微信小程序自定义步骤条效果
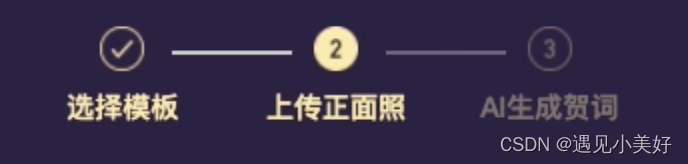
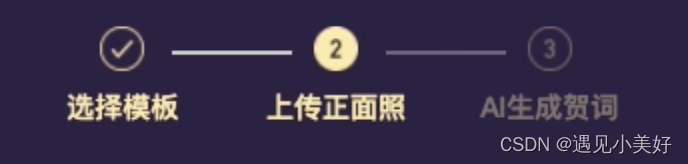
微信小程序自定义一个步骤条组件,自定义文字在下面,已完成和未完成和当前进度都不一样的样式,可点击上一步和下一步切换流程状态,效果如下。

这是视频效果:
前端实现步骤条效果
下面我们一步步实现编码,自定义的步骤条组件写在components文件夹下的custom-steps文件夹中。custom-steps文件夹中有custom-steps.json、custom-steps.wxml、custom-steps.wxss、custom-steps.js四个文件。
首先编写custom-steps.json文件。
{"component": true,"usingComponents": {}
}其次,编写custom-steps.wxml文件。
wxml文件代码结构也很简单,首先for循环steps状态, 三个状态的icon放在image中,用条件判断渲染不同状态对应显示的icon,用不同class控制状态样式;<view class="step-line" wx:if="{{index !== steps.length - 1}}"></view>这个代码是控制步骤间的横向样式,不是最后一步就显示步骤中间的那条横线;以及控制上一步、下一步的按钮。
<view class="steps-container"><view class="steps"><view wx:for="{{steps}}" wx:key="index" class="step {{item.status}}" bindtap="handleClickStep" data-id="{{index}}"><view class="step-icon"><image class="icon-active" wx:if="{{item.status === 'active'}}" src="{{item.activeIcon}}" /><image class="icon-completed" wx:elif="{{item.status === 'completed'}}" src="{{item.completedIcon}}" /><image class="icon-inactive" wx:else src="{{item.inactiveIcon}}" /><view class="step-line" wx:if="{{index !== steps.length - 1}}"></view></view><view class="step-title">{{item.title}}</view></view></view>
</view>
<view class="btn-group"><button wx:if="{{index !== 0}}" bindtap="prevStep">上一步</button><button wx:if="{{index !== steps.length - 1}}" bindtap="nextStep">下一步</button>
</view>其次,编写custom-steps.wxss文件。可根据自己的需求对样式进行调整。
.steps-container {display: flex;padding: 0 55px;justify-content: space-between;width: 100%;
}
.steps {display: flex;justify-content: space-between;width: 640px;
}.step {display: flex;align-items: center;flex-direction: column;flex: 1;
}.step-icon {width: 44px;height: 44px;position: relative;margin: 0 24px 15px;
}.step-title {color: #FFEBAA;text-align: center;font-size: 28px;font-weight: 500;line-height: 44px;
}.step-title image {width: 44px;height: 44px;
}.step-line {width: 120px;height: 4px;background-color: #ccc;position: absolute;left: 72px;top: 24px;
}接着,编写custom-steps.js文件。定义了上一步、下一步、点击当前步骤等相关操作逻辑。
Component({properties: {steps: {type: Array,value: [],},index: {type: Number,value: 0,},},data: {},pageLifetimes: {show() {},hide() {},},methods: {// 上一步prevStep() {this.setData({index: this.data.index - 1,});},// 下一步nextStep() {this.setData({index: this.data.index + 1,});},handleClickStep(e) {// 点击将当前步骤设置为激活状态,当前步骤之前为已完成状态,之后为未激活状态this.setData({steps: this.data.steps.map((item, i) => {const { id } = e.currentTarget.dataset;if (i === id) {item.status = 'active';} else if (i < id) {item.status = 'completed';} else {item.status = 'inactive';}return item;}),});},},lifetimes: {attached() {},detached() {},},
});
组件编写完了,接下来就在页面引入了。在pages文件下新建页面文件夹 home,home里面有index.json, index.wxss, index.js, index.wxml文件。
首先,index.json文件通过 usingComponents 引用自定义组件custom-steps
{"usingComponents": {"custom-steps": "./components/custom-steps/custom-steps"}
}接着,在index.wxml文件中引入custom-steps
<view class="steps-wrapper"><custom-steps steps="{{steps}}"></custom-steps></view>然后,在index.js里配置steps数据。其中title为显示的文字,status为状态,inactiveIcon、 activeIcon、completedIcon为三个状态对应的icon,根据自己需求替换这些内容就好了。
Page({data: {steps: [{title: '选择模板',status: 'completed',inactiveIcon: '',activeIcon: '/assets/active1.png',completedIcon: '/assets/success.png',},{title: '上传正面照',status: 'active',inactiveIcon: '/assets/inactive2.png',activeIcon: '/assets/active2.png',completedIcon: '/assets/success.png',},{title: 'AI生成贺词',status: 'inactive',inactiveIcon: '/assets/inactive3.png',activeIcon: '/assets/active3.png',completedIcon: '/assets/success.png',},],},
});这样就实现步骤条效果啦 O(∩_∩)O。
相关文章:

