uni静态资源引入及css图片图标引用规范
1、页面组件引入
单页面中的组件引入需经过导入——注册——使用三个步骤;
<template><view><!-- 3.使用组件 --><uni-rate text="1"></uni-rate></view>
</template>
<script>// 1. 导入组件import uniRate from '@/components/uni-rate/uni-rate.vue';export default {components: { uniRate } // 2. 注册组件}
</script>
2、js的引入
相对路径和绝对路径两种方式,建议使用@的绝对路径引入方式;
公共自用封装js
//绝对路径
import add from '@/common/util.js';
//相对路径
import add from '../../common/util.js';
npm引入,以jquery为例
npm install jquery --save
//安装指定版本
npm install jquery@3.0.0 --save
注意:js不支持使用斜杠/开头的方式引入
备注:可在npm官网中查找包名
3、静态资源的引入
图片的引入,推荐使用@的绝对路径引入方式,可适配h5,app,小程序
<!-- 绝对路径,/static指根目录下的static目录,在cli项目中/static指src目录下的static目录 -->
<image class="logo" src="/static/logo.png"></image>
<image class="logo" src="@/static/logo.png"></image>
<!-- 相对路径 -->
<image class="logo" src="../../static/logo.png"></image>
注意事项:
- @开头的绝对路径以及相对路径会经过 base64 转换规则校验
- 引入的静态资源在非 web 平台,均不转为 base64。
- web 平台,小于 4kb 的资源会被转换成 base64,其余不转
- 自HBuilderX 2.6.6起template内支持@开头路径引入静态资源,旧版本不支持此方式
- App 平台自HBuilderX 2.6.9起template节点中引用静态资源文件时(如:图片),调整查找策略为【基于当前文件的路径搜索】,与其他平台保持一致
- 支付宝小程序组件内 image 标签不可使用相对路径
css引入,推荐使用@的绝对路径引入
/* 绝对路径 */
@import url('/common/uni.css');
@import url('@/common/uni.css');
/* 相对路径 */
@import url('../../common/uni.css');
/* 绝对路径 */
background-image: url(/static/logo.png);
background-image: url(@/static/logo.png);
/* 相对路径 */
background-image: url(../../static/logo.png);
本地图片,推荐使用@开头的绝对路径,或~@开头的绝对路径
/*本地图片*/
.test2 {background-image: url('~@/static/logo.png');
}
备注:
- 自HBuilderX 2.6.6起支持绝对路径引入静态资源,旧版本不支持此方式
- 微信小程序不支持相对路径
字体图标的引入
推荐使用~@开头的绝对路径
@font-face {font-family: test1-icon;src: url('~@/static/iconfont.ttf');
}
1111
文章涉及内容官网参考
npm官网
互相引入uni官网参考
背景图片引入uni官网参考
相关文章:

uni静态资源引入及css图片图标引用规范
1、页面组件引入 单页面中的组件引入需经过导入——注册——使用三个步骤; <template><view><!-- 3.使用组件 --><uni-rate text"1"></uni-rate></view> </template> <script>// 1. 导入组件import un…...

API 开放平台项目(已整理,已废弃)
项目大纲 前端 React 18Ant Design Pro 5.x 脚手架Ant Design & Procomponents 组件库Umi 4 前端框架OpenAPI 前端代码生成 后端 Java Spring BootMySQL 数据库MyBatis-Plus 及 MyBatis X 自动生成API 签名认证(Http 调用)Spring Boot Starter&#…...

魔棒无人直播系统有哪些优势?
随着科技的发展,越来越多新鲜事物的出现,它们代替了我们做很多的事情,开始解放着自己的双手,其中,无人直播的出现,就让直播变得更加简单。 因为是无人直播,所以全程不需要真人出镜,…...

