HarmonOS 通用组件(Button)
本文 我们来看看基础组件中的 Button
这是 ArkTS ui 原生支持的一个组件
用来创建不同样式的按钮

首先 我们还是创建一个最基本的组件结构
@Entry
@Component
struct Index {build() {Row() {Column() {}.width('100%')}.height('100%')}
}
我们可以在 Column 组件中 加入一个button内容
Button() {Text("测试工具").fontSize(26)
}

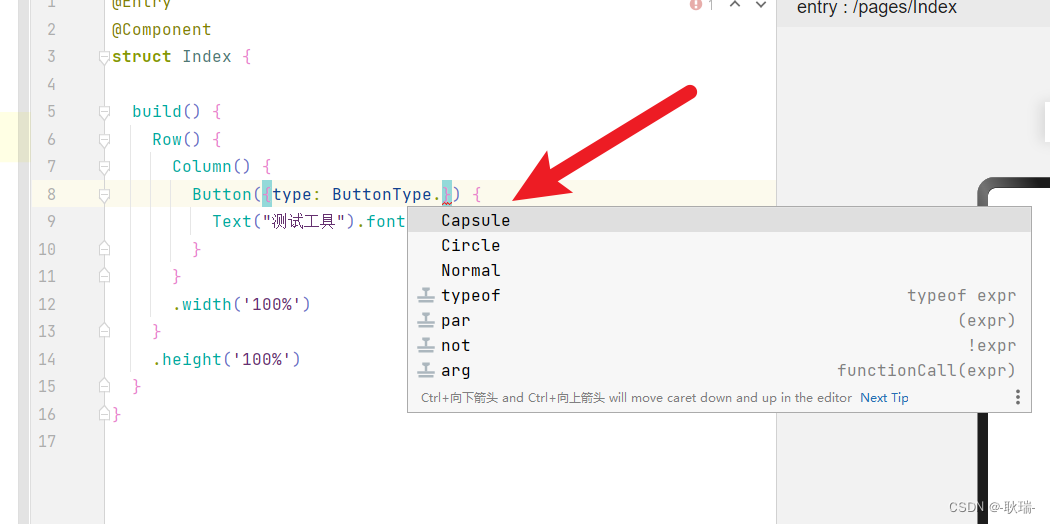
然偶 我们输入 Button({type: ButtonType.}) { 就会给出 我们 ButtonType下面的类型提示

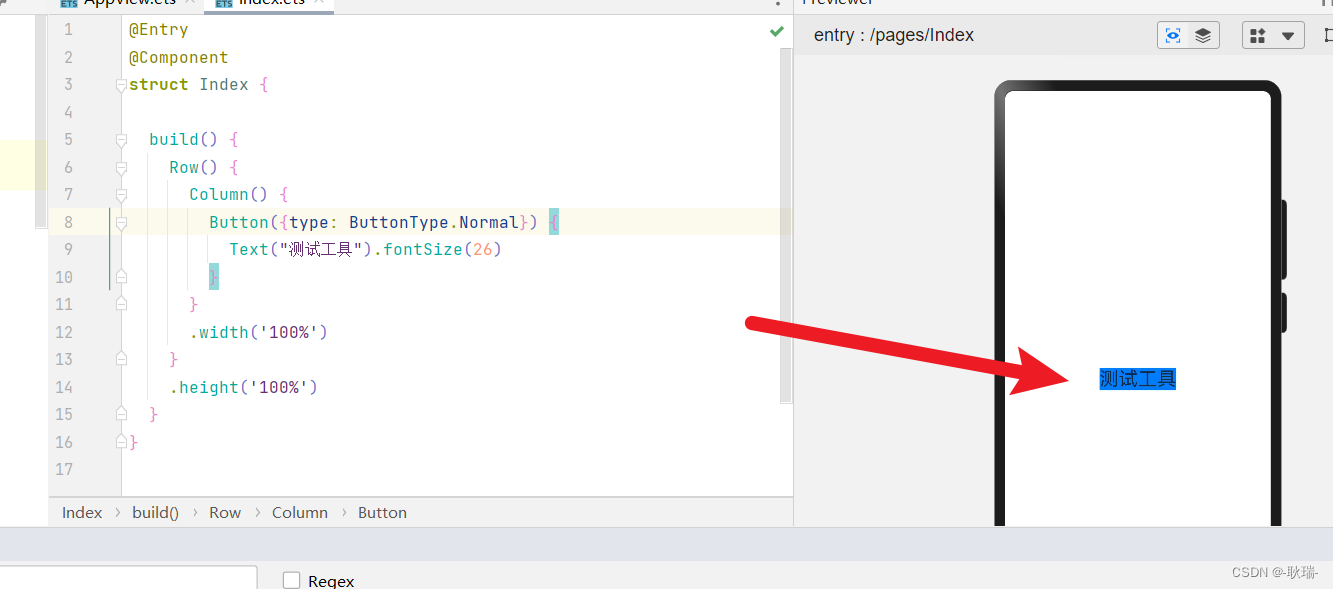
ButtonType.Normal 这是一个直角的效果 很明显 加上去 我们按钮偏圆滑的几个角 里面直起来了

