uniApp中uView组件库的丰富布局方法

目录
基本使用
#分栏间隔
#混合布局
#分栏偏移
#对齐方式
API
#Row Props
#Col Props
#Row Events
#Col Events
UniApp的uView组件库是一个丰富的UI组件库,提供了各种常用的UI组件和布局方法,帮助开发者快速构建美观、灵活的界面。下面给你写一篇关于uView组件库的布局方法的博客:
基本使用
通过col组件的span设置需要分栏的比例
<template><view class="u-page"><view class="u-demo-block"><text class="u-demo-block__title">基础使用</text><view class="u-demo-block__content"><u-row customStyle="margin-bottom: 10px"><u-col span="6"><view class="demo-layout bg-purple-light"></view></u-col><u-col span="6"><view class="demo-layout bg-purple"></view></u-col></u-row><u-row customStyle="margin-bottom: 10px"><u-col span="4"><view class="demo-layout bg-purple"></view></u-col><u-col span="4"><view class="demo-layout bg-purple-light"></view></u-col><u-col span="4"><view class="demo-layout bg-purple-dark"></view></u-col></u-row><u-row justify="space-between"><u-col span="3"><view class="demo-layout bg-purple"></view></u-col><u-col span="3"><view class="demo-layout bg-purple-light"></view></u-col><u-col span="3"><view class="demo-layout bg-purple"></view></u-col><u-col span="3"><view class="demo-layout bg-purple-light"></view></u-col></u-row></view></view></view>
</template><style lang="scss">.wrap {padding: 12px;}.demo-layout {height: 25px;border-radius: 4px;}.bg-purple {background: #CED7E1;}.bg-purple-light {background: #e5e9f2;}.bg-purple-dark {background: #99a9bf;}
</style>
#分栏间隔
通过设置row组件的gutter参数,来指定每一栏之间的间隔(最终表现为左边内边距各为gutter/2),默认间隔为0
<view class="u-demo-block__content"><u-rowjustify="space-between"gutter="10"><u-col span="3"><view class="demo-layout bg-purple"></view></u-col><u-col span="3"><view class="demo-layout bg-purple-light"></view></u-col><u-col span="3"><view class="demo-layout bg-purple"></view></u-col><u-col span="3"><view class="demo-layout bg-purple-light"></view></u-col></u-row>
</view><style lang="scss">.wrap {padding: 12px;}.demo-layout {height: 25px;border-radius: 4px;}.bg-purple {background: #CED7E1;}.bg-purple-light {background: #e5e9f2;}.bg-purple-dark {background: #99a9bf;}
</style>
#混合布局
通过指定col组件的span属性,指定不同的值,达到不同的比例
<view class="u-demo-block__content"><u-rowjustify="space-between"gutter="10"><u-col span="2"><view class="demo-layout bg-purple-light"></view></u-col><u-col span="4"><view class="demo-layout bg-purple"></view></u-col><u-col span="6"><view class="demo-layout bg-purple-dark"></view></u-col></u-row>
</view><style lang="scss">.wrap {padding: 12px;}.demo-layout {height: 25px;border-radius: 4px;}.bg-purple {background: #CED7E1;}.bg-purple-light {background: #e5e9f2;}.bg-purple-dark {background: #99a9bf;}
</style>
#分栏偏移
通过指定col组件的offset属性可以指定分栏偏移的栏数。
<view class="u-demo-block__content"><u-rowjustify="space-between"customStyle="margin-bottom: 10px"><u-colspan="3"offset="3"><view class="demo-layout bg-purple-light"></view></u-col><u-colspan="3"offset="3"><view class="demo-layout bg-purple"></view></u-col></u-row><u-row><u-col span="3"><view class="demo-layout bg-purple-light"></view></u-col><u-colspan="3"offset="3"><view class="demo-layout bg-purple"></view></u-col></u-row>
</view>
#对齐方式
通过row组件的justify来对分栏进行灵活的对齐, 可选值为start(或flex-start)、end(或flex-end)、center、around(或space-around)、between(或space-between), 其最终的表现类似于css的justify-content属性。
注意:由于持微信小程序编译后的特殊结构,此方式不支持微信小程序。
<view class="u-demo-block__content"><u-rowjustify="space-between"customStyle="margin-bottom: 10px"><u-colspan="3"><view class="demo-layout bg-purple-light"></view></u-col><u-colspan="3"><view class="demo-layout bg-purple"></view></u-col></u-row><u-row><u-col span="3"><view class="demo-layout bg-purple-light"></view></u-col><u-colspan="3"><view class="demo-layout bg-purple"></view></u-col></u-row>
</view>API
#Row Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| gutter | 栅格间隔,左右各为此值的一半,单位任意 | String | Number | 0 | - |
| justify | 水平排列方式(微信小程序暂不支持) | String | start(或flex-start) | end(或flex-end) / center / around(或space-around) / between(或space-between) |
| align | 垂直排列方式 | String | center | top / bottom |
#Col Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| span | 栅格占据的列数,总12等分 | String | Number | 0 | 1-12 |
| offset | 分栏左边偏移,计算方式与span相同 | String | Number | 0 | - |
| justify | 水平排列方式 | String | start | start(或flex-start)、end(或flex-end)、center、around(或space-around)、between(或space-between) |
| align | 垂直对齐方式 | String | stretch | top、center、bottom、stretch |
| textAlign | 文字水平对齐方式 | String | left | center / right |
#Row Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| click | row被点击 | - |
#Col Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| click | col被点击,会阻止事件冒泡到row | - |
总的来说,uView组件库提供了丰富的布局方法和UI组件,可以帮助UniApp开发者快速构建出美观、灵活的界面布局,提升开发效率,为用户提供更加舒适的交互体验。开发者可以根据项目需求选择合适的uView组件,轻松实现各种复杂的布局效果。
相关文章:

