uni-app 前后端调用实例 基于Springboot 数据列表显示实现
锋哥原创的uni-app视频教程:
2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni-app简介、第2讲 uni-app环境搭建、第3讲 uni-app之HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客
https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客
我们来实现 数据库列表显示
后端:
/*** 分页查询新闻信息* @return*/
@GetMapping("/list")
public R list() throws InterruptedException {List<News> newsList = newsService.list();Map<String,Object> resultMap=new HashMap<>();resultMap.put("newsList",newsList);return R.ok(resultMap);
}前端样式:
.uni-list{background-color: #FFFFFF;position: relative;width: 100%;display: flex;flex-direction: column;.uni-list-cell {position: relative;display: flex;flex-direction: row;justify-content: space-between;align-items: center;.uni-media-list {padding: 22rpx 30rpx;box-sizing: border-box;display: flex;width: 100%;flex-direction: row;.uni-media-list-logo {width: 5.625rem;height: 4.375rem;margin-right: 0.625rem;}.uni-media-list-body {height: auto;display: flex;flex: 1;flex-direction: column;justify-content: space-around;align-items: flex-start;overflow: hidden;.uni-media-list-text-top {height: 2.3125rem;font-size: 0.875rem;overflow: hidden;width: 100%;line-height: 1.125rem;}.uni-media-list-text-bottom {display: flex;flex-direction: row;justify-content: space-between;width: 100%;line-height: 0.9375rem;font-size: 0.8125rem;color: #8f8f94;}}}}.uni-list-cell::after {position: absolute;z-index: 3;right: 0;bottom: 0;left: 0.9375rem;height: 1px;content: '';transform: scaleY(.5);background-color: #c8c7cc;}}静态页面:
<template><view class="uni-list"><view class="uni-list-cell"><view class="uni-media-list"><image class="uni-media-list-logo" src="http://localhost/image/20230115051209000000878.png"></image><view class="uni-media-list-body"><view class="uni-media-list-text-top">为什么自动驾驶诉讼不断?</view><view class="uni-media-list-text-bottom"><text>未来汽车日报</text><text>2020-04-11 17:07:48</text></view></view></view></view><view class="uni-list-cell"><view class="uni-media-list"><image class="uni-media-list-logo" src="http://localhost/image/20230115051147000000020.png"></image><view class="uni-media-list-body"><view class="uni-media-list-text-top">2020数字中国创新大赛-数字政府赛道21强出炉,四大赛题紧贴政府数字化发展需求</view><view class="uni-media-list-text-bottom"><text>36氪深度服务</text><text>2020/04/11-16:59</text></view></view></view></view></view>
</template>动态页面:
<block v-for="(value,index) in listData" :key="index"><view class="uni-list-cell" @click="goDetail(value)"><view class="uni-media-list"><image class="uni-media-list-logo" :src="'http://localhost/image/'+value.coverImage"></image><view class="uni-media-list-body"><view class="uni-media-list-text-top">{{value.title}}</view><view class="uni-media-list-text-bottom"><text>{{value.author}}</text><text>{{value.releaseDate}}</text></view></view></view></view></block>export default{data(){return{listData:[]}},onLoad(){this.getList();},methods:{getList(){uni.request({url:'http://localhost/news/list',method:'POST',success:data=>{let result=data.data;if(result.code==200){this.listData=result.newsList;}},fail:(data,code)=>{console.log("fail:" + JSON.stringify(data))}})}}
}相关文章:
uni-app 前后端调用实例 基于Springboot 数据列表显示实现
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

python渗透工具编写学习笔记:10、网络爬虫基础/多功能编写
目录 前言 10.1 概念 10.2 调度器/解析器 10.3 存储器/去重器 10.4 日志模块 10.5 反爬模块 10.6 代理模块 前言 在渗透工具中,网络爬虫有着不可忽视的作用,它能够快速而精准的搜寻、提取我们所需要的信息并按照我们所需要的格式排列,…...

