CSS 使用技巧
CSS 使用技巧
引入苹方字体
苹方提供了六个字重,font-family 定义如下:苹方-简 常规体font-family: PingFangSC-Regular, sans-serif;苹方-简 极细体font-family: PingFangSC-Ultralight, sans-serif;苹方-简 细体font-family: PingFangSC-Light, sans-serif;苹方-简 纤细体font-family: PingFangSC-Thin, sans-serif;苹方-简 中黑体font-family: PingFangSC-Medium, sans-serif;苹方-简 中粗体font-family: PingFangSC-Semibold, sans-serif;苹方除了简体的:苹方-简(PingFang SC),还为繁体用户提供有:苹方-繁(PingFang TC) ,苹方-港(PingFang HK)苹方-繁 的 CSS font-family 使用:font-family: PingFangTC-Regular, sans-serif;font-family: PingFangTC-Ultralight, sans-serif;font-family: PingFangTC-Light, sans-serif;font-family: PingFangTC-Thin, sans-serif;font-family: PingFangTC-Medium, sans-serif;font-family: PingFangTC-Semibold, sans-serif;苹方-港 的 CSS font-family 使用:font-family: PingFangHK-Regular, sans-serif;font-family: PingFangHK-Ultralight, sans-serif;font-family: PingFangHK-Light, sans-serif;font-family: PingFangHK-Thin, sans-serif;font-family: PingFangHK-Medium, sans-serif;font-family: PingFangHK-Semibold, sans-serif;
文字溢出显示省略号
单行文字溢出省略号
/*1. 先强制一行内显示文本 ( 默认为 normal 表示自动换行)*/white-space: nowrap; /*2. 超出的部分隐藏*/overflow: hidden;/*3. 文字用省略号替代超出的部分*/text-overflow: ellipsis;
多行文本溢出省略号
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
CSS 禁用鼠标事件
CSS3 新增的 pointer-events 让你能够禁用元素的鼠标事件,例如,一个连接如果设置了下面的样式就无法点击了。.disabled { pointer-events: none; }
CSS 图片属性
改变图片颜色 filter
CSS滤镜(filter)属提供的图形特效,像模糊,锐化或元素变色。过滤器通常被用于调整图片,背景和边界的渲染。 MDN
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();<!--html-->
<img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="原图">filter: none
没有任何效果,默认filter就为none
filter:blur( ) 高斯模糊
给图像一个高斯模糊效果,length值越大,图像越模糊
img {filter:blur(2px);;
}
brightness(%) 线性乘法
可以让图片看起来更亮或者更暗
img {filter:brightness(70%);
}
contrast(%) 对比度
调整图像的对比度。
img {filter:contrast(50%);
}
drop-shadow(h-shadow v-shadow blur spread color)
给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速
利用这个方案,我们其实改变类似于一些图标的颜色,比如黑色的图标变成蓝色的图标。
img {filter: drop-shadow(705px 0 0 #ccc);
}
hue-rotate(deg) 色相旋转
img {filter:hue-rotate(70deg);
}
invert(%) 反转
这个函数的作用是反转输入图像,有点像曝光的效果
img {filter:invert(100%)
}
grayscale(%) 将图像转换为灰度图像
这个效果可以将图片做旧,有一种时代沧桑感。喜欢古风的人一定会喜欢上这个效果的
img {filter:grayscale(80%);
}
全站变灰
*{filter: grayscale(100%);-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);
}
sepia(%) 将图像转换为深褐色
img {filter:sepia(50%)
}
终极变色解决方案! filter:url();
filter:url()就是css滤镜改变图片的终极方法。CSS:filter可以导入一个svg滤镜,作为他自己的滤镜。
为什么说filter:url()是图片变色的终极解决方案呢,请容我慢慢道来。
我们先科普一下PS的工作原理,我们都知道网页是有三原色的R(红) G(绿) B(蓝),常见的RGBA还包括一个opicity值,而opcity值是根据alpha通道计算出来的。也就是说,我们见到的网页的每一个像素点都是由红蓝绿再加alpha四个通道组成,每一个通道我们称之为色板,PS中的8位板的意思就是2的八次方256,意思就是每一个通道的取值范围都是(0-255) SVG 研究之路 (11) - filter:feColorMatrix
如果我们可以改变每个通道的值是不是就能完美的得到我们想要的任意颜色了呢,原理上,我们可以像ps那样利用svg滤镜得到任何我们想要的图像,不仅仅是变色。我们甚至可以凭空生成一幅图像。
相关文章:

CSS 使用技巧
CSS 使用技巧 引入苹方字体 苹方提供了六个字重,font-family 定义如下:苹方-简 常规体font-family: PingFangSC-Regular, sans-serif;苹方-简 极细体font-family: PingFangSC-Ultralight, sans-serif;苹方-简 细体font-family: PingFangSC-Light, sans…...

typescript,eslint,prettier的引入
typescript 首先用npm安装typescript,cnpm i typescript 然后再tsc --init生成tsconfig.json配置文件,这个文件在package.json同级目录下 最后在tsconfig.json添加includes配置项,在该配置项中的目录下,所有的d.ts中的类型可以在…...
Math和Date方法)
web前端javaScript笔记——(7)Math和Date方法
Math -Math和其他的对象不同,它不是一个构造函数, 它属于一个工具类不用创建对象,它里边封装了数学运算相关的属性和方法 比如 Math.PI 表示的圆周率 使用方法Math.方法(); Math.abs()可以用来计算一个数的绝对值 Math.ceil()可以对一…...

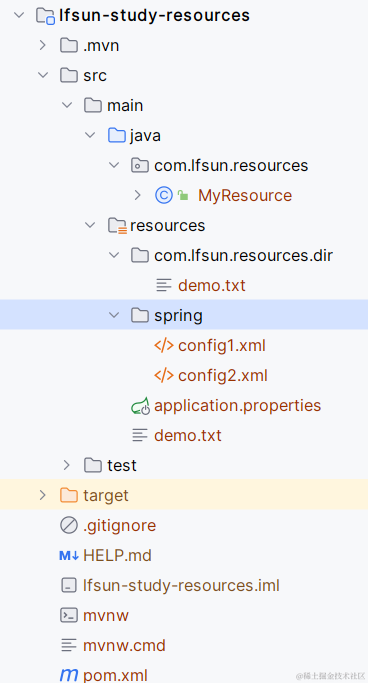
深入理解Java中资源加载的方法及Spring的ResourceLoader应用
在Java开发中,资源加载是一个基础而重要的操作。本文将深入探讨Java中两种常见的资源加载方式:ClassLoader的getResource方法和Class的getResource方法,并介绍Spring框架中的ResourceLoader的应用。 1. 资源加载的两种方式 1.1 ClassLoader…...

实时记录和查看Apache 日志
Apache 是一个开源的、广泛使用的、跨平台的 Web 服务器,保护 Apache Web 服务器平台在很大程度上取决于监控其上发生的活动和事件,监视 Apache Web 服务器的最佳方法之一是收集和分析其访问日志文件。 Apache 访问日志提供了有关用户如何与您的网站交互…...

Java实战项目五:文本冒险游戏
文章目录 一、实战概述二、知识点概览(一)条件分支与循环结构(二)面向对象设计(三)用户交互与事件处理 三、思路分析(一)系统架构设计(二)功能模块划分详解 四…...

docker_ROS的usb_cam使用与标定
目录 准备 准备标定板 新建容器 新建usb_cam话题的ROS功能包 编写代码 编译 运行功能包 标定 安装camera_calibration标定功能包 启动发布usb_cam话题的功能包 启动camera_calibration标定功能包 准备 usb相机 标定板 一个带有ROS的docker镜像。 准备标定板 图…...

记一次RabbitMQ服务器异常断电之后,服务重启异常的处理过程
转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。 问题描述: 机房突然停电,rabbitmq的主机异常断电,集群服务全部需要重启。但是在执行service…...

