Vue的watch功能:实现响应式数据更新
watch是vue内部提供的一个用于侦听功能的更通用的方法,其用来响应数据的变化,通过特定的数据变化驱动一些操作。简言之:当需要被watch监听的数据发生变化时就会被执行watch中的逻辑。实现数据的实时更新!
普通监听
<template><div></div>
</template>
<script>export default {data(){variable:null,},watch:{// 此处监听variable变量,variable的值变化就会执行以下variable变量后的方法体variable(val){// 变化后需要执行的逻辑}}}
</script>
如上:当监听到变量variable产生变化时,会被页面侦听到并执行相应的的逻辑。在实际开发中,所有需要被监听的变量都需要写在watch中,这样可在监听到变量发生变化时执行相应的逻辑。
深度监听deep
普通变量的变化的侦听是使用以上方法,当所需侦听的变量是对象时则不起作用,这时就需要使用deep属性进行深度监听。如下所示:
<template><div></div>
</template>
<script>export default {data(){myObject:{value:''},},watch:{myObject:{// 此处监听myObject属性value变量handler(val){},deep:true}}}</script>
案例
先上代码:
export default {props: {//prop定义要求使用该组件时需要绑定bar-chart进行传值barDataChart:{type: Object,required: true}},data() {return {chart: null}},//监听barChart中值的变化watch:{barDataChart:{deep:true,handler(val){this.setOptions(val)}}},mounted() {this.$nextTick(() => {this.initChart()})},beforeDestroy() {if (!this.chart) {return}this.chart.dispose()this.chart = null},methods: {initChart() {this.chart = echarts.init(this.$el, 'macarons')this.setOptions(this.barDataChart)},setOptions({work_days, hj_main_count, hj_right_count, hj_left_count, hj_main, hj_right, hj_left}) {this.chart.setOption({tooltip: {trigger: 'axis',axisPointer: { // 坐标轴指示器,坐标轴触发有效type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'}},grid: {top: 10,left: '2%',right: '2%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',data: work_days,// name:'日期',nameLocation: 'middle', // 显示位置nameTextStyle: {fontWeight: 'bold' // 字体加粗},axisTick: {alignWithLabel: true}}],yAxis: [{type: 'value',axisTick: {show: false},// 设置轴单位显示格式---------------axisLabel: {formatter: '{value} 次'}}],series: [{name: hj_main,type: 'bar',stack: 'vistors',barWidth: '60%',data: hj_main_count,animationDuration,itemStyle: { // 设置折线图样式color: '#FFA500' // 设置折线的颜色为橙色}}, {name: hj_right,type: 'bar',stack: 'vistors',barWidth: '60%',data: hj_right_count,animationDuration,itemStyle: { // 设置折线图样式color: '#CD5C5C' // 设置折线的颜色为橙色}}, {name: hj_left,type: 'bar',stack: 'vistors',barWidth: '60%',data: hj_left_count,animationDuration}]})}}
}
</script>
barDataChart是一个 props 属性,它通过组件的父组件传递进来,并且是一个对象类型。当 chartData 发生变化时,watch 监听器会自动执行其中定义的逻辑。
barDataChart:{type: Object,required: true}在watch中深度监听barChart中值的变化,当barDataChart值发生变化时,执行this.setOptions方法,并将val值作为参数传入。
//监听barChart中值的变化watch:{barDataChart:{deep:true,handler(val){this.setOptions(val)}}},在如上的监听器中,我们设置了 deep: true 选项,表示要深度监听 chartData 对象的变化。也就是说,当 chartData 内部的属性发生改变时,监听器也会触发。其中handler 是监听器的回调函数,它接收一个参数 val,表示 chartData 的新值。在这个回调函数中,当监听到数据变化时,我们要执行了组件的 setOptions 方法,并将 chartData 的新值作为参数传递进去。
附完整代码:
<template><div :class="className" :style="{height:height,width:width}" />
</template><script>
import * as echarts from 'echarts';
require('echarts/theme/macarons') // echarts theme
import resize from './mixins/resize'const animationDuration = 6000export default {mixins: [resize],props: {className: {type: String,default: 'chart'},width: {type: String,default: '100%'},height: {type: String,default: '300px'},//prop定义要求使用该组件时需要绑定bar-chart进行传值barDataChart:{type: Object,required: true}},data() {return {chart: null}},//监听barChart中值的变化watch:{barDataChart:{deep:true,handler(val){this.setOptions(val)}}},mounted() {this.$nextTick(() => {this.initChart()})},beforeDestroy() {if (!this.chart) {return}this.chart.dispose()this.chart = null},methods: {initChart() {this.chart = echarts.init(this.$el, 'macarons')this.setOptions(this.barDataChart)},setOptions({work_days, hj_main_count, hj_right_count, hj_left_count, hj_main, hj_right, hj_left}) {this.chart.setOption({tooltip: {trigger: 'axis',axisPointer: { // 坐标轴指示器,坐标轴触发有效type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'}},grid: {top: 10,left: '2%',right: '2%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',data: work_days,// name:'日期',nameLocation: 'middle', // 显示位置nameTextStyle: {fontWeight: 'bold' // 字体加粗},axisTick: {alignWithLabel: true}}],yAxis: [{type: 'value',axisTick: {show: false},// 设置轴单位显示格式---------------axisLabel: {formatter: '{value} 次'}}],series: [{name: hj_main,type: 'bar',stack: 'vistors',barWidth: '60%',data: hj_main_count,animationDuration,itemStyle: { // 设置折线图样式color: '#FFA500' // 设置折线的颜色为橙色}}, {name: hj_right,type: 'bar',stack: 'vistors',barWidth: '60%',data: hj_right_count,animationDuration,itemStyle: { // 设置折线图样式color: '#CD5C5C' // 设置折线的颜色为橙色}}, {name: hj_left,type: 'bar',stack: 'vistors',barWidth: '60%',data: hj_left_count,animationDuration}]})}}
}
</script>
相关文章:

Vue的watch功能:实现响应式数据更新
watch是vue内部提供的一个用于侦听功能的更通用的方法,其用来响应数据的变化,通过特定的数据变化驱动一些操作。简言之:当需要被watch监听的数据发生变化时就会被执行watch中的逻辑。实现数据的实时更新! 普通监听 <template…...

兔单抗制备方法的发展-杂交瘤技术|卡梅德生物
兔单克隆抗体技术是近年来在抗体研究领域中取得的重要进展之一。研究人员通过改进抗原设计、免疫策略和单克隆B细胞培养条件,提高了单克隆抗体的产量和特异性。相比于传统的小鼠单克隆抗体技术,兔单克隆抗体技术具有更大的抗原特异性和更高的亲和力&…...

【数据结构】图论与并查集
一、并查集 1.原理 简单的讲并查集,就是查询两个个元素,是否在一个集合当中,这里的集合用树的形式进行表示。并查集的本质就是森林, 即多棵树。 我们再来简单的举个例子: 假设此时的你是大一新生,刚进入大学,肯定是…...

冲刺港股IPO,速腾聚创「承压」
对于「光鲜」的激光雷达公司来说,当下最难的问题是:如何说服投资者相信,前装市场能够按照预期定点订单兑现。 今年,作为国内高阶智驾头部车企之一的华为,在陆续推出的新车型上开始「降本」。其中,问界智驾版…...

Linux基础知识点(五-信号)
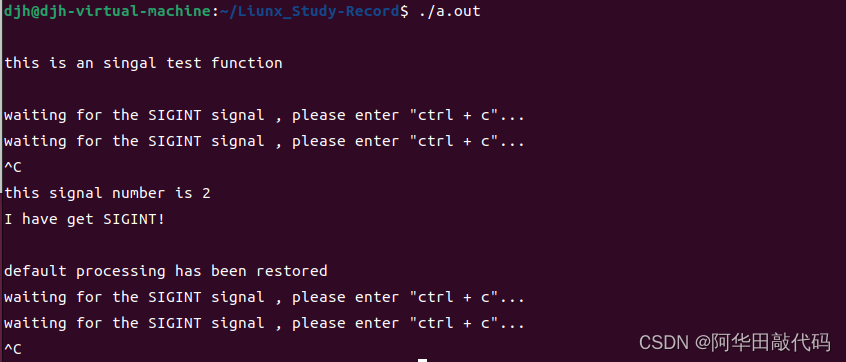
一、信号的基本概念 1.1 信号的概念 信号(signal),又称为软中断信号,用于通知进程发生了异步事件,它是Linux系统响应某些条件而产生的一个事件,它是在软件层次上对中断机制的一种模拟,是一种异…...

