使用uni-app editor富文本组件设置富文本内容及解决@Ready先于onload执行,无法获取后端接口数据的问题
开始使用富文本组件editor时,不知如何调用相关API设置富文本内容和获取内容,本文将举例详解
目录
一.了解editor组件的常用属性及相关API
1.属性常用说明
2.富文本相关API说明
1)editorContext
2) editorContext.setContents(OBJECT)
3)editorContext.getContents(OBJECT)
二. 使用@ready属性,设置富文本初始内容为后端接口内容
1.onLoad获取后端接口数据
注意:这里设置了一个标示isDataLoaded(默认为false) ,用来确保先获得后端的数据
2.@ready="onEditorReady",编写onEditorReady方法,富文本初始加载数据
3.@input="onEditorInput",编写onEditorInput方法,富文本内容改变时触发
一.了解editor组件的常用属性及相关API
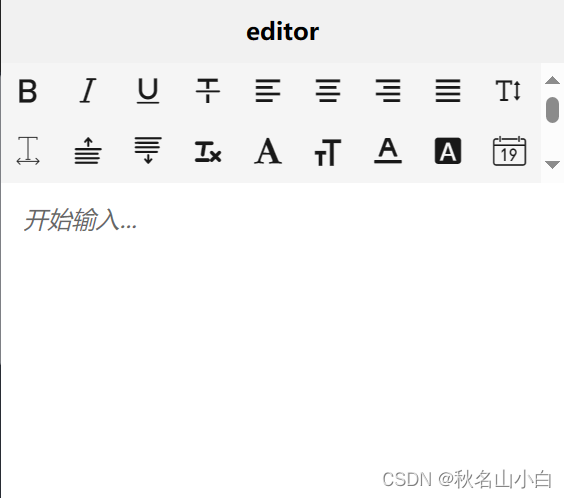
<editorid="editor"placeholder="开始输入..."showImgSizeshowImgToolbarshowImgResize@ready="onEditorReady"@input="onEditorInput"
></editor>1.属性常用说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| placeholder | string | 否 | 提示信息 | |
| show-img-size | boolean | false | 否 | 点击图片时显示图片大小控件 |
| show-img-toolbar | boolean | false | 否 | 点击图片时显示工具栏控件 |
| show-img-resize | boolean | false | 否 | 点击图片时显示修改尺寸控件 |
| @ready | eventhandle | 否 | 编辑器初始化完成时触发 | |
| @input | eventhandle | 否 | 编辑器内容改变时触发,detail = {html, text, delta} |
2.富文本相关API说明
1)editorContext
editor 组件对应的 editorContext 实例,可通过 uni.createSelectorQuery 获取。
onEditorReady() {uni.createSelectorQuery().select('#editor').context((res) => {this.editorCtx = res.context}).exec()}
2) editorContext.setContents(OBJECT)
初始化编辑器内容,html和delta同时存在时仅delta生效
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| html | String | 否 | 带标签的HTML内容 | |
| delta | Object | 否 | 表示内容的delta对象 | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
3)editorContext.getContents(OBJECT)
获取编辑器内容
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
| 属性 | 类型 | 说明 |
|---|---|---|
| html | string | 带标签的 HTML 内容 |
| text | string | 纯文本内容 |
| delta | Object | 表示内容的 delta 对象 |
二. 使用@ready属性,设置富文本初始内容为后端接口内容
1.onLoad获取后端接口数据


注意:这里设置了一个标示isDataLoaded(默认为false) ,用来确保先获得后端的数据
2.@ready="onEditorReady",编写onEditorReady方法,富文本初始加载数据

说明:①调用初始化方法,目的是创建editor组件对应的 editorContext (实例上下文)
②调用设置富文本内容的方法
③若获取了后端的数据,调用setContents设置富文本内容
④若没有获取到,则使用定时器,0.001s后重试
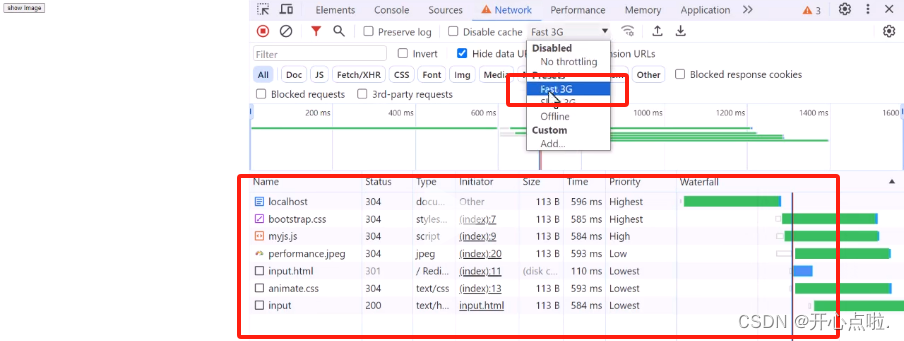
测试:启动后端和前端,前端运行界面如下---->

