useContext
可以跨组件传值
其实主要的就是三步
1、const xxx = React.createContext();创建一个context
2、<xxx.Provider value={{ num, setNum }}>父组件设置要传递的值
3、const { num, setNum } = React.useContext(xxx);子组件下使用
特点:
1、可以有多个xxx.Provider
2、可以跨组件传递
3、可以传递多个值
store.js
import React from 'react'
const myContext = React.createContext(null);
export {myContext};
App.js
import { myContext } from "./store";
import React, { useState } from "react";
import Child from "./child1";
import Child2 from "./child2";
const App = () => {const [num, setNum] = useState(0);const [count, setCount] = useState(100);return (// 相当于是传了一个函数和属性过去,第一个{}是// jsx语法,第二个是对象,对象中含有俩属性<><myContext.Provider value={{ setNum, num }}><Child></Child></myContext.Provider><myContext.Provider value={{ setCount, count }}><Child2></Child2></myContext.Provider></>);
};export default App;child2.js
import React, { useContext } from 'react'
import { myContext } from "./store";
export default function Child2() {const {count,setCount} = useContext(myContext);return (<div><div>我是另一个儿子组件</div><h1>{count}</h1><buttononClick={() => {// 使用setNum的方式 setCount((prev) => prev + 1);}}>添加</button></div>)
}
child1.js
import { myContext } from "./store";
import React, { useContext} from "react";
import GrandSon from "./grandSon";const Child = (props) => {const { setNum, num } = useContext(myContext);return (<><div>我是儿子组件</div><h1>{num}</h1><buttononClick={() => {// 使用setNum的方式 setNum((prev) => prev + 1);}}>添加</button><GrandSon num={num} /></>);
};export default Child;
grandSon.js(第一个孩子的子组件)
import { myContext } from "./store";
import React, { useContext } from "react";const GrandSon = (props) => {const { setNum, num } = useContext(myContext);return (<><h1>我是孙子组件</h1><h1>{num}</h1><buttononClick={() => {setNum((prev) => prev + 1);}}>添加</button></>);
};export default GrandSon;
1.当添加添加按钮时数据是同步变化的;
2.被另一个xxx.Provider包裹的子组件的数据是不受影响的,其数据是单独变化的。

相关文章:

useContext
可以跨组件传值 其实主要的就是三步 1、const xxx React.createContext();创建一个context 2、<xxx.Provider value{{ num, setNum }}>父组件设置要传递的值 3、const { num, setNum } React.useContext(xxx);子组件下使用 特点: 1、可以有多个xxx.Pr…...

Java数据结构:1. 数据结构前置知识
文章目录 一、初识数据结构二、初识集合框架1. 什么是集合框架2. 集合框架的重要性3. 背后所涉及的数据结构以及算法 三、时间复杂度空间复杂度1. 算法效率2. 时间复杂度(1)概念(2)大O的渐进表示法(3)推导大…...

