探索 Vue 实例方法的魅力:提升 Vue 开发技能(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、使用实例方法的注意事项
- 五、实际应用中的 Vue 实例方法
- 1. 数据操作
- 2. 事件处理
- 3. 生命周期方法
- 六、高级实例方法技巧
- 1. $nextTick
- 2. $ref
- 3. $emit
- 七、总结
- 总结 Vue 实例方法的重要性和优势
四、使用实例方法的注意事项
在使用实例方法时,需要注意以下几点:
-
作用域:实例方法是与特定对象实例相关联的。它们只能访问和修改该实例的属性和调用该实例的其他方法。确保在实例方法中使用的属性和方法是实例本身的,而不是其他对象的。
-
参数传递:如果实例方法需要接受参数,确保传递正确的参数类型和数量。参数传递的方式取决于编程语言的语法。
-
返回值:根据需要,实例方法可以返回一个值。如果方法需要返回一个值,确保返回的类型与方法声明中指定的返回类型一致。
-
封装和信息隐藏:实例方法应该遵循良好的封装和信息隐藏原则。它们应该只公开必要的操作,并且不应该暴露内部实现细节。这样可以提高代码的可维护性和安全性。
-
异常处理:在实例方法中,适当处理异常情况是很重要的。如果方法可能引发异常,确保使用适当的异常抛出机制,并在方法的文档中说明可能的异常情况。
-
可读性和命名:给实例方法起有意义的名字,以便清晰地表达其目的和功能。使用一致的命名约定,使代码更容易理解。
-
测试:编写测试用例来验证实例方法的正确性是一个好的实践。测试可以确保方法在不同的输入条件下正常工作,并帮助发现潜在的问题。
这些是使用实例方法时需要注意的一些常见事项。具体的注意事项可能因编程语言和项目的特定需求而有所不同。
五、实际应用中的 Vue 实例方法
分享一些实际项目中使用实例方法的案例
1. 数据操作
在实际项目中,我们可以使用 Vue 实例方法对数据进行操作。例如,我们可以使用 Vue 实例方法中的 get 和 set 方法来获取和设置数据,使用 $watch 方法来监听数据的变化,使用 $emit 方法来触发事件等。
下面是一个简单的示例:
export default {data() {return {message: 'Hello, world!'};},methods: {setMessage(newMessage) {this.message = newMessage;},watchMessage() {console.log('Message changed:', this.message);}},mounted() {this.$watch('message', this.watchMessage);}
};
在这个示例中,我们定义了一个 Vue 实例,包含了一个 data 和两个 method。methods 中的 setMessage 方法可以用于设置 message 数据,watchMessage 方法用于监听 message 数据的变化。我们还使用 $watch 方法在组件挂载时监听 message 数据的变化,并在数据变化时输出相应的信息。
2. 事件处理
在实际项目中,我们可以使用 Vue 实例方法中的 $on 和 $off 方法来处理事件。例如,我们可以使用 $on 方法来监听事件,使用 $off 方法来取消监听事件,使用 $emit 方法来触发事件等。
下面是一个简单的示例:
export default {data() {return {count: 0};},methods: {increment() {this.count++;},onButtonClick() {console.log('Button clicked');}},mounted() {this.$on('button-click', this.onButtonClick);}
};
在这个示例中,我们定义了一个 Vue 实例,包含了一个 data 和两个 method。methods 中的 increment 方法用于增加 count 数据,onButtonClick 方法用于处理 button-click 事件。我们还使用 $on 方法在组件挂载时监听 button-click 事件,并在事件触发时输出相应的信息。
3. 生命周期方法
在实际项目中,我们可以使用 Vue 实例方法中的生命周期方法来处理组件的生命周期。例如,我们可以使用 beforeDestroy 方法在组件卸载时清理资源,使用 created 方法在组件挂载时进行初始化等。
下面是一个简单的示例:
export default {data() {return {message: 'Hello, world!'};},methods: {sayHello() {console.log(this.message);}},mounted() {this.sayHello();},beforeDestroy() {console.log('组件已卸载');}
};
在这个示例中,我们定义了一个 Vue 实例,包含了一个 data 和一个 method。methods 中的 sayHello 方法用于输出 message 数据,我们还使用 beforeDestroy 方法在组件卸载时输出相应的信息。
