编程笔记 html5cssjs 009 HTML链接
编程笔记 html5&css&js 009 HTML链接
- 一、HTML 链接
- 二、文本链接
- 三、图片链接
- 四、HTML 链接- id 属性
- 五、锚点链接
- 六、HTML 链接 - target 属性
- 七、属性
- `download`
- `href`
- `ping`
- `referrerpolicy`
- `rel`
- `target`
- `type`
- 八、操作
- 小结
网页有了链接,就可根据需要进行跳转。纸质读物只能根据指示的页码翻页,而网页则可以通过链接直接打开新的页面,这是网页展示信息更为便捷的一个特点。
一、HTML 链接
HTML 使用超级链接与网络上的另一个文档相连。
HTML中的链接是一种用于在不同网页之间导航的元素。
链接通常用于将一个网页与另一个网页或资源(如文档、图像、音频文件等)相关联。
链接允许用户在浏览网页时单击文本或图像来跳转到其他位置,从而实现网页之间的互联。
HTML使用标签 <a> 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。使用 href 属性来描述链接的地址。默认情况下,链接将以以下形式出现在浏览器中:
一个未访问过的链接显示为蓝色字体并带有下划线。
访问过的链接显示为紫色并带有下划线。
点击链接时,链接显示为红色并带有下划线。
如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
HTML 链接语法
以下是 HTML 中创建链接的基本语法和属性:
<a> 元素:创建链接的主要HTML元素是<a>(锚)元素。<a>元素具有以下属性:
href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。
target(可选):指定链接如何在浏览器中打开。常见的值包括 _blank(在新标签或窗口中打开链接)和 _self(在当前标签或窗口中打开链接)。
title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。
rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
链接的 HTML 代码很简单,它类似这样:
<a href="url">链接文本</a>
href 属性描述了链接的目标。
二、文本链接
<a href="https://www.baido.com/">百度</a>
三、图片链接
<a href="https://www.example.com"><img src="example.jpg" alt="示例图片">
</a>
四、HTML 链接- id 属性
id 属性可用于创建一个 HTML 文档书签。书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
<a id="tips">有用的提示部分</a>
在HTML文档中创建一个链接到"有用的提示部分(id="tips")":
<a href="#tips">访问有用的提示部分</a>
五、锚点链接
除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 元素定义一个标记,并使用#符号引用该标记。例如:
<a href="#section2">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<a name="section2"></a>
六、HTML 链接 - target 属性
使用 target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
<a href="https://www.baidu.com/" target="_blank" rel="noopener noreferrer">百度</a>
七、属性
该元素的属性包含全局属性。
download
导致浏览器将链接的 URL 视为下载资源。可以使用或不使用 filename 值:
如果没有指定值,浏览器会从多个来源决定文件名和扩展名:
Content-Disposition HTTP 标头。
URL 路径的最后一段。
媒体类型。来自 Content-Type 标头,data: URL 的开头,或 blob: URL 的 Blob.type。
filename:决定文件名的值。/ 和 \ 被转化为下划线(_)。文件系统可能会阻止文件名中其他的字符,因此浏览器会在必要时适当调整文件名。
备注:download 只在同源 URL 或 blob:、data: 协议起作用。
浏览器对待下载的方式因浏览器、用户设置和其他因素而异。在下载开始之前,可能会提示用户,或者自动保存文件,或者自动打开。自动打开要么在外部应用程序中,要么在浏览器本身中。
如果 Content-Disposition 标头的信息与 download 属性不同,产生的行为可能不同:
如果文件头指定了一个 filename,它将优先于 download 属性中指定的文件名。
如果标头指定了 inline 的处置方式,Chrome 和 Firefox 会优先考虑该属性并将其视为下载资源。旧的 Firefox 浏览器(版本 82 之前)优先考虑该标头,并将内联显示内容。
href
超链接所指向的 URL。链接不限于基于 HTTP 的 URL——它们可以使用浏览器支持的任何 URL 协议:
使用文档片段链接到页面的某一段
使用文本片段链接到某一段文字
使用媒体片段链接到某个媒体文件
使用 tel: URL 链接到一个电话号码
使用 mailto: URL 链接到一个邮箱地址
如果 web 浏览器不能支持其他 URL 协议,网站可以使用 registerProtocolHandler()
ping
包含一个以空格分隔的 URL 列表,当跟随超链接时,浏览器会发送带有正文 PING 的 POST 请求。通常用于跟踪。
referrerpolicy
在跟随链接时,referrer 需要发送多少内容:
no-referrer:Referer 标头将不会被发送。
no-referrer-when-downgrade:如果没有 TLS(HTTPS),Referer 头将不会被发送到源上。
origin:发送的 referrer 将被限制在其页面的来源:协议、主机和端口。
origin-when-cross-origin:发送到其他源的 referrer 将只包含协议、主机和端口,而导航到相同的源仍将包括路径。
same-origin:将向同源地址发送 referrer,但跨源请求不包含 referrer 信息。
strict-origin:当协议安全级别保持不变(HTTPS→HTTPS)时,只将文档的来源作为 referrer 发送,但不要将其发送到安全性较低的目的地(HTTPS→HTTP)。
strict-origin-when-cross-origin(默认):在执行同源请求时发送完整的 URL,在协议安全级别保持不变时只发送源(HTTPS→HTTPS),对安全性较低的目的地不发送标头(HTTPS→HTTP)。
unsafe-url:表示 referrer 将会包含源和路径(但是不包含片段、密码或用户名)。此值是不安全的,因为它可能会将受 TLS 保护的资源的源和路径泄露到不安全的源中。
rel
该属性指定了目标对象到链接对象的关系。
target
该属性指定在何处显示链接的 URL,作为浏览上下文的名称(标签、窗口或<iframe>)。以下关键词对加载 URL 的位置有特殊含义:
_self:当前页面加载。(默认)
_blank:通常在新标签页打开,但用户可以通过配置选择在新窗口打开。
_parent:当前浏览环境的父级浏览上下文。如果没有父级框架,行为与 _self 相同。
_top:最顶级的浏览上下文(当前浏览上下文中最“高”的祖先)。如果没有祖先,行为与 _self 相同。
备注: 在 <a> 元素上使用 target="_blank" 隐式提供了与使用 rel="noopener" (en-US) 相同的 rel 行为,即不会设置 window.opener。
type
该属性指定在一个 MIME 类型链接目标的形式的媒体类型。没有内置的功能。
八、操作
<!DOCTYPE html>
<html lang="zh-cn">
<head><title>编程笔记 html5&css&js HTML图片</title><meta charset="utf-8"><style>/* 选择你喜欢的颜色吧 */body {color: cyan;background-color: teal;}a {display: block;/* 设置链接为块级元素 */margin: 0 auto;/* 设置左右边距为auto,上下边距为0 */}</style>
</head>
<body><h1 align="center">这是一个链接</h1><a href="https://www.baidu.com/" target="_blank" rel="noopener noreferrer" align="center">点这里一下,进入百度首页</a>
</body>
</html>
小结
链接可以跳转到不同的网页或同一网页的不同位置,更可以跳转到其他的网站,使用互联网名副其实。
练习各种链接的使用。
相关文章:

编程笔记 html5cssjs 009 HTML链接
编程笔记 html5&css&js 009 HTML链接 一、HTML 链接二、文本链接三、图片链接四、HTML 链接- id 属性五、锚点链接六、HTML 链接 - target 属性七、属性downloadhrefpingreferrerpolicyreltargettype 八、操作小结 网页有了链接,就可根据需要进行跳转。纸质…...

Vue实现导出Excel表格,提示“文件已损坏,无法打开”的解决方法
一、vue实现导出excel 1、前端实现 xlsx是一个用于读取、解析和写入Excel文件的JavaScript库。它提供了一系列的API来处理Excel文件。使用该库,你可以将数据转换为Excel文件并下载到本地。这种方法适用于在前端直接生成Excel文件的场景。 安装xlsx依赖 npm inst…...

分发糖果,Java经典算法编程实战。
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

鸿蒙原生应用再添新丁!中国移动 入局鸿蒙
鸿蒙原生应用再添新丁!中国移动 入局鸿蒙 来自 HarmonyOS 微博1月2日消息,#中国移动APP启动鸿蒙原生应用开发#,拥有超3亿用户的中国移动APP宣布,正式基于HarmonyOS NEXT启动#鸿蒙原生应用#及元服务开发。#HarmonyOS#系统的分布式…...