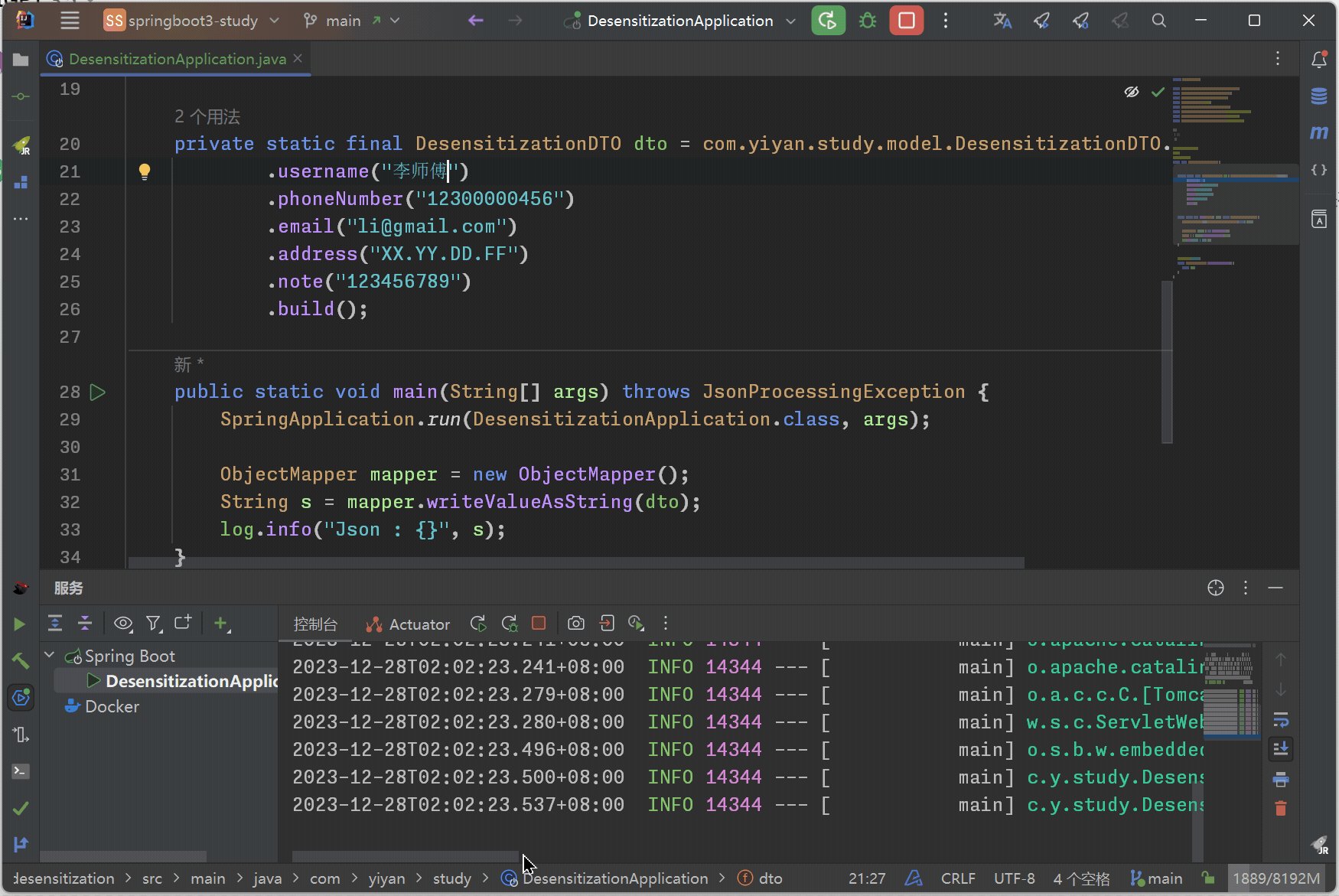
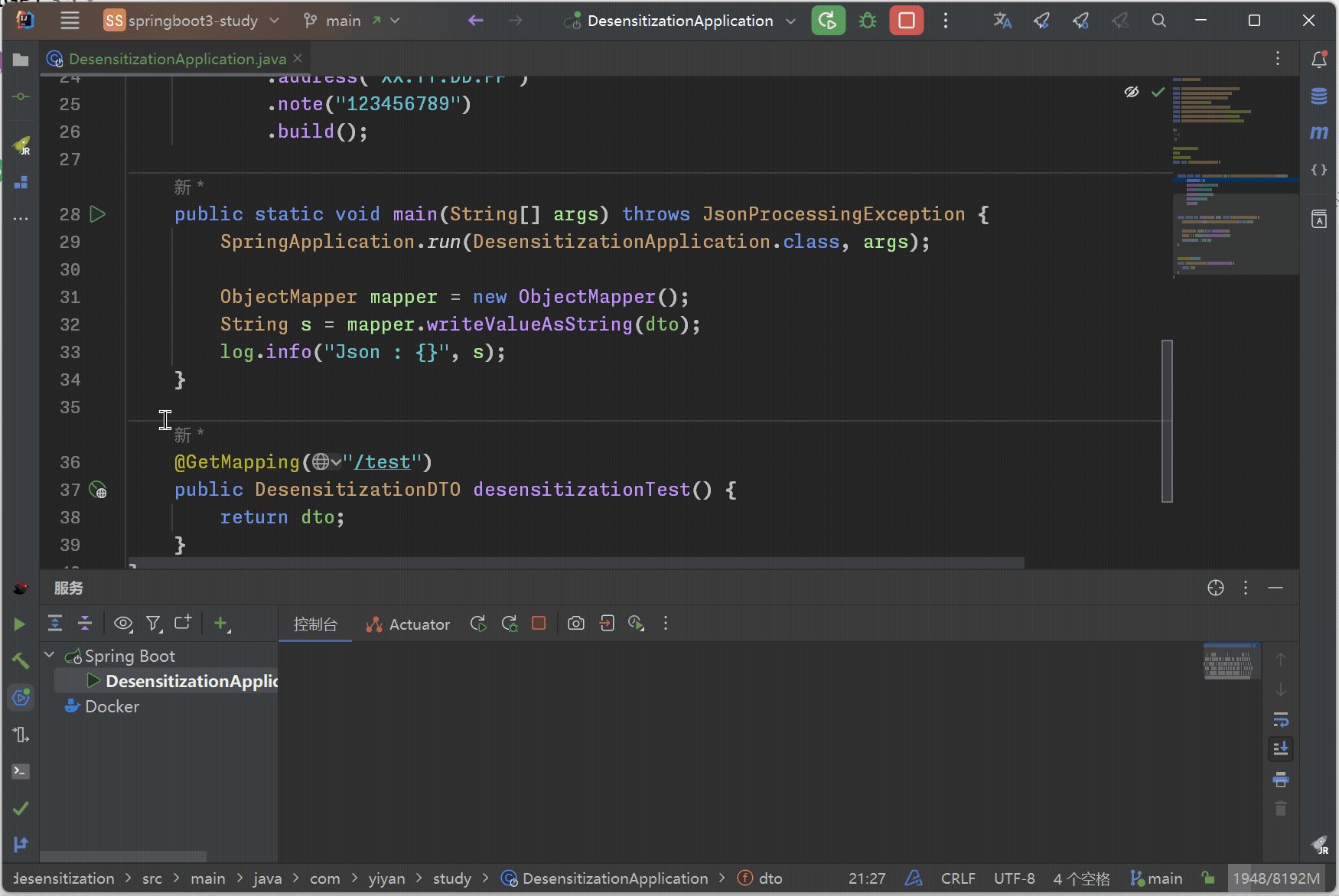