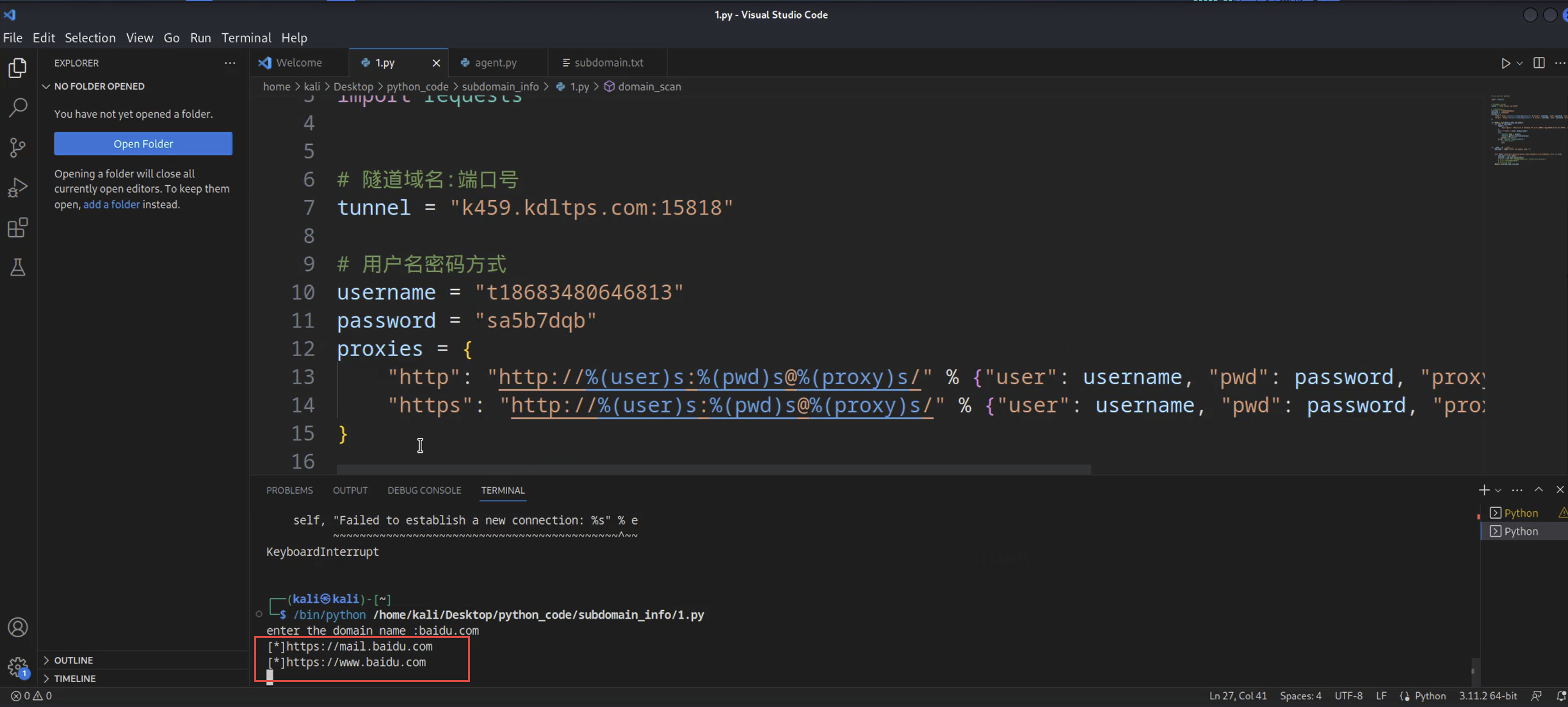
Python武器库开发-武器库篇之子域名扫描器开发(四十一)
Python武器库开发-武器库篇之子域名扫描器开发(四十一) 在我们做红队攻防或者渗透测试的过程中,信息收集往往都是第一步的,有人说:渗透的本质就是信息收集,前期好的信息收集很大程度上决定了渗透的质量和攻击面,本文将…...