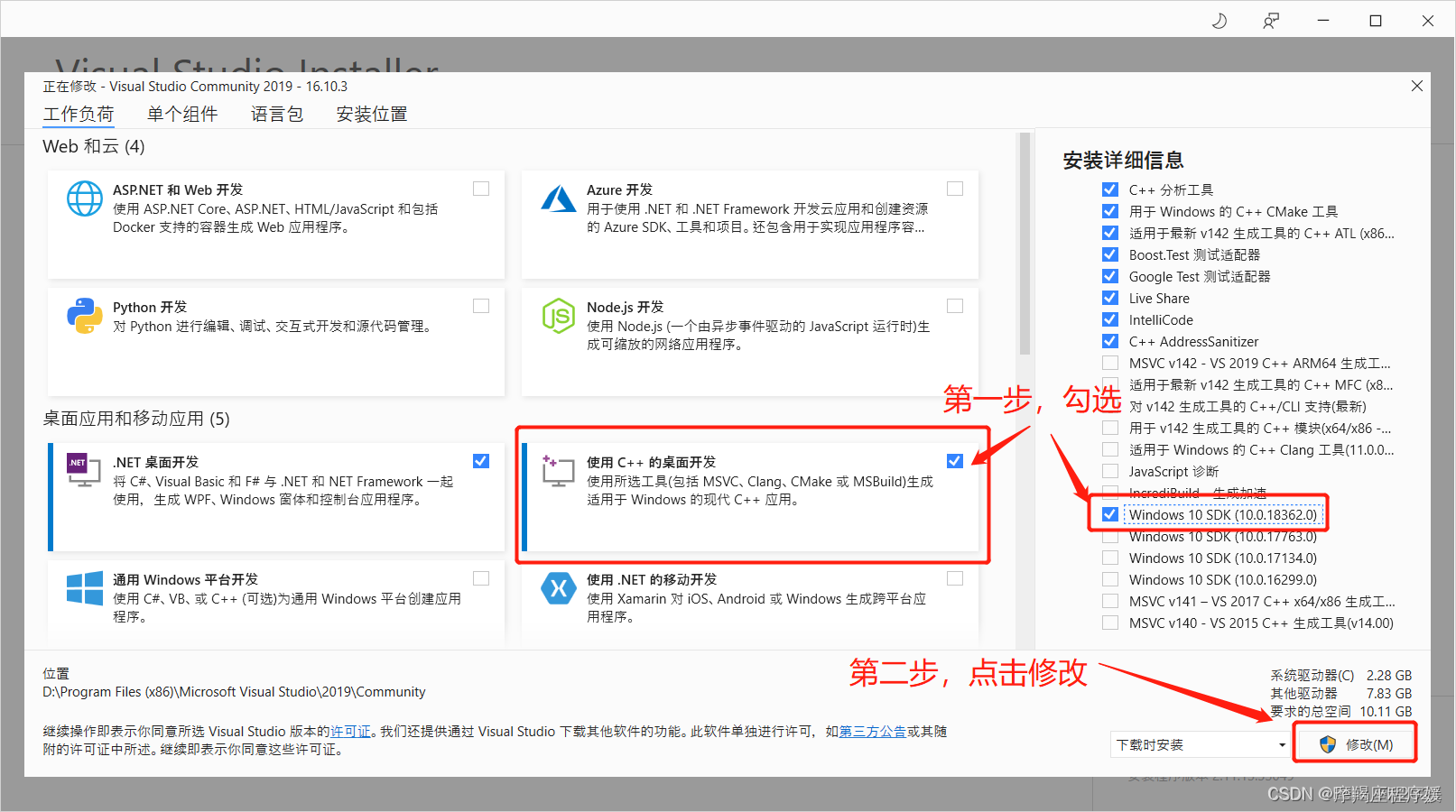
[Flutter]WindowsOS中相关配置
Flutter项目在Windows平台上如何配置 目录 Flutter项目在Windows平台上如何配置 写在开头 正文 1、OS准备 2、编译环境准备 ① 下载AndroidStudio ② 下载dart ③ 下载flutter ④ 下载并安装VS ⑤ 在AS中配置dart和flutter 3、配置中遇到的问题 写在结尾 写在开头…...

[C语言]时间戳
时间戳的概念 时间戳就是定义一个时间点作为0秒, 之后每过一秒依此加一, 将当前的时间戳换算成年月日, 再加上起点, 获得的就是现在时刻的时间. 根据地球时区的偏移, 比如北京时间是东八区, 做一个偏移量的加减. 0起点: 1900年1月1日0时0分0秒. 0偏移地点: 英国伦敦 时间戳…...

Unity游戏资源更新(AB包)
目录 前言: 一、什么是AssetBundle 二、AssetBudle的基本使用 1.AssetBundle打包 2.BuildAssetBundle BuildAssetBundleOptions BuildTarget 示例 3.AssetBundle的加载 LoadFromFile LoadFromMemory LoadFromMemoryAsync UnityWebRequestAsssetBundle 前…...

