CSS渲染性能优化
✨ 专栏介绍
HTML/CSS专栏合集是一个涵盖HTML和CSS两个方面的栏目。HTML是一种标记语言,用于创建网页的结构和内容,而CSS是一种样式表语言,用于控制网页的外观和布局。
在HTML/CSS专栏合集中,我们将深入探讨HTML和CSS的基础知识和高级技术。我们将介绍HTML的标签、元素和属性,以及如何使用它们来构建网页结构。同时,我们还将讨论CSS的选择器、属性和样式规则,以及如何使用它们来美化网页并实现各种布局效果。
通过阅读HTML/CSS专栏合集,您将学习如何创建语义化的HTML结构、优化网页性能、响应式设计、动画效果等。我们还将分享一些实用的技巧和最佳实践,帮助您提高编写高质量HTML/CSS代码的能力。

文章目录
- ✨ 专栏介绍
- *CSS* 渲染性能优化
- 1.使用 `id selector` 非常的高效
- 2.避免深层次的 `node`
- 3. 不要使用 `attribute selector`
- 4.通常将浏览器前缀置于前面,将标准样式属性置于最后
- 5.遵守 *CSSLint* 规则
- 6.不要使用 `@import`
- 7.避免过分重排(*Reflow*)
- 8.依赖继承
- 9.值缩写
- 10. 避免耗性能的属性
- 11. 背景图优化合并
- 12. 文件压缩
- 😶 写在结尾
CSS 渲染性能优化
我们可以从两个方面来看性能优化的意义:
-
用户角度
网站优化能够让页面加载得更快,响应更加及时,极大提升用户体验,减少用户流失率。
-
服务商角度
优化会减少页面资源请求数,减小请求资源所占带宽大小,从而节省可观的带宽资源。
网站优化的目标就是减少网站加载时间,提高响应速度。
这里我们主要来看 CSS 方面能够进行哪些性能优化。
1.使用 id selector 非常的高效
在使用 id selector 的时候需要注意一点:因为 id 是唯一的,所以不需要既指定 id 又指定 tagName:
/* Bad */
p#id1 {color:red;
} /* Good */
#id1 {color:red;
}
2.避免深层次的 node
例如:
/* Bad */
div > div > div > p {color:red;
} /* Good */
p-class {color:red;
}
3. 不要使用 attribute selector
如:p[att1=”val1”]。这样的匹配非常慢。更不要这样写:p[id="id1"]。这样将 id selector 退化成 attribute selector。
/* Bad */
p[id="id1"] {color:red;
}
p[class="blog"] {color:red;
}/* Good */
#id1 {color:red;
}
.blog {color:red;
}
4.通常将浏览器前缀置于前面,将标准样式属性置于最后
例如:
.foo {-moz-border-radius: 5px;border-radius: 5px;
}
5.遵守 CSSLint 规则
font-faces 不能使用超过5个web字体
import 禁止使用@import
regex-selectors 禁止使用属性选择器中的正则表达式选择器
universal-selector 禁止使用通用选择器*
unqualified-attributes 禁止使用不规范的属性选择器
zero-units 0后面不要加单位
overqualified-elements 使用相邻选择器时,不要使用不必要的选择器
shorthand 简写样式属性
duplicate-background-images 相同的url在样式表中不超过一次
更多的 CSSLint 规则可以参阅:https://github.com/CSSLint/csslint
6.不要使用 @import
使用 @import 引入 CSS 会影响浏览器的并行下载。使用 @import 引用的 CSS 文件只有在引用它的那个 CSS 文件被下载、解析之后,浏览器才会知道还有另外一个 CSS 需要下载,这时才去下载,然后下载后开始解析、构建 Render Tree 等一系列操作。
