关于LayUI表格重载数据问题
目的
搜索框搜索内容重载数据只显示搜索到的结果

遇到的问题
在layui官方文档里介绍的table属性有data项,但使用下列代码
table.reload('test', {data:data //data为json数据});时发现,会会重新调用table.render的url拿到原来的数据,并不会显示出来传输的data数据,估计应该只有table.render有这个属性。
原因
table.reload执行会重新调用table.render来渲染实例
解决方案
可以使用where进行传参,然后后端判断Str就可以区分是哪里调用的了,具体参考后面代码
table.reload('test', {where: {Str: value},});部分代码
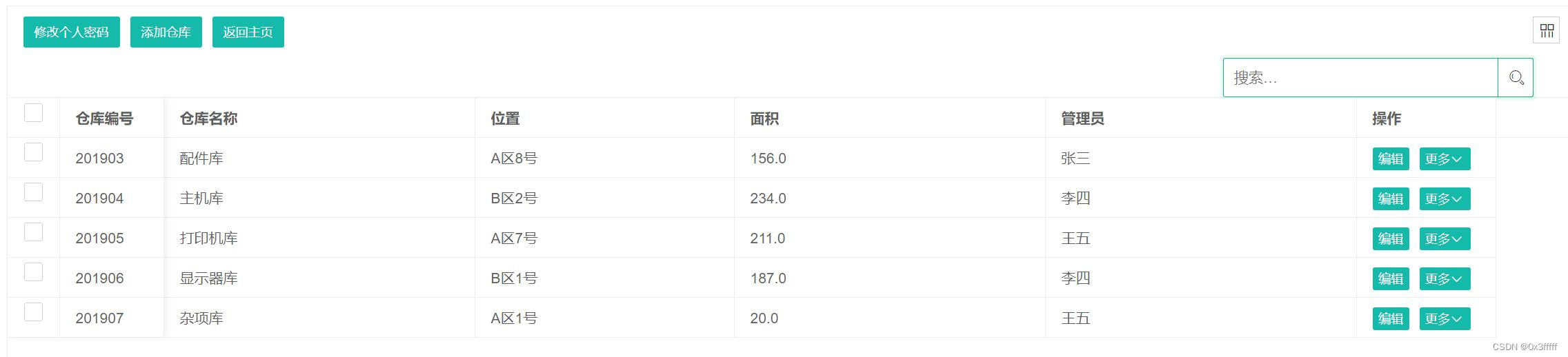
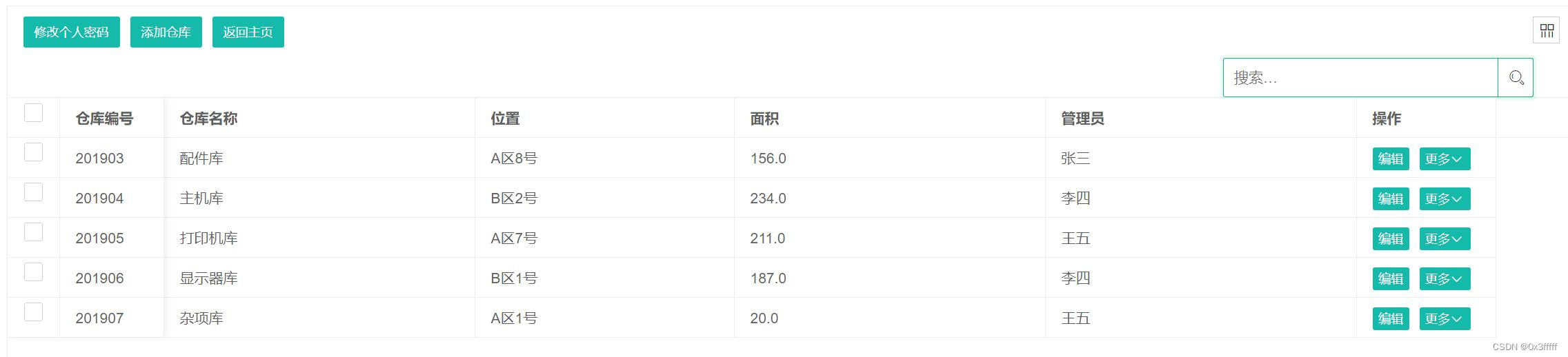
表格和搜索框
<div style="padding: 16px;"><table class="layui-hide" id="test" lay-filter="test"></table>
</div> <div class="layui-input-wrap" style="width: 300px;right: -80%;"><input type="text" id="searchtext" lay-affix="search" lay-filter="search" lay-options="{split: true}" placeholder="搜索…" class="layui-input">
</div>
表格渲染
table.render({elem: '#test',url: '/GetAllTemp',method: 'post',toolbar: '#toolbarDemo',height: 'full-35',css: [ // 重设当前表格样式'.layui-table-tool-temp{padding-right: 145px;}'].join(''),cellMinWidth: 80,totalRow: true,page: true,cols: [[{type: 'checkbox', fixed: 'left'},{field:'id', fixed: 'left', width:100, title: '<%=ExamTemp.tid%>'},{field:'b', width:300, title: '<%=ExamTemp.tb%>'},{field:'c', width:250, title: '<%=ExamTemp.tc%>'},{field:'d', title:'<%=ExamTemp.td%>', width: 300},{field:'e', title:'<%=ExamTemp.te%>', width: 300},{fixed: 'right', title:'操作', width: 134, minWidth: 125, toolbar: '#barDemo'}]],done: function(res, curr, count, origin){...搜索框事件(表格重载数据)
form.on('input-affix(search)', function(data){ // 搜索var elem = data.elem; // 输入框var value = elem.value; // 输入框的值if(!value){layer.msg('请输入搜索内容');return elem.focus()};// 搜索重载数据table.reload('test', {where: {Str: value},});});后端 获取数据
判断一下Str是不是空的就可以区分是一开始渲染还是重载了
@WebServlet("/GetAllTemp")
public class GetAllTempServlet extends HttpServlet {AllTemplateService ats = new AllTemplateServiceImpl();@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {req.setCharacterEncoding("utf-8");resp.setCharacterEncoding("utf-8");String Str = req.getParameter("Str");if (Str==null){int uid = Integer.parseInt(req.getSession().getAttribute("uid").toString());System.out.println("uid: "+uid);List<AllTemplate> allTemplates = ats.getAllTemp();JsonMassage<AllTemplate> JSM = new JsonMassage("0", "", allTemplates);String json = JSM.toJSONString();resp.getWriter().write(json);}else {List<AllTemplate> allTemplates = ats.getTempByStr(Str);JsonMassage<AllTemplate> JSM = new JsonMassage("0", "", allTemplates);String json = JSM.toJSONString();resp.getWriter().write(json);}}
}相关文章:

关于LayUI表格重载数据问题
目的 搜索框搜索内容重载数据只显示搜索到的结果 遇到的问题 在layui官方文档里介绍的table属性有data项,但使用下列代码 table.reload(test, {data:data //data为json数据}); 时发现,会会重新调用table.render的url拿到原来的数据,并不会显示出来传…...

MyBatis-mapper.xml配置
1、配置获取添加对象的ID <!-- 配置我们的添加方法,获取到新增加了一个monster对象的iduseGeneratedKeys"true" 意思是需要获取新加对象的主键值keyProperty"monster_id" 表示将获取到的id值赋值给Monster对象的monster_id属性 --><…...

【如何选择Mysql服务器的CPU核数及内存大小】
文章目录 🔊博主介绍🥤本文内容📢文章总结📥博主目标 🔊博主介绍 🌟我是廖志伟,一名Java开发工程师、Java领域优质创作者、CSDN博客专家、51CTO专家博主、阿里云专家博主、清华大学出版社签约作…...

【从浅到深的算法技巧】4.静态方法
1.1.6静态方法 在许多语言中,静态方法被称为函教,静态方法是一组在被调用时会被顺序执行的语句。修饰符static将这类方法和1.2的实例方法区别开来。当讨论两类方法共有的属性时我们会使用不加定语的方法一词。 1.1.6.1静态方法 方法封装了由一系列语句…...

YOLO手部目标检测
手部目标检测原文地址如下:手部关键点检测2:YOLOv5实现手部检测(含训练代码和数据集)_yolov5 关键点检测-CSDN博客 手部检测数据集地址如下: 手部关键点检测1:手部关键点(手部姿势估计)数据集(含下载链接)_手关键点数据集-CSDN博…...

网络IP地址如何更改?怎么使用动态代理IP提高网速?
网络IP地址更改以及使用动态代理IP提高网速的步骤如下: 一、更改IP地址 1. 打开浏览器,输入路由器登陆地址并登陆路由器后台管理界面。 2. 找到“高级设置”或“无线设置”或“VPN设置”一栏,点击“断开”,即可断开网络࿰…...

