【CSS】文字描边的三种实现方式
目录
- 1. 可行的几种方式
- 1.1. text-shadow 描边
- 代码
- 优缺点
- 1.2. text-stroke 描边
- 实现
- 优缺点
- 1.3. svg 描边
- 实现
- 优缺点
- 总结
1. 可行的几种方式
- text-shadow
- –webkit-text-stroke
- svg
1.1. text-shadow 描边
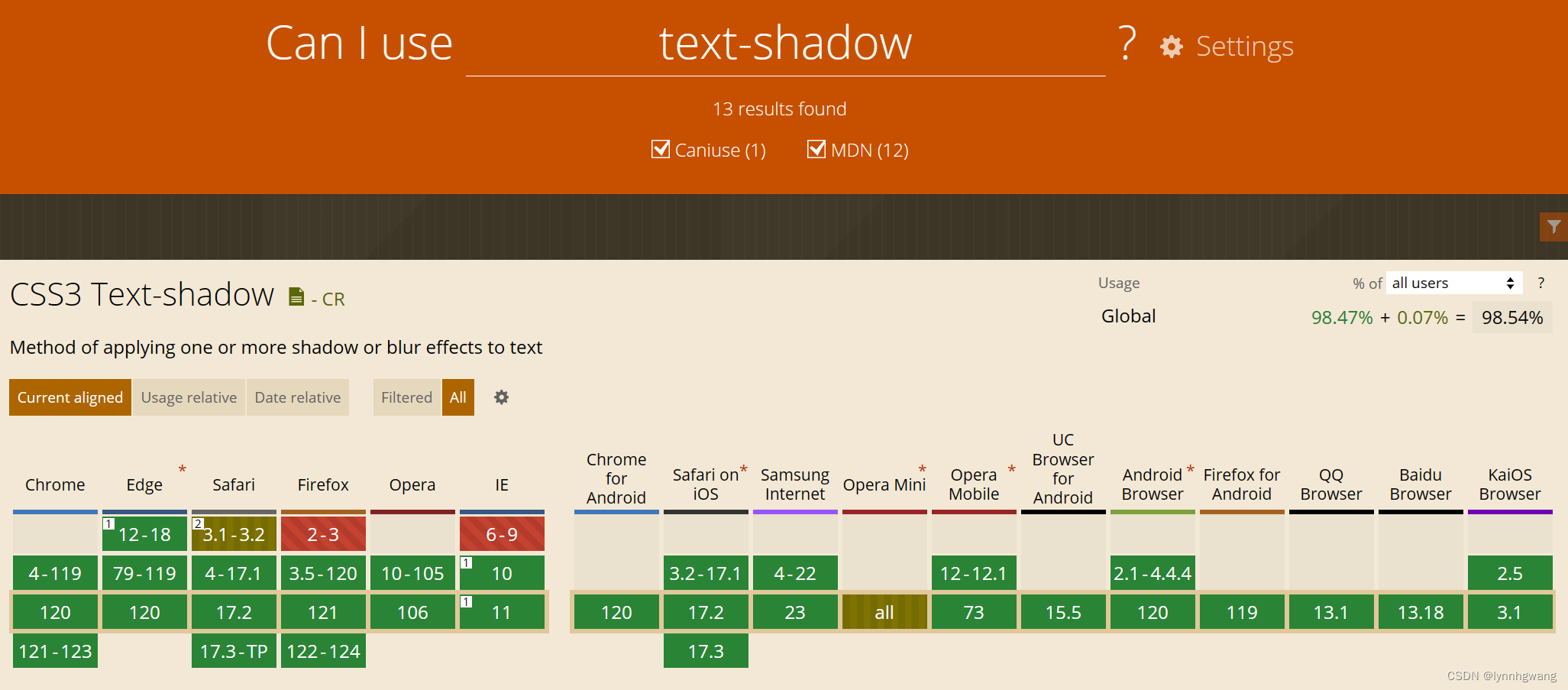
MDN text-shadow
代码
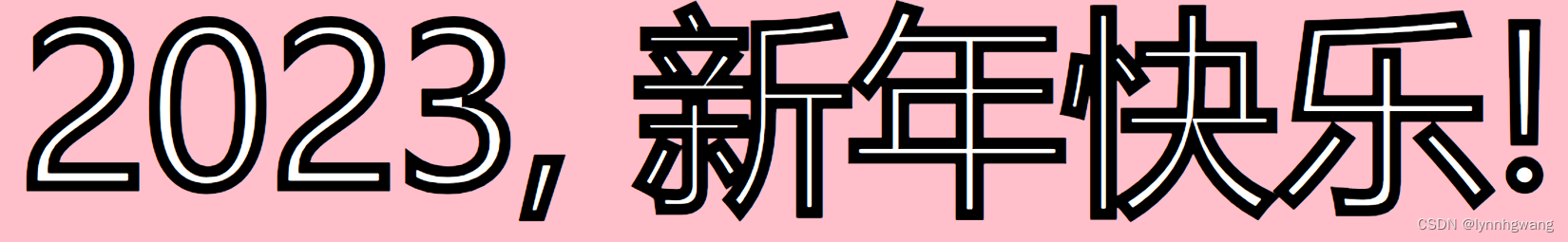
<div class="text stroke">新年快乐</div>
用 text-shadow 实现八个方向的文字阴影。
.text {font-size: 150px;color: white;font-weight: 400;
}.stroke {text-shadow: 4px 0 #000,-4px 0 #000,0 4px #000,0 -4px #000,4px 4px #000,-4px -4px #000,4px -4px #000,-4px 4px #000;
}

