ajax请求的详细流程+详细示例
AJAX(Asynchronous JavaScript and XML)是一种用于创建异步 Web 应用程序的技术。下面是 AJAX 请求的详细流程:
-
创建 XMLHttpRequest 对象:在 JavaScript 代码中,使用
new XMLHttpRequest()创建一个 XMLHttpRequest 对象。这个对象用于发送异步的 HTTP 请求到服务器。 -
设置请求参数:使用 XMLHttpRequest 对象的方法和属性来设置请求的参数,比如请求的 URL、请求的类型(GET、POST 等)、请求头信息、请求的数据等。
-
注册回调函数:使用 XMLHttpRequest 对象的
onreadystatechange属性设置一个回调函数,该函数会在请求的状态变化时被调用。可以在回调函数中处理服务器响应。 -
发送请求:使用 XMLHttpRequest 对象的
send()方法发送请求。如果发送 GET 请求,可以将参数作为 URL 的一部分;如果发送 POST 请求,可以将参数作为 send() 方法的参数提供。 -
处理响应:在注册的回调函数中,可以使用 XMLHttpRequest 对象的属性来获取响应的状态码、响应头信息和响应的数据。可以根据不同的状态码和数据进行相应的处理,例如更新页面内容、执行一些操作等。
-
处理错误:在发送请求过程中,可能会产生错误。可以使用 XMLHttpRequest 对象的
onerror属性设置一个错误处理函数,用于捕获和处理请求过程中的错误情况。
这是一个简化的 AJAX 请求的流程,具体的实现可能会根据不同的情况和需求有所差异。
以下是一个使用 AJAX 发送带有参数的 GET 请求的示例。这个示例通过一个按钮的点击事件来触发 AJAX 请求,获取并显示一个字符串。你需要将其中的 URL 和参数替换为你自己的实际值:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>AJAX 示例</title><script>function sendRequest() {// 创建 XMLHttpRequest 对象var xhr = new XMLHttpRequest();// 设置请求参数var url = 'http://example.com/api'; // 请求的 URLvar params = 'name=John&age=30'; // 请求的参数url += '?' + params; // 将参数加到 URL 上xhr.open('GET', url, true); // 打开请求// 注册回调函数xhr.onreadystatechange = function() {if (xhr.readyState == 4 && xhr.status == 200) { // 请求完成且成功var response = xhr.responseText; // 获取响应数据document.getElementById('result').innerHTML = response; // 显示响应数据}};// 发送请求xhr.send();}</script></head><body><button onclick="sendRequest()">发送请求</button><div id="result"></div></body>
</html>这个示例中,当用户点击 “发送请求” 按钮时,通过 JavaScript 中的 sendRequest() 函数触发 AJAX 请求。请求通过 GET 方法发送到 ‘http://example.com/api’,并带有查询参数 ‘name=John&age=30’。请求成功后,回调函数 onreadystatechange 将响应数据显示在页面中。
需要注意的是,示例中使用了 XMLHttpRequest 对象的 readyState 和 status 属性来判断请求状态和是否成功。readyState 属性表示请求状态,0 表示未初始化,1 表示已打开,2 表示已发送,3 表示接收部分响应,4 表示响应全部接收完毕。而 status 属性表示响应状态码,200 表示 OK,表示请求成功。除此以外,还有其他如 404,500 等 HTTP 状态码,表示请求结果不同。我们需要根据实际情况判断何时响应已经被完整接收,并处理不同的响应结果。
相关文章:

ajax请求的详细流程+详细示例
AJAX(Asynchronous JavaScript and XML)是一种用于创建异步 Web 应用程序的技术。下面是 AJAX 请求的详细流程: 创建 XMLHttpRequest 对象:在 JavaScript 代码中,使用 new XMLHttpRequest() 创建一个 XMLHttpRequest 对…...