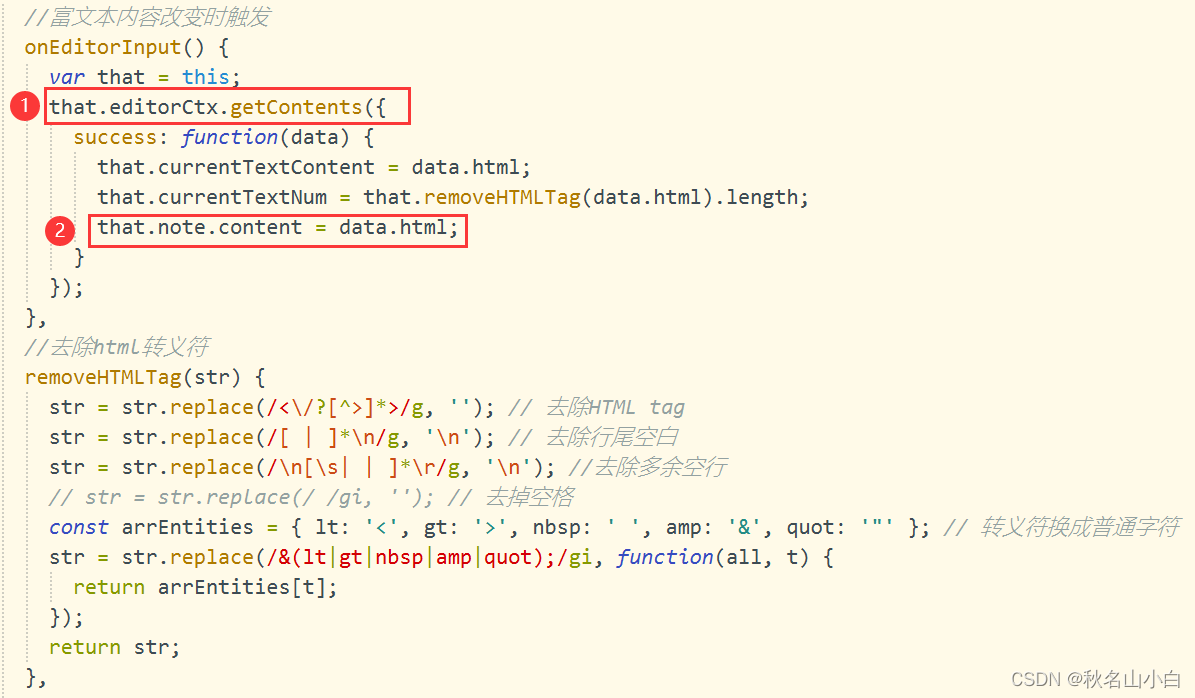
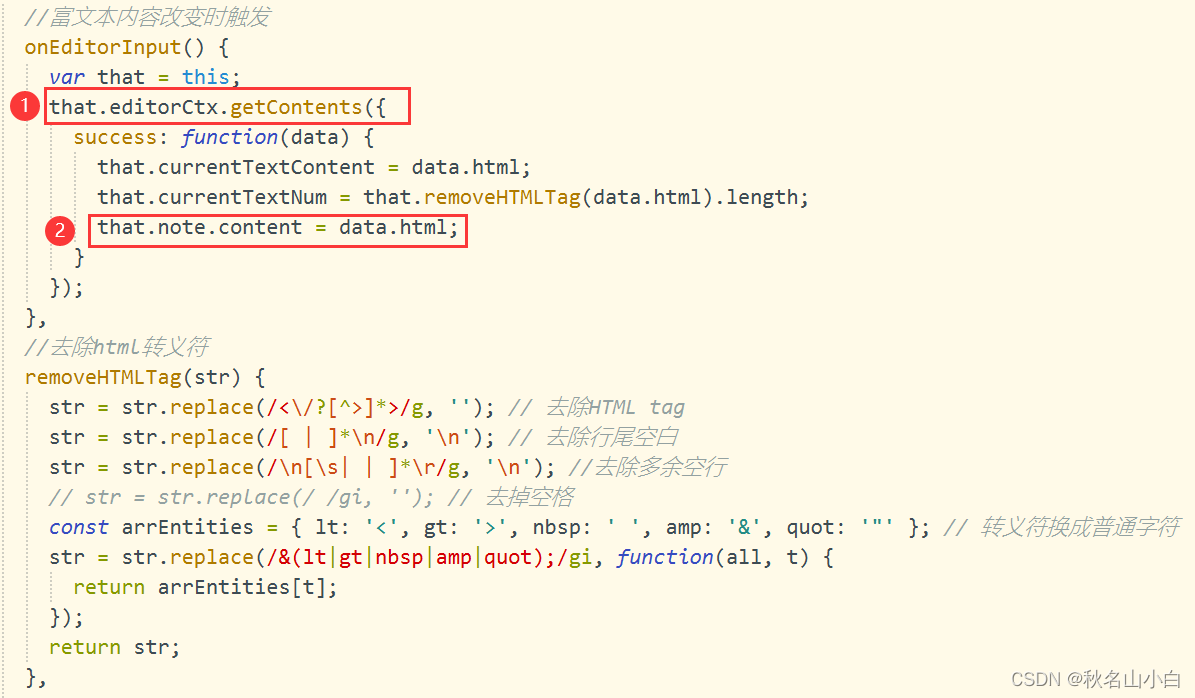
3.@input="onEditorInput",编写onEditorInput方法,富文本内容改变时触发

