【MATLAB】数豆子
Matlab数豆子
-
创建一个变量来表示豆子的数量。例如,可以使用
豆子数量 = 100;来表示有100颗豆子。 -
使用
disp函数打印出豆子的数量。例如,可以使用disp(['目前有' num2str(豆子数量) '颗豆子'])来打印出当前豆子的数量。 -
进行豆子的计数操作。例如,可以使用
豆子数量 = 豆子数量 + 1;来表示每次增加一颗豆子。 -
再次使用
disp函数打印出豆子的数量,以确认豆子数量是否正确。
以下是一个简单的例子:
% 创建变量
豆子数量 = 100;% 打印当前豆子数量
disp(['目前有' num2str(豆子数量) '颗豆子']);% 进行豆子计数操作
豆子数量 = 豆子数量 + 1;% 再次打印豆子数量
disp(['目前有' num2str(豆子数量) '颗豆子']);
结果将会输出:
目前有100颗豆子
目前有101颗豆子
数豆子并显示处理照片的窗口
要在Matlab中数豆子并且显示处理照片的窗口,可以使用以下方法:
-
导入需要处理的照片。可以使用
imread函数来读取照片。例如,可以使用image = imread('照片路径.jpg');来导入照片。 -
创建一个变量来表示豆子的数量,并初始化为0。例如,可以使用
豆子数量 = 0;来表示豆子数量。 -
使用
imshow函数显示照片。例如,可以使用imshow(image);来显示照片。 -
在照片上进行豆子计数操作。可以使用鼠标点击照片上的豆子位置,然后在每次点击时将豆子数量加1。例如,可以使用
imshow(image);显示照片后,调用impoint函数来创建一个可交互的点对象,并在每次点击时更新豆子数量。
以下是一个简单的例子:
% 导入照片
image = imread('照片路径.jpg');% 创建变量
豆子数量 = 0;% 显示照片
imshow(image);% 创建点对象
点对象 = impoint();% 循环处理每次点击
while true% 等待用户点击wait(点对象);% 获取豆子位置豆子位置 = getPosition(点对象);% 更新豆子数量豆子数量 = 豆子数量 + 1;% 显示当前豆子数量disp(['目前有' num2str(豆子数量) '颗豆子']);
end
在运行以上代码时,会显示照片,并且可以使用鼠标点击豆子的位置来进行豆子计数操作。同时,终端会实时显示当前豆子数量。
matlab数豆子并且有窗口可以调节参数同时还可以输出结果
要在Matlab中数豆子并且有窗口可以调节参数,并且能够输出结果,可以使用以下方法:
-
导入需要处理的照片。可以使用
imread函数来读取照片。例如,可以使用image = imread('照片路径.jpg');来导入照片。 -
创建一个图形窗口并显示照片。可以使用
figure和imshow函数来创建窗口并显示照片。例如,可以使用figure; imshow(image);来创建窗口并显示照片。 -
在图形窗口中添加参数调节滑块。可以使用
uicontrol函数来添加滑块控件。例如,可以使用以下代码添加一个滑块:
% 创建滑块控件
滑块 = uicontrol('style', 'slider', 'min', 0, 'max', 255, 'value', 128, 'position', [20 20 200 20], 'callback', @更新参数);
这段代码会创建一个取值范围从0到255,默认值为128的滑块,并调用名为更新参数的回调函数。
- 创建一个用于显示结果的文本框。可以使用
uicontrol函数来创建文本框控件。例如,可以使用以下代码创建一个文本框:
% 创建文本框控件
文本框 = uicontrol('style', 'text', 'position', [20 50 200 20]);
这段代码会创建一个位于窗口上方的文本框控件。
- 定义参数更新回调函数。这个函数将在滑块值变化时调用,更新处理参数并显示结果。例如,可以使用以下代码定义一个名为
更新参数的回调函数:
function 更新参数(~, ~)% 获取滑块值参数值 = get(滑块, 'value');% 更新处理参数更新后的参数 = 参数值; % 这里根据具体需求更新参数% 进行处理并输出结果处理结果 = 处理函数(image, 更新后的参数); % 这里根据具体需求调用处理函数set(文本框, 'string', 处理结果); % 将处理结果显示在文本框中
end
在这个回调函数中,你可以根据需要更新具体的处理参数,并调用相应的处理函数来进行图像处理。然后,将处理结果更新到文本框中显示。
以下是一个简单的例子:
% 导入照片
image = imread('照片路径.jpg');% 创建图形窗口并显示照片
figure; imshow(image);% 创建滑块控件
滑块 = uicontrol('style', 'slider', 'min', 0, 'max', 255, 'value', 128, 'position', [20 20 200 20], 'callback', @更新参数);% 创建文本框控件
文本框 = uicontrol('style', 'text', 'position', [20 50 200 20]);% 参数更新回调函数
function 更新参数(~, ~)% 获取滑块值参数值 = get(滑块, 'value');% 更新处理参数更新后的参数 = 参数值; % 这里根据具体需求更新参数% 进行处理并输出结果处理结果 = 处理函数(image, 更新后的参数); % 这里根据具体需求调用处理函数set(文本框, 'string', 处理结果); % 将处理结果显示在文本框中
end
在运行以上代码时,会显示一个窗口和照片,窗口中有一个滑块和一个文本框。通过调节滑块的值,可以更新处理参数,并将处理结果实时显示在文本框中。
希望这可以帮助到你!
相关文章:

【MATLAB】数豆子
Matlab数豆子 创建一个变量来表示豆子的数量。例如,可以使用豆子数量 100;来表示有100颗豆子。 使用disp函数打印出豆子的数量。例如,可以使用disp([目前有 num2str(豆子数量) 颗豆子])来打印出当前豆子的数量。 进行豆子的计数操作。例如,…...

QT C++中调用python脚本时,import第三方库失败问题解决
QT C中调用python脚本时,import第三方库失败问题解决 文章目录 QT C中调用python脚本时,import第三方库失败问题解决前言一、问题复现二、调试过程三、问题解决1 numpy问题解决2 matplotlib问题解决 四、补充说明五、参考资料 前言 项目需要,…...

【AI视野·今日Robot 机器人论文速览 第七十期】Thu, 4 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Thu, 4 Jan 2024 Totally 17 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Many-Objective-Optimized Semi-Automated Robotic Disassembly Sequences Authors Takuya Kiyokawa, Kensuke Harada, Weiwei …...

Flutter中的布局组件介绍及使用
1. 引言 Flutter 是一款由 Google 开发的开源 UI 软件开发工具,可用于在单个代码库中构建漂亮、本机编译的应用程序。在 Flutter 中,布局是构建用户界面的核心部分之一。本文将介绍 Flutter 中的全部布局组件,以及它们的使用方式。 2. 基础…...

【面试高频算法解析】算法练习2 回溯(Backtracking)
前言 本专栏旨在通过分类学习算法,使您能够牢固掌握不同算法的理论要点。通过策略性地练习精选的经典题目,帮助您深度理解每种算法,避免出现刷了很多算法题,还是一知半解的状态 专栏导航 二分查找回溯(Backtracking&…...

认识Git
🌎初识Git 初识Git 什么是Git Git的安装 Centos平台安装Git Ubuntu平台安装Git Git的基本操作 创建远程仓库 配置Git 认识工作区、暂存区与版本库 添加文件到暂存区 将暂存区文件提交至本…...

@RequestParam,@RequestBody和@PathVariable 区别
RequestParam,RequestBody和PathVariable 这三者是spring常见的接受前端数据的注解,那么他们分别是接受什么的前端数据呢? RequestParam:这个注解主要用于处理请求参数,尤其是GET请求中的查询参数和表单参数。它可以用…...

vue3组件传参
1、props: 2、自定义事件子传父 3、mitt任意组件通讯 4、v-model通讯(v-model绑定在组件上) (1)V2中父子组件的v-model通信,限制了popos接收的属性名必须为value和emit触发的事件名必须为input,所以有时会有冲突; 父组件: 子组件: (2)V3中:限制了popos接收的属性名…...

React16源码: React中创建更新的方式及ReactDOM.render的源码实现
React当中创建更新的主要方式 ReactDOM.render || hydrate 这两个API都是我们要把整个应用第一次进行渲染到我们的页面上面能够展现出来我们整个应用的样子的一个过程这是初次渲染 setState 后续更新应用 forceUpdate 后续更新应用 replaceState 在后续被舍弃 关于 ReactDOM…...

CentOS 7 系列默认的网卡接口名称
CentOS 7 系列默认的网卡接口是随机的,如果要修改网卡名称以 eth 开头,有两种方式。 方法一:安装系统时 在安装界面移动光标到 Install Centos 7.按 TAB 键 在出现的代码的末尾添加:net.ifnames0 biosdevname0.按下回车开始安装即…...

