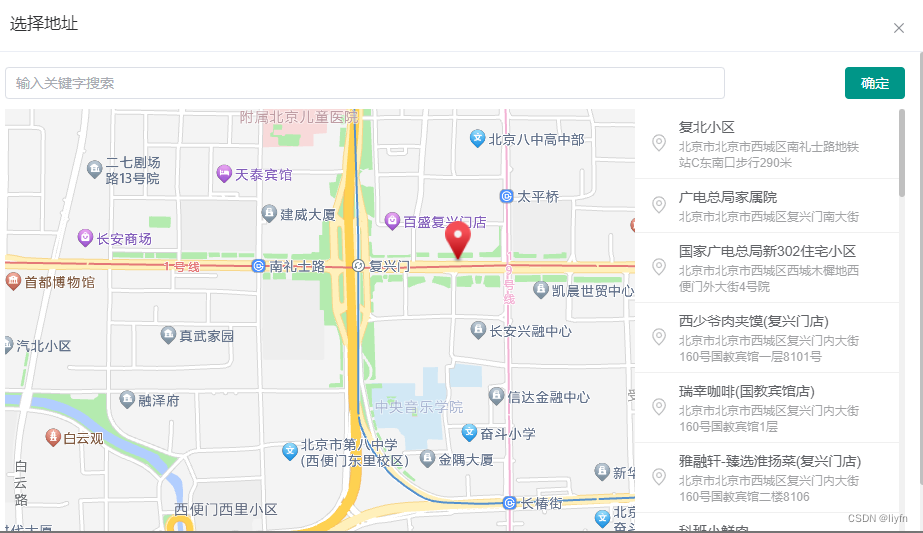
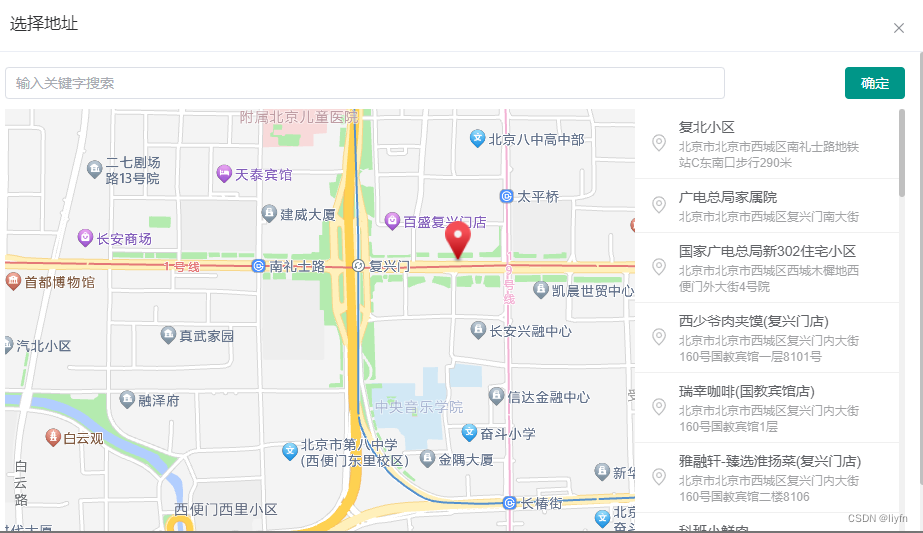
Vue3地图选点组件
Vue3地图选点组件