通俗易懂的15个Java Lambda表达式案例
文章目录 1. **实现Runnable接口**:2. **事件监听器**(如Swing中的ActionListener):3. **集合遍历**(使用forEach方法):4. **过滤集合**(使用Stream API):5. …...
)
十七:爬虫-JS逆向(上)
1、什么是JS、JS反爬是什么?JS逆向是什么? JS:JS全称JavaScript是互联网上最流行的脚本语言,这门语言可用于HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript 是一种轻量级的编程语言。JavaScript 是…...

How to implement anti-crawler strategies to protect site data
How to implement anti-crawler strategies to protect site data 信息校验型反爬虫User-Agent反爬虫Cookie反爬虫签名验证反爬虫WebSocket握手验证反爬虫WebSocket消息校验反爬虫WebSocket Ping反爬虫 动态渲染反爬虫文本混淆反爬虫图片伪装反爬虫CSS偏移反爬虫SVG映射反爬虫字…...

王国维的人生三境界,这一生至少当一次傻瓜
一、人生三境界 古今之成大事业、大学问者,必经过三种之境界。“昨夜西风凋碧树,独上高楼,望尽天涯路。”此第一境也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境也。“众里寻他千百度,蓦然回首,那人却…...

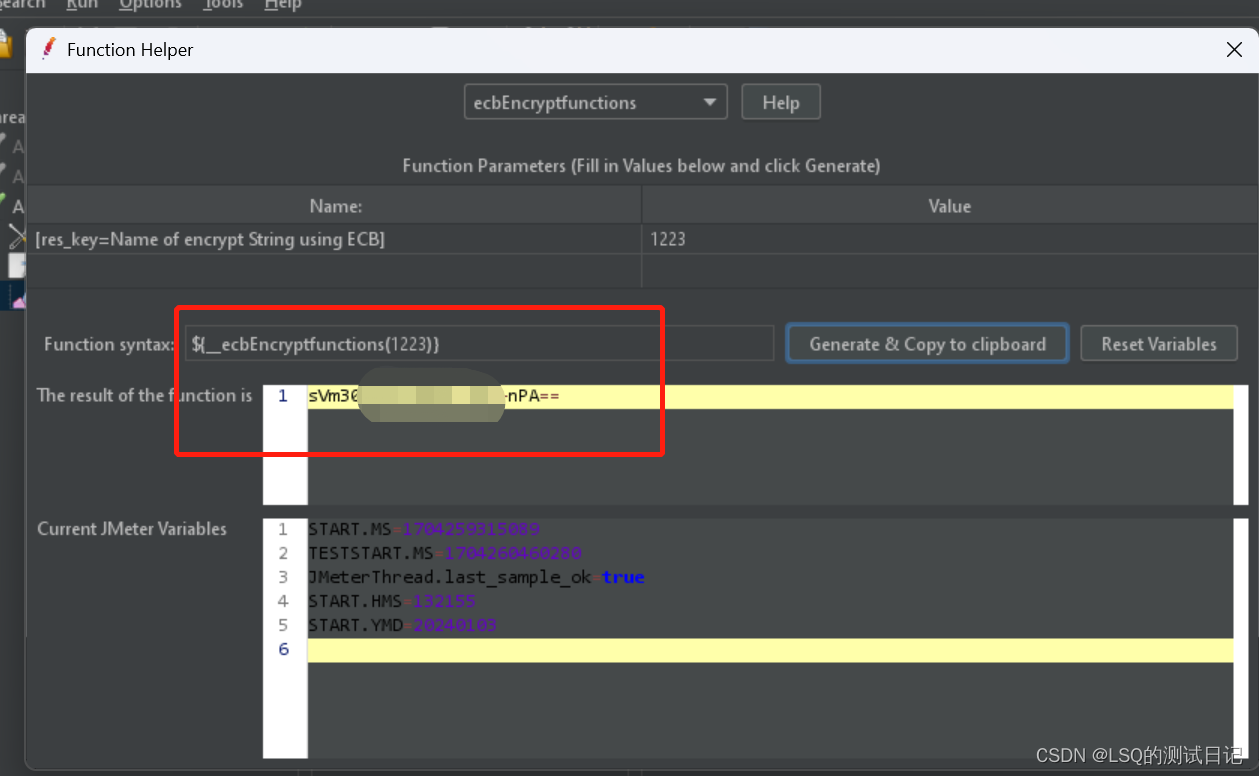
Jmeter二次开发实操问题汇总(JDK问题,jar包问题)
前提 之前写过一篇文章:https://qa-lsq.blog.csdn.net/article/details/119782694 只是简单尝试了一下生成一个随机手机号码。 但是如果在工作中一个实际场景要用的二次开发,可能会遇到一些问题。 比如这样一个场景: Mobile或者前端调用部分…...