这些产品手册制作工具,你都值得收藏
产品手册是企业向消费者传达产品信息的重要媒介,它能够直接影响消费者对产品的了解和购买决策。然而,制作一份专业而吸引人的产品手册并非易事,需要一定的设计和排版能力。为了帮助企业和个人更轻松地制作出优质的产品手册,下面将…...

跨账号和同账号的ECS云服务器之间迁移教程
阿里云ECS实例间迁移场景如下: 场景一:跨账号ECS实例间迁移 此场景适用于跨账号,同地域或者跨地域下的ECS实例间的迁移。例如:将阿里云账号A下的ECS实例,迁移阿里云B账号下。 场景二:同账号ECS实例间迁移 …...

python virtualenv 虚拟环境命令
# 安装 virtualenv pip3.9 install virtualenv # 创建虚拟环境test mkdir /envs # 创建一个文件夹放置虚拟环境 cd /envs/ virtualenv /envs/test # --pythonpython3.9 # 激活虚拟环境test source /envs/test/bin/activate # 安装依…...

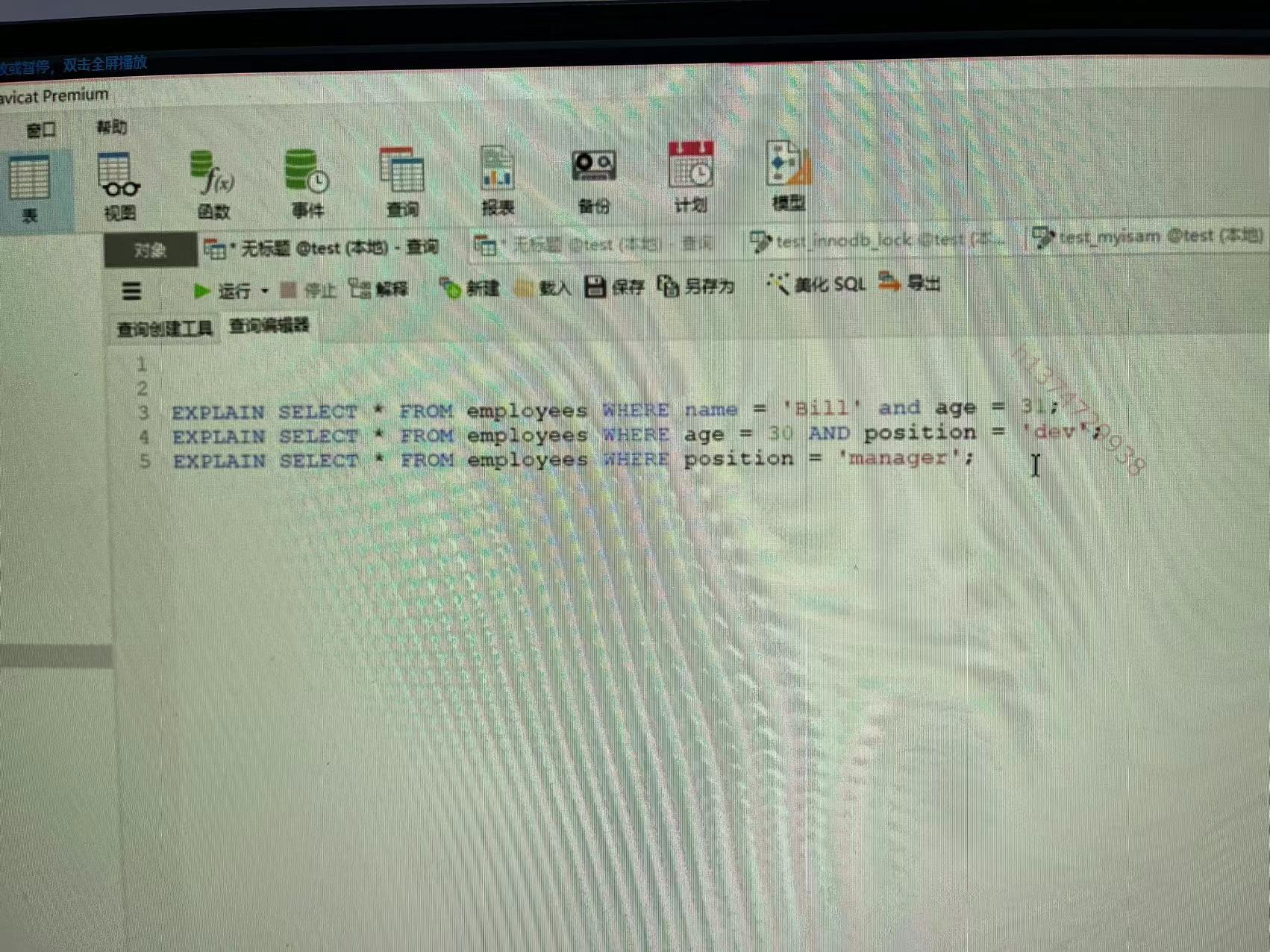
深入理解MySQL索引底层数据结构
听课问题(听完课自己查资料) 什么是二叉树 二叉树是怎么存储数据的一个链表是一个集合的数据结构 List是怎么便利找到指定下标元素为什么会快?什么是红黑树 红黑树是怎么存储数据的什么是B TREE 是怎么存储数据的什么是BTREE 是怎么存储数据的 疑惑答案 a. 二叉树…...