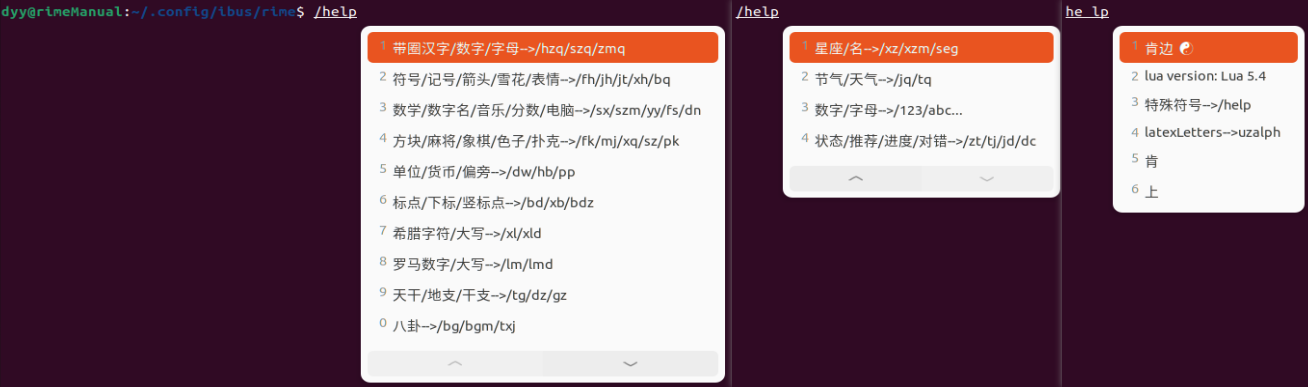
rime中州韵小狼毫 help lua Translator 帮助消息翻译器
lua 是 Rime中州韵/小狼毫输入法强大的武器,掌握如何在Rime中州韵/小狼毫中使用lua,你将体验到什么叫 随心所欲。 先看效果 在 rime中州韵 输入效果一览 中的 👇 help效果 一节中, 我们看到了在Rime中州韵/小狼毫输入法中输入 h…...

C++完成使用map Update数据 二进制数据
1、在LXMysql.h和LXMysql.cpp分别定义和编写关于pin语句的代码 //获取更新数据的sql语句 where语句中用户要包含where 更新std::string GetUpdatesql(XDATA kv, std::string table, std::string where); std::string LXMysql::GetUpdatesql(XDATA kv, std::string table, std…...

ARCGIS PRO SDK 访问Geometry对象
一、Geometry常用对象 二、主要类 1、ReadOnlyPartCollection:Polyline 和 Polygon 使用的 ReadOnlySegmentCollection 部件的只读集合,属性成员: 名字描述Count获取 ICollection 中包含的元素数。TIEM获取位于指定索引处的元素。Spatial…...

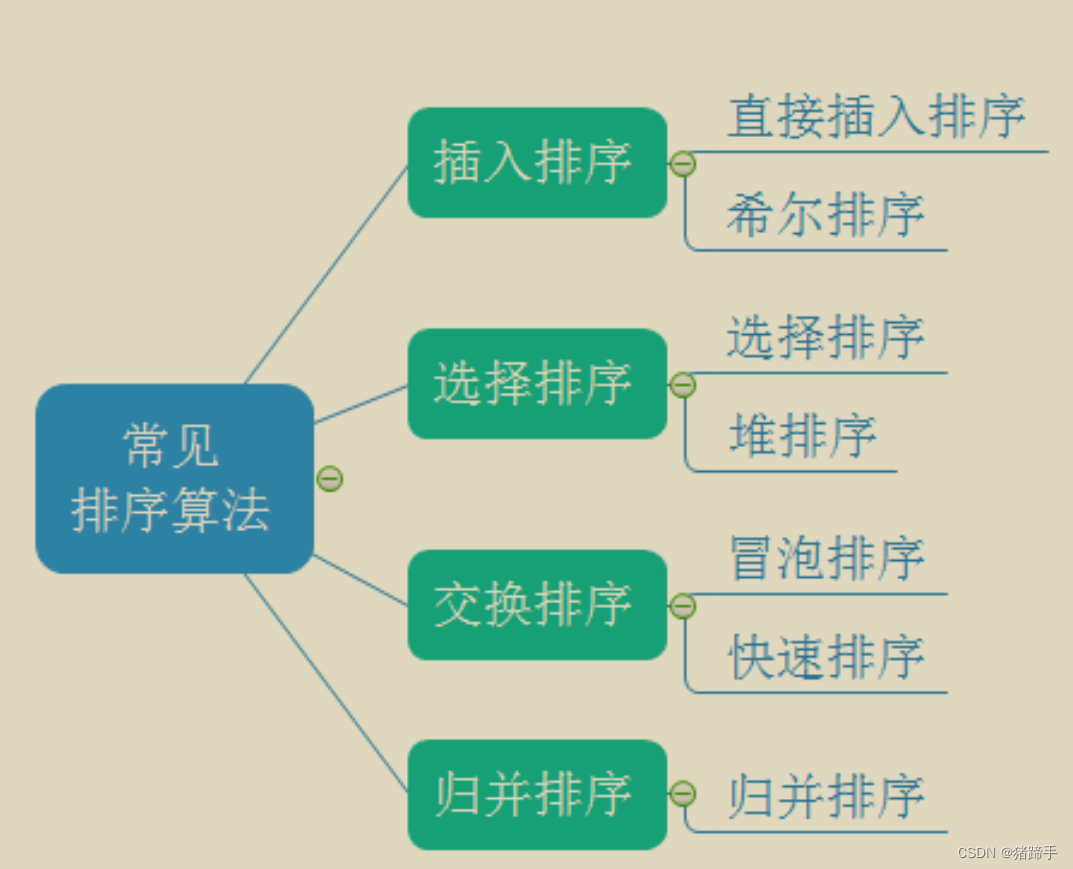
数据结构之各大排序(C语言版)
我们这里话不多说,排序重要性大家都很清楚,所以我们直接开始。 我们就按照这张图来一一实现吧! 一.直接插入排序与希尔排序. 这个是我之前写过的内容了,大家可以通过链接去看看详细内容。 算法之插入排序及希尔排序(…...

