vue绑定背景颜色或背景图片 和 nuxtjs动态设置background-image:
v-bind绑定样式表:
----------------------------------------------------------------------------------------------------
HTML写法:
<div class="myItem" style="text-align:center; background-image:url(''); background-size:auto 100% ;background-position:center; background-repeat:no-repeat;" >
v-bind绑定style写法(里面是个json):
<div class="myItem" :index="index" :style="{'text-align':'center','background-image':'url('+item.photo+')','background-size':'auto 100%','background-position':'center','background-repeat':'no-repeat'}" >
<div class="box" :style="{width:width,height:height,backgroundColor:backgroundColor}"></div>
nuxtjs动态设置background-image:
<div :style="{backgroundImage: `url(` + require(`~/assets/ProjectPictures/${this.background}`) + `)`}">
nuxt绑定内联样式 :style="{'title':'里面必须标准的json'}" 里面必须是标准的json格式否则出错
--------------------------------------------------------------------------
<div style="float:left;width:27.18%;height:14.2vw; border:1px solid #ccc;background-size:100% 100%;" :style="{'background-image':'url(\''+require('@/assets/images/index/advantage1.png')+'\')'}" >
<nuxt-link to="/freeCoupons" style="display: flex; margin:9vw 2vw auto auto; align-items:center; width: 20vw;border:0px solid #ccc;color:#999;font-size: 10pt;font-weight:bold; line-height:2;" > test </nuxt-link>
</div>
(注意::style后面是个json,否则会报错!)
相关文章:

vue绑定背景颜色或背景图片 和 nuxtjs动态设置background-image:
v-bind绑定样式表: ---------------------------------------------------------------------------------------------------- HTML写法: <div class"myItem" style"text-align:center; background-image:url(); background-size:auto 100% ;ba…...

案例099:基于微信小程序的外卖小程序的研究与开发
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

数据库的设计
理解数据库第二范式2NF的必备知识 关系数据库基础: 了解关系数据库的基本概念,包括表格、行、列、主键、外键等。 第一范式(1NF): 在理解第二范式之前,首先要了解第一范式。第一范式要求表格中的每个列都包…...

数据比较时String未转成BigDecimal的坑
如果价格的字段是String,要转换成BigDecimal等数字再比较,用String比较会出现奇怪的错误。 这句话看起来很多余,但是实际写代码的时候确是很容易忽略。 比如价格这个字段封装在对象里,而你只是a.getPrice().compareTo(b.getPrice…...

MySQL第三战:CRUD,函数1以及unionunion all
目录 前言 一.CRUD 1.查询 概念: 语法 含义 2.新增 概念: 语法 含义: 3.修改 语法 含义 4.删除 语法 含义 二.函数 1.字符函数 2.数字函数 3.日期函数 4.聚合函数 三.union&union all 概念 语法 专业词解释 使用…...

业务项目中Echarts图表组件的封装实践方案
背景:如果我们的项目是一个可视化类/营销看板类/大屏展示类业务项目,不可避免的会使用到各种图表展示。那在一个项目中如何封装一个图表组件既能够快速复用、UI统一,又可以灵活扩充Echarts的各种复杂配置项配置就变得极为重要。 封装目标 符…...

