【教程】Typecho Joe主题开启并修复壁纸相册不显示问题
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn]
背景说明
Joe主题本身支持“壁纸”功能,其实就是相册。当时还在网上找了好久相册部署的开源项目,太傻了。
但是网上教程很少,一没说如何开启壁纸功能,二没说开启后为何不显示图片,三没说如何显示自定义图片。
通过层层深扒源码,我已经成功修复并实现了上述问题。所以,这个重任还是由我来吧。接下来将是非常详细的图文教程,小白有手就行。
开启壁纸
进入后台,创建独立页面

标题随便填,最关键的是模板要选“壁纸”

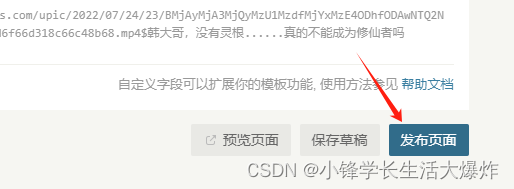
直接发布页面即可

发布后点上面这个提示进去页面

比如我的:https://xfxuezhang.cn/index.php/tuji.html
此时你会看到一直在转圈圈,你也不知道如何去添加图片

修复显示
SSH进入服务器后台,进到Joe主题下面的public目录。这个路径都是一样的,直接复制即可
cd /var/www/html/usr/themes/Joe/public/打开route.php,直接替换里面的两个函数
vim route.phpfunction _getWallpaperType($self) 改成
/* 获取壁纸分类 已测试 √ */
function _getWallpaperType($self)
{header('Content-Type: application/json');$self->response->setStatus(200);$json = file_get_contents("http://cdn.apc.360.cn/index.php?c=WallPaper&a=getAllCategoriesV2&from=360chrome");$res = json_decode($json, TRUE);if ($res['errno'] == 0) {$self->response->throwJson(["code" => 1,"data" => $res['data']]);} else {$self->response->throwJson(["code" => 0,"data" => null]);}
}function _getWallpaperList($self) 改成
/* 获取壁纸列表 已测试 √ */
function _getWallpaperList($self)
{header('Content-Type: application/json');$self->response->setStatus(200);$cid = $self->request->cid;$start = $self->request->start;$count = $self->request->count;$json = file_get_contents("http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAppsByCategory&cid={$cid}&start={$start}&count={$count}&from=360chrome");$res = json_decode($json, TRUE);if ($res['errno'] == 0) {// 数据总数$total = $res['total'];$self->response->throwJson(["code" => 1,"data" => $res['data'],"total" => $total]);} else {$self->response->throwJson(["code" => 0,"data" => null]);}}保存后刷新页面,就可以惊喜的发现能成功显示360壁纸了

自定义图片
那如何让它显示我们自己的图片呢?Joe显示壁纸的代码是固定的,所以我们只需要按照360壁纸的接口来设计我们的服务api就行。
壁纸分类接口
先看壁纸分类,360接口示例:
http://cdn.apc.360.cn/index.php?c=WallPaper&a=getAllCategoriesV2&from=360chrome

实际有用的
{"errno": "0","total": "1","data": [{"id": "1","name": "xxx"}]
}如果你有服务程序开着,那么就返回这种类型的数据就行。我不想单独再开个监听服务程序,所以后面会讲我的简单方法。
壁纸图片接口
对于根据分类获取图片的360接口:
http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAppsByCategory&cid={$cid}&start={$start}&count={$count}&from=360chrome

实际有用的:
{"errno": "0","total": "1884","data": [{"id": "1","url": "http://xfxuezhang.cn/mypics/1/0366_PT1814-2_7E8DB7C0.jpg"},]
}同样的, 如果你有服务程序开着,那么就返回这种类型的数据就行。我不想单独再开个监听服务程序,所以后面会讲我的简单方法。
替换自己的图片
超级简单的方法。直接在网站目录下创建一个文件夹,里面每个子目录就是一个分类,子目录名是cid,分类信息用image_types.json保存,图片信息用image_details_{cid}.json保存,而generate.py可以根据子目录自动生成image_details_{cid}.json。
举个栗子,我创建了mypics目录
mkdir /var/www/html/mypics目录结构:

子目录1中的内容:

image_types.json:
{"errno": "0","total": "1","data": [{"id": "1","name": "涂料印花"}]
}generate.py:
import os
import json# 指定图片存放的目录
pics_directory = "./"# 遍历pics_directory目录下的子目录
for cid in os.listdir(pics_directory):if not os.path.isdir(cid):continueprint(f">> 正在处理:{cid}")# 构建JSON文件路径json_file_path = os.path.join(pics_directory, cid, f"image_details_{cid}.json")output_file = os.path.join(pics_directory, f"image_details_{cid}.json")# 获取子目录下的所有图片文件image_files = os.listdir(os.path.join(pics_directory, cid))# 构建JSON数据json_data = {"errno": "0","total": str(len(image_files)),"data": [{"id": str(i + 1), "url": f"https://xfxuezhang.cn/mypics/{cid}/{image}"}for i, image in enumerate(image_files)]}# 将JSON数据写入文件 with open(output_file, 'w') as json_file:json.dump(json_data, json_file, indent=2)print(f"Generated {output_file}")
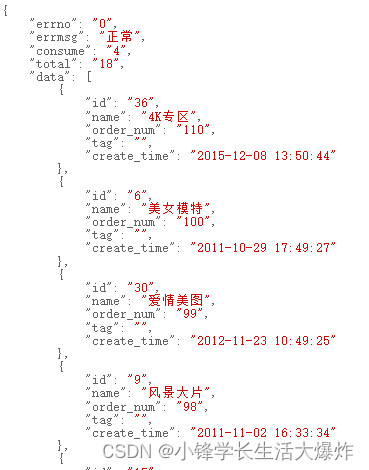
执行generate.py生成image_details_1.json:
python generate.pyimage_details_1.json:
{"errno": "0","total": "2","data": [{"id": "1","url": "http://xfxuezhang.cn/mypics/1/0366_PT1814-2_7E8DB7C0.jpg"},{"id": "3","url": "http://xfxuezhang.cn/mypics/1/0366_PT1814-2_7E8DB7C0.jpg"},]
}最主要的!还要去修改route.php中的两个函数!
function _getWallpaperType($self) 改为
/* 获取壁纸分类 已测试 √ */
function _getWallpaperType($self)
{// 允许所有域的跨域请求header("Access-Control-Allow-Origin: *");header("Access-Control-Allow-Methods: GET, POST, OPTIONS");header("Access-Control-Allow-Headers: Content-Type");header("Access-Control-Max-Age: 86400");header('Content-Type: application/json');$self->response->setStatus(200);// $json = file_get_contents("http://cdn.apc.360.cn/index.php?c=WallPaper&a=getAllCategoriesV2&from=360chrome");$json = file_get_contents("http://xfxuezhang.cn/mypics/image_types.json");$res = json_decode($json, TRUE);if ($res['errno'] == 0) {$self->response->throwJson(["code" => 1,"data" => $res['data']]);} else {$self->response->throwJson(["code" => 0,"data" => null]);}
}
function _getWallpaperList($self) 改为
/* 获取壁纸列表 已测试 √ */
function _getWallpaperList($self)
{// 允许所有域的跨域请求header("Access-Control-Allow-Origin: *");header("Access-Control-Allow-Methods: GET, POST, OPTIONS");header("Access-Control-Allow-Headers: Content-Type");header("Access-Control-Max-Age: 86400");header('Content-Type: application/json');$self->response->setStatus(200);$cid = $self->request->cid;$start = $self->request->start;$count = $self->request->count;// $json = file_get_contents("http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAppsByCategory&cid={$cid}&start={$start}&count={$count}&from=360chrome");$json = file_get_contents("http://xfxuezhang.cn/mypics/image_details_{$cid}.json");$res = json_decode($json, TRUE);if ($res['errno'] == 0) {// 数据总数$total = $res['total'];// 对数据进行分割$startIndex = $start;$endIndex = $startIndex + $count;$slicedData = array_slice($res['data'], $startIndex, $count);$self->response->throwJson(["code" => 1,"data" => $slicedData,"total" => $total]);} else {$self->response->throwJson(["code" => 0,"data" => null]);}}
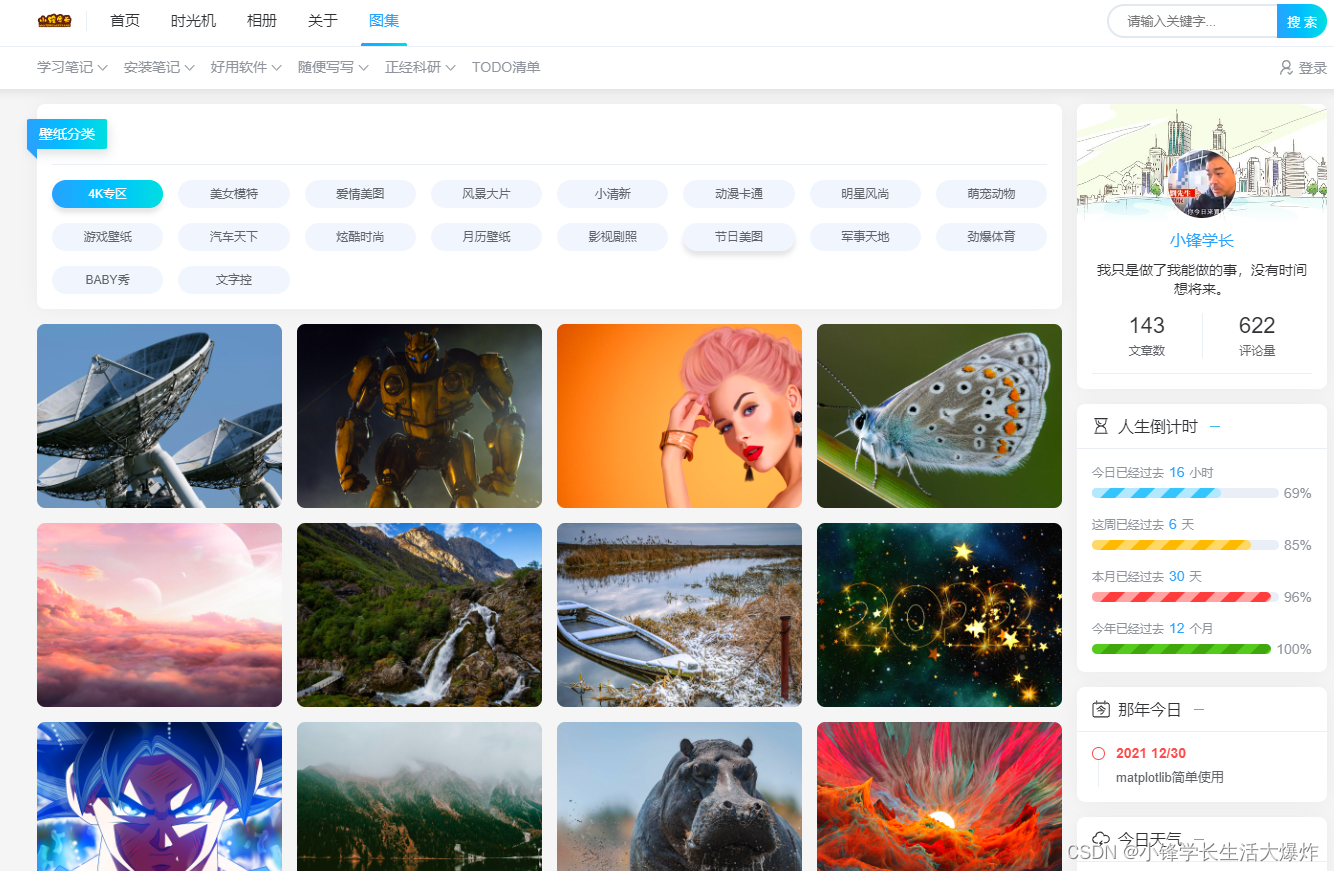
改完保存后,去刷新壁纸页面,就可以看到已经顺便变成我们自己的图了