c++ 中多线程的使用
如果你的其他逻辑必须在线程 t1 和 t2 之后执行,但你又希望这些线程能够同时运行,你可以在主线程中使用 std::thread::detach 将线程分离,让它们在后台运行。这样,主线程不会等待这些线程的完成,而可以继续执行其他逻辑…...

理解二叉树的遍历(算法村第七关白银挑战)
二叉树的前序遍历 144. 二叉树的前序遍历 - 力扣(LeetCode) 给你二叉树的根节点 root ,返回它节点值的 前序 遍历。 示例 1: 输入:root [1,null,2,3] 输出:[1,2,3]解 LeetCode以及面试中提供的方法可能…...

所有单片机使用的汇编语言是统一的吗?
所有单片机使用的汇编语言是统一的吗? 在开始前我有一些资料,是我根据网友给的问题精心整理了一份「单片机的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!&…...

C ++类
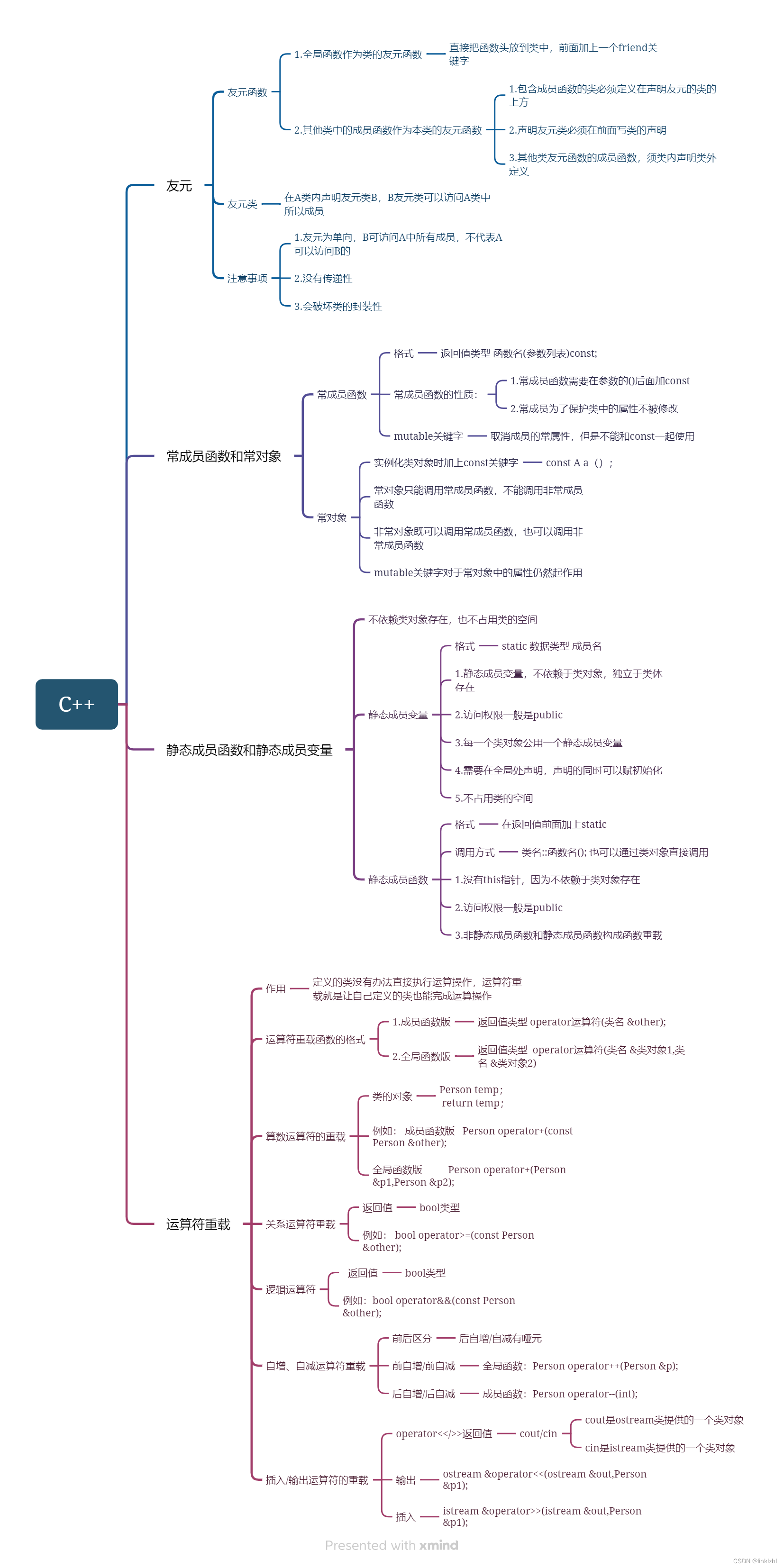
定义一个Person类,私有成员int age,string &name,定义一个Stu类,包含私有成员double *score,写出两个类的构造函数、析构函数、拷贝构造和拷贝赋值函数,完成对Person的运算符重载(算术运算符、条件运算…...