优缺点
优点
- 兼容性好

缺点
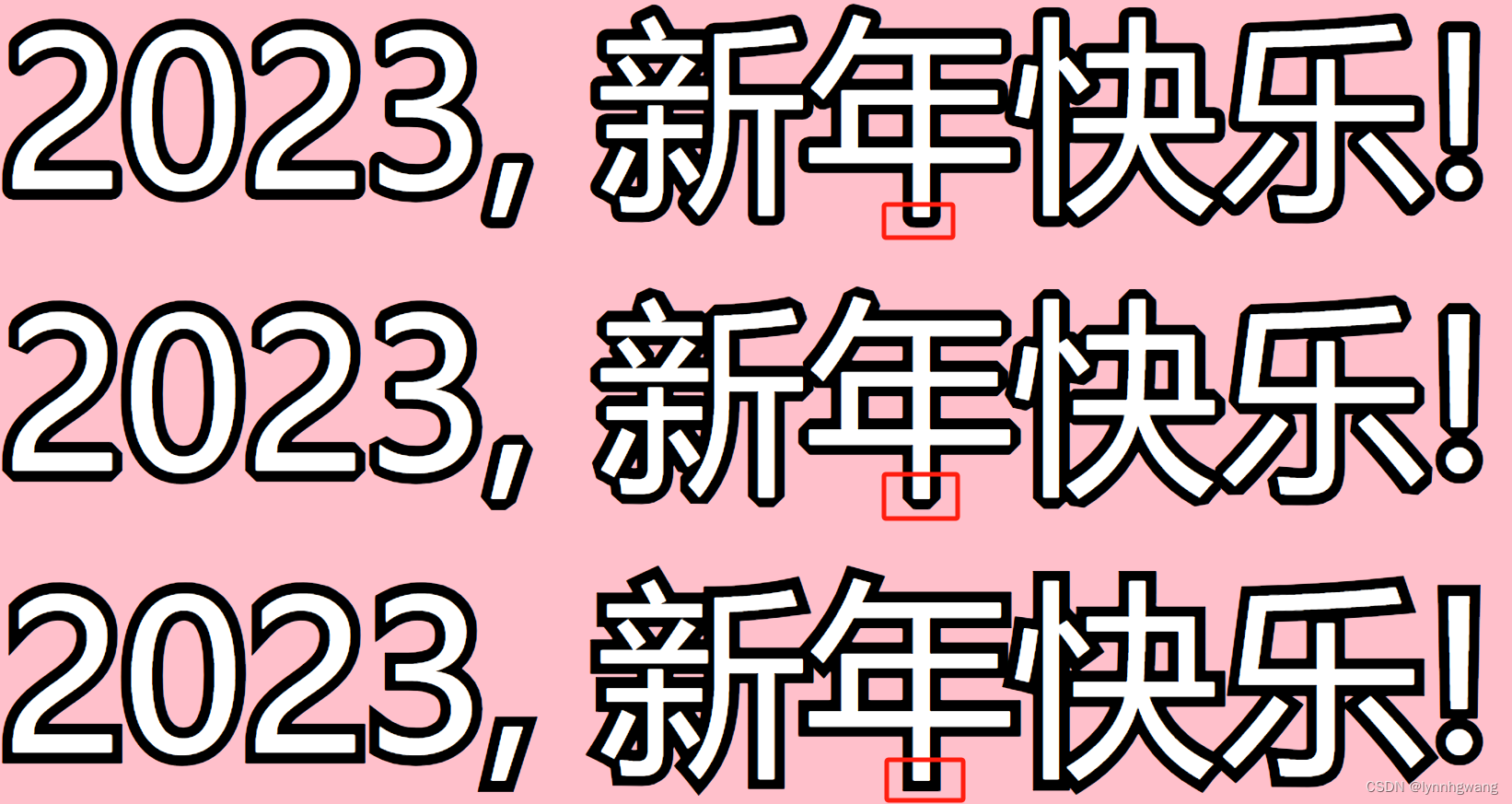
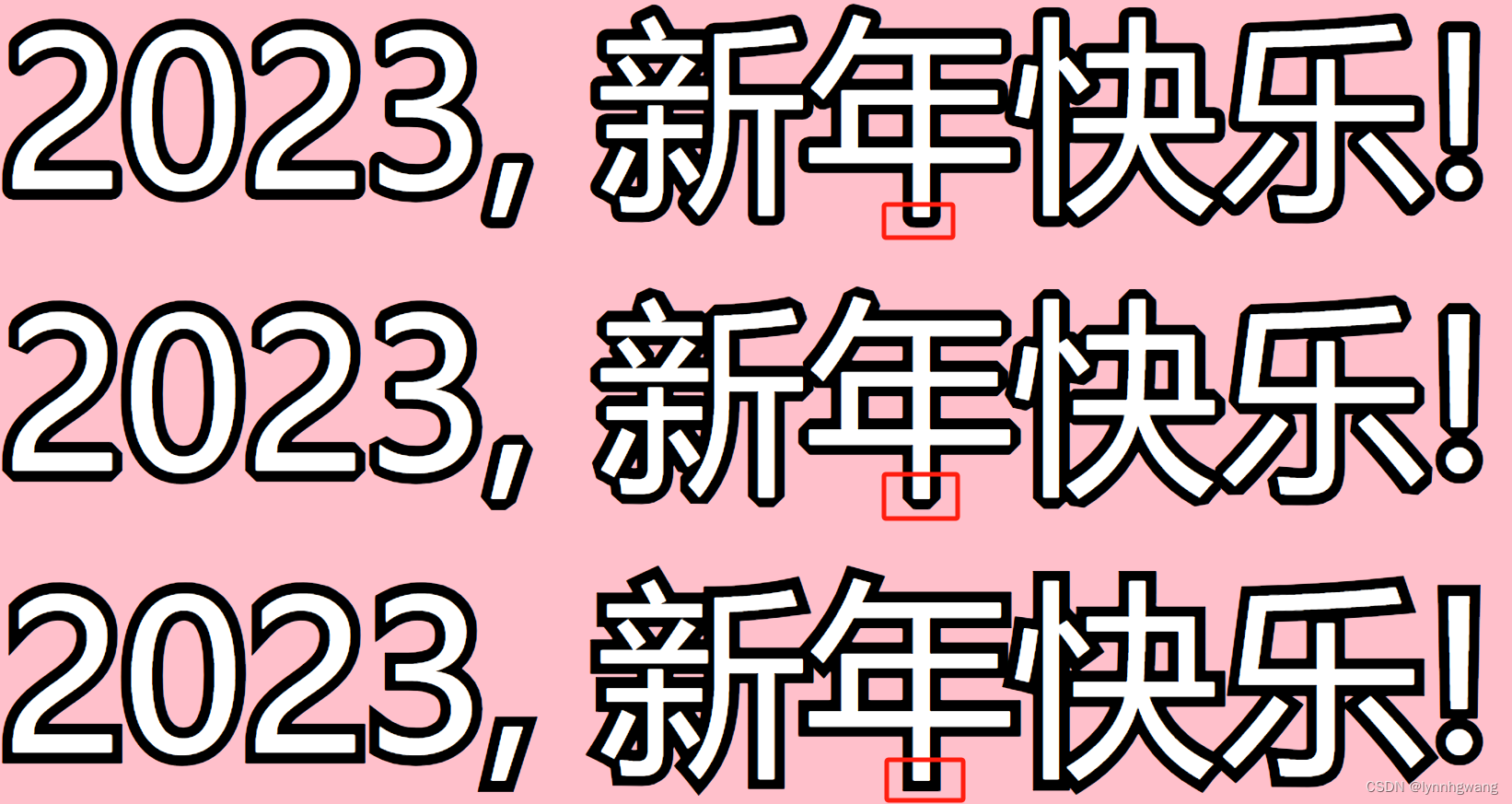
- 文字边缘会有锯齿。
如上图,当文字很大时,尤其明显。因为我们只设置了8个方向的阴影,这些方向交界处容易出问题。
- 文字必须设置颜色
如果我们把文字设置为透明色,描边就失效了,因为text-shadow本质就是设置文本阴影。
color: transparent;