多个 @import 会导致下载顺序紊乱。在 IE 中,@import 会引发资源文件的下载顺序被打乱,即排列在 @import 后面的 JS 文件先于 @import 下载,并且打乱甚至破坏 @import 自身的并行下载。
<!-- 不使用 @import -->
<link rel="stylesheet" href="style.css"><!-- 使用 @import -->
<style>@import url("style.css");
</style>7.避免过分重排(Reflow)
重排是指浏览器根据DOM结构和CSS样式计算元素的几何属性(如位置、大小等),过多的重排会影响渲染性能。应尽量避免频繁改变元素的样式或布局,可以通过批量修改样式、使用 CSS3 动画等方式来减少重排。
常见的重排元素:
width
height
padding
margin
display
border-width
border
top
position
font-size
float
text-align
overflow-y
font-weight
overflow
left
font-family
line-height
vertical-align
right
clear
white-space
bottom
min-height
8.依赖继承
CSS中的继承可以减少对特定元素的样式定义,从而减少渲染时间。可以利用继承来减少对子元素的样式定义,让样式在DOM树中向下传递。
/* 利用继承减少样式定义 */
.parent {color: red;
}
.child {/* 子元素继承父元素的颜色 */
}/* 不使用继承,直接定义子元素的样式 */
.parent {/* ... */
}
.child {color: red;
}
9.值缩写
使用值缩写可以减少CSS代码量,并且可以提高解析速度。例如,将margin-top: 10px; margin-right: 20px; margin-bottom: 10px; margin-left: 20px;改为margin: 10px 20px;。
这样可以减少代码量,提高解析速度。
/* 不使用值缩写 */
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;/* 使用值缩写 */
margin: 10px 20px;
10. 避免耗性能的属性
一些CSS属性对于浏览器来说是比较昂贵的操作,会影响渲染性能。如果不是必要的话,应尽量避免使用这些属性。
例如,box-shadow和border-radius都是比较耗性能的属性。
/* 使用耗性能的属性 */
.box {box-shadow: 0 0 5px rgba(0,0,0,0.5);border-radius: 5px;
}
11. 背景图优化合并
将多个小背景图合并为一个大背景图可以减少请求次数和文件大小,提高加载速度。可以使用CSS的background-position来定位合并后的背景图。
/* 不优化合并的背景图 */
.box1 {background-image: url('image1.jpg');/* ... */
}.box2 {background-image: url('image2.jpg');/* ... */
}/* 优化合并的背景图 */
.box {background-image: url('combined.jpg');/* ... */
}/* 定位合并后的背景图 */
.box1 {background-position: 0 0;
}.box2 {background-position: -100px 0;
}
12. 文件压缩
将多个CSS文件合并为一个文件,并进行压缩可以减少请求次数和文件大小,提高加载速度。可以使用工具如CSS压缩器来压缩CSS文件。
/* 不进行文件压缩和合并 */
<link rel="stylesheet" href="style1.css">
<link rel="stylesheet" href="style2.css">/* 进行文件压缩和合并 */
<link rel="stylesheet" href="combined.min.css">
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
相关文章:

CSS渲染性能优化
✨ 专栏介绍 HTML/CSS专栏合集是一个涵盖HTML和CSS两个方面的栏目。HTML是一种标记语言,用于创建网页的结构和内容,而CSS是一种样式表语言,用于控制网页的外观和布局。 在HTML/CSS专栏合集中,我们将深入探讨HTML和CSS的基础知识…...

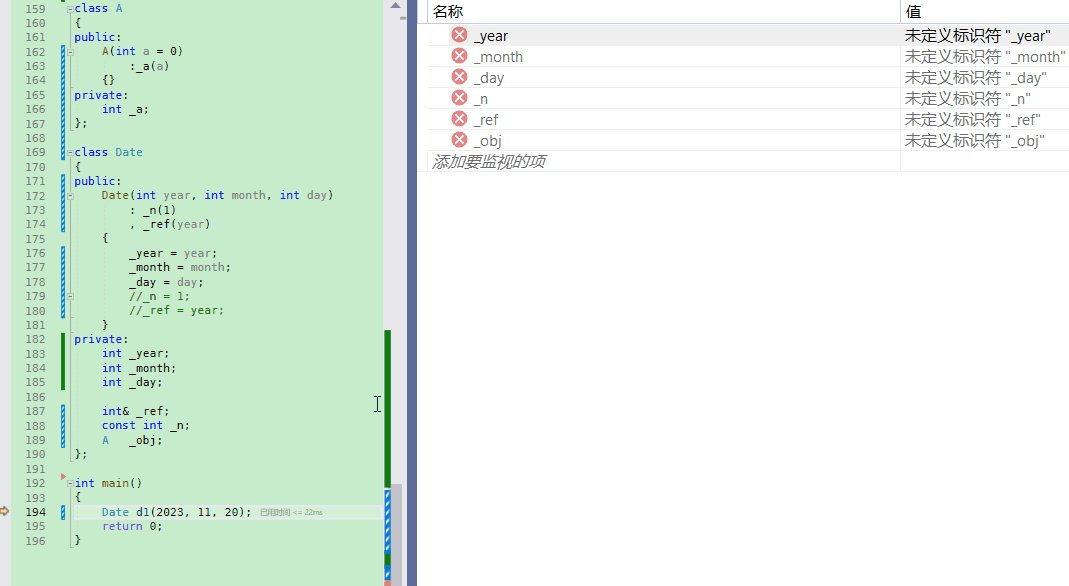
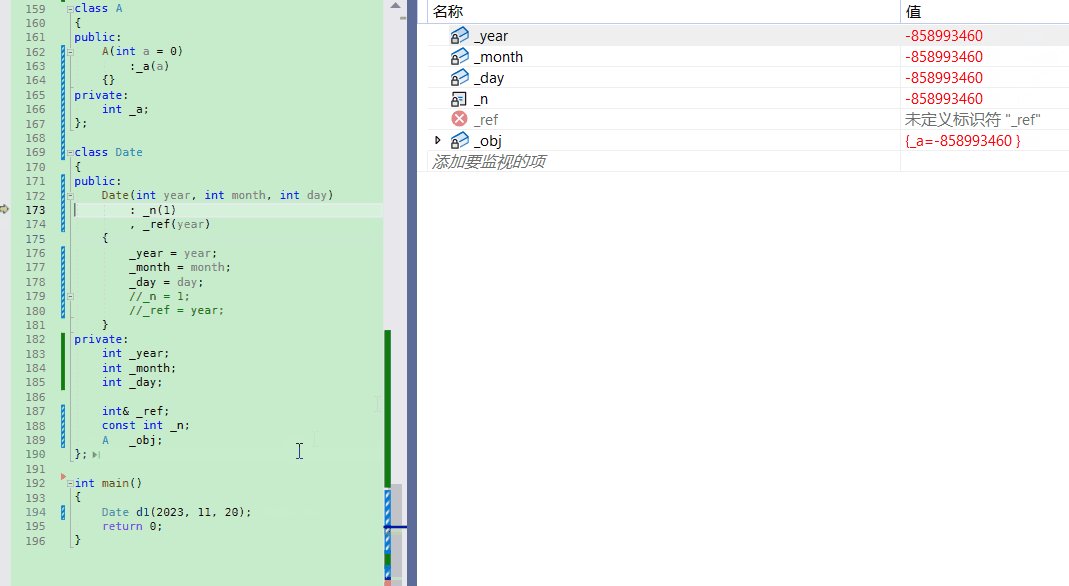