多文件上传
HTML中实现多文件上传是通过用<input type"file">元素的multiple属性,以下简单描述多文件上传的步骤 HTML表单准备,使用<input type"file">元素,并为其添加multiple属性,以允许用户选择多个文件…...

2024.1.7力扣每日一题——赎金信
2024.1.7 题目来源我的题解方法一 哈希表方法二 数组 题目来源 力扣每日一题;题序:383 我的题解 方法一 哈希表 使用哈希表记录ransomNote中所需字符的数量,然后遍历magazine并将哈希表中存在的对应的数量减一 时间复杂度:O(nm…...

C#中List<T>底层原理剖析
C#中List底层原理剖析 1. 基础用法2. List的Capacity与Count:3.List的底层原理3.1. 构造3.2 Add()接口3.3 Remove()接口3.4 Inster()接口3.5 Clear()接口3.6 Contains()接口3.7 ToArray()接口3.8 Find()接口3.8 Sort()接口 4. 总结5. 参考 1. 基础用法 list.Max() …...

Leetcode 3003. Maximize the Number of Partitions After Operations
Leetcode 3003. Maximize the Number of Partitions After Operations 1. 解题思路2. 代码实现 题目链接:10038. Maximize the Number of Partitions After Operations 1. 解题思路 这一题我看实际比赛当中只有72个人做出来,把我吓得够呛,…...
)
MySQL第一讲:MySQL知识体系详解(P6精通)
MySQL知识体系详解(P6精通) MySQL不论在实践还是面试中,都是频率最高的。本系列主要对MySQL知识体系梳理,将给大家构建JVM核心知识点全局知识体系,本文是MySQL第一讲,MySQL知识体系详解。 文章目录 MySQL知识体系详解(P6精通)1、MySQL学习建议1.1、为什么学习 MySQL?1.2、…...

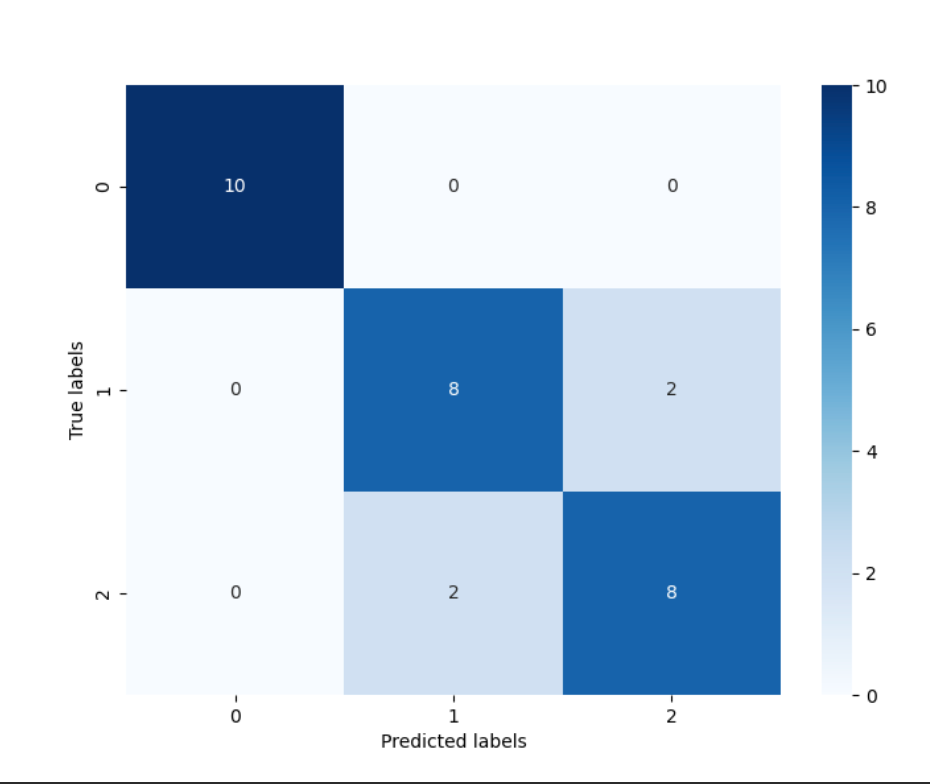
逻辑回归简单案例分析--鸢尾花数据集
文章目录 1. IRIS数据集介绍2. 具体步骤2.1 手动将数据转化为numpy矩阵2.1.1 从csv文件数据构建Numpy数据2.1.2 模型的搭建与训练2.1.3 分类器评估2.1.4 分类器的分类报告总结2.1.5 用交叉验证(Cross Validation)来验证分类器性能2.1.6 完整代码…...