微信小程序自定义步骤条效果
微信小程序自定义一个步骤条组件,自定义文字在下面,已完成和未完成和当前进度都不一样的样式,可点击上一步和下一步切换流程状态,效果如下。 这是视频效果: 前端实现步骤条效果 下面我们一步步实现编码,自定…...

QT的信号与槽
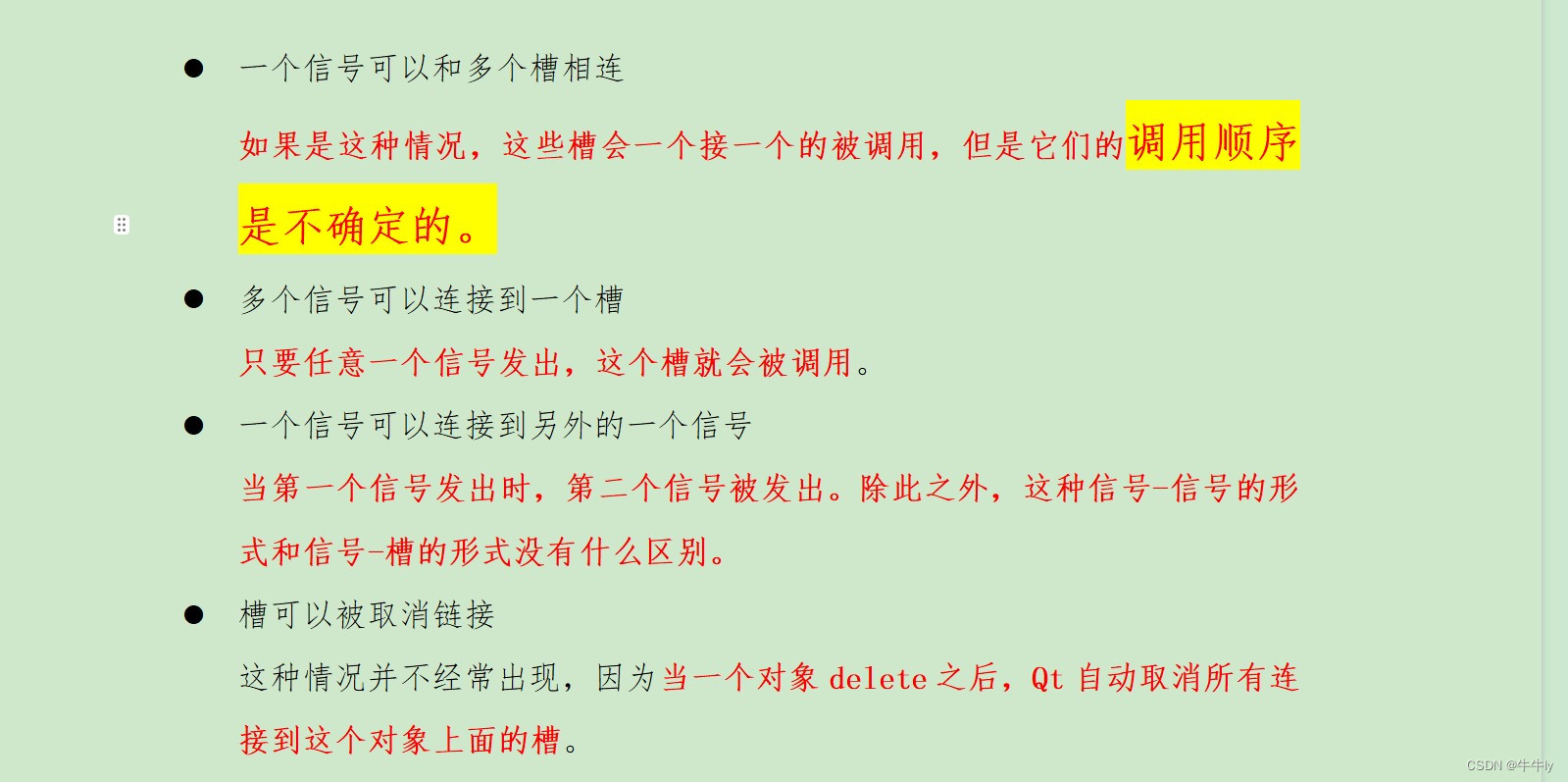
QT的信号与槽 文章目录 QT的信号与槽前言一、QT 打印"hello QT"的dome二、信号和槽机制?二、信号与槽的用法1、QT5的方式1. 无参的信号与槽的dome2.带参的信号与槽dome 2、QT4的方式3、C11的语法 Lambda表达式1、函数对象参数2、操作符重载函数参数3、可修…...