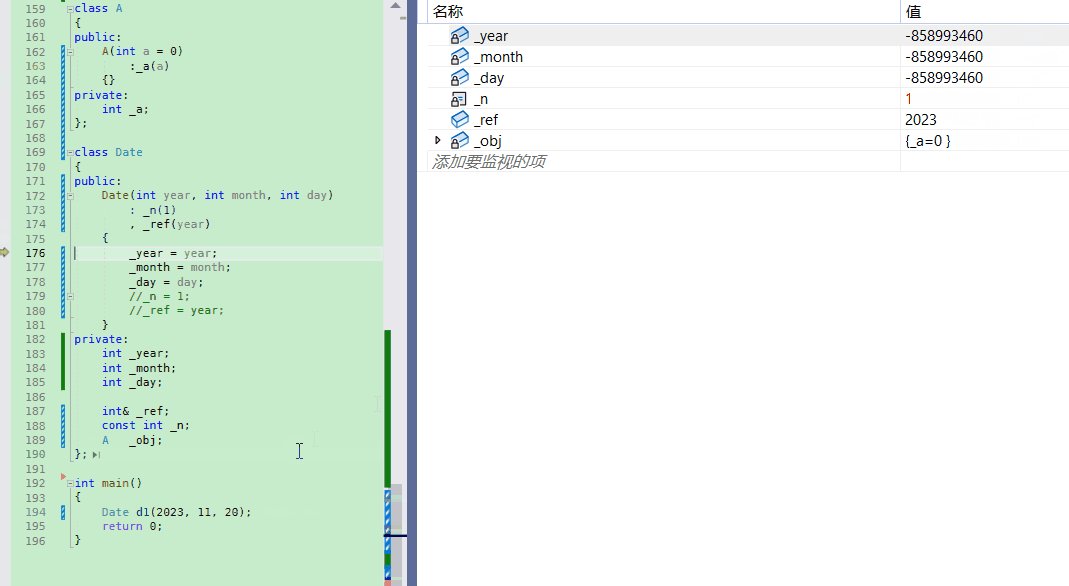
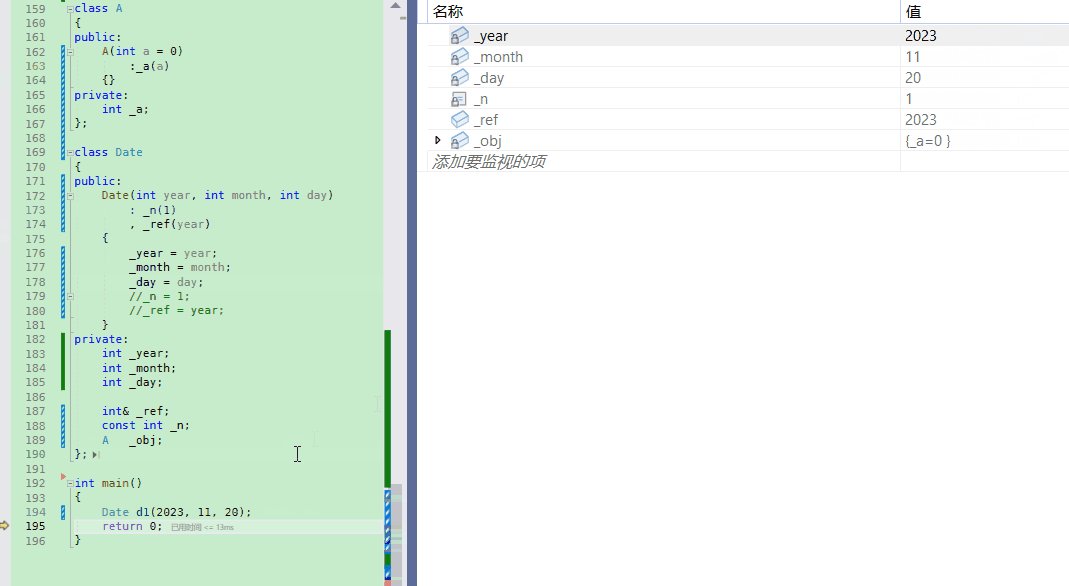
【C++入门】类和对象(完)
前言 在谈论C时,常常会涉及到一些高级特性和概念,比如初始化列表、static成员、友元、内部类、匿名对象等。这些概念在C编程中起着非常重要的作用,对于想要深入了解C语言的开发者来说,掌握这些知识是至关重要的。本文,…...