以上就是一些实际项目中使用 Vue 实例方法的案例。Vue 实例方法提供了丰富的功能,可以帮助开发者轻松地实现各种业务逻辑。
六、高级实例方法技巧
探讨一些高级实例方法的使用技巧,如使用
$nextTick优化性能
1. $nextTick
$nextTick 是一个 Vue 实例方法,用于在下次 DOM 更新之后执行回调函数。这在某些情况下非常有用,比如在数据更新后更新 DOM,但在更新 DOM 之前,Vue 实例中的数据可能已经发生变化,这可能导致计算错误。这时,可以使用 $nextTick 来确保回调函数在数据更新之后执行。
下面是一个简单的示例:
export default {data() {return {message: 'Hello, world!'};},methods: {updateMessage() {this.message = 'Hello, Vue!';this.$nextTick(() => {console.log('Message updated:', this.message);});}}
};
在这个示例中,我们定义了一个 Vue 实例,包含了一个 data 和一个 method。methods 中的 updateMessage 方法用于更新 message 数据,并在更新数据后使用 $nextTick 来确保回调函数在数据更新之后执行。
2. $ref
$ref 是一个 Vue 实例方法,用于获取 Vue 实例中某个元素的引用。这在处理表单元素、事件处理、组件通信等方面非常有用。
下面是一个简单的示例:
export default {data() {return {message: 'Hello, world!'};},methods: {onButtonClick() {console.log('Button clicked:', this.$refs.myButton);}},mounted() {this.$refs.myButton = document.querySelector('#myButton');this.$refs.myButton.addEventListener('click', this.onButtonClick);}
};
在这个示例中,我们定义了一个 Vue 实例,包含了一个 data 和一个 method。methods 中的 onButtonClick 方法用于处理按钮点击事件,我们还使用 $refs 获取了页面中 id 为 myButton 的按钮元素的引用,并为其添加了一个点击事件监听器。
3. $emit
$emit 是一个 Vue 实例方法,用于触发 Vue 实例中的事件。这在处理父组件和子组件之间的通信等方面非常有用。
下面是一个简单的示例:
export default {data() {return {count: 0};},methods: {increment() {this.count++;this.$emit('count-increased');}}
};
在这个示例中,我们定义了一个 Vue 实例,包含了一个 data 和一个 method。methods 中的 increment 方法用于增加 count 数据,并在数据增加后触发一个名为 count-increased 的事件。
以上就是一些高级 Vue 实例方法的使用技巧,可以帮助开发者优化代码性能,提高代码的可维护性。
七、总结
总结 Vue 实例方法的重要性和优势
Vue 实例方法是 Vue 组件中非常重要的部分,它们可以帮助开发者实现特定的功能,提高代码的复用性和可维护性。
下面是 Vue 实例方法的一些重要性和优势:
-
数据操作方法:Vue 实例方法中的数据操作方法可以方便地对 Vue 实例中的数据进行操作,如
get、set、$watch等。这些方法可以确保数据的双向绑定、条件渲染和列表渲染等功能能够正常工作。 -
事件处理方法:Vue 实例方法中的事件处理方法可以方便地对 Vue 实例中的事件进行处理,如
$on、$off、$emit等。这些方法可以确保事件的双向绑定、条件渲染和列表渲染等功能能够正常工作。 -
计算属性:Vue 实例方法中的计算属性可以方便地对 Vue 实例中的数据进行计算,如
computed。这些方法可以确保数据的双向绑定、条件渲染和列表渲染等功能能够正常工作。 -
生命周期方法:Vue 实例方法中的生命周期方法可以方便地对 Vue 实例的生命周期进行操作,如
beforeCreate、created、mounted、updated、destroyed等。这些方法可以确保 Vue 实例的正确创建、挂载、更新和销毁等操作能够正常进行。 -
组件间通信:Vue 实例方法中的
$emit 和 $ref方法可以方便地在组件之间进行通信,如触发事件和获取组件元素的引用。这些方法可以确保组件之间的数据交换和事件传递能够正常工作。
总的来说,Vue 实例方法提供了丰富的功能,可以帮助开发者轻松地实现各种业务逻辑,提高代码的复用性和可维护性。熟练掌握 Vue 实例方法的使用技巧,可以大大提高开发效率和代码质量。
相关文章:

探索 Vue 实例方法的魅力:提升 Vue 开发技能(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

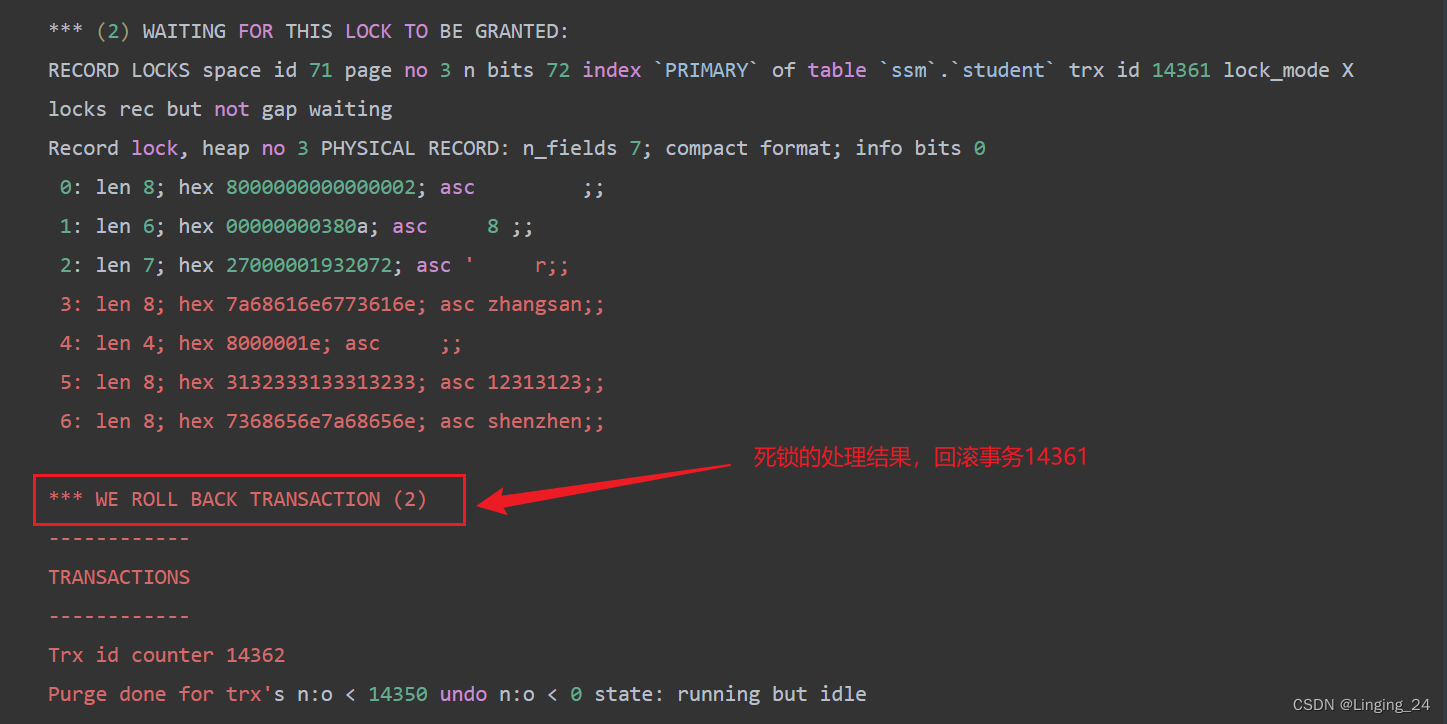
mysql死锁排查
查看正在进行中的事务 SELECT * FROM information_schema.INNODB_TRX;字段解释trx_id唯一事务id号,只读事务和非锁事务是不会创建id的trx_state事务的执行状态,值一般分为:RUNNING, LOCK WAIT, ROLLING BACK, and COMMITTING.trx_started事务…...

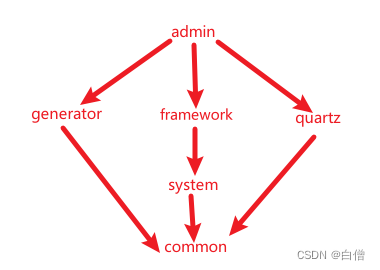
若依项目(ruoy-vue)多模块依赖情况简要分析
主pom文件关键点分析 properties标签声明变量信息:版本号、编码类型、java版本spring-boot依赖形式:spring-boot-dependencies、pom、importdependencies中添加本项目内部模块,同时在modules中声明模块packaging打包选择pom设置打包maven-co…...

