React 实现拖放功能
介绍
本篇文章将会使用react实现简单拖放功能。
样例
布局侧边栏拖放
LayoutResize.js
import React, {useState} from "react";
import { Button } from "antd";
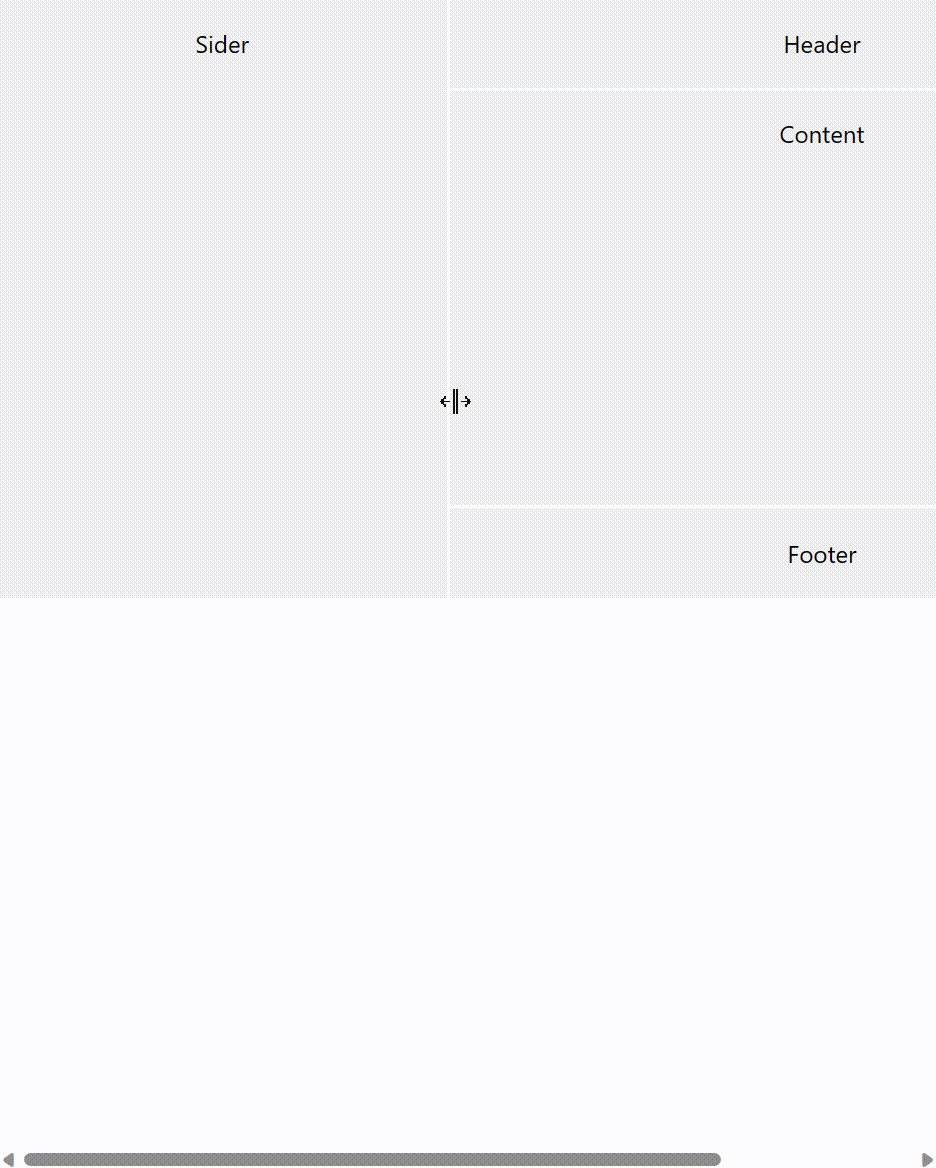
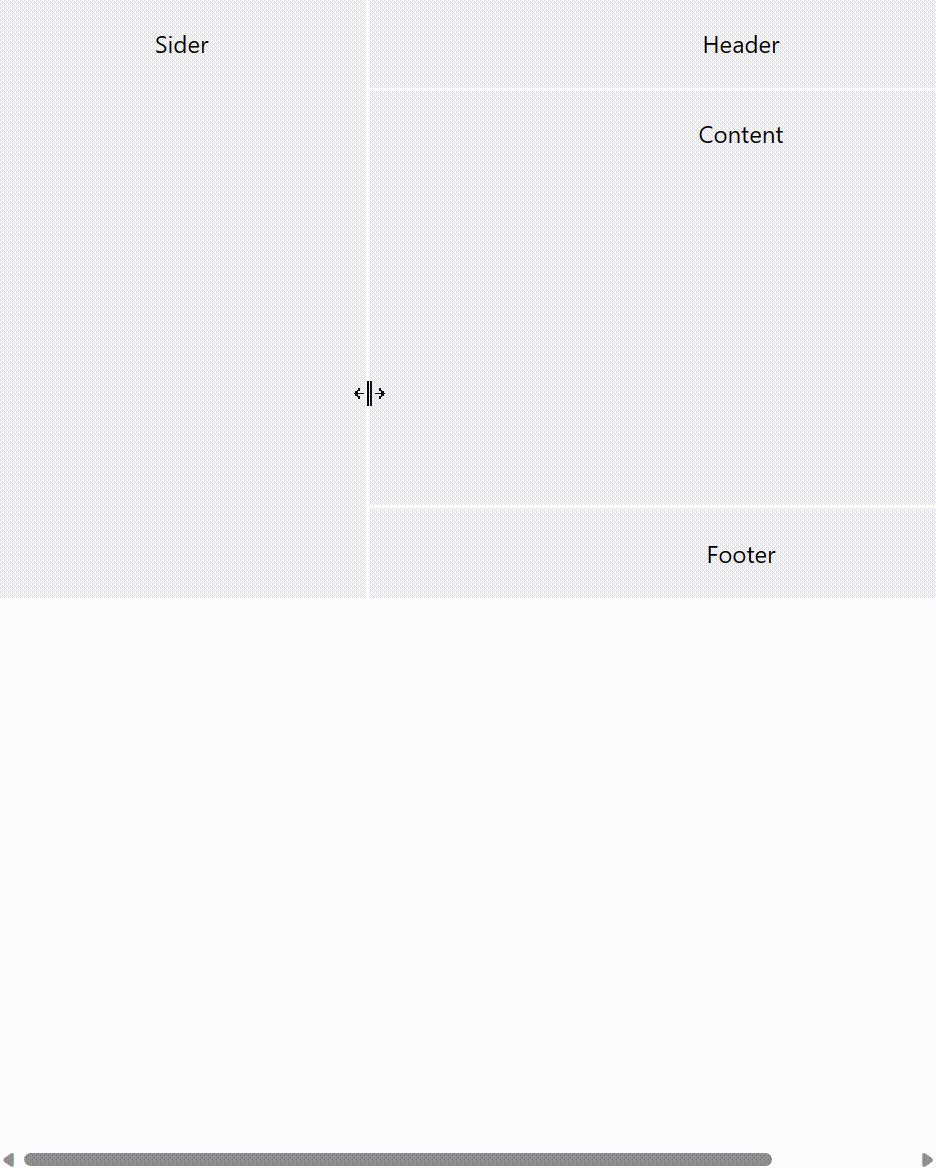
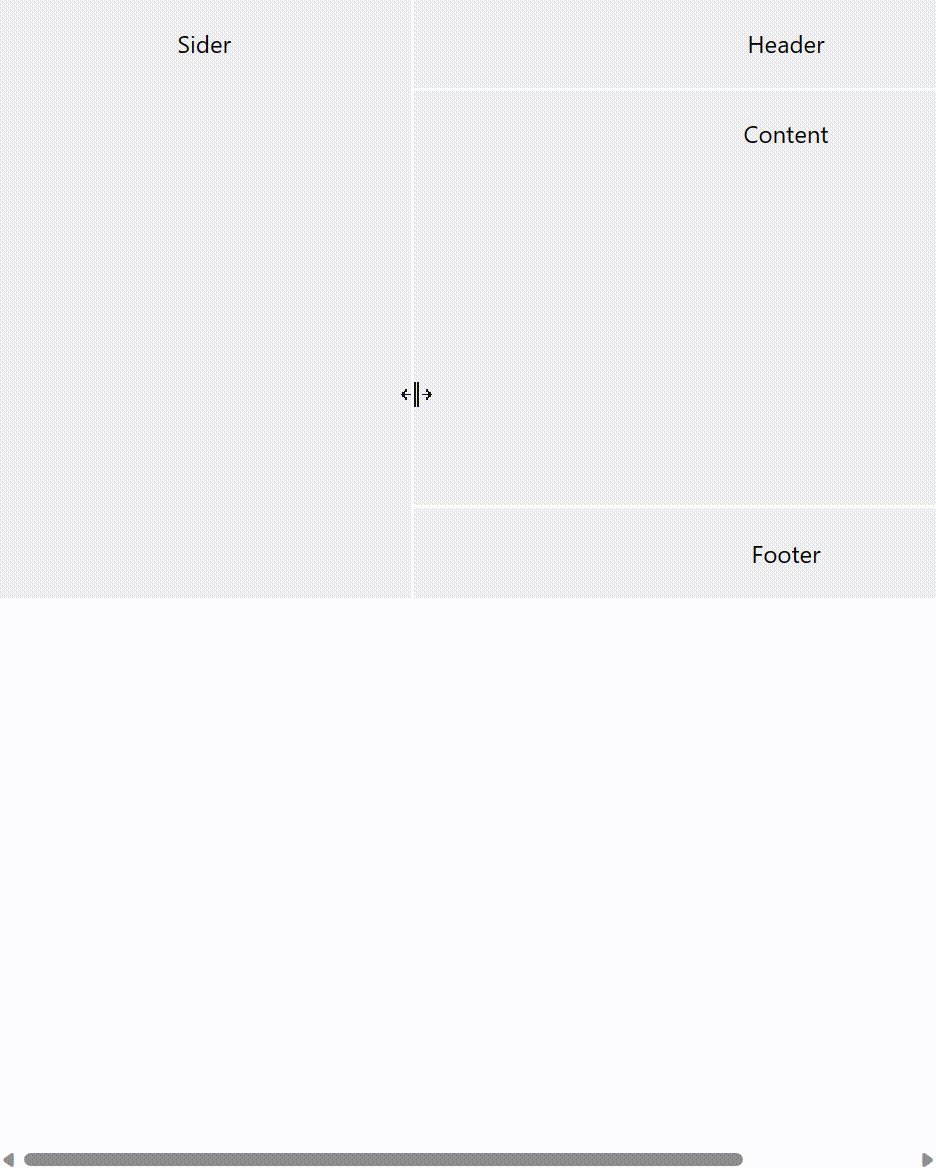
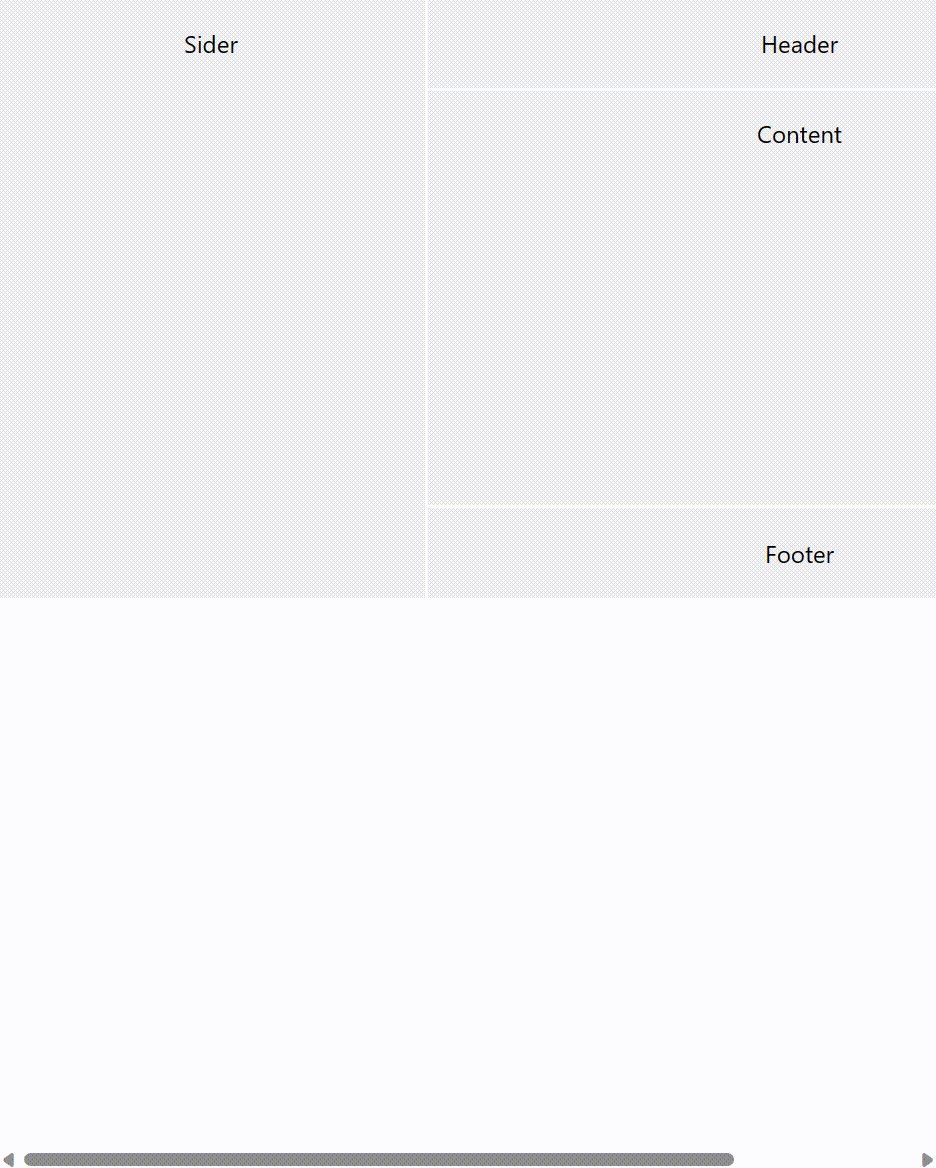
import "./LayoutResize.css";export const LayoutResize = () => {const [state,setState] = useState({dragging: false,startPageX: 0,siderWidth: 150,})// 鼠标点击事件const handleMouseDown = evt => {setState({...state,dragging: true,startPageX: evt.pageX,});};// 鼠标抬起事件const handleMouseUp = () => {setState({...state,dragging: false,});};// 鼠标移动事件const handleMouseMove = evt => {if (!state.dragging){ // 没有拖拽直接返回return;}console.log('move')let siderWidth = state.siderWidth + evt.pageX - state.startPageX;if (siderWidth < 