webshell检测方式深度剖析 --- Pixy系列二(数据流分析)
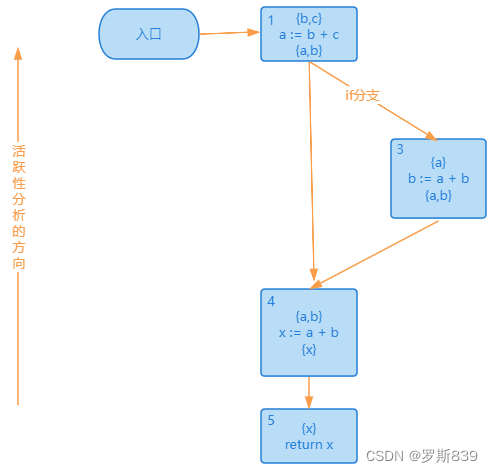
开篇 书接上文,这次我们来聊聊数据流分析,数据流分析的内容非常广泛,我们力求深入浅出通俗易懂,在简短的篇幅内将这一概念描述清楚。 简单来说,数据流分析是一种用来获取相关数据沿着程序执行路径流动的信息分析技术…...

[DAU-FI Net开源 | Dual Attention UNet+特征融合+Sobel和Canny等算子解决语义分割痛点]
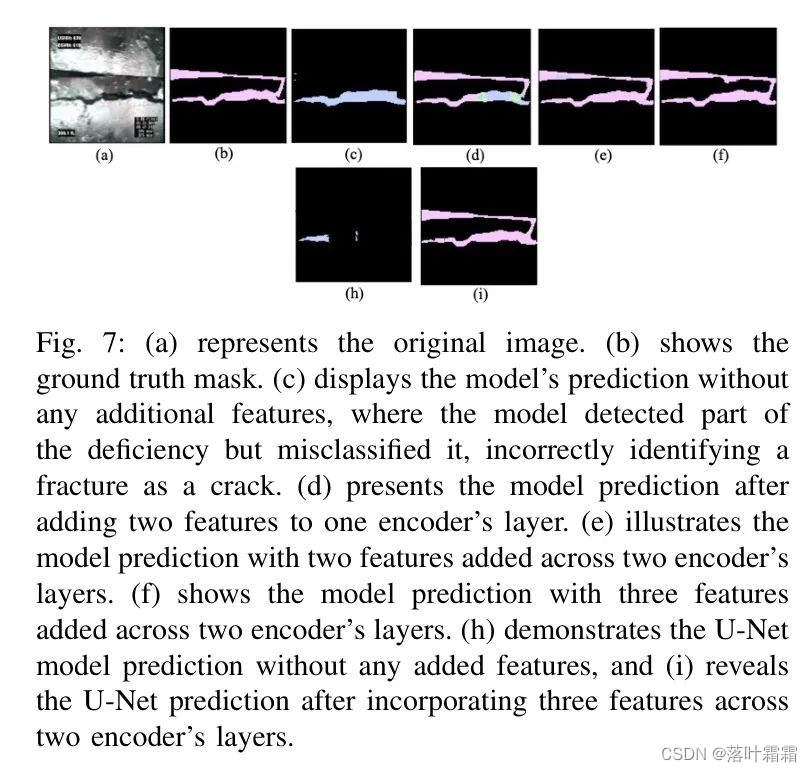
文章目录 概要I Introduction小结 概要 提出的架构,双注意力U-Net与特征融合(DAU-FI Net),解决了语义分割中的挑战,特别是在多类不平衡数据集上,这些数据集具有有限的样本。DAU-FI Net 整合了多尺度空间-通…...

使用Triton部署ONNX模型
介绍 适用于各种 AI 工作负载的推理:借助 NVIDIA Triton™,在任何处理器(GPU、CPU 或其他)上,对使用基于任何框架的,经过训练的机器学习模型或深度学习模型,进行推理部署。Triton 是 NVIDIA AI…...

Python访问ElasticSearch
ElasticSearch是广受欢迎的NoSQL数据库,其分布式架构提供了极佳的数据空间的水平扩展能力,同时保障了数据的可靠性;反向索引技术使得数据检索和查询速度非常快。更多功能参见官网介绍 https://www.elastic.co/cn/elasticsearch/ 下面简单罗列…...

Flutter 混合开发 - 动态下发 libflutter.so libapp.so
背景 最近在做包体积优化,在完成代码混淆、压缩,裁剪ndk支持架构,以及资源压缩(如图片转webp、mp3压缩等)后发现安装包的中占比较大的仍是 so 动态库依赖。 具体查看发现 libflutter.so 和 libapp.so 的体积是最大的&…...

