HTML5-新增表单input属性
新增表单属性
form控件主要新增的属性:
-
autocomplete 是否启用表单的自动完成功能,取值:on(默认)、off
-
novalidate 提交表单时不进行校验,默认会进行表单校验
autocomplete属性
概念:autocomplete属性规定input 控件是否启用自动完成功能
语法:
<input type="text" autocomplete="属性值" />属性值:
-
on:默认值。表示开启,浏览器会尝试自动完成输入框中的输入,以提供对以前输入过的值的可能匹配
-
off:表示关闭,禁用浏览器或网页自动填充功能
autocomplete属性适用于所有文本框型的input元素
实例:
<form action="" method="post"><input type="text" autocomplete="on" list="tips"><datalist id="tips"><option value="数学"></option><option value="语文"></option><option value="英语"></option><option value="化学"></option></datalist></form>运行结果

novalidate属性
概念:novalidate属性就是来禁用form元素的所有文本框内置的验证功能
语法:
<form novalidate>...
</form>实例:
<form action="" novalidate>
<p><label for="email">电子邮件:</label><input type="email" name="email" id="email" />
</p>
<p><label for="tel">手机号码:</label><input type="tel" name="tel" id="tel"/>
</p><input type="submit" value="提交" />
</form>运行结果

新增表单input元素属性
新增表单元素属性:
-
autofocus 设置初始焦点元素
-
placeholder 提示文字
-
required 是否必填
-
autocomplete 是否启用该表单元素的自动完成功能,跟上面表单属性一样
-
pattern 使用正则表达式(RegExp后面会讲解),进行数据校验
-
list 使文本元素具有下拉列表的功能,需要配置datalist和option标签一起使用
autofocus属性
概念:autofocus属性来实现文本框自动获取焦点
语法:
<input type='text' autofocus="autofocus" />属性值
-
autofocus:表示文本框自动获取焦点。
autofocus属性适用于所有文本框型的input元素
实例:
<input type="text" autofocus />运行结果

placeholder属性
概念:placeholder属性为文本框添加提示内容
语法:
<input type="text" placeholder="提示内容" />
placeholder属性适用于所有文本框型的input元素
实例:
<input type="text" placeholder="请输入你的账号" />
<br/>
<input type="password" placeholder="请输入你的密码" />运行结果

required属性
概念:required属性来定义文本框输入内容不能为空,如果文本框为空,则不允许提交
语法:
<input type="text" required />required属性适用于所有文本框型的input元素
实例:
<input type="text" required />
<br/>
<input type="submit" value="提交">运行结果

pattern属性
概念:pattern属性为文本框添加验证功能
语法:
<input type="text" pattern="正则表达式" />在新增表单元素那节当中介绍过,email,url,tel这3个类型的input 元素,本质上都内置了pattern属性,因此它们会自动进行相关匹配验证。可以用novalidate属性将其禁用验证机制。
实例:
<input type="text" pattern="^[a-zA-Z]\w{2,9}$" />
<br/>
<input type="submit" value="提交" />运行结果

list属性
概念:使文本具有下拉列表的功能,但需要datalist和option标签一起使用
语法:
<input type="text" list="datalist中的id"><datalist id="list"><option value=""></option><option value=""></option><option value=""></option></datalist>实例:
<input type="text" name="city" id="city" list="cityList"><datalist id="cityList"><option value="南京"></option><option value="北京"></option><option value="上海"></option><option value="广东"></option></datalist>运行结果

相关文章:

HTML5-新增表单input属性
新增表单属性 form控件主要新增的属性: autocomplete 是否启用表单的自动完成功能,取值:on(默认)、off novalidate 提交表单时不进行校验,默认会进行表单校验 autocomplete属性 概念:autocomplete属性…...

css-、串联选择器和后代选择器的用法
& &表示嵌套的上一级,这是sass的语法,代表上一级选择器 .btn {&.primary {background-color: #007bff;color: #fff;} } 编译出来的结果是同一个元素,有两个类名,两个类名之间没有空格: .btn.primary {…...

