vue简单实现滚动条
背景:产品提了一个需求在一个详情页,一个form表单元素太多了,需要滚动到最下面才能点击提交按钮,很不方便。他的方案是,加一个滚动条,这样可以直接拉到最下面。
优化:1、支持滚动条,这样方便快速往下拉2、点击提交按钮可以悬浮起来,这样随时都能修改完提交,不用拉到最底下。接下来就简单案例实现一下
直接用vue中的组件来实现这个小需求。
<!--
用来写测试案例
-->
<template>
<!-- 滚动条 --><div class="white"><el-form ref="formRef" :model="data" label-width="70px" size="mini"id="selectForm"><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item><el-form-item label="标题:"><el-input v-model="data.album.title" placeholder="请输入标题" ></el-input></el-form-item></el-form><div class="formSubmit"><el-button type="primary" >提交</el-button></div></div></template><script>
export default {name:'videoDirUploadList',data(){return{data:{album:{}},}},created() {},methods:{}}
</script><style>
.white{background: #fff;width: 100%;padding: 10px;border-radius: 5px;height: calc(100vh - 51px);overflow-x: hidden;overflow-y: scroll;}
.white::-webkit-scrollbar {width: 10px;/*滚动条宽度*/height: 5px/*滚动条高度*/
}
/*定义滚动条轨道 内阴影+圆角*/
.white::-webkit-scrollbar-track {/*滚动条的背景区域的内阴影*/box-shadow: 0px 1px 3px rgba(0, 0, 0, 0) inset;/*滚动条的背景区域的圆角*/opacity: 0;/*滚动条的背景颜色*/background-color: rgba(0, 1, 0, 0);
}/*定义滑块 内阴影+圆角*/
.white::-webkit-scrollbar-thumb {/*滚动条的内阴影*/box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.3) inset;/*滚动条的圆角*/border-radius: 10px;/*滚动条的背景颜色*/background-color: #737871;
}
.formSubmit{width: 100%;padding: 20px;text-align: right;position: absolute;bottom: 50px;right: 20px;
}</style>最终实现的效果图如下。
右侧有下拉框、右下角固定住提交按钮即可

o k ,本期结束,关注作者不迷路~持续更新好用的组件~ ok,本期结束,关注作者不迷路~持续更新好用的组件~ ok,本期结束,关注作者不迷路~持续更新好用的组件~
相关文章:

vue简单实现滚动条
背景:产品提了一个需求在一个详情页,一个form表单元素太多了,需要滚动到最下面才能点击提交按钮,很不方便。他的方案是,加一个滚动条,这样可以直接拉到最下面。 优化:1、支持滚动条,…...

计算机网络第一课
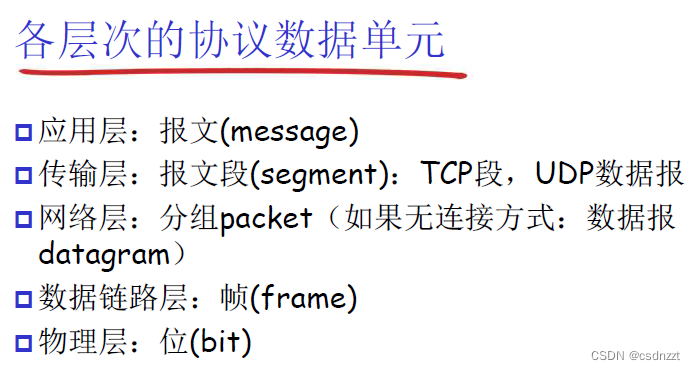
先了解层级: 传输的信息称为协议数据单元(PDU),PDU在每个层次的称呼都不同,见下图:...

初识大数据,一文掌握大数据必备知识文集(12)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

安全防御之授权和访问控制技术
授权和访问控制技术是安全防御中的重要组成部分,主要用于管理和限制对系统资源(如数据、应用程序等)的访问。授权控制用户可访问和操作的系统资源,而访问控制技术则负责在授权的基础上,确保只有经过授权的用户才能访问…...

Iceberg从入门到精通系列之二十:Iceberg支持的字段类型
Iceberg从入门到精通系列之二十:Iceberg支持的字段类型 Iceberg 表支持以下类型: 字段类型描述注释booleanTrue or falseint32 位有符号整数可以提升到longlong64 位有符号整数float32 位 IEEE 754 浮点可以提升到doubledouble64 位 IEEE 754 浮点decim…...