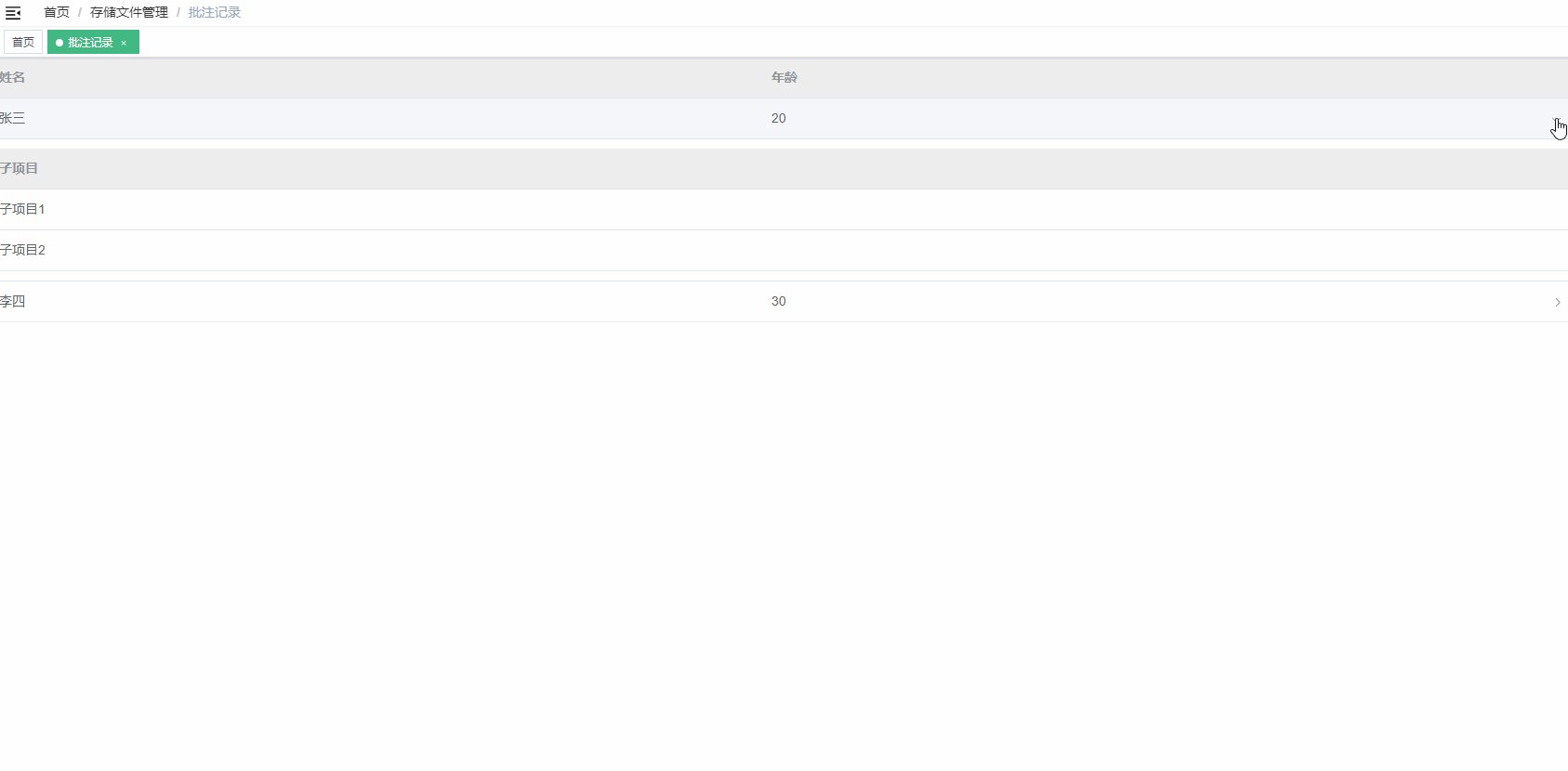
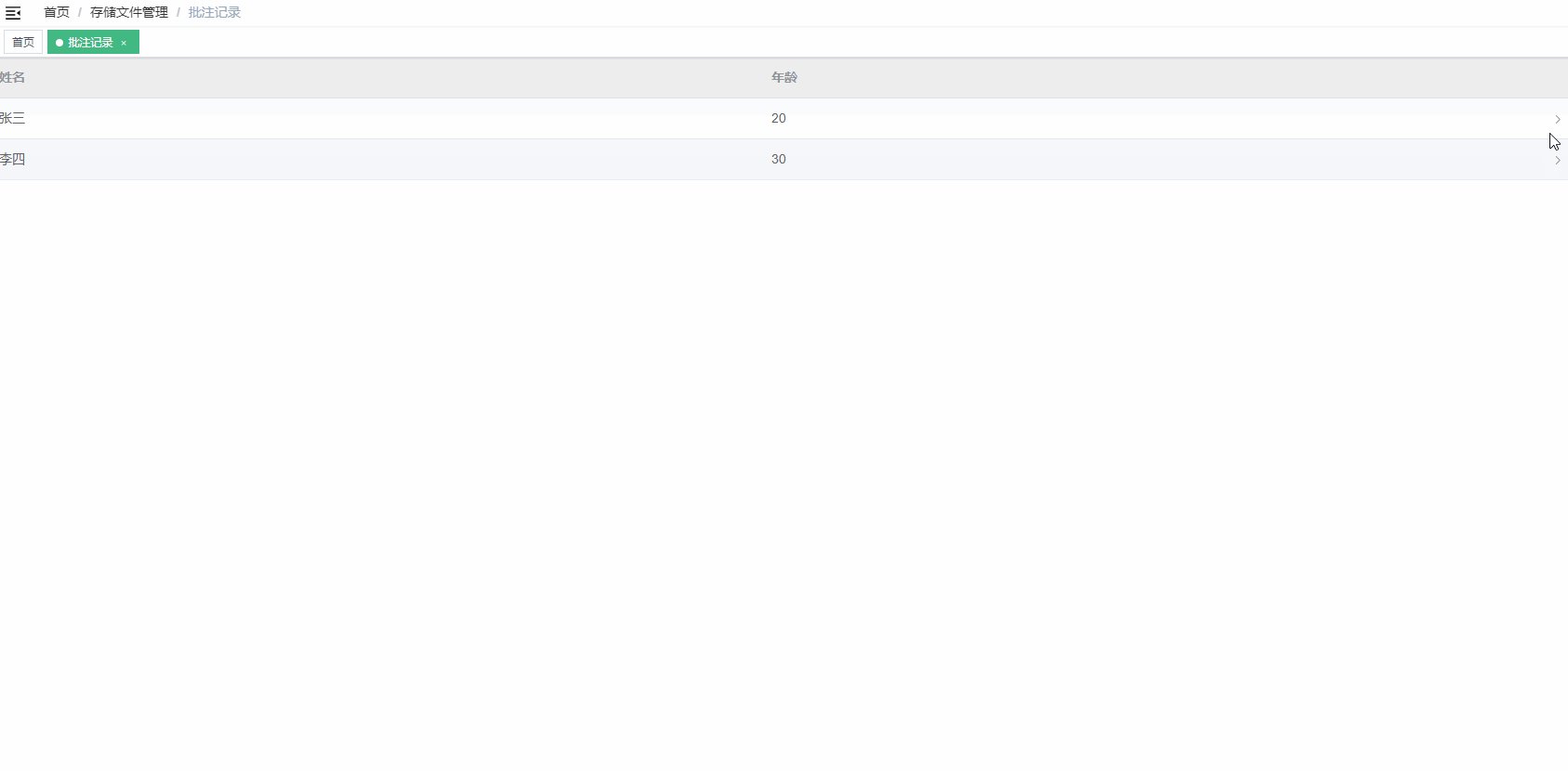
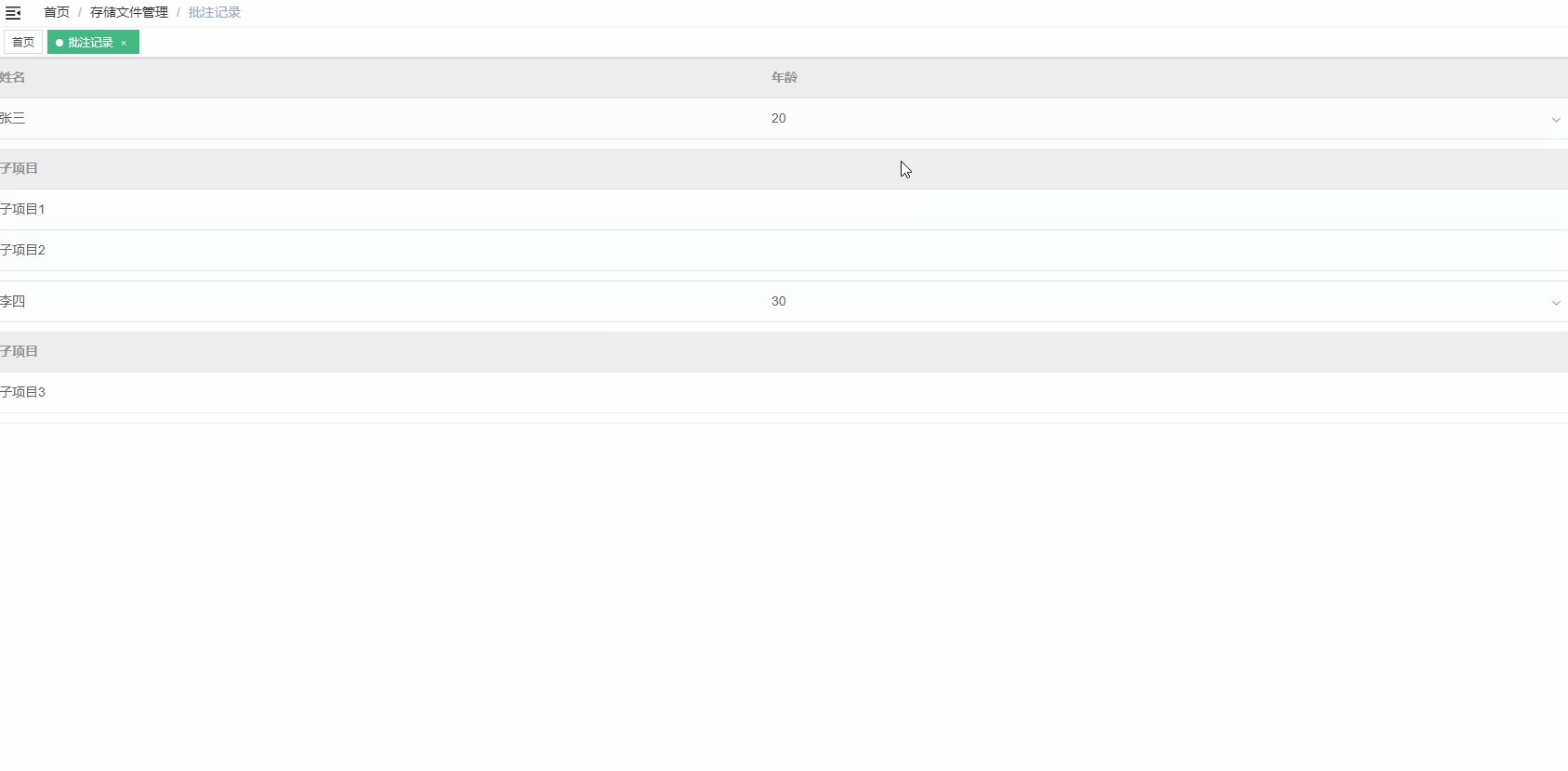
Vue中使用Element UI的Table组件实现嵌套表格(最简单示例)
以下是一个简单的示例代码,演示如何在Vue中使用Element UI的Table组件实现嵌套表格: html <template><div><el-table :data"tableData" style"width: 100%"><el-table-column prop"name" label&quo…...

