React格式化规范
React并没有特定的格式要求,它允许开发者根据自己的喜好和项目需求来选择代码的格式化风格。然而,在React社区中有一些常见的约定和最佳实践,以下是一些常用的格式化规范和建议:
-
缩进:使用2个或4个空格来进行缩进,避免使用制表符(tab)。
-
大括号:在JSX中,通常将大括号与标签的起始位置放在同一行,并且每个属性都应该单独占据一行。示例:
<Component prop1={value1} prop2={value2} prop3={value3} /> -
标签格式:对于没有子元素的标签,应该使用自闭合形式,即在结束标签前添加斜杠。示例:
<EmptyTag /> <TagWithProps prop1={value} /> -
JSX花括号:当需要在JSX中嵌入JavaScript表达式时,使用花括号
{}包裹表达式。示例:<h1>{title}</h1> <p>{(num1 + num2) * 2}</p> -
行长度限制:为了保持代码可读性,建议每行代码不超过80-100个字符。
-
组件定义:每个组件应该在一个单独的文件中进行定义,并使用PascalCase命名约定。同时,组件的代码可以分为状态(state)和生命周期方法(lifecycle methods)、事件处理器(event handlers)、渲染方法(render method)等块来进行组织。
-
空行:在适当的位置添加空行来提高代码可读性,例如在不同的逻辑块、组件之间添加空行。
-
注释:合理使用注释,对关键代码和复杂逻辑进行解释说明。注释应该是清晰、简洁和易于理解的。
-
导入顺序:按照一定的顺序进行导入语句的编写,例如先导入React相关库,然后是第三方库,最后是本地文件。示例:
import React from 'react'; import PropTypes from 'prop-types'; import ThirdPartyLibrary from 'third-party-library'; import LocalComponent from './LocalComponent';
相关文章:

React格式化规范
React并没有特定的格式要求,它允许开发者根据自己的喜好和项目需求来选择代码的格式化风格。然而,在React社区中有一些常见的约定和最佳实践,以下是一些常用的格式化规范和建议: 缩进:使用2个或4个空格来进行缩进&…...

如何利用Conda管理多种虚拟环境与Jupyter Notebook内核切换
写在开头 在数据科学与机器学习领域,项目之间可能存在不同的依赖关系和版本要求。为了有效管理这些差异,使用虚拟环境成为一种标准实践。本文将介绍如何利用Conda这一强大的环境管理工具,结合Jupyter Notebook,使得在不同项目之间灵活切换变得轻而易举。 2. Conda简介 2…...

博客摘录「 什么是QPS、TPS、吞吐量?- 高并发名词概念」2024年1月5日
1.什么是高并发? 高并发(High Concurrency)。通常是指系统在短时间内的大量操作。 高并发相关的常见指标有:QPS、TPS、吞吐量、并发数等。 2.QPS(Query Per Second) QPS每秒查询率,是指系统…...

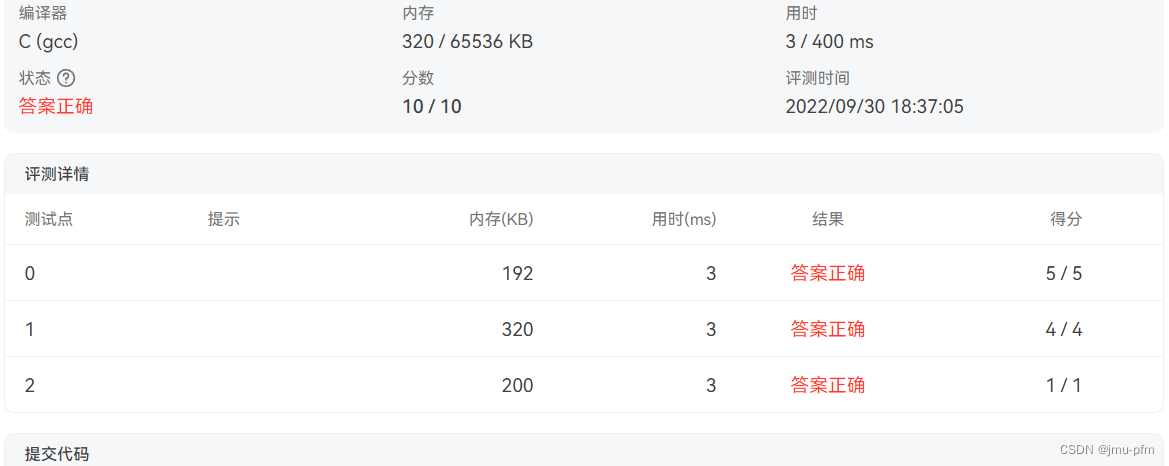
PTA——逆序的三位数
程序每次读入一个正3位数,然后输出按位逆序的数字。注意:当输入的数字含有结尾的0时,输出不应带有前导的0。比如输入700,输出应该是7。 输入格式: 每个测试是一个3位的正整数。 输出格式: 输出按位逆序…...