Unity坦克大战开发全流程——结束场景——通关界面
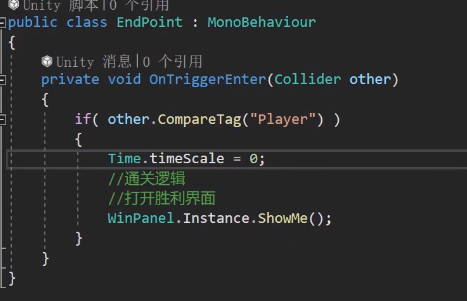
结束场景——通关界面 就照着这样来拼 写代码 hideme不要忘了 修改上一节课中的代码...

K8S三种发布方式和声明式资源管理
蓝绿发布 把应用服务集群标记位两个组,蓝组和绿组,先升级蓝组,先要把蓝组从负载均衡当中移除,绿组继续提供服务,蓝组升级完毕,再把绿组从负载均衡当中移除,绿组升级,然后都加入回负载…...

从千问Agent看AI Agent——我们很强,但还有很长的路要走
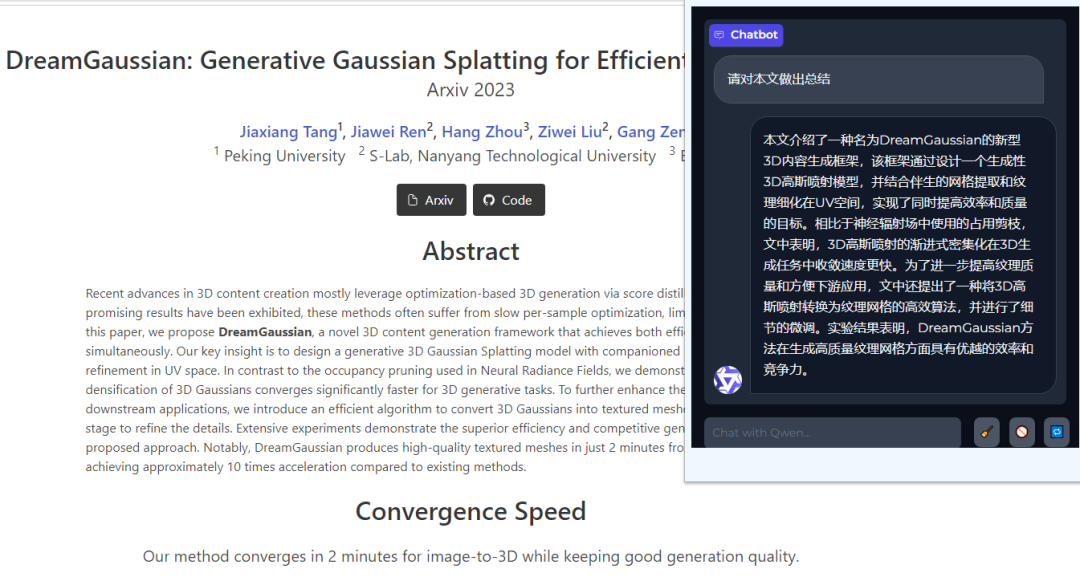
前言 最近双十一做活动买了台新电脑,显卡好起来了自然也开始大模型的学习工作了,这篇文章可能是该系列的第一弹,本地私有化部署千问agent,后面还会尝试一些其他的大模型结合本地知识库或者做行业垂直模型训练的,一步…...

Word2Vector介绍
Word2Vector 2013 word2vec也叫word embeddings,中文名“词向量”,google开源的一款用于词向量计算的工具,作用就是将自然语言中的字词转为计算机可以理解的稠密向量。在word2vec出现之前,自然语言处理经常把字词转为离散的单独的…...

书生·浦语大模型全链路开源体系----(1)
书生浦语大模型全链路开源体系 什么是大语言模型? 大语言模型是指具有大规模参数和强大语言理解能力的机器学习模型。这些模型通常使用深度学习技术,特别是递归神经网络(RNN)或变换器(Transformer)等架构…...

第四篇 行为型设计模式 - 灵活定义对象间交互
第四篇:行为型设计模式 - 灵活定义对象间交互 行为型设计模式关注对象之间的交互和职责分配,旨在定义对象间的高效、灵活的通信机制。以下是十一种常见行为型设计模式的详解及其应用场景。 1. 策略模式详解及其应用场景 详解: 策略模式定义…...