20 || siderWidth > 300) {return;}setState({...state,siderWidth,startPageX: evt.pageX,});};const pxWidth = `${state.siderWidth}px`;return (<div className="app-layout-resize" style={{ paddingLeft: pxWidth }}><div className="header">Header</div><div className="sider" style={{ width: pxWidth }}>Sider</div><div className="content" style={{ left: pxWidth }}>Content</div><div className="footer" style={{ left: pxWidth }}>Footer</div><divclassName="sider-resizer"style={{ left: pxWidth }}onMouseDown={handleMouseDown}/>{/*遮盖层,鼠标可以在整个区域移动,避免移出去失效*/}{state.dragging && (<divclassName="resize-mask"onMouseMove={handleMouseMove}onMouseUp={handleMouseUp}/>)}</div>);}
LayOutResize组件是一个实现侧边栏拖放功能得布局组件。组件由左侧的sider,右侧的header,content,header,以及透明的sider-resizer。
sider-resizer做到可以滑动,基于onMouseDown,onMouseMove,onMouseup方法实现,动态修改左侧sider的大小来实现。
LayoutResize.css
.app-layout-resize {width: 500px;height: 400px;position: relative;background-color: #eee;text-align: center;padding-left: 150px;line-height: 60px;
}.app-layout-resize .header {border-bottom: 2px solid #fff;
}
.app-layout-resize .content {position: absolute;bottom: 60px;top: 60px;left: 0;right: 0;
}
.app-layout-resize .sider {width: 150px;position: absolute;border-right: 2px solid #fff;top: 0;left: 0;bottom: 0;
}
.app-layout-resize .footer {border-top: 2px solid #fff;bottom: 0;left: 150px;right: 0;position: absolute;
}.app-layout-resize .sider-resizer {position: absolute;left: 148px;width: 6px;top: 0;bottom: 0;cursor: col-resize;
}.app-layout-resize .resize-mask {background: rgba(0, 0, 0, 0);position: fixed;left: 0;top: 0;right: 0;bottom: 0;cursor: col-resize;
}
实现效果