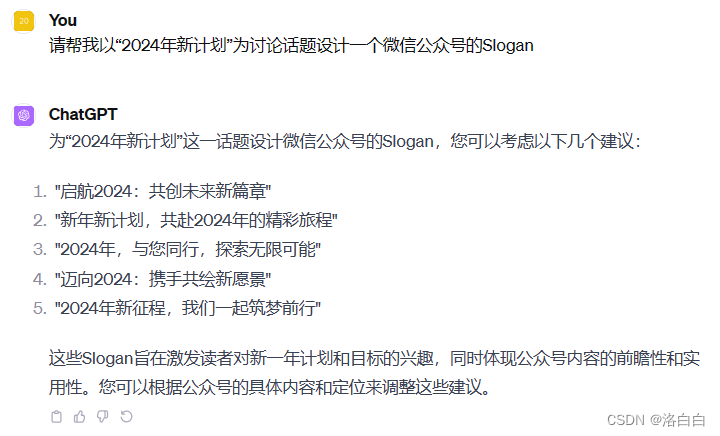
ChatGPT怎么帮我上班的
1.解放生产力 1)标准格式,完美输出。GPT对于公文等具有一定标准格式的文件,可以进行完美仿写,随随便便以假乱真那都是小菜一碟,这对于经常要开展规范成文的人来说,简直就是个福音,只要前期调教…...

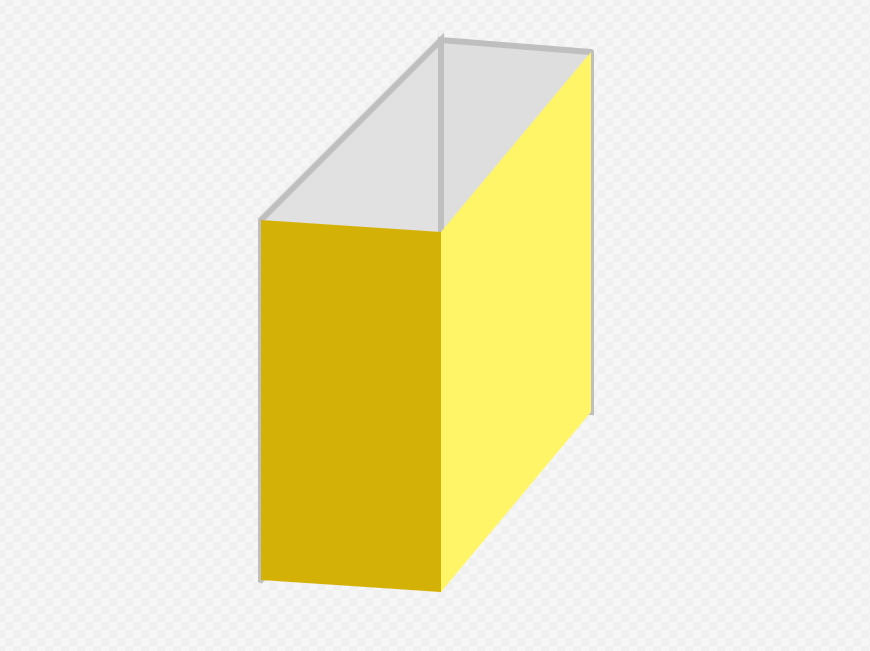
WPF 漂亮长方体、正文体简单实现方法 Path实现长方体 正方体方案 WPF快速实现长方体、正方体的方法源代码
这段XAML代码在WPF中实现了一个类似长方体视觉效果的图形 声明式绘制:通过Path、PathGeometry和PathFigure等元素组合,能够以声明方式精确描述长方体每个面的位置和形状,无需编写复杂的绘图逻辑,清晰直观。 层次结构与ZIndex控制…...