效果:文字透明了,文字阴影彻底显现了出来。
1.2. text-stroke 描边
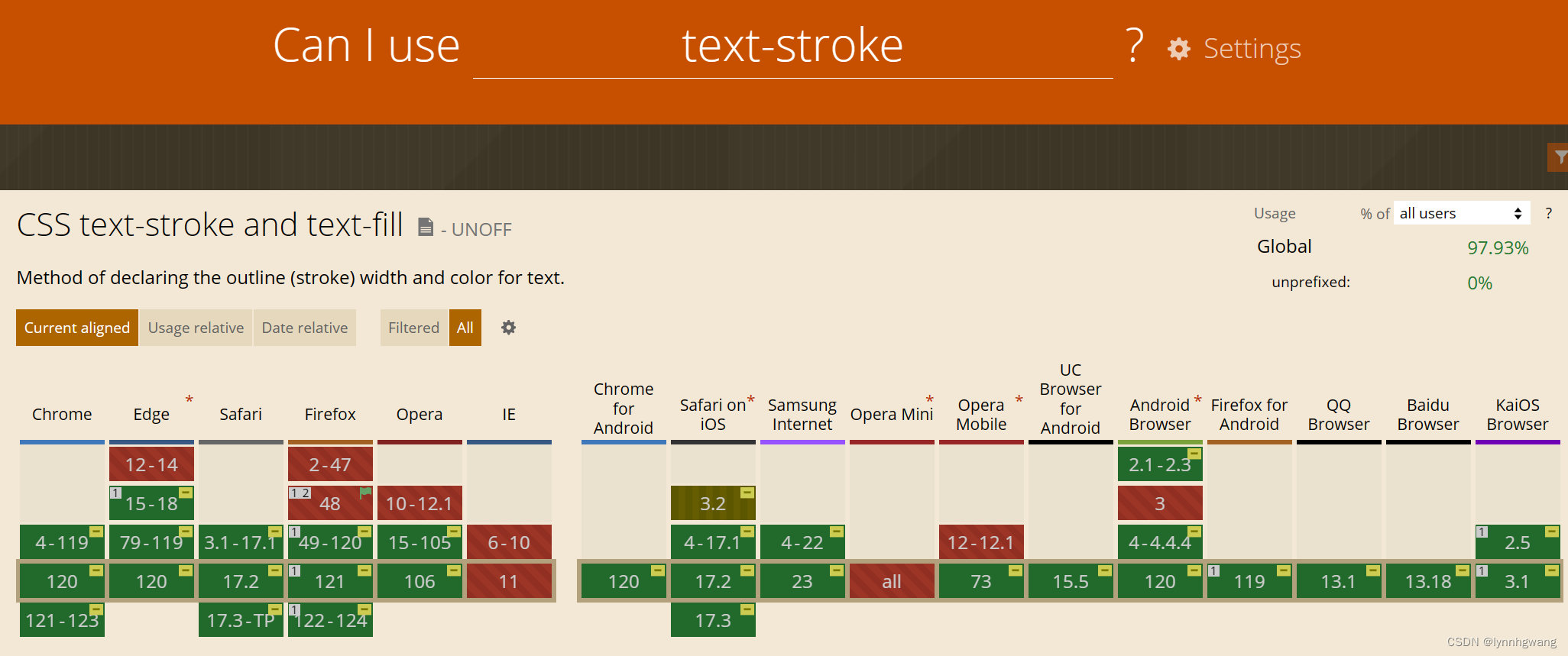
MDN text-stroke
实现
<div class="text stroke">新年快乐</div>
.text {font-size: 150px;color: white;font-weight: 400;
}.stroke {-webkit-text-stroke: 4px #000;
}