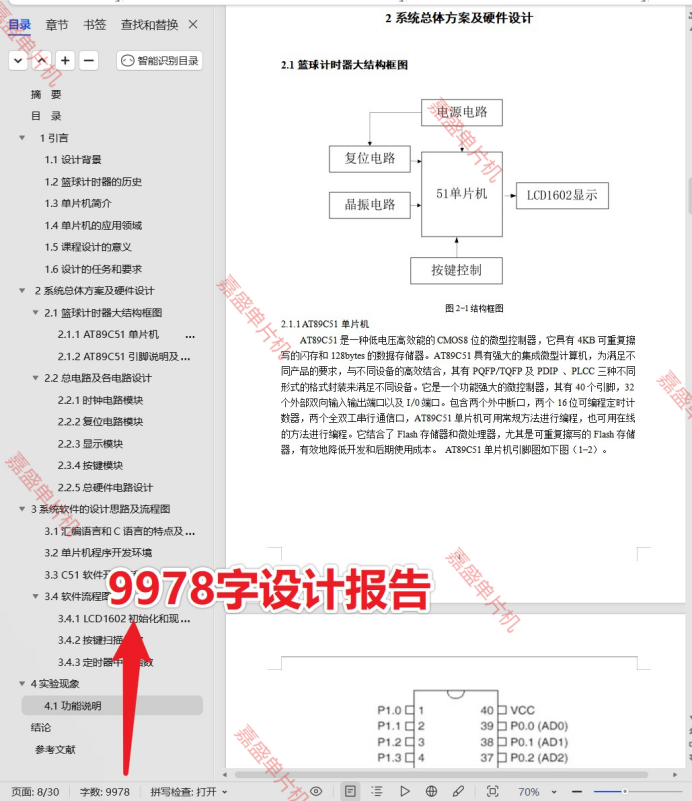
【普中开发板】基于51单片机的篮球计分器液晶LCD1602显示( proteus仿真+程序+设计报告+讲解视频)
基于普中开发板51单片机的篮球计分器液晶LCD1602显示 1.主要功能:讲解视频:2.仿真3. 程序代码4. 设计报告5. 设计资料内容清单&&下载链接资料下载链接(可点击): 基于51单片机的篮球计分器液晶LCD1602显示 ( pr…...

按照层次遍历结果打印完全二叉树
按照层次遍历结果打印完全二叉树 按照推论结果: l 层首个节点位置 2h-l - 1l 层节点间距:2h-l1 - 1 编码实现 public static<E> void print(BinaryTree<E> tree) {List<List<Node<E>>> levelNodeList levelOrderTraver…...

基于SpringBoot的药店管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的药店管理系统,java项目…...

Java 泛型深入解析
Java 中的泛型是一种强大的编程特性,允许我们编写更加通用和类型安全的代码。本篇博客将深入探讨 Java 泛型的各个方面,包括泛型类、泛型方法、泛型接口以及泛型通配符。 1. 泛型类 首先,让我们看一个简单的泛型类的例子。在下面的代码中&a…...

Apache Doris (六十): Doris - 物化视图
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你学编程的个人空间-豹哥教你学编程个人主页-哔哩哔哩视频 目录...

【javaweb】tomcat9.0中的HttpServlet
2023年12月28日,周四晚上 目录 什么是HttpServlet tomcat中的HttpServlet由谁产生 什么是HttpServlet 在Tomcat中,HttpServlet 是 Java Servlet API 中的一个抽象类,用于简化基于HTTP协议的Servlet的开发。HttpServlet 扩展了 GenericServ…...

