二.项目使用vue-router,引入ant-design-vue的UI框架,引入less
根据前文《使用Vue脚手架工具搭建vue项目》搭建好脚手架后使用
1.vue-router
2.引入UI框架ant design vue
3.引入less
1.vue-router
vue-router分为两种模式(默认为hash模式):
hash
history
hash:
特征:
1.hash会在浏览器路径里带#号,比如http://locahost:8080/#/index
2.hash在浏览器改变路径触发页面跳转,即前进后退,但不会重新加载页面。
3.hash传参是基于url,如果要传递复杂的参数会有体积的限制
在router文件夹下,index.js文件配置如下
import Vue from "vue";
import VueRouter from "vue-router";
import Router from "vue-router";
import { asyncRouterMap } from "@/config/router.config";//存放页面路由配置的js文件路径Vue.use(Router);const router = new VueRouter({mode: "hash",routes: asyncRouterMap
});export default router;
history
特征:
1.可以在url放参数,而且也可以将数据存放在一个特定的对象中,其利用HTML5 History inteface中新增的pushState()和replaceState()方法(限制:history只支持IE8以上)
2.需要后台配置支持,前端的 URL 必须和实际向后端发起请求的 URL 一致,如 http://www.test.com/user/id 如果后端缺少对 /user/id 的路由处理,将返回 404 错误。
在router文件夹下,index.js文件配置如下
const router = new VueRouter({mode: "history",base: process.env.VUE_APP_PATH, //需要配置base,就是在最外层根目录下新建.env的文件,文件里内容为(VUE_APP_PATH='/')routes: asyncRouterMap
});
这两个方法应用于浏览器的历史记录栈,在当前已有的 back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求。
因此可以说,hash 模式和 history 模式都属于浏览器自身的特性,Vue-Router 只是利用了这两个特性(通过调用浏览器提供的接口)来实现前端路由。
router.config.js文件配置如下
//创建并渲染一个DOM元素节点
const RouteView = {name: "RouteView",render: h => h("router-view")
};
//页面路由
export const asyncRouterMap = [{path: "/", //根路径name: "index",meta: { title: "首页" },//路由元信息,也就是每个路由身上携带的信息component: RouteView,redirect: "/helloWorld", //路由重定向children: [{path: "/helloWorld",name: "helloWorld",component: () => import("@/page/helloWorld/index"),//路径meta: {title: "首页",current: "/helloWorld"}},{path: "/music",name: "music",component: () => import("@/page/music/index"),meta: {title: "音乐",current: "/music"}}]}
];mian.js文件配置如下
import router from "./router";
Vue.prototype.router = router;new Vue({el: "#app",router,components: { App },template: "<App/>"
});注意点:
package.json文件里,我的vue-router版本是3.0.1
2.引入ant-design-vue UI框架
在终端输入命令
//带@是指定版本号
yarn add ant-design-vue@1.7.8
然后在mian.js文件里
//1.全局引入的方式
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
Vue.use(Antd);//2.按需引入
import {Button, message} from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
Vue.use(Button, message);
注意点:
- ant-design-vue 版本1.7.8的官方文档
3.引入less
1.在终端输入命令
//默认情况下安装less-loader不指定版本号,会导致版本过高跟less不匹配会出问题
yarn add less@3.13.1 --save
yarn add less-loader@5.0.0. --save
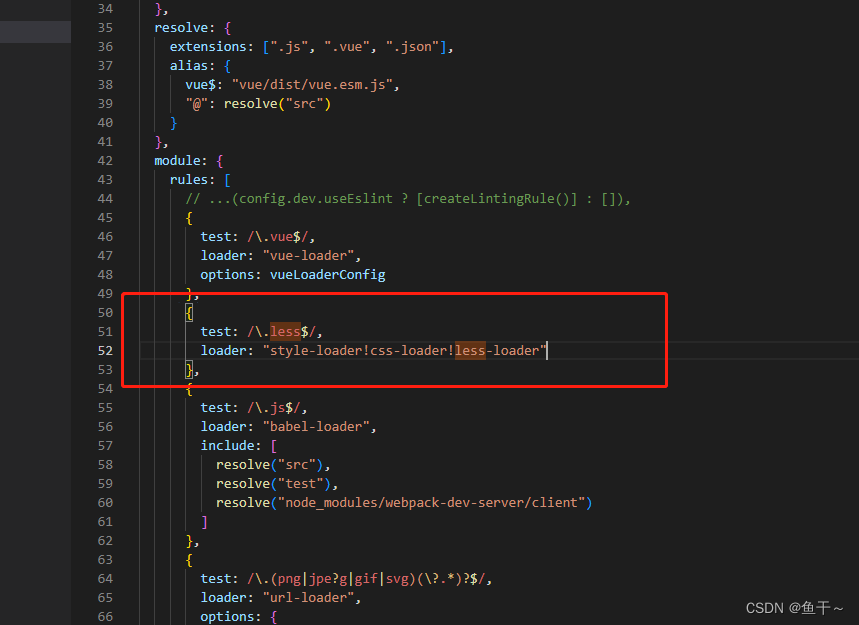
2.在build\webpack.base.conf.js文件里,插入如下代码
{test: /\.less$/,loader: "style-loader!css-loader!less-loader"}

