码结果 三、实验代码3.1 实验代码3.2 实验结果3.3 结果解释3.4 数据打乱对这种交叉验证的影响。 四、总结 一、StratifiedKFold是什么? …...

四十八----react实战
一、项目中css模块化管理 1、css-loader 以下可以使用styles.xxx方式使用class是因为使用css-loader配置了module。 import styles from ./index.less export const App(){return <div className={styles.xxx}>hello word</div> }//webpack配置 {test:/\.css$/,u…...

三步实现Java的SM2前端加密后端解密
秦医如毒,无药可解。 话不多说,先上需要用到的js文件下载链接 和 jsp前端代码。 第一步:下载两个必备的js文件—— crypto-js.js、sm2.js 。 它们的下载链接如下↓(该网页不魔法上网的话会很卡,毕竟github&#x…...
)
1分钟带你了解golang(go语言)
Golang:也被称为Go语言,是一种开源的编程语言。由Google的Robert Griesemer、Rob Pike和Ken Thompson于2007年开始设计,2009年11月正式对外发布。(被誉为21世纪的C语言) 像python一样的优雅,有c一样的性能…...

CSS-4
平面转换 整体认识 div {margin: 100px 0;width: 100px;height: 100px;background-color: pink;/* 过渡效果 */transition: all 1s;}/* 当鼠标悬停到div时,进行平面转换 */div:hover {transform: translate(800px) rotate(360deg) scale(2) skew(180deg);}作用&…...

Python为何适合开发AI项目?
Python在人工智能(AI)项目中的流行和广泛应用归因于多个因素,其中一些主要原因包括: 1、易学易用: Python语法简洁清晰,易于学习和理解。这使得新手能够更容易上手,并且对于处理复杂的AI算法和…...

总结心得:各设计模式使用场景
单例模式:创建单个对象 工厂模式:创建对象交给工厂完成,当需要创建的对象是一系列相互关联或相互依赖的产品族时 原型模式:克隆对象,避免创建初始化开销 建造者模式:创建一个复杂对象,该对象…...

详解Vue3中的事件监听方式
本文主要介绍Vue3中的事件监听方式。 目录 一、v-on指令二、使用符号简写三、事件修饰符四、动态事件名五、常见的监听事件六、自定义事件 在Vue3中,事件监听的方式与Vue2有一些不同。 下面是Vue3中事件监听方式的详细介绍: 一、v-on指令 Vue3中仍然使…...

Unity关于easySave2 easySave3保存数据的操作;包含EasySave3运行报错的解决
关于easySave2 easySave3保存数据的操作;包含EasySave3运行报错的解决 /// 数据存储路径(Easy Save的默认储存位置为:Application.persistentDataPath,为了方便我们可以给它指定储存路径) #region 存储数据/*/// /// 存…...

2022年全球软件质量效能大会(QECon上海站)-核心PPT资料下载
一、峰会简介 近年来,以云计算、移动互联网、物联网、工业互联网、人工智能、大数据及区块链等新一代信息技术构建的智能化应用和产品出现爆发式增长,突破了对于软件形态的传统认知,正以各种展现方式诠释着对新型智能软件的定义。这也使得对…...

【python报错】UserWarning: train_labels has been renamed targets
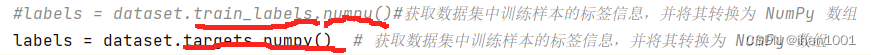
UserWarning: train_labels has been renamed targetswarnings.warn(“train_labels has been renamed targets”) 这是一条 Python 警告信息,它表示 train_labels 这个变量已经被重命名为 targets,在将来的版本中可能会移除 train_labels。因此&#x…...