说明:① 调用获取富文本内容方法getContents
②在回调函数中,设置后端内容=富文本的内容
相关文章:

使用uni-app editor富文本组件设置富文本内容及解决@Ready先于onload执行,无法获取后端接口数据的问题
开始使用富文本组件editor时,不知如何调用相关API设置富文本内容和获取内容,本文将举例详解 目录 一.了解editor组件的常用属性及相关API 1.属性常用说明 2.富文本相关API说明 1)editorContext 2) editorContext.setContents…...

Spring高手之路-Spring事务的传播机制(行为、特性)
目录 含义 七种事务传播机制 1.REQUIRED(默认) 2.REQUIRES_NEW 3.SUPPORTS 4.NOT_SUPPORTED 5.MANDATORY 6.NEVER 7.NESTED 含义 Spring事务的传播机制是指在多个事务方法相互调用时,如何处理这些事务的传播行为。对应七种事务传播行为…...

简易机器学习笔记(八)关于经典的图像分类问题-常见经典神经网络LeNet
前言 图像分类是根据图像的语义信息对不同类别图像进行区分,是计算机视觉的核心,是物体检测、图像分割、物体跟踪、行为分析、人脸识别等其他高层次视觉任务的基础。图像分类在许多领域都有着广泛的应用,如:安防领域的人脸识别和…...

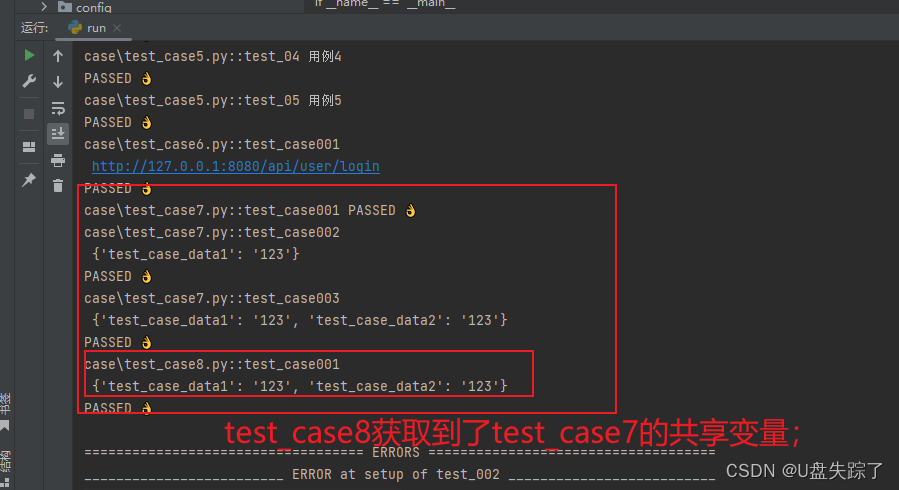
pytest conftest通过fixture实现变量共享
conftest.py scope"module" 只对当前执行的python文件 作用 pytest.fixture(scope"module") def global_variable():my_dict {}yield my_dict test_case7.py import pytestlist1 []def test_case001(global_variable):data1 123global_variable.u…...