nifi详细介绍--一款开箱即用、功能强大可靠,可用于处理和分发数据的大数据组件
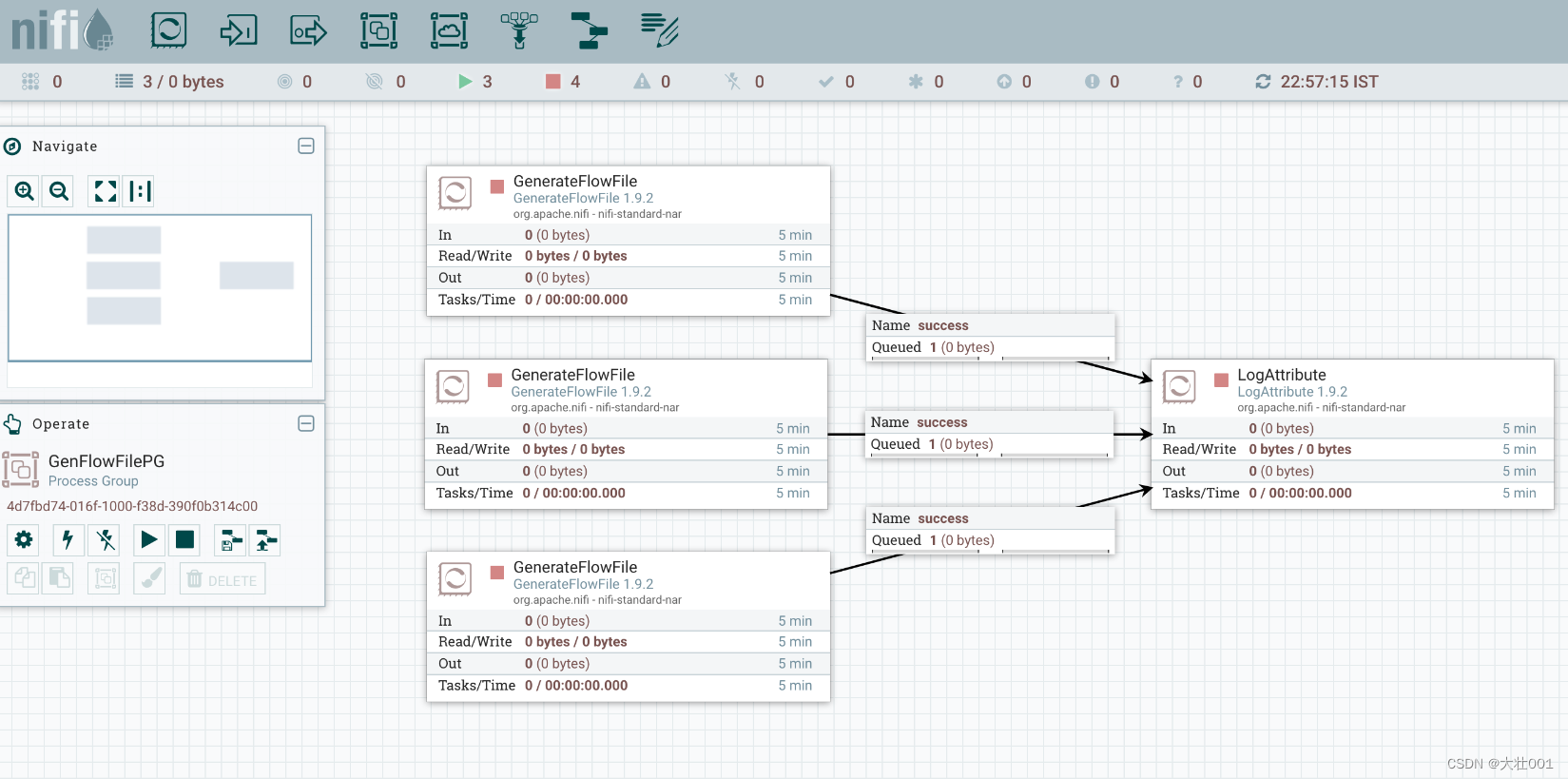
目录 目录 一、引言 二、NiFi 的历史背景介绍 三、NiFi 是什么? 核心特性 应用领域 四、NIFI 入门 五 、NiFi 工作流程 六、实际应用场景 七、优势总结 一、引言 NiFi(Apache NiFi),全名为“Niagara Files”࿰…...

