笙默考试管理系统-MyExamTest----codemirror(57)
笙默考试管理系统-MyExamTest----codemirror(57)
目录
一、 笙默考试管理系统-MyExamTest----codemirror
二、 笙默考试管理系统-MyExamTest----codemirror
三、 笙默考试管理系统-MyExamTest----codemirror
四、 笙默考试管理系统-MyExamTest----codemirror
五、 笙默考试管理系统-MyExamTest----codemirror
else {
var wrapHandler = function(event) {handler(event || window.event);};
node.attachEvent("on" + type, wrapHandler);
if (disconnect) return function() {node.detachEvent("on" + type, wrapHandler);};
}
}
CodeMirror.connect = connect;
function Delayed() {this.id = null;}
Delayed.prototype = {set: function(ms, f) {clearTimeout(this.id); this.id = setTimeout(f, ms);}};
// Detect drag-and-drop
var dragAndDrop = function() {
// IE8 has ondragstart and ondrop properties, but doesn't seem to
// actually support ondragstart the way it's supposed to work.
if (/MSIE [1-8]\b/.test(navigator.userAgent)) return false;
var div = document.createElement('div');
return "draggable" in div;
}();
var gecko = /gecko\/\d{7}/i.test(navigator.userAgent);
var ie = /MSIE \d/.test(navigator.userAgent);
var webkit = /WebKit\//.test(navigator.userAgent);
var lineSep = "\n";
// Feature-detect whether newlines in textareas are converted to \r\n
(function () {
var te = document.createElement("textarea");
te.value = "foo\nbar";
if (te.value.indexOf("\r") > -1) lineSep = "\r\n";
}());
// Counts the column offset in a string, taking tabs into account.
// Used mostly to find indentation.
function countColumn(string, end, tabSize) {
if (end == null) {
end = string.search(/[^\s\u00a0]/);
if (end == -1) end = string.length;
}
for (var i = 0, n = 0; i < end; ++i) {
if (string.charAt(i) == "\t") n += tabSize - (n % tabSize);
else ++n;
}
return n;
}
相关文章:
)
笙默考试管理系统-MyExamTest----codemirror(57)
笙默考试管理系统-MyExamTest----codemirror(57) 目录 一、 笙默考试管理系统-MyExamTest----codemirror 二、 笙默考试管理系统-MyExamTest----codemirror 三、 笙默考试管理系统-MyExamTest----codemirror 四、 笙默考试管理系统-MyExamTest---…...

Qt高质量的开源项目合集
文章目录 1.Qt官网下载/文档2.第三方开源 1.Qt官网下载/文档 Qt Downloads Qt 清华大学开源软件镜像站 Qt 官方博客 2.第三方开源 记录了平常项目开发中用到的第三方库,以及一些值得参考的项目! Qt AV 基于Qt和FFmpeg的跨平台高性能音视频播放框…...

HarmonyOS ARKUI深度解析:图像组件及权限配置实战指南
文章目录 深入学习RKUI中的图片组件及权限配置图片组件简介图片源的三种格式Image : 图片显示组件图片组件属性及样式控制图片权限配置文章总结问题总结深入学习RKUI中的图片组件及权限配置 在本文中,我们将深入学习ArkUI(HarmonyOS UI框架)中的图片组件及其相关属性,同时…...

萨姆·奥尔特曼的预言
Sam Altman(萨姆奥尔特曼)是 OpenAI 的首席执行官,这家初创公司开发了众所周知的 ChatGPT。2023年11月,他突然被董事会解雇,并短暂调往微软。在 OpenAI 的每个人都威胁要辞职后,他又回来了。 新的商业模式…...

iPhone 13 Pro 更换『移植电芯』和『超容电池』体验
文章目录 考虑换电池Ⅰ 方案一Ⅱ 方案二 总结危险 Note系列地址 简 述: 首发买的iPhone 13P (2021.09),随性使用一年出头,容量就暴跌 85%,对比朋友一起买的同款,还是95%。这已经基本得一天两充 >_<&a…...

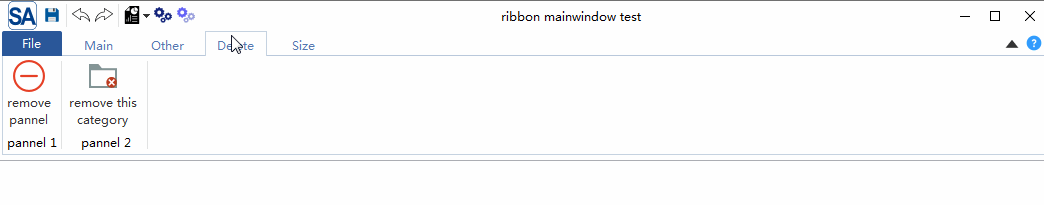
JavaScript 常用事件演示
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍在在JavaScript 常用事件演示以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区…...