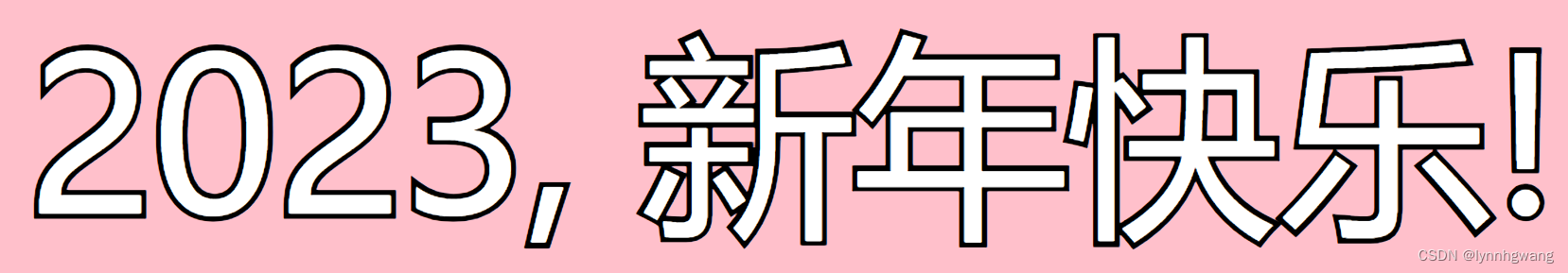
可以实现丝滑的描边效果!
注意:text-stroke 是居中描边,我们这里设置了 4px 的描边,实际上会在文字内部和外部各画2px。直接使用 text-stroke 来描边会让文字本身变瘦。
比如,我们继续加大描边的宽度,设置8px。
-webkit-text-stroke: 8px #000;
可以看到最终的效果是文字的白色部分越来越少。

如果你觉得这样无所谓,那这样实现也可以。但如果你不想要文字本身的宽度(白色部分)改变,那么可以用下面的技巧来实现。
我们增加一个伪元素来,完整代码如下:
<div class="text stroke" data-content="2023, 新年快乐!">2023, 新年快乐!</div>
.text {font-size: 150px;color: white;font-weight: 400;position: relative;z-index: 0;
}.text::after {content: attr(data-content);-webkit-text-stroke: 8px #000;position: absolute;left: 0;top: 0;z-index: -1;
}

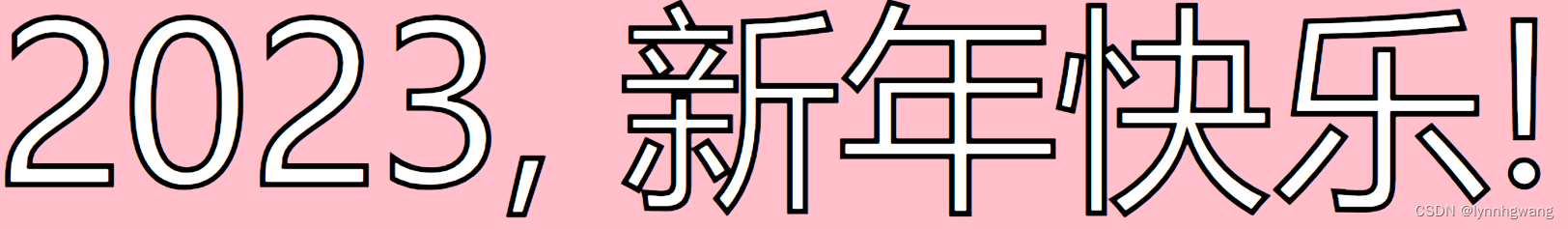
这里我们给伪元素设置描边,并且将原本的文字覆盖在其上面,能完美实现描边,且没有改变原本的文字宽度。
注意:我们原本想实现4px的描边,前面我们提到text-stroke是居中描边,因此为了实现效果我们实际上要设置8px。
优缺点
优点
- 效果好,描边丝滑。
缺点
- 兼容性一般,需要加 -webkit 前缀