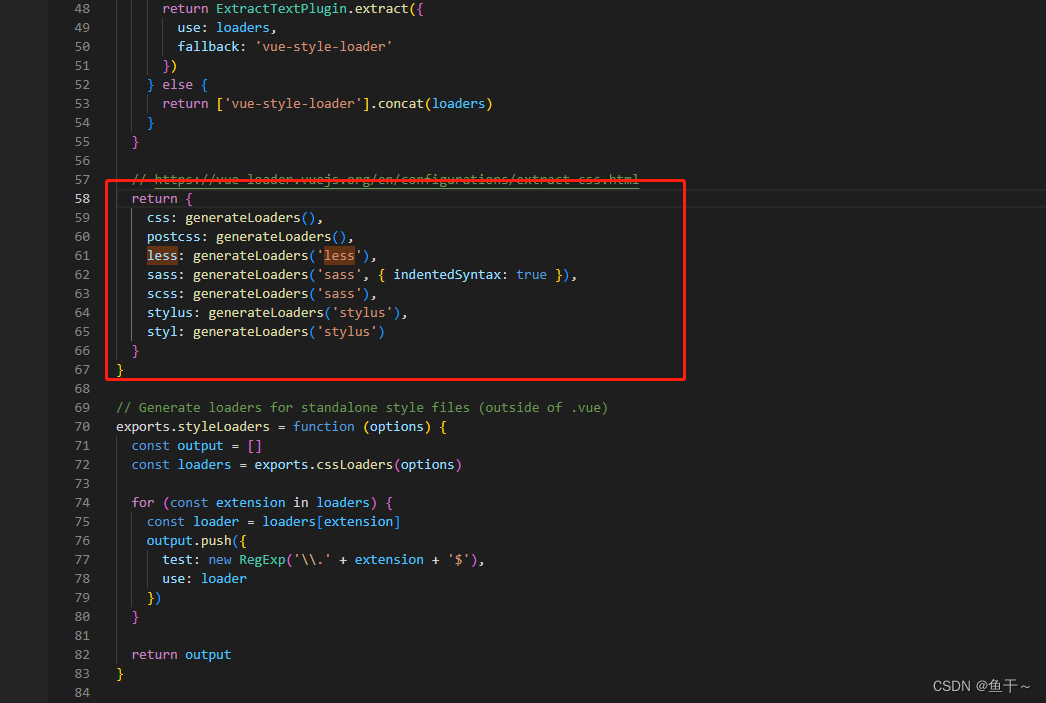
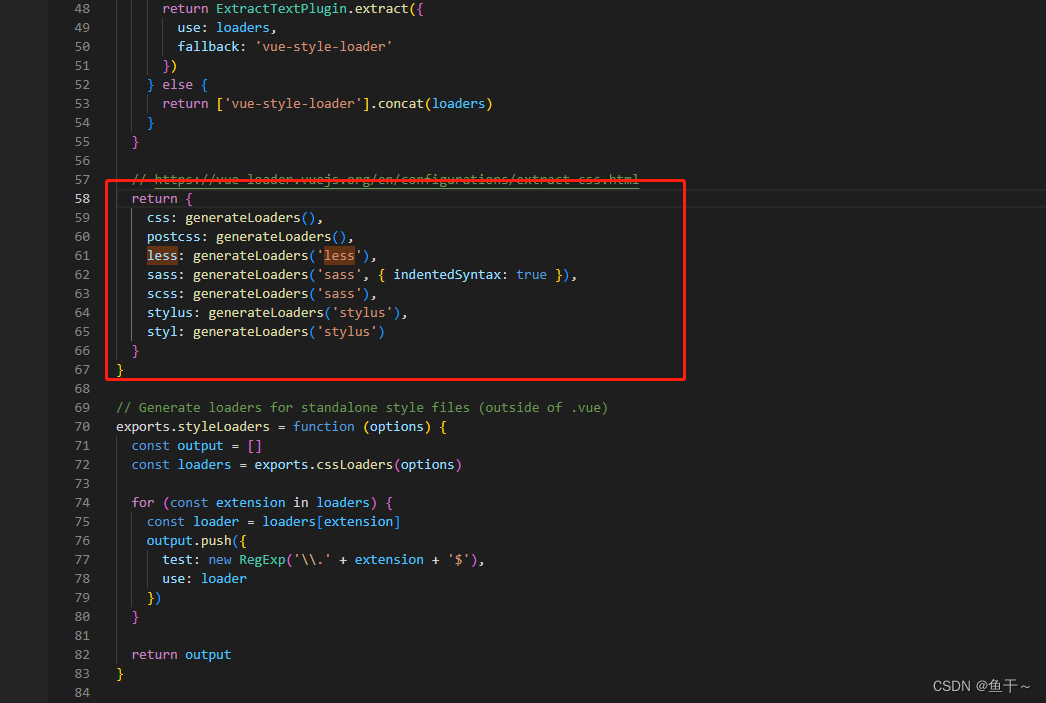
3.检查build\utils.js文件
如果是如下,则没问题