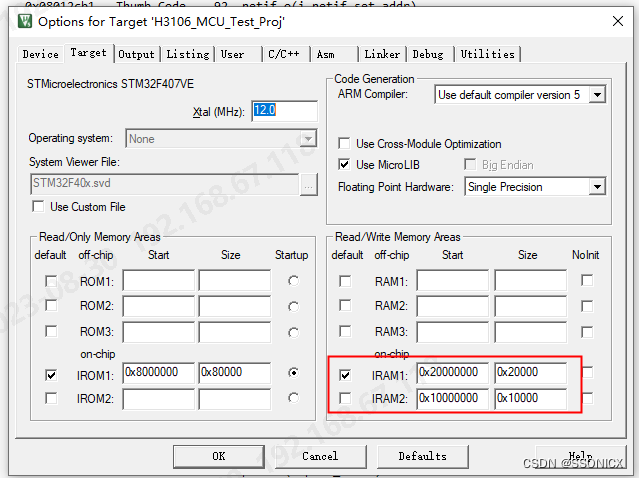
STM32疑难杂症
1.keil的奇怪问题 创建的数组分配内存到0x10000000地址的时候,数据总是莫名其妙的出现问题,取消勾选就正常了 stm32f407内部有一个CCM内存,这部分内存只能由内核控制,任何外设都不能够进行访问。这样问题就来了,如果使…...

GIT使用简介
Git 是一种版本控制系统,常用于团队协作开发和管理代码。下面是 Git 的基本使用方式: 安装 Git:首先,在你的计算机上安装 Git。你可以从 Git 官方网站(https://git-scm.com/)下载适合你操作系统的版本&…...

easycode 插件配置文件
easycode是一个idea生成文件的插件,以下是我的一个项目中配置信息,需要的可以拿走,保存成json文件导入即可 {"author" : "XXX","version" : "1.2.8","userSecure" : "","…...

elasticsearch系列四:集群常规运维
概述 在使用es中如果遇到了集群不可写入或者部分索引状态unassigned,明明写入了很多数据但是查不到等等系列问题该怎么办呢?咱们今天一起看下常用运维命令。 案例 起初我们es性能还跟得上,随着业务发展壮大,发现查询性能越来越不…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

SQLSERVER-DB操作记录
在SQL Server中,将查询结果放入一张新表可以通过几种方法实现。 方法1:使用SELECT INTO语句 SELECT INTO 语句可以直接将查询结果作为一个新表创建出来。这个新表的结构(包括列名和数据类型)将与查询结果匹配。 SELECT * INTO 新…...