Peter算法小课堂—动态规划
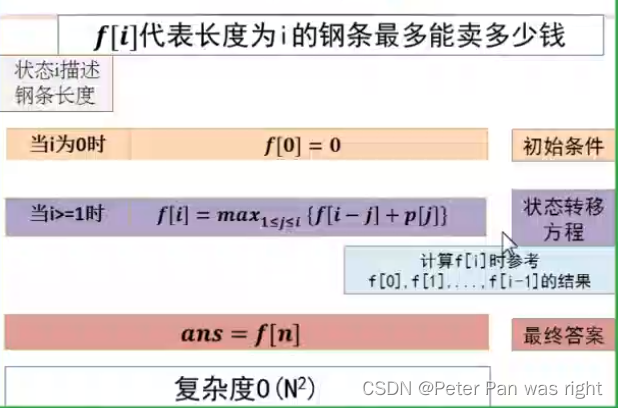
Peter推荐算法书:《算法导论》 图示: 目录 钢条切割 打字怪人 钢条切割 算法导论(第四版)第十四章第一节:钢条切割 题目描述: 给定一根长度为 n 英寸的钢条和一个价格表 ,其中 i1,2,…,n …...

2022–2023学年2021级计算机科学与技术专业数据库原理 (A)卷
一、单项选择题(每小题1.5分,共30分) 1、构成E—R模型的三个基本要素是( B )。 A.实体、属性值、关系 B.实体、属性、联系 C.实体、实体集、联系 D.实体、实体…...

Clojure 实战(4):编写 Hadoop MapReduce 脚本
Hadoop简介 众所周知,我们已经进入了大数据时代,每天都有PB级的数据需要处理、分析,从中提取出有用的信息。Hadoop就是这一时代背景下的产物。它是Apache基金会下的开源项目,受Google两篇论文的启发,采用分布式的文件…...

Django 分页(表单)
目录 一、手动分页二、分页器分页 一、手动分页 1、概念 页码:很容易理解,就是一本书的页码每页数量:就是一本书中某一页中的内容(数据量,比如第二页有15行内容),这 15 就是该页的数据量 每一…...

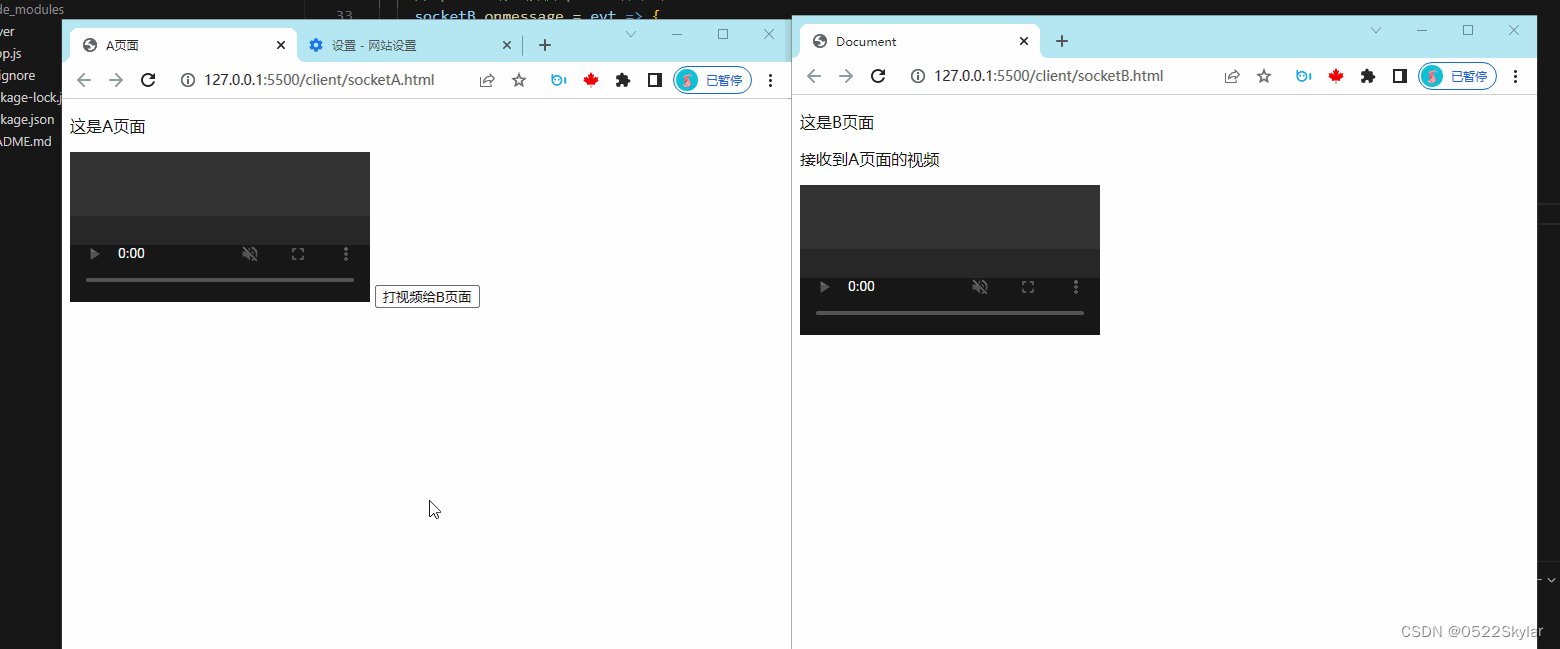
socket实现视频通话-WebRTC
最近喜欢研究视频流,所以思考了双向通信socket,接下来我们就一起来看看本地如何实现双向视频通讯的功能吧~ 客户端获取视频流 首先思考如何获取视频流呢? 其实跟录音的功能差不多,都是查询电脑上是否有媒体设备,如果…...