一个人能不能快速搭建一套微服务环境
一、背景 大型软件系统的开发现在往往需要多人的协助,特别是前后端分离的情况下下,分工越来越细,那么一个人是否也能快速搭建一套微服务系统呢? 答案是能的。看我是怎么操作的吧。 二、搭建过程 1、首先需要一套逆向代码生成工…...

计算机毕业设计------经贸车协小程序
项目介绍 本项目分为三种用户类型,分别是租赁者,车主,管理员用户; 管理员用户包含以下功能: 管理员登录,个人中心,租赁者管理,车主管理,赛事活动管理,车类别管理,租车管理,租车订单管理,车辆出售管理,购买订单管理,…...

数据结构OJ实验11-拓扑排序与最短路径
A. DS图—图的最短路径(无框架) 题目描述 给出一个图的邻接矩阵,输入顶点v,用迪杰斯特拉算法求顶点v到其它顶点的最短路径。 输入 第一行输入t,表示有t个测试实例 第二行输入顶点数n和n个顶点信息 第三行起&…...

你的第一个JavaScript程序
JavaScript,即JS,JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言…...
)
CMake入门教程【基础篇】列表操作(list)
文章目录 1. 定义列表2. 获取列表长度3. 获取列表元素4. 追加元素到列表末尾5. 插入元素到指定位置6. 移除指定位置的元素7. 移除指定值的元素8. 替换指定位置的元素9. 迭代列表元素 #mermaid-svg-IAjFPWI6IXEGYmuU {font-family:"trebuchet ms",verdana,arial,sans-…...

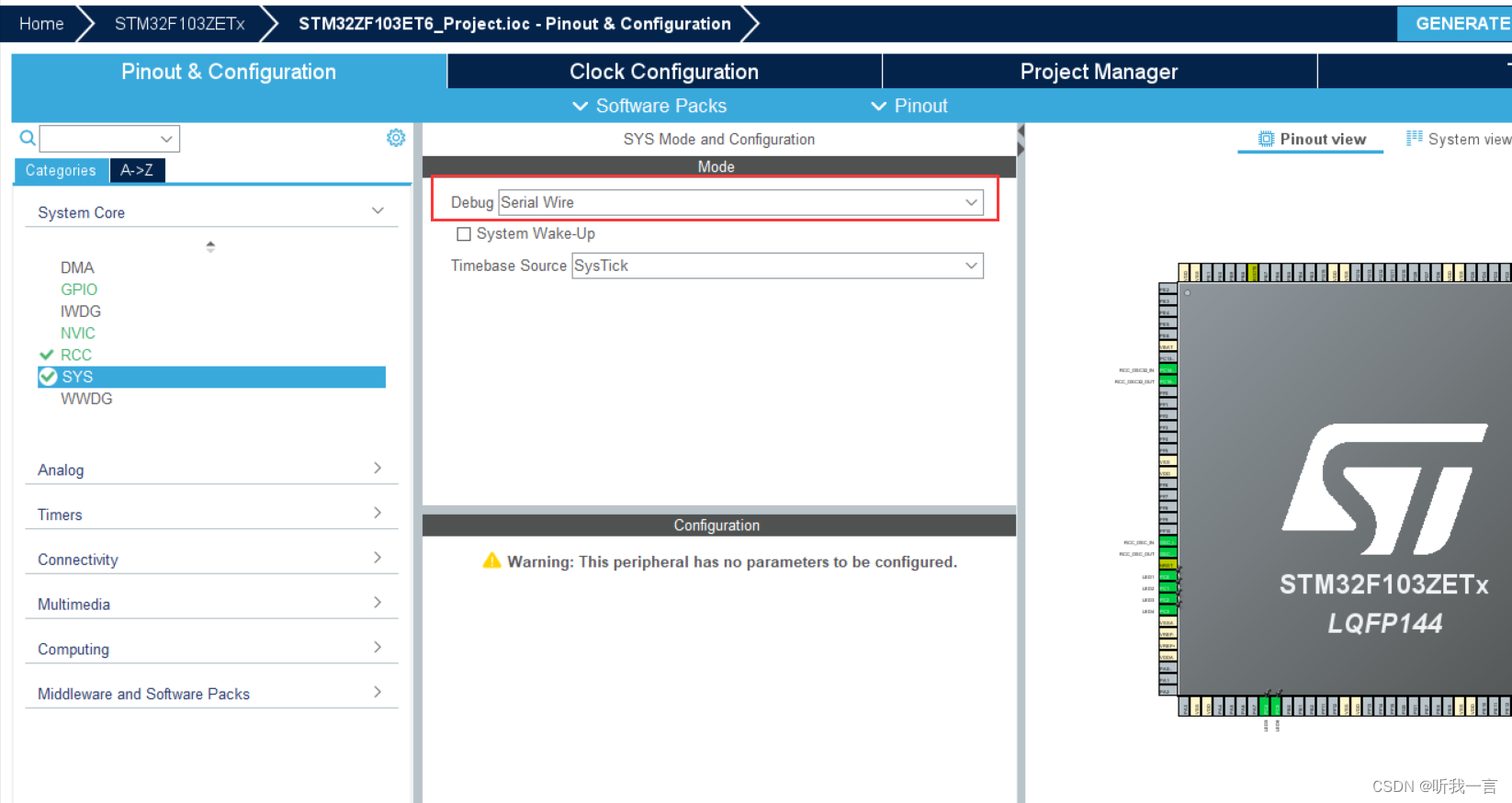
普中STM32-PZ6806L开发板(HAL库函数实现-读取内部温度)
简介 主芯片STM32F103ZET6,读取内部温度其他知识 内部温度所在ADC通道 温度计算公式 V25跟Avg_Slope值 参考文档 stm32f103ze.pdf 电压计算公式 Vout Vref * (D / 2^n) 其中Vref代表参考电压, n为ADC的位数, D为ADC输入的数字信号。 实现…...

