【Qt- C++ Qml 交互】
Qt编程指南 VX:hao541022348
- ■ 将C++对象注册到 QML中,在QML使用C++对象
- ■ C++对象注册到元对象系统
- ■ Q_INVOKABLE 宏定义是将C++ 的 函数(方法)声明为元对象系统可调用的函数
- ■ 演示步骤
- ■ 将 C++类注册到 QML,并在QML声明一个对象并进行访问
- ■ qmlRegisterType函数(将c++类注册到qml中)
- ■ QML暴露对象给 C++ 进行交互
- ■
- ■
- ■
- ■ C++ 创建 QML 对象并进行交互
- ■
- ■
- ■ C++ 对象与 QML 通过信号槽进行交互
- ■
- ■
■ 将C++对象注册到 QML中,在QML使用C++对象
在 C++ 里定义了一个对象,然后将这个对象注册到 QML 里面。在 QML 里面访问的就是 C++ 定义的对象。
■ C++对象注册到元对象系统
QQmlApplicationEngine::rootContext()->setContextProperty()
■ Q_INVOKABLE 宏定义是将C++ 的 函数(方法)声明为元对象系统可调用的函数
Q_INVOKABLE
Q_INVOKABLE 是个宏定义,这个宏将 函数 声明为元对象系统可调用的函数
- Q_INVOKABLE 是个宏定义
- 这个宏定义 针对的是 函数, 不是变量
- 经过Q_INVOKABLE 声明过得函数 可以被元对象系统调用
- QtQuick 也在元对象系统内,所以在 QML 中也可以访问这个被声明了的函数
■ 演示步骤
- 新建qml工程,里面只有一个main.cpp 与一个默认的 main.qml
- 创建一个C++ 的类 MyQmlClass 来与 QML 进行交互(重点关注 函数 Q_INVOKABLE宏 )
- 将 C++ 的对象,注册到 QML中去 QQmlApplicationEngine::rootContext()->setContextProperty()
- 做完了这两步,我们就做了 C++ 的工作,在 QML 中 就可以 直接拿到对象 myQmlImp 来调用使用 Q_INVOKABLE 定义的方法了。
- 改造 QML (定义一个“获取”的 Button 与 显示获取值得 Label, 点击 Button 就会获取 C++ 中的 m_value 值, 在 Lable 上进行展示。)
MyQmlClass.h
#ifndef MYQMLCLASS_H
#define MYQMLCLASS_H#include <QObject>
class MyQmlClass : public QObject
{Q_OBJECT
public:explicit MyQmlClass(QObject *parent = nullptr);Q_INVOKABLE void setValue(int value); //这个宏将 函数 声明为元对象系统可调用的函数Q_INVOKABLE int getValue(); //这个宏将 函数 声明为元对象系统可调用的函数signals:private:int m_Value;
};#endif // MYQMLCLASS_H
MyQmlClass.cpp
#include "MyQmlClass.h"MyQmlClass::MyQmlClass(QObject *parent) : QObject(parent)
{}void MyQmlClass::setValue(int value)
{m_Value = value;
}int MyQmlClass::getValue()
{return m_Value;
}
打开 main.cpp ,通过 QML 引擎 QQmlApplicationEngine 进行注册。
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlContext>#include "MyQmlClass.h"int main(int argc, char *argv[])
{QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QGuiApplication app(argc, argv); QQmlApplicationEngine engine;/////声明 对象 首先定义了一个C++ 的对象 myQmlImp ,MyQmlClass myQmlImp; //将对象进行注册到QML中//key :自定义字符串,为了好记,我们这里叫做对象的名字 "myQmlImp"//value : 对象引用,对象指针,这里就是&myQmlImpengine.rootContext()->setContextProperty("myQmlImp", &myQmlImp);/// const QUrl url(QStringLiteral("qrc:/main.qml"));QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
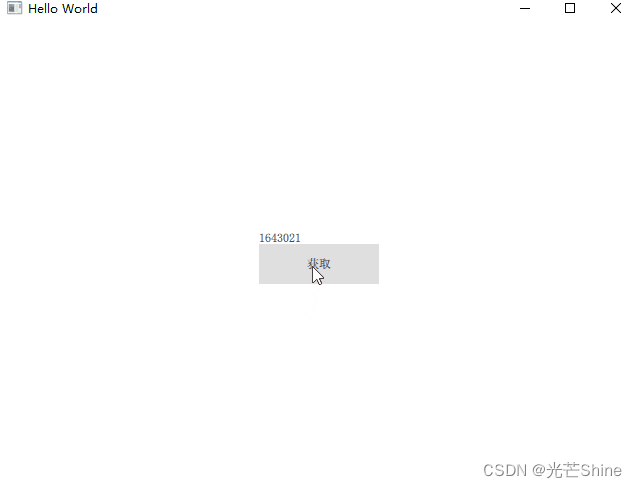
}main.qml我们的思路很简单,就是 QML 中来调用上面 C++ 暴露出来的读写函数。所以我们在QML 中定义一个 “获取” Button ,点击它我们就来调用C++中的 getValue() 函数,然后我们需要一个Label 将获取的 C++ 的值进行展示
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.3Window {visible: truewidth: 640height: 480title: qsTr("Hello World")Label{ //Label用于显示获取C++的值id: label //显示控件,唯一标识ID:labeltext: "" //初始化内容清空anchors.bottom: getBtn.top //显示控件的下方放到btn的上方anchors.left: getBtn.left //显示控件的左方与btn的左侧对齐}Button{ //Button 用于获取值id: getBtn //按钮控件,唯一标识ID:getBtntext: "获取" //按钮显示文字width: 120 //按钮宽度height: 40 //按钮高度anchors.centerIn: parent //按钮放到窗口中心onClicked: { //点击按钮事件;label.text = myQmlImp.getValue()}}
}
到这里,我们就在 QML 中获取了 C++ 代码中的值。可能到这里还有老师感觉不太真实,那么我们就继续进行验证,我们的思路是这样的:
- 我们增加一个 TextFiled 用于输入我们想给 。
- 再增加一个 “设置” 按钮,将 1中输入的值,给C++ 中的 m_Value 设值。
- 然后我们再点击刚才的 “获取” 按钮,将 C++ 中的 m_Value 值读取并显示出来。
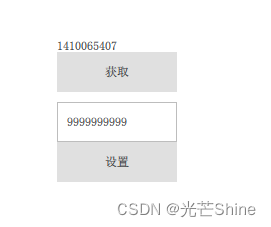
这时候我们需要对原来的QML进行改造,新增加一个输入框TextField ,进行数值输入; 还需要新增加一个“设置” 按钮,点击按钮将值赋给 C++ 中的 m_Value
main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.3Window {visible: truewidth: 640height: 480title: qsTr("Hello World") Label{ //Label用于显示获取C++的值id: label //显示控件,唯一标识ID:labeltext: "" //初始化内容清空anchors.bottom: getBtn.top //显示控件的下方放到btn的上方anchors.left: getBtn.left //显示控件的左方与btn的左侧对齐}Button{ //Button 用于获取值id: getBtn //按钮控件,唯一标识ID:getBtntext: "获取" //按钮显示文字width: 120 //按钮宽度height: 40 //按钮高度anchors.centerIn: parent //按钮放到窗口中心onClicked: { //点击按钮事件;label.text = myQmlImp.getValue()}}TextField{ //文字输入控件id: textField //唯一IDwidth: getBtn.width //也可以直接设置成120height: getBtn.height //也可以直接设置成40anchors.top: getBtn.bottom //放到“获取”按钮下方10个像素anchors.topMargin: 10anchors.left: getBtn.left //与“获取”按钮左对齐}Button{id: setBtntext: "设置"width: textField.width //可以设置成getBtn.width或者120height: textField.height //可以设置成getBtn.height或者40anchors.top: textField.bottomanchors.left: textField.leftonClicked: {var value = textField.textmyQmlImp.setValue(value)} }
}