uniApp中uView组件库的丰富布局方法
目录 基本使用 #分栏间隔 #混合布局 #分栏偏移 #对齐方式 API #Row Props #Col Props #Row Events #Col Events UniApp的uView组件库是一个丰富的UI组件库,提供了各种常用的UI组件和布局方法,帮助开发者快速构建美观、灵活的界面。下面给你写一…...

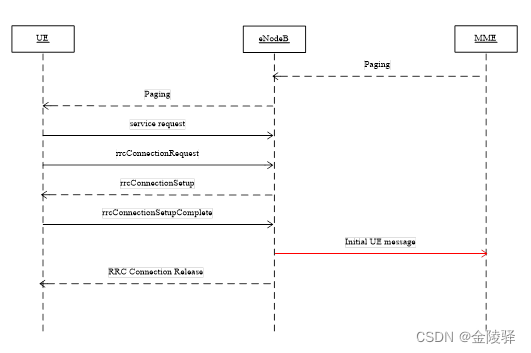
TDD-LTE 寻呼流程
目录 1. 寻呼成功流程 1.1 空闲态寻呼 1.2 连接态寻呼 2. 寻呼失败流程 2.1 Paging消息不可达 2.2 RRC建立失败 2.3 eNodeB未上发Initial UE message或达到超时 1. 寻呼成功流程 1.1 空闲态寻呼 寻呼成功:MME发起寻呼(S1 接口发送Paing 消息&…...

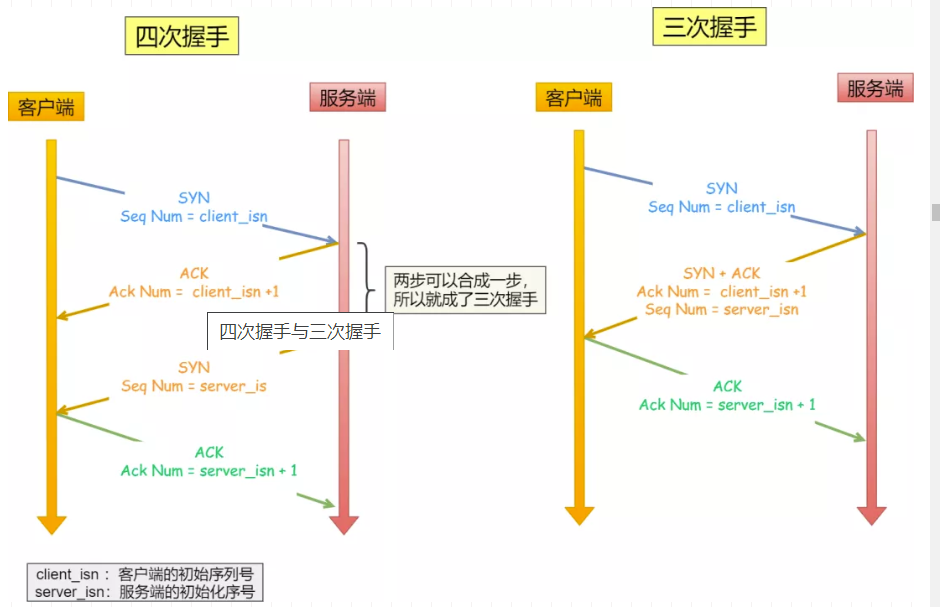
TCP中的三次握手和四次挥手
TCP中的连接和断开可以说是在面试中经常被问到的问题之一,正好有空就总结一下,首先回顾一下TCP的相关知识点 1. TCP的基础知识 1.1 TCP的基本概念 我们知道TCP是运输层的面向连接的可靠的传输协议。面向连接的,指的就是在两个进程发送数据…...