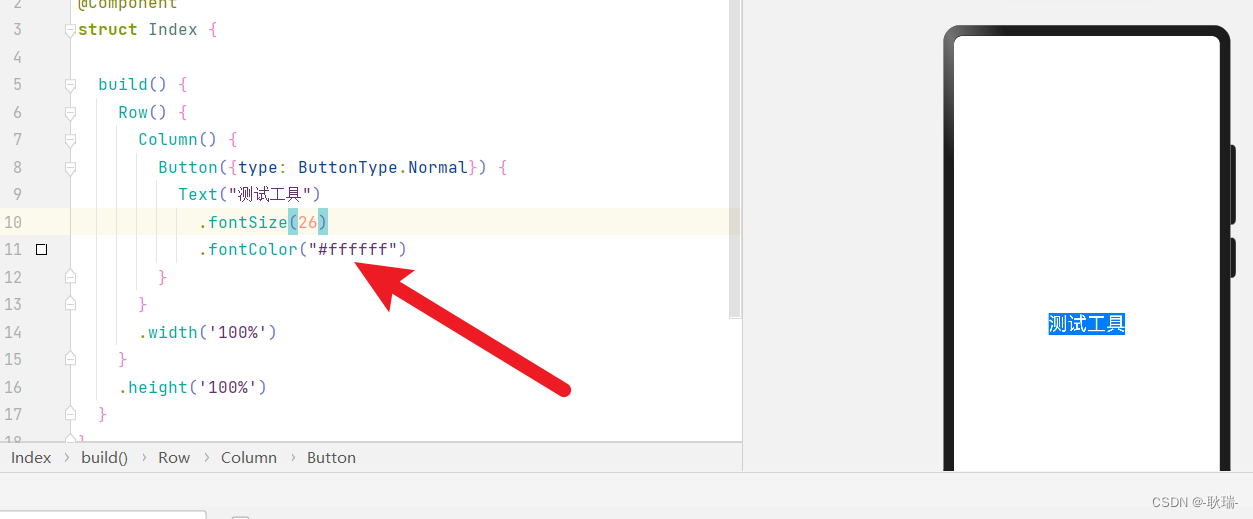
这里 为了颜色看着方便 我们直接将字体 fontColor(“#ffffff”) 改为白色