■ 将 C++类注册到 QML,并在QML声明一个对象并进行访问
■ qmlRegisterType函数(将c++类注册到qml中)
qmlRegisterType 就是一个函数模板。将 C++ 的类型注册到 QML 系统中,并且带有版本号,方便版本管理。 我们就把main.cpp 中的函数改造一下:
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlContext>
#include "MyQmlClass.h"int main(int argc, char *argv[])
{QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QGuiApplication app(argc, argv); QQmlApplicationEngine engine;
// 方式一:注册定义好的对象到 QML
// MyQmlClass myQmlImp;
// engine.rootContext()->setContextProperty("myQmlImp", &myQmlImp);// 方式二:注册类到 QML 对象qmlRegisterType<MyQmlClass>("com.company.myqmlclass", 1, 0, "MyQmlClass");const QUrl url(QStringLiteral("qrc:/main.qml"));QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
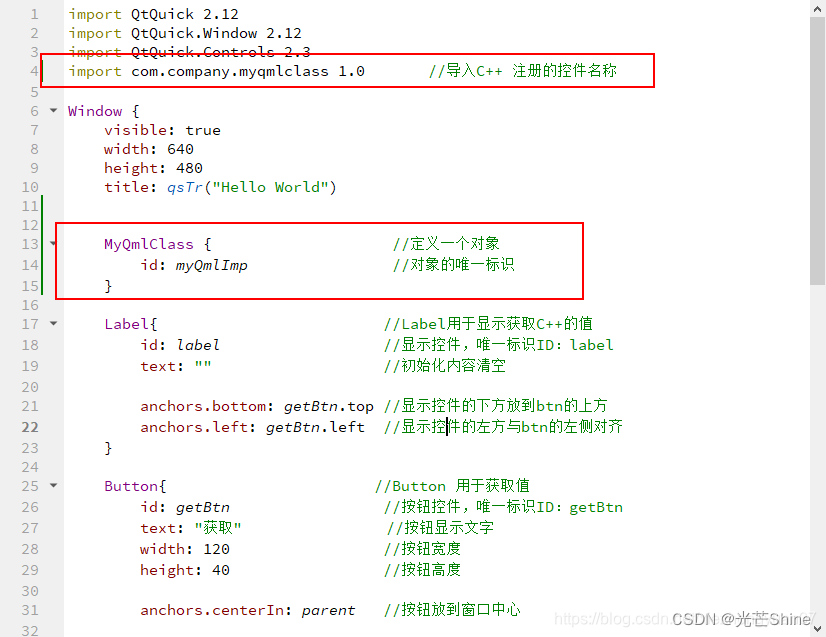
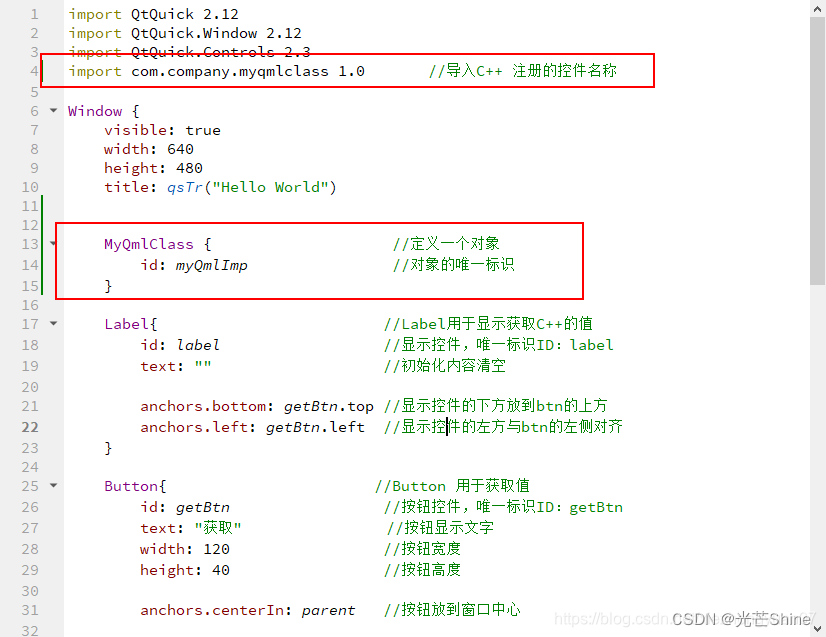
}其中:qmlRegisterType 模板函数中的 “com.company.myqmlclass” 为自定义的控件名称类似于C++中的库名称。我们在 QML 中需要 import 这个控件名, “MyQmlClass” 为 C++ 注册的类名, 1和0 为自定义版本号,方便版本管理。