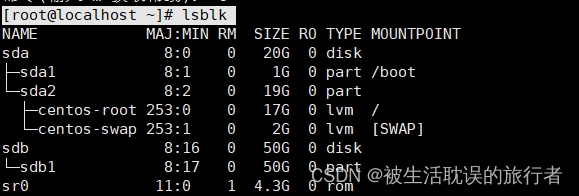
GPT分区格式
GPT分区格式 [rootlocalhost ~]# gdisk /dev/sdb -bash: gdisk: 未找到命令 [rootlocalhost ~]# yum -y install gdisk- gdisk命令用于查看磁盘使用情况和磁盘分区(GPT分区格式) - 命令格式:gdisk [选项...] [设备路径] - 常用选项&…...

SVN管理-备份还原篇
背景: 当你没有svn的时候,写代码战战兢兢,又怕代码丢失白干,搞了svn做版本管理,随着时间的推移,所有的版本信息都在唯一的svn服务器,又开始担心服务器宕机,数据丢失问题,…...

程序的重定位
可以理解为编译和链接 过程中产生的地址项都是临时的相对的。编译的时候的地址,在链接时会被修改。最终链接后生成的bin文件的地址项,在加载运行时 也会被修改。 链接器会对所有的输入文件进行扫描,之后就可以确定段的大小,符号定…...

【STM32F103】TIM定时器PWM
定时器分类 STM32F1中除了互联型产品(STM32F103C8T6为64KB Flash 中容量产品),其余有8个定时器。 可以8个定时器分为高级,通用,基本三种。 高级定时器有两个,分别是TIM1和TIM8。 通用定时器有四个&…...

图论及其应用的一些论断---选择题
在任意一个网络N=(X,Y,I,A,c)中,最大流的值等于最小割的容量。在任意6个人的集会上,要么有3个人互相认识,要么有3个人互不认识。若G为无向简单图,则图G的边数ε,点数v之间有: ε < = ( v 2 ) ε<=\binom{v}{2} ε<=...

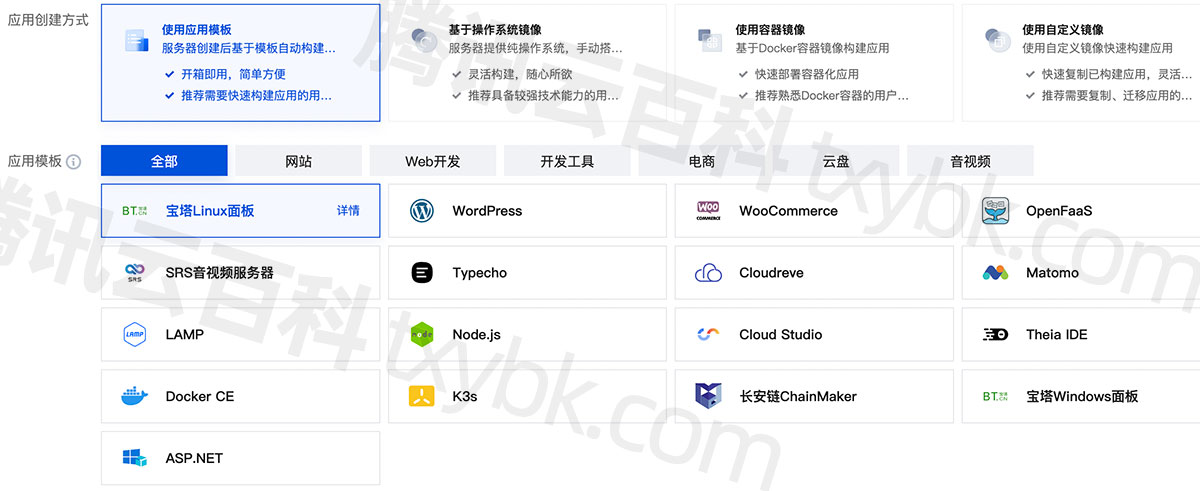
腾讯云轻量应用服务器镜像操作系统如何选择?
腾讯云轻量应用服务器镜像怎么选择?镜像是指轻量服务器的操作系统,可以选择宝塔Linux面板8.0.4腾讯云专享版,如果需要Win系统建议选择Windows Server 2012 R2 中文版,腾讯云服务器网txyfwq.com分享腾讯云轻量应用服务器镜像操作系…...