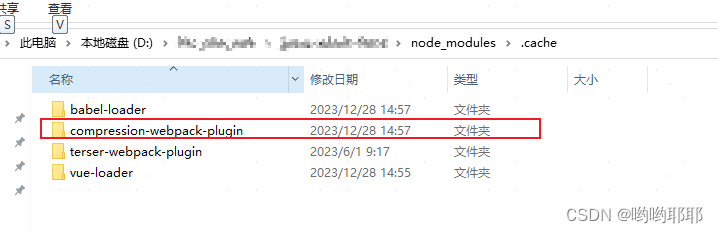
gzip引入后node_modules中.cache compression-webpack-plugin占用内存过多
1.Gzip Gzip(GNU zip)是一种常见的文件压缩格式和压缩算法,通常用于在 Web 服务器上对静态资源文件进行压缩,以减小文件大小并加快文件传输速度。在前端开发中,经常会使用 Gzip 压缩来优化网站的性能。 Gzip 压缩通过…...

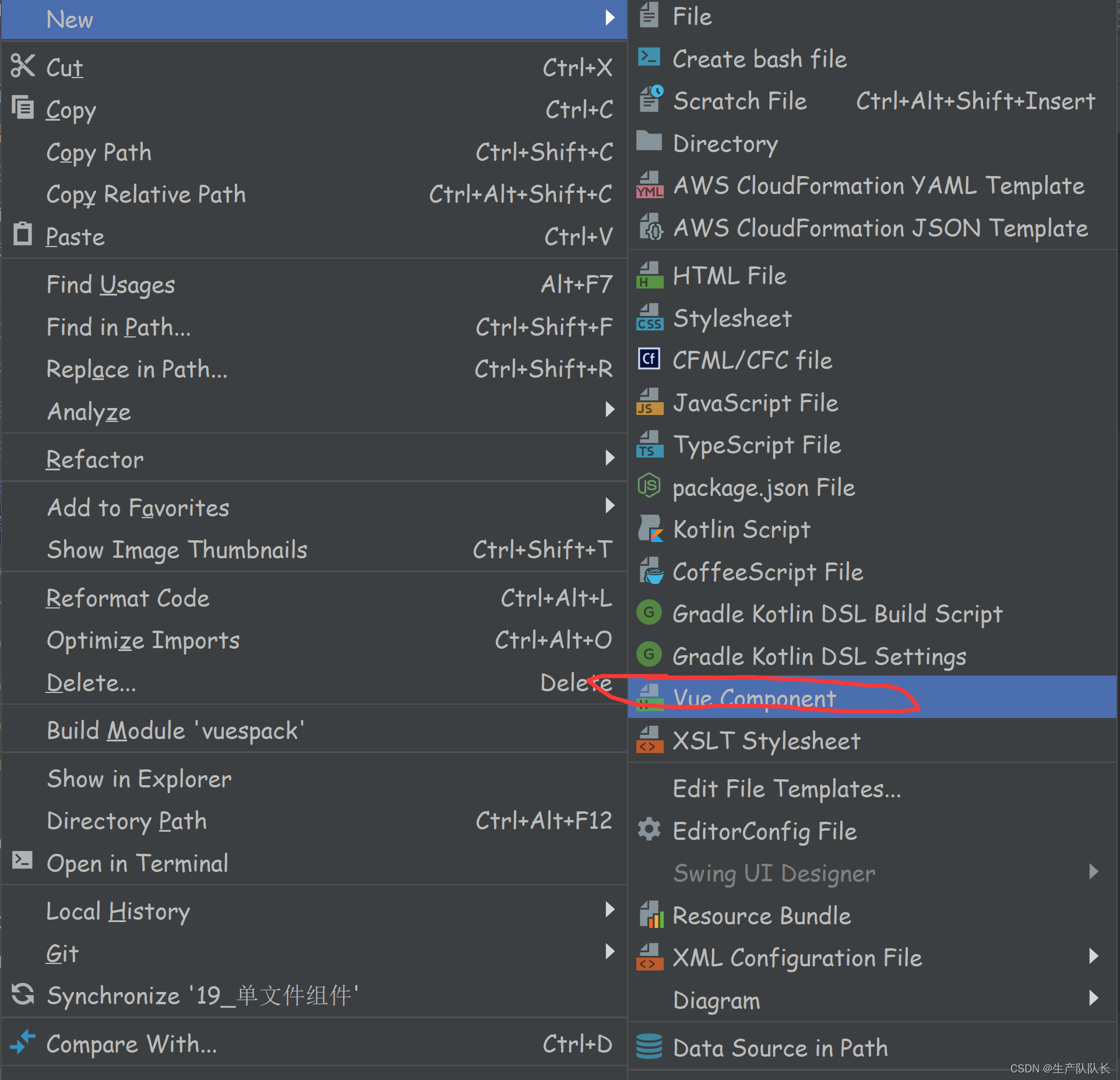
Vue:使用IDEA开发Vue的相关配置
一、IDEA无法识别.vue文件 1、IDEA 添加Vue插件 2、添加Vue配置 File | Settings | Editor | File Types 找到 HTML 文件 在下面点号 输入*.vue 二、IDEA无法创建.vue文件 1、问题 在开发过程中,发现创建文件的界面,没有vue模板 2、相关配置 Fi…...

