UNIAPP中借助store+watch完成实时数据
简介
- 手机端蓝牙连接校验仪,校验仪上传校验数据至手机完成展示。
- 基于watch,完成实时展示数据。
- 对象放在store中。
- 实现分为store中的配置,数据接收,数据展示
store配置
- 在state中配置属性,在mutations中配置更新方法,在getters中配置属性获取方法。
const store = createStore({state: {itemStatus: {}},mutations: {//更新数据updateItemStatus(state, newValue) {state.itemStatus= newValue;}},getters: {getItemStatus(state) {return state.itemStatus;}},actions: {}
})
数据接收
const mockDataUpdate = function(items) {const itemStatus= store.getters.getItemStatus; //Aitems.forEach(item => {if (indexStatus[item] === undefined) {indexStatus[item] = 2;} else if (indexStatus[item] === 2) {indexStatus[item] = [0, 1][Math.round(Math.random())];}});let newItemStatus = {};Object.assign(newItemStatus , itemStatus);store.commit("updateItemStatus", newItemStatus );//B
}/*** @param {Object} items 数据项* 模拟数据上报*/
const startCalibrate = function (items) {mockDataUpdate(items);let index = 0;let intervalIndex = setInterval(() => {index++;mockDataUpdate(items);if (index > 10) {clearInterval(intervalIndex);}}, 5000);
}
备注
- A: 这里注意,store中申明的是方法,这里按照对象调用。
- B: 这里发现,只要新对象就会触发watch,如果是旧对象反复赋值不会触发watch。
数据展示
- 使用watch实现数据的实时展示。
export default {...computed: {itemStatus() {return this.$store.state.itemStatus;}},watch:{itemStatus(newVal, oldVal) {console.log("watch itemStatusfunc");console.log(newVal);}},...
}
第二种
- 如果数据简单的话,并不需要使用store和watch。
- 模拟变更处代码如下:
const createPro1 = function() {return {key: Math.random()}
}const allData = {childData: {pro1: createPro(),pro2: createPro()}
}const startChange = function() {let index = 0;const intervalIndex = setInterval(() => {index++;if (index > 5) {clearInterval(intervalIndex);return; }const pro1 = createPro();Object.assign(allData.childData.pro1, pro1);//B}, 2000)
}export {allData,startChange,
}
- 数据展示处代码如下:
<uni-tr><uni-td align="center" style="width: 50%">仿真数据</uni-td><uni-td align="center">{{mock.key}}</uni-td>
</uni-tr>
import {allData, startChange} from "@/common/connectDevice.js";
export {onLoad() {startChange();},data() {return {mock: allData.childData.pro1,//A...}},...
}
- 备注
- 注意代码中A和B处层级是一致的。比如除上文所写外,还可以写成:
//B
allData.childData = {pro1: createPro(),pro2: createPro()
}//A
mock: allData
相关文章:

UNIAPP中借助store+watch完成实时数据
简介 手机端蓝牙连接校验仪,校验仪上传校验数据至手机完成展示。基于watch,完成实时展示数据。对象放在store中。实现分为store中的配置,数据接收,数据展示 store配置 在state中配置属性,在mutations中配置更新方法…...

COLMAP 三维重建 笔记
目录 安装COLMAP 需要设置环境变量 COLMAP数据下载 使用ColmapOpenMVS进行物体的三维重建 安装COLMAP 1.1 下载Colmap:https://demuc.de/colmap/#download 选择cuda版本的进行下载。 1.2 下载OpenMVS,可以选择下载源码自行编译也可以选择封装好的可…...