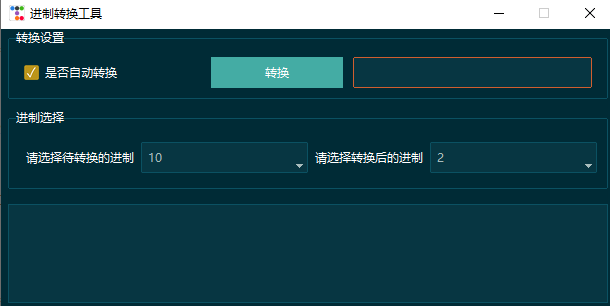
使用 Tkinter 制作一个进制转换工具,好用!
在平时工作学习当中,我们经常会编写一些简单的 Python GUI 工具,以此来完成各种各样的自动化任务,比如批量处理文件,批量处理图片等等。当我们进行这些工具的编写之时,往往只关注了功能的实现,而忽略了页面…...

Final Cut 视频剪辑快速入门,小白上手视频课的制作
本文是一个快速入门教程,如果您是0视频处理基础,又想录制网课或是一些对效果要求不高的视频那么这篇教程足够使用了。 本文主要用Final Cut处理视频课,本文是笔者在制作视频课过程中逐渐摸索的,如果您想制作一些比较专业的视频&a…...

分布式定时任务Xxl_Job详细使用手册
看了很多网上的版本,思路描述的都不是很清晰,都只是几步操作就完成了,看效果,导致容易走入弯路(不排除是自己理解能力把),最开始以为是把admin模块集成到项目,后来测试了会ÿ…...

【PostgreSQL】表操作-修改表
【PostgreSQL】表操作快速链接 创建表及基础表命令 修改表 表权限 添加列 ALTER TABLE products ADD COLUMN description text;新列最初填充给定的任何默认值DEFAULT(如果未指定子句,则为 null)。 注意: 从 PostgreSQL 11 开始…...

【Java系列】文件操作详解
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【Java系列专栏】【JaveEE学习专栏】 本专栏旨在分享学习JavaEE的一点学习心得,欢迎大家在评论区交流讨论💌 目录 …...

docker-compose 安装 RocketMq
目录 1、rocketMq 官网 2、工作流程 RocketMQ集群工作流程 1. 启动NameServer 2. 启动 Broker 3. 创建 Topic...