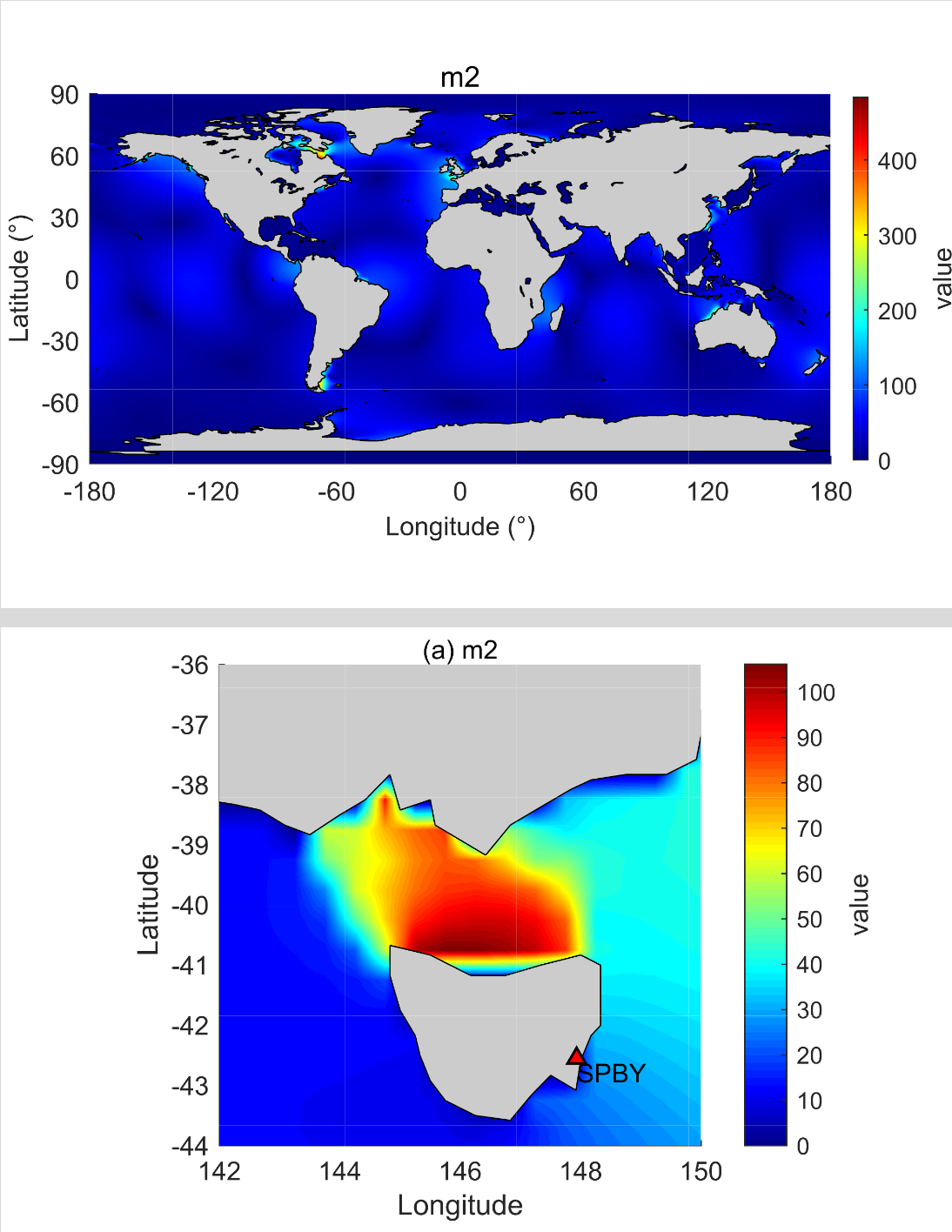
NAO.99b海潮模型的详解教程
NAO.99b模型是由日本国家天文台开发的全球潮汐模式,基于二维非线性浅水方程。该模型具有较高的分辨率,网格间距为0.50.5,网格数为720360,覆盖的经度范围为0.25~359.75E,纬度范围为89.75S~89.75N…...