后续修改
之后要调整内容,就只需要在mypics目录下放个子目录,然后手动将这个子目录信息写到image_types.json,然后直接执行generate.py就可以了。
进阶加速方法
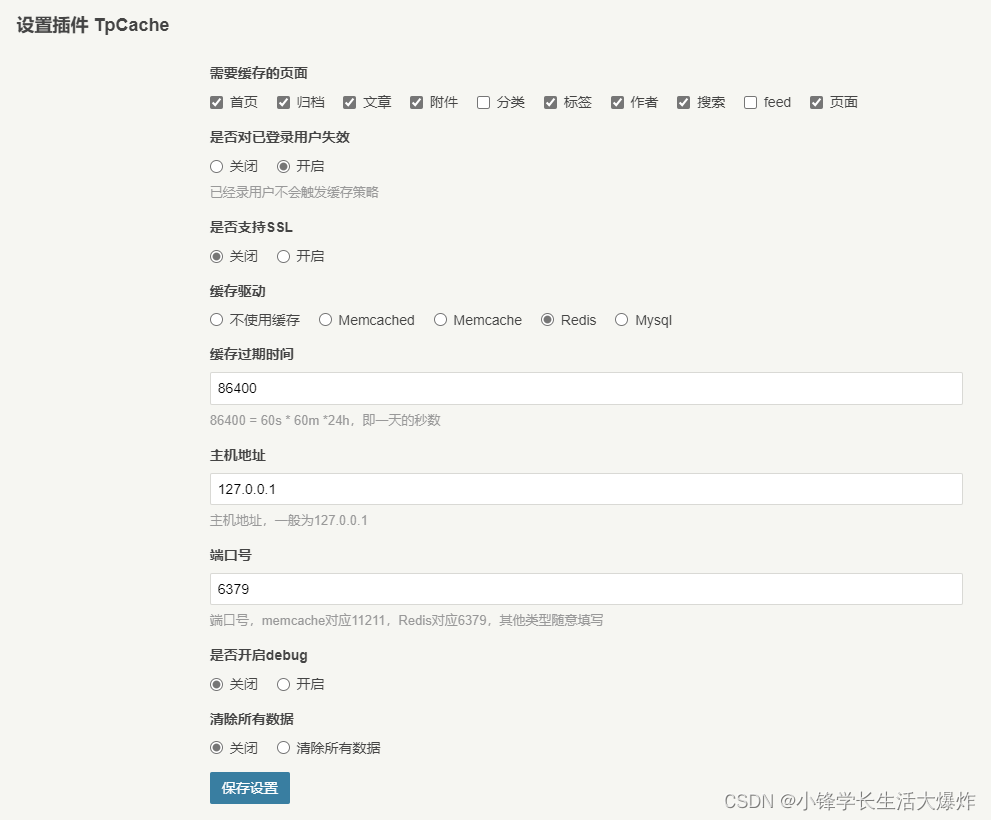
图片会占用大量内存,如果资金充足可以买一个CDN。另一种方法是加上缓存。对于Typecho可以用这个插件:
GitHub - gogobody/TpCache: 一个 typecho 缓存插件
注意需要开启php-redis,比如我的是php8.1版本:
sudo apt install php8.1-redis然后安装redis:
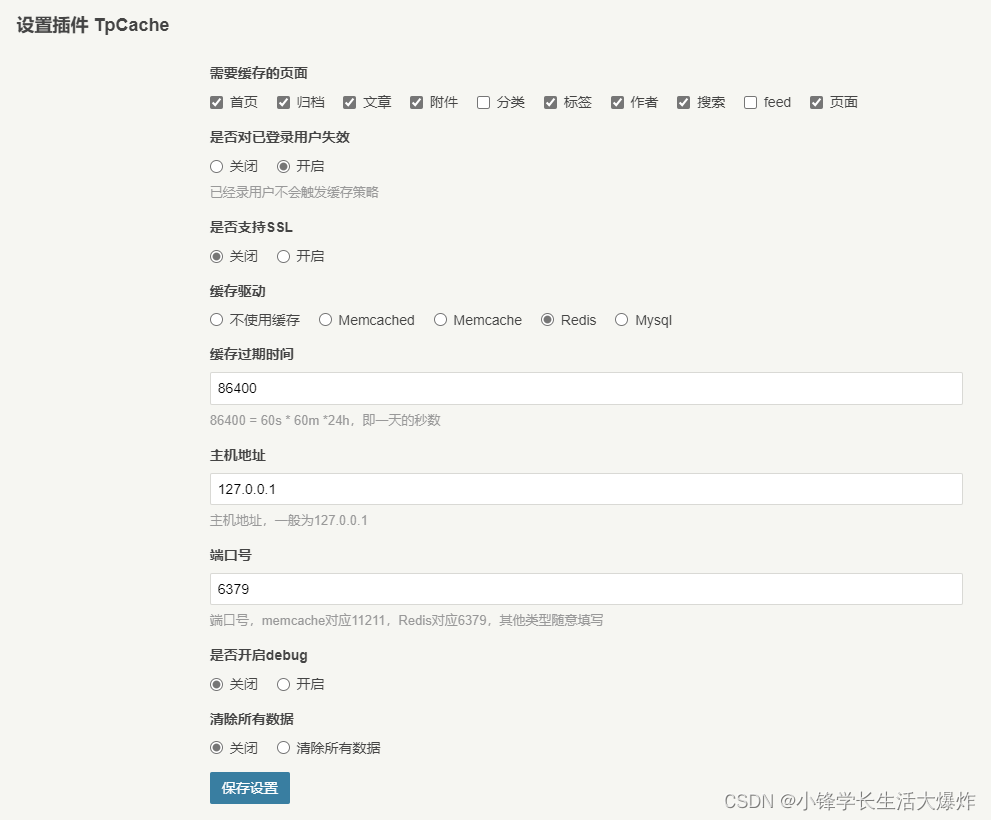
sudo apt install redis-server -y然后就是常规插件的开启方法,大家都会的。可以参考我的设置:

相关文章:

【教程】Typecho Joe主题开启并修复壁纸相册不显示问题
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 背景说明 Joe主题本身支持“壁纸”功能,其实就是相册。当时还在网上找了好久相册部署的开源项目,太傻了。 但是网上教程很少,一没说如何开启壁纸功能,二没说开启后为…...

MR混合现实情景实训教学系统在法律专业课堂上的应用
MR混合现实情景实训教学系统是一种将虚拟现实(VR)、增强现实(AR)相结合的先进技术。在法律教学课堂上,MR教学系统为学生模拟模拟法庭、案例分析等多种形式,让学生在实践中掌握法律知识,提高法律…...

车载 Android之 核心服务 - CarPropertyService 的VehicleHAL
前言: 本文是车载Android之核心服务-CarPropertyService的第二篇,了解一下CarPropertyService的VehicleHAL, 第一篇在车载 Android之 核心服务 - CarPropertyService 解析-CSDN博客,有兴趣的 朋友可以去看下。 本节介绍 AndroidAutomotiveOS中对于 Veh…...

年底了,准备跳槽的可以看看...
前两天跟朋友感慨,今年的铜九铁十、裁员、疫情导致好多人都没拿到offer!现在已经1月了,具体明年的金三银四只剩下两个月。 对于想跳槽的职场人来说,绝对要从现在开始做准备了。这时候,很多高薪技术岗、管理岗的缺口和市场需求也出…...

Bagging算法_随机森林Random_Forest
Bagging B a g g i n g Bagging Bagging是并行式集成学习方法最著名的代表,这个名字是由 B o o t s t r a p A G G r e g a t I N G Bootstrap AGGregatING BootstrapAGGregatING而来,顾名思义,该算法由 B o o s t s t r a p Booststrap Boos…...

物理与网络安全
物流环境安全 场地选择考虑抗震、承重、防火、防水、供电、空气调节、电磁防护、雷击及静电 场地因素: 自然灾害,社会因素(加油站、化工厂),配套条件(消防,交通,电力,…...