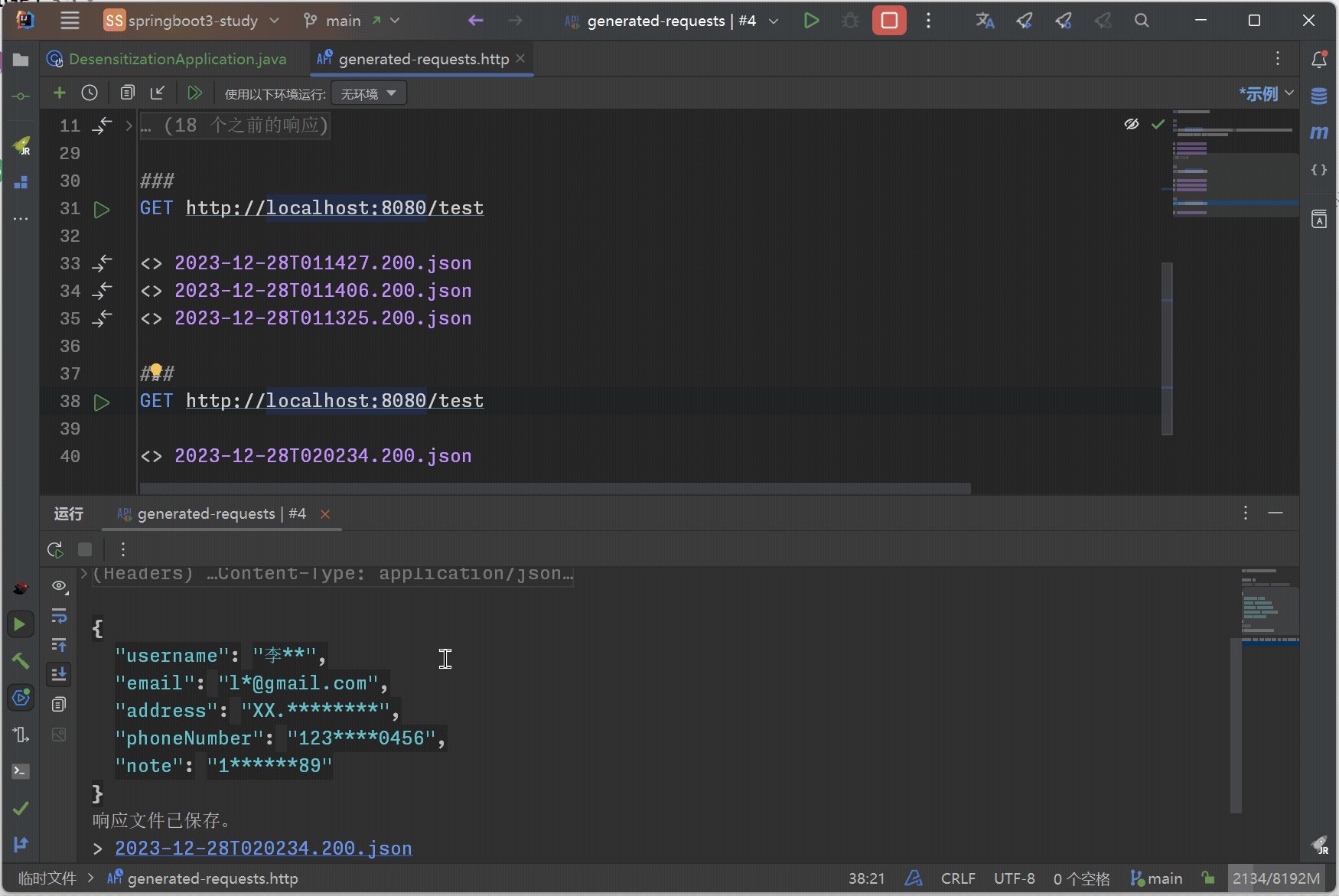
SpringBoot 一个注解实现数据脱敏
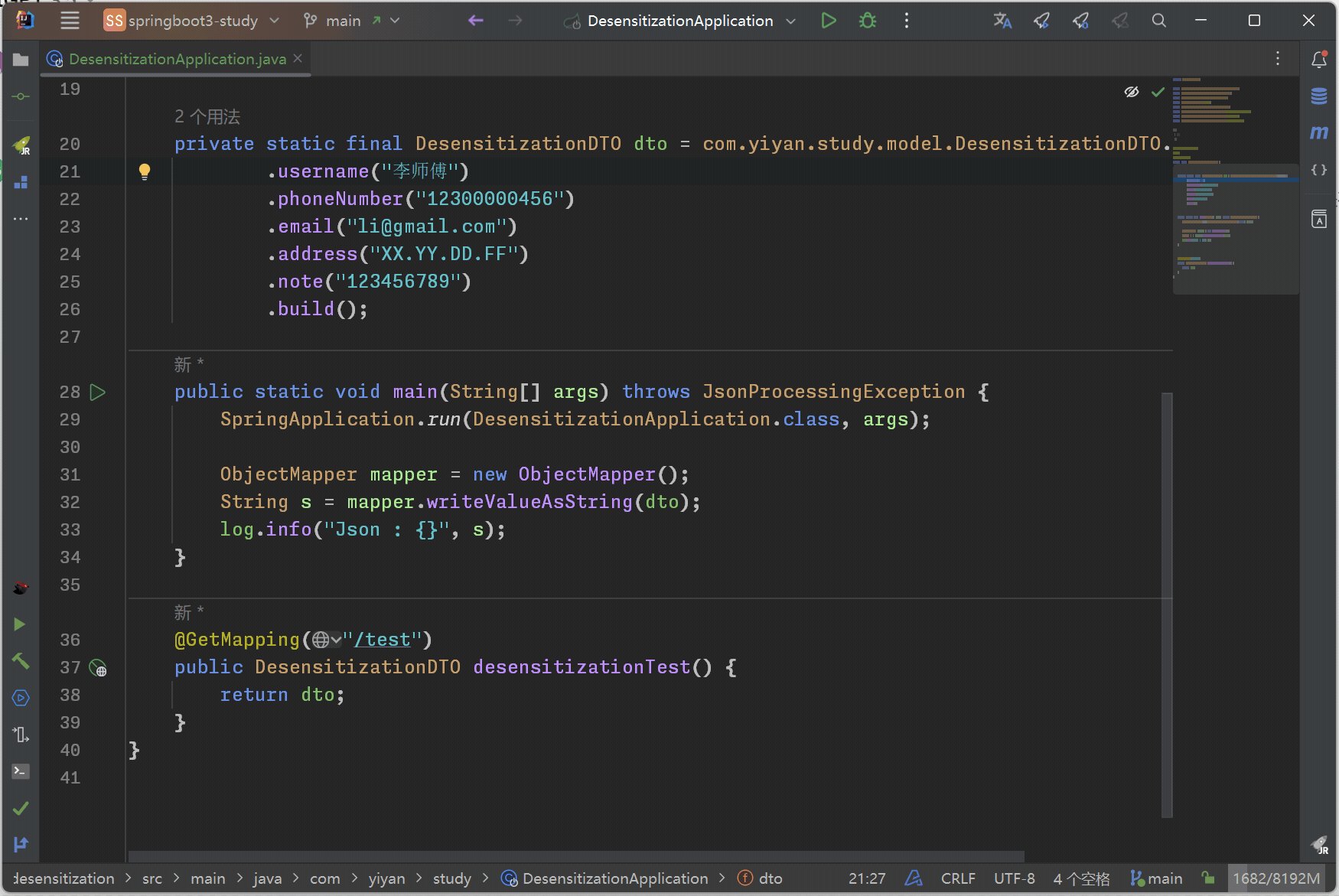
什么是数据脱敏 数据脱敏是指对某些敏感信息,例如姓名、身份证号码、手机号、固定电话、银行卡号、邮箱等个人信息,通过脱敏算法进行数据变形,以保护敏感隐私数据。 数据脱敏通常涉及以下几种主要方法: 替换: 将原始…...