<template><div style="width: 100%; height: 500px"><div class="search-container"><el-autocompletev-model="suggestionKeyWord"class="search-container__input"clearable:fetch-suggestions="searchSuggestions"placeholder="输入关键字搜索"@select="onSuggestionChoose"><template #default="{ item }"><div class="value">{{ item.name }}</div><span class="link">{{ item.address }}</span></template></el-autocomplete><el-button type="primary" class="search-container__button" @click="doneMap"> 确定 </el-button></div><div class="map-body"><div id="container" class="map-body__left"></div><img :class="iconClass" :src="markerSrc" alt="" /><!-- poi數據 --><div class="map-body__right ele-map-picker-poi-list"><divv-for="(poi, index) in poiData":key="index":class="['ele-map-picker-poi-item',{ 'ele-map-picker-poi-item-active': index === chooseIndex },]"@click="choose(index)"><el-icon class="ele-map-picker-poi-item-icon el-icon-location-outline"><Location/></el-icon><!-- <icon-ep-location class="ele-map-picker-poi-item-icon el-icon-location-outline" /> --><div class="ele-map-picker-poi-item-title">{{ poi.name }}</div><div v-if="poi.address" class="ele-map-picker-poi-item-address">{{ poi.address }}</div><el-icon v-if="index === chooseIndex" class="ele-map-picker-poi-item-check"><Check/></el-icon><!-- <icon-park-check-smallv-if="index === chooseIndex"class="ele-map-picker-poi-item-check"/> --></div></div></div></div>
</template><script lang="ts" setup>import { onMounted } from 'vue';import AMapLoader from '@amap/amap-jsapi-loader';import markerSrc from '@/assets/images/location.png';import type { Poi } from './type';// const props = defineProps({});const emit = defineEmits(['done-map']);// 中心点位置let location: any = reactive([116.4074, 39.9042]);// 地图缩放比例const chooseZoom = 15;// 搜索关键字const suggestionKeyWord = ref('');// 搜索建议列表let suggestionData = reactive([]);// 地图实例let map: any;// 输入建议实例let autoComplete = reactive({});// 选中的建议let chooseSuggestion = reactive<any>({});// 地图中心标记点let centerMarker = reactive({});// poi检索实例let placeSearch = reactive({});// poi检索的数据const poiData = ref<Poi[]>([]);// 选中的数据const chooseIndex = ref<any>(null);// 是否是点击poi列表移动地图let isSelMove = false;// 图标是否显示跳动动画const showIconAnim = ref(false);const iconClass = computed(() => {return ['ele-map-picker-main-icon', { 'ele-map-picker-anim-bounce': showIconAnim.value }];});/*** @description: 初始化地图* @param {*} local* @return {*}*/const initMap = (local: any) => {AMapLoader.load({key: 'xxxxxxxxxxxxx', // 申请好的Web端开发者Key,首次调用 load 时必填version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ['AMap.Geocoder', 'AMap.PlaceSearch', 'AMap.AutoComplete'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {map = new AMap.Map('container', {zoom: chooseZoom,center: location,});// 输入建议实例autoComplete = new AMap.AutoComplete({city: '全国',});// marker实例centerMarker = new AMap.Marker({icon: new AMap.Icon({image: markerSrc,size: new AMap.Size(26, 36.5),imageSize: new AMap.Size(26, 36.5),}),offset: new AMap.Pixel(-13, -36.5),});addMarker(location[0], location[1]);// 获取poi检索实例placeSearch = new AMap.PlaceSearch({type: '', // poi检索兴趣点类别pageSize: 30, // poi检索每页数量pageIndex: 1,extensions: 'all',});// 地图加载完成事件map.on('complete', () => {chooseIndex.value = null;const center = map.getCenter();searchNearBy(center.lat, center.lng, true);});// 地图移动结束事件map.on('moveend', () => {const center = map.getCenter();addMarker(center.lng, center.lat);if (isSelMove) {// poi列表点击的移动isSelMove = false;} else {// 拖动或搜索建议的移动showIconAnim.value = false;nextTick(() => {setTimeout(() => {showIconAnim.value = true;}, 0);});searchNearBy(center.lat, center.lng);}});});};/*** @description: poi检索* @param {*} lat* @param {*} lng* @param {*} force* @return {*}*/const searchNearBy = (lat: any, lng: any) => {if (!placeSearch) {return;}// this.poiLoading = true;placeSearch.searchNearBy('', [lng, lat], 1000, (status: any, result: any) => {// this.poiLoading = false;if (status === 'complete') {const data = result.poiList.pois.filter((p: any) => p.location !== undefined);if (chooseSuggestion) {// 如果选中的搜索建议不在poi列表中则添加if (data.length === 0 || data[0].name !