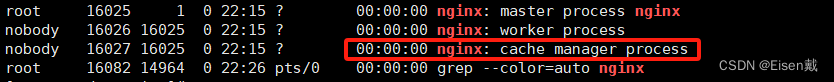
Nginx(十三) 配置文件详解 - 反向代理(超详细)
本篇文章主要讲ngx_http_proxy_module和ngx_stream_proxy_module模块下各指令的使用方法。 1. 代理请求 proxy_pass 1.1 proxy_pass 代理请求 Syntax: proxy_pass URL; Default: — Context: location, if in location, limit_except 设置代理服务器的协议和地址以…...

谷歌浏览器启用实时字幕功能
在 Chrome 中使用“实时字幕”功能 - Google Chrome帮助 在 Chrome 中使用“实时字幕”功能 从计算机上的 Chrome 浏览器中,您可以使用“实时字幕”功能自动为视频、播客、游戏、直播、视频通话或其他音频媒体生成字幕。音频和字幕均在本地处理,并会保…...

php接口优化 使用curl_multi_init批量请求
PHP使用CURL同时抓取多个URL地址 抓取多个URL地址是Web开发中常见的需求,使用PHP的curl库可以简化这个过程。本文将详细介绍如何使用PHP的curl库同时请求多个URL地址,并提供具体的代码案例和注释。 curl库介绍 curl是一个常用的开源网络传输工具&…...

联邦拜占庭共识算法的工作流程
1 前言 联邦拜占庭共识算法(Federated Byzantine Agreement,简称FBA)是一种解决分布式系统中拜占庭问题的共识算法,是拜占庭容错共识算法里的其中一种,主要应用于区块链技术中。这种算法允许系统内部的各种节点自由进…...

国家开放大学形成性考核 统一考试 学习资料参考
试卷代号:11119 机械CAD/CAM 参考试题 一、单项选择题(从所给的四个选项中,找出你认为是正确的答案,将其编号填入括号内。每小题3分,共45分) 1.下述CAD/CAM过程的概念中,属于CAM范畴的是&am…...

2401C++,实现文件服务器和聊天室
文件服务器 使用yalantinglibs,几行代码开发静态文件服务器 最近的workshop上的一个任务,就是实现一个文件服务器,只要设置下载目录之后,就可下载目录里面的文件. 看看用yalantinglibs怎么实现一个静态文件服务器的吧. coro_http::coro_http_server server(1, 9001); server.…...
】)
【ESP-NOW 入门(ESP32 with Arduino IDE)】
ESP-NOW 入门(ESP32 with Arduino IDE) 1. 前言2. Arduino集成开发环境3. ESP-NOW 简介3.1 ESP-NOW 支持以下功能:3.2 ESP-NOW 技术还存在以下局限性:4. ESP-NOW 单向通信4.1 一个 ESP32 开发板向另一个 ESP32 开发板发送数据4.2 一个“主”ESP32 向多个 ESP32“slave”发送…...