1.3. svg 描边
实现
<svg xmlns="http://www.w3.org/2000/svg" width="1200" height="200"><text class="text stroke"x="0" y="0" alignment-baseline="text-before-edge" text-anchor="start">2023, 新年快乐!</text>
</svg>
.text {font-size: 150px;fill: white;font-weight: 400;
}.stroke {stroke: #000;stroke-width: 4px;
}

通过设置stroke + stroke-width 即可实现描边。
注意:这里实现的效果也类似前面 text-stroke 的居中描边,实际上文字本身也变瘦了。
为了不让文字本身变瘦,我们可以用paint-order属性来改变描边绘制的方式。
.stroke {stroke: #000;stroke-width: 8px;paint-order: stroke;
}

同样实现了描边效果,且不改变文字原本宽度。
优缺点
优点
- 兼容性最好
- 通过 stroke-linejoin 属性,还可以对 svg 的描边有更灵活的控制
.stroke1 {stroke-linejoin: round;
}.stroke2 {stroke-linejoin: bevel;
}.stroke3 {stroke-linejoin: miter;
}

缺点
- 需要设置svg 的宽高,文字排版可能不够灵活
总结
我们介绍了css中三种文字描边的实现方式,它们各有优缺点,可以根据实际的应用场景选择最合适的方式!
相关文章:

【CSS】文字描边的三种实现方式
目录 1. 可行的几种方式1.1. text-shadow 描边代码优缺点 1.2. text-stroke 描边实现优缺点 1.3. svg 描边实现优缺点 总结 1. 可行的几种方式 text-shadow–webkit-text-strokesvg 1.1. text-shadow 描边 MDN text-shadow 代码 <div class"text stroke">…...

【事务】事务传播级别
Spring事务定义了7种传播机制: PROPAGATION_REQUIRED:默认的Spring事物传播级别,若当前存在事务,则加入该事务,若不存在事务,则新建一个事务。 PAOPAGATION_REQUIRE_NEW:若当前没有事务&#x…...

Android WiFi 连接
Android WiFi 连接 1、设置中WiFi显示2、WiFi 连接流程2.1 获取PrimaryClientModeManager2.2 ClientModeImpl状态机ConnectableState2.3 ISupplicantStaNetworkCallback 回调监听 3、 简要时序图4、原生低层驱动5、关键日志 1、设置中WiFi显示 Android WiFi基础概览 packages/a…...

PLC与上位机PN通讯时,如何防止连接失败?
连接西门子PLC时失败,或者连接不上PLC,你可能需要做以下几点设置才可以。 一般来说每个PLC都有自己的IP地址,如果你的地址与PLC的地址冲突也就是地址重复是连接不上PLC的,如果地址没有冲突,但是不是在一个网段上也会导…...

LDD学习笔记 -- Linux错误码
LDD学习笔记 -- Linux错误码 EACCES(Permission Denied) 13EEXIST(File Exits) 17EINVAL(Invalid Argument) 22ENOENT(No Such File or Directory)ENOMEM(Out of Memory)EIO(Input/Output Error) 5ENOSPC(No space Left on Device)ENOTTY(Not a Typewrite)EPIPE(Broken Pipe)EI…...

华为交换机入门(六):VLAN的配置
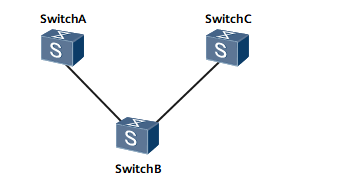
VLAN(Virtual Local Area Network)即虚拟局域网,是将一个物理的LAN在逻辑上划分成多个广播域的通信技术。VLAN内的主机间可以直接通信,而VLAN间不能直接互通,从而将广播报文限制在一个VLAN内。 VLAN 主要用来解决如何…...

登录验证
目录 会话技术 Cookie Session JWT JWT生成 JWT校验 会话技术 会话 打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求与响应 会话跟踪 一种维护浏览器的方法 服务器需要…...