== chooseSuggestion.name) {data.unshift({ ...chooseSuggestion });}chooseSuggestion = null;} else {chooseIndex.value = null;}poiData.value = data;// v3.17 标准地址库-地址拼接省市区poiData.value.forEach((item) => {item.pname = item.pname || '';item.cityname = item.cityname || '';item.adname = item.adname || '';item.address = item.address || '';item.address = `${item.pname}${item.cityname}${item.adname}${item.address}`;});}});};/*** @description: poi列表选中* @param {*} index* @return {*}*/const choose = (index: number) => {chooseIndex.value = index;isSelMove = true;// this.showIconAnim = false;// nextTick(() => {// setTimeout(() => {// this.showIconAnim = true;// }, 0);// });const point = poiData.value[index].location;map.setZoomAndCenter(chooseZoom, [point.lng, point.lat]);};/*** @description: 添加marker* @param {*} lng* @param {*} lat* @return {*}*/const addMarker = (lng: string, lat: string) => {// centerMarker.setMap(map);centerMarker.setPosition([lng, lat]);map.add(centerMarker);};/*** @description: 获取搜索数据* @param {*} keywords* @param {*} callback* @return {*}*/const searchSuggestions = (keywords: string, callback: any) => {if (!keywords) {return callback(suggestionData);}autoComplete.search(keywords, (status: any, result: any) => {if (status === 'complete') {suggestionData = result.tips.filter((item) => item.location);suggestionData.forEach((item: any) => {item.address = item.address || '';item.district = item.district || '';item.address = `${item.district}${item.address}`;});callback(suggestionData);}});};/*** @description: 点击选择* @param {*} item* @return {*}*/const onSuggestionChoose = (item: any) => {suggestionKeyWord.value = item.name;chooseSuggestion = item;chooseIndex.value = 0;const point = item.location;if (point) {map.setZoomAndCenter(chooseZoom, [point.lng, point.lat]);addMarker(point.lng, point.lat);}};/*** @description: 确定* @return {*}*/const doneMap = () => {// 地图中心点// const center = { ...map.getCenter() };// getByLatLng({ lat: center.lat, lng: center.lng }).then((res) => {// // console.log('接口获取的值', res);// if (res.result) {// location = {// country: res.result?.country?.i18nName,// province: res.result?.province?.i18nName || '',// city: res.result?.city?.i18nName,// district: res.result?.district?.i18nName,// address: res.result.raw?.formattedAddress,// lat: center.lat,// lng: center.lng,// };// }// // 选中则取高德地图返回的address// if (chooseIndex.value || chooseIndex.value === 0) {// location.address = poiData.value[chooseIndex.value].address || '';// }// suggestionKeyWord.value = '';// emit('done-map', location);// });// TODO 由于数据规范性,需获取经纬度后重新请求三级地址if (chooseIndex.value || chooseIndex.value === 0) {location.address = poiData.value[chooseIndex.value].address || '';}console.log('选中的地址', location);suggestionKeyWord.value = '';emit('done-map', location);};onMounted(() => {setTimeout(() => {initMap(location);}, 200);});
</script><style scoped lang="scss">#container {margin: 0;padding: 0;width: 100%;height: calc(100% - 50px);}.search-container {display: flex;justify-content: space-between;margin-bottom: 10px;:deep(.el-autocomplete) {width: 80%;}}.map-body {display: flex;height: 450px;&__left {width: 70% !important;height: 100% !important;}&__right {flex: 1;}}/* 地图图标跳动动画 */.ele-map-picker-anim-bounce {animation: elePickerAnimBounce 500ms;animation-direction: alternate;}@keyframes elePickerAnimBounce {0%,60%,75%,90%,to {transition-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);}0%,to {transform: translate3d(0, 0, 0);}25% {transform: translate3d(0, -10px, 0);}50% {transform: translate3d(0, -20px, 0);}75% {transform: translate3d(0, -10px, 0);}}.ele-map-picker-main-icon {width: 26px;position: absolute;left: 50%;bottom: 50%;margin-left: -13px;}/* poi列表 */.ele-map-picker-poi-list {overflow: auto;width: 300px;}.ele-map-picker-poi-item {position: relative;padding: 8px 30px 8px 44px;border-bottom: 1px solid hsl(0deg 0% 60% / 15%);cursor: pointer;}.ele-map-picker-poi-item:hover {background-color: hsl(0deg 0% 60% / 5%);}.ele-map-picker-poi-item-icon {position: absolute;top: 50%;left: 14px;transform: translateY(-50%);font-size: 20px;opacity: 0.4;}.ele-map-picker-poi-item-title {font-size: 14px;}.ele-map-picker-poi-item-address {margin-top: 2px;font-size: 12px;opacity: 0.6;}.ele-map-picker-poi-item .ele-map-picker-poi-item-check {position: absolute;top: 50%;right: 7px;display: none;font-size: 16px;color: #3b74ff;transform: translateY(-50%);}.ele-map-picker-poi-item-active .ele-map-picker-poi-item-check {display: block;}
</style>
<style lang="scss">.map-body {.amap-icon {display: none;}}
</style>相关文章:

Vue3地图选点组件
Vue3地图选点组件 <template><div style"width: 100%; height: 500px"><div class"search-container"><el-autocompletev-model"suggestionKeyWord"class"search-container__input"clearable:fetch-suggestion…...

JS之注册事件兼容性解决方案
本章介绍注册事件兼容性的解决方案 废话不多说,直接上代码: function addEventListener(element, eventName, fn) {//判断当前浏览器是否支持 addEventListener 方法if (element.addEventListener) {element.addEventListener(eventName, fn); // 第三个…...

C#中使用as关键字将对象转换为指定类型
目录 一、定义 二、示例 三、生成 使用as关键字可以将对象转换为指定类型,与is关键字不同,is关键字用于检查对象是否与给定类型兼容,如果兼容则返回true,如果不兼容则返回false。而as关键字会直接进行类型转换,如果…...

【Spring实战】21 Spring Data REST 常用功能详细介绍
文章目录 1. 资源导出(Resource Exporting)2. 查询方法(Query Methods)3. 分页和排序(Pagination and Sorting)4. 关联关系(Associations)5. 事件(Events)6. …...

05-微服务-RabbitMQ-概述
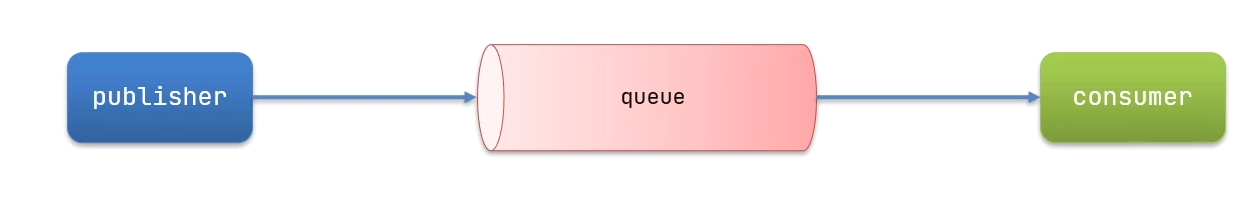
RabbitMQ 1.初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得到响应&am…...

jmeter参数化的三种方式
1.用户定义变量 使用变量: ${变量名} 这个变量是全局变量,也就是在下面子节点中都可以使用; 使用场景:两个账号分别有不同的权限,A经办,B审核。等。。。 2.CSV数据文件设置 3.函数...

java基础之Java8新特性-Lambda
目录 什么是Lambda表达式 Lambda表达式规范 基本语法 参数列表 函数体 注意事项 如何定义函数接口 1.保证接口中只能有一个抽象方法 2.使用FunctionalInterface注解标记该接口为函数接口 使用Lambda调用无参函数 使用Lambda调用有参函数 使用Lambda的精简写法 使用…...

入门使用mybatis-plus
第一步:pom文件带入依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.1</version> </dependency> 第二步:创建实体对象 TableName(&…...

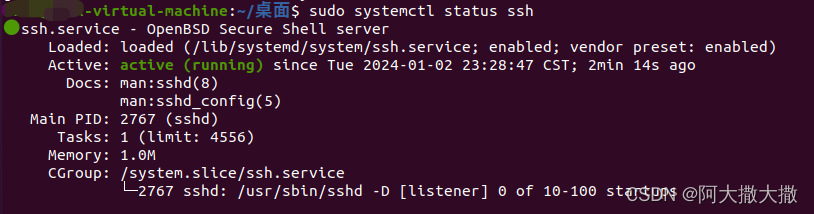
ubuntu安装和配置ssh教程
一、前言 ssh服务类似于windows的远程桌面服务,可以实现对linux系统的远程管理,ssh默认端口为22端口。后面博主进行操作以ubuntu2020操作系统为例进行操作。 二、安装ssh服务 Ubuntu 2020 默认不安装 SSH 服务。它只安装了 SSH 客户端,可以用于连接到其他计算机上的 SSH 服…...