import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.3
import com.company.myqmlclass 1.0Window {visible: truewidth: 640height: 480title: qsTr("Hello World")MyQmlClass{id: myQmlImp}Label{ //Label用于显示获取C++的值id: label //显示控件,唯一标识ID:labeltext: "" //初始化内容清空anchors.bottom: getBtn.top //显示控件的下方放到btn的上方anchors.left: getBtn.left //显示控件的左方与btn的左侧对齐}Button{ //Button 用于获取值id: getBtn //按钮控件,唯一标识ID:getBtntext: "获取" //按钮显示文字width: 120 //按钮宽度height: 40 //按钮高度anchors.centerIn: parent //按钮放到窗口中心onClicked: { //点击按钮事件;label.text = myQmlImp.getValue()}}TextField{ //文字输入控件id: textField //唯一IDwidth: getBtn.width //也可以直接设置成120height: getBtn.height //也可以直接设置成40anchors.top: getBtn.bottom //放到“获取”按钮下方10个像素anchors.topMargin: 10anchors.left: getBtn.left //与“获取”按钮左对齐}Button{id: setBtntext: "设置"width: textField.width //可以设置成getBtn.width或者120height: textField.height //可以设置成getBtn.height或者40anchors.top: textField.bottomanchors.left: textField.leftonClicked: {var value = textField.textmyQmlImp.setValue(value)}}
}■ QML暴露对象给 C++ 进行交互
■
■
■
■ C++ 创建 QML 对象并进行交互
■
■
■ C++ 对象与 QML 通过信号槽进行交互
■
■
相关文章:

【Qt- C++ Qml 交互】
Qt编程指南 VX:hao541022348 ■ 将C对象注册到 QML中,在QML使用C对象■ C对象注册到元对象系统■ Q_INVOKABLE 宏定义是将C 的 函数(方法)声明为元对象系统可调用的函数■ 演示步骤 ■ 将 C类注册到 QML,并在QML声明一…...

