Maven的心脏:深入解析settings.xml配置文件
Maven作为Java世界中最著名的构建工具之一,其灵魂所在无疑是那些配置文件。在这些配置文件中,settings.xml扮演着至关重要的角色。今天,我们就来深入剖析这个Maven的心脏部件,看看它如何为我们的项目搏动生命。
一、Maven settings.xml 概览
Maven的settings.xml文件是Maven的核心配置文件之一,它包含了影响所有Maven构建的配置信息。这个文件位于Maven安装目录下的conf文件夹中,同时用户也可以在自己的用户目录下创建一个.m2文件夹,并在其中放置个人的settings.xml文件,这样就能够覆盖默认的全局配置。
二、settings.xml 的结构
settings.xml文件分为几个主要部分,每个部分都有其特定的职责。让我们一步步深入了解。
2.1 <localRepository>
<settings><localRepository>/path/to/local/repo</localRepository>...
</settings>
<localRepository>标签指定了本地仓库的位置。Maven在构建项目时会首先在这个本地仓库中查找依赖。
2.2 <interactiveMode>
<interactiveMode>true</interactiveMode>
如果设置为true,Maven会在执行过程中与用户进行交互。默认情况下,此值为true。
2.3 <usePluginRegistry>
<usePluginRegistry>false</usePluginRegistry>
这个很少用到的标签控制着Maven是否使用plugin-registry.xml文件来管理插件的版本。
2.4 <offline>
<offline>false</offline>
设置为true时,Maven将在离线状态下运行,不会去远程仓库检索依赖。
2.5 <servers>
<servers><server><id>my-repo</id><username>myuser</username><password>mypass</password></server>...
</servers>
在<servers>部分,你可以定义各种服务器的配置信息,包括身份认证信息。
2.6 <mirrors>
<mirrors><mirror><id>mirrorId</id><mirrorOf>repositoryId</mirrorOf><url>mirrorUrl</url></mirror>...
</mirrors>
<mirrors>允许你配置镜像仓库,用于替代指定的远程仓库。
2.7 <proxies>
<proxies><proxy><id>example-proxy</id><active>true</active><protocol>http</protocol><host>proxy.example.com</host><port>8080</port><username>proxyuser</username><password>somepassword</password><nonProxyHosts>www.google.com|*.example.com</nonProxyHosts></proxy>...
</proxies>
如果你在使用代理服务器,<proxies>部分可以让你配置代理的详细信息。
2.8 <profiles>
<profiles><profile><id>myprofile</id>...</profile>...
</profiles>
<profiles>用于定义不同的构建配置文件,可以根据不同的环境或需求激活特定的配置。
2.9 <activeProfiles>
<activeProfiles><activeProfile>myprofile</activeProfile>...
</activeProfiles>
<activeProfiles>用于指定默认情况下哪些配置文件是激活的。
三、配置细节
接下来,我们将深入探讨每个部分的具体配置项和它们的用途。
3.1 配置本地仓库
本地仓库是Maven存储你所有项目依赖的地方。默认情况下,它位于你的用户目录下的.m2/repository。如果你想要更改这个位置,只需在<localRepository>标签中指定新的路径即可。
3.2 管理插件和依赖
在<servers>标签中,你可以为访问私有仓库配置用户名和密码。这对于在私有企业仓库中管理依赖和插件非常重要。
3.3 使用镜像和代理
如果你在中国等地访问Maven中央仓库速度较慢,你可以配置一个镜像仓库来加速依赖的下载。此外,如果你的网络环境需要通过代理访问外部网络,<proxies>部分则非常关键。
3.4 构建环境定制
<profiles>允许你为不同的构建环境创建不同的配置。例如,你可以为开发环境和生产环境创建不同的profile,其中包含不同的数据库配置或依赖。
四、实战演练
让我们来看一个实际的例子,假设你需要配置一个用于开发环境的profile:
<profiles><profile><id>development</id><properties><db.url>jdbc:mysql://localhost/devdb</db.url><db.user>devuser</db.user><db.password>devpass</db.password></properties></profile>
</profiles>
在上面的配置中,我们定义了一个名为development的profile,包含了数据库的URL、用户名和密码。
五、结论
掌握settings.xml的配置是使用Maven成功的关键。希望本文能帮助你更好地理解和使用这个强大的工具,让你的Java项目构建更加轻松和高效。
相关文章:

Maven的心脏:深入解析settings.xml配置文件
Maven作为Java世界中最著名的构建工具之一,其灵魂所在无疑是那些配置文件。在这些配置文件中,settings.xml扮演着至关重要的角色。今天,我们就来深入剖析这个Maven的心脏部件,看看它如何为我们的项目搏动生命。 一、Maven settin…...

uni静态资源引入及css图片图标引用规范
1、页面组件引入 单页面中的组件引入需经过导入——注册——使用三个步骤; <template><view><!-- 3.使用组件 --><uni-rate text"1"></uni-rate></view> </template> <script>// 1. 导入组件import un…...