记录:开始学习网络安全
本文持续更新学习进度 背景 在私企干了5年虚拟化、云原生相关的运维,学到了很多,但不成体系。老板是清华毕业法国留学在德勤干过,最后回国创业的野路子。我工作是为了更好的生活,我挺担心老板因为家庭变故或者炒个原油宝&#x…...

C语言—第1次作业:编译与连接基础知识
常做练习巩固知识 本次作业答案链接如下: 答案解析——C语言—第1次作业:编译与连接基础知识 1.字符串的结束标志是:( ) A.是0 B.是EOF C. 是\0 D.是空格 2.关于C语言关键字说法正确的是:( ) A.关…...

not attached to window manager问题解决
关于出现这个问题,一般是因为Activity已经在finish了,但是还在dialog.show(),或者dialog.dismiss().导致window manager无法管理dialog。解决办法如下: /** * 20210913 安全关闭对话框 . * 避免报:not attac…...

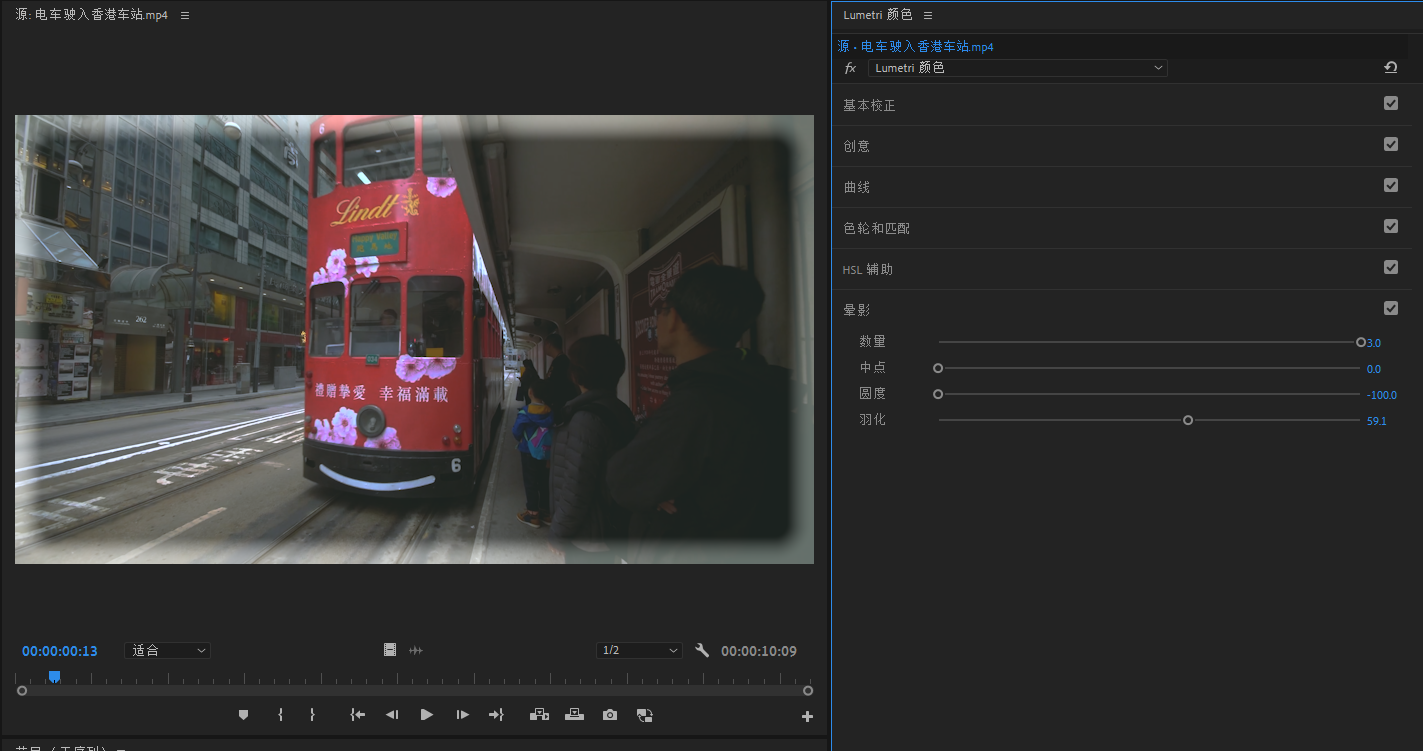
影视后期: PR调色处理,调色工具面板介绍
写在前面 整理一些影视后期的相关笔记博文为 Pr 调色处理,涉及调色工具面板简单认知包括 lumetri 颜色和范围面板理解不足小伙伴帮忙指正 元旦快乐哦 _ 名词解释 饱和度 是指色彩的鲜艳程度,也被称为色彩的纯度。具体来说,它表示色相中灰色…...
详解(上))
ARM AArch64的虚拟化(virtualization)详解(上)
目录 一、概述 开始之前 二、虚拟化介绍 为什么虚拟化很重要...