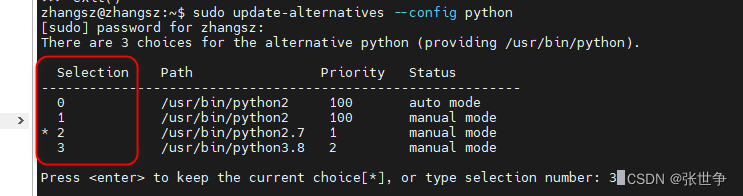
ubuntu 20.04 自由切换 python 的版本
问题描述 当前 ubuntu 20.04 默认安装了多个 python 的版本,执行 python 时,默认版本是 Python 2.7.18 zhangszzhangsz:~$ python Python 2.7.18 (default, Jul 1 2022, 12:27:04) [GCC 9.4.0] on linux2 Type "help", "copyright&quo…...

程序性能优化全能手册
本文聊一个程序员都会关注的问题:性能。 当大家谈到“性能”时,你首先想到的会是什么? 是每次请求需要多长时间才能返回? 是每秒钟能够处理多少次请求? 还是程序的CPU和内存使用率高不高? 这些问题基本上…...

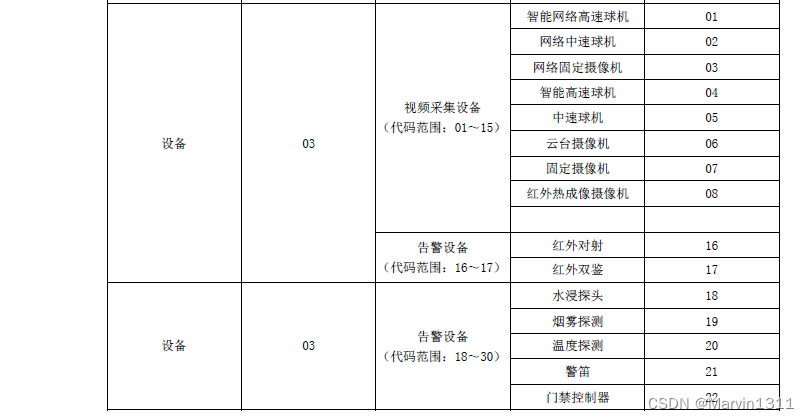
LiveSIPB流媒体国网B接口功能-国网B接口服务安装使用说明
LiveSIPB 国网B接口服务安装使用说明 1、服务说明1.1、安装包说明1.2、国网B接口信令服务1.3、国网B接口流媒体服务1.4、配置信令服务(LiveCMS)1.5、配置流媒体服务(LiveSMS) 2、服务运行2.1、Windows2.2、Linux 3、配置设备接入3.1、海康STATE_GRID接入示例 4、平台使用4.1、管…...

利用小红书笔记详情API:为内容运营提供强大的支持
利用小红书笔记详情API,内容运营者可以获得对小红书平台上的笔记内容的深入洞察,从而为其运营工作提供强大的支持。以下是该API如何支持内容运营的几个关键方面: 获取笔记内容与数据: API允许内容运营者直接获取小红书平台上的笔记…...

地理空间分析1——入门Python地理空间分析
写在开头 地理空间分析是一门涉及地球表面数据处理和解释的科学,通过对地理现象的研究,我们可以更深入地了解地球各个角落的关系。Python作为一种功能强大的编程语言,在地理空间分析领域展现了强大的潜力。本文将带您深入了解入门级别的Pyth…...

哈尔滨爆火的背后有什么值得我们学习的,2024普通人如何创业/2024风口行业
这个冬天,“南方小土豆”带火东北冰雪游。“冰城”黑龙江哈尔滨的文旅市场异常火爆,元旦假期3天,哈尔滨市累计接待游客304.79万人次,实现旅游总收入59.14亿元。旅游总收入达到历史峰值。哈尔滨旅游怎么就爆火了?背后究…...

element中Tree 树形控件实现多选、展开折叠、全选全不选、父子联动、默认展开、默认选中、默认禁用、自定义节点内容、可拖拽节点、手风琴模式
目录 1.代码实现2. 效果图3. 使用到的部分属性说明4. 更多属性配置查看element官网 1.代码实现 <template><div class"TreePage"><el-checkboxv-model"menuExpand"change"handleCheckedTreeExpand($event, menu)">展开/折叠&l…...

数据结构OJ实验15-插入排序与交换排序
A. DS内排—直插排序 题目描述 给定一组数据,使用直插排序完成数据的升序排序。 --程序要求-- 若使用C只能include一个头文件iostream;若使用C语言只能include一个头文件stdio 程序中若include多过一个头文件,不看代码,作0分…...