API 开放平台项目(已整理,已废弃)
项目大纲 前端 React 18Ant Design Pro 5.x 脚手架Ant Design & Procomponents 组件库Umi 4 前端框架OpenAPI 前端代码生成 后端 Java Spring BootMySQL 数据库MyBatis-Plus 及 MyBatis X 自动生成API 签名认证(Http 调用)Spring Boot Starter&#…...

魔棒无人直播系统有哪些优势?
随着科技的发展,越来越多新鲜事物的出现,它们代替了我们做很多的事情,开始解放着自己的双手,其中,无人直播的出现,就让直播变得更加简单。 因为是无人直播,所以全程不需要真人出镜,…...

[Flutter]WindowsOS中相关配置
Flutter项目在Windows平台上如何配置 目录 Flutter项目在Windows平台上如何配置 写在开头 正文 1、OS准备 2、编译环境准备 ① 下载AndroidStudio ② 下载dart ③ 下载flutter ④ 下载并安装VS ⑤ 在AS中配置dart和flutter 3、配置中遇到的问题 写在结尾 写在开头…...

[C语言]时间戳
时间戳的概念 时间戳就是定义一个时间点作为0秒, 之后每过一秒依此加一, 将当前的时间戳换算成年月日, 再加上起点, 获得的就是现在时刻的时间. 根据地球时区的偏移, 比如北京时间是东八区, 做一个偏移量的加减. 0起点: 1900年1月1日0时0分0秒. 0偏移地点: 英国伦敦 时间戳…...

Unity游戏资源更新(AB包)
目录 前言: 一、什么是AssetBundle 二、AssetBudle的基本使用 1.AssetBundle打包 2.BuildAssetBundle BuildAssetBundleOptions BuildTarget 示例 3.AssetBundle的加载 LoadFromFile LoadFromMemory LoadFromMemoryAsync UnityWebRequestAsssetBundle 前…...

GPT分区格式
GPT分区格式 [rootlocalhost ~]# gdisk /dev/sdb -bash: gdisk: 未找到命令 [rootlocalhost ~]# yum -y install gdisk- gdisk命令用于查看磁盘使用情况和磁盘分区(GPT分区格式) - 命令格式:gdisk [选项...] [设备路径] - 常用选项&…...

SVN管理-备份还原篇
背景: 当你没有svn的时候,写代码战战兢兢,又怕代码丢失白干,搞了svn做版本管理,随着时间的推移,所有的版本信息都在唯一的svn服务器,又开始担心服务器宕机,数据丢失问题,…...

程序的重定位
可以理解为编译和链接 过程中产生的地址项都是临时的相对的。编译的时候的地址,在链接时会被修改。最终链接后生成的bin文件的地址项,在加载运行时 也会被修改。 链接器会对所有的输入文件进行扫描,之后就可以确定段的大小,符号定…...

【STM32F103】TIM定时器PWM
定时器分类 STM32F1中除了互联型产品(STM32F103C8T6为64KB Flash 中容量产品),其余有8个定时器。 可以8个定时器分为高级,通用,基本三种。 高级定时器有两个,分别是TIM1和TIM8。 通用定时器有四个&…...

图论及其应用的一些论断---选择题
在任意一个网络N=(X,Y,I,A,c)中,最大流的值等于最小割的容量。在任意6个人的集会上,要么有3个人互相认识,要么有3个人互不认识。若G为无向简单图,则图G的边数ε,点数v之间有: ε < = ( v 2 ) ε<=\binom{v}{2} ε<=...

腾讯云轻量应用服务器镜像操作系统如何选择?
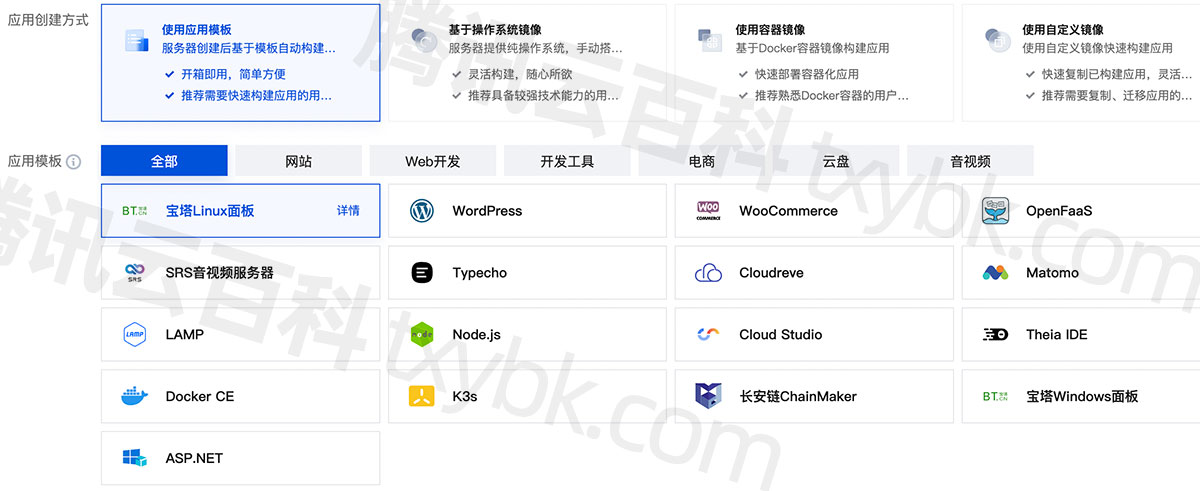
腾讯云轻量应用服务器镜像怎么选择?镜像是指轻量服务器的操作系统,可以选择宝塔Linux面板8.0.4腾讯云专享版,如果需要Win系统建议选择Windows Server 2012 R2 中文版,腾讯云服务器网txyfwq.com分享腾讯云轻量应用服务器镜像操作系…...

