【JavaWeb】HTML常用标签
HTML标签结构
HTML语言主要都是由标签构成的。
标签名 在 <> 中 如<body>
标签大部分成对出现,代表开始和结束 如 <body>标签中的内容</body>
少部分单个出现,叫单标签 </br> 代表换行
标签中可以加属性,多个属性之间使用空格隔开
HTML文件结构
<html><head><title>Document</title></head><body></body></html><html> </html> 是整个html文件的顶层标签(根标签)
<head> </head> 整个页面的属性
<title> </title> 页面的标题
<body> </body> 页面的内容
HTML常见标签
注释标签
<!-- --><!-- 上面这个标签就是注释 --><!-- 编译器中按 Ctrl + / 快速生成 --><!-- 在浏览器查看源码时可以看到注释 -->标题标签
<h1>一级标题</h1><h2>二级标题</h2><!-- 总共有六级标题 -->
段落标签
<p>一个p标签之间就是一个段落</p><p>这是另外一个段落</p>
换行标签
一个p标签之间就是一个段落</br>换行了,使用这个比<br>更为标准
格式化标签
<b>加粗</b><strong>这也可以加粗</strong></br><i>倾斜</i><em>这也可以倾斜</em></br><del>删除线</del><s>这也是删除线</s></br><ins>下划线</ins><u>这也是下划线</u>
图片标签
<!-- 测试图片标签 --><!-- src 图片的路径 --><!-- 路径可以是相对路径,也可以是绝对路径 表示方法都一样 --><!-- alt 当图片不能正确显示的时候显示alt中的内容 --><!-- width 图片的大小(只设置width 长和宽会按比例缩放) --><!-- border 图片的边框 --><!-- title 鼠标悬停出来的文字 --><!-- 属性可以有多个,之间用空格或回车分隔 --><img src="picture1.png" alt="宇航员" width="500px" border="5px"title="宇航员"> 超链接标签
超链接标签
<!-- a 超链接 点击后可以跳转到那个界面 --><!-- >< 中间的文字会显示到网页上 --><a href="https://www.bilibili.com/">点我跳到b站</a><!-- 点击目录中的html文件 --><a href="Test2.html">点我跳到Test2</a><!-- # 用这个符号占位 --><a href="#">我是一个空链接</a><!-- 内容还可以是文件,这样就可以下载 --><a href="picture1.png">点我查看宇航员图片</a><a href="picture1.7z">点我下载压缩包</a><!-- 链接中加图片 图片=链接 --><a href="https://www.bilibili.com/"><img src="picture1.png" width="100px"></a><!-- 点击链接后会生成一个新的标签页,而不是覆盖 --><a href="https://www.bilibili.com/" target="_blank">点我增加新的标签页</a>
表格标签
<!-- 表格标签 --><!-- table 整个表格的开始和结束 --><!-- 表格中可以设置边框的属性,一般用CSS来设置 --><table align="ceter" border="1" cellpadding="20" cellspacing="0" width="500" height="500"><!-- tr 表示一行 --><tr><!-- th 表示表头中的一个单元格 --><th>姓名</th><th>学号</th></tr><tr><!-- td 表示一个单元格 --><td>张三</td><td>10001</td></tr><tr><td>李四</td><td>10002</td></tr><tr><td>王五</td><td>10003</td></tr></table>
列表标签
<!-- 列表标签 --><!-- ul unordered list 无序列表 --><ul><!-- li 列表项 --><li>C语言</li><li>Java</li><li>大学物理</li><li>高等数学</li></ul><!-- ol ordered list 有序列表 --><ol><li>C语言</li><li>Java</li><li>大学物理</li><li>高等数学</li></ol><!-- dl 自定义列表 --><dl><!-- dt 小标题 --><dt>课程</dt><!-- dd 列表项 --><dd>C语言</dd><dd>Java</dd><dd>大学物理</dd><dd>高等数学</dd></dl>
表单标签
表单标签是用户输入的重要途径.
input标签
<!-- 表单标签 --><!-- text 输入文本 --><input type="text"><br/><!-- password 输入密码 --><input type="password"><br/><!-- radio 单选框(默认可以多选) --><!-- name 必须相同才能实现多选一的效果 --><!-- checked 默认初始值选哪个 --><input type="radio" name="sex"> 男<input type="radio" name="sex" checked="checked"> 女<br/><!-- checkbox 多选框 --><input type="checkbox"> A<input type="checkbox"> B<input type="checkbox"> C<input type="checkbox"> D<br/><input type="button" value="这是个按钮"onclick="alert('按了按钮的结果')"><br/><input type="file"><br/>



select标签
<!-- select 选择 --><select><!-- option 选择的选项 --><option>请选择年份</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option><option>2005</option></select>
textarea标签
<textarea cols="30" rows="10">写点内容</textarea>
无语义标签
<div>div标签独占一行div标签除了表单标签不能模拟之外,剩下所有的标签基本上都可以模拟<span>aaa</span><span>bbb</span></div><div>另一个div<span>ccc</span><span>ddd</span></div>
有什么错评论区指出。希望可以帮到你。
相关文章:

【JavaWeb】HTML常用标签
HTML标签结构 HTML语言主要都是由标签构成的。 标签名 在 <> 中 如<body> 标签大部分成对出现,代表开始和结束 如 <body>标签中的内容</body> 少部分单个出现,叫单标签 </br> 代表换行 标签中可以加属性,多个…...

python编程:查找某个文件夹下所有的文件,包括子文件加下的所有文件,读取指定类型的文件
目录 一、实现要求 二、代码实现 三、效果测试 一、实现要求 1、在电脑上有一个文件夹,该文件夹下面还有子文件夹,具体层级不清楚,需要