利用Podman构建基于Fission env/builder的镜像
镜像准备 构建Dockerfile fission的基础环境包括两种:env 以及 builder。如果仅基于code构建function(i.e., 只创建deployachive),仅构建env即可;但如果需要构建sourcearchive,则需要同时创建env和builde…...

php加减乘除函数
目录 第一部分:简单示例 1、加法 2、减法 3、乘法 4、除法 第二部分:官方文档 1、加法 2、减法 3、乘法 4、除法 第一部分:简单示例 1、加法 $result bcadd(1.2, 1.4, 2); echo $result;//2.60 2、减法 $result bcsub(1.6, 1.…...
来校验参数)
Go语言学习记录——用正则表达式(regexp包)来校验参数
前言 最近坐毕设ing,简单的一个管理系统。 其中对于用户注册、登录功能,需要进行一些参数校验。 因为之前使用过,因此这里计划使用正则表达式进行校验。但是之前的使用也仅限于使用,因此这次专门进行一次学习,并做此记…...

公司办公电脑文件防泄密系统
电脑文件防泄密系统是一种用于保护企业机密文件的软件系统,它采用一系列的安全技术手段,如数据加密、访问控制、审计跟踪等,来确保企业机密文件不被非法获取、窃取或泄漏。这种系统通常适用于企业、政府机构等需要对重要文件进行保密的机构。…...
手把手带你死磕ORBSLAM3源代码(三十四)Tracking.cc MonocularInitialization编辑
目录 一.前言 二.代码 2.1完整代码 2.2 单目视觉跟踪初始化 一.前言 这段代码是一个名为MonocularInitialization的函数,它属于Tracking类。从函数名称和代码内容来看,这个函数主要用于单目视觉跟踪的初始化过程。以下是代码的详细解读: 首先,函数检查一个名为m...

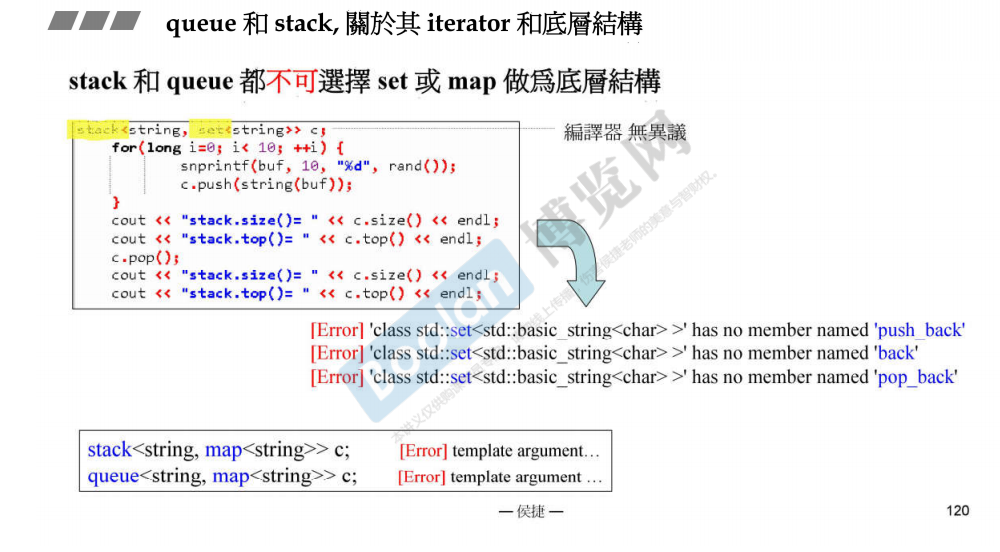
STL标准库与泛型编程(侯捷)笔记3
STL标准库与泛型编程(侯捷) 本文是学习笔记,仅供个人学习使用。如有侵权,请联系删除。 参考链接 Youbute: 侯捷-STL标准库与泛型编程 B站: 侯捷 - STL Github:STL源码剖析中源码 https://github.com/SilverMaple/STLSourceCo…...

Iceberg: 列式读取Parquet数据
通过Spark读取Parquet文件的基本流程 SQL > Spark解析SQL生成逻辑计划树 LogicalPlan > Spark创建扫描表/读取数据的逻辑计划结点 DataSourceV2ScanRelation > Spark优化逻辑计划树,生成物理计划树 SparkPlan > Spark根据不同的属性,将逻辑…...

