第五讲_css元素显示模式
css元素显示模式
- 1. 元素的显示模式
- 1.1 块元素
- 1.2 行内元素
- 1.3 行内块元素
- 2. 元素根据显示模式分类
- 3. 修改元素的显示模式
1. 元素的显示模式
1.1 块元素
块元素的特性:
- 在页面中独占一行,从上到下排列。
- 默认宽度,撑满父元素。
- 默认高度,由内容撑开。
- 可以通过 css 设置宽高。
<style>.first {width: 100px;height: 100px;background-color: blue;}.second {height: 100px;background-color: green;}.third {background-color: red;}
</style><div class="first">第一个块元素</div>
<div class="second">第二个块元素</div>
<div class="third">第三个块元素</div>
1.2 行内元素
行内元素的特性:
- 在页面中不独占一行,从左到右排列。
- 默认宽度,由内容撑开。
- 默认高度,由内容撑开。
- 无法通过 css 设置宽高。
<style>.first {background-color: blue;}.second {background-color: green;}.third {background-color: red;}
</style><span class="first">第一个行内元素</span>
<span class="second">第二个行内元素</span>
<span class="third">第三个行内元素</span>
1.3 行内块元素
行内块元素的特性:
- 在页面中不独占一行,从左到右排列。
- 默认宽度,由内容撑开。
- 默认高度,由内容撑开。
- 可以通过 css 设置宽高。
<style>.first {background-color: blue;}.second {height: 100px;width: 100px;background-color: green;}.third {background-color: red;}
</style><input class="first" placeholder="第一个行内块元素"/>
<input class="second" placeholder="第二个行内块元素"/>
<input class="third" placeholder="第三个行内块元素"/>
2. 元素根据显示模式分类
- 块元素
<html>、<body>、<h1>-<h6>、<hr>、<p>、<pre>、<div>
<ul>、<ol>、<li>、<dl>、<dt>、<dd>
<table>、<tbody>、<thead>、<tfoot>、<tr>、<caption>
<form>、<option>
- 行内元素
<br>、<em>、<strong>、<sup>、<sub>、<del>、<ins>、<a>、<label>
- 行内块元素
<img>、<td> 、<th>、<input>、<textarea>、<select>、<button>、<iframe>
3. 修改元素的显示模式
/* block:设置为块元素 */
/* inline:设置为行内元素 */
/* inline-block:设置为行内块元素 */
/* none:隐藏元素 */
选择器 {display: block;
}
相关文章:

第五讲_css元素显示模式
css元素显示模式 1. 元素的显示模式1.1 块元素1.2 行内元素1.3 行内块元素 2. 元素根据显示模式分类3. 修改元素的显示模式 1. 元素的显示模式 1.1 块元素 块元素的特性: 在页面中独占一行,从上到下排列。默认宽度,撑满父元素。默认高度&a…...

Shell脚本入门实战:探索自动化任务与实用场景
引言 Shell脚本作为一种强大的自动化工具,在现代操作系统中具有广泛的应用。无论是简单的文件操作,还是复杂的系统管理,Shell脚本都能提供高效、快速的解决方案。在本文中,我们将探索Shell脚本的基础知识,并通过实战场…...

【AI视野·今日Sound 声学论文速览 第四十二期】Fri, 5 Jan 2024
AI视野今日CS.Sound 声学论文速览 Fri, 5 Jan 2024 Totally 10 papers 👉上期速览✈更多精彩请移步主页 Daily Sound Papers PosCUDA: Position based Convolution for Unlearnable Audio Datasets Authors Vignesh Gokul, Shlomo Dubnov深度学习模型需要大量干净的…...

Java中如何使用SQLite数据库
目录 SQLite简介SQLite优势安装 SQLite基本使用Java使用SQLite Springboot使用SQLite1.添加依赖2.配置数据库3.创建实体类 4.创建Repository接口5.创建控制器6.运行应用程序 SQLite简介 SQLite 是一个开源的嵌入式关系数据库,实现了自给自足的、无服务器的、配置无…...

kettle的基本介绍和使用
1、 kettle概述 1.1 什么是kettle Kettle是一款开源的ETL工具,纯java编写,可以在Window、Linux、Unix上运行,绿色无需安装,数据抽取高效稳定。 1.2 Kettle核心知识点 1.2.1 Kettle工程存储方式 以XML形式存储以资源库方式存储…...