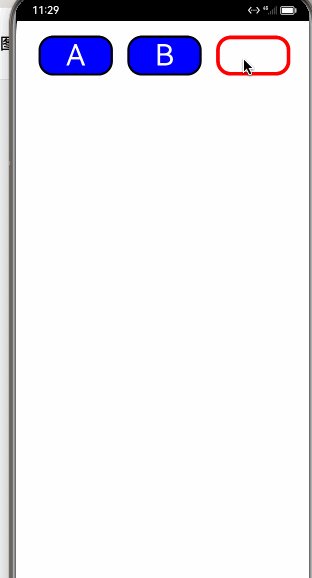
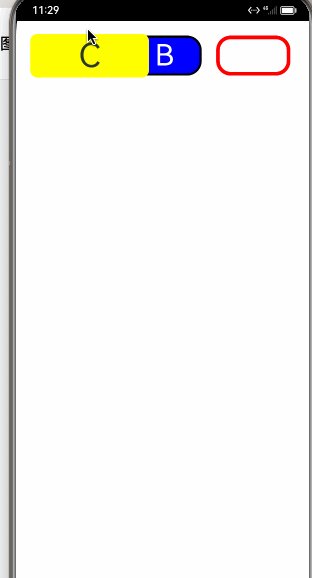
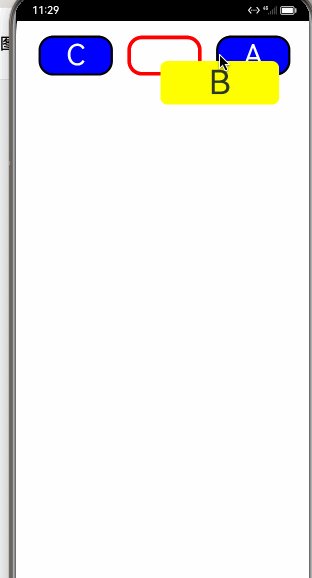
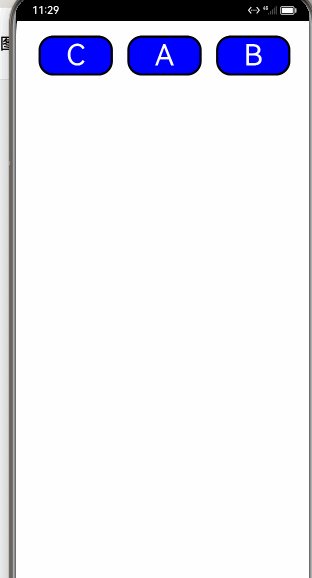
鸿蒙开发之拖拽事件
一、拖拽涉及的方法 Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)//拖拽开始.onDragStart((event: DragEvent) > {console.log(drag event onDragStartevent.getX())})//拖拽进入组件范围,需要监听onDrop配合.onDragEnter((event: DragEvent) …...

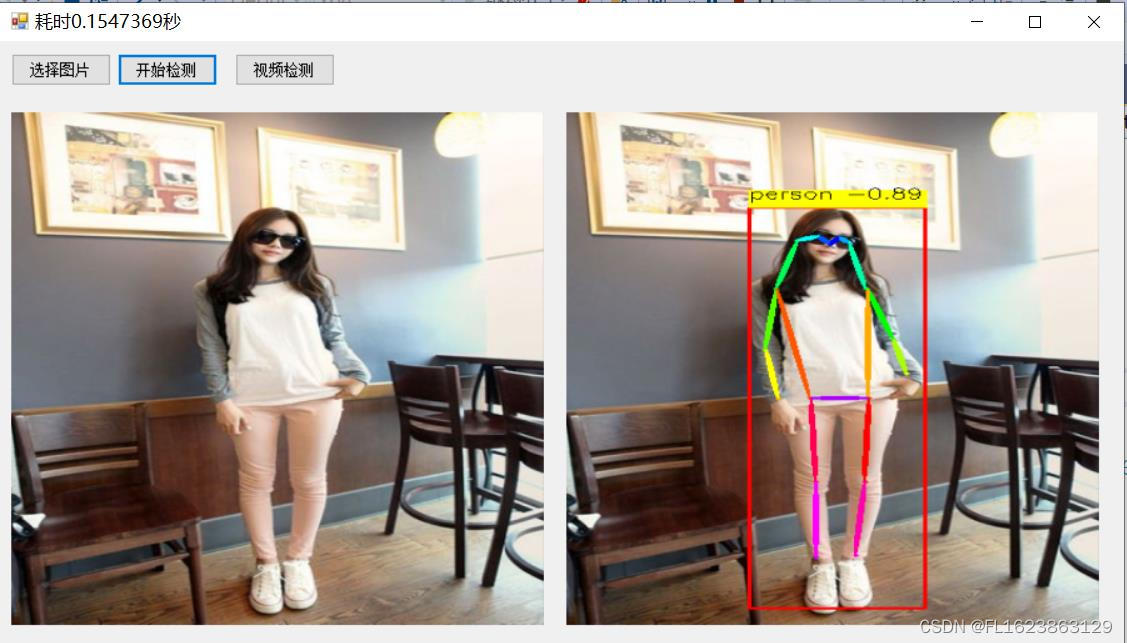
C#使用纯OpenCvSharp部署yolov8-pose姿态识别
【源码地址】 github地址:https://github.com/ultralytics/ultralytics 【算法介绍】 Yolov8-Pose算法是一种基于深度神经网络的目标检测算法,用于对人体姿势进行准确检测。该算法在Yolov8的基础上引入了姿势估计模块,通过联合检测和姿势…...