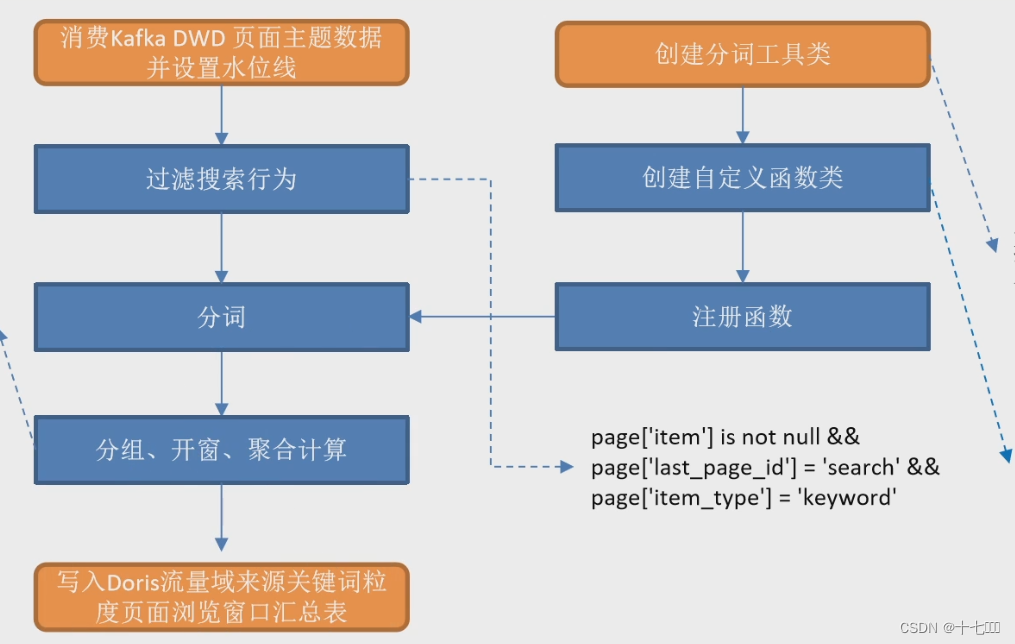
Flink实时电商数仓之DWS层
需求分析 关键词 统计关键词出现的频率 IK分词 进行分词需要引入IK分词器,使用它时需要引入相关的依赖。它能够将搜索的关键字按照日常的使用习惯进行拆分。比如将苹果iphone 手机,拆分为苹果,iphone, 手机。 <dependency><grou…...

MFC - CArchive/内存之间的序列化应用细节
文章目录 MFC - CArchive/内存之间的序列化应用细节概述笔记END MFC - CArchive/内存之间的序列化应用细节 概述 有个参数文件, 开始直接序列化到文件. 现在优化程序, 不想这个参数文件被用户看到. 想先由参数发布程序(自己用)设置好参数后, 加个密落地. 等用户拿到后, 由程序…...

C语言实验4:指针
目录 一、实验要求 二、实验原理 1. 指针的基本概念 1.1 指针的定义 1.2 取地址运算符(&) 1.3 间接引用运算符(*) 2. 指针的基本操作 2.1 指针的赋值 2.2 空指针 3. 指针和数组 3.1 数组和指针的关系 3.2 指针和数…...

项目——————————
C/C Linux Socket网络编程 TCP 与 UDP_c 语言tcp socket cleint read-CSDN博客C/C Socket - TCP 与 UDP 网络编程_c socket udp-CSDN博客 登录—专业IT笔试面试备考平台_牛客网...