数据结构第2章 栈和队列
名人说:莫听穿林打叶声,何妨吟啸且徐行。—— 苏轼《定风波莫听穿林打叶声》 本篇笔记整理:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 目录 0、思维导图栈和队列1、栈1)特点2࿰…...

Axure鲜花商城网站原型图,网上花店订花O2O本地生活电商平台
作品概况 页面数量:共 30 页 兼容软件:仅支持Axure RP 9/10,非程序软件无源代码 应用领域:鲜花网、花店网站、本地生活电商 作品特色 本作品为「鲜花购物商城」网站模板,高保真高交互,属于O2O本地生活电…...

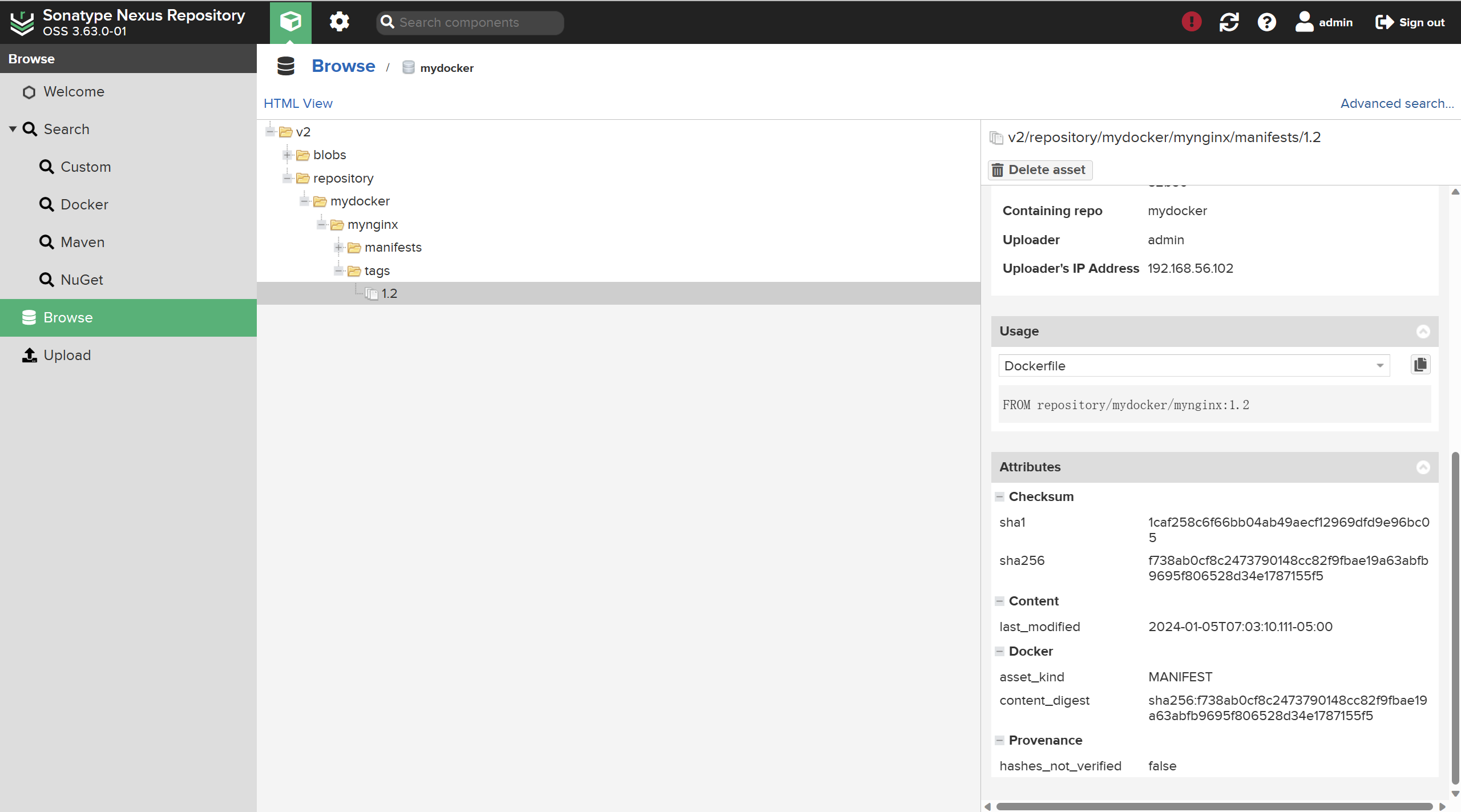
【docker】centos 使用 Nexus Repository 搭建私有仓库
Nexus Repository 是一种流行的软件仓库管理工具,它可以帮助您搭建私有仓库,以便在内部网络或私有云环境中存储、管理和分发各种软件包和组件。 它常被用于搭建Maven的镜像仓库。本文演示如何用Nexus Repository搭建docker 私有仓库。 使用Nexus Repos…...