即时设计:一键查看设计稿与页面差异,让设计师的工作更便捷高效
设计稿走查 在设计工作中,对设计稿和实际页面进行对比是必不可少的环节。然而,传统的对比方式往往耗时耗力,无法精确测量差异。为了解决这个问题,我们推出了一款强大的工具,它可以通过图片对比,轻松查看设…...
知识库问答LangChain+LLM的二次开发:商用时的典型问题及其改进方案
前言 如之前的文章所述,我司下半年成立大模型项目团队之后,我虽兼管整个项目团队,但为让项目的推进效率更高,故分成了三大项目组 第一项目组由霍哥带头负责类似AIGC模特生成系统第二项目组由阿荀带头负责论文审稿GPT以及AI agen…...

Mac内心os:在下只是个工具,指望我干人事?
呜呜呜,今天去医院看病了,乌央央的好多人。最近在研究苹果开发者工具中的HealthKit,等我研究透给大家安利。今天还是继续闲聊吧😂😂提前感谢大家体谅我这个病号,发射小红心,biubiubiu~ 据说&am…...

2024年最新远程控制软件
远程控制软件是一种技术工具,允许用户通过互联网远程控制他人的计算机。该软件通常用于公司或个人远程管理其他计算机的功能。它们允许用户远程操作他人电脑上的程序、文件或网页,或查看目标计算机的屏幕图片和其他信息。因此,该软件也广泛应…...
-ArkTs)
华为鸿蒙应用--文件管理工具(鸿蒙工具)-ArkTs
0、代码 import fs from ohos.file.fs; import { Logger } from ./Logger; import { Constants } from ../constants/Constants; import { toast } from ./ToastUtils;export class FileUtils {/*** 获取目录下所有文件* param filesDir* returns*/static getFiles(filesDir: …...

Python基础语法笔记 tkinter的简单使用
语法 物质 动态类型语言,不需要声明类型 数字 类型int float bool 操作 //整除 **幂 字符串 str1 "Hello python" str2 "world" print(str1 * 3) # 重复输出 print(str1[1]) # 索引访问 print(str1 " " str2) # 拼接 print(str1[2…...

