详解Vue3中的鼠标事件mousemove、mouseover和mouseout

本文主要介绍Vue3中的常见鼠标事件mousemove、mouseover和mouseout。
目录
- 一、mousemove——鼠标移动事件
- 二、mouseover——鼠标移入事件
- 三、mouseout——鼠标移出事件
下面是Vue 3中常用的鼠标事件mousemove、mouseover和mouseout的详解。
一、mousemove——鼠标移动事件
鼠标移动事件会在鼠标指针在元素内部移动时触发。通过在模板中绑定@mousemove来监听鼠标移动事件。
具体使用方法如下:
- 在模板中绑定
@mousemove事件,并指定一个方法作为事件处理函数:
<template><div @mousemove="handleMouseMove"></div>
</template>
- 在Vue实例中定义
handleMouseMove方法来处理鼠标移动事件:
<script>
export default {methods: {handleMouseMove(event) {// 处理鼠标移动事件的逻辑console.log("鼠标移动了");},},
};
</script>
在handleMouseMove方法中,可以通过event参数来获取关于鼠标移动事件的信息,例如鼠标的坐标等。
另外,Vue3还提供了@mousemove.stop修饰符,用于阻止事件继续传播。
<template><div @mousemove.stop="handleMouseMove"></div>
</template>
这样,当鼠标在元素内部移动时,只会触发handleMouseMove方法,不会触发父元素的鼠标移动事件。
二、mouseover——鼠标移入事件
mouseover事件是指鼠标指针进入元素时触发的事件。通过在HTML模板中使用v-on指令来绑定mouseover事件。
示例代码如下:
<template><div><div @mouseover="handleMouseOver">鼠标悬停在这里</div></div>
</template><script>
export default {methods: {handleMouseOver() {console.log('鼠标悬停在元素上');}}
}
</script>
在上面的示例中,在div元素上使用了@mouseover指令,将其绑定到一个名为handleMouseOver的方法上。当鼠标悬停在该元素上时,handleMouseOver方法会被调用,并输出一条信息。
需要注意的是,由于Vue 3使用了Composition API,可以将mouse事件与其他响应式数据和方法结合使用。例如,可以在handleMouseOver方法中修改data中的某个值来实现一些交互效果。
<template><div><div @mouseover="handleMouseOver">鼠标悬停在这里</div><p v-if="isHovered">鼠标已经悬停在元素上</p></div>
</template><script>
import { reactive } from 'vue';export default {setup() {const data = reactive({isHovered: false});const handleMouseOver = () => {data.isHovered = true;};return {data,handleMouseOver}}
}
</script>
在上面的示例中,使用了reactive函数将data对象包装成响应式对象,并通过调用handleMouseOver方法来修改isHovered的值。根据isHovered的值,我们可以条件地渲染一个p元素。
这就是Vue 3中使用mouseover事件的基本介绍。
三、mouseout——鼠标移出事件
mouseout事件是鼠标指针从一个元素移出时触发的事件。它通常用于捕捉鼠标移出元素的操作,并执行相应的操作或逻辑。
使用v-on指令来监听mouseout事件。
下面是一个示例:
<template><div @mouseout="handleMouseOut">鼠标移出我时触发事件</div>
</template><script>
export default {methods: {handleMouseOut() {console.log('鼠标移出了元素');// 执行其他操作或逻辑}}
}
</script>
在上面的示例中,当鼠标移出<div>元素时,handleMouseOut方法会被调用,并打印出一条消息。
需要注意的是,mouseout事件是冒泡事件,即其会从触发元素开始向上冒泡到最外层的父元素。如果需要阻止冒泡,可以使用event.stopPropagation()方法。
<template><div @mouseout="handleMouseOutParent"><div @mouseout="handleMouseOutChild">子元素</div></div>
</template><script>
export default {methods: {handleMouseOutChild() {console.log('鼠标移出了子元素');},handleMouseOutParent() {console.log('鼠标移出了父元素');}}
}
</script>
在上面的示例中,当鼠标从子元素移出时,会先触发子元素的mouseout事件,然后再触发父元素的mouseout事件。
Vue 3中的mouseout事件可以通过v-on指令来监听,并且可以在方法中执行相应的逻辑。它是一个冒泡事件,可以通过event.stopPropagation()方法阻止冒泡。
相关文章:

详解Vue3中的鼠标事件mousemove、mouseover和mouseout
本文主要介绍Vue3中的常见鼠标事件mousemove、mouseover和mouseout。 目录 一、mousemove——鼠标移动事件二、mouseover——鼠标移入事件三、mouseout——鼠标移出事件 下面是Vue 3中常用的鼠标事件mousemove、mouseover和mouseout的详解。 一、mousemove——鼠标移动事件 鼠…...