K8S Dashboard登录Token过期问题处理
整体思路 用户访问一个页面,在该页面中设置一个超链接,点击跳转至K8S Dashboard;跳转后,使用剪贴板上已复制的Token粘贴到Dashboard页面中的输入框登录即可。 写个定时任务将Token复制到页面上,过期了重新再登…...

x-cmd pkg | trafilatura - 网络爬虫和搜索引擎优化工具
目录 简介首次用户技术特点竞品和相关作品进一步阅读 简介 trafilatura 是一个用于从网页上提取文本的命令行工具和 python 包: 提供网络爬虫、下载、抓取以及提取主要文本、元数据和评论等功能可帮助网站导航和从站点地图和提要中提取链接无需数据库,输出即可转换…...
 —— JS)
前端知识点(面试可看) —— JS
摘要 马上就要毕业啦,没有参加2023年的秋招,准备在最近开始找全职或者实习工作,然后也马上过年了,总结和理一下自己的知识要点,参加2024年的春招。 1. JS的执行流程 浏览器的V8引擎收到到执行的JS代码V8结构化这段代…...

CSRF总结
CSRF 文章目录 CSRF漏洞原理漏洞危害漏洞防护CSRF攻击流程CSRF和XSS的区别CSRF漏洞挖掘及利用 CSRF 跨站点请求伪造(CSRF)攻击者会诱导受害者点击事先伪造好的url或者链接,点击后,攻击者就可以盗用你的身份,以你的身份…...

降维算法的简单介绍
降维算法 降维算法: 通过减少数据的维度,如主成分分析和 t-分布邻域嵌入等。 降维通俗的讲,是通过减少数据的维度来处理高维数据的过程。降维算法有助于消除数据中的冗余信息,减少噪声,并提高计算效率。以下是一些常见…...

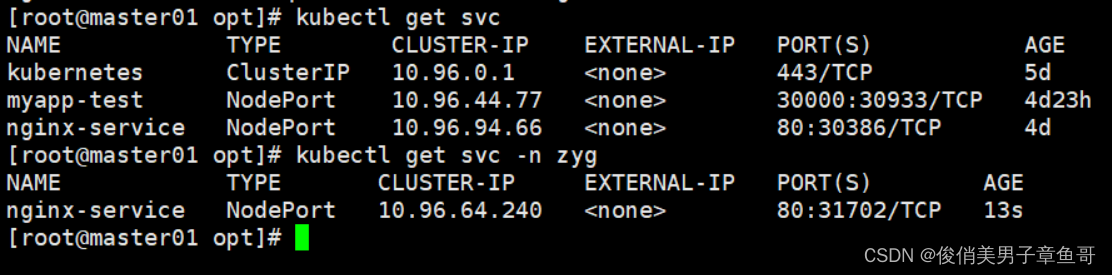
k8s的声明式资源管理
在k8s当中支持两种声明资源的方式: 1、 yaml格式:主要用于和管理资源对象 2、 json格式:主要用于在API接口之间进行消息传递 声明式管理方法(yaml)文件 1、 适合对资源的修改操作 2、 声明式管理依赖于yaml文件,所有的内容都…...

Git | tag相关命令
语法命令 git tag -h usage: git tag [-a | -s | -u <key-id>] [-f] [-m <msg> | -F <file>]<tagname> [<head>]or: git tag -d <tagname>...or: git tag -l [-n[<num>]] [--contains <commit>] [--no-contains <commit&g…...

【Java期末】学生成绩管理系统
诚接计算机专业编程任务(C语言、C、Python、Java、HTML、JavaScript、Vue等)10/15R,如有需要请私信我,或者加我的企鹅号:1404293476 本文资源下载地址:https://download.csdn.net/download/weixin_47040861/88697244 —————…...