4.使用
在vue页面文件里
<style lang="less" scoped>
</style>
注意点:
1.默认情况下安装less-loader不指定版本号,会导致版本过高跟less不匹配会出问题,
我这里的less是3.13.1 , less-loaders是5.0.0
相关文章:

二.项目使用vue-router,引入ant-design-vue的UI框架,引入less
根据前文《使用Vue脚手架工具搭建vue项目》搭建好脚手架后使用 1.vue-router 2.引入UI框架ant design vue 3.引入less 1.vue-router vue-router分为两种模式(默认为hash模式): hash history hash: 特征: 1.hash会在浏览器路径里带#号&#…...

网络安全怎么学?20年白帽子老江湖告诉你
很多人都知道龙叔是个老程序员,但却不知道其实我也是个H客,20年前我就开始痴迷于H客技术,可以说是网络安全方面的老江湖了。 到现在,我还依然会去研究这一块,偶尔会和一些网安的朋友交流技术,比如说红盟的…...

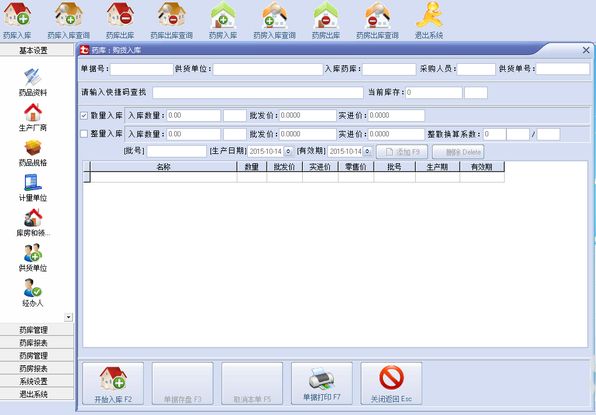
药房管理系统;药库管理系统
第一,主要功能: 本系统集日常销售、药品进销存、会员积分、GSP管理等药店所需的所有功能于一体,实现店铺管理的全部自动化。第二、新功能: 增加了“按功能查询药品”的功能,使软件用户可以根据客户的症状推荐合适…...

深眸科技|机器视觉提升制造性能,焕发传统企业智造新活力!
随着机器视觉技术的成熟与发展,其在工业制造中得到越来越广泛的应用。机器视觉在工业制造领域的应用朝着智能识别、智能检测、智能测量以及智能互联的完整智能体系方向发展。此外,快速变化的市场需求,不断涌入行业的竞争对手,让传…...

ubuntu安装SSH的方法
Ubuntu安装SSH的方法。14版的ubuntu经过测试,默认没有开启SSH,所以需要安装。 1、虚拟机设置网卡为桥接模式,即NAT。12版虚拟机默认的。 2、查看ubuntu使用的ip。 ifconfig即可查看,14版的ubuntu自带这个命令。 3、查看是否pi…...