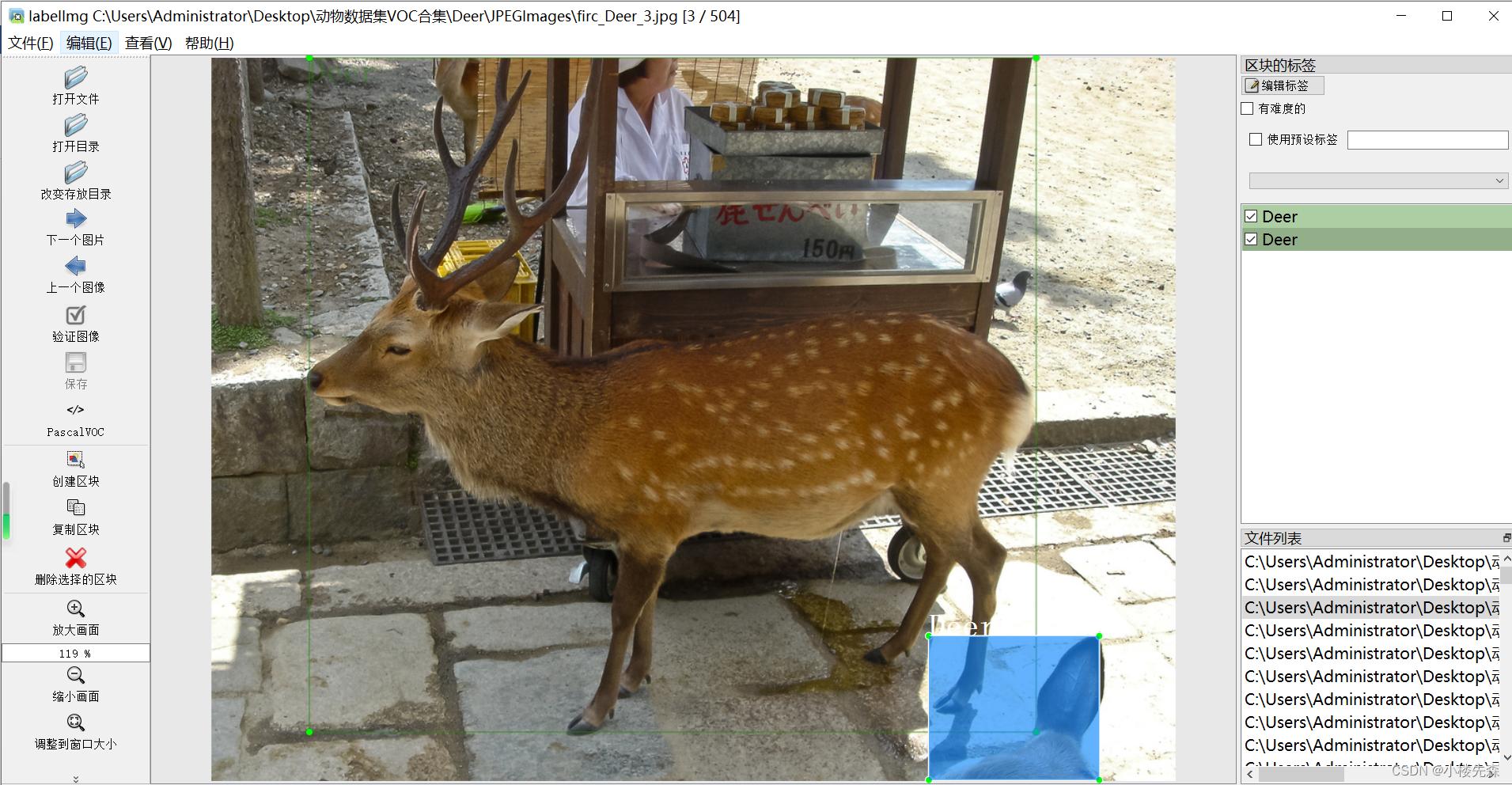
鹿目标检测数据集VOC格式500张
鹿,一种优雅而神秘的哺乳动物,以其优美的外形和独特的生态习性而备受人们的喜爱。 鹿的体型通常中等,四肢细长,身体线条流畅。它们的头部较小,耳朵大而直立,眼睛明亮有神。鹿的毛色因品种而异,…...