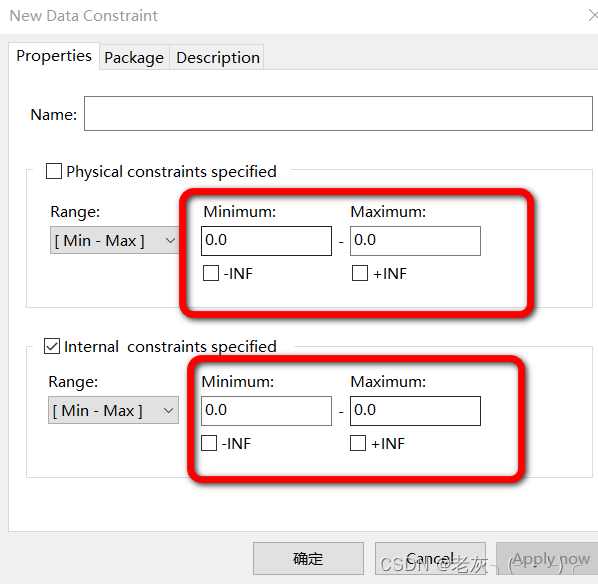
[AutoSar]基础部分 RTE 04 数据类型的定义及使用
目录 关键词平台说明一、数据类型分类二、Adt三、Idt四、Base 数据类型五、units六、compu methods七、data constraint 关键词 嵌入式、C语言、autosar、Rte 平台说明 项目ValueOSautosar OSautosar厂商vector芯片厂商TI编程语言C,C编译器HighTec (GCC) 一、数据…...
c#调试程序一次启动两个工程(多个工程)
概述 c# - Visual Studio : debug multiple projects at the same time? 以在解决方案中设置多个启动项目(右键单击解决方案,转到设置启动项目,选择多个启动项目),并为包含在解决方案(无、开始、不调试就开始)。如果您将多个项目设置为开始…...

轻松搭建企业知识库:10款必备工具推荐
随着企业知识的不断积累和团队规模的扩大,如何高效地管理和利用这些知识成为了一个重要的问题。企业知识库作为一种有效的知识管理工具,可以帮助企业将分散的知识整合在一起,方便团队成员快速查找、学习和共享。接下来就分享10款很不错的企业…...

第三天学习记录
第二天 C++随便提一提重点学习编译原理选学离散数学形式语言与自动机理论数据结构C++ 随便提一提 C++面向对象编程。与强调算法的过程性编程(试图使问题满足语言的过程性方法)不同。面向对象编程强调的是数据,它试图让语言来满足问题的要求。其理念是设计与问题本质特征相对…...

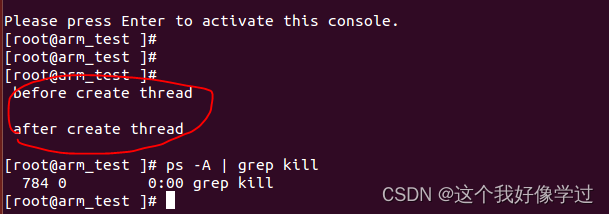
内核线程创建-kthread_create
文章参考Linux内核线程kernel thread详解 - 知乎 大概意思就是早期创建内核线程,是交由内核处理,由内核自己完成(感觉好像也不太对呢),创建一个内核线程比较麻烦,会导致内核阻塞。因此就诞生了工作队列以及…...

uniappVue3版本中组件生命周期和页面生命周期的详细介绍
一、什么是生命周期? 生命周期有多重叫法,有叫生命周期函数的,也有叫生命周期钩子的,还有钩子函数的,其实都是代表,在 Vue 实例创建、更新和销毁的不同阶段触发的一组钩子函数,这些生命周期函数…...