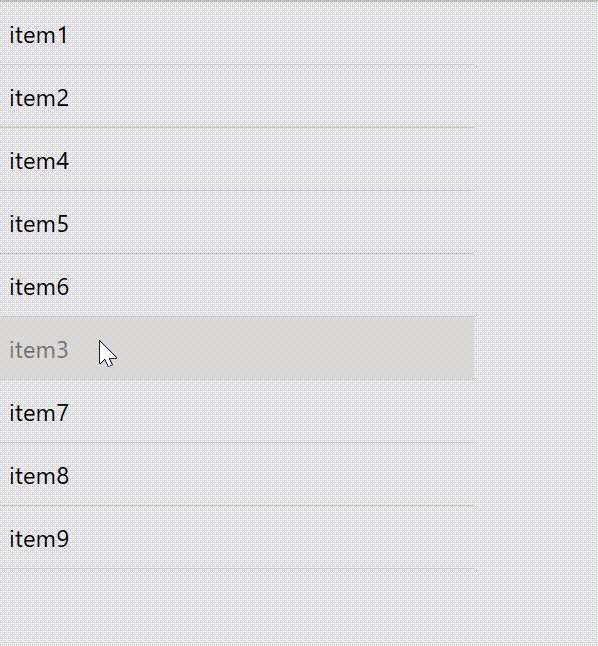
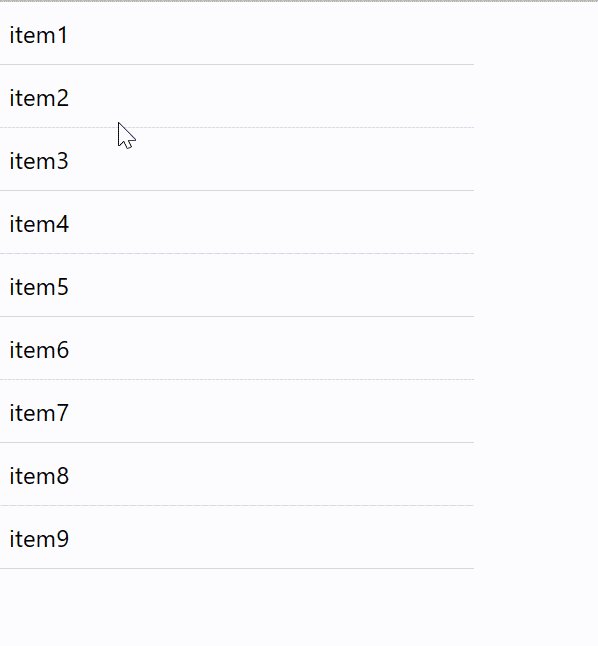
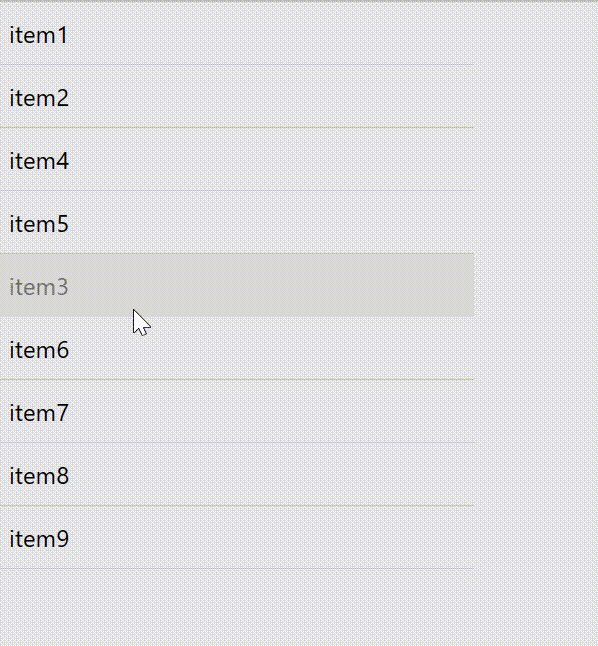
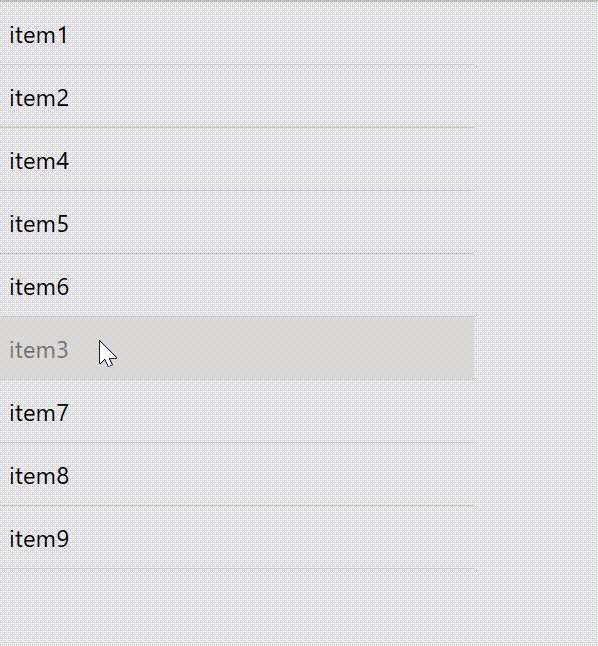
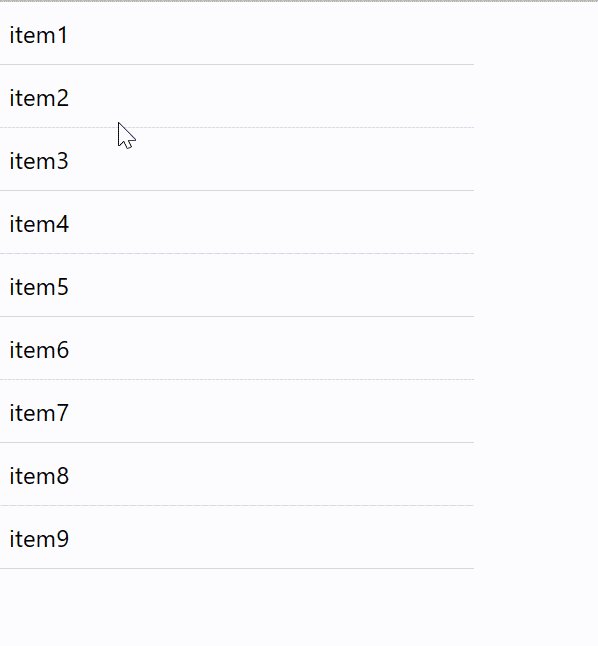
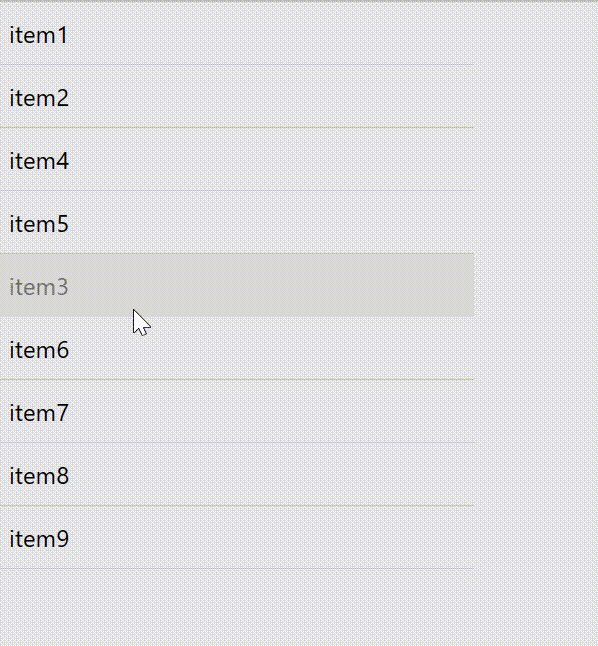
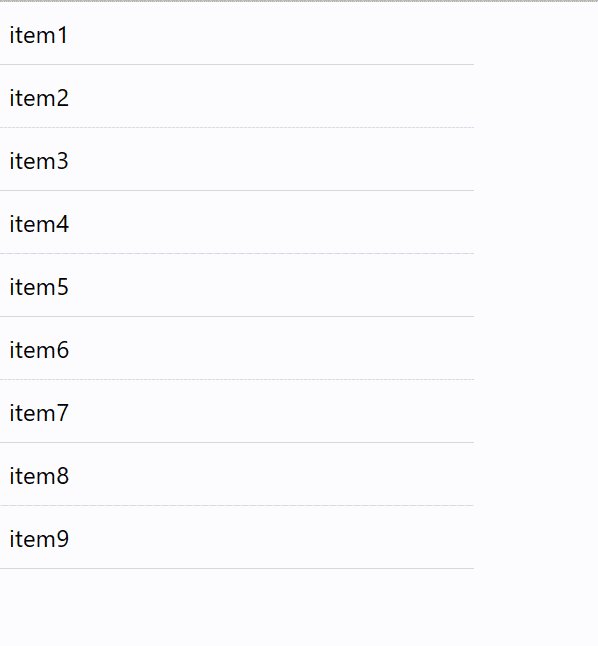
列表元素拖放
Dnd.js
import {useState} from "react";
import './Dnd.css'
export const Dnt = ({list}) =>{// 组件状态const [state, setState] = useState({list: list,dragging: false,draggingIdx: null,startPageY: 0});// 元素行高const lineHeight = 42;// 交換列表元素const switchItem =(list, fromIdx, toIdx) =>{const a = list[fromIdx];const b = list[toIdx];list[fromIdx] = b;list[toIdx] = a;return list}const handleMouseDown = (evt, idx) =>{setState({...state,dragging: true,draggingIdx: idx,startPageY:evt.pageY});}const handleMouseUp = ()=>{setState({...state,dragging: false,startPageY: null,draggingIdx: null});}const handleMouseMove = (evt)=>{// 偏移地址const offset = evt.pageY - state.startPageY;// 拖拽元素const draggingIndex = state.draggingIdx;if ( state.draggingIdx + 1 < state.list.length && offset > lineHeight){console.log('down')// move downsetState({...state,draggingIdx: state.draggingIdx + 1,startPageY: state.startPageY + lineHeight,list: switchItem(state.list, draggingIndex, draggingIndex + 1)})return;}else if (state.draggingIdx > 0 && offset < lineHeight * -1 ){// move upsetState({...state,draggingIdx: state.draggingIdx - 1,startPageY: state.startPageY - lineHeight,list: switchItem(state.list, draggingIndex, draggingIndex - 1)})}}const getDraggingStyle = (idx)=> {if (idx === state.draggingIdx){return {backgroundColor: "#eee",opacity: 0.5,};}else{return {}}}return <div className="dnd-sample"><ul>{state.list.map((txt,idx)=> <li style={getDraggingStyle(idx)} key = {txt} onMouseDown={(event => handleMouseDown(event, idx))} >{txt}</li>)}</ul>{state.dragging && (<div className='dnd-sample-mask' onMouseMove={(event => handleMouseMove(event))} onMouseUp={(event => handleMouseUp())}></div>)}</div>;}export default Dnt;Dnd.css
.dnd-sample ul {display: inline-block;margin: 0;padding: 0;background-color: #eee;
}.dnd-sample li {cursor: default;list-style: none;border-bottom: 1px solid #ddd;padding: 10px;margin: 0;width: 300px;background-color: #fff;
}.dnd-sample-mask {position: fixed;left: 0;right: 0;top: 0;bottom: 0;background: rgba(0, 0, 0, 0.1);
}
app.js
import './App.css';
import Dnd from "./component/dnd/Dnd";const App = ()=> {const list = Array.of('item1','item2','item3','item4','item5','item6','item7','item8','item9');return <Dnd list = {list}/>
}export default App;
使用效果