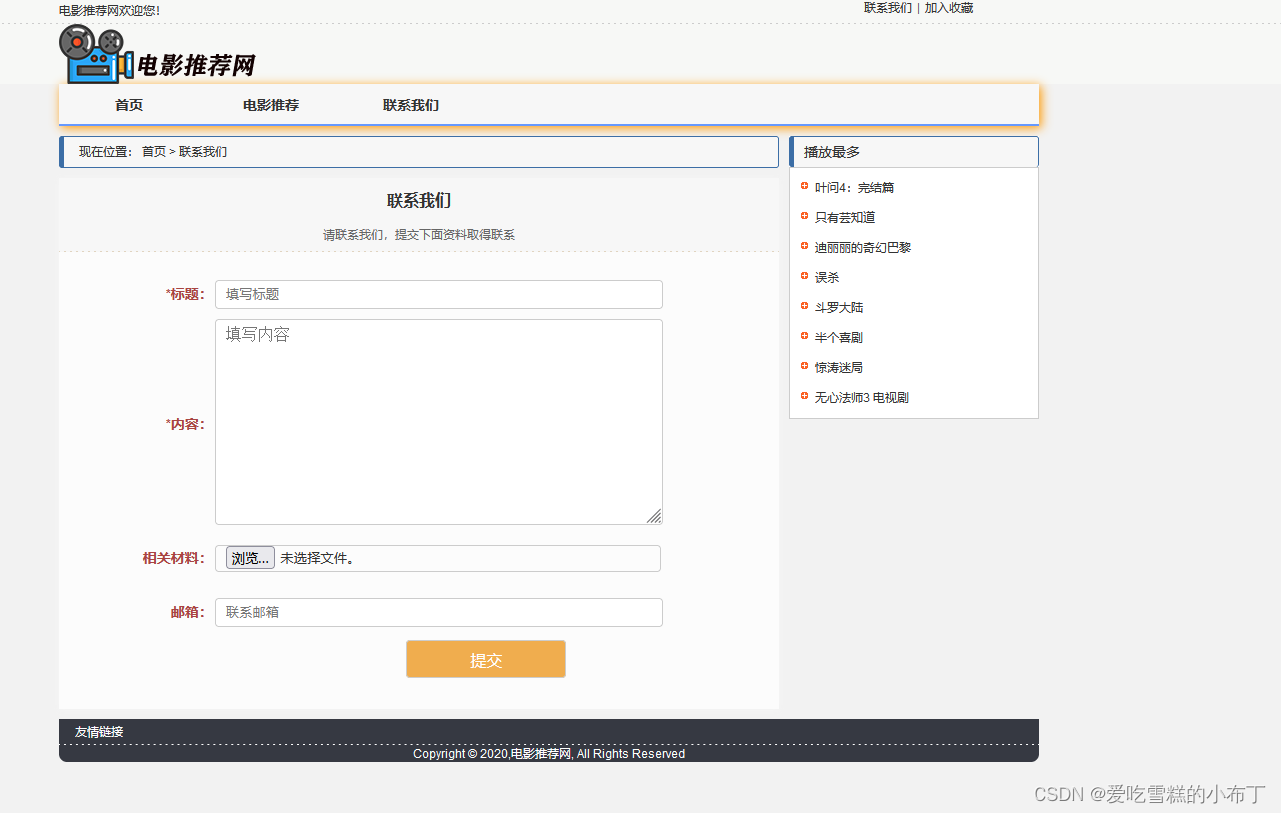
静态网页设计——电影推荐网(HTML+CSS+JavaScript)
前言 声明:该文章只是做技术分享,若侵权请联系我删除。!! 感谢大佬的视频: https://www.bilibili.com/video/BV1NK411x7oK/?vd_source5f425e0074a7f92921f53ab87712357b 使用技术:HTMLCSSJS(…...

ARM CCA机密计算架构软件栈简介
本博客描述了Arm机密计算架构(Arm CCA)的固件和软件组件。 在这篇博客中,您将学到如何: 列出组成Arm CCA软件栈的组件集了解Arm CCA引入新软件组件的原因了解监视器和领域管理监视器(RMM)的角色了解如何创建和管理领域1.1 开始之前 我们假设您熟悉AArch64异常模型、AAr…...

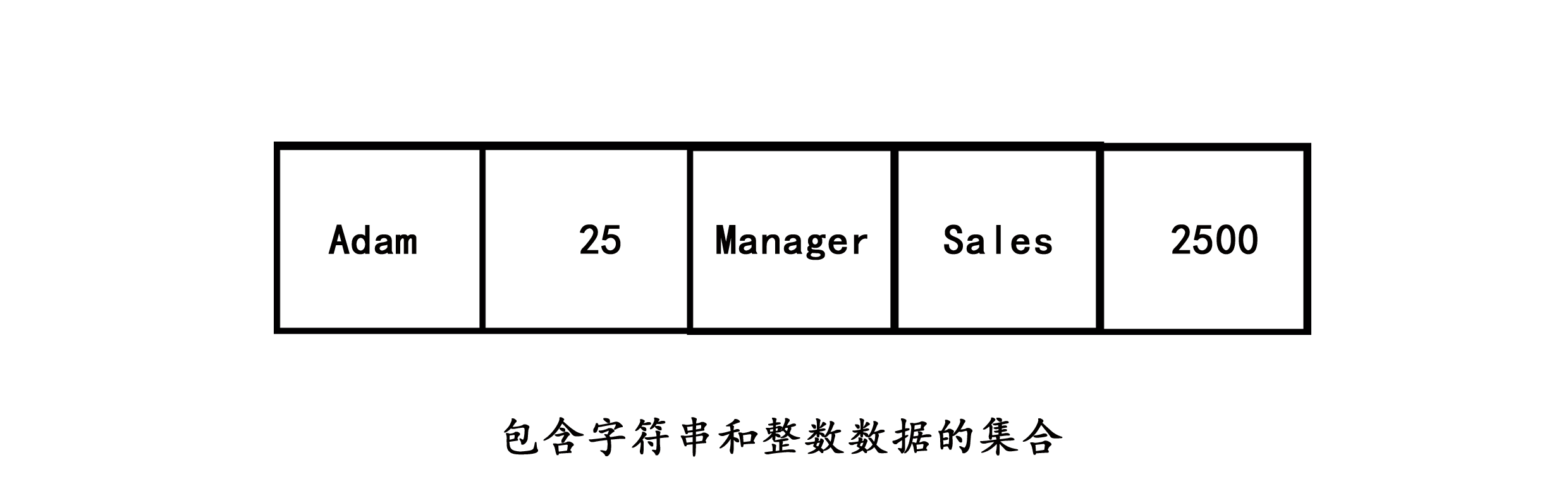
C#编程-使用集合
使用集合 您学习了如何使用数组来有效地存储和操作相似类型额数据。但是,以下限制于数组的使用相关联: 您必须在声明时定义数组的大小。您必须编写代码以对数组执行标准操作,如排序。让我们思考一个示例。假设您想要存储在组织工作的五个雇员的姓名。您可以使用以下语句来声…...