如何使用RESTful API构建 web 应用程序
RESTful API 是一种设计风格,用于构建可扩展、灵活和可维护的 web 应用程序。它是一种基于 HTTP 协议的架构风格,旨在提供一组规范和约束,以便客户端和服务器之间的通信更加简单和可预测。 RESTful API 通过使用 HTTP 动词来定义资源的操作&…...

开启Android学习之旅-4-Android集成FontAwesome
FontAwesome 是一个非常标准、统一风格的图标库。产品经理在原型中应用了很多图标都是FontAwesome。正常流程是 UI 需要再手工绘制或在 iconfont 或 iconpark 网站挨个找,如果在 Android 直接使用不是省了一步(注意版权问题,使用免费版&#…...

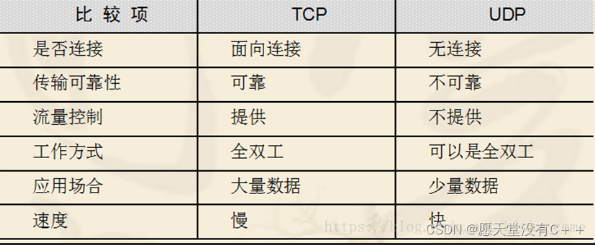
Qt——TCP UDP网络编程
目录 前言正文一、TCP二、UDP1、基本流程2、必备知识 三、代码层级1、UDP服务端 END、总结的知识与问题1、如何获取QByteArray中某一字节的数据,并将其转为十进制?2、如何以本年本月本日为基础,获取时间戳,而不以1970为基础&#…...