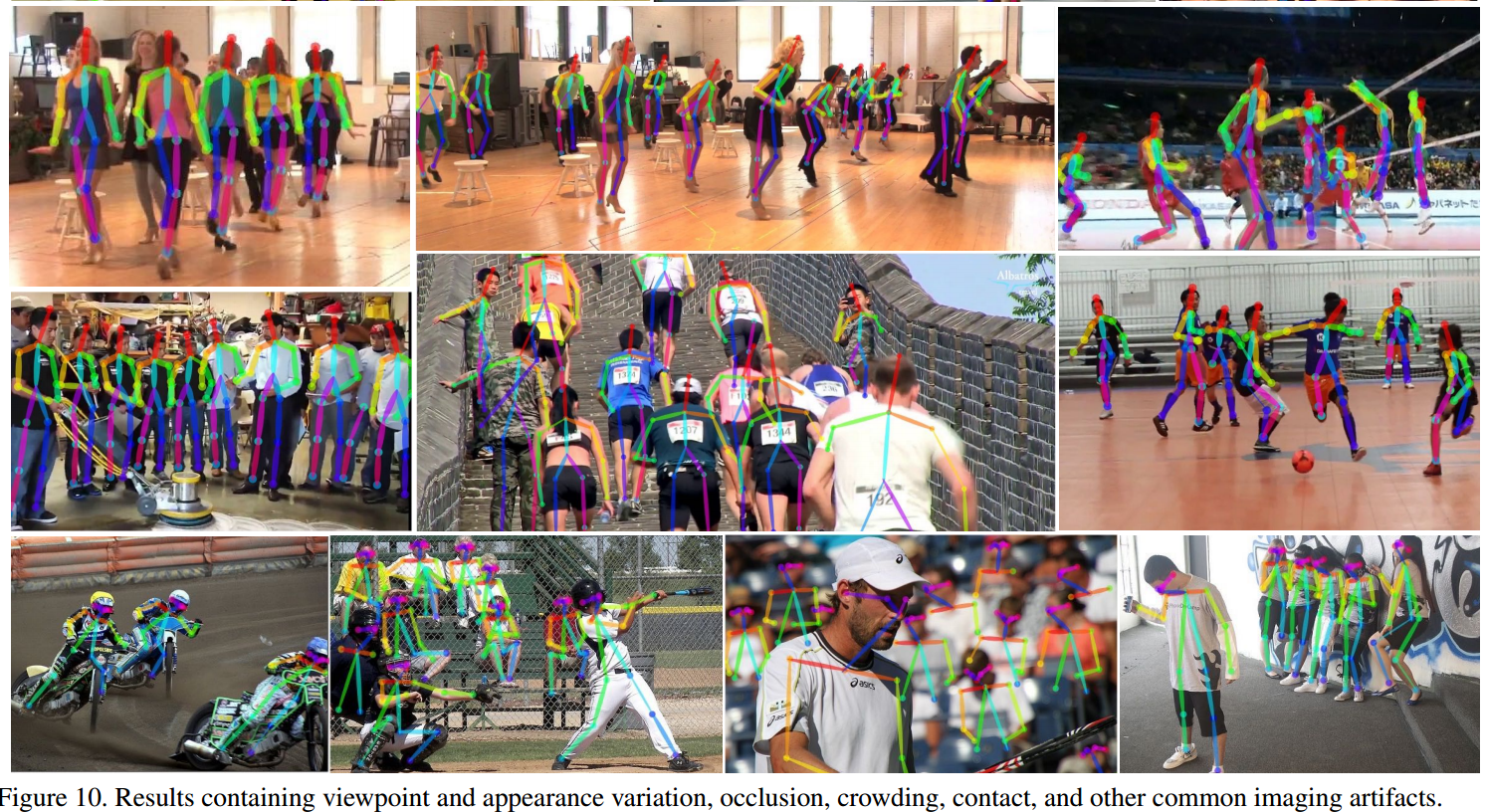
【论文阅读】Realtime multi-person 2d pose estimation using part affinity fields
OpenPose:使用PAF的实时多人2D姿势估计。 code:GitHub - ZheC/Realtime_Multi-Person_Pose_Estimation: Code repo for realtime multi-person pose estimation in CVPR17 (Oral) paper:[1611.08050] Realtime Multi-Person 2D Pose Estima…...

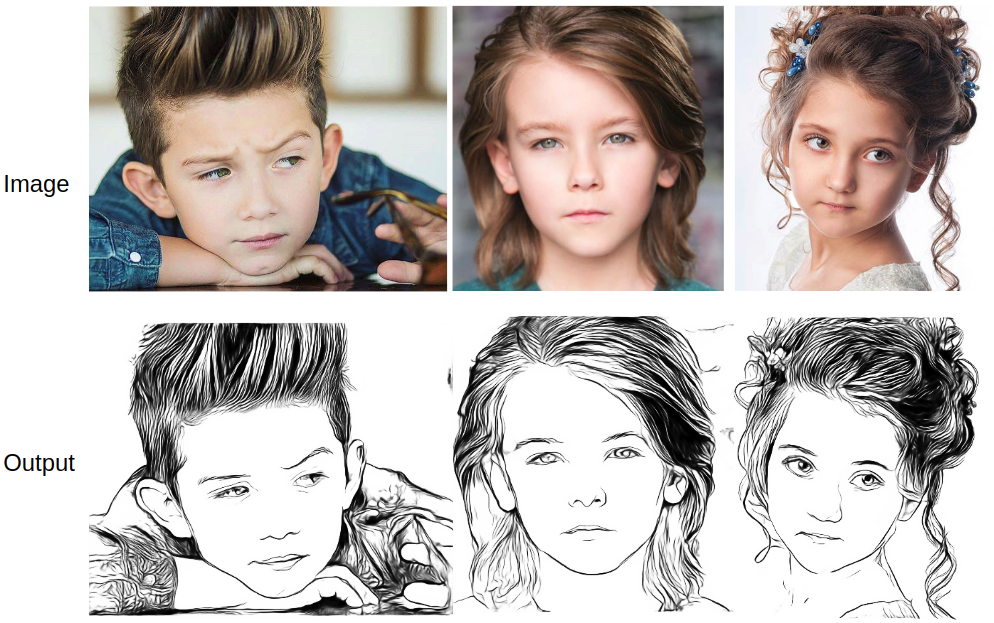
图像分割实战-系列教程9:U2NET显著性检测实战1
🍁🍁🍁图像分割实战-系列教程 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Pycharm中进行 本篇文章配套的代码资源已经上传 U2NET显著性检测实战1 1、任务概述...