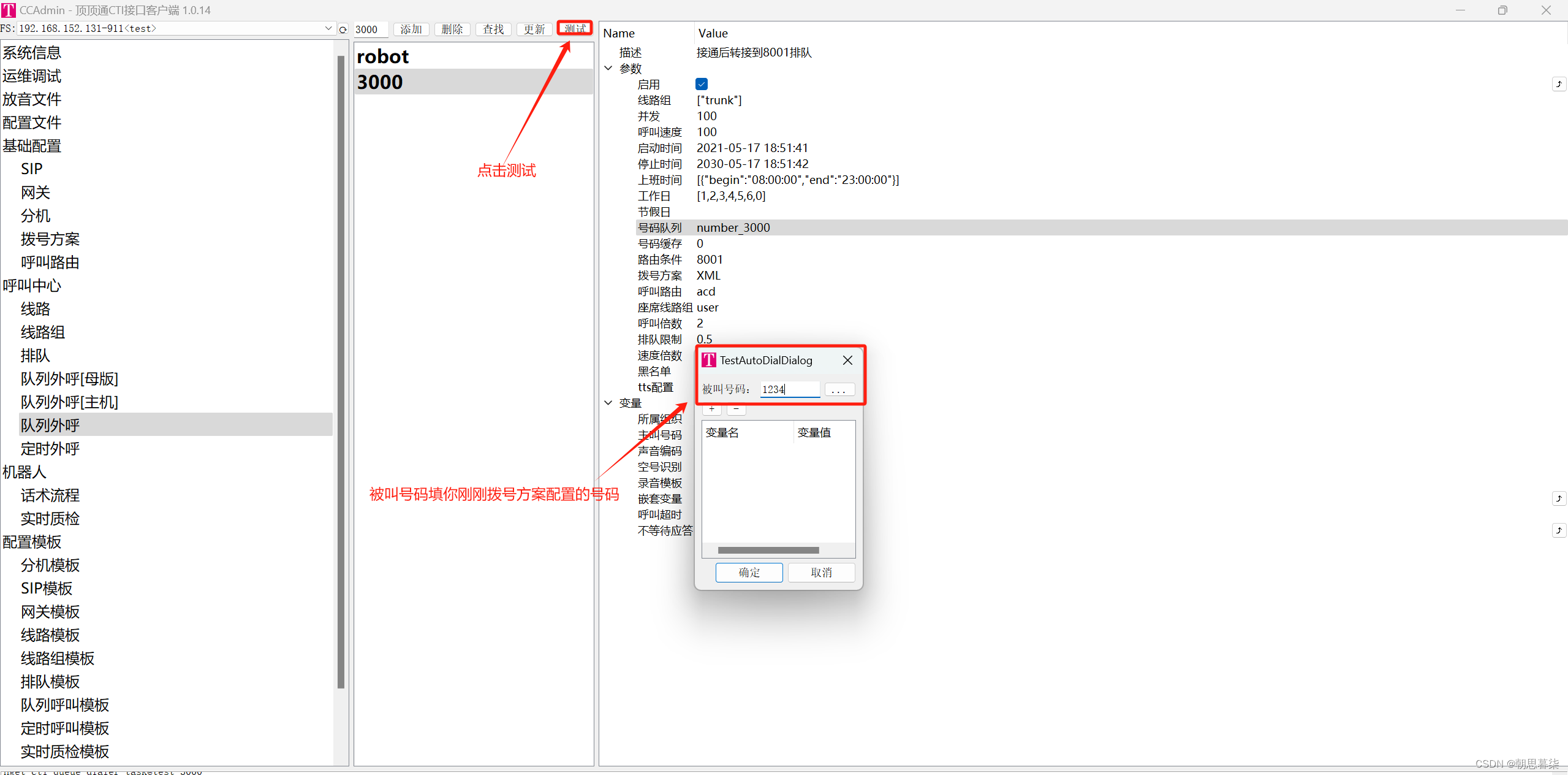
顶顶通呼叫中心中间件通过队列外呼拨打另一个sip并且放音(mod_cti基于FreeSWITCH)
介绍 顶顶通呼叫中心中间件通过队列外呼拨打另一个sip并且放音 一、添加acl 打开ccadmin->点击配置文件->点击acl.conf->在</list>后面添加一条图中的信息->muqi是我自己设置的名字你们可以修改为自己需要的名字->添加好了点击提交XML->在运维调试点…...

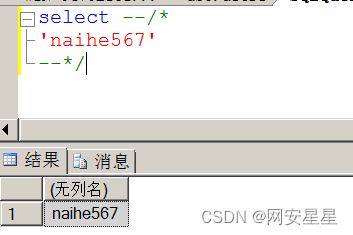
SQL Server从0到1——报错注入
报错注入分为三类:隐式转换,和显示转换,declare函数 隐式转换: 原理:将不同数据类型的数据进行转换或对比 select * from test.dbo.users where (select user)>0 #对比 select * from test.dbo.users where ((sel…...