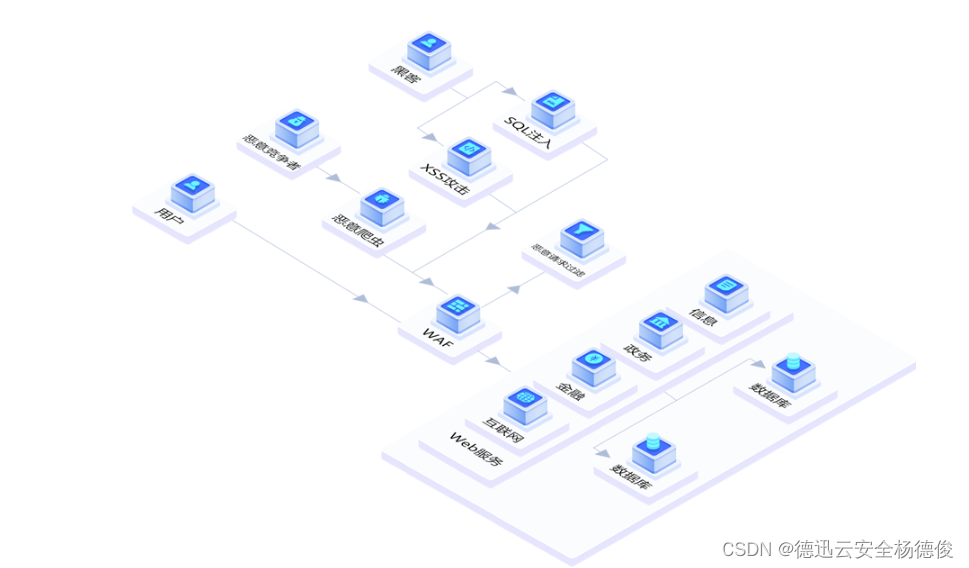
有什么安全处理方案可以有效防护恶意爬虫
常见的爬虫 有百度爬虫、谷歌爬虫、必应爬虫等搜索引擎类爬虫,此类爬虫经常被企业用于提高站点在搜索引擎内的自然排名,使得站点在各大搜索引擎中的排名能够提高,进一步通过搜索引擎来进行引流为企业增加业务流量。 恶意爬虫与合法、合规的搜…...
Flutter3.X基础入门教程(2024完整版)
Flutter介绍: Flutter是谷歌公司开发的一款开源、免费的UI框架,可以让我们快速的在Android和iOS上构建高质量App。它最大的特点就是跨平台、以及高性能。 目前Flutter已经支持 iOS、Android、Web、Windows、macOS、Linux的跨平台开发。 教程所讲内容支持…...
)
GEE——土地利用分类种两个矢量集合中不同列进行相减的方式(利用join进行连接处理)
问题: 我有两个具有相同 ID 的特征集,我想从第二个特征集中减去第一个特征集的表格单元格。 我使用了这个函数,但它计算的是表 1 中第一个元素与表 2 中其他元素的减法。 我想逐个单元格计算减法。第一个表格中 id 为 1 的单元格减去第二个表格中 id 为 1 的单元格,2x2、…...

mnn-llm: 大语言模型端侧CPU推理优化
在大语言模型(LLM)端侧部署上,基于 MNN 实现的 mnn-llm 项目已经展现出业界领先的性能,特别是在 ARM 架构的 CPU 上。目前利用 mnn-llm 的推理能力,qwen-1.8b在mnn-llm的驱动下能够在移动端达到端侧实时会话的能力,能够在较低内存…...

Freemarker实现Html全站静态化
全站静态化 在大型网站中,比如主流电商商品页,访问者看到的页面基本上是静态页面。为什么都要把页面静态化呢?其实把页面静态化,好处有很多。例如:访问速度快,更有利于搜索引擎收录等。 目前主流的静态化…...

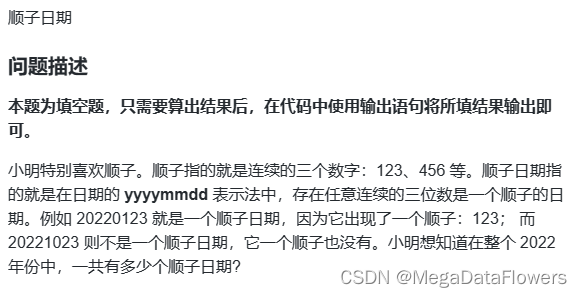
16.顺子日期(14)
题目 public class Main {public static boolean isLegal(String date) {int l 0;int n date.length();while(l<(n-3)) {int t1 (int)Integer.valueOf(date.substring(l,l1));int t2 (int)Integer.valueOf(date.substring(l1,l2));int t3 (int)Integer.valueOf(date.s…...