Python 为UnityAndroid端自动化接入Tradplus广告SDK
Python 为UnityAndroid端自动化接入Tradplus广告SDK Tradplus介绍常规接入进入Android开发文档选择渠道配置生成接入代码人工依赖下载官网同版本的 Unity插件 使用自动化工具接入首次 你需要打两个标记来定位运行工具 控制台会列出最新的十个Tradplus版本 任选其一然后拖入项目…...

Matplotlib基础
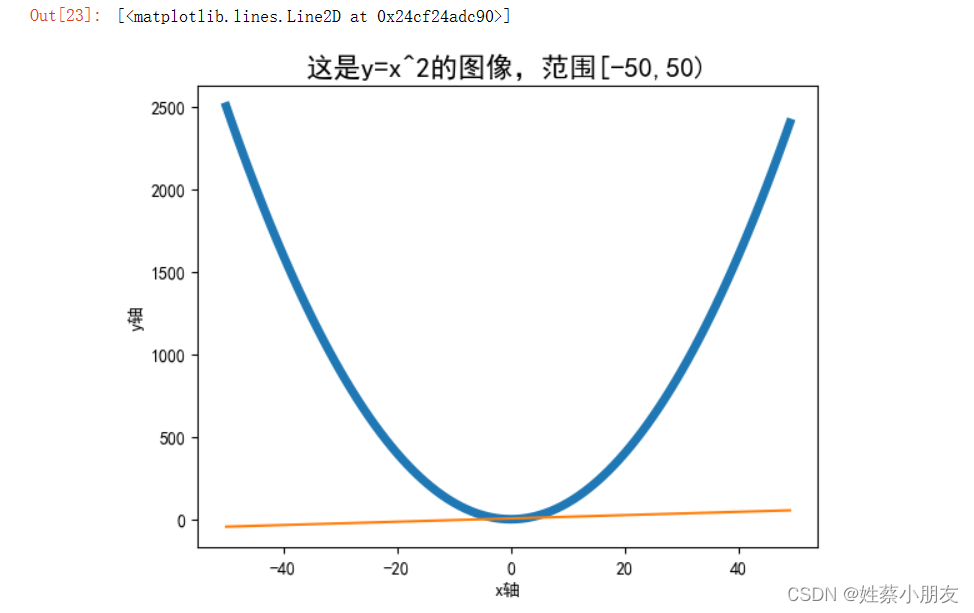
目录: 一、绘制yx^2图像: 一、绘制yx^2图像: from matplotlib import pyplot as plt import numpy as np #生成(-50,50)的数组 x np.arange(-50,50) #计算因变量y的值 y x ** 2 #根据x、y数组绘制图形yx^2 plt.plot…...

上海东海职业技术学院低代码实训平台建设项目竞争性磋商公告
上海东海职业技术学院低代码实训平台建设项目竞争性磋商公告 招标|招标公告 上海市|闵行区 项目编号:0773-2340GNSHFWCS2823 招标单位:上海东海职业技术学院 代理单位:中金招标有限责任公司 预算金额:59万元 联系方式&…...