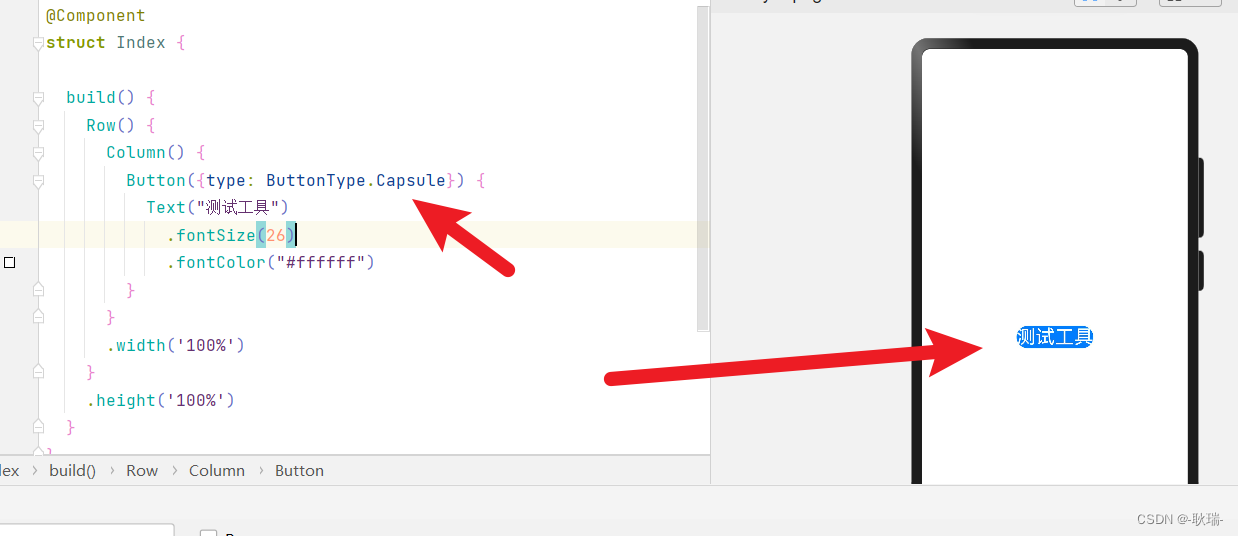
ButtonType.Capsule 圆角 放上去角立马圆滑了

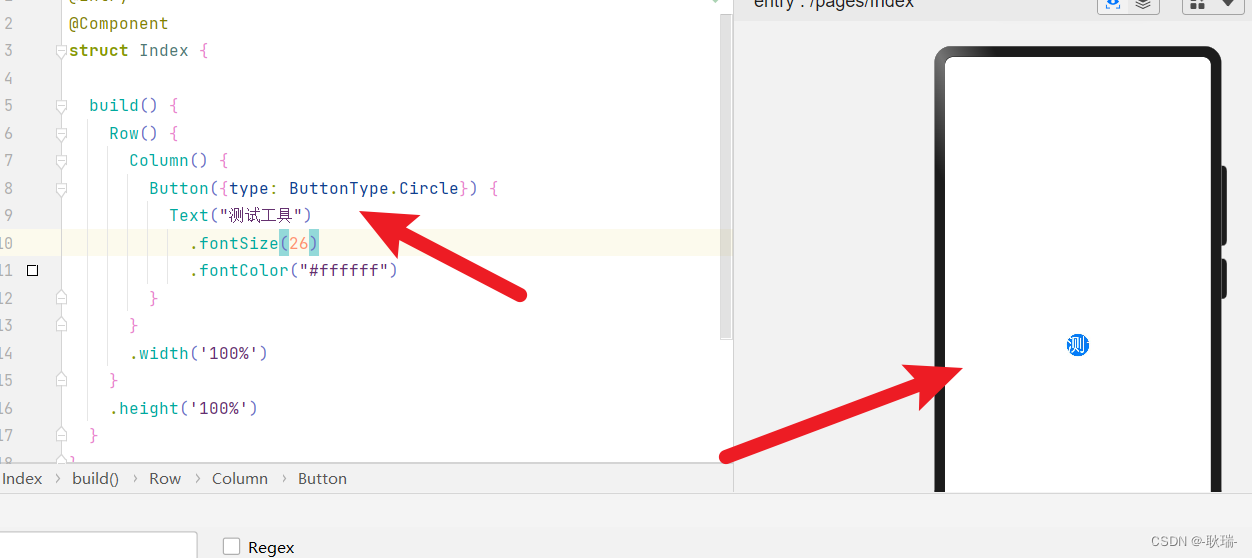
ButtonType.Circle 但这个就有点圆的离谱了

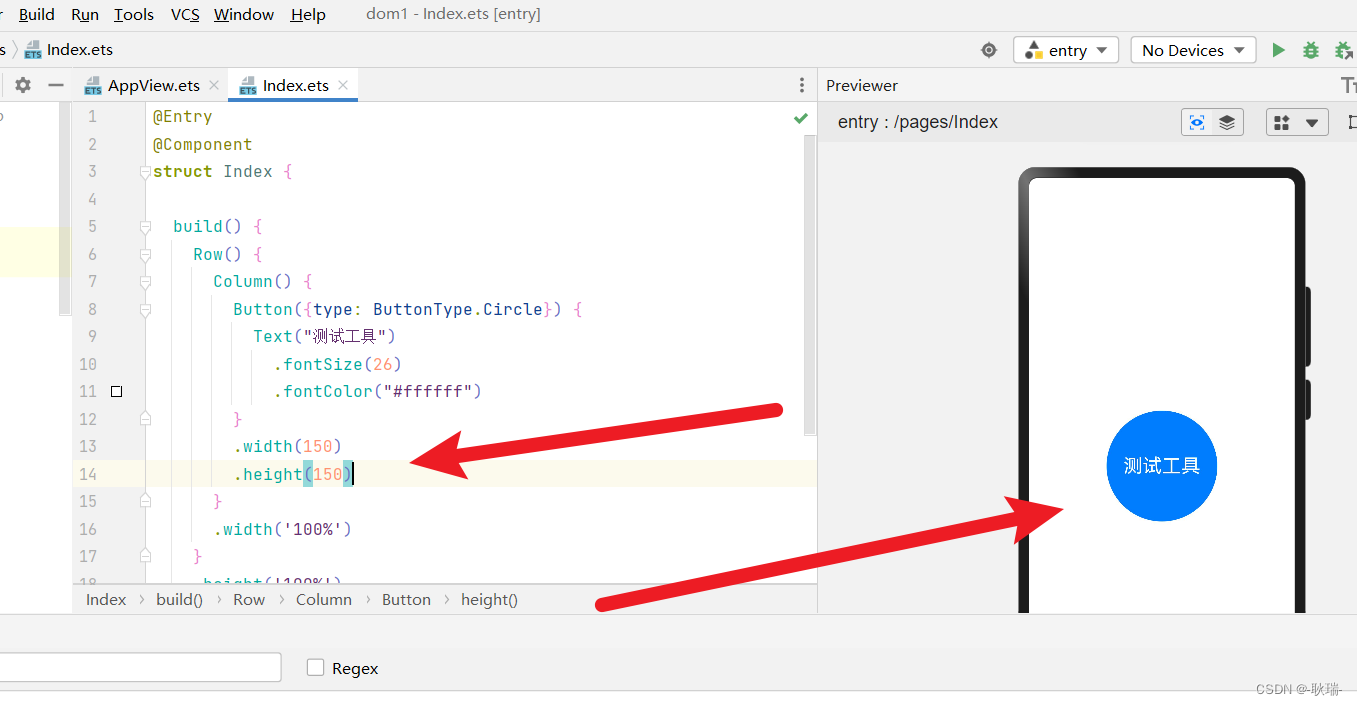
我们可以通过高宽把它调大一点
Button({type: ButtonType.Circle}) {Text("测试工具").fontSize(26).fontColor("#ffffff")
}
.width(150)
.height(150)