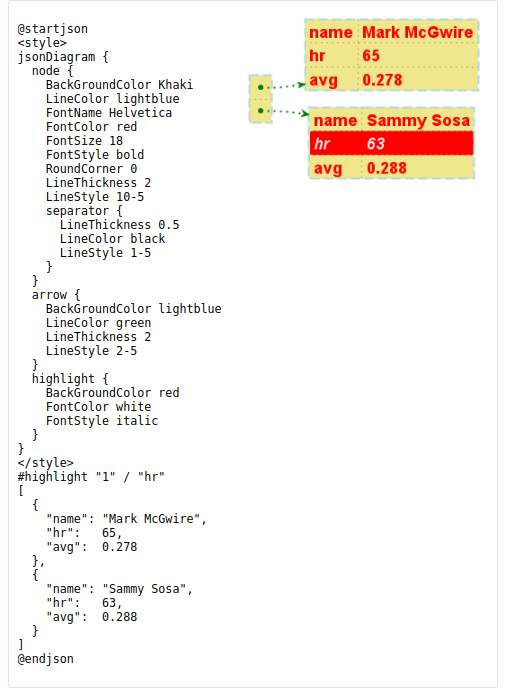
Plantuml之JSON数据语法介绍(二十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

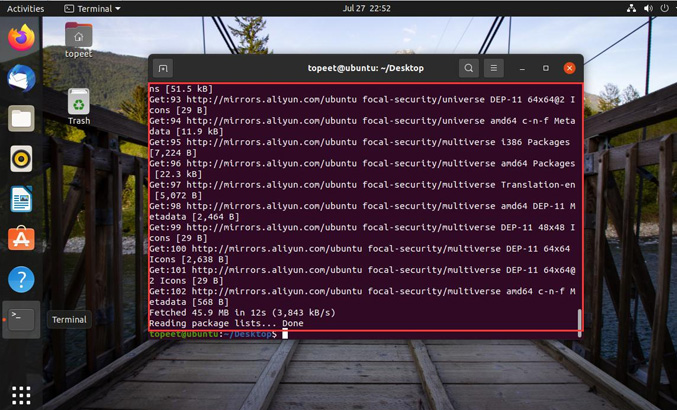
迅为龙芯2K1000开发板虚拟机 ubuntu 更换下载源
Ubuntu 系统软件的下载安装我们通常使用命令“apt-get” , 该命令可以实现软件自动下载, 安装, 配置。 该命令采用客户端/服务器的模式, 我们的 Ubuntu 系统作为客户端, 当需要下载软件的时候就向服务器发起请求&#…...

你好!Apache Seata
北京时间 2023 年 10 月 29 日,分布式事务开源项目 Seata 正式通过 Apache 基金会的投票决议,以全票通过的优秀表现正式成为 Apache 孵化器项目! 根据 Apache 基金会邮件列表显示,在包含 13 个约束性投票 (binding votes) 和 6 个…...

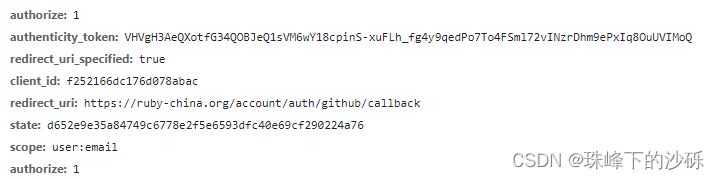
RFC6749-OAuth2.0
前言 最近在项目中需要实现SSO(单点登录)功能,以实现一处注册,即可在任何平台之间登录的功能。我们项目中并没有直接对接第三方认证系统而是通过集成keycloak 完成一系类安全协议的对接工作。如果我们在代码级别自己完成各种安全协议的对接是一项十分大的工程。不仅要走统一的…...

【代码解析】代码解析之生成token(1)
本篇文章主要解析上一篇:代码解析之登录(1)里的第8行代码调用 TokenUtils 类里的genToken 方法 https://blog.csdn.net/m0_67930426/article/details/135327553?spm1001.2014.3001.5501 genToken方法代码如下: public static S…...