《动手学深度学习》学习笔记 第5章 深度学习计算
本系列为《动手学深度学习》学习笔记 书籍链接:动手学深度学习 笔记是从第四章开始,前面三章为基础知道,有需要的可以自己去看看 关于本系列笔记: 书里为了让读者更好的理解,有大篇幅的描述性的文字,内容很…...

【Redis】非关系型数据库之Redis的介绍及安装配置
目录 前言 一、关系型数据库与非关系型数据库 1.1关系型数据库 1.2非关系型数据库 1.3两者的区别 1.4非关系型数据库产生的背景 1.5总结 二、Redis介绍 2.1Redis是什么 2.2Redis的优点 2.3Redis的使用场景 2.4那些数据适合放在缓存中 2.5Redis为什么那么快…...

3D模型轻量化
在线工具推荐:3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 近来,基于3D模型在影视作品、数字旅游项目诸多3D视觉领域都取得…...

数据分析——快递电商
一、任务目标 1、任务 总体目的——对账 本项目解决同时使用多个快递发货,部分隔离区域出现不同程度涨价等情形下,如何快速准确核对账单的问题。 1、在订单表中新增一列【运费差异核对】来表示订单运费实际有多少差异,结果为数值。 2、将…...

《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(8)
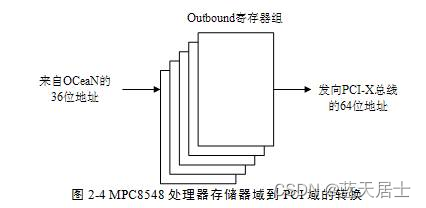
接前一篇文章:《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(7) 2.2 HOST主桥 MPC8548处理器的拓扑结构如图2-2所示: 2.2.2 存储器域地址空间到PCI总线域地址空间的转换 MPC8548处理器使用ATMUÿ…...