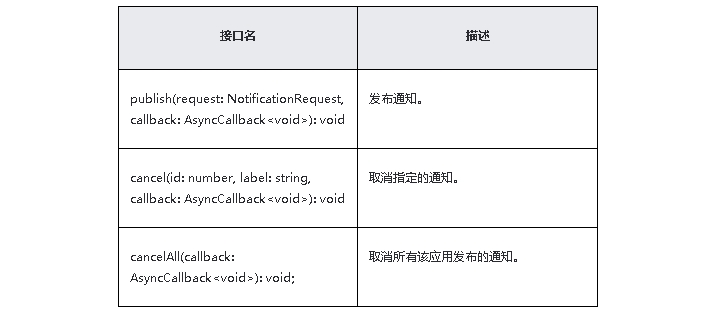
鸿蒙原生应用/元服务开发-发布基础类型通知类型与接口
基础类型通知主要应用于发送短信息、提示信息、广告推送等,支持普通文本类型、长文本类型、多行文本类型和图片类型。 表 基础类型通知中的内容分类 目前系统仅通知栏订阅了通知,将通知显示在通知栏里。基础类型通知呈现效果示意图如下所示。 图1基础类…...

Apisix常见问题
1.通过接口操作路由时X-API-KEY cd /usr/local/apisix/conf vim config-default.yaml注释掉这一部分 #allow_admin: # http://nginx.org/en/docs/http/ngx_http_access_module.html#allow# - 0.0.0.0/24 # If we dont set any IP list, then a…...

Docker 安装Mysql
目录 Docker Mysql安装 ✨安装和配置mysql ✨远程连接mysql远程连接 MySQL 是世界上最流行的开源数据库。根据 DB-Engines的调查数据,MySQL 是第二受欢迎的数据库,仅次于 Oracle 数据库。MySQL在过去由于性能高、成本低、可靠性好,已经成…...

Pillow图像处理(PIL.Image类的详细使用)
文章目录 Opencv、Matplotlib(plt)、Pillow(PIL)、Pytorch读取数据的通道顺序Python图像处理库(PIL、Pillow、Scikit-image、Opencv)Pillow 官方文档(超详细,超推荐)一、PIL库与Pillow库的区别二、Pillow库(…...

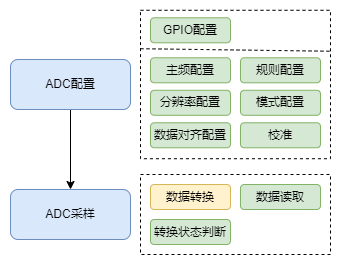
嵌入式开发——ADC开发
学习目标 了解ADC开发流程掌握采样方式能够使用ADC进行芯片内部通道进行采样能够使用ADC对外部电路进行采样学习内容 GD32F4的ADC 特点: 16个外部模拟输入通道;1个内部温度传感通道(VSENSE);1个内部参考电压输入通道(VREFINT);1个外部监测电池VBAT供电引脚输入通道。ADC开…...

FreeSWITCH t38测试
主叫 192.168.100.205 被叫 192.168.100.121 主叫侧发送multipage.tif 被叫侧接收传真,保存为recv.tif 主叫侧: originate [fax_enable_t381][fax_verbose1][fax_disable_v170][fax_ident77777777][fax_enable_t38_request1]sofia/internal/1234192.168.100.121:…...

跑腿配送系统技术探析
概述 跑腿配送系统是一种基于现代科技的服务平台,通过智能化的技术手段,实现用户需求的快速响应和高效配送。本文将探讨该系统的核心技术原理,以及在实际开发中的一些代码示例。 技术原理 1. 用户请求与任务分配 跑腿配送系统的第一步是…...

【数据不完整?用EM算法填补缺失】期望值最大化 EM 算法:睹始知终
期望值最大化算法 EM:睹始知终 算法思想算法推导算法流程E步骤:期望M步骤:最大化陷入局部最优的原因 算法应用高斯混合模型(Gaussian Mixture Model, GMM)问题描述输入输出Python代码实现 算法思想 期望值最大化方法&a…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