2023最新租号平台系统源码支持单独租用或合租使用
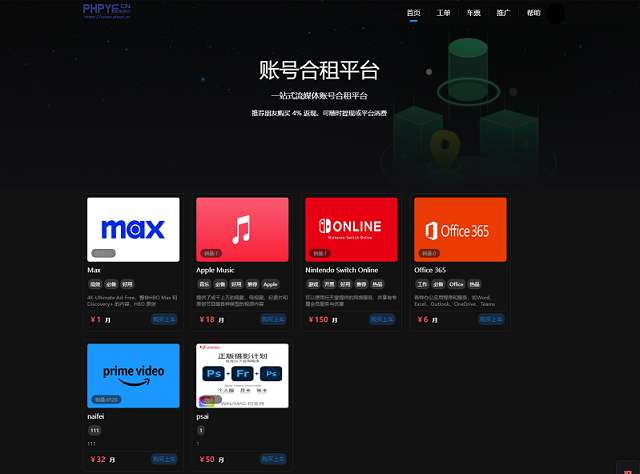
这是一款租号平台源码,采用常见的租号模式。目前网络上还很少见到此类类型的源码。 平台的主要功能如下: 支持单独租用或采用合租模式; 采用易支付通用接口进行支付; 添加邀请返利功能,以便站长更好地推广…...

数据库的连接
连接数据库 我们使用WinR输入cmd打开运行窗口 输入:sqlplus并回车 输入用户名和密码,我用的是Scott,密码我自己设置的123456,Scott默认的密码是tiger,回车 这种情况表示登录成功 在连接Scott成功的情况下创建一些数据,在我的资源里面有个Oracle数据基础可以下载,直接复制粘…...

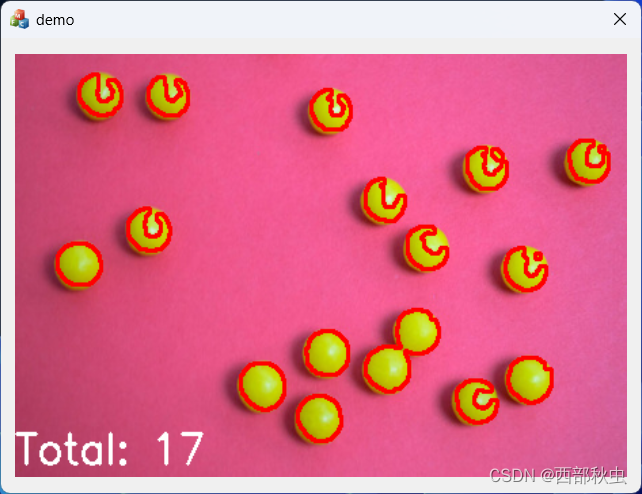
第14课 利用openCV快速数豆豆
除了检测运动,openCV还能做许多有趣且实用的事情。其实openCV和FFmpeg一样都是宝藏开源项目,貌似简单的几行代码功能实现背后其实是复杂的算法在支撑。有志于深入学习的同学可以在入门后进一步研究算法的实现,一定会受益匪浅。 这节课&#…...

在前端利用Broadcast Channel实现浏览器跨 Tab 窗口通信的方法
Broadcast Channel 在前端,我们经常会用postMessage来实现页面间的通信,但这种方式更像是点对点的通信。对于一些需要广播(让所有页面知道)的消息,用postMessage不是非常自然。Broadcast Channel 就是用来弥补这个缺陷…...

【Apache Doris】自定义函数之 JAVA UDF 详解
【Apache Doris】自定义函数之 JAVA UDF 详解 一、背景说明二、原理简介三、环境信息3.1 硬件信息3.2 软件信息 四、IDE准备五、JAVA UDF开发流程5.1 源码准备5.1.1 pom.xml5.1.2 JAVA代码 5.2 mvn打包5.2.1 clean5.2.2 package 5.3 函数使用5.3.1 upload5.3.2 使用 六、注意事…...

BMS电池管理系统带充放电控制过流过压保护
2.4G无线采集BMS开发板(主从一体) 全新升级 (赠送上位机源码TTL 上位机,可以改成自己想要的界面) 12串电池TTL上位机 CAN通信上位机源码有偿开源,供项目二次开发。 增加STM32平台 USB转TTL通信 CAN通信 增加…...

在Linux中以后台静默运行Java应用程序
在Linux系统上运行Java应用程序时,有时我们希望将其设置为后台运行,而关闭终端窗口时不会影响进程的执行。在本文中,我们将介绍几种实现这一目标的方法。 1. 使用nohup命令 nohup是一个用于在后台运行进程的命令,而且关闭终端窗…...

k8s---Pod的生命周期
Pod是什么? pod是k8s中最小的资源管理组件。 pod也是最小化运行容器化应用的资源管理对象。 pod是一个抽象的概念,可以理解为一个或者多个容器化应用的集合 在一个pod当中运行一个容器是最常用的方式 在一个pod当中可以同时运行多个容器,…...

CSS animation动画和关键帧实现轮播图效果HTML
CSS animation动画和关键帧实现轮播图效果HTML 这轮播图效果使用h5和css3实现效果,不需要js控制,但是其中的缺点就是不能使用鼠标进行切换效果。 具有代码如下 <!DOCTYPE html> <html lang"en"><head><meta charset&quo…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