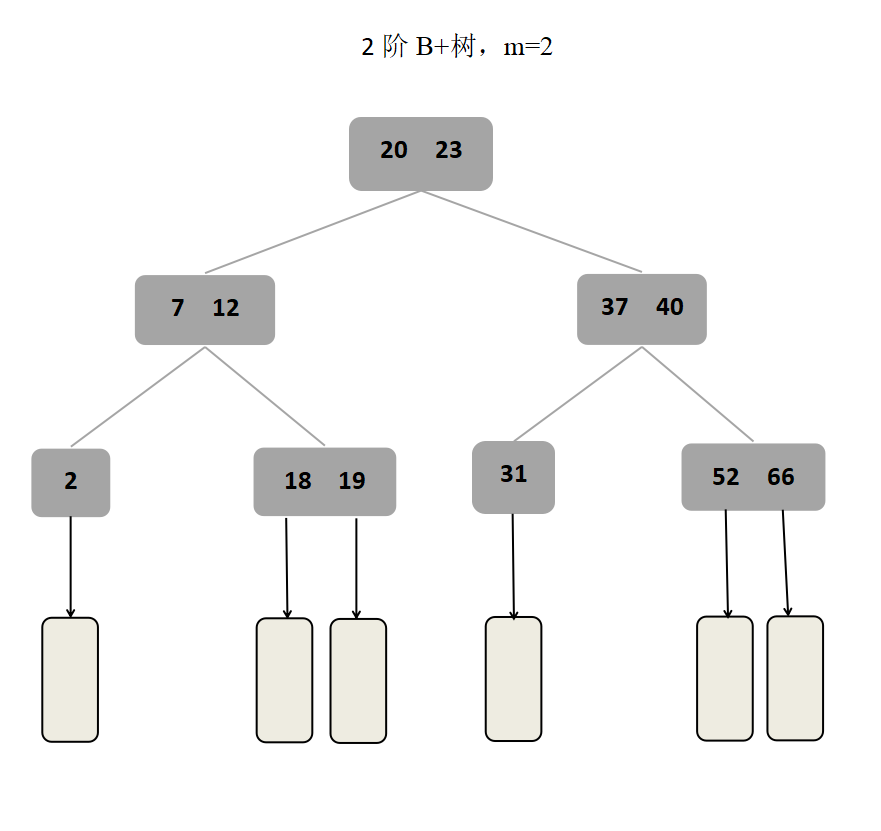
数据结构学习笔记——查找算法中的树形查找(B树、B+树)
目录 前言一、B树(一)B树的概念(二)B树的性质(三)B树的高度(四)B树的查找(五)B树的插入(六)B树的删除 二、B树(一…...

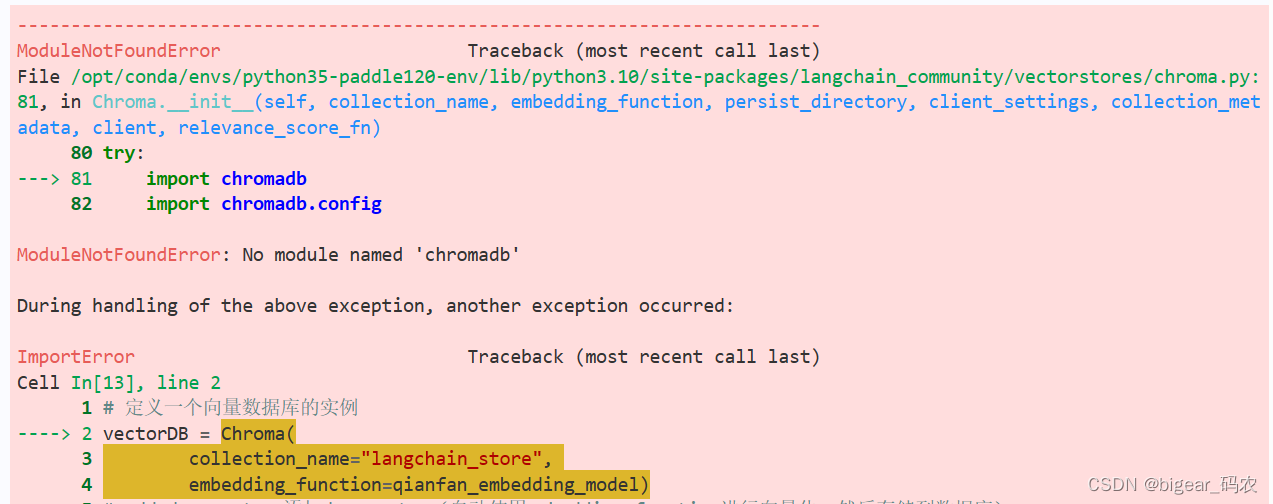
python包chromadb安装失败总结
1,背景: 最近在学习langchain的课程,里面创建自己的知识库的Retrieval模块中,需要用到向量数据库。 所以按照官方的教程(vectorstores),准备使用chroma的向量数据库。图片来源 2,问…...

机器学习(四) -- 模型评估(2)
系列文章目录 机器学习(一) -- 概述 机器学习(二) -- 数据预处理(1-3) 机器学习(三) -- 特征工程(1-2) 机器学习(四) -- 模型评估…...