普中STM32-PZ6806L开发板(使用过程中的问题收集)
Keil使用ST-Link 报错 Internal command error 描述: 在某一次使用过程中,前面都是正常使用, Keil在烧录时报错Internal command error, 试了网上的诸多方式, 例如 升级固件;ST-Link Utility 清除;Keil升级到最新版本;甚至笔者板子的Micro头也换了,因为坏…...

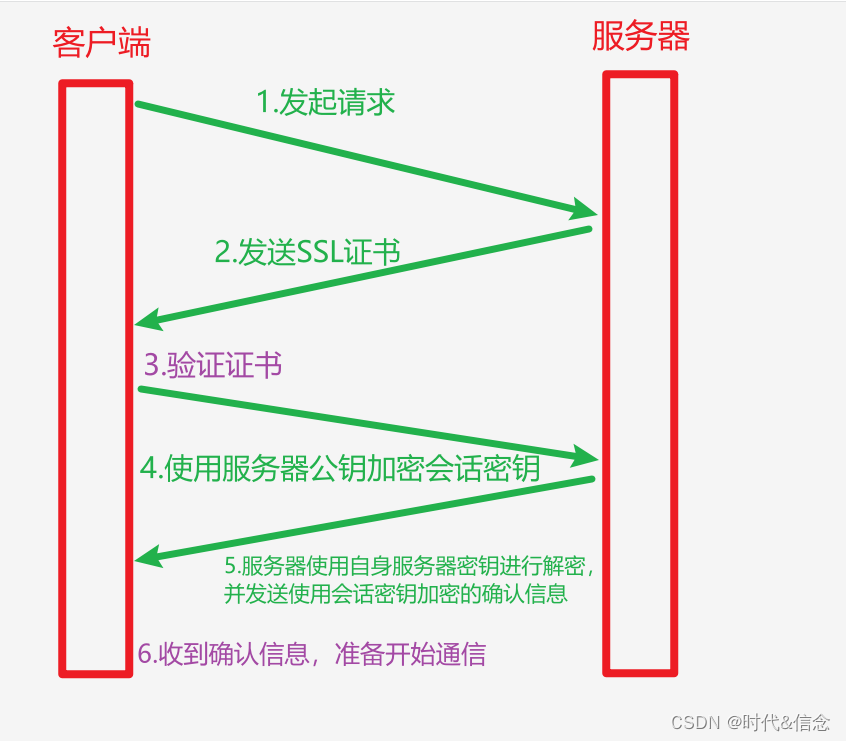
八股文打卡day12——计算机网络(12)
面试题:HTTPS的工作原理?HTTPS是怎么建立连接的? 我的回答: 1.客户端向服务器发起请求,请求建立连接。 2.服务器收到请求之后,向客户端发送其SSL证书,这个证书包含服务器的公钥和一些其他信息…...