黑马程序员SSM框架-SpringBoot
视频连接:SpringBoot-01-SpringBoot工程入门案例开发步骤_哔哩哔哩_bilibili SpringBoot简介 入门程序 也可以基于官网创建项目。 SpringBoot项目快速启动 下面的插件将项目运行所需的依赖jar包全部加入到了最终运行的jar包中,并将入口程序指定。 Spri…...

Javascript细节、经验锦集
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/135311084 出自【进步*于辰的博客】 纯文字阐述,内容比较干。并且,由于考…...

git的使用基础教程
最近项目在搞自动化测试,需要将各种测试脚本集成到自动化框架里边,这个就需要用到版本管理系统了,下面简单价绍一下git的使用。 首先从官网下载并安装git工具,下面以wins系统为例子说明 https://git-scm.com/downloads wins安装好后ÿ…...

Springboot整合Elasticsearch 7.X 复杂查询
这里使用Springboot 2.7.12版本,Elasticsearch为7.15.0。 导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-elasticsearch</artifactId></dependency> yaml文件配置…...

第5课 使用openCV捕获摄像头并实现预览功能
这节课我们开始利用ffmpeg和opencv来实现一个rtmp推流端。推流端的最基本功能其实就两个:预览画面并将画面和声音合并后推送到rtmp服务器。 一、FFmpeg API 推流的一般过程 1.引入ffmpeg库:在代码中引入ffmpeg库,以便使用其提供的功能。 2.捕获摄像头…...

Python3操作Json文件碰到的几个问题
文章目录 小结问题及解决byte数组与str字符串之间不兼容没有Index属性JSON.DUMP(S) & JSON.LOAD(S) 参考 小结 使用Python3操作Json文件碰到的几个问题,进行了解决。 问题及解决 byte数组与str字符串之间不兼容 以下的几个问题都是由于字节数组和字符串之间…...

Java中的自定义异常处理:业务异常类的创建与使用
文章内容 引言 在Java编程中,异常处理是一项重要的技术,它允许程序在遇到错误或特殊情况时能够优雅地处理,而不是直接崩溃。Java提供了丰富的内置异常类,但在实际业务开发中,我们往往需要根据具体的业务需求定义自己的…...

微信小程序有几个文件
微信小程序通常由多个文件组成,主要包括以下几种类型的文件: JSON 配置文件: app.json: 整个小程序的全局配置,包括页面路径、窗口样式、网络超时时间等。 page.json: 单个页面的配置,用于指定该页面的窗口样式、导航…...

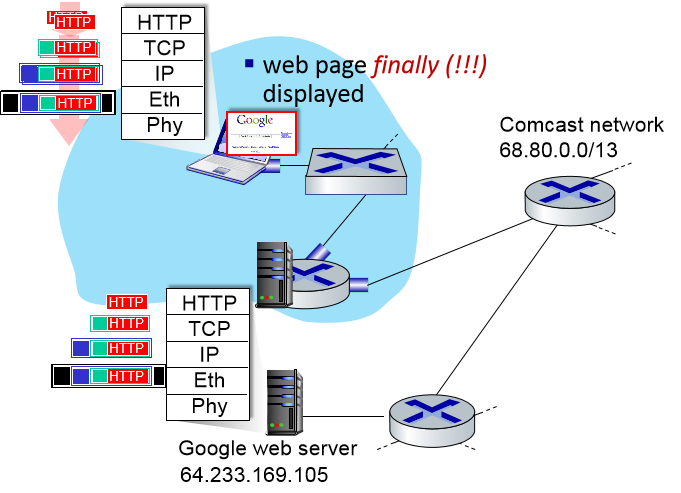
计算机网络:知识回顾
0 本节主要内容 问题描述 解决思路 1 问题描述 通过一个应用场景来回顾计算机网络涉及到的协议(所有层)。如下图所示场景: 学生Bob将笔记本电脑用一根以太网电缆连接到学校的以太网交换机;交换机又与学校的路由器相连…...

【Python百宝箱】音韵探奇:探索Python中的音频与信号魔法
数字音符:畅游Python音频与信号处理的科技奇境 前言 在数字时代,音频与信号处理不仅仅是专业领域的关键,也成为了科技创新和艺术创作的核心。本文将带领您深入探索Python中多个强大的音频处理库和信号处理工具,从Librosa到Tenso…...

springboot(ssm农产品直卖平台 农产品商城系统Java系统
springboot(ssm农产品直卖平台 农产品商城系统Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0) 数…...

C#编程-使用条件构造
使用条件构造 作判定是人的基本能力。判定也是可收编进程序。这有助于确定程序执行指令的顺序。 您可用条件构造来控制程序的流程。条件构造允许您基于被求职的表达式的结果来执行选定语句。 可以包含在C#程序中的各种条件构造是: if…else 构造switch…case 构造if…else构…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

Async-profiler 内存采样机制解析:从原理到实现
引言 在 Java 性能调优的工具箱中,async-profiler 是一款备受青睐的低开销采样分析器。它不仅能分析 CPU 热点,还能精确追踪内存分配情况。本文将深入探讨 async-profiler 实现内存采样的多种机制,结合代码示例解析其工作原理。 为什么需要内…...