是不是有种钉钉打开那个按钮的感觉啦 哈哈哈
然后 我们可以这样写
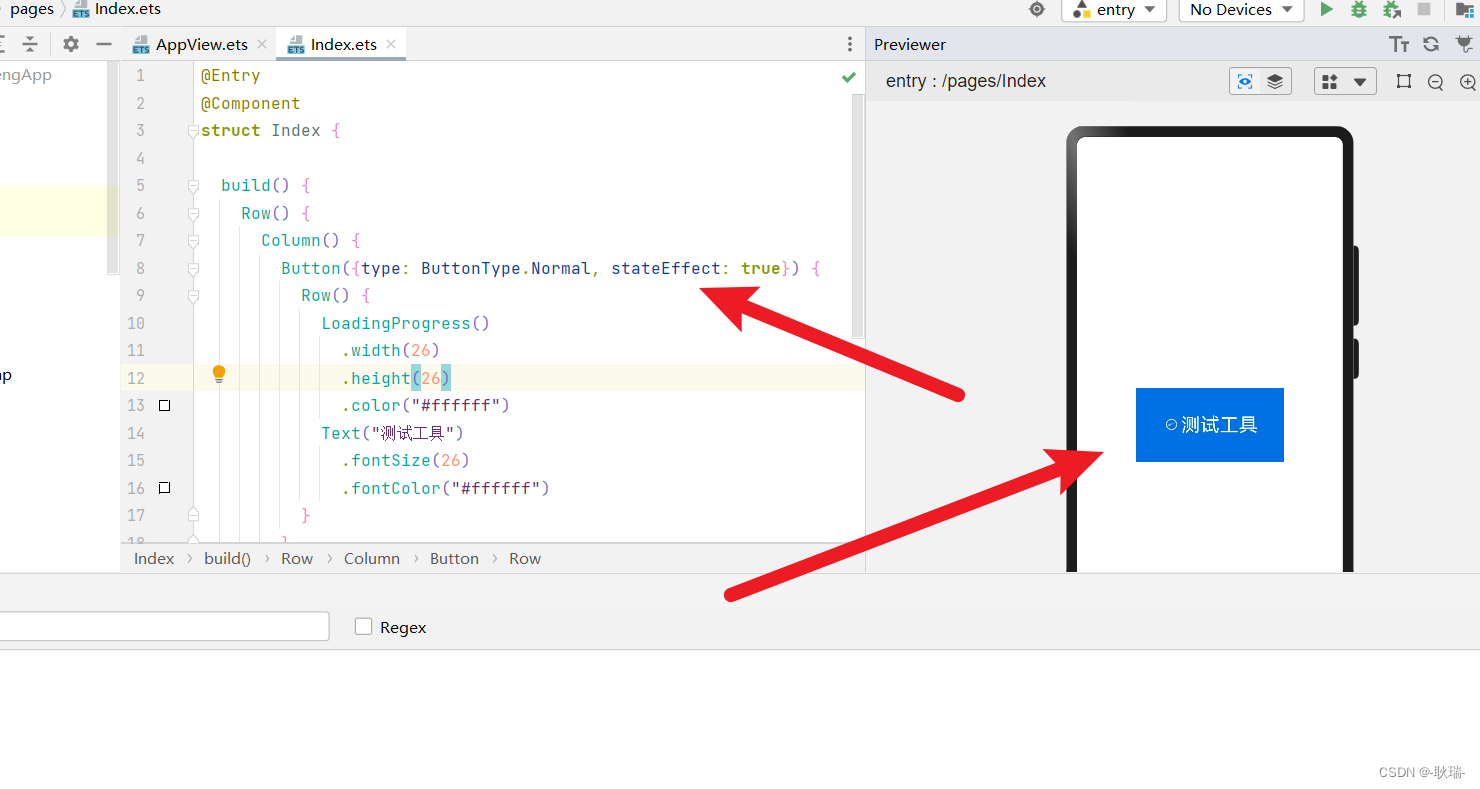
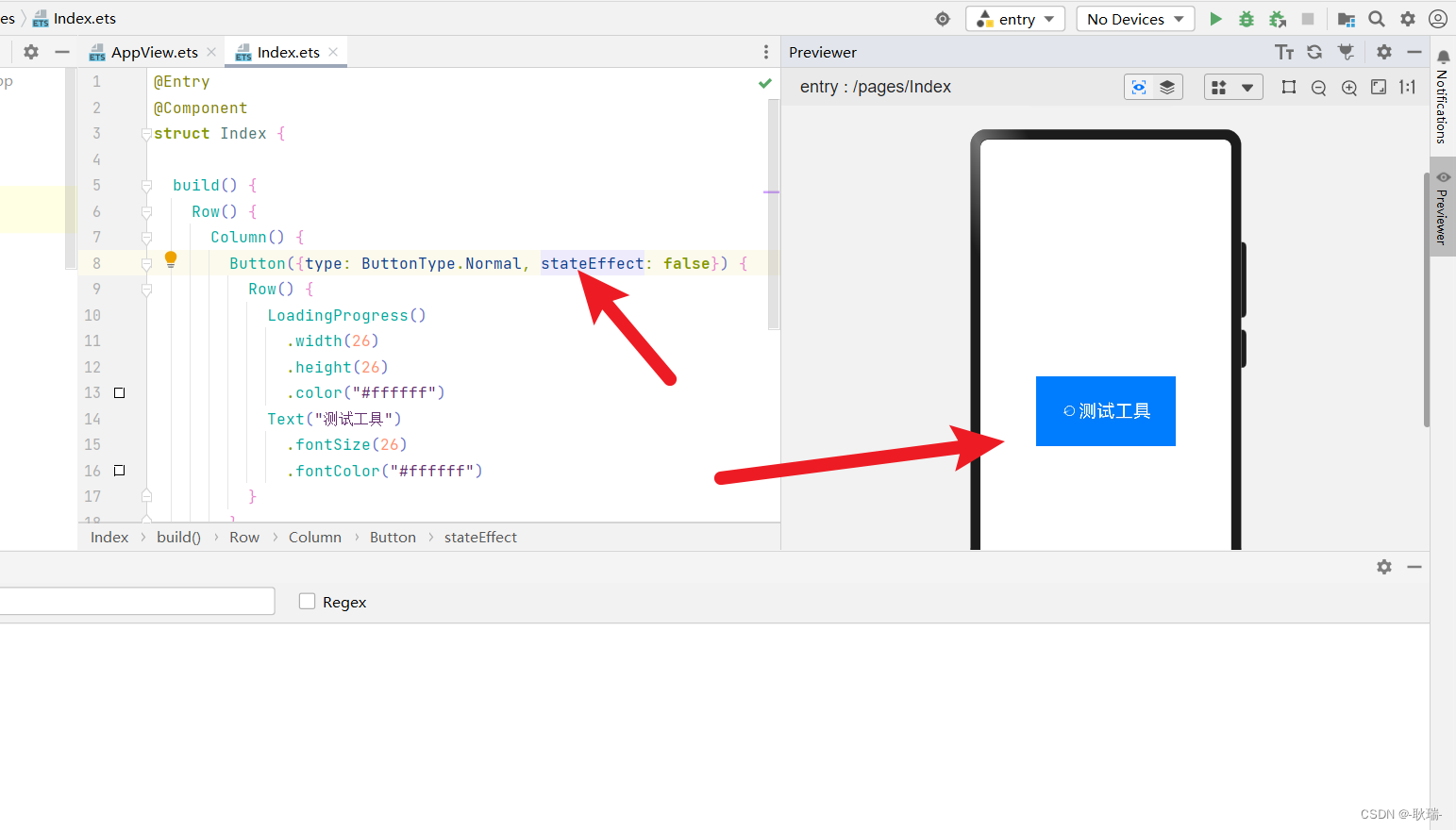
Button({type: ButtonType.Normal}) {Row() {LoadingProgress().width(26).height(26).color("#ffffff