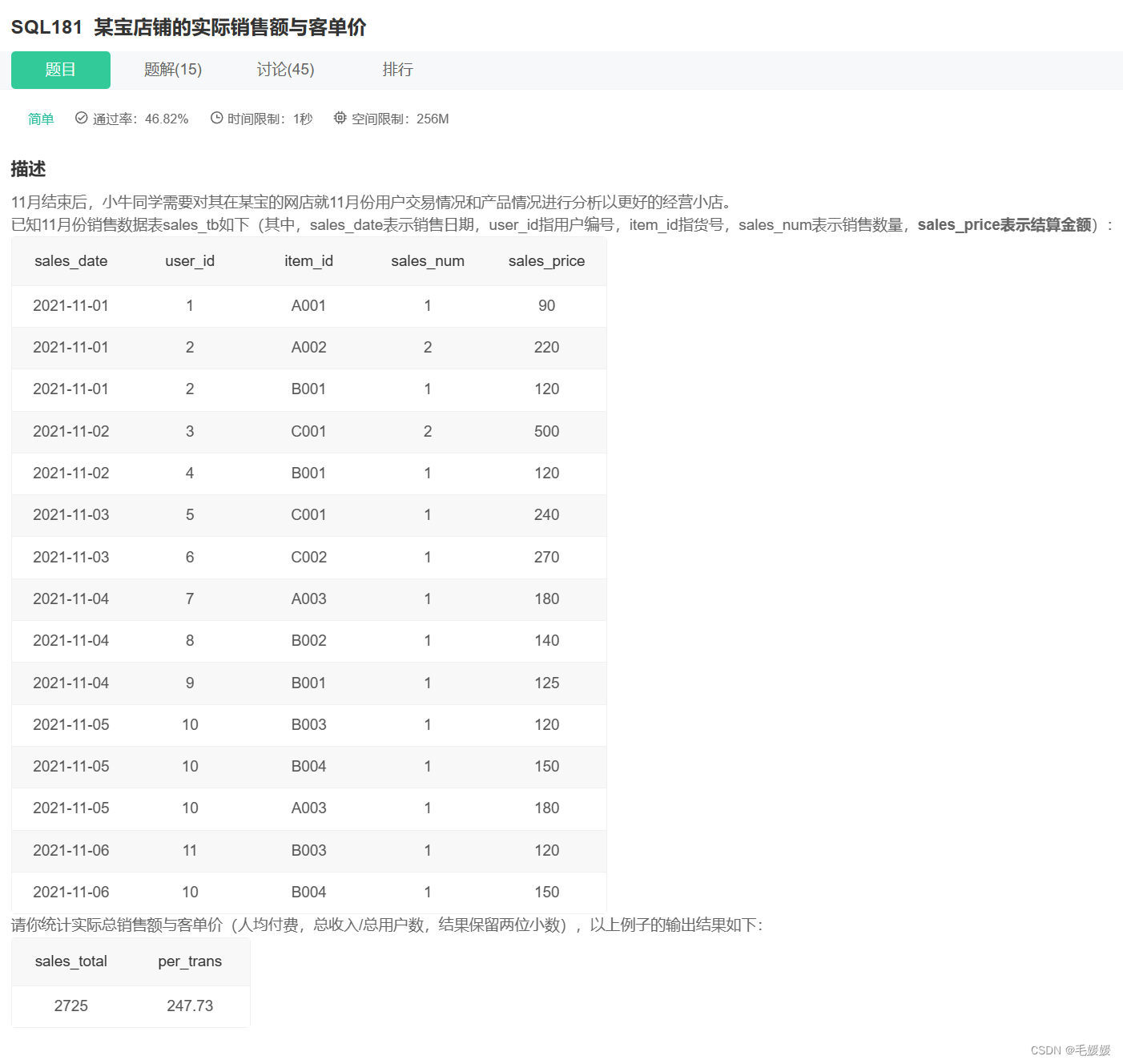
牛客网SQL训练5—SQL大厂面试真题
文章目录 一、某音短视频1.各个视频的平均完播率2.平均播放进度大于60%的视频类别3.每类视频近一个月的转发量/率4.每个创作者每月的涨粉率及截止当前的总粉丝量5.国庆期间每类视频点赞量和转发量6.近一个月发布的视频中热度最高的top3视频 二、用户增长场景(某度信…...

kubeadm来搭建k8s集群。
我们采用了二进制包搭建出的k8s集群,本次我们采用更为简单的kubeadm的方式来搭建k8s集群。 二进制的搭建更适合50台主机以上的大集群,kubeadm更适合中小型企业的集群搭建 主机配置建议:2c 4G 主机节点 IP …...