每天刷两道题——第六天
1.1字母异位词分组 给你一个字符串数组,将字母异位词组合在一起。可以按任意顺序返回结果列表。字母异位词指的是由重新排列源单词的所有字母得到的一个新单词。 输入: strs [“eat”, “tea”, “tan”, “ate”, “nat”, “bat”] 输出: [[“bat”],[“nat”,…...

时间序列平稳性相关检验方法
理解平稳性 一般来说,平稳时间序列是指随着时间的推移具有相当稳定的统计特性的时间序列,特别是在均值和方差方面。平稳性可能是一个比较模糊的概念,将序列排除为不平稳可能比说序列是平稳的更容易。通常不平稳序列有几个特征: …...

<leetcode修炼>双指针训练-移动零
题目: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 方法1: 快慢指针 快指针负责遍历数组中所有元素,慢指针负责记录不为0的…...

Python初探:从零开始的编程奇妙之旅
一、Python是什么 Python是一门多用途的高级编程语言,以其简洁、易读的语法而脱颖而出。在深度学习领域,Python扮演着至关重要的角色。其丰富的科学计算库(如NumPy、Pandas、Matplotlib)和强大的深度学习框架(如Tenso…...

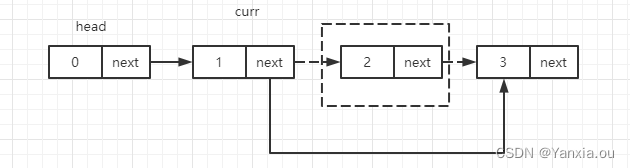
算法与数据结构之链表<一>(Java)
目录 1、链表的定义 2、链表的特点 3、为何要使用链表 4、数组与链表的区别 5、链表的增删查 5.1、在头部插入链表 5.2、在中间插入链表 5.3、删除头节点 5.4、删除中间节点 5.5、查询某个值 6、链表的应用 6.1 如何设计一个LRU缓存算法? 6.2 约瑟夫问题 1、链表的定…...

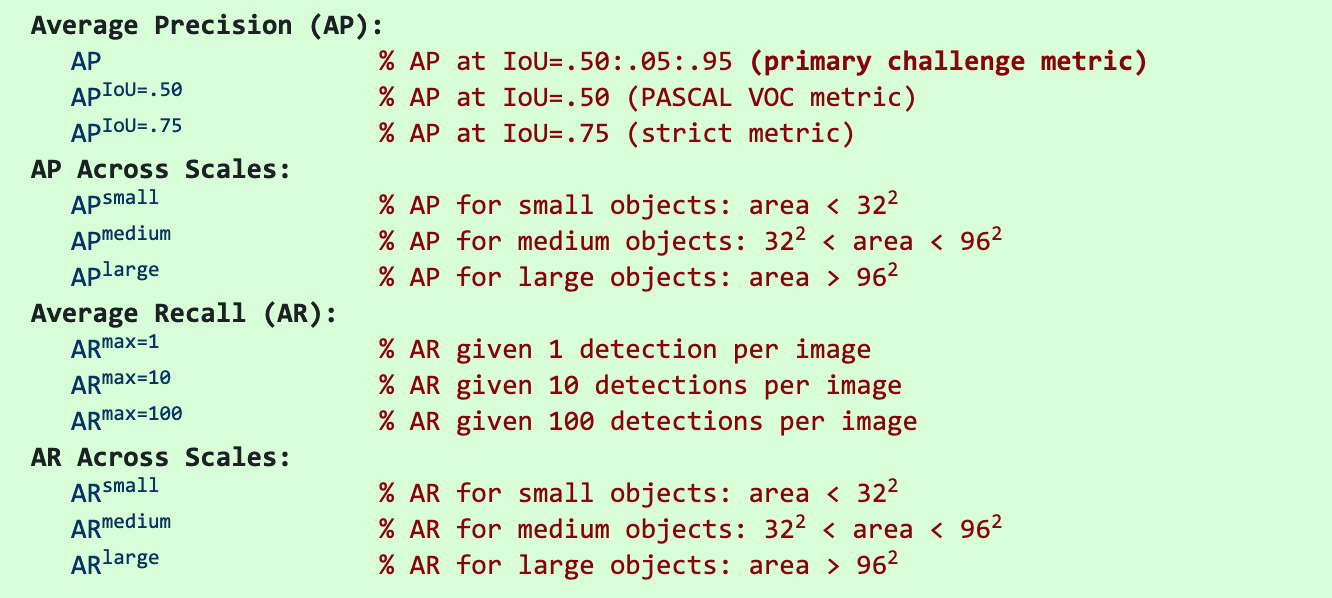
目标检测COCO数据集与评价体系mAP
1.mAP 2.IoU IoU也就是交并比,也称为 Jaccard 指数,用于计算真实边界框与预测边界框之间的重叠程度。它是真值框与预测边界框的交集和并集之间的比值。Ground Truth边界框是测试集中手工标记的边界框,用于指定对象图像的位置以及预测的边界框…...