相关文章:

React 实现拖放功能
介绍 本篇文章将会使用react实现简单拖放功能。 样例 布局侧边栏拖放 LayoutResize.js import React, {useState} from "react"; import { Button } from "antd"; import "./LayoutResize.css";export const LayoutResize () > {const […...

马克思主义基本原理笔记
马克思主义哲学、政治经济学、科学社会主义理论 哲学 马克思主义中国化的理论成果:毛泽东思想、邓小平理论、三个代表重要思想、科学发展观 物质和意识哪个是本原,是哲学的基本问题 辩证法认为世界上的事物都是相互联系的、运动发展的,形…...
)
Vue+JavaSpingBoot笔记(1)
一、前后端通信参数问题 1.集合【字典】类型 Vue前端传递参数: export default {methods: { test(){// 将 filteredData 中的每一行值放入 newData 对象数组中 const newData filteredData.map(item > ({key1: item.Value1,key2: item.Value2,key3: "测试"}));r…...
)
10-单例模式(Singleton)
意图 保证一个类只有一个实例,并提供一个访问它的全局访问点 实现 1 懒汉式,线程不安全 public class Singleton { private static Singleton instance; private Singleton (){} public static Singleton getInstance() { if (instance null) {…...

C++ 求一个数是否是丑数。
#include<string.h> #include <iostream> using namespace std; int isChou(int num) { if (num < 0) { return 0; } while (num % 2 0) { // 不断除以2,直到不能整除为止 num / 2; } while (num % 3 0) { // 不断除…...