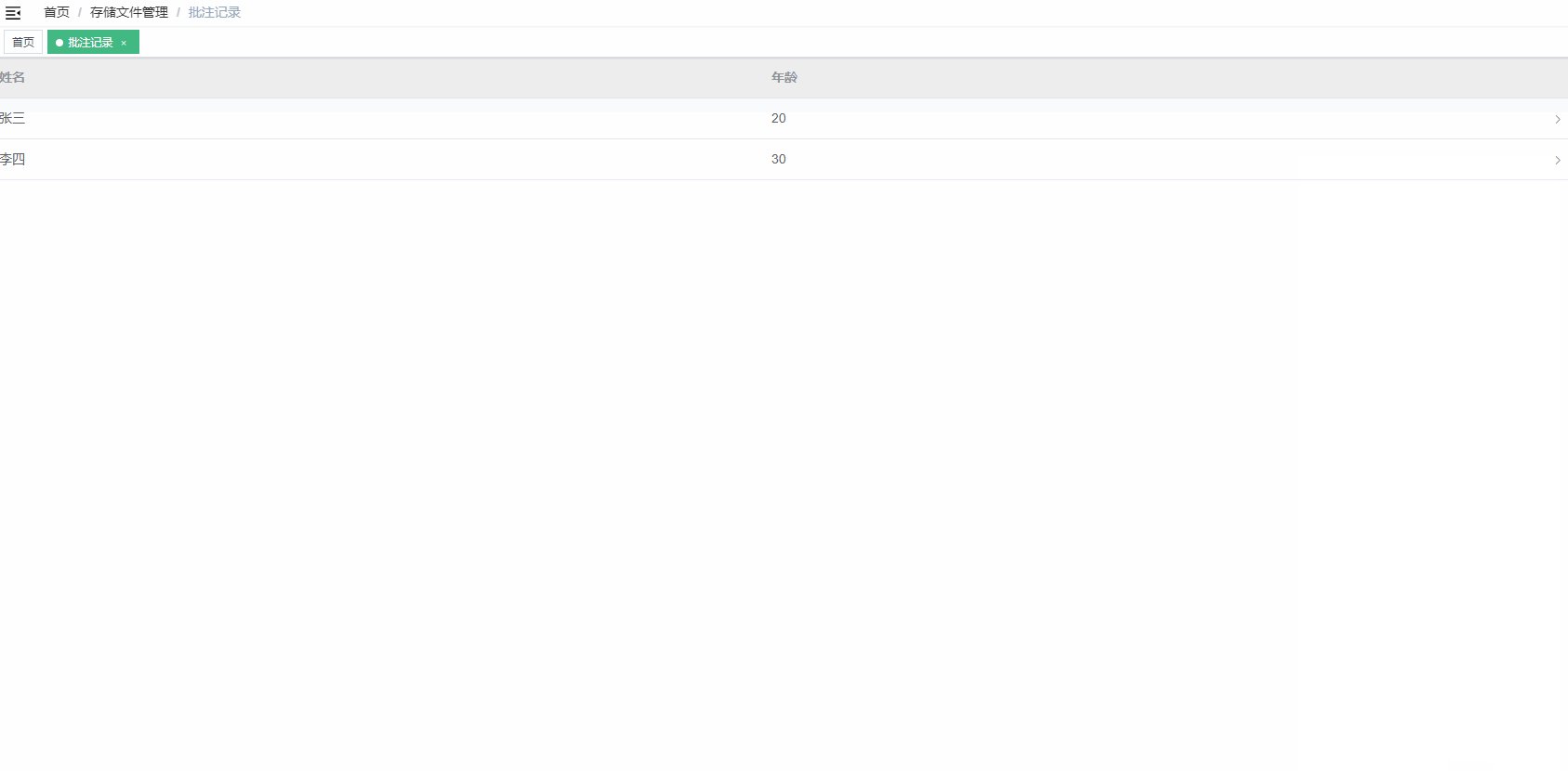
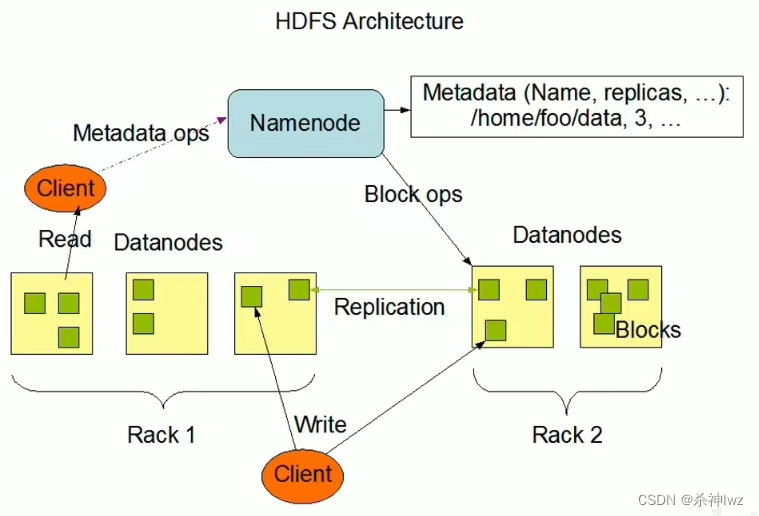
Hadoop分布式文件系统(二)
目录 一、Hadoop 1、文件系统 1.1、文件系统定义 1.2、传统常见的文件系统 1.3、文件系统中的重要概念 1.4、海量数据存储遇到的问题 1.5、分布式存储系统的核心属性及功能含义 2、HDFS 2.1、HDFS简介 2.2、HDFS设计目标 2.3、HDFS应用场景 2.4、HDFS重要特性 2.4…...

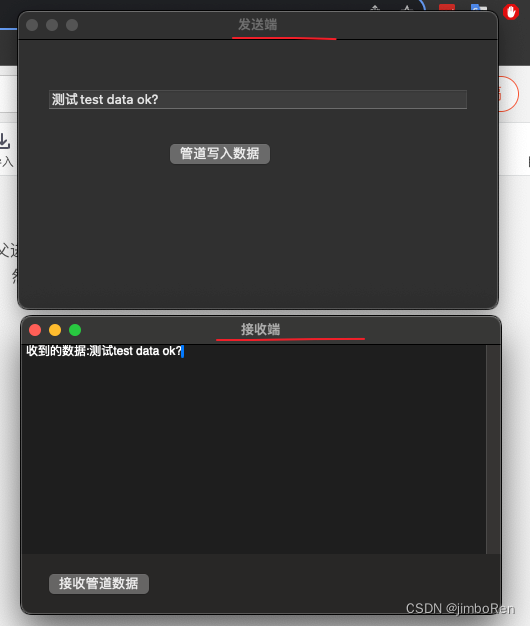
macOS跨进程通信: FIFO(有名管道) 创建实例
一: 简介 在类linux系统中管道分为有名管道和匿名管道。两者都能单方向的跨进程通信。 匿名管道(pipe): 必须是父子进程之间,而且子进程只能由父进程fork() 出来的,才能继承父进程的管道句柄,一般mac 开发…...