【心得】PHP反序列化高级利用(phar|session)个人笔记
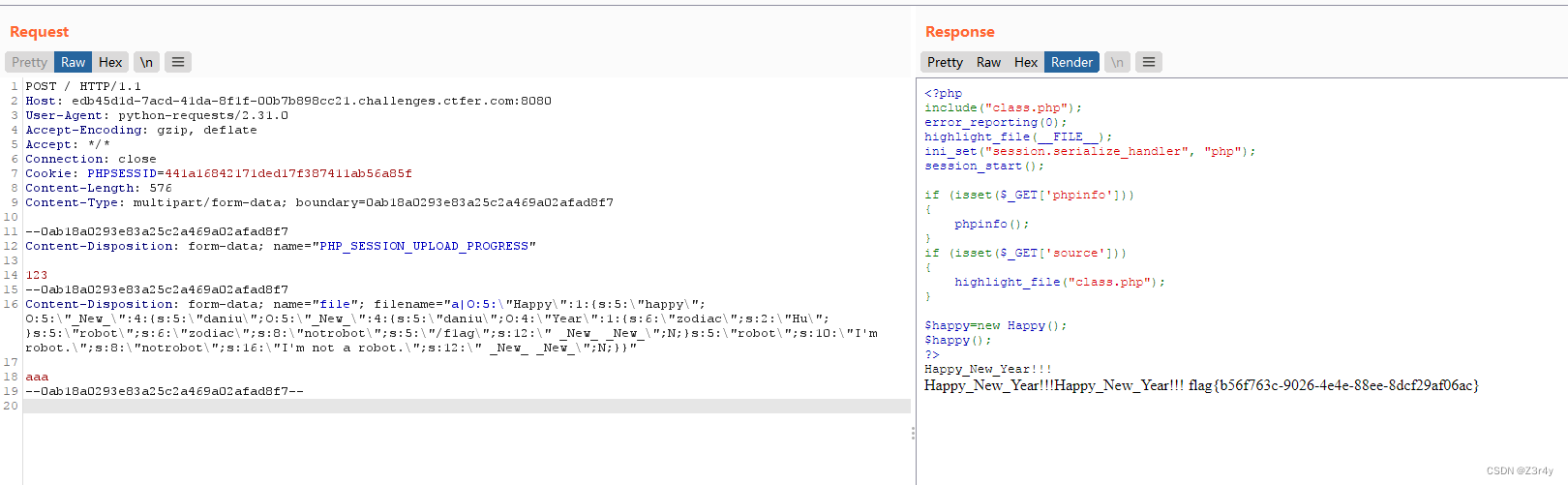
目录 ①phar反序列化 ②session反序列化 ①phar反序列化 phar 认为是java的jar包 calc.exe phar能干什么 多个php合并为独立压缩包,不解压就能执行里面的php文件,支持web服务器和命令行 phar协议 phar://xxx.phar $phar->setmetadata($h); m…...

MyBatisPlus之增删改查
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 MyBatisPlus之增删改查 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、什么是Mybati…...

pytorch03:transforms常见数据增强操作
目录 一、数据增强二、transforms--Crop裁剪2.1 transforms.CenterCrop2.2 transforms.RandomCrop2.3 RandomResizedCrop2.4 FiveCrop和TenCrop 三、transforms—Flip翻转、旋转3.1RandomHorizontalFlip和RandomVerticalFlip3.2 RandomRotation 四、transforms —图像变换4.1 t…...

blob文件流前端显示pdf
首先请求需要修改 responseType: ‘blob’, 需要修改 请求头 {responseType: blob,url: url,method: get,}三种方法: 1.直接处理,在新页面打开 const blob new Blob([data],{ type:application/pdf }) let url window.URL.createObjectURL(blob) wi…...

Android 接入第三方数数科技平台
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、数数科技平台是什么?二、使用步骤1.集成SDK2. 初始化3. 发送事件和设置账号id4. 验证发送事件是否成功 小结 前言 一个成熟的App必然不可缺少对…...