PHP序列化总结2--常见的魔术方法
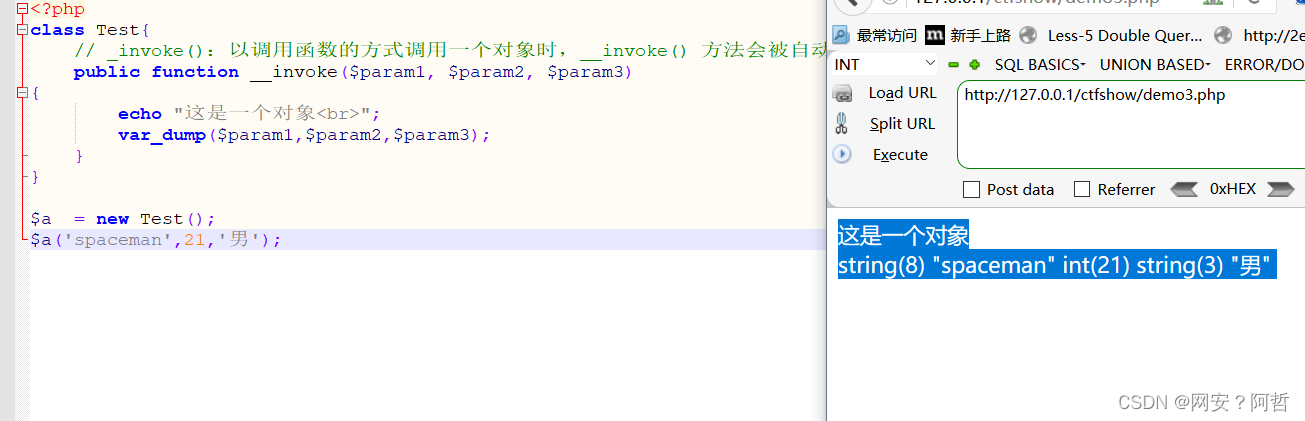
魔术方法的概念 PHP的魔术方法是一种特殊的方法,用于覆盖PHP的默认操作。它们以双下划线(__)开头,后面跟着一些特定的字符串,如__construct()、__destruct()、__get()等。这些魔术方法在对象执行特定操作时被自动调用…...

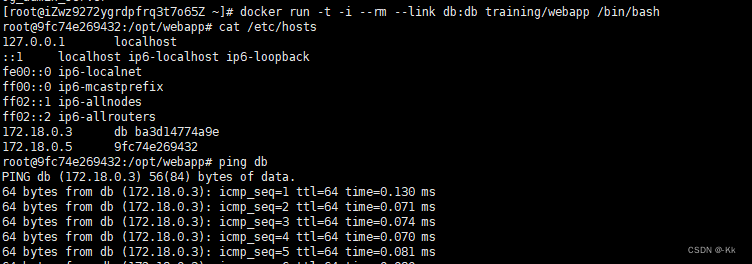
Docker 入门 ------容器互通以及Dockerfile
1. 端口映射以及容器互联 Docker 除了通过网络访问,还提供了两种很方便的功能来满足服务访问的基本需求: 允许映射容器内应用的服务端口到本地宿主主机互联机制实现多个容器间通过容器名来快速访问 1.1 容器映射实现访问容器 1.1.1 从外部访问容器应…...