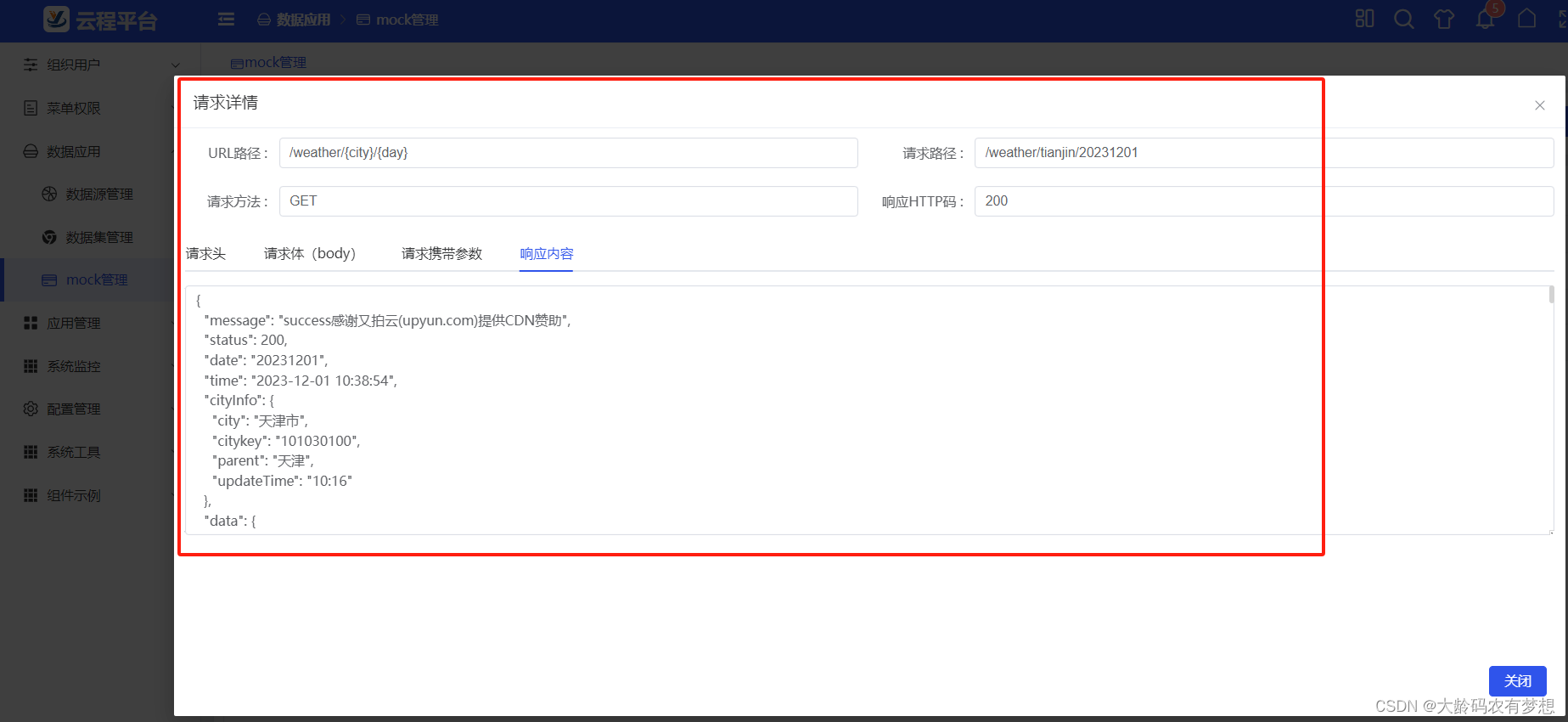
推荐几个免费的HTTP接口Mock网站和工具
在前后端分离开发架构下,经常遇到调用后端数据API接口进行测试、集成、联调等需求,比如: (1)前端开发人员很快开发完成了UI界面,但后端开发人员的API接口还没有完成,不能进行前后端数据接口对接…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