2024最全面且有知识深度的web3开发工具、web3学习项目资源平台
在Web3技术迅速发展的时代,寻找一个综合且深入的Web3开发工具和学习项目资源平台变得至关重要。今天,我将向大家介绍一个非常有价值的网站,它就是https://web3x.world 。 Web3X是一个全面而深入的Web3开发者社区,为开发者们提供了…...

Golang - defer关键字 深入剖析
defer关键字 defer和go一样都是Go语言提供的关键字。defer用于资源的释放,会在函数返回之前进行调用。一般采用如下模式: f,err : os.Open(filename) if err ! nil {panic(err) } defer f.Close()如果有多个defer表达式,调用顺序类似于栈&a…...

如何在Spring Boot中使用@Scheduled写定时任务判断数据量是否过大,过大则进行分表操作,多张表使用临时视图查询
当数据量过大,在定时任务中执行分表操作 1、复制表结构及数据 在xml中编写复制表结构及数据(newTableName为新表名、originalTableName为原始表名) 只复制表结构: CREATE TABLE ${newTableName} AS SELECT * FROM ${originalTa…...

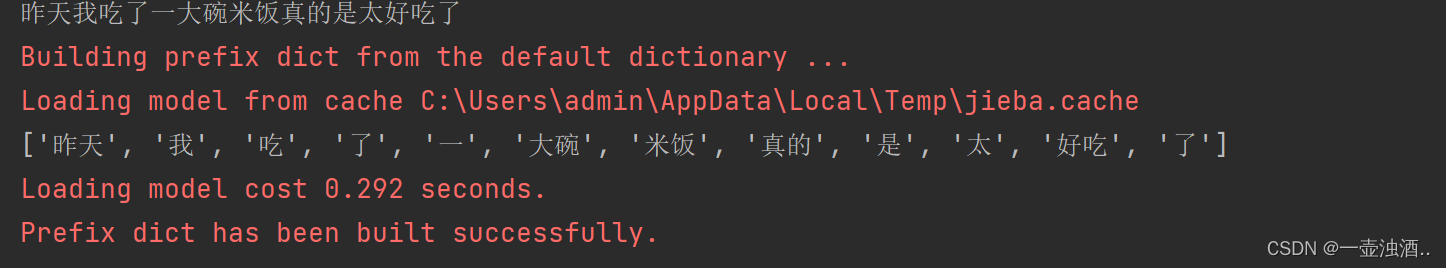
使用jieba库进行中文分词和去除停用词
jieba.lcut jieba.lcut()和jieba.lcut_for_search()是jieba库中的两个分词函数,它们的功能和参数略有不同。 jieba.lcut()方法接受三个参数:需要分词的字符串,是否使用全模式(默认为False)以及是否使用HMM模型&…...

C语言之分支与循环【附6个练习】
文章目录 前言一、什么是语句?1.1 表达式语句1.2 函数调用语句1.3 控制语句1.4 复合语句1.5 空语句 二、分支语句(选择结构)2.1 if语句2.1.1 悬空else2.1.2 练习(1. 判断一个数是否为奇数 2. 输出1-100之间的奇数) 2.2…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...