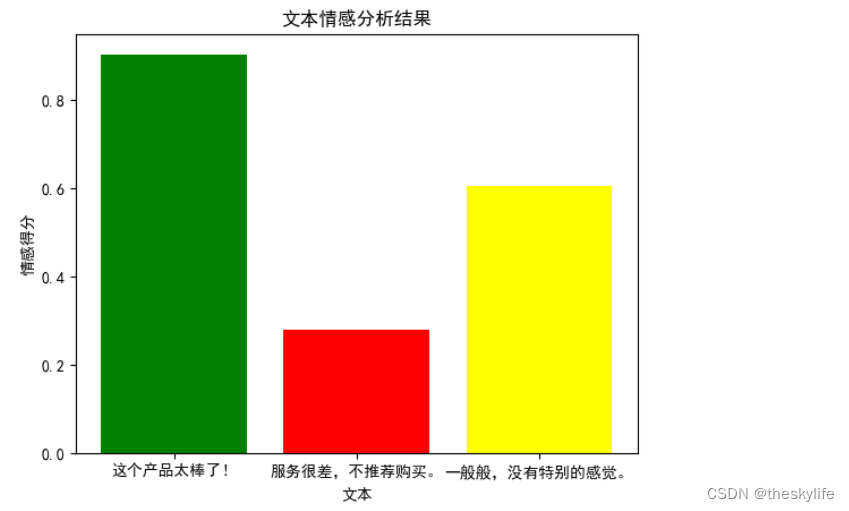
自然语言处理2——轻松入门情感分析 - Python实战指南
目录 写在开头1.了解情感分析的概念及其在实际应用中的重要性1.1 情感分析的核心概念1.1.1 情感极性1.1.2 词汇和上下文1.1.3 情感强度1.2 实际应用中的重要性 2. 使用情感分析库进行简单的情感分析2.1 TextBlob库的基本使用和优势2.1.1 安装TextBlob库2.1.2 文本情感分析示例2…...

pygame学习(一)——pygame库的导包、初始化、窗口的设置、打印文字
导语 pygame是一个跨平台Python库(pygame news),专门用来开发游戏。pygame主要为开发、设计2D电子游戏而生,提供图像模块(image)、声音模块(mixer)、输入/输出(鼠标、键盘、显示屏)…...

前端面试
1. 什么是MVVM,MVC,MVP模型? 软件架构模式: MVC: M: 模型,拉取数据的类。 V: 视图,展现给用户的视觉效果。 C: 控制器,通知M拉取数据,并且给V。 > MV…...

Spring Boot快速搭建一个简易商城项目【完成登录功能且优化】
完成登录且优化: 未优化做简单的判断: 全部异常抓捕 优化:返回的是json的格式 BusinessException:所有的错误放到这个容器中,全局异常从这个类中调用 BusinessException: package com.lya.lyaspshop.exce…...