系列五、搭建Naco(集群版)
一、搭建Naco(集群版) 1.1、前置说明 (1)64位Red Hat7 Linux 系统; (2)64位JDK1.8;备注:如果没有安装JDK,请参考【系列二、Linux中安装JDK】 (3&…...

JavaScript中alert、prompt 和 confirm区别及使用【通俗易懂】
✨前言✨ 本篇文章主要在于,让我们看几个与用户交互的函数:alert,prompt 和confirm的使用及区别 🍒欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍒博主将持续更新学习记录收获&…...

【GoLang入门教程】Go语言几种标准库介绍(四)
编程语言的未来? 文章目录 编程语言的未来?前言几种库fmt库 (格式化操作)关键函数:示例 Go库标准库第三方库示例 html库(HTML 转义及模板系统)主要功能:示例 总结专栏集锦写在最后 前言 上一篇,我们介绍了debug、enco…...

面试算法:快速排序
题目 快速排序是一种非常高效的算法,从其名字可以看出这种排序算法最大的特点就是快。当表现良好时,快速排序的速度比其他主要对手(如归并排序)快2~3倍。 分析 快速排序的基本思想是分治法,排序过程如下…...

航空业数字化展翅高飞,开源网安专业服务保驾护航
某知名航空公司是中国首批民营航空公司之一,运营国内外航线200多条,也是国内民航最高客座率的航空公司之一。在数字化发展中,该航空公司以数据驱动决策,通过精细化管理、数字创新和模式优化等方式,实现了精准营销和个…...

SpringBoot学习(三)-员工管理系统开发(重在理解)
注:此为笔者学习狂神说SpringBoot的笔记,其中包含个人的笔记和理解,仅做学习笔记之用,更多详细资讯请出门左拐B站:狂神说!!! 本文是基于狂神老师SpringBoot教程中的员工管理系统从0到1的实践和理解。该系统应用SpringB…...

2 Windows网络编程
1 基础概念 1.1 socket概念 Socket 的原意是“插座”,在计算机通信领域,socket 被翻译为“套接字”,它是计算机之间进行通信的一种约定或一种方式。Socket本质上是一个抽象层,它是一组用于网络通信的API,包括了一系列…...

uniapp选择android非图片文件的方案踩坑记录
这个简单的问题我遇到下面6大坑,原始需求是选择app如android的excel然后读取到页面并上传表格数据json 先看看效果 uniapp 选择app excel文件读取 1.uniapp自带不支持 uniapp选择图片和视频非常方便自带已经支持可以直接上传和读取 但是选择word excel的时候就出现…...

前端发开的性能优化 请求级:请求前(资源预加载和预读取)
预加载 预加载:是优化网页性能的重要技术,其目的就是在页面加载过程中先提前请求和获取相关的资源信息,减少用户的等待时间,提高用户的体验性。预加载的操作可以尝试去解决一些类似于减少首次内容渲染的时间,提升关键资…...

B01、类加载子系统-02
JVM架构图-英文版 中文版见下图: 1、概述类的加载器及类加载过程 1.1、类加载子系统的作用 类加载器子系统负责从文件系统或者网络中加载Class文件,class文件在文件开头有特定的文件标识。ClassLoader只负责class文件的加载,至于它是否可以运行,则由Execution Engi…...

用PHP搭建一个绘画API
【腾讯云AI绘画】用PHP搭建一个绘画API 大家好!今天我要给大家推荐的是如何用PHP搭建一个绘画API,让你的网站或应用瞬间拥有强大的绘画能力!无论你是想要让用户在网页上绘制自己的创意,还是想要实现自动绘画生成特效,这…...