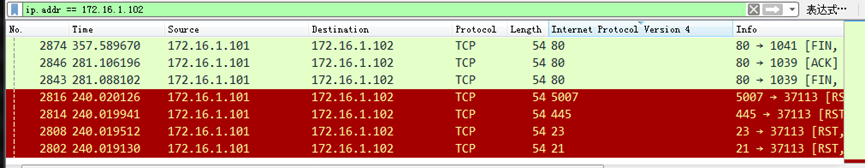
网络安全B模块(笔记详解)- 数字取证
数据分析数字取证-attack 1.使用Wireshark查看并分析Windows 7桌面下的attack.pcapng数据包文件,通过分析数据包attack.pcapng找出恶意用户的IP地址,并将恶意用户的IP地址作为Flag(形式:[IP地址])提交; 解析:http.request.method==POST Flag:[172.16.1.102] 2.继续…...

阿里云服务器8080端口安全组开通图文教程
阿里云服务器8080端口开放在安全组中放行,Tomcat默认使用8080端口,8080端口也用于www代理服务,阿腾云atengyun.com以8080端口为例来详细说下阿里云服务器8080端口开启教程教程: 阿里云服务器8080端口开启教程 阿里云服务器8080端…...

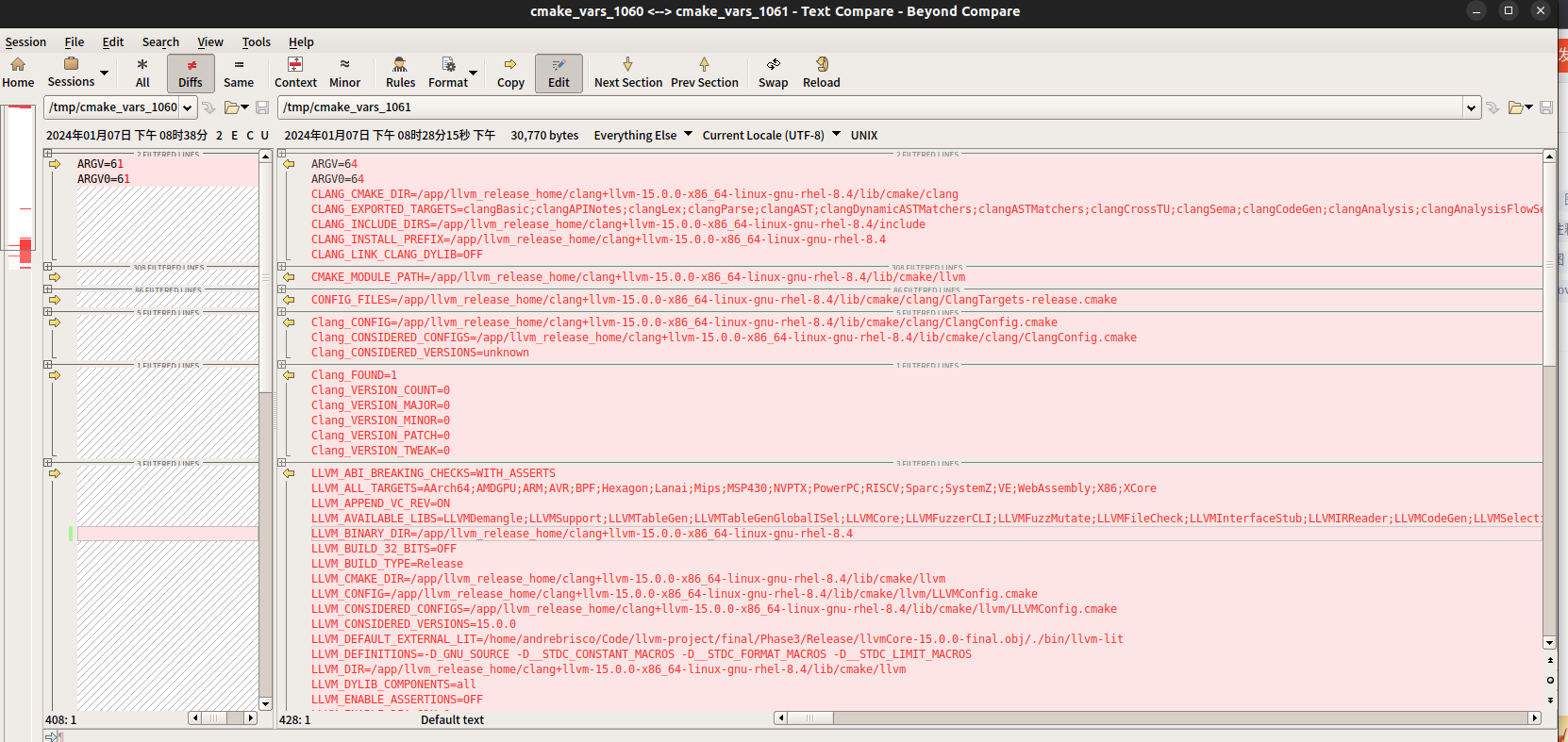
vmlinux, vmlinux.bin, bzImage; cmake的find_package(Clang)新增了哪些变量( 比较两次记录的所有变量差异)
vmlinux, vmlinux.bin, bzImage cd /bal/linux-stable/ file vmlinux #vmlinux: ELF 32-bit LSB executable, Intel 80386, version 1 (SYSV), statically linked, BuildID[sha1]=b99bbd9dda1ec2751da246d4a7ae4e6fcf7d789b, not stripped #文件大小 20MB, 19940148Bfile ar…...

webpack配置入门
webpack是需要一定配置才能使用的,否则无任何效果。在开始webpack学习之前必须理解以下5个核心概念。 5大核心配置 1.entry(入口) webpack从那个文件开始打包,支持单文件入口(vue和react脚手架单入口)和多文件入口 2.output(输…...