Java:socket编程
目录 1、主程序 2、socket任务类 3、jdbc任务类 4、tomcat-jdbc连接池 5、jar包依赖 1、主程序 创建2个线程池,一个用于管理socket连接,一个用来管理jdbc连接。 package socket;import java.io.IOException; import java.net.ServerSocket; import…...

哨兵1号回波数据(L0级)FDBAQ压缩算法详解
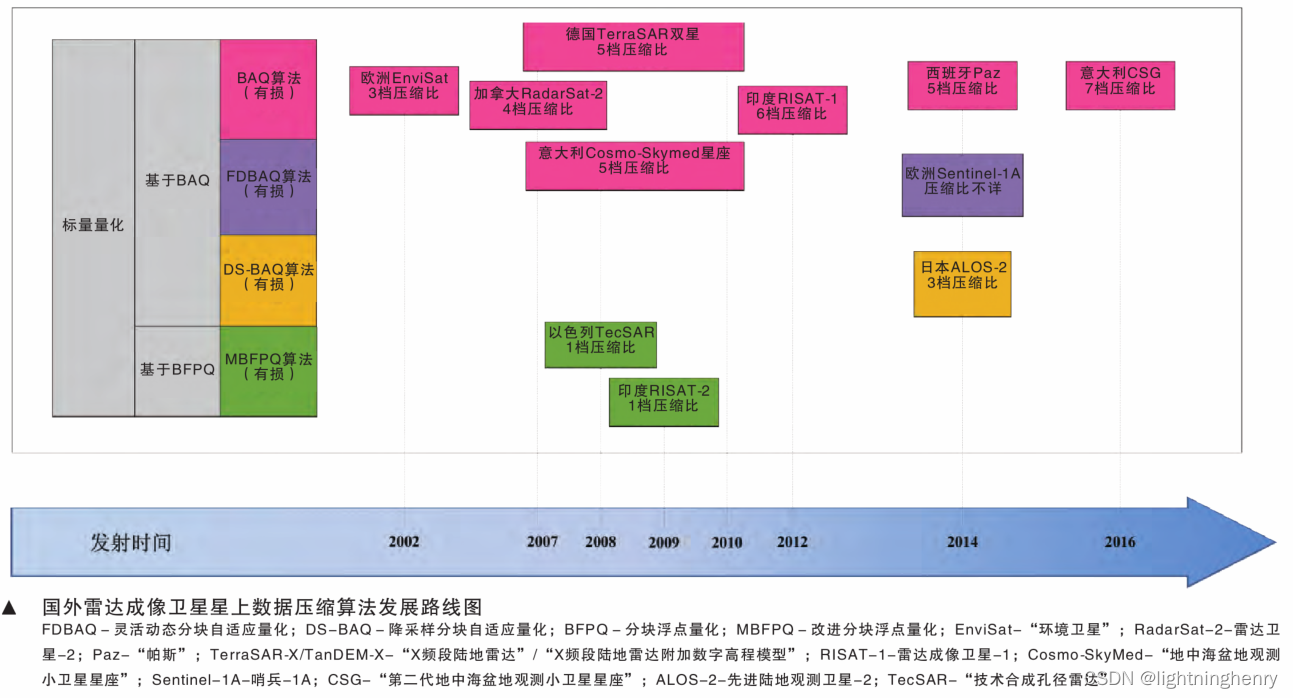
本专栏目录: 全球SAR卫星大盘点与回波数据处理专栏目录-CSDN博客 1. 全球SAR卫星回波数据压缩算法统计 各国的SAR卫星的压缩算法按照时间轴排列如下: 可以看出传统的分块BAQ压缩算法(上图粉色)仍然是主流,哨兵1号其实也有传统的BAQ压缩模式。 本文介绍哨兵1号用的FDBAQ算…...