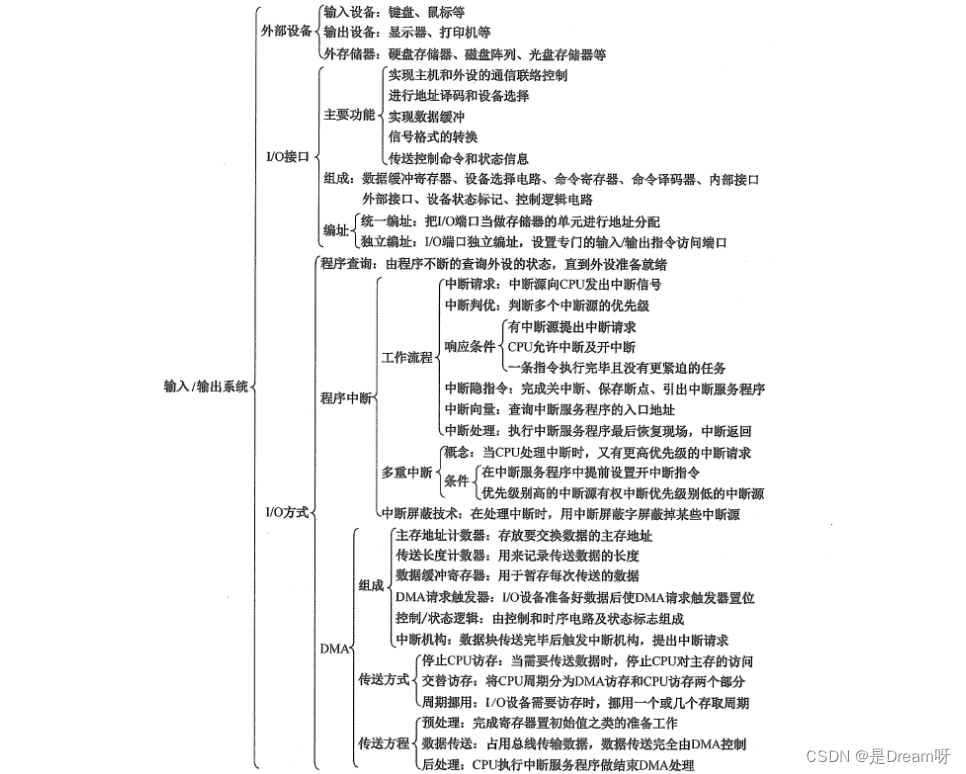
计算机组成原理知识总结
目录 第一章、计算机系统概述知识框架:1.冯诺依曼机和存储程序的概念?2.计算机的工作过程?3.在计算机系统结构中,什么是编译?什么是解释?4.描述一下指令执行过程?1) 取指令: PC 一&g…...
 解决springboot3.2找不到资源无法抛出404错误的问题)
springboot学习(八十五) 解决springboot3.2找不到资源无法抛出404错误的问题
前言 springboot3.2以下可以定义ErrorPageRegistrar将404错误转发到一个接口地址,但升级到springboot3.2(spring6.1)后,该配置不生效,抛出了500错误。 以前的错误页面处理如下: ConditionalOnClass(ErrorPageRegist…...