SpringCloud系列篇:核心组件之注册中心组件
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于SpringCloud的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.注册中心组件是什么 二.注册中心…...

通过IP地址防范钓鱼网站诈骗的有效措施
随着互联网的普及,钓鱼网站诈骗成为一种广泛存在的网络犯罪行为。通过冒充合法网站,攻击者试图窃取用户的敏感信息。本文将探讨如何通过IP地址防范钓鱼网站诈骗,提供一系列有效的措施,以加强网络安全,保护用户免受诈骗…...

服务器GPU温度过高挂掉排查记录
服务器GPU挂掉 跑深度学习的代码的时候发现中断了。通过命令查看: nvidia-smi显示 Unable to determine the device handle for GPU 0000:01:00.0: Unknown Error。感觉很莫名其妙。通过重启大法之后,又能用一段时间。 shutdown -r now但是过了一个小…...

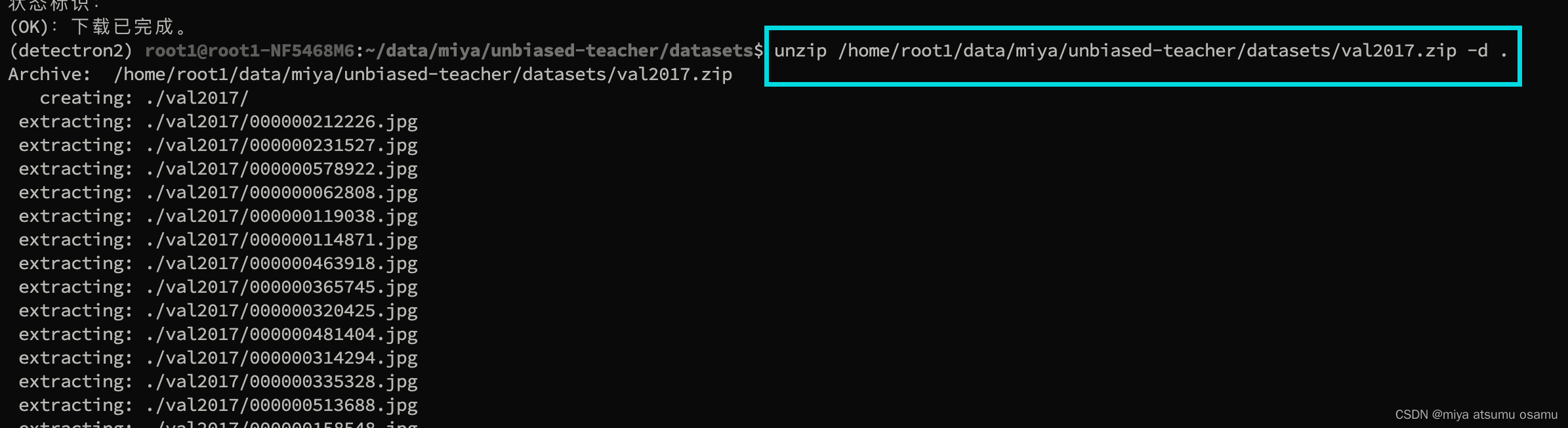
服务器终端快速下载coco数据集
######解压到当前文件夹 sudo apt-get install aria2 aria2c -c <url> #<url>即为官网下载地址# url # download images http://images.cocodataset.org/zips/train2017.zip http://images.cocodataset.org/zips/val2017.zip# download annotations http://i…...