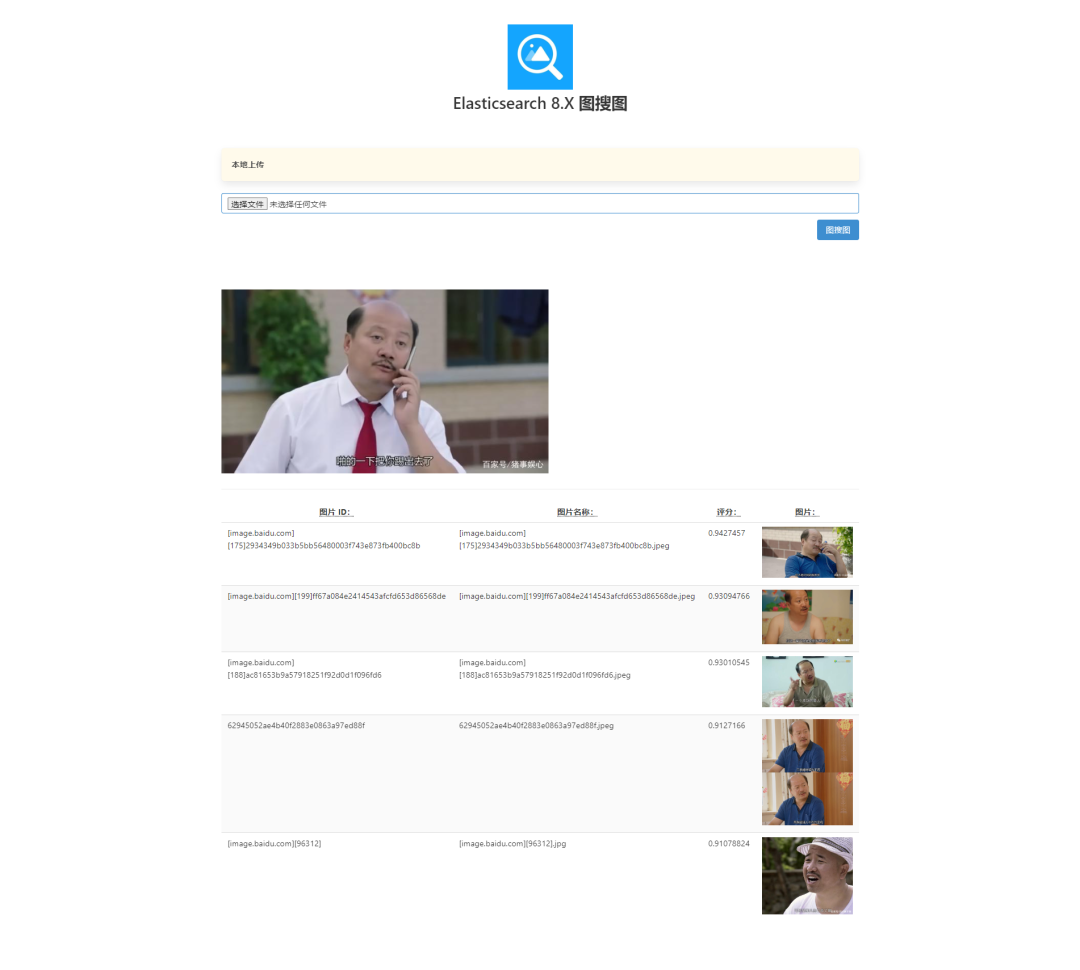
Elasticsearch 8.X进阶搜索之“图搜图”实战
Elasticsearch 8.X “图搜图”实战 1、什么是图搜图? "图搜图"指的是通过图像搜索的一种方法,用户可以通过上传一张图片,搜索引擎会返回类似或者相关的图片结果。这种搜索方式不需要用户输入文字,而是通过比较图片的视…...