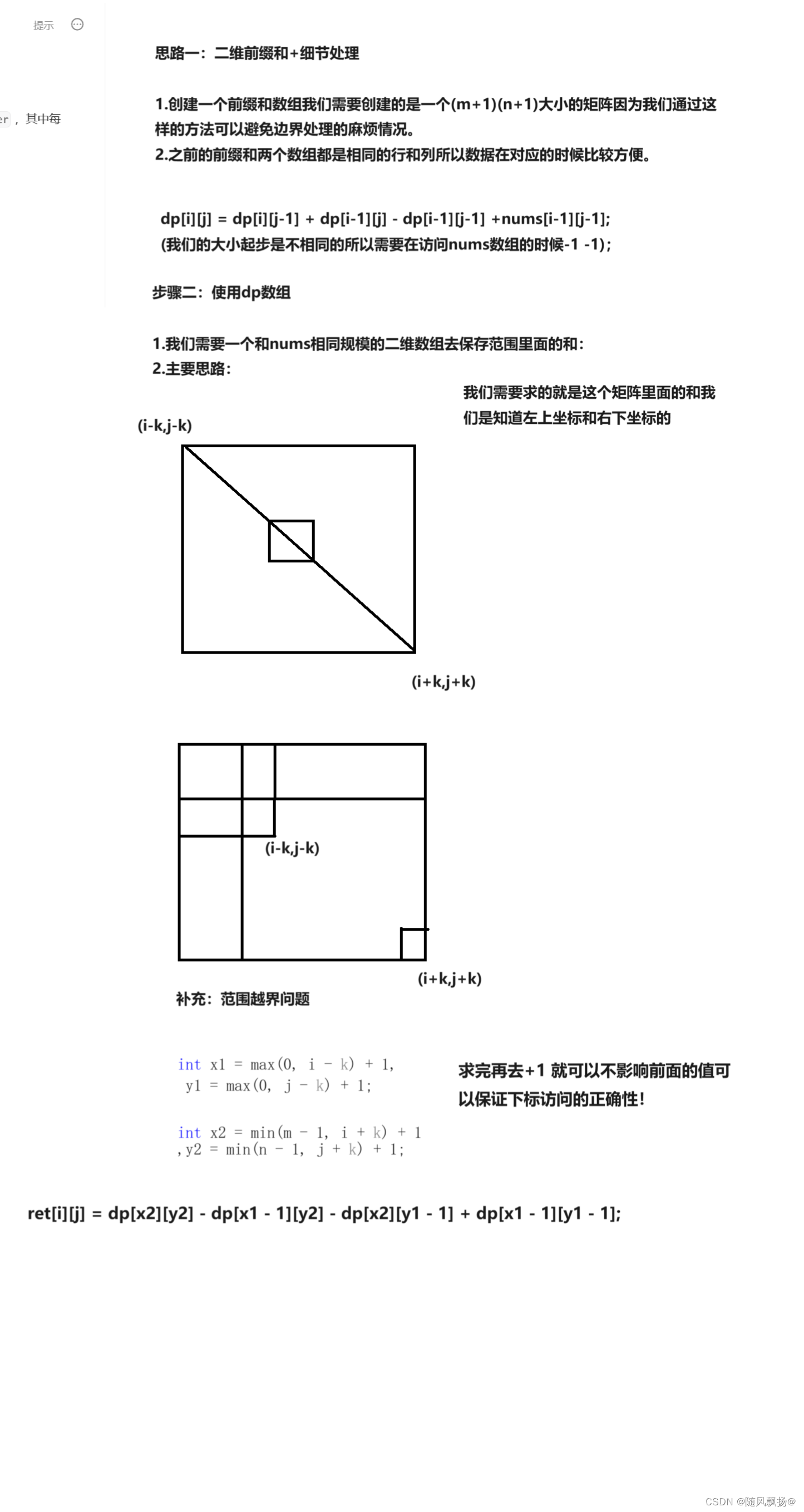
算法专题四:前缀和
前缀和 一.一维前缀和(模板):1.思路一:暴力解法2.思路二:前缀和思路 二. 二维前缀和(模板):1.思路一:构造前缀和数组 三.寻找数组的中心下标:1.思路一:前缀和 四.除自身以外数组的乘积ÿ…...
探索动画之帧动画)
STM32学习笔记十五:WS2812制作像素游戏屏-飞行射击游戏(5)探索动画之帧动画
本章又是个重要的章节——动画。 动画,本质上时一系列静态的画面连续播放,欺骗人眼产生动画效果。这个原理自打十九世纪电影诞生开始,就从来没变过。 我们的游戏中也需要一些动画效果,比如,被击中时的受伤效果&#…...
)
期末复习(程序设计)
根据字符出现频率排序 【问题描述】 给定一个字符串 s ,根据字符出现的 频率 对其进行降序排序。一个字符出现的频率是它出现在字符串中的次数。 返回已排序的字符串。 频率相同的的字符按ascii值降序排序。 s不包含空格、制表符、换行符等特殊字符。 【输入格…...

html-css-js移动端导航栏底部固定+i18n国际化全局
需求:要做一个移动端的仿照小程序的导航栏页面操作,但是这边加上了i18n国家化,由于页面切换的时候会导致国际化失效,所以写了这篇文章 1.效果 切换页面的时候中英文也会跟着改变,不会导致切换后回到默认的语言 2.实现…...

Ubuntu Linux 入门指南:面向初学者
目录 1. Ubuntu Linux 简介 Ubuntu 的由来 Ubuntu 与其他 Linux 发行版的比较 Debian: Fedora: openSUSE: Arch Linux: Linux Mint: 第二部分:安装 Ubuntu 1. 准备安装 系统需求 创建 Ubuntu 启…...

常见算法面试题目
前言 总结一些常见的算法题目,每一个题目写一行思路,方便大家复习。具体题目的来源是下面的网站。 剑指offer 剑指offe2 leetcode200题 leetcode 100题 leetcode150题 leetcode 75题 文章目录 前言二叉树非递归遍历牛客JZ31 栈的压入、弹出序列 (…...

PiflowX组件-JDBCWrite
JDBCWrite组件 组件说明 使用JDBC驱动向任意类型的关系型数据库写入数据。 计算引擎 flink 有界性 Sink: Batch Sink: Streaming Append & Upsert Mode 组件分组 Jdbc 端口 Inport:默认端口 outport:默认端口 组件属性 名称展示名称默…...

算法导论复习题目
这题需要考虑什么呢? 一换元,二要使用主方法猜出结果,三是证明的时候添加一个低阶项来消除 LC检索 C(x)是从上帝视角来看的成本 对C(x)的一个估计: 由两个部分组成,就相当于由以往的经验对未来…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