el-select下拉框 change事件返回该项所有数据
主要代码 value-key <template><div><el-selectv-model"value"value-key"label"placeholder"请选择"change"selectChange"><el-optionv-for"item in options":key"item.label":label"…...

MySQL基础篇(一)SQL
视频地址: 黑马程序员 MySQL数据库入门到精通,从mysql安装到mysql高级、mysql优化全囊括 SQL,全称 Structured Query Language,结构化查询语言。操作关系型数据库的编程语言,定义了一套操作关系型数据库统一 标准。 一、SQL通用语…...

多类指针式仪表自动读数系统的LabVIEW开发应用案例
多类指针式仪表自动读数系统的LabVIEW开发应用案例 工业环境中,多类指针式仪表的自动读数一直是一个具有挑战性的问题。本案例旨在展示如何使用LabVIEW开发一个高度智能化的多类指针式仪表自动读数系统,以应对复杂的工业环境。通过结合图像处理技术和深…...

攀登者2 - 华为OD统一考试
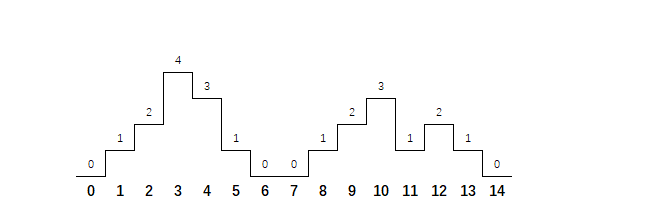
OD统一考试 分值: 200分 题解: Java / Python / C++ 题目描述 攀登者喜欢寻找各种地图,并且尝试攀登到最高的山峰。 地图表示为一维数组,数组的索引代表水平位置,数组的元素代表相对海拔高度。其中数组元素0代表地面。 例如:[0,1,2,4,3,1,0,0,1,2,3,1,2,1,0],代表如下…...

归并排序例题——逆序对的数量
做道简单一点的题巩固一下 归并排序实现步骤 将整个区间 [l, r] 划分为 [l, mid] 和 [mid1, r]。 递归排序 [l, mid] 和 [mid1, r]。 将左右两个有序序列合并为一个有序序列。 题目描述 给定一个长度为 n 的整数数列,请计算数列中的逆序对的数量。 逆序对的定义…...

数据库连接使用问题 - 1
原理 open-in-view 是 Spring Boot ⾃动加载 Spring Data JPA 提供的⼀个配置,全称为 spring.jpa.open-in-viewtrue,它只有 true 和 false 两个值,默认是 true。 这个配置为true时,会导致Web MVC请求处理的一开始&…...

【已解决】You have an error in your SQL syntax
报错讯息 java.sql.SQLSyntaxErrorException: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘desc,target_url,sort,status,create_by,modify_by,created,last_update_time FROM…...

如何在Ubuntu安装SVN服务并结合cpolar实现公网TCP地址远程访问本地服务
文章目录 前言1. Ubuntu安装SVN服务2. 修改配置文件2.1 修改svnserve.conf文件2.2 修改passwd文件2.3 修改authz文件 3. 启动svn服务4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射本地端口 5. 测试公网访问6. 配置固定公网TCP端口地址6.1 保留一个固定的公网TCP端口地址6…...

windows监控进程是否还活着,查看内存使用率
windows监控进程是否还活着,查看内存使用率 1、导入库psutil pip install psutil2、查看进程是否活着 def is_process_running(self, process_name):# 查看程序是否还存活for process in psutil.process_iter():try:if process.name() process_name:return True…...

C#-词法结构
程序 C# 程序 (program) 由一个或多个源文件 (source file) 组成,源文件的正式名称是编译单元 (compilation unit)。源文件是有序的 Unicode 字符序列。 源文件与文件系统中的文件通常具有一对一的对应关系,但这种对应关系不是必需的。为实现可移植性的最大化,建议这些文件…...

GitHub pull request(傻瓜式入门版)
GitHub pull request Pull Request(拉取请求)是一种非常重要的协作机制,它是 Git 和 GitHub 等代码托管平台中常见的功能。在开源项目中,Pull Request 被广泛用于参与社区贡献,从而促进项目的发展。 一、fork代码 先…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