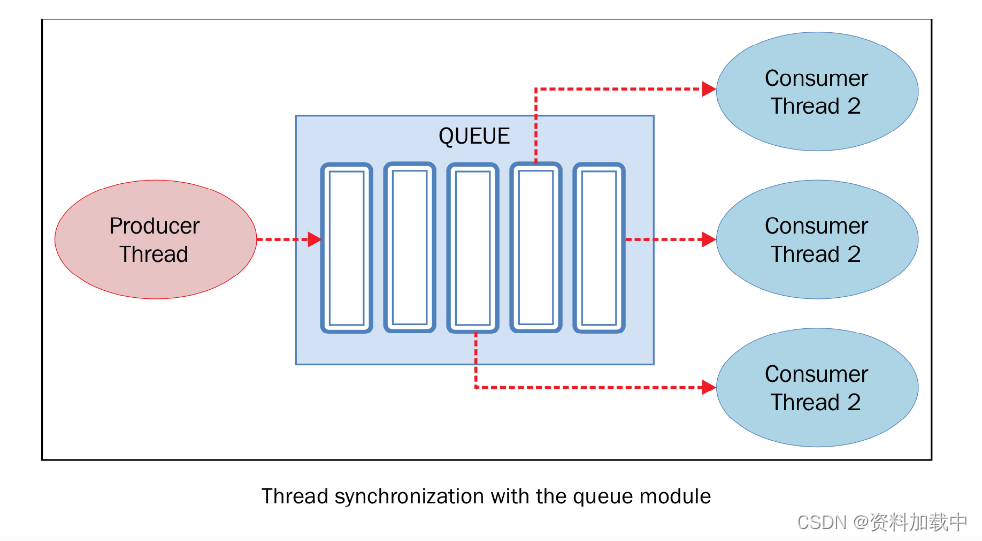
【python高级用法】线程
前言 Python通过标准库的 threading 模块来管理线程。这个模块提供了很多不错的特性,让线程变得无比简单。实际上,线程模块提供了几种同时运行的机制,实现起来非常简单。 线程模块 线程对象Lock对象RLock对象信号对象条件对象事件对象 简单…...

分布式高级知识点
分布式一致性算法: Paxos Paxos 是一种分布式一致性算法,用于在分布式系统中达成共识。它可以保证,即使在存在节点故障的情况下,系统也能就某个值达成一致。 Paxos 算法的基本思想是,首先选出一个协调者(leader)。协调者负责向其他节点发送提案(proposal)。其他节点收…...

Linux 命令之 dpkg 的简单使用
查询已安装的软件包及其依赖关系 dpkg -s name...

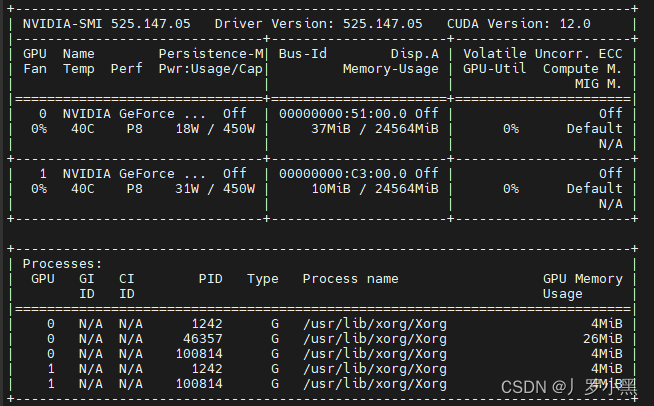
Ubuntu20.04服务器使用教程(安装教程、常用命令、故障排查)持续更新中.....
安装教程(系统、NVIDIA驱动、CUDA、CUDNN、Pytorch、Timeshift、ToDesk) 制作U盘启动盘,并安装系统 在MSDN i tell you下载Ubuntu20.04 Desktop 版本,并使用Rufus制作UEFI启动盘,参考UEFI安装Ubuntu使用GPTUEFI模式安…...

访问学者J1签证的申请流程
访问学者J1签证是许多人前往美国进行学术研究和文化交流的重要途径之一。申请J1签证需要经过一系列步骤和程序,让知识人网小编带大家来了解一下申请流程吧。 首先,申请者需要确认自己符合J1签证的资格要求。这包括被美国的赞助机构或组织接受,…...

51单片机(STC8)-- GPIO输入输出
文章目录 I/O口相关寄存器端口数据寄存器端口模式配置寄存器(PxM0,PxM1)端口上拉电阻控制寄存器(PxPU)关于I/O的注意事项 配置I/O口I/O设置demoI/O端口模式LED控制(I/O输出)按键检测(I/O输入) S…...

【实用安装教程】在win系统下制作Mac OS镜像启动U盘
第一步:制作Mac OS系统引导镜像启动U盘 准备一个8G(或以上)的U盘插入到win系统的电脑上 去下载TransMac(Mac启动盘制作工具)v10.4按照说明安装好 插入准备好的U盘,U盘数据要转移,打开TransMac,右键U盘选…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