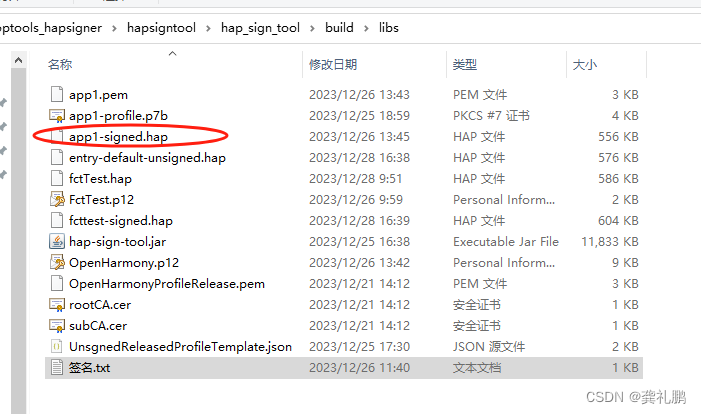
OpenHarmony 应用通用签名
一.背景 由于hap包需要经过签名才能安装到设备上,在DevEco Studio可以进行自动签名,但是自动签名只能安装在当前的设备上,在其他设备上不能安装,所以我们需要进行通用的手动签名,手动签名HarmonyOS和OpenHarmony流程是…...

Redis:原理+项目实战——Redis实战1(session实现短信登录(并剖析问题))
👨🎓作者简介:一位大四、研0学生,正在努力准备大四暑假的实习 🌌上期文章:Redis:原理速成项目实战——Redis的Java客户端 📚订阅专栏:Redis速成 希望文章对你们有所帮助…...

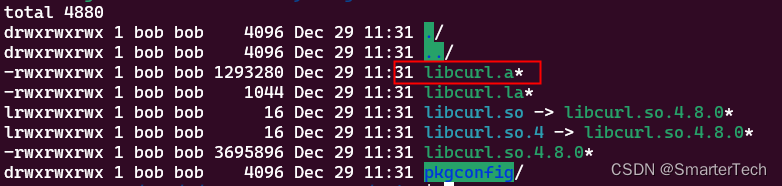
交叉编译aarch64架构支持openssl的curl、libcurl
本文档旨在指导读者在x86_64平台上交叉编译curl和openssl库以支持aarch64架构。在开始之前,请确保您的系统环境已正确配置。 1. 系统环境准备 系统是基于Ubuntu 20.04 LTS,高版本可能会有问题。首页,安装必要的开发工具和库文件。打开终端并…...

扩展名是.KEY的文件可能有不同的存在,打开方式也因此不同
本文解释了使用KEY文件扩展名的所有不同格式,以及如何在可能的情况下打开和转换每种格式。 KEY文件的定义 KEY文件扩展名可能是用于注册软件程序的纯文本或加密的通用许可证密钥文件。不同的应用程序使用不同的KEY文件来注册各自的软件,并证明用户是合…...

软件工程总复习笔记
软件工程课程复习提纲 文章目录 软件工程课程复习提纲一、基本知识点1. 软件工程的概念及目标2. 软件危机的概念及典型表现3. 瀑布模型的概念及特点4. 快速原型模型的特点5. 螺旋模型的基本思想6. 软件生命周期的概念及划分为哪几个阶段7. 软件需求的定义8. 常见的软件需求获取…...

蓝桥杯-每日刷题-030
打印等边三角形 一、题目要求 题目描述 输出等边三角形:输入n值,输出高度为n的等边三角形。输入格式 输入存在多组测试数据。对于每组测试数据输入一个正整数n(1<n<100)。输出格式 对于每组测试数据输出对应的等边三角形。每组测试数据最后输出一…...

AI赋能游戏开发,如何更好地处理随之而来的海量数据,更好地利用开发游戏?
人工智能(AI)正在改变我们所知的游戏行业。它为3A工作室、独立开发者和业余爱好者提供了工具,让他们能够更轻松地创建以前需要大量时间和资源的项目。尤其是,虚幻引擎的AI工具已经取得了显著的进步。 虚幻引擎AI拥有专门用于游戏…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