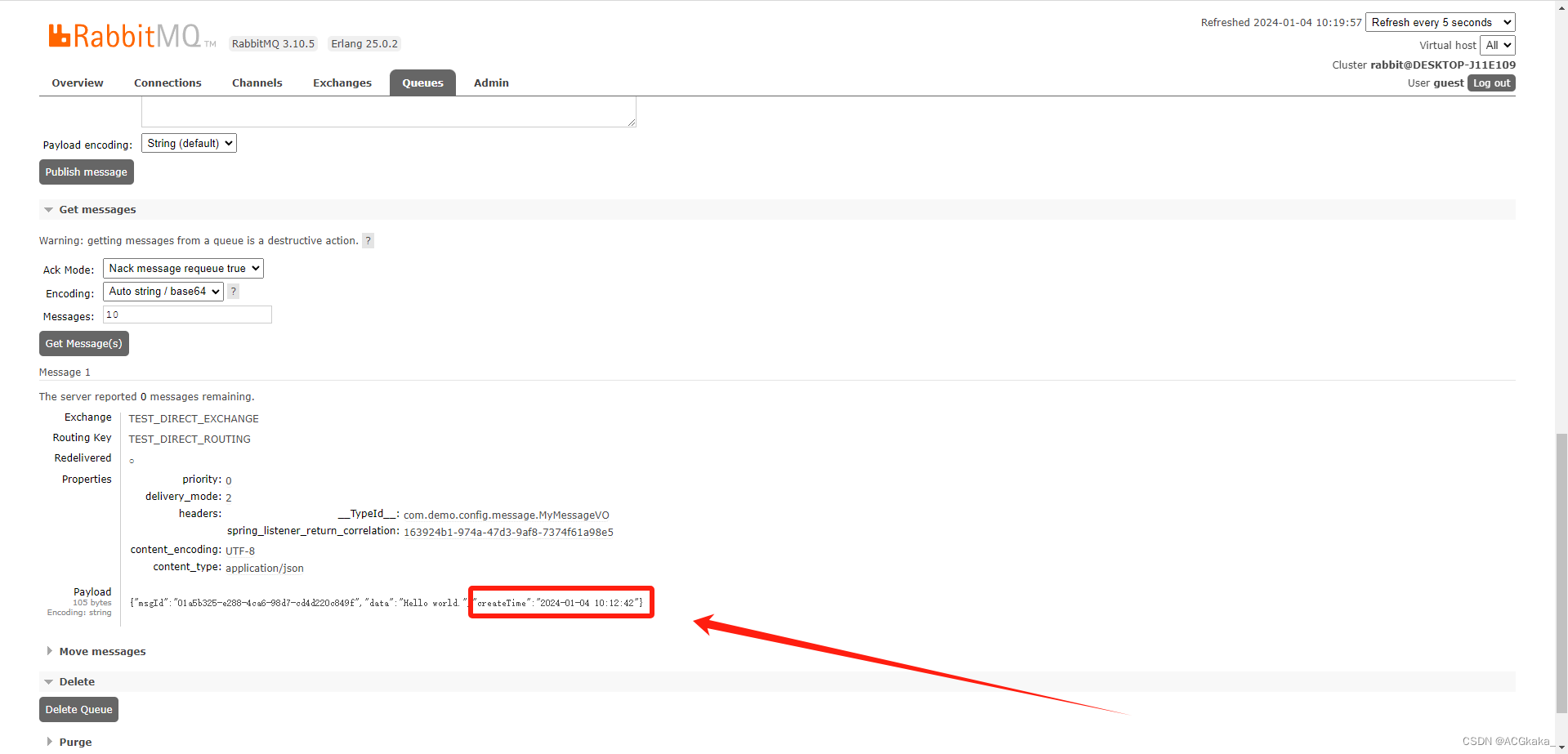
RabbitMQ(八)消息的序列化
目录 一、为什么需要消息序列化?二、常用的消息序列化方式1)Java原生序列化(默认)2)JSON格式3)Protobuf 格式4)Avro 格式5)MessagePack 格式 三、总结 RabbitMQ 是一个强大的消息中间…...