RK3568平台 Android13 GKI架构开发方式
一.GKI简介 GKI:Generic Kernel Image 通用内核映像。 Android13 GMS和EDLA认证的一个难点是google强制要求要支持GKI。GKI通用内核映像,是google为了解决内核碎片化的问题,而设计的通过提供统一核心内核并将SoC和板级驱动从核心内核移至可加…...

阿里云服务器节省计划价格便宜_成本优化全解析
阿里云服务器付费模式节省计划怎么收费?为什么说节省计划更节省成本?节省计划是一种折扣权益计划,可以抵扣按量付费实例(不含抢占式实例)的账单。相比包年包月实例,以及预留实例券和按量付费实例的组合&…...

3种依赖管理工具实现requirements.txt文件生成
1.pip 实现方式 要使用 pip 生成 requirements.txt 文件,可以使用以下命令: pip freeze > requirements.txt这个命令会将当前环境中所有已安装的 Python 包及其版本信息输出到 requirements.txt 文件中。这个文件可以用于共享项目的依赖信息…...

超图iClient3DforCesium地形、影像、模型、在线影像交互示例
超图iClient3DforCesium地形、影像、模型、在线影像交互示例 描述示例代码 描述 数据源:基于iserver发布的三维场景(地形、影像、BIM模型) 在线arcgis影像 应用:目录树展示源数据列表、目录树控制源数据可视化结果显隐、BIM模型点选查询关联属性 示例代…...

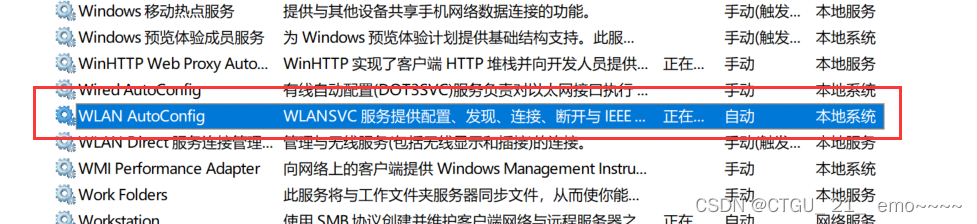
【解决】电脑上的WIFI图标不见了咋整?
相信不少同学都遇到过这种情况:电脑上的wifi图标莫名不见了,甚至有时候还是在使用的中途突然断网消失的。 遇到这种情况一般有两种解决方案: 1. 在开机状态下长按电源键30秒以上 这种办法应该是给主板放电,一般应用在wifi6上面。…...

2 - 表结构 | MySQL键值
表结构 | MySQL键值 表管理1. 库的操作2. 表的操作表的创建与删除表的修改复制表 3. 管理表记录 数据类型数值类型字符类型(汉字或者英文字母)日期时间类型 表头存储与日期时间格式的数据枚举类型 数据批量处理 表管理 客户端把数据存储到数据库服务器上…...

Redis(Linux版本7.2.3)
1、停止Redis服务器 [roottssvr1-c1 sysconfig]# ps -ef | grep redis root 322 1 0 10月30 ? 02:58:53 ./bin/redis-server 0.0.0.0:6379 root 32664 12498 0 14:45 pts/0 00:00:00 grep --colorauto redis [roottssvr1-c1 sysconfig]# [roottssvr…...
)
八股文打卡day18——操作系统(1)
面试题:进程和线程的区别? 我的回答: 1.概念上。进程是系统进行资源分配和调度的基本单位。线程是系统进行运算调度的最小单位。线程是进程的子任务,一个进程至少包含一个线程,一个进程可以运行多个线程,…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