c语言之将输入的十进制转换成二进制数并打印原码反码补码
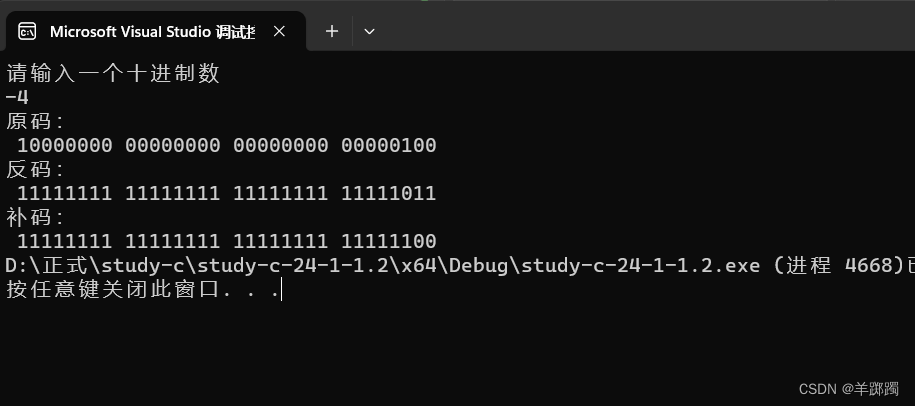
十进制转二进制 首先,我们要知道的是十进制转换成二进制数的方法。我们一般采用的除二取余的方法,在这里我用32位数组来进行转换。 int main() {printf("请输入一个十进制数\n");int n 0;scanf("%d", &n);int arr[32];int* p…...

算法题明明的随机数
第一行先输入随机整数的个数 N 。 接下来的 N 行每行输入一个整数,代表明明生成的随机数。 具体格式可以参考下面的"示例"。 import java.util.Iterator; import java.util.Scanner; import java.util.TreeSet; // 注意类名必须为 Main, 不要有任何 pa…...

B站不赚钱、“芒果”赚钱难,视频“后浪”火拼跨年夜
又是一年跨年时。 各大视频平台跨年晚会展开火拼,今年谁是赢家? 作为视频“后浪”,芒果超媒(300413.SZ)、哔哩哔哩(09626.HK,下称“B站”)此前相继公布了2023年三季报,…...

ajax请求的详细流程+详细示例
AJAX(Asynchronous JavaScript and XML)是一种用于创建异步 Web 应用程序的技术。下面是 AJAX 请求的详细流程: 创建 XMLHttpRequest 对象:在 JavaScript 代码中,使用 new XMLHttpRequest() 创建一个 XMLHttpRequest 对…...

这些产品手册制作工具,你都值得收藏
产品手册是企业向消费者传达产品信息的重要媒介,它能够直接影响消费者对产品的了解和购买决策。然而,制作一份专业而吸引人的产品手册并非易事,需要一定的设计和排版能力。为了帮助企业和个人更轻松地制作出优质的产品手册,下面将…...

跨账号和同账号的ECS云服务器之间迁移教程
阿里云ECS实例间迁移场景如下: 场景一:跨账号ECS实例间迁移 此场景适用于跨账号,同地域或者跨地域下的ECS实例间的迁移。例如:将阿里云账号A下的ECS实例,迁移阿里云B账号下。 场景二:同账号ECS实例间迁移 …...

python virtualenv 虚拟环境命令
# 安装 virtualenv pip3.9 install virtualenv # 创建虚拟环境test mkdir /envs # 创建一个文件夹放置虚拟环境 cd /envs/ virtualenv /envs/test # --pythonpython3.9 # 激活虚拟环境test source /envs/test/bin/activate # 安装依…...

深入理解MySQL索引底层数据结构
听课问题(听完课自己查资料) 什么是二叉树 二叉树是怎么存储数据的一个链表是一个集合的数据结构 List是怎么便利找到指定下标元素为什么会快?什么是红黑树 红黑树是怎么存储数据的什么是B TREE 是怎么存储数据的什么是BTREE 是怎么存储数据的 疑惑答案 a. 二叉树…...

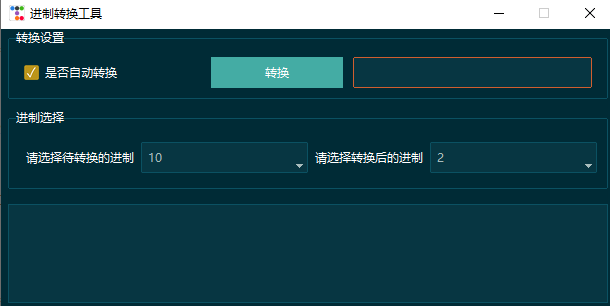
使用 Tkinter 制作一个进制转换工具,好用!
在平时工作学习当中,我们经常会编写一些简单的 Python GUI 工具,以此来完成各种各样的自动化任务,比如批量处理文件,批量处理图片等等。当我们进行这些工具的编写之时,往往只关注了功能的实现,而忽略了页面…...