")Text("测试工具").fontSize(26).fontColor("#ffffff")}
}
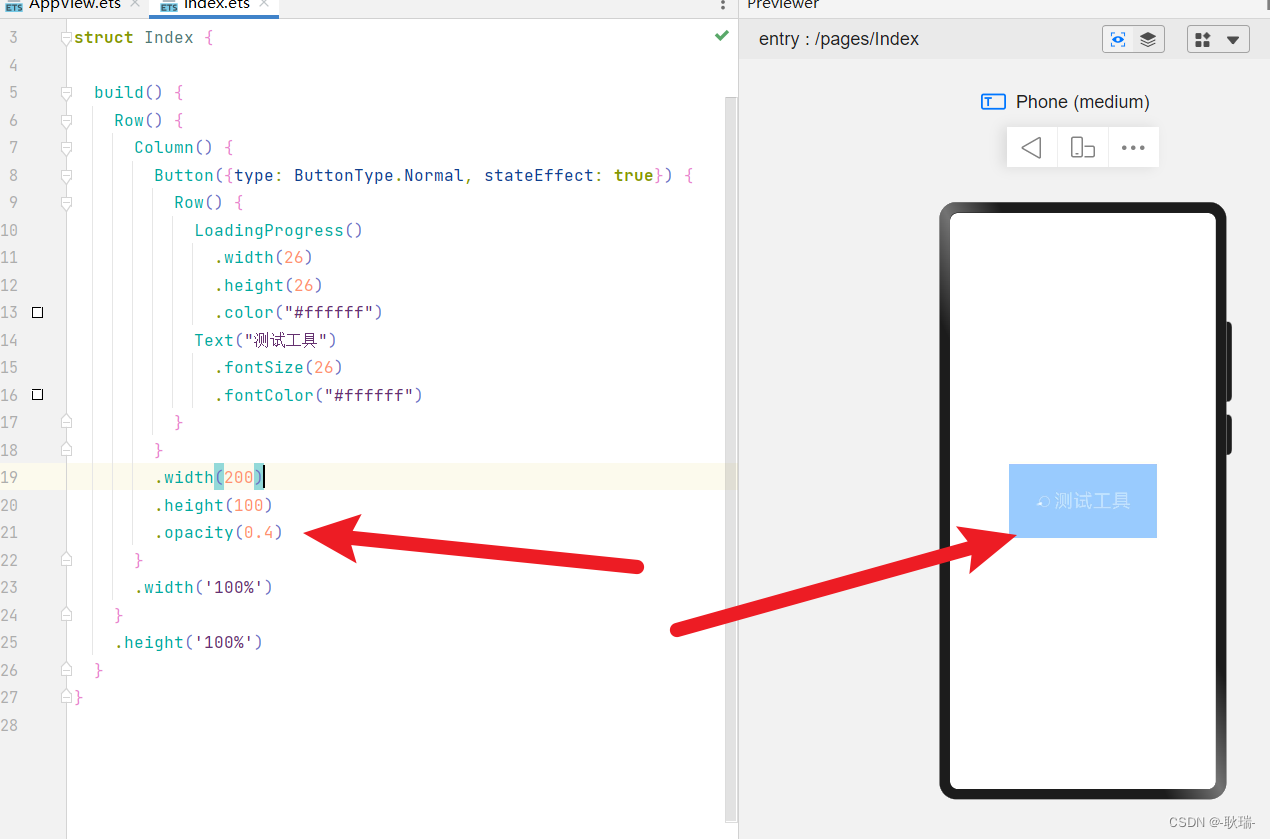
.width(200)
.height(100)
这里 我们用了一个行元素 在button按钮组件中 然后 前面是一个新组件 LoadingProgress
运行之后 我们LoadingProgress是一个会自动旋转的小图标