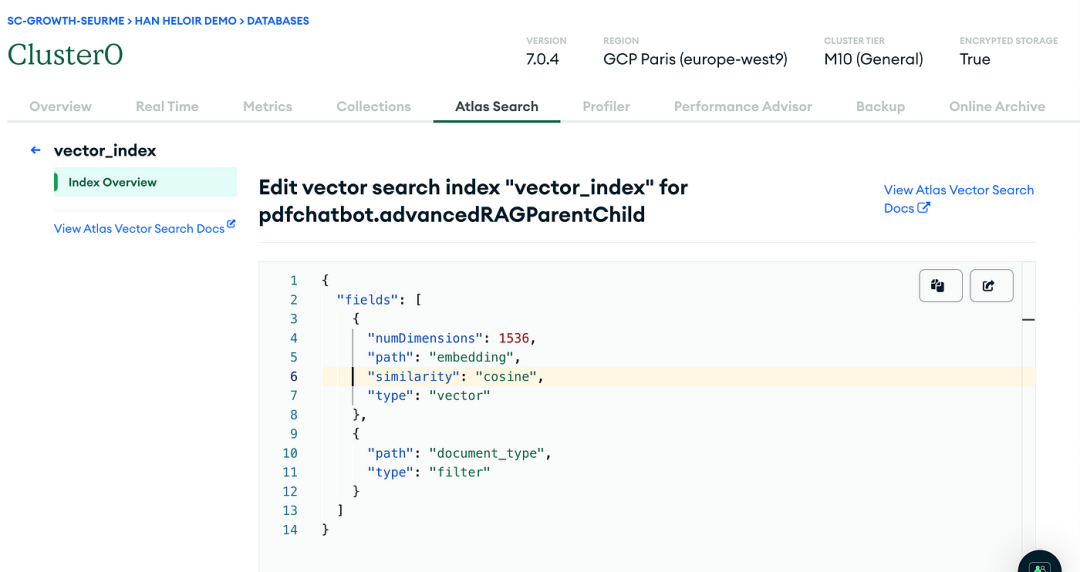
LLM之RAG实战(十三)| 利用MongoDB矢量搜索实现RAG高级检索
想象一下,你是一名侦探,身处庞大的信息世界,试图在堆积如山的数据中找到隐藏的一条重要线索,这就是检索增强生成(RAG)发挥作用的地方,它就像你在人工智能和语言模型世界中的可靠助手。但即使是最…...