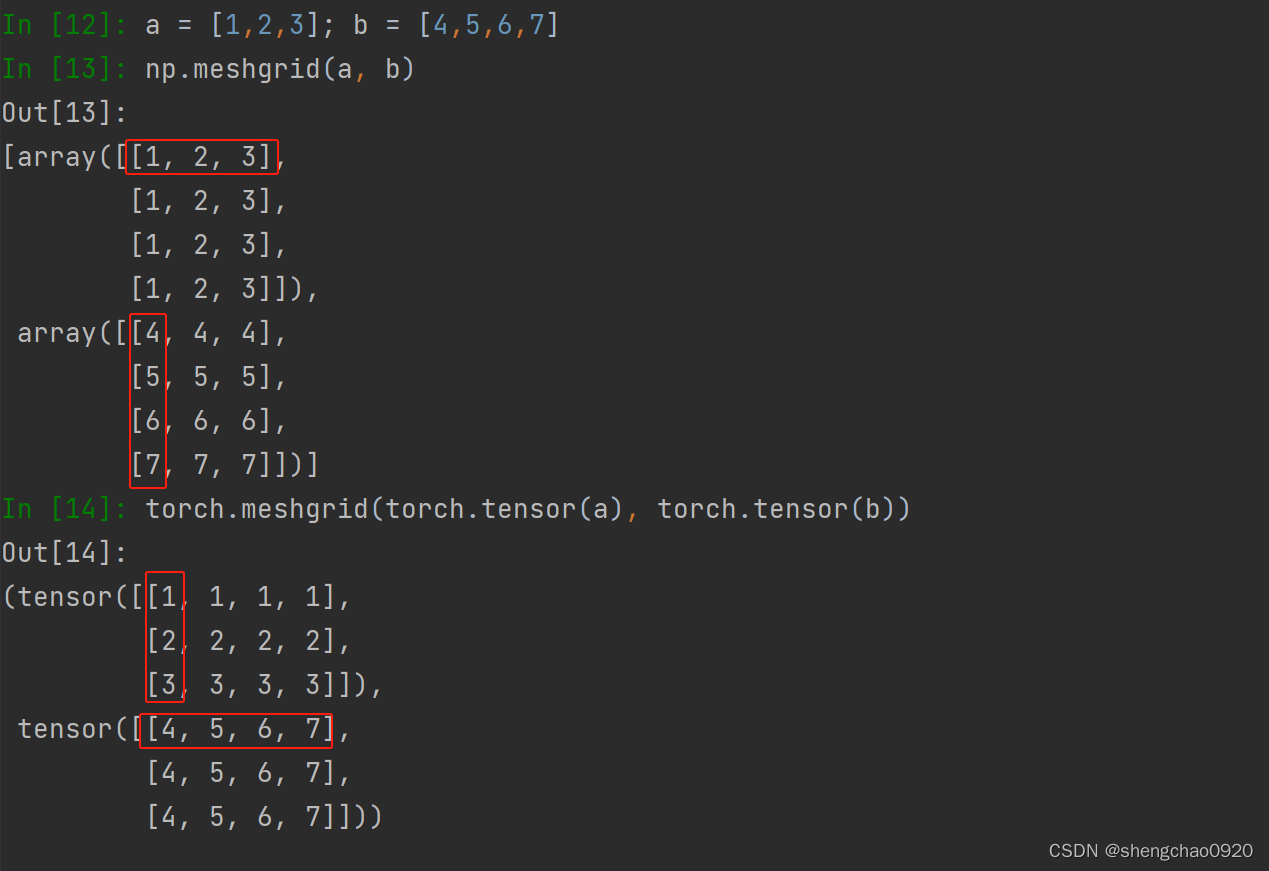
torch.meshgrid和np.meshgrid的区别
numpy中meshgrid: 把数组a当作一行,再根据数组b的长度扩充行。 把数组b当作一列,再根据数组a的长度扩充列。 torch中meshgrid: 把数组a当作一列,再根据数组b的长度扩充列。 把数组b当作一行,再根据数组a的…...

【PostgreSQL】约束-唯一约束
【PostgreSQL】约束链接 检查 唯一 主键 外键 排他 唯一约束 唯一约束是数据库中的一种约束,用于确保某个列或字段的值在该列或字段中是唯一的。唯一约束可用于确保数据库表中的某个列中的值是唯一的,也可用于确保多个列的组合值是唯一的。 在创建表…...