可以当做一个加载动画来用 告诉用户 我们正在加载
然后 我们加一个参数
stateEffect: true
将他设置为true时 我们按住按钮 明显它会颜色更深一点

设为false 你会发现 按下去就没什么反应了 感觉

只是一个视觉效果 但是 感觉没有还是体验不太好 stateEffect默认就是true 一般没什么特殊产品要求 让他不要有这个效果 我们最好还是别动它的
我们可以通过 opacity 调整透明度 1 完全展示 0完全透明 这里我们给 0.4
看着就会有一种 透明禁用的感觉

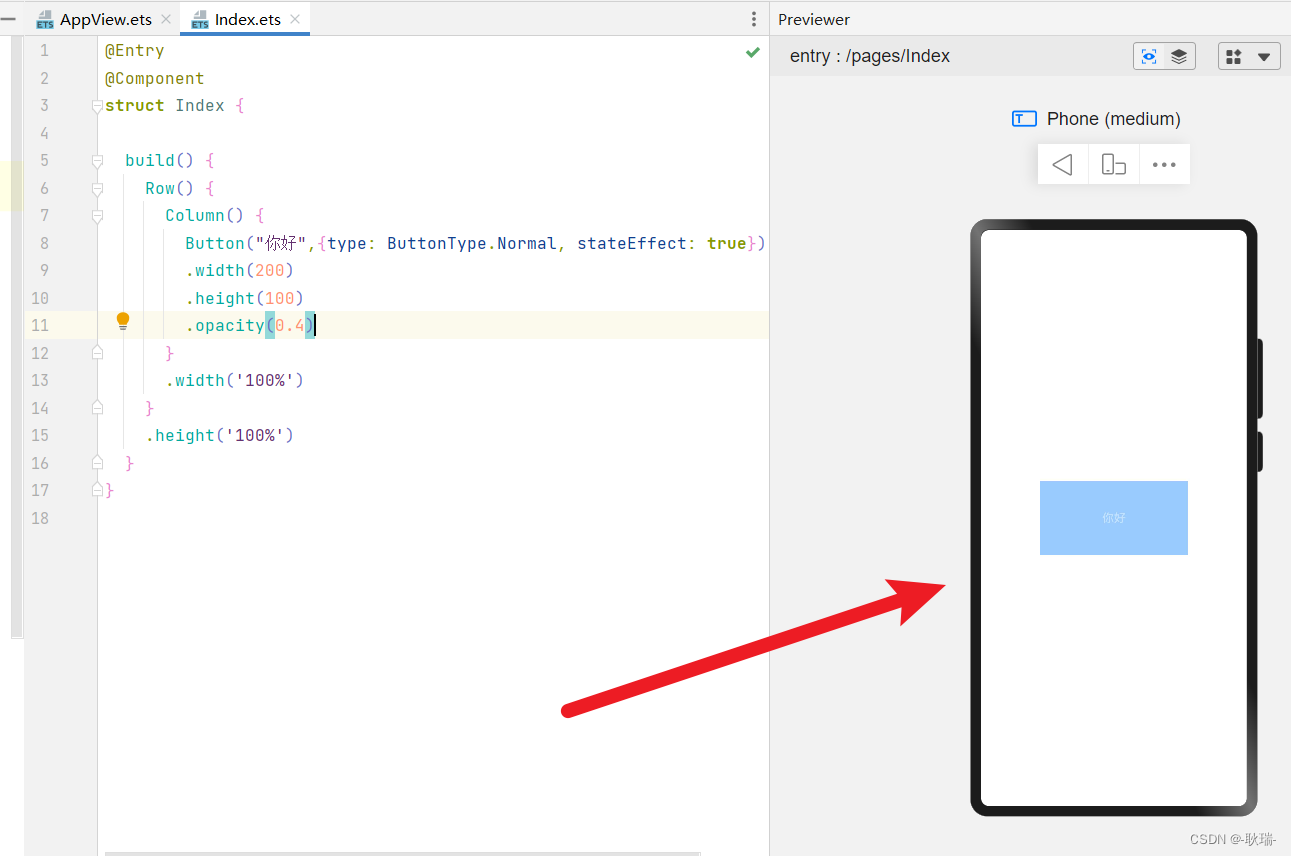
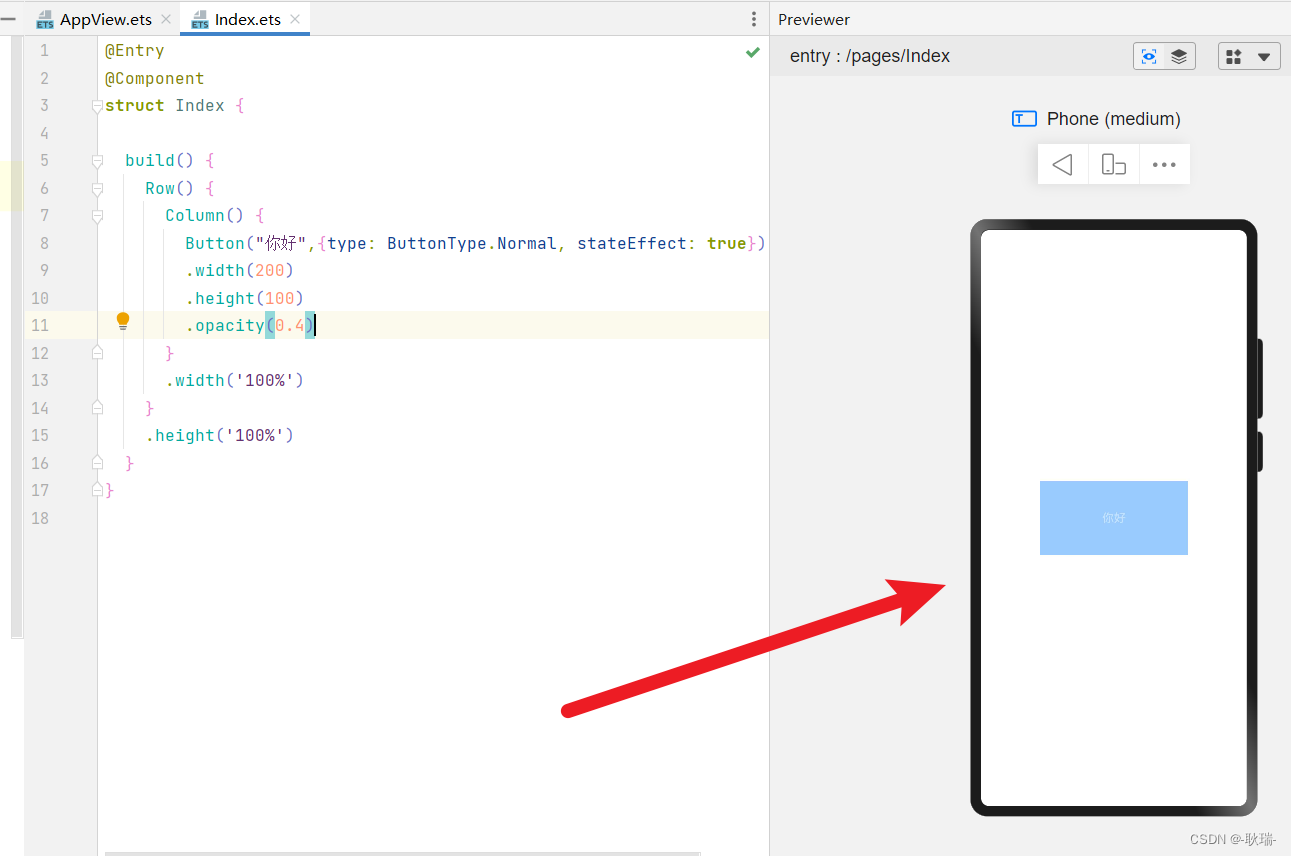
然后 还有这种写法
Button("你好",{type: ButtonType.Normal, stateEffect: true})
.width(200)
.height(100)
.opacity(0.4)
第一个参数 文本内容 第二个参数 配置对象

相关文章:

HarmonOS 通用组件(Button)
本文 我们来看看基础组件中的 Button 这是 ArkTS ui 原生支持的一个组件 用来创建不同样式的按钮 首先 我们还是创建一个最基本的组件结构 Entry Component struct Index {build() {Row() {Column() {}.width(100%)}.height(100%)} }我们可以在 Column 组件中 加入一个button…...