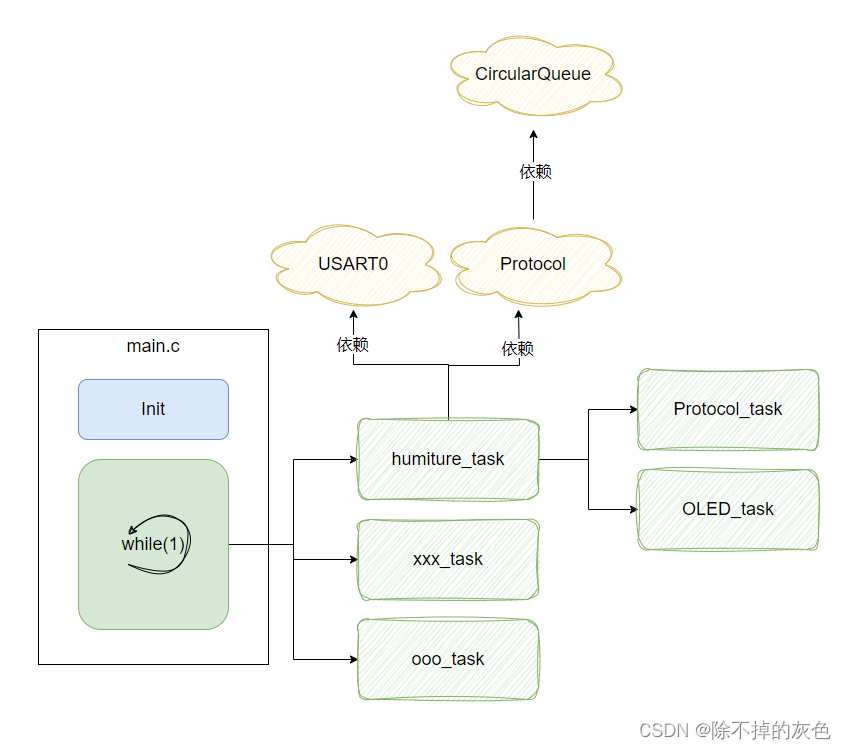
任务驱动式编程
main /** 模板代码*/#include "gd32f4xx.h" #include "systick.h" #include <stdio.h> #include <string.h> #include <stdlib.h> #include <math.h> #include "main.h" #include "USART0.h" #include &quo…...

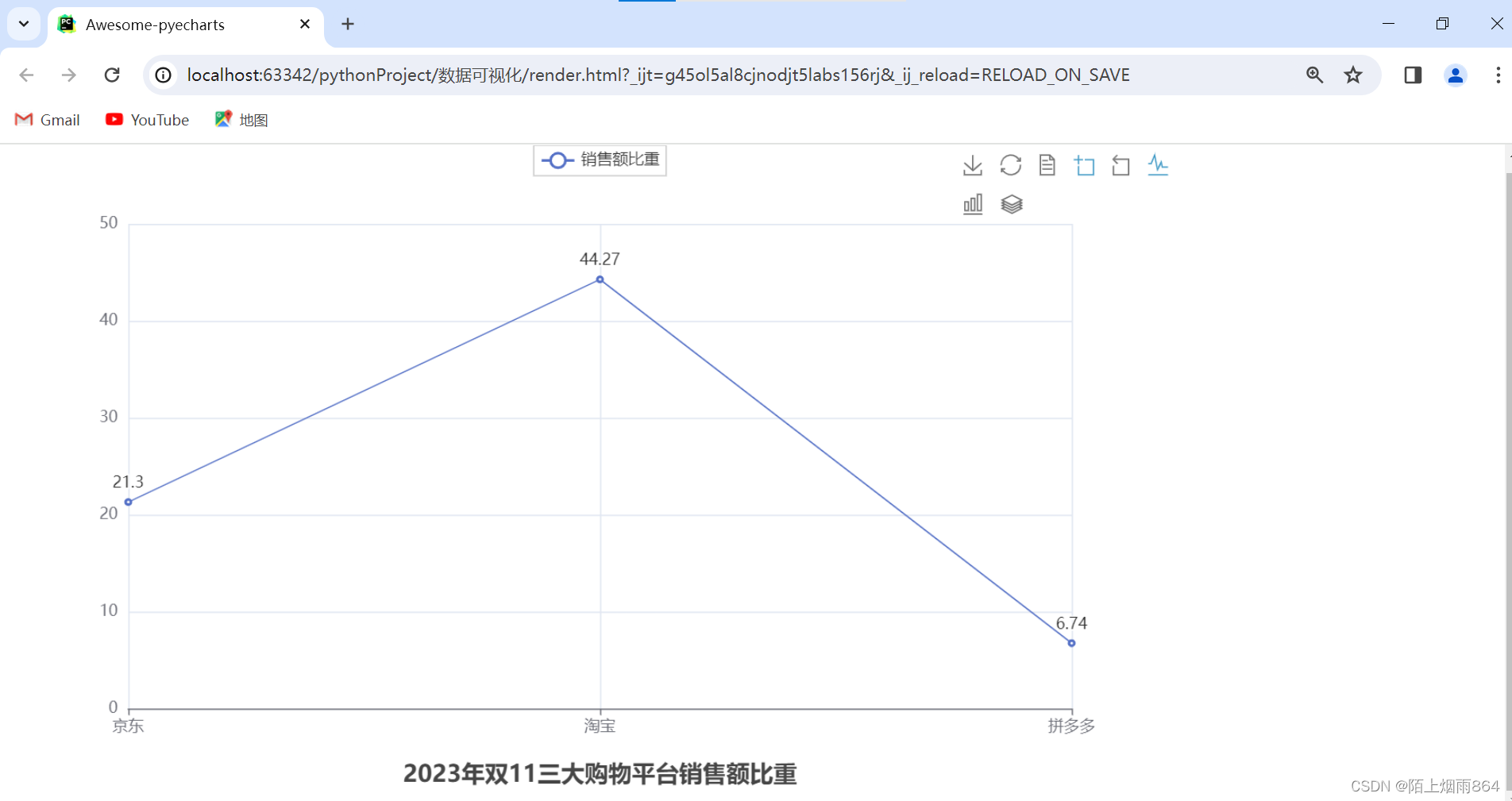
python数据可视化之折线图案例讲解
学习完python基础知识点,终于来到了新的模块——数据可视化。 我理解的数据可视化是对大量的数据进行分析以更直观的形式展现出来。 今天我们用python数据可视化来实现一个2023年三大购物平台销售额比重的折线图。 准备工作:我们需要下载用于生成图表的第…...