linux 设备模型之设备
在最低层, Linux 系统中的每个设备由一个 struct device 代表: struct device { struct device *parent; struct kobject kobj; char bus_id[BUS_ID_SIZE]; struct bus_type *bus; struct device_driver *driver; void *driver_data; void (*release)(struct device *dev); /* …...

电源滤波可采用 RC、LC、π 型滤波。电源滤波建议优选磁珠,然后才是电感。同时电阻、电感和磁珠必须考虑其电阻产生的压降。
电源滤波是为了减少电源中的噪声和干扰,确保电子设备正常工作。RC、LC、π 型滤波是常用的电源滤波器结构,其选择主要取决于需要滤波的频率范围和所需的滤波效果。 RC滤波器是由电阻和电容组成,适用于高频噪声的滤波。当电流通过电容时,电容会阻止高频噪声信号的通过,起到…...

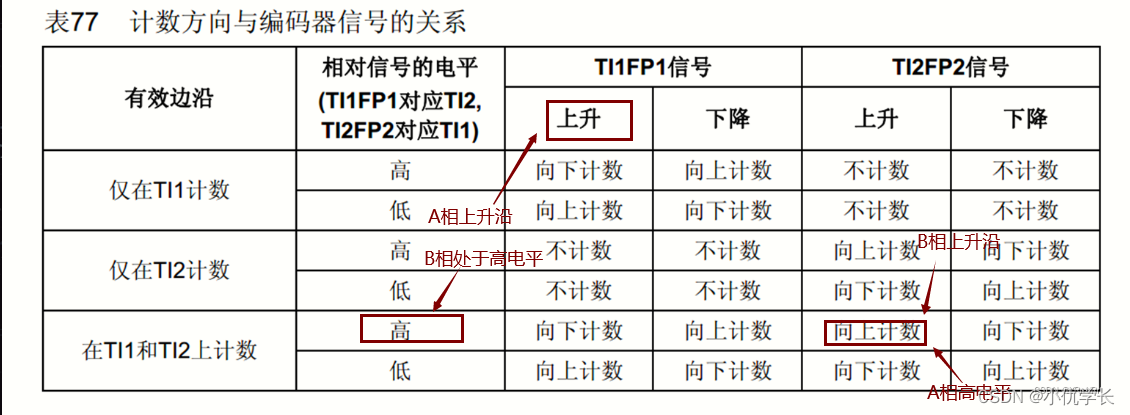
STM32通用定时器-输入捕获-脉冲计数
一、知识点 编码器 两相编码器(正交编码器):两相编码器由 A 相和 B 相组成,相位差为 90 度。当旋转方向为顺时针时,A 相先变化,然后 B 相变化;当旋转方向为逆时针时,B 相先变化…...

Flutter GetX 之 路由管理
路由管理是插件GetX常用功能之一,为什么说之一呢?因为GetX的功能远不止路由管理这么简单。 GetX的重要功能如下: 1、路由管理2、状态管理3、国际化4、主题5、GetUtil工具6、dialog 弹框7、snackbar 其实上面功能介绍的还是不够详细ÿ…...