鸿蒙原生应用/元服务开发-发布基础类型通知类型与接口
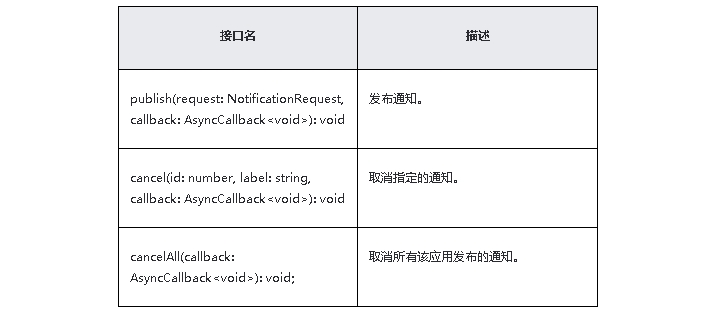
基础类型通知主要应用于发送短信息、提示信息、广告推送等,支持普通文本类型、长文本类型、多行文本类型和图片类型。 表 基础类型通知中的内容分类 目前系统仅通知栏订阅了通知,将通知显示在通知栏里。基础类型通知呈现效果示意图如下所示。 图1基础类…...

Apisix常见问题
1.通过接口操作路由时X-API-KEY cd /usr/local/apisix/conf vim config-default.yaml注释掉这一部分 #allow_admin: # http://nginx.org/en/docs/http/ngx_http_access_module.html#allow# - 0.0.0.0/24 # If we dont set any IP list, then a…...

Docker 安装Mysql
目录 Docker Mysql安装 ✨安装和配置mysql ✨远程连接mysql远程连接 MySQL 是世界上最流行的开源数据库。根据 DB-Engines的调查数据,MySQL 是第二受欢迎的数据库,仅次于 Oracle 数据库。MySQL在过去由于性能高、成本低、可靠性好,已经成…...

Pillow图像处理(PIL.Image类的详细使用)
文章目录 Opencv、Matplotlib(plt)、Pillow(PIL)、Pytorch读取数据的通道顺序Python图像处理库(PIL、Pillow、Scikit-image、Opencv)Pillow 官方文档(超详细,超推荐)一、PIL库与Pillow库的区别二、Pillow库(…...

嵌入式开发——ADC开发
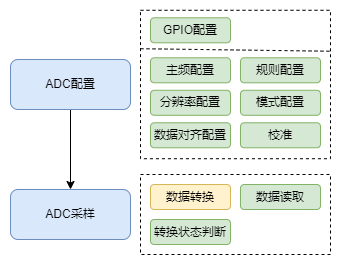
学习目标 了解ADC开发流程掌握采样方式能够使用ADC进行芯片内部通道进行采样能够使用ADC对外部电路进行采样学习内容 GD32F4的ADC 特点: 16个外部模拟输入通道;1个内部温度传感通道(VSENSE);1个内部参考电压输入通道(VREFINT);1个外部监测电池VBAT供电引脚输入通道。ADC开…...

FreeSWITCH t38测试
主叫 192.168.100.205 被叫 192.168.100.121 主叫侧发送multipage.tif 被叫侧接收传真,保存为recv.tif 主叫侧: originate [fax_enable_t381][fax_verbose1][fax_disable_v170][fax_ident77777777][fax_enable_t38_request1]sofia/internal/1234192.168.100.121:…...

跑腿配送系统技术探析
概述 跑腿配送系统是一种基于现代科技的服务平台,通过智能化的技术手段,实现用户需求的快速响应和高效配送。本文将探讨该系统的核心技术原理,以及在实际开发中的一些代码示例。 技术原理 1. 用户请求与任务分配 跑腿配送系统的第一步是…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