哪种蓝牙耳机通话效果好?通话清晰的蓝牙耳机推荐
出门的时候,如果戴耳机和别人通话,就不必把耳机摘下来,接电话变得前所未有的简单。现在的蓝牙耳机,已经不是单纯的用来听音乐了,而是一种更好的功能。下面这四款蓝牙耳机不仅适合听歌,通话还清晰࿰…...

IT运维如何完成一场高质量复盘
复盘的终极目标是:还原事实,找到薄弱点加以改进。 提到复盘,很多人的第一反应是线上故障,有人要背锅了。 复盘真正的价值是还原事实,在薄弱处加以改进。如何做一次高质量的复盘,我们给出3点建议。 1、坦…...

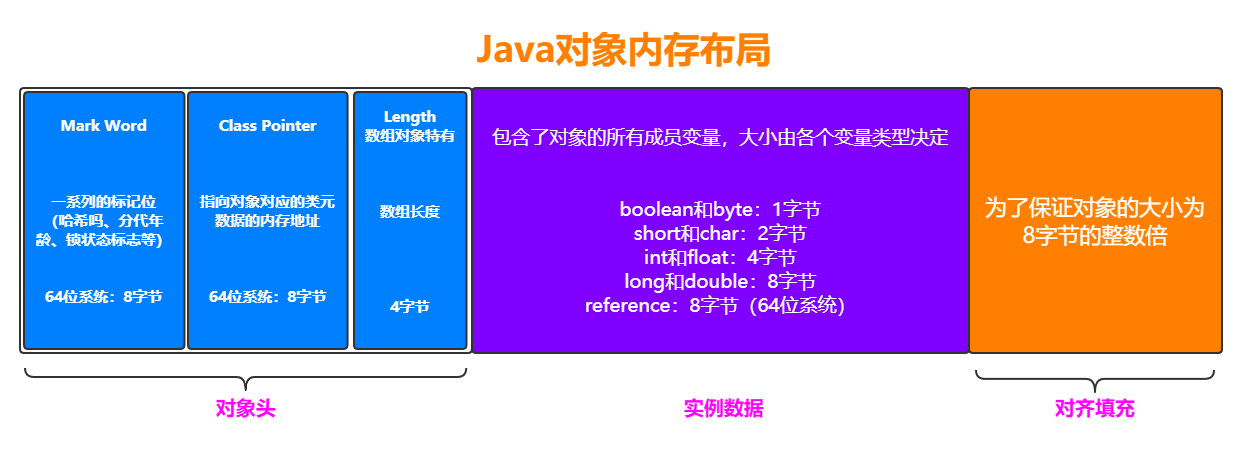
JVM调优面试题——基础知识
文章目录1、JDK,JRE以及JVM的关系2、编译器到底干了什么事?3、类加载机制是什么?3.1、装载(Load)3.2、链接(Link)3.3、初始化(Initialize)4、类加载器有哪些?5、什么是双亲委派机制?6、介绍一下JVM内存划分(…...

三、mongdb 查询
一、 MongoDB文档检索 MongoDB中有多种方式可以检索文档: 1.1 查询过滤器 使用查询过滤器从集合中检索文档。查询过滤器是一组键值对,可按字段值查询文档。 例如: db.col.find({"status":"A"})这个示例查询status等于“A”的文档。 1.2 范围查询操作符…...