盾构机数据可视化监控平台 | 图扑数字孪生
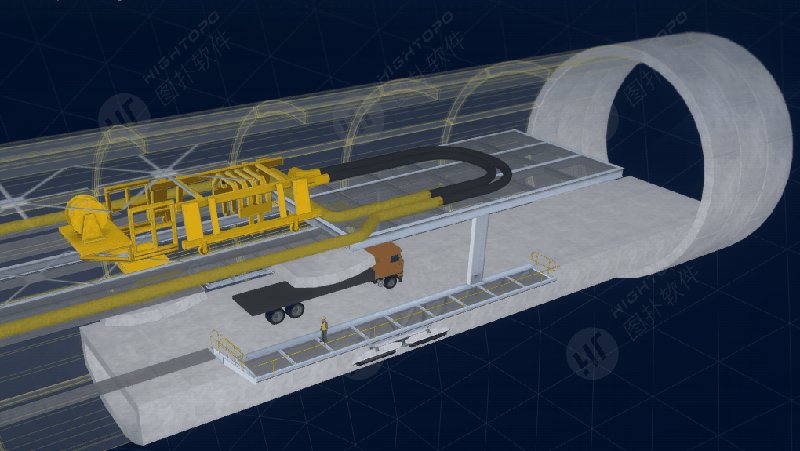
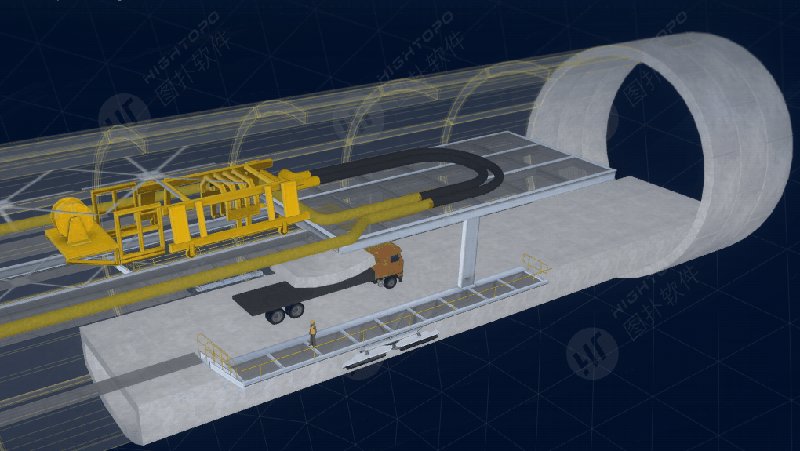
2002 年,中国 863 计划把盾构机列为国家关键技术,以国家力量为主导,集中力量进行盾构机专项研究。在 2008 年,中国成功研制出属于自己的国产盾构机——中国中铁一号,同时还打通了天津地铁 1500m 的隧道。此举更彻底地打破了国内盾…...

计算机网络课程设计-企业网三层架构
(单人版) 摘 要 本篇报告主要解决了为一家名为西宫的公司网络搭建问题,该网络采用企业网三层架构对完了过进行设计。首先使用以太网中继,主要使用VLAN划分的技术来划定不同部门。使用MSTP对每个组配置生成树,防止交换机…...

Docker上传镜像到Harbor
上传镜像到Harbor 给镜像打上标签 语法 docker tag [OPTIONS] IMAGE[:TAG] [REGISTRYHOST/][USERNAME/] docker tag eureka:v1 127.0.0.1:85/tensquare/eureka:v1推送镜像 docker push 127.0.0.12:85/tensquare/eureka:v1如果出现以下错误,是因为Docker没有把Har…...

mfc100u.dll文件丢失了要怎么解决?修复mfc100u.dll详细指南
mfc100u.dll文件丢失了要怎么解决?首先让我们扒一扒什么是 mfc100u.dll。这玩意儿是 Microsoft Visual Studio 2010 的一部分,它就像一款程序生活中不可或缺的零件,没了它,程序肯定跑不起来。想想看,没有一个重要的零件ÿ…...

【ArcGIS微课1000例】0084:甘肃积石山地震震中100km范围内历史灾害点分布图(2005-2020)
甘肃积石山地震震中100km范围内历史灾害点分布图(2005-2020)。 文章目录 一、成果预览二、实验数据三、符号化四、地图整饰一、成果预览 本实验最终效果图如下所示: 二、实验数据 以下数据可以从本专栏配套的实验数据包中0084.rar中获取。 1. 历史灾害数据。为2005-2020时…...

java SSM拖拉机售后管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM拖拉机售后管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源 代码和数据库,系统主要…...