UI动效设计师通往高薪之路,AE设计从基础到进阶教学
一、教程描述 UI动效设计,顾名思义即动态效果的设计,用户界面上所有运动的效果,也可以视其为界面设计与动态设计的交集,或者可以简单理解为UI设计中的动画效果,是UI设计中不可或缺的组成部分。现在UI设计的要求越来越…...

APK多渠道加固打包笔记之360加固宝
知识储备 首先需要知道V1,V2,V3签名的区别,可以参考之前的文章:AndroidV1,V2,V3签名原理详解 前言:一般开发者会指定使用自己创建的证书,如果没有指定,则会默认使用系统的证书,该默认的证书存储在C:\Users…...

编程天赋和努力哪个更重要?
编程天赋和努力在编程中都非常重要,但它们的侧重点不同。 编程天赋通常指的是与生俱来的、在逻辑思维、抽象思维、创造力等方面的能力,这些能力可以帮助程序员更快地理解问题、更高效地设计和实现解决方案。天赋的确可以帮助程序员更容易地入门和更快地掌…...

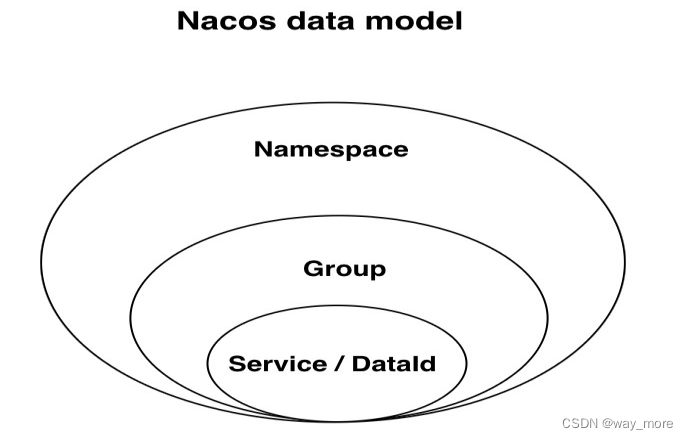
SpringCloud Alibaba之Nacos配置中心配置详解
目录 Nacos配置中心数据模型Nacos配置文件加载Nacos配置 Nacos配置中心数据模型 Nacos 数据模型 Key 由三元组唯一确定,三元组分别是Namespace、Group、DataId,Namespace默认是公共命名空间(public),分组默认是 DEFAUL…...

个人实际开发心得感悟及学习方法
前言 我的学习路线应该和大多数人的学习路线差不多,快速的学习完html和css,很多东西都没有记住的情况下就进入了js的学习,js学的懵懵懂懂就进入了node.js的基础学习和webpack的了解式学习,然后就跨度到了vue和react框架的学习。 节奏很快,学习的基础也极其不扎实。正如同那句…...

光速爱购--靠谱的SpringBoot项目
简介 这是一个靠谱的SpringBoot项目实战,名字叫光速爱购。从零开发项目,视频加文档,十天就能学会开发JavaWeb项目。 教程路线是:搭建环境> 安装软件> 创建项目> 添加依赖和配置> 通过表生成代码> 编写Java代码&g…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