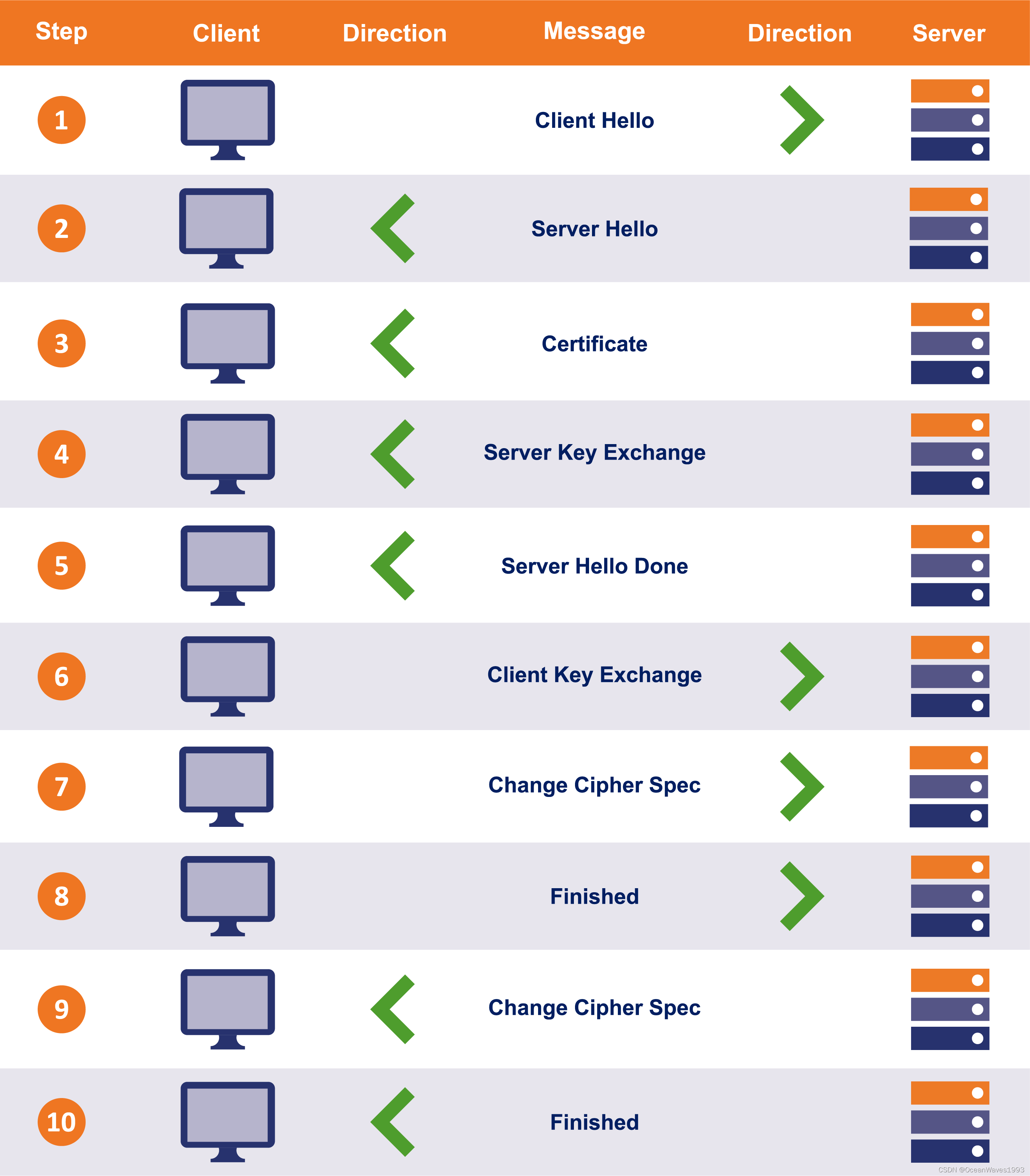
SSL/TLS 握手过程详解
SSL握手过程详解 1、SSL/TLS 历史发展2、SSL/TLS握手过程概览2.1、协商交换密码套件和参数2.2、验证一方或双方的身份2.3、创建/交换对称会话密钥 3、TLS 1.2 握手过程详解4、TLS 1.3 握手过程详解5、The TLS 1.2 handshake – Diffie-Hellman Edition 1、SSL/TLS 历史发展 可…...

B端产品经理学习-对用户进行需求挖掘
目录: 用户需求挖掘的方法 举例:汽车销售系统的用户访谈-前期准备 用户调研提纲 预约用户做访谈 用户访谈注意点 我们对于干系人做完调研之后需要对用户进行调研;在C端产品常见的用户调研方式外,对B端产品仍然适用的 用户需…...

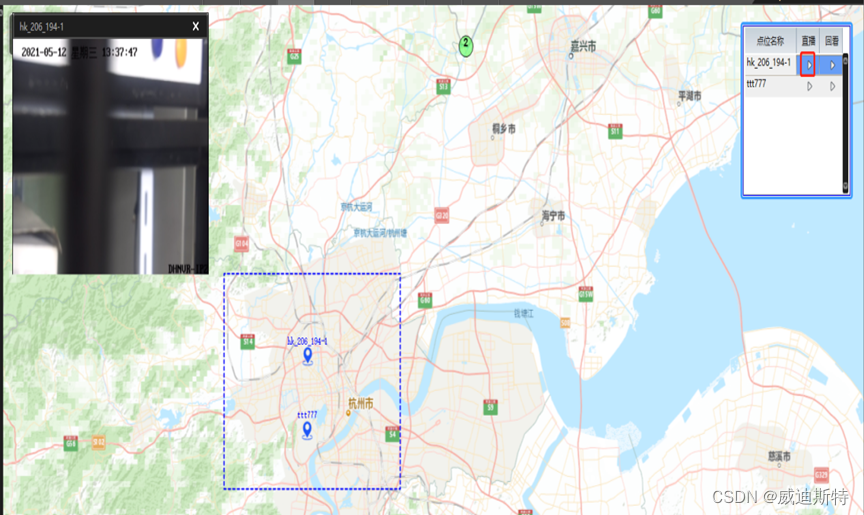
高清网络视频监控平台的应用-城市大交通系统视联网
目 录 一、应用需求 二、系统架构设计 三、功能介绍 1.实时视频监控 2.云台控制 3.语音功能 4. 录像管理与回放 5.告警联动 6.多种显示终端呈现 (1)CS客户端 (2)web客户端 (3…...