侯捷C++ 2.0 新特性
关键字 nullptr and std::nullptr_t auto 一致性初始化:Uniform Initialization 11之前,初始化方法包括:小括号、大括号、赋值号,这让人困惑。基于这个原因,给他来个统一,即,任何初始化都能够…...

计算机网络——基础知识汇总(八)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...

DIA数皆智能客户体验管理CEM获伊利“健康+AI”生态创新大奖
DIA数皆智能客户体验管理CEM获伊利“健康AI”生态创新大奖 数皆智能再获殊荣! 北京,2023年12月26日 — 在全球瞩目的伊利集团“健康AI”生态创新大赛中,上海数皆智能技术有限公司大放异彩,其创新领先的“智能化客户体验管理CEM&a…...

linux 休眠唤醒中设备、总线、用户进程、内核线程调试分析流程
一、suspending consoles打印 代码位置:Kernel/power/suspend.c 函数调用流程:devices_and_enter(suspend_state_t state) --> suspend_console(); void suspend_console(void) { if (!console_suspend_enabled) 注释这一行,可以看到…...

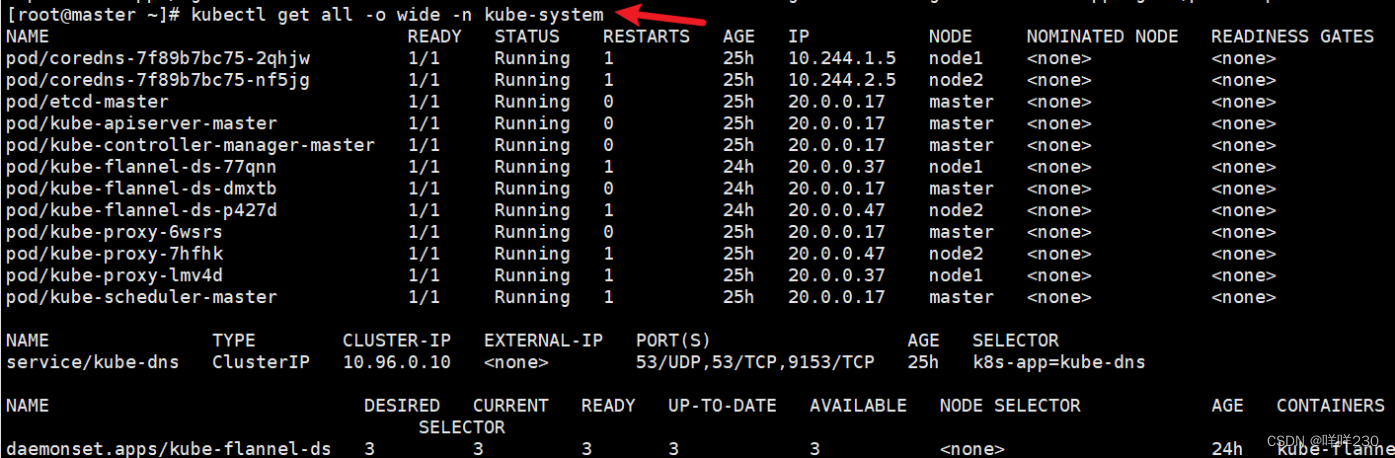
k8s陈述式资源管理(命令行)
1、资源管理 (1)陈述式资源管理(常用——查、增) 使用kubectl工具进行命令行管理 ①特点:对资源的增删查比较方便,对改不友好 ②优点:90%以上的场景都可以满足 ③缺点:命令冗长…...

五、HTML 标题
在 HTML 文档中,标题很重要。 一、HTML 标题 标题(Heading)是通过 <h1> - <h6> 标签进行定义的。<h1> 定义最大的标题。 <h6> 定义最小的标题。 <h1>这是一个标题。</h1> <h2>这是一个标题。&l…...