23款奔驰GLC260L升级原厂540全景影像 安装效果分享
嗨 今天给大家介绍一台奔驰GLC260L升级原厂360全景影像 新款GLC升级原厂360全景影像 也只需要安装前面 左右三个摄像头 后面的那个还是正常用的,不过不一样的是 升级完成之后会有多了个功能 那就是新款透明底盘,星骏汇小许Xjh15863 左右两边只需要更换后…...

【CSS】文字描边的三种实现方式
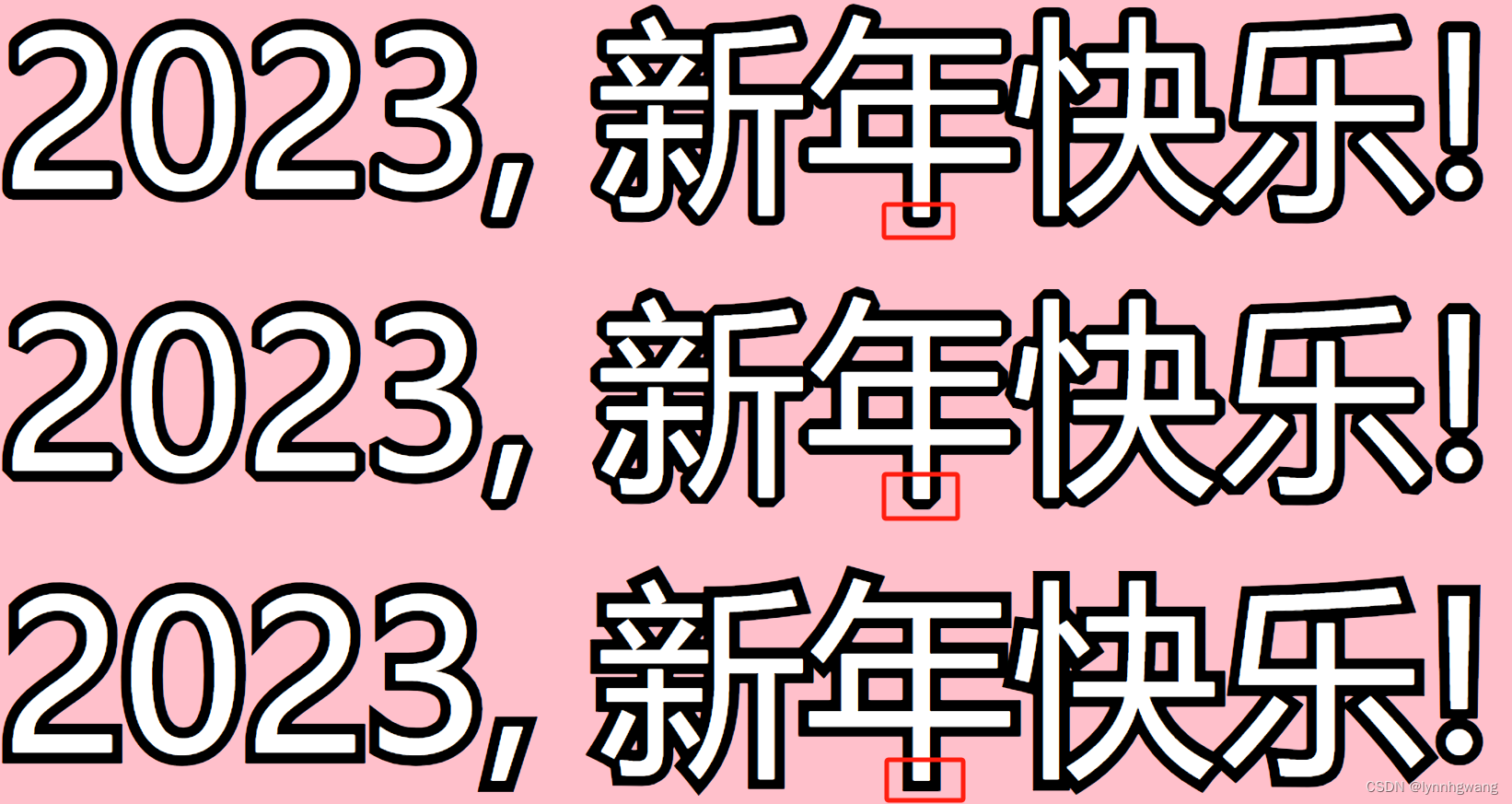
目录 1. 可行的几种方式1.1. text-shadow 描边代码优缺点 1.2. text-stroke 描边实现优缺点 1.3. svg 描边实现优缺点 总结 1. 可行的几种方式 text-shadow–webkit-text-strokesvg 1.1. text-shadow 描边 MDN text-shadow 代码 <div class"text stroke">…...