java设计小分队01
1.开发流程: 编辑:生成.java文件编译:javac命令,生成.class文件运行:java命令 2.标识符下列那个(不)合法: 除了第一个词小写,其他词首字母大写;java标识符为…...

instant ngp win11 安装笔记
目录 训练保姆级教程: instant ngp安装参考: 编译步骤1 编译步骤2 我把编译成功的库分享到百度网盘了 训练保姆级教程: 英伟达NeRF项目Instant-ngp在Windows下的部署,以及数据集的制作(适合小白的保姆级教学)_colmap2nerf.p…...

Microsoft Word去除页面多余的换行符
大家写论文的时候或者排版的时候可能遇到换行符多出来了导致页面的不美观。像下面这张图一样,虽然latex不会出现这种问题。 处理方式 点击插入然后点击分页 结果展示...

[Javaweb/LayUI/上机考试作业/开源]学生/图书/课程/仓库等管理系统六合一基础功能通用模板
展示 考试要求 给定用户表和六张图书/教师/顾客/仓库....的表(随机给每人抽选),要求实现用户登录注册,异步更新,对物品增删改查,精确/模糊查询等。 环境 tomcat 9 mysql 8 java 17 项目结构 项目类图 写前…...

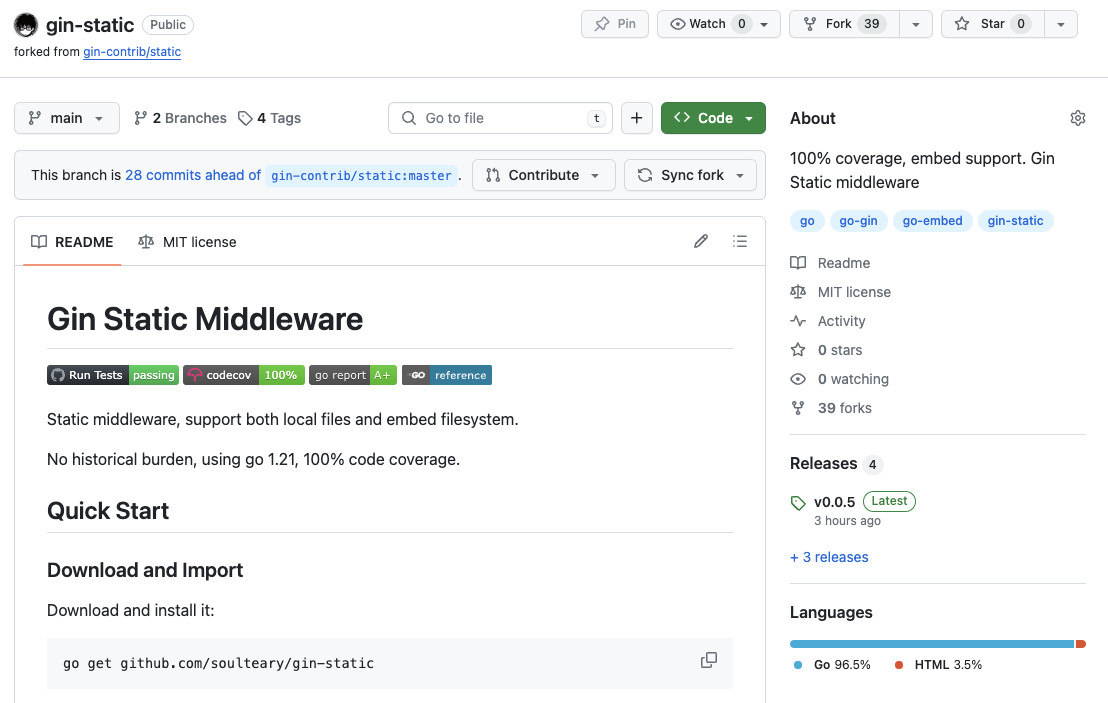
完善 Golang Gin 框架的静态中间件:Gin-Static
Gin 是 Golang 生态中目前最受用户欢迎和关注的 Web 框架,但是生态中的 Static 中间件使用起来却一直很不顺手。 所以,我顺手改了它,然后把这个改良版开源了。 写在前面 Gin-static 的改良版,我开源在了 soulteary/gin-static&a…...