Python print 高阶玩法
Python print 高阶玩法 当涉及到在Python中使用print函数时,有许多方式可以玩转文本样式、字体和颜色。在此将深入探讨这些主题,并介绍一些print函数的高级用法。 1. 基本的文本样式与颜色设置 使用ANSI转义码 ANSI转义码是一种用于在终端࿰…...

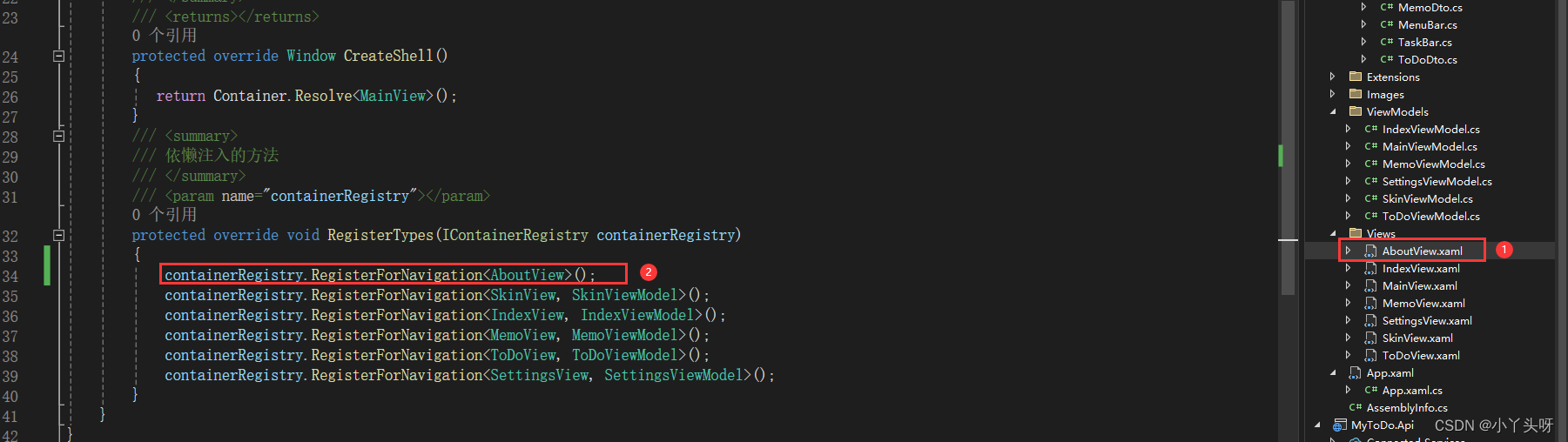
Wpf 使用 Prism 实战开发Day09
设置模块设计 1.效果图 一.系统设置模块,主要有个性化(用于更改主题颜色),系统设置,关于更多,3个功能点。 个性化的颜色内容样式,主要是从 Material Design Themes UI简称md、提供的demo里复制代码过来使用的。 1.设置…...

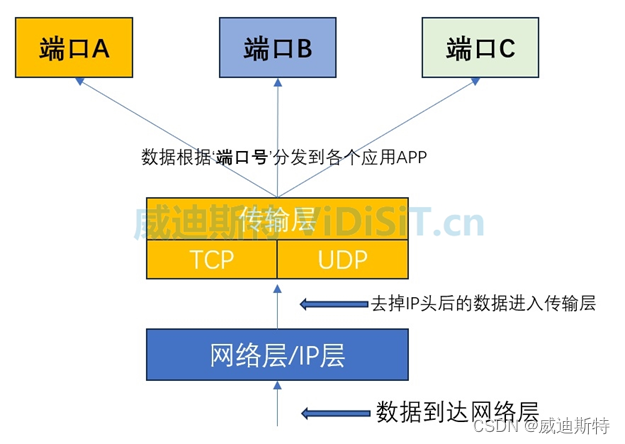
网络端口(包括TCP端口和UDP端口)的作用、定义、分类,以及在视频监控和流媒体通信中的定义
目 录 一、什么地方会用到网络端口? 二、端口的定义和作用 (一)TCP协议和UDP协议 (二)端口的定义 (三)在TCP/IP体系中,端口(TCP和UDP)的作用 (…...

flink如何写入es
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、写入到Elasticsearch5二、写入到Elasticsearch7总结 前言 Flink sink 流数据写入到es5和es7的简单示例。 一、写入到Elasticsearch5 pom maven依赖 <d…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