【java爬虫】使用element-plus进行个股详细数据分页展示
前言 前面的文章我们讲述了获取详细个股数据的方法,并且使用echarts对个股的价格走势图进行了展示,本文将编写一个页面,对个股详细数据进行展示。别问涉及到了element-plus中分页的写法,对于这部分知识将会做重点讲解。 首先看一…...

Python使用余弦相似度比较两个图片
为了使用余弦相似度来找到与样例图片相似的图片,我们需要先进行一些预处理,然后计算每两张图片之间的余弦相似度。以下是一个简单的实现: 读取样例图片和目标文件夹中的所有图片。对每张图片进行预处理,例如灰度化、降噪等。计算…...

树莓派4B-Python使用PyCharm的SSH协议在电脑上远程编辑程序
目录 前言一、pycharm的选择二、添加SSH的解释器使用总结 前言 树莓派的性能始终有限,不好安装与使用高级一点的程序编辑器,如果只用thonny的话,本人用得不习惯,还不如PyCharm,所以想着能不能用电脑中的pycharm来编写…...

Servlet的自动加载、ServletConfig对象、ServletContext对象
一、 Servlet的自动加载 默认情况下,第一次访问servlet的时候,创建servlet对象。如果servlet构造函数里面的代码或者init方法里面的代码比较多,就会导致用户第一次访问servlet的时候比较慢。这个时候,我们可以改变servlet对象的创…...

Vue - Class和Style绑定详解
1. 模板部分 <template><div><!-- Class 绑定示例 --><div :class"{ active: isActive, text-danger: hasError }">Hello, Vue!</div><!-- Class 绑定数组示例 --><div :class"[activeClass, errorClass]">Cla…...
适用于 Windows 的 7 个顶级视频转换器 – 流畅的视频转换体验!
对于任何想要增强视频转换体验的人来说,视频转换器都是必不可少的工具。无论您是需要转换视频文件格式以实现兼容性,还是只是想优化视频以获得更好的质量,可靠的视频转换器都可以使该过程无缝且高效。在这篇博文中,我们将探讨适用…...

Vue3全局属性app.config.globalProperties
文章目录 一、概念二、实践2.1、定义2.2、使用 三、最后 一、概念 一个用于注册能够被应用内所有组件实例访问到的全局属性的对象。点击【前往】访问官网 二、实践 2.1、定义 在main.ts文件中设置app.config.globalPropertie import {createApp} from vue import ElementPl…...

单片机开发--keil5
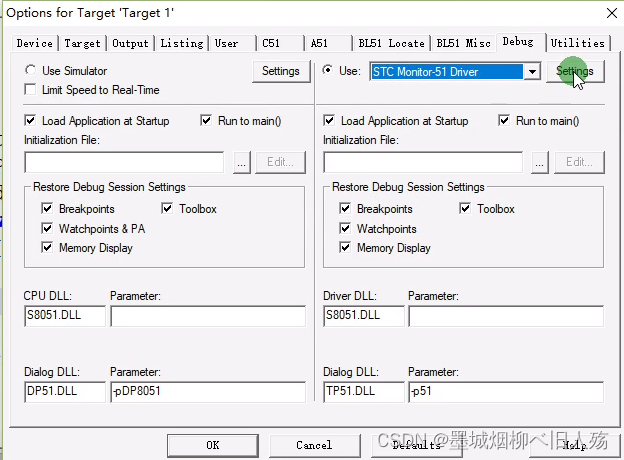
一.keil5 Keil uVision5是一个集成开发环境(IDE),用于对嵌入式系统中的微控制器进行编程。它是一个软件套件,包括源代码编辑器、项目经理、调试器以及微控制器开发、调试和编程所需的其他工具。Keil uVision5 IDE主要用于对基于A…...
<JavaEE> TCP 的通信机制(三) -- 滑动窗口
目录 TCP的通信机制的核心特性 四、滑动窗口 1)什么是滑动窗口? 2)滑动窗口的作用是什么? 3)批量传输出现丢包如何处理? 1> 接收端ACK丢包 2> 发送端数据包丢包 4)适用性 TCP的通…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