html websocket的基本使用
html websocket的基本使用 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewport" content"w…...

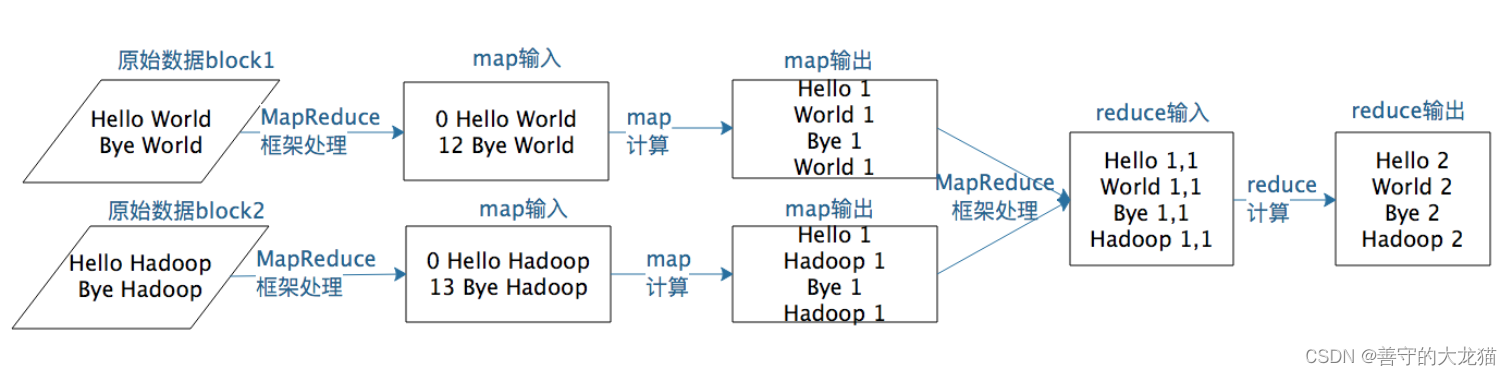
大数据 MapReduce是什么?
在Hadoop问世之前,其实已经有了分布式计算,只是那个时候的分布式计算都是专用的系统,只能专门处理某一类计算,比如进行大规模数据的排序。 很显然,这样的系统无法复用到其他的大数据计算场景,每一种应用都…...

ubuntu 如何放开防火墙端口,ubuntu 防火墙操作命令,ubuntu 防火墙全面操作说明
本文介绍了Ubuntu操作系统有关防火墙操作的命令。为了便于说明,请使用 root 用户或具有超级管理员权限的用户登录到 Ubuntu 系统,这样操作命令前就不需要加 sudo了。 一、安装防火墙 如果没有安装防火墙,请用如下命令安装: apt …...

计算机视觉入门与调优
大家好啊,我是董董灿。 在 CSDN 上写文章写了有一段时间了,期间不少小伙伴私信我,咨询如何自学入门AI,或者咨询一些AI算法。 90%的问题我都回复了,但有时确实因为太忙,没顾得过来。 在这个过程中&#x…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