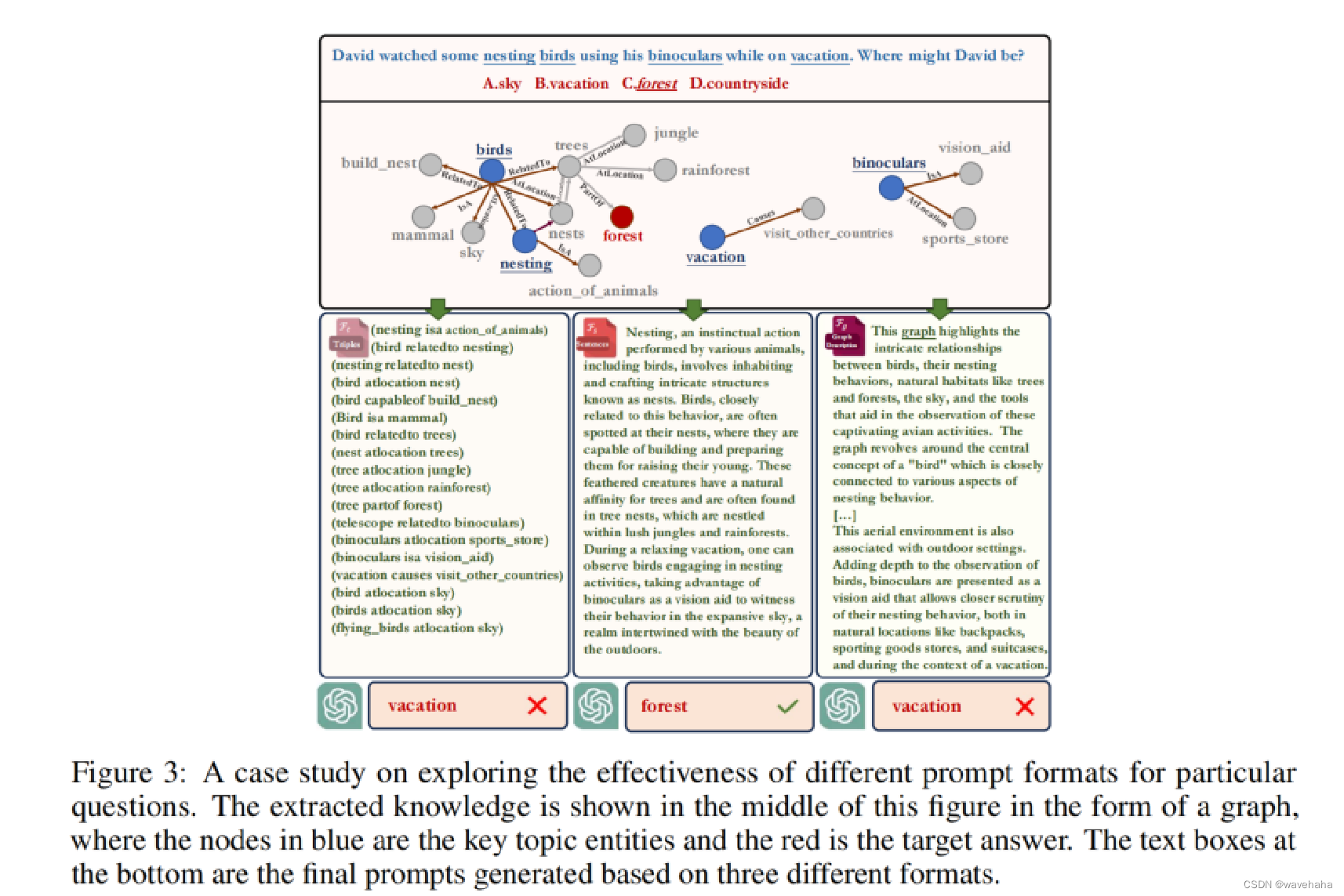
KG+LLM(一)KnowGPT: Black-Box Knowledge Injection for Large Language Models
论文链接:2023.12-https://arxiv.org/pdf/2312.06185.pdf 1.Background & Motivation 目前生成式的语言模型,如ChatGPT等在通用领域获得了巨大的成功,但在专业领域,由于缺乏相关事实性知识,LLM往往会产生不准确的…...