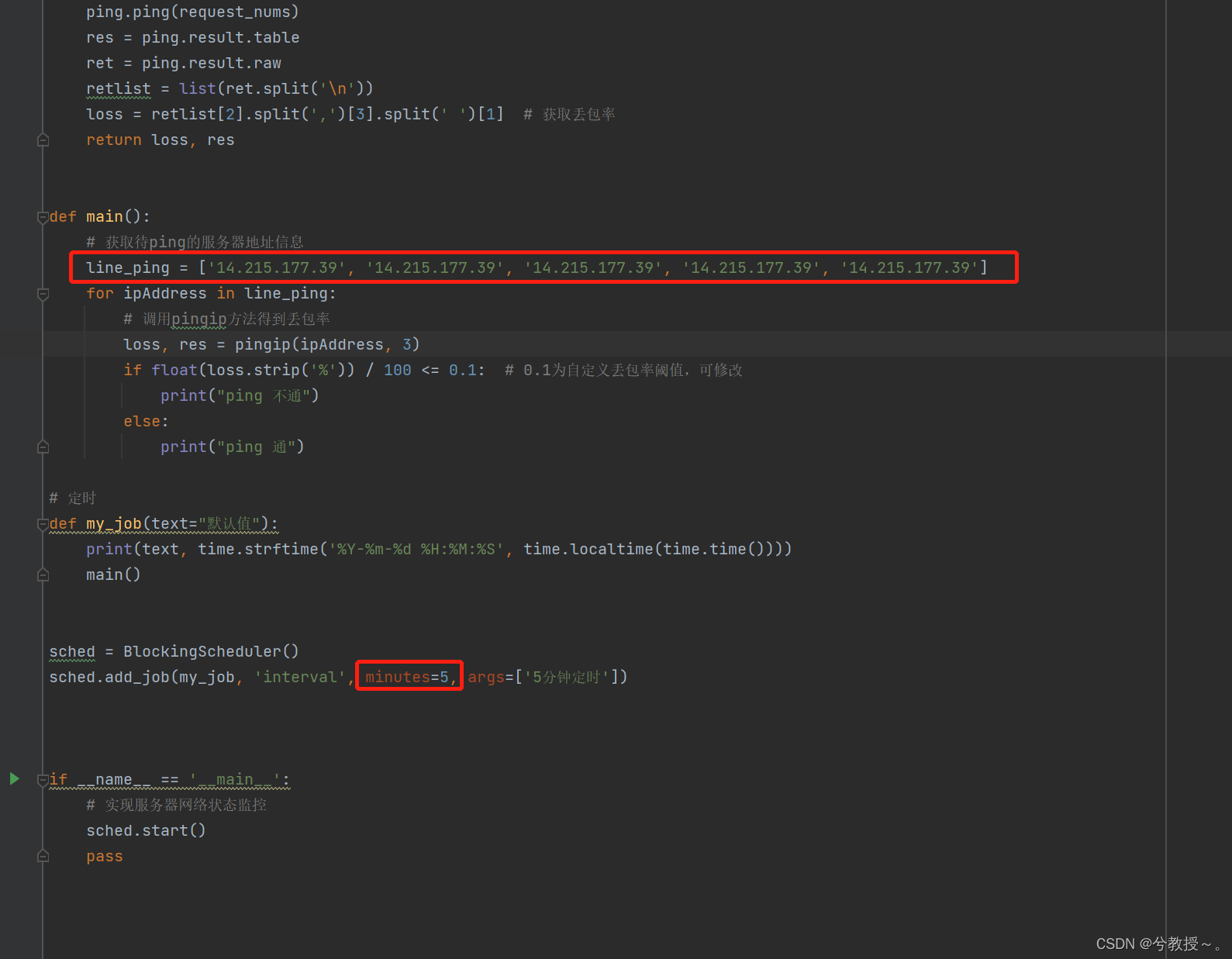
python的 ping 网络状态监测方法(含多IP)
ping 基本概念 ping (Packet Internet Groper)是一种因特网包探索器,用于测试网络连接量的程序。Ping是工作在 TCP/IP网络体系结构中应用层的一个服务命令, 主要是向特定的目的主机发送 ICMP(Internet Control Messag…...

【独家】华为OD机试提供C语言题解 - 单词反转
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明单词…...

Linux docker环境安装,docker-compose安装,jdk17安装
安装docker 删除之前安装的docker yum remove docker \docker-client \docker-client-latest \docker- common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-sqlinux \docker-engine-selinux \docker-engine \docker-ce安装yum工具 yum install -y y…...