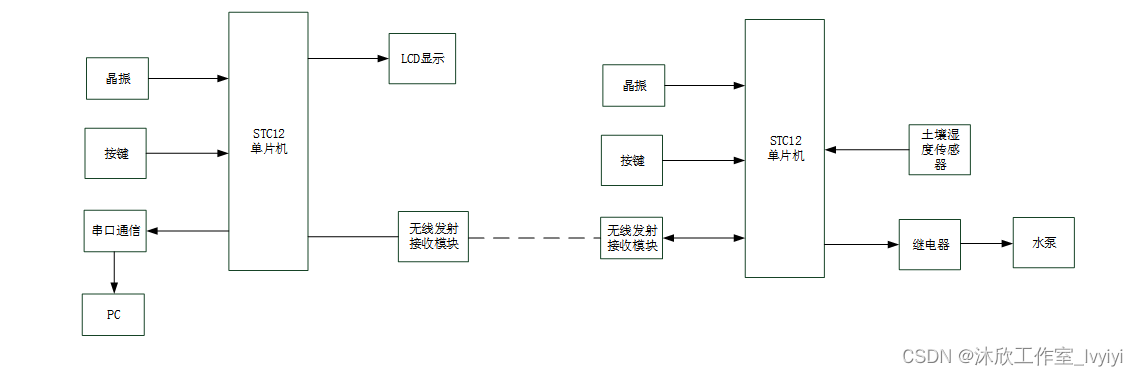
基于单片机的农田灌溉系统(论文+源码)
1.系统设计 本系统主要实现如下目标: 1.可以实时监测土壤湿度; 2.土壤湿度太低时,进行浇水操作; 3.可以按键设置湿度的触发阈值; 4. 可以实现远程操控 5.可以实现手…...

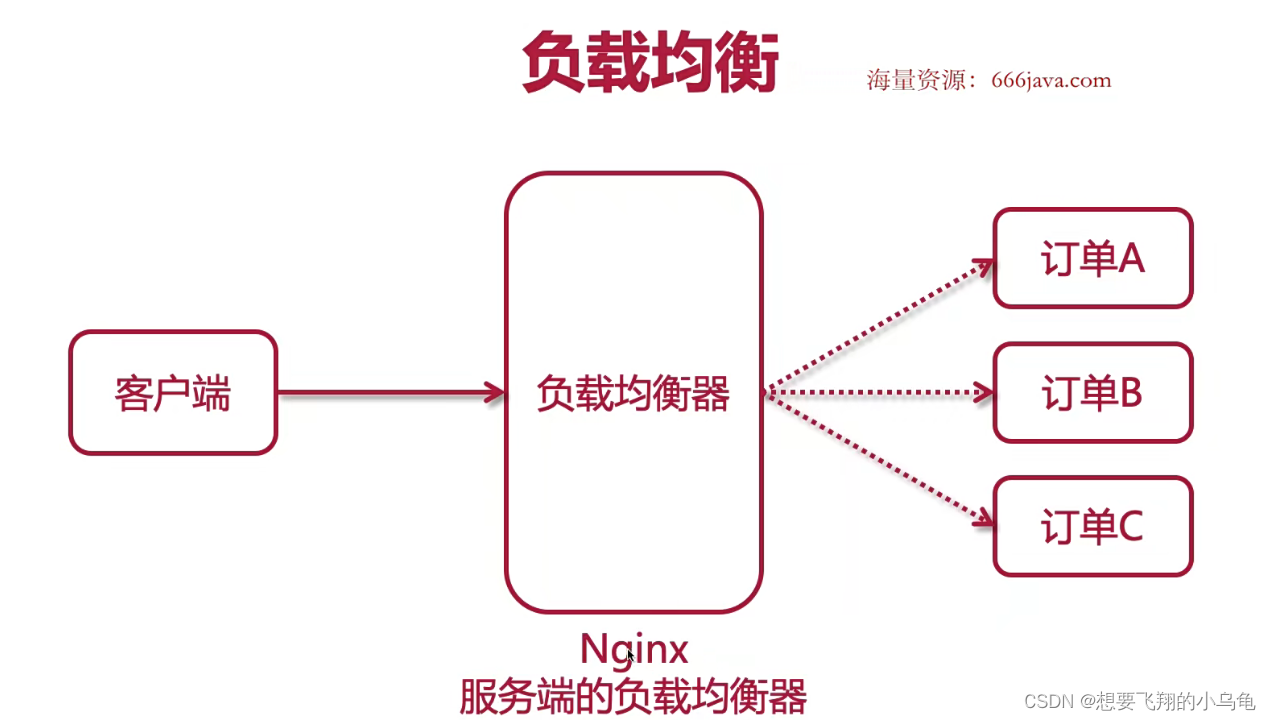
分布式缓存 -- 基础
负载均衡 Ribbon 服务间通信的负载均衡工具,提供完善的超时重试机制 客户端的负载均衡器:在客户端将各个服务的信息拿到,在客户端本地做到请求的均衡分配 Ribbon 提供 LoadBalanced 注解,外搭配RestTemplate来做客户端的负载均衡…...

云计算复习笔记--期末
1、云计算的定义和本质: 云计算是一种按使用量付费的模式。云计算是分布式计算的一种。通过计算机网络(多指因特网)形成的计算能力极强的系统,可存储、集合相关资源并可按需配置,向用户提供个性化服务。 2、云计算服…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