【事务】事务传播级别
Spring事务定义了7种传播机制: PROPAGATION_REQUIRED:默认的Spring事物传播级别,若当前存在事务,则加入该事务,若不存在事务,则新建一个事务。 PAOPAGATION_REQUIRE_NEW:若当前没有事务&#x…...

Android WiFi 连接
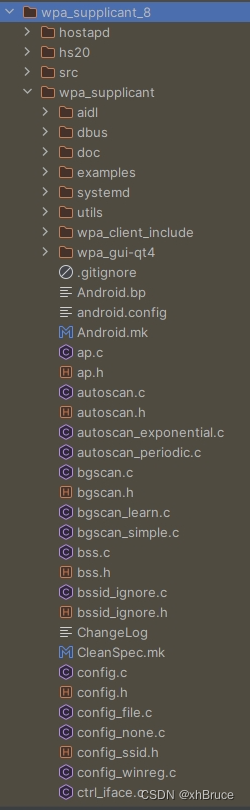
Android WiFi 连接 1、设置中WiFi显示2、WiFi 连接流程2.1 获取PrimaryClientModeManager2.2 ClientModeImpl状态机ConnectableState2.3 ISupplicantStaNetworkCallback 回调监听 3、 简要时序图4、原生低层驱动5、关键日志 1、设置中WiFi显示 Android WiFi基础概览 packages/a…...

PLC与上位机PN通讯时,如何防止连接失败?
连接西门子PLC时失败,或者连接不上PLC,你可能需要做以下几点设置才可以。 一般来说每个PLC都有自己的IP地址,如果你的地址与PLC的地址冲突也就是地址重复是连接不上PLC的,如果地址没有冲突,但是不是在一个网段上也会导…...

LDD学习笔记 -- Linux错误码
LDD学习笔记 -- Linux错误码 EACCES(Permission Denied) 13EEXIST(File Exits) 17EINVAL(Invalid Argument) 22ENOENT(No Such File or Directory)ENOMEM(Out of Memory)EIO(Input/Output Error) 5ENOSPC(No space Left on Device)ENOTTY(Not a Typewrite)EPIPE(Broken Pipe)EI…...

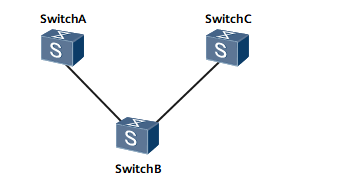
华为交换机入门(六):VLAN的配置
VLAN(Virtual Local Area Network)即虚拟局域网,是将一个物理的LAN在逻辑上划分成多个广播域的通信技术。VLAN内的主机间可以直接通信,而VLAN间不能直接互通,从而将广播报文限制在一个VLAN内。 VLAN 主要用来解决如何…...

登录验证
目录 会话技术 Cookie Session JWT JWT生成 JWT校验 会话技术 会话 打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求与响应 会话跟踪 一种维护浏览器的方法 服务器需要…...

利用Podman构建基于Fission env/builder的镜像
镜像准备 构建Dockerfile fission的基础环境包括两种:env 以及 builder。如果仅基于code构建function(i.e., 只创建deployachive),仅构建env即可;但如果需要构建sourcearchive,则需要同时创建env和builde…...

php加减乘除函数
目录 第一部分:简单示例 1、加法 2、减法 3、乘法 4、除法 第二部分:官方文档 1、加法 2、减法 3、乘法 4、除法 第一部分:简单示例 1、加法 $result bcadd(1.2, 1.4, 2); echo $result;//2.60 2、减法 $result bcsub(1.6, 1.…...
来校验参数)
Go语言学习记录——用正则表达式(regexp包)来校验参数
前言 最近坐毕设ing,简单的一个管理系统。 其中对于用户注册、登录功能,需要进行一些参数校验。 因为之前使用过,因此这里计划使用正则表达式进行校验。但是之前的使用也仅限于使用,因此这次专门进行一次学习,并做此记…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...