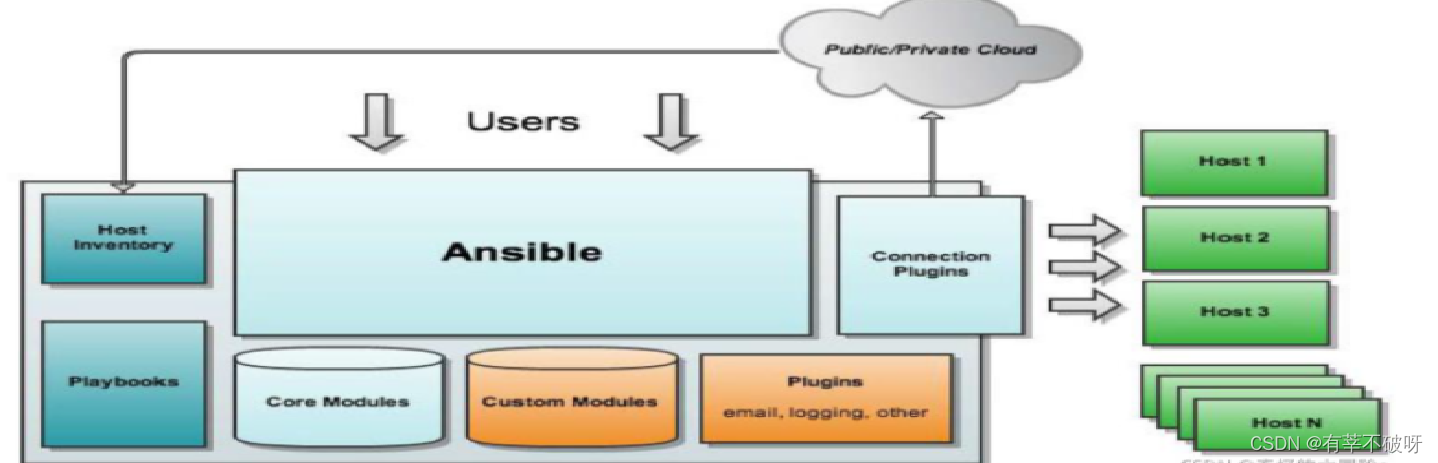
Ansible、Saltstack、Puppet自动化运维工具介绍
本文主要是分享介绍三款主流批量操控工具Ansible、Saltstack、Puppet主要对比区别,以及Ansible和saltstack的基础安装和使用示例,如果觉得本文对你有帮助,欢迎点赞、收藏、评论! There are many things that can not be broken&am…...

python线程池提交任务
1. 线程池参数设置 CPU数量:N线程池的核心线程数量 IO密集型的话,一般设置为 2 * N 1; CPU密集型的话,一般设置为 N 1 或者 使用进程池。线程池的最大任务队列长度 (线程池的核心线程数 / 单个任务的执行时间&#…...

跨境电商企业客户服务优化指南:关键步骤与实用建议
随着全球经济一体化的加强,跨境电子商务产业在过去几年蓬勃发展。但是,为应对激烈竞争,提供全方面的客户服务成为了跨境电子商务卖家在市场中获得优势的关键因素之一。本文将介绍跨境电商企业优化客户服务有哪些步骤?以助力企业提…...

Visual Studio Code 常用快捷键
Visual Studio Code 常用快捷键 文章目录 Visual Studio Code 常用快捷键1. 主命令框2. 常用快捷键2.1 编辑器与窗口管理2.2 代码编辑格式调整光标相关重构代码查找替换显示相关其他 1. 主命令框 F1 或 CtrlShiftP : 打开命令面板。在打开的输入框内,可以输入任何命…...

ubuntu创建pytorch-gpu的docker环境
文章目录 安装docker创建镜像创建容器 合作推广,分享一个人工智能学习网站。计划系统性学习的同学可以了解下,点击助力博主脱贫( •̀ ω •́ )✧ 使用docker的好处就是可以将你的环境和别人的分开,特别是共用的情况下。本文介绍了ubuntu环境…...

数据库原理与应用期末复习试卷2
数据库原理技术与应用 一.单项选择题 设有属性A,B,C,D,以下表示中不是关系的是( C) A、R(A) B、R(A, B, C, D) C、R(AxBxCxD) D、R(A,B) 在SQL语言中的视图VIEW是数据库的(A)…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