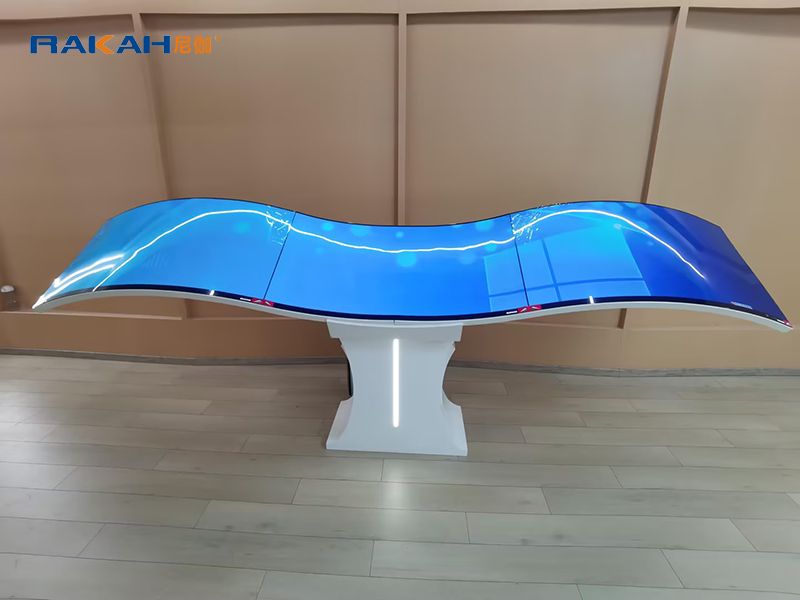
西安人民检察院 | OLED翻页查询一体机
产品:55寸OLED柔性屏 项目时间:2023年12月 项目地点:西安 在2023年12月,西安人民检察院引入了OLED翻页查询一体机,为来访者提供了一种全新的信息查询方式。 这款一体机采用55寸OLED柔性屏,具有高清晰度、…...

superset利用mysql物化视图解决不同数据授权需要写好几次中文别名的问题
背景 在使用superset时,给不同的人授权不同的数据,需要不同的数据源,可视化字段希望是中文,所以导致不同的人需要都需要去改表的字段,因此引入视图,将视图中字段名称设置为中文 原表数据 select * from …...

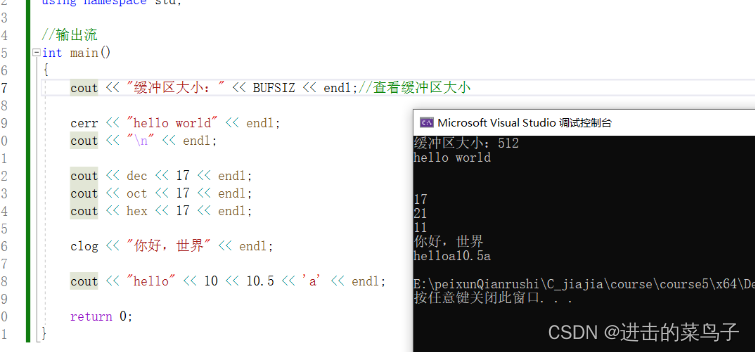
输入输出流
1.输入输出流 输入/输出流类:iostream---------i input(输入) o output(输出) stream:流 iostream: istream类:输入流类-------------cin:输入流类的对象 ostream类…...

IOS:Safari无法播放MP4(H.264编码)
一、问题描述 MP4使用H.264编码通常具有良好的兼容性,因为H.264是一种广泛支持的视频编码标准。它可以在许多设备和平台上播放,包括电脑、移动设备和流媒体设备。 使用caniuse查询H.264兼容性,看似确实具有良好的兼容性: 然而…...
Pycharm恢复默认设置
window 系统 找到下方目录-->删除. 再重新打开Pycharm C:\Users\Administrator\.PyCharm2023.3 你的不一定和我名称一样 只要是.PyCharm*因为版本不同后缀可能不一样 mac 系统 请根据需要删除下方目录 # Configuration rm -rf ~/Library/Preferences/PyCharm* # Caches …...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

信息系统分析与设计复习
2024试卷 单选题(20) 1、在一个聊天系统(类似ChatGPT)中,属于控制类的是()。 A. 话语者类 B.聊天文字输入界面类 C. 聊天主题辨别类 D. 聊天历史类 解析 B-C-E备选架构中分析类分为边界类、控制类和实体类。 边界…...