QT工具栏开始,退出
QT工具栏开始,退出 //初始化场景QMenuBar *bar menuBar();setMenuBar(bar);QMenu *startbar bar->addMenu("开始");QAction * quitAction startbar->addAction("退出");connect(quitAction , &QAction::triggered,[](){this->c…...

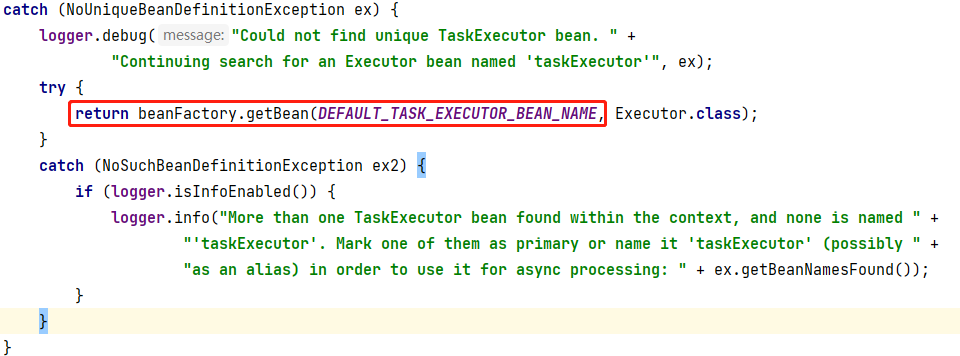
@Async正确使用姿势
Async注解可以使被修饰的方法成为异步方法,简单且方便,这篇文章将教你如何正确的使用它 先谈谈大多数人对Aysnc的认识: 如果直接使用Async,未指定线程池 并且 容器内也没有beanName为taskExecutor的bean,则会使…...
试除法判定质数算法总结
知识概览 质数的定义 在大于1的整数中,如果只包含1和本身这两个约数,就被称为质数,或者叫素数。 质数的判定——试除法 暴力算法 时间复杂度 改进算法 时间复杂度 暴力算法:时间复杂度O(n) 算法模版 bool is_pr…...

vuetify 回到顶部
参考链接 // 回到id#app-content-container 的dom节点顶部 onScroll() {const ele document.querySelector(#app-content-container)// this.$vuetify.goTo(0, duration)this.$vuetify.goTo(#app-content-container, { container: ele })},...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