代码随想录算法训练DAY22|二叉树8
算法训练DAY22|二叉树8 235. 二叉搜索树的最近公共祖先 力扣题目链接(opens new window) 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个结点 p、q,最近公共祖先表示为一个结点…...

如何解决跨域问题
跨域是什么 跨域是指在浏览器中运行的前端程序试图通过XMLHttpRequest等方式向不同域的后端服务器发送请求时,会遭遇浏览器同源策略限制的情况默认情况下,浏览器只允许在同一来源(协议、域名、端口)下进行请求,而跨域…...

Typora 编辑器 讲解 包括使用方式 快捷键 附带下载地址 (免费破解)
CSDN 成就一亿技术人! 今天来讲一下很好用的编辑器 Typora CSDN 成就一亿技术人! 什么是Typora? 它是一个 Markdown 编辑器和阅读器,这意味着您可以使用简单的格式代码 (Markdown)是一种轻量级标记语言&…...

16-Echarts简化系列之:平行坐标系 parallel 和 parallelAxis 坐标轴
parallel: 可视化高维数据的图表,特点在于可同时展示多个变量之间的关系,并且可以通过调整轴的顺序和缩放来探索不同的数据视角。帮助探索数据之间的关系和趋势 parallelAxis: 平行坐标系中的坐标轴。 parallel 和 parallelAx…...

SqlServer内存使用情况
-- 查询执行中sql语句 SELECT TOP 500 [session_id], [request_id], [start_time] AS 开始时间, getdate() as 当前时间, [status] AS 状态, [command] AS 命令, dest.[text] AS sql语句, DB_NAME([database_id]) AS 数据库名, [blocking_session_id] AS 正在阻塞其他会话的会话…...

谈谈我的三次考研经历
阿七经历过三次考研。 第一次,大四毕业那年,大三开始有紧迫感,因为大学几年什么也没学会,毕业考试成绩从第二个学期开始就一路下滑,每次都是考前一周突击,最后擦着及格线通过。 大三就开始和几个同学组队…...

红队打靶练习:SAR: 1
目录 信息收集 1、arp 2、netdiscover 3、nmap 4、nikto 5、whatweb 小结 目录探测 1、gobuster 2、dirsearch WEB CMS 1、cms漏洞探索 2、RCE漏洞利用 提权 get user.txt 本地提权 信息收集 1、arp ┌──(root㉿ru)-[~/kali] └─# arp-scan -l Interface:…...

WSL 与真实 linux 环境区别有多大?
随着 Windows 系统的不断发展和完善,WSL(Windows Subsystem for Linux)作为 Windows 10 的一个功能,为 Windows 用户提供了一个可以在 Windows 环境下运行 Linux 二进制可执行文件的环境。然而,尽管 WSL 为用户提供了一…...

Springboot和Spring有什么区别
SpringBoot和Spring的关系 不是:从马车到汽车那种交通出行的颠覆,从燃油车到纯电动车那种能源利用的变革,从人工驾驶到AI智能那种驾驶方式的升级。总之,不是产品的升级换代,不是谁要替换谁。而是:汽车从手…...