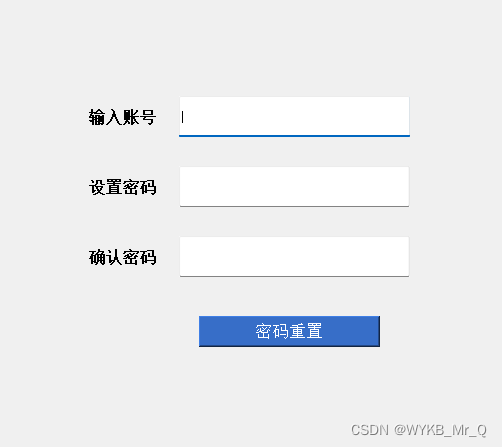
界面开发(3)--- PyQt5用户登录界面连接数据库
文章目录数据库账户注册账号登录找回密码为了实现用户登录界面的登录功能,我们必须建立一个数据库,并把账号和对应的密码,存储到数据库中。如果输入的账号和密码与数据库中的一致,那我们就允许用户登录,进入新的界面。…...

以下真的没有任何要写的了,我需要凑字数,请大家原谅
以下真的没有任何要写的了,我需要凑字数,请大家原谅!!!!!!!!!!!!!!!&#…...

2023年 Java 发展趋势
GitHub 语言统计表明,Java在编程语言中排名第二,而在2022年的TIOBE指数中,Java排在第四。 抛开排名,Java是自诞生以来企业使用率最高的编程语言,作为一种编程语言,它比许多竞争对手都有更多的优点…...

Lsof命令介绍
LSOF(List Open Files)是一款功能强大的开源工具,用于列出当前系统上打开的文件和进程。该工具可以帮助系统管理员和开发人员快速查找正在使用某个文件的进程,以及在系统上使用磁盘空间最多的进程。 本文将介绍LSOF的基本用法和常…...

LeetCode题目笔记——1487. 保证文件名唯一
文章目录题目描述题目链接题目难度——中等方法一:哈希表代码/Python代码/C总结题目描述 给你一个长度为 n 的字符串数组 names 。你将会在文件系统中创建 n 个文件夹:在第 i 分钟,新建名为 names[i] 的文件夹。 由于两个文件 不能 共享相同…...

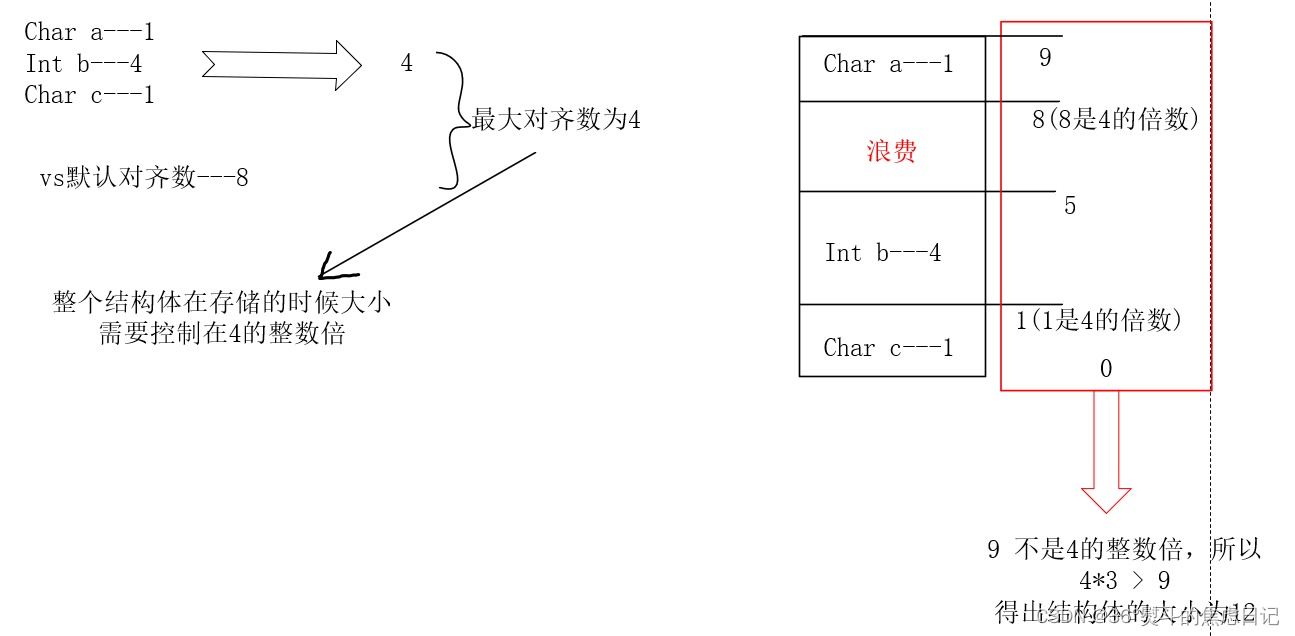
【概念辨析】结构体内存对齐
一、什么是结构体内存对齐 是使得结构体的每个成员能够在及其访问的特定存储单元上的一种方法。 通过这种方法可以使得机器访问效率加快,也可以使得平台一致性变高。 二、结构体对齐的规则 有两组代码: #define _CRT_SECURE_NO_WARNINGS#include <…...