simulink代码生成(九)—— 串口显示数据(纸飞机联合调试)
纸飞机里面的协议是固定的,必须按照协议配置; (1)使用EasyHEX协议,测试int16数据类型 测试串口发出的数据是否符合? 串口接收数据为: 打开纸飞机绘图侧: (1)…...
——增删改查的学习(全面,详细))
Mysql数据库(中)——增删改查的学习(全面,详细)
上一篇主要对查询操作进行了详细的总结,本篇主要对增删改操作以及一些常用的函数进行总结,包括流程控制等;以下的代码可以直接复制到数据库可视化软件中,便于理解和练习; 常用的操作: #函数: S…...

test dbtest-03-对比 Liquibase、flyway、dbDeploy、dbsetup
详细对比 Liquibase、flyway、dbDeploy、dbsetup,给出对比表格 下面是一个简要的对比表格,涵盖了 Liquibase、Flyway、dbDeploy 和 DbSetup 这四个数据库变更管理工具的一些主要特点。 特点/工具LiquibaseFlywaydbDeployDbSetup开发语言Java࿰…...

力导向图与矩阵排序
Graph-layout force directed(力导向图布局)是一种用于可视化网络图的布局算法。它基于物理模型,模拟了图中节点之间的相互排斥和连接弹性,以生成具有良好可读性和美观性的图形布局。 在力导向图布局中,每个节点被视为…...

word 常用功能记录
word手册 多行文字对齐标题调整文字间距打钩方框插入三线表插入参考文献自动生成目录 多行文字对齐 标题调整文字间距 打钩方框 插入三线表 插入一个最基本的表格把整个表格设置为无框线设置上框线【实线1.5磅】设置下框线【实线1.5磅】选中第一行,设置下框线【实线…...

C#线程基础(线程启动和停止)
目录 一、关于线程 二、示例 三、生成效果 一、关于线程 在使用多线程前要先引用命名空间System.Threading,引用命名空间后就可以在需要的地方方便地创建并使用线程。 创建线程对象的构造方法中使用了ThreadStart()委托,当线程开始执行时,…...

如何利用ChatGPT来提高编程效率
如何利用ChatGPT来提高编程效率 在当今这个信息爆炸和技术快速发展的时代,程序员们面临着巨大的压力,既要保证代码的质量,又要提高工作效率。幸运的是,人工智能(AI)正在改变我们编写和维护代码的方式,而OpenAI的ChatGPT是其中的佼佼者。本文将讨论如何利用ChatGPT以及结合…...

java智慧工地源码,互联网+建筑工地,实现对工程项目内人员、车辆、安全、设备、材料等的智能化管理
智慧工地全套源码,微服务JavaSpring Cloud UniApp MySql;支持多端展示(大屏端、PC端、手机端、平板端)演示自主版权。 智慧工地概念: 智慧工地就是互联网建筑工地,是将互联网的理念和技术引入建筑工地&…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