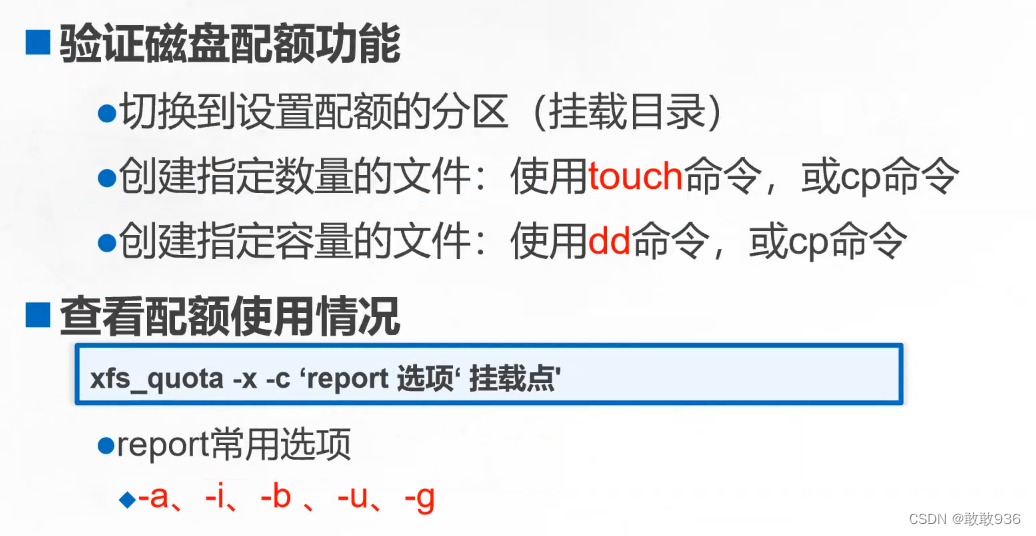
LVM和磁盘配额
一:LVM概述: LVM 是 Logical Volume Manager 的简称,译为中文就是逻辑卷管理。 能够在保持现有数据不变的情况下,动态调整磁盘容量,从而提高磁盘管理的灵活性 /boot 分区用于存放引导文件,不能基于LVM创建…...

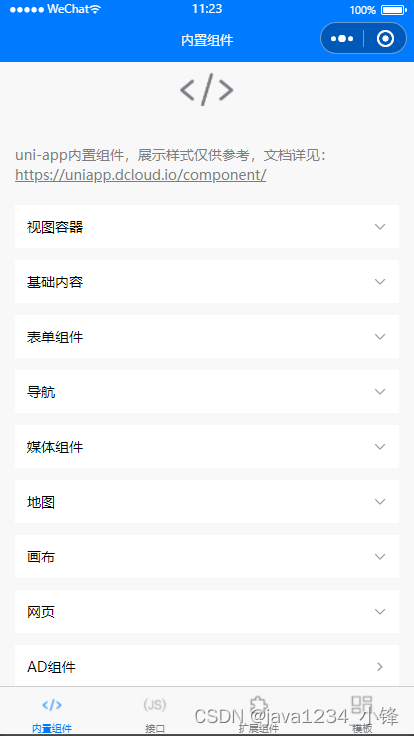
uni-app uni-app内置组件
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

C语言——格式说明符前面加修饰符
在C语言中,格式说明符前面可以添加一些修饰符来控制输出或输入的格式,主要包括宽度、精度、左对齐标志和前缀填充字符等。 1. 宽度(Width) %[width]type:这里的width是一个非负整数,表示输出字段的最小宽度…...

实验室(检验科)信息系统LIS源码,客户端:WPF+Windows Forms
lis系统源码,医学检验信息系统源码 LIS系统(Laboratory Information System)即实验室(检验科)信息系统,它将检验仪器付出的检验数据与相关信息接入计算机网络系统中,让患者、实验室、临床科室、…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