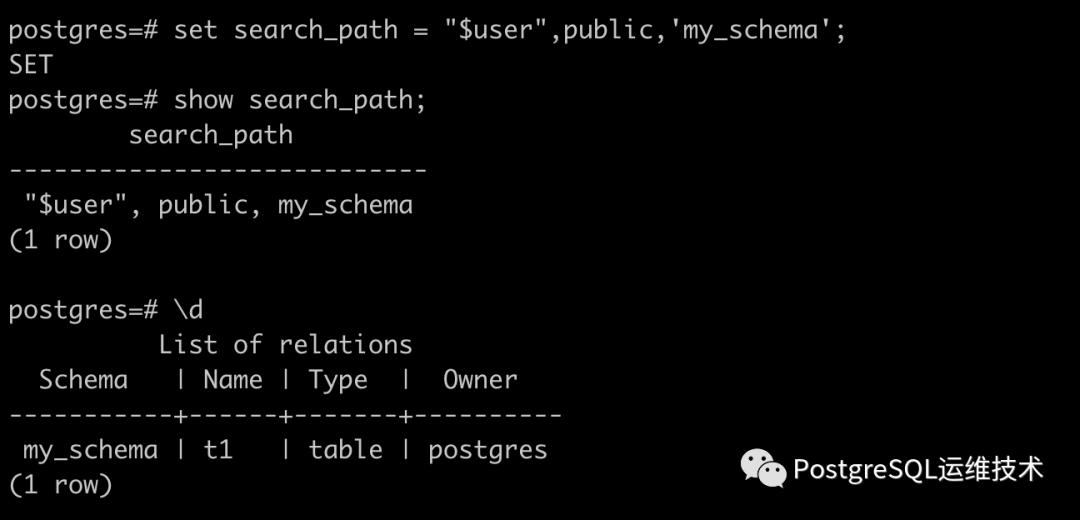
pg mysql oracle 中的schema
1、schema。 pg中的schema表示当前db中数据库对象的命名空间(namespace),数据库对象包括但不限于表、函数、视图、索引等。 对于熟悉mysql的人来说,在第一次看到pg中的schema的概念时,可能会疑惑,schema不是表示database的吗&…...

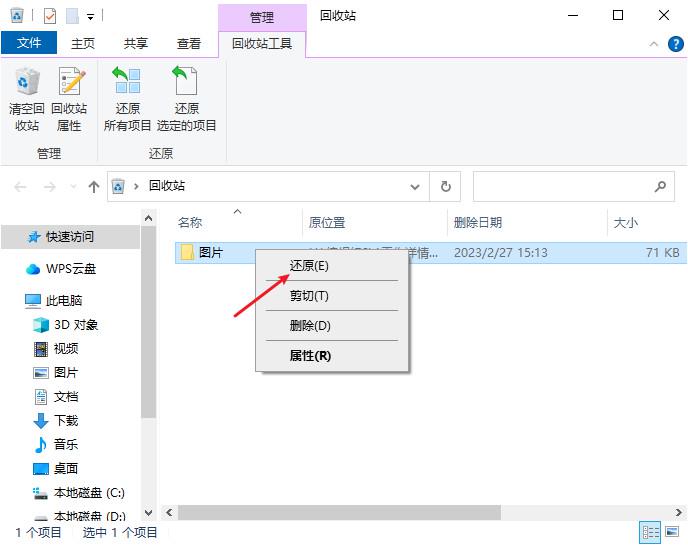
电脑快捷方式删除文件后四种找回方法
快捷指令是一种用作替代快捷键操作的技术。也可以称为“快捷键”,“快捷方式”或“快捷键序列”,它们允许用户在非常快速和方便的方式建立特定操作序列,这对于执行重复性或提高效率非常有用。通过使用快捷指令,您可以执行快速复制…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