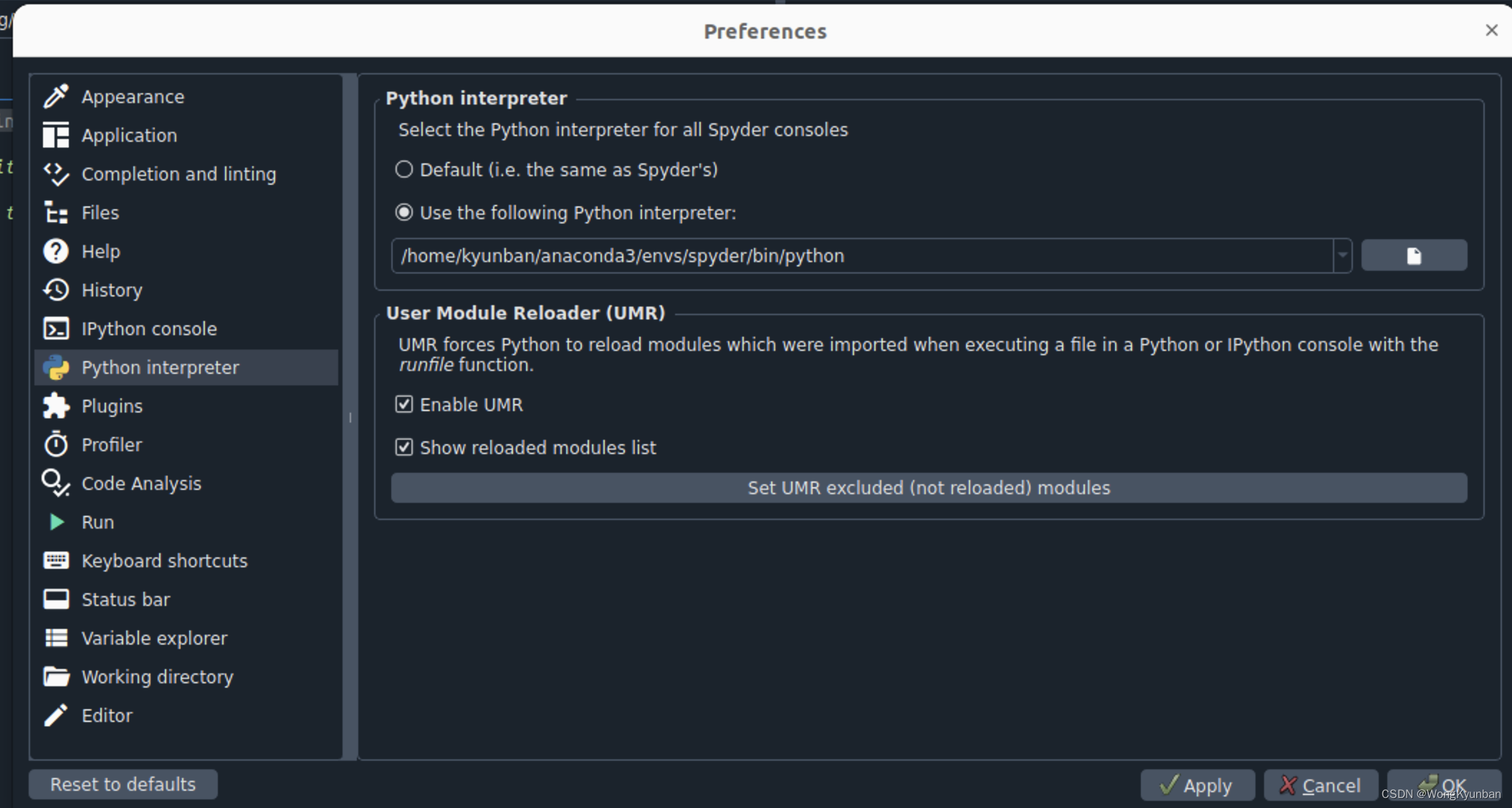
使用anaconda创建爬虫spyder工程
1.由于每个工程使用的环境都可能不一样,因此一个好的习惯就是不同的工程都创建属于自己的环境,在anaconda中默认的环境是base,我们现在来创建一个名为spyder的环境,专门用于爬虫工程: //括号中名字,代表当…...
-TCP协议解析)
网络通信(7)-TCP协议解析
目录 一、定义 二、主要特点 三、报文格式 四、工作方式...

win32 WM_MENUSELECT消息学习
之前写了一些win32的程序,处理菜单单击都是处理WM_COMMAND消息,通过 LOWORD(wParam) 获取菜单ID,判断单击的是哪个菜单项; 还有一些其他菜单消息; 当在菜单项中移动光标或鼠标,程序会收到许多WM_MENUSELEC…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