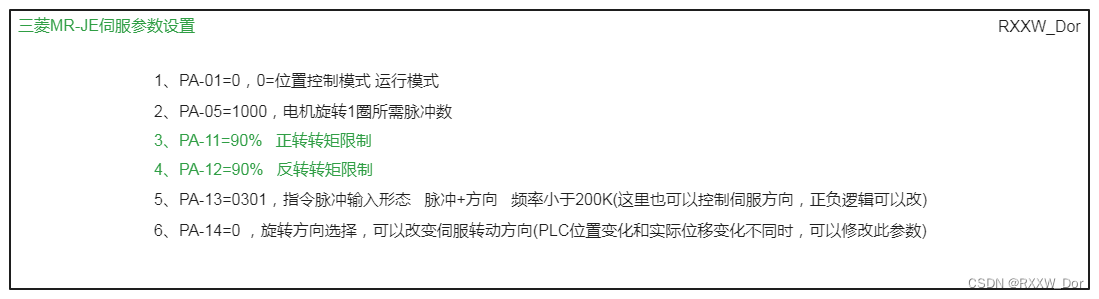
三菱MR-JE伺服脉冲轴应用参数设置
三菱MR-JE伺服在脉冲轴控制上的应用,常用参数设置如下: 1、常用参数 未完......
 006:网络编程)
通信原理课设(gec6818) 006:网络编程
目录 1、概念 2、通信 3、通信基本流程 TCP: UDP: 4、函数 I 创建套接字 II 绑定地址 III 字节序转换 IV 地址转换 V 监听 VI accept VII connect VIII 从套接字接收信息 IX 从套接字发送消息 X 关闭套接字 5、网络配置 1、确保你的网卡里面有两个虚拟网卡&a…...

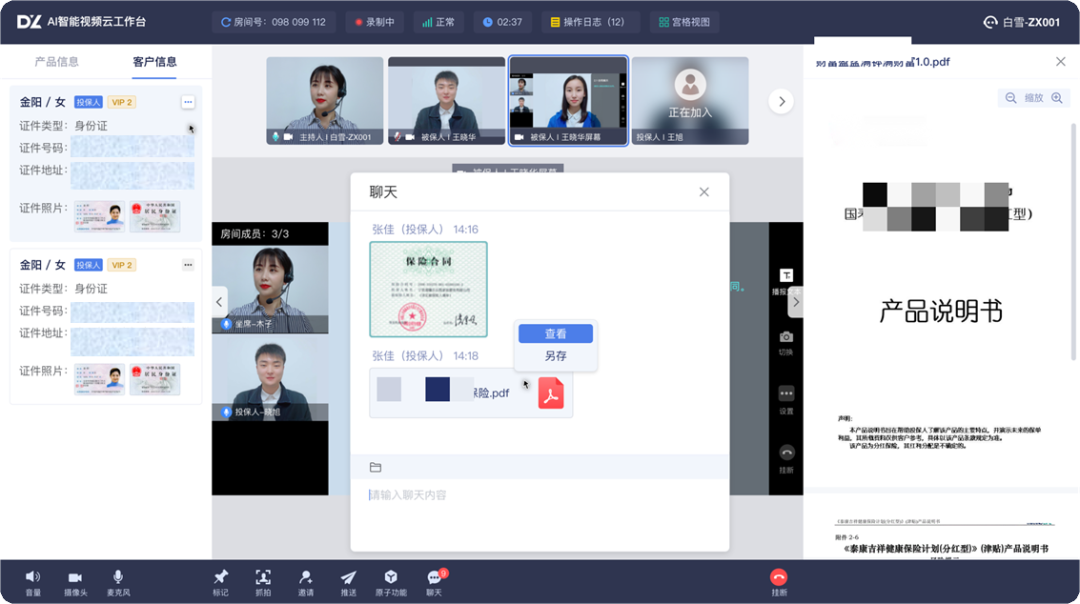
一体化、一站式!智能视频客服加码全媒体云呼叫中心能力
凭借对电话、短信、邮件、社交媒体、视频等数种沟通渠道强大的统一集成能力,全媒体云呼叫中心已跃升成为现代企业客户服务的核心工具,高效便捷地为企业提供客户服务。而随着消费者需求愈加多元化和个性化,传统的语音通话方式已无法满足部分消…...

Vue的watch功能:实现响应式数据更新
watch是vue内部提供的一个用于侦听功能的更通用的方法,其用来响应数据的变化,通过特定的数据变化驱动一些操作。简言之:当需要被watch监听的数据发生变化时就会被执行watch中的逻辑。实现数据的实时更新! 普通监听 <template…...

兔单抗制备方法的发展-杂交瘤技术|卡梅德生物
兔单克隆抗体技术是近年来在抗体研究领域中取得的重要进展之一。研究人员通过改进抗原设计、免疫策略和单克隆B细胞培养条件,提高了单克隆抗体的产量和特异性。相比于传统的小鼠单克隆抗体技术,兔单克隆抗体技术具有更大的抗原特异性和更高的亲和力&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