Final Cut 视频剪辑快速入门,小白上手视频课的制作
本文是一个快速入门教程,如果您是0视频处理基础,又想录制网课或是一些对效果要求不高的视频那么这篇教程足够使用了。 本文主要用Final Cut处理视频课,本文是笔者在制作视频课过程中逐渐摸索的,如果您想制作一些比较专业的视频&a…...

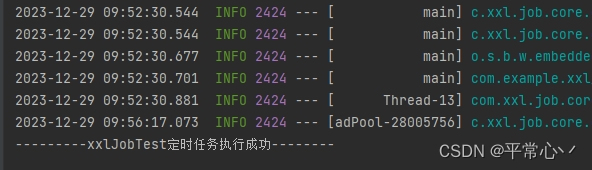
分布式定时任务Xxl_Job详细使用手册
看了很多网上的版本,思路描述的都不是很清晰,都只是几步操作就完成了,看效果,导致容易走入弯路(不排除是自己理解能力把),最开始以为是把admin模块集成到项目,后来测试了会ÿ…...

【PostgreSQL】表操作-修改表
【PostgreSQL】表操作快速链接 创建表及基础表命令 修改表 表权限 添加列 ALTER TABLE products ADD COLUMN description text;新列最初填充给定的任何默认值DEFAULT(如果未指定子句,则为 null)。 注意: 从 PostgreSQL 11 开始…...

【Java系列】文件操作详解
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【Java系列专栏】【JaveEE学习专栏】 本专栏旨在分享学习JavaEE的一点学习心得,欢迎大家在评论区交流讨论💌 目录 …...

docker-compose 安装 RocketMq
目录 1、rocketMq 官网 2、工作流程 RocketMQ集群工作流程 1. 启动NameServer 2. 启动 Broker 3. 创建 Topic...

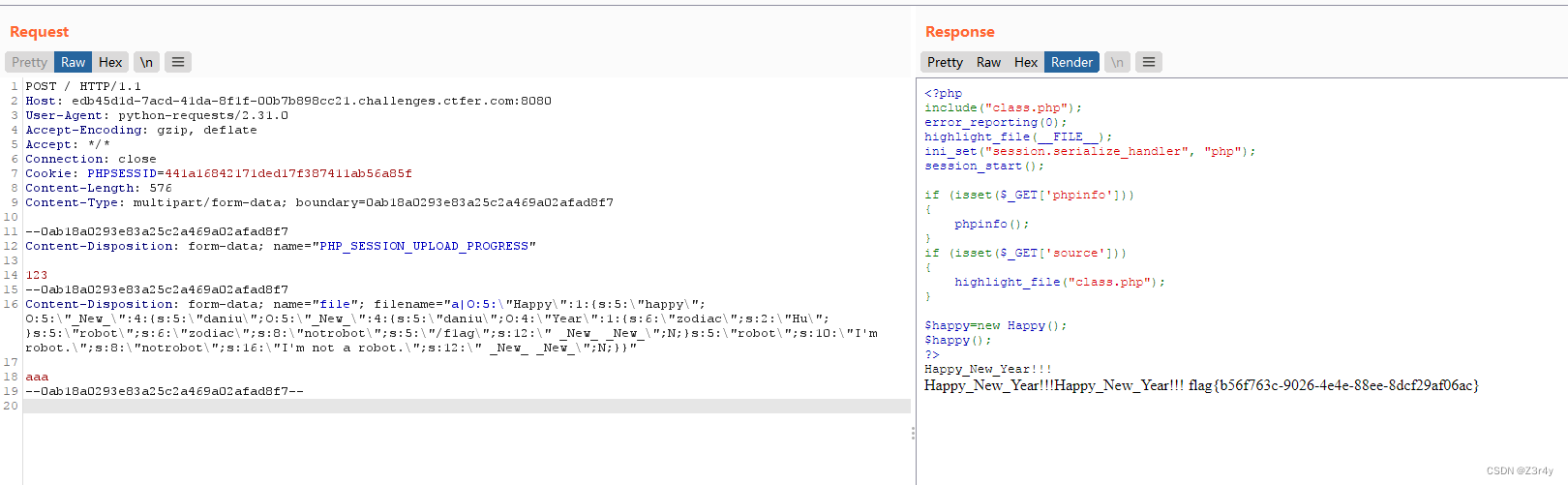
【心得】PHP反序列化高级利用(phar|session)个人笔记
目录 ①phar反序列化 ②session反序列化 ①phar反序列化 phar 认为是java的jar包 calc.exe phar能干什么 多个php合并为独立压缩包,不解压就能执行里面的php文件,支持web服务器和命令行 phar协议 phar://xxx.phar $phar->setmetadata($h); m…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