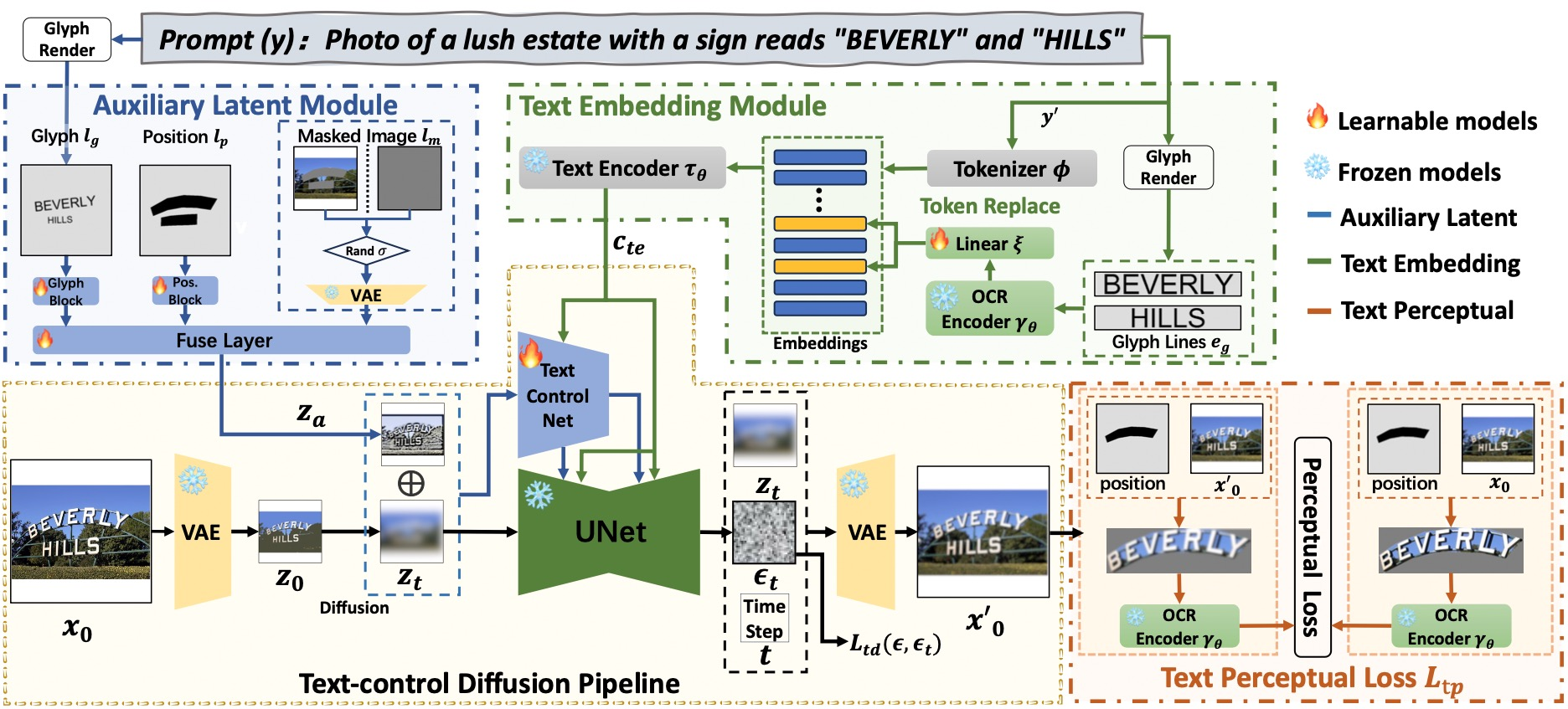
AI绘图模型不会写字的难题解决了
介绍 大家好,最近有个开源项目比较有意思,解决了图像中不支持带有中文的问题。 https://github.com/tyxsspa/AnyText。 为什么不能带有中文? 数据集局限 Stable Diffusion的训练数据集以英文数据为主,没有大量包含其他语言文本的…...

vue-cli创建项目时由esLint校验导致报错或警告的问题及解决
vue-cli创建项目时由esLint校验导致报错或警告的问题及解决 一、万能办法 一、万能办法 //就是在报错的JS文件中第一行写上 /* eslint-disable */链接: https://www.yii666.com/blog/288808.html 其它的方法我遇见了再补充...

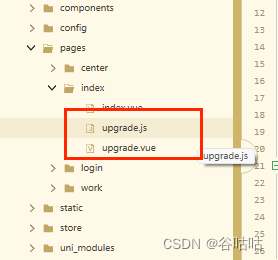
uniapp:实现手机端APP登录强制更新,从本地服务器下载新的apk更新,并使用WebSocket,实时强制在线用户更新
实现登录即更新,或实时监听更新 本文介绍的是在App打开启动的时候调用更新,点击下方链接,查看使用WebSocket实现实时通知在线用户更新。 uniapp:全局消息是推送,实现app在线更新,WebSocket,ap…...

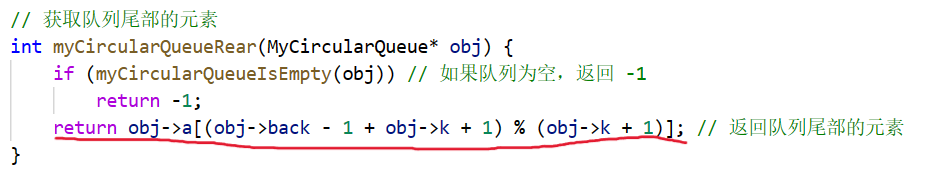
设计循环队列——oj题622
. 个人主页:晓风飞 专栏:LeetCode刷题|数据结构|Linux 路漫漫其修远兮,吾将上下而求索 文章目录 题目要求:应该支持如下操作:示例:提示: 结构体定义队列的创建基本操作判断队列是否为空…...

阿里后端实习一面面经
阿里后端实习一面面经 项目中使用到了es,es的作用? elasticsearch是一款非常强大的开源搜索引擎,具备非常多强大功能,可以帮助我们从海量数据中快速找到需要的内容 es中的重要概念? 群集:一个或多个节点…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...