学习使用js/jquery获取指定class名称的三种方式
学习使用js/jquery获取指定class名称的三种方式 简介一、获取元素的class名称1、通过原生JS获取元素的class名称2、通过Jquery获取元素的class名称 二、应用1、样式修改2、动画效果实现 简介 在开发网页时,我们经常需要通过JS获取元素的class名称进行一些操作&…...

latex数学公式
写于:2024年1月5日 晚 修改: 摘要:数学公式根据其位置可以分为行内公式和行间公式。行内公式更加紧凑,而行间公式富于变化,可以为其编号、引用、换行等操作。本文对数学公式的 LaTex 做简单记录和整理。 行内公式 行内…...

frp配置内网穿透访问家里的nas
frp配置内网穿透访问家里的nas 需求 家里局域网内有台nas,在去公司的路上想访问它 其内网地址为: http://192.168.50.8:6002 工具 1.frp版本v0.53.2 下载地址: https://github.com/fatedier/frp/releases/download/v0.53.2/frp_0.53.2_li…...

C语言-蓝桥杯2023年第十四届省赛真题-砍树
题目描述 给定一棵由 n 个结点组成的树以及 m 个不重复的无序数对 (a1, b1), (a2, b2), . . . , (am, bm),其中 ai 互不相同,bi 互不相同,ai ≠ bj(1 ≤ i, j ≤ m)。 小明想知道是否能够选择一条树上的边砍断,使得对于每个 (a…...

python识别验证码+灰度图片base64转换图片
一、为后面识别验证码准备 1、base64转换为图片,保存本地、并且置灰 上文中的base64,后面的就是包含Base64编码的PNG图像的字符串复制下来 import base64 from PIL import Image import io# 这里是你的Base64编码的字符串 base64_data "iVBORw0KGgoAAAANSUhE…...

TF-IDF(Term Frequency-Inverse Document Frequency)算法 简介
TF-IDF(Term Frequency-Inverse Document Frequency)是一种用于信息检索和文本挖掘的常用算法。它用于评估一个词对于一个文档集合中某个文档的重要性。 这个算法的基本思想是:如果一个词在一个文档中频繁出现,并且在整个文档集合…...

企业怎么打造私域转化闭环?
一、私域矩阵构建 1、公众号 (1)流量来源:微信公众号既是私域流量的起点,亦为其源源不断的提供流量支持; (2)内容展示:公众号作为内容发布的主要渠道,可以通过公众号传…...

基于等保合规和滑动标尺模型的云安全建设方法
文章目录 前言一、云计算平台面临的安全挑战(一)新兴风险和传统风险的冲击(二) 云计算安全日益严峻,面临更大的安全挑战(三)提升对云计算平台的全面系统性安全建设的认知二、在云计算安全建设上的误区(一)缺乏整体视角构建云上安全,安全及运营存在割裂(二) 缺乏云内…...

MySQL数据库期末知识点总结(复习版)
一、数据库基本知识 数据库中的数据有什么特点 1、数据是按某种结构组织的 2、数据有整体性、共享性和较高的独立性 数据管理技术经历了哪三个阶段 1、手工管理 2、文件管理 3、数据库管理 数据库管理系统的主要功能有哪些 数据库管理系统的主要功能包括数据定义、数据…...

流行的Jmeter+Ant+Jenkins接口自动化测试框架在网络上走红
大致思路:Jmeter可以做接口测试,也能做压力测试,而且是开源软件;Ant是基于Java的构建工具,完成脚本执行并收集结果生成报告,可以跨平台,Jenkins是持续集成工具。将这三者结合起来可以搭建一套We…...

MySQL 数据页损坏处理思路
文章目录 前言1. 备份恢复2. 强制 InnoDB 恢复2.1 损坏数据页2.2 观察错误日志2.3 设置参数2.4 定位表信息2.5 分析处理2.6 恢复数据 总结 前言 研发自己搭建了一套 MySQL 没有设置双一参数,机房异常断电,导致数据页出现损坏,本篇文章介绍此…...

面试 Vue 框架八股文十问十答第二期
面试 Vue 框架八股文十问十答第二期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)常见的事件修饰符及其作…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