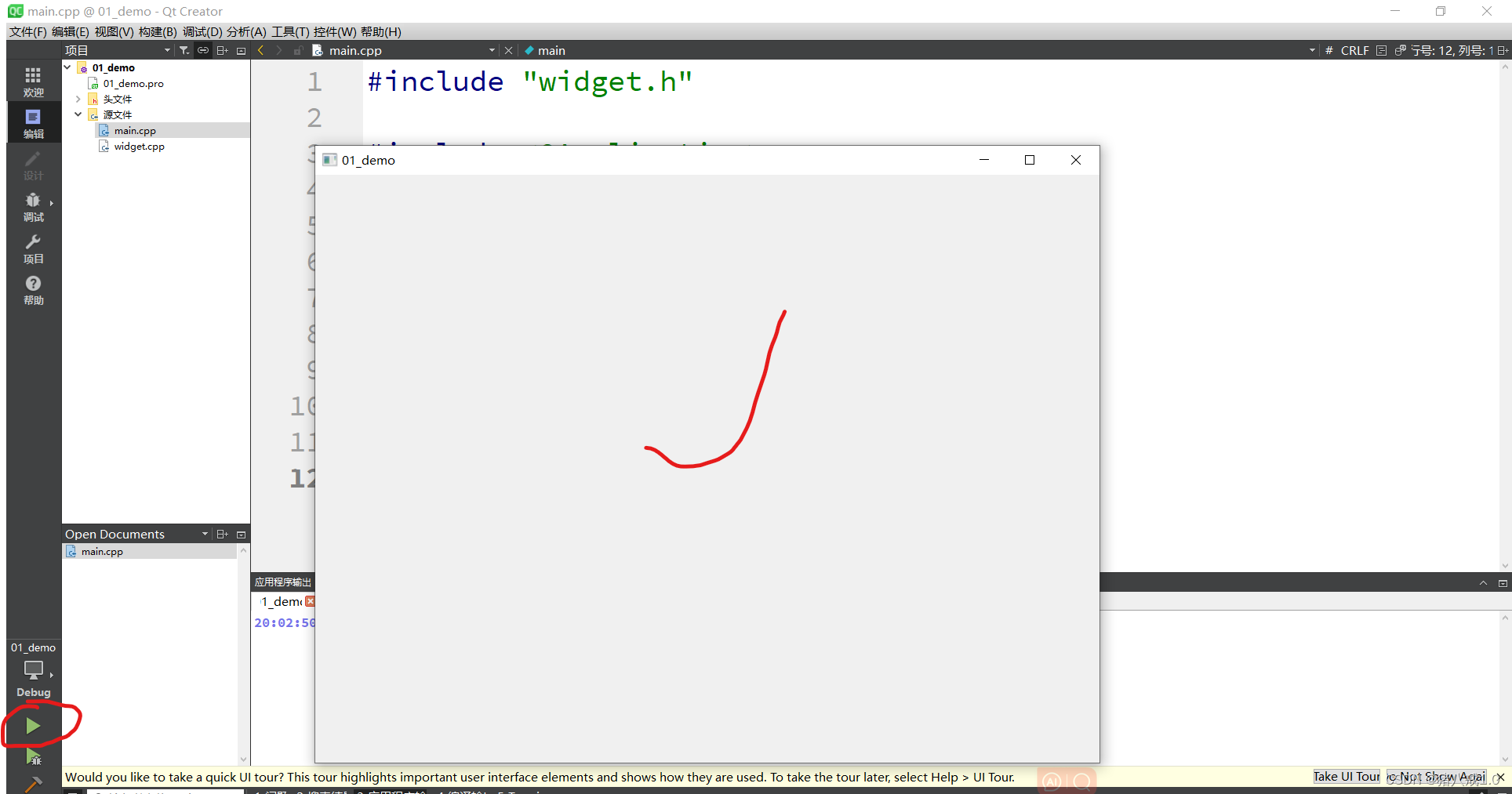
创建Qt项目
项目工程名称一般不要有特殊符号,不要有中文 项目工程保存路径可修改的,但路径不要带中文 构建系统,有3种,这里使用qmake qmake和cmake区别 构建过程不同,项目管理不同。 1、构建过程,qmake是Qt框架自带的…...
总目录)
钢铁企业电力设计手册(上下册)总目录
《钢铁企业电力设计手册》总目录 上册 第1章 高压供配电系统 第2章 负荷计算 第3章 供电系统中的有功和无功冲击负荷 第4章 短路电流计算 第5章 电压偏差和电压波动 第6章 电技术节能 第7章 自备电厂及柴油机组发电 第8章 电弧炉供电 第9章 能源管理系统(电力部分&a…...

Activemq存储KahaDb详解
引言 ActiveMQ在不提供持久化的情况下,数据保存在内存中,一旦应用崩溃或者重启之后,数据都将会丢失,这显然在大部分情况下是我们所不希望的。对此ActiveMQ提供了两种持久化方式以供选择。 kahaDB kahaDB是一个基于文件…...
)
嵌入式C语言--ROMRAM相关概念(RO-data、RW-data、ZI-data的解释)
嵌入式C语言–ROMRAM相关概念(RO-data、RW-data、ZI-data的解释) ROMRAM相关概念(RO-data、RW-data、ZI-data的解释) 嵌入式C语言--ROMRAM相关概念(RO-data、RW-data、ZI-data的解释)一. ROM(Re…...

用友GRP-U8 ufgovbank.class XXE漏洞复现
0x01 产品简介 用友GRP-U8R10行政事业财务管理软件是用友公司专注于国家电子政务事业,基于云计算技术所推出的新一代产品,是我国行政事业财务领域最专业的政府财务管理软件。 0x02 漏洞概述 用友GRP-U8R10 ufgovbank.class 存在XML实体注入漏洞,攻击者可利用xxe漏洞获取服…...

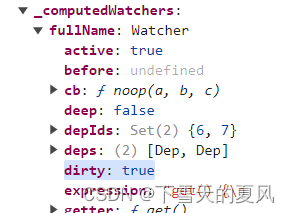
Vue2 - computed 和 method 的原理区别
目录 1,简单对比2,原理的不同1,method 的处理2,computed 的处理实现缓存触发更新 3,触发更新时的问题 1,简单对比 computed 当做属性使用,method 当做方法使用。computed 可以提供 getter 和 s…...

Python开发环境搭建
Python程序设计语言是解释型语言,其广泛应用于运维开发领域、数据分析领域、人工智能领域,本文主要描述Python开发环境的搭建。 www.python.org 如上所示,从官方网站下载Python最新的稳定版本3.12.1 如上所示,在本地的开发环境安…...

使用Go语言的HTTP客户端进行并发请求
Go语言是一种高性能、简洁的编程语言,它非常适合用于构建并发密集型的网络应用。在Go中,标准库提供了强大的HTTP客户端和服务器功能,使得并发HTTP请求变得简单而高效。 首先,让我们了解为什么需要并发HTTP请求。在许多应用场景中…...

吴恩达深度学习l2week2编程作业—Optimization Methods(最新中文跑通版)
到目前为止,您一直使用渐变下降来更新参数并将成本降至最低。在本笔记本中,您将获得一些更先进的优化方法的技能,这些方法可以加快学习速度,甚至可能使您获得更好的成本函数最终值。拥有一个好的优化算法可能是等待几天与只需几个…...

每日一题——LeetCode1089.复写0
方法一 splice: 通过数组的slice方法,碰到 0就在后面加一个0,最后截取原数组的长度,舍弃后面部分。 但这样做是违反了题目的要求,不要在超过该数组长度的位置写入元素。 var duplicateZeros function(arr) {var le…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