泊松分布与二项分布的可加性
泊松分布与二项分布的可加性 泊松分布的可加性 例 : 设 X , Y X,Y X,Y 相互独立 , X ∼ P ( λ 1 ) X\sim P(\lambda_1) X∼P(λ1) , Y ∼ P ( λ 2 ) Y\sim P(\lambda_2) Y∼P(λ2) , 求证 Z X Y ZXY ZXY 服从参数为 λ 1 λ 2 \lambda_1 \lambda_2 λ1λ2 …...

【PostgreSQL】约束-排他约束
【PostgreSQL】约束链接 检查 唯一 主键 外键 排他 排他约束 排他约束是一种数据库约束,用于确保某一列或多个列中的值在每一条记录中都是唯一的。这意味着任何两条记录都不能具有相同的值。 排他约束可以在数据库中创建唯一索引或唯一约束来实现。当尝试插入或更…...

Java重修第一天—学习数组
1. 认识数组 建议1.5倍速学习,并且关闭弹幕。 数组的定义:数组是一个容器,用来存储一批同种类型的数据。 下述图:是生成数字数组和字符串数组。 为什么有了变量还需要定义数组呢?为了解决在某些场景下,变…...

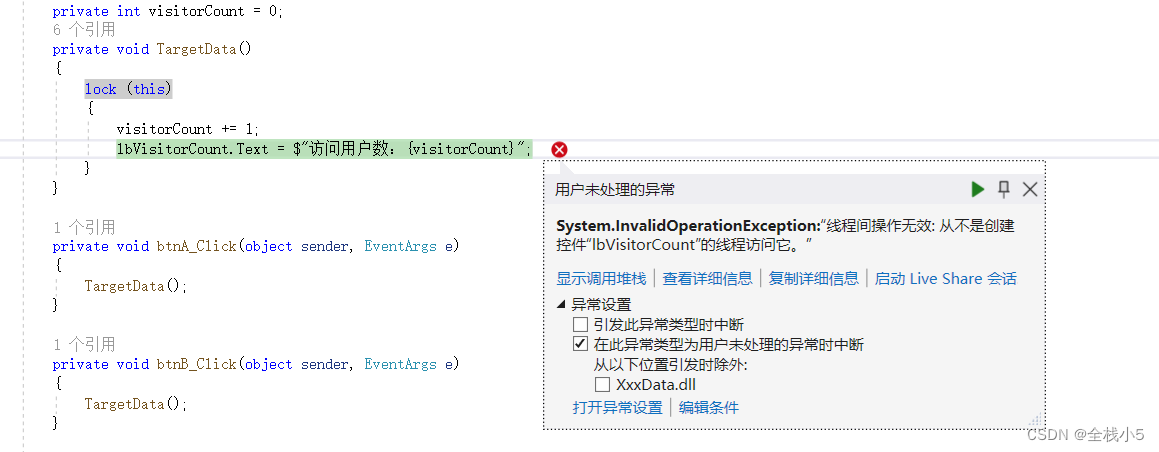
【C#】知识点实践序列之Lock的锁定代码块
大家好,我是全栈小5,欢迎来到《小5讲堂之知识点实践序列》文章。 2024年第1篇文章,此篇文章是C#知识点实践序列之Lock知识点,博主能力有限,理解水平有限,若有不对之处望指正! 本篇验证Lock锁定代…...
)
StringBad ditto (motto)
第12章 类和动态内存分配 StringBad ditto (motto): // calls StringBad (comst StringBad &) StringBad metoo - motto: // calls StringBad (const StringBad &) StringBad also StringBad (motto): // calls StringBad (const StringBad &) StringBad * pStri…...

Redis缓存击穿、缓存雪崩、缓存穿透
缓存击穿(某个热点key缓存失效) 概念 缓存中没有但数据库中有的数据,假如是热点数据,那key在缓存过期的一刻,同时有大量的请求,这些请求都会击穿到DB,造成瞬时DB请求量大、压力增大和缓存雪崩的…...

【PCB专题】Allegro封装更新焊盘
在PCB封装的绘制中,有时会出现需要更新焊盘的情况。比如在制作封装的过程中发现焊盘做的不对而使用PAD_Designer重新更新了焊盘。 那在PCB中如何更新已经修改过的焊盘呢? 打开封装,选择Tools->Padstack->Refresh... 选择Refresh all …...

ES6之Reflect详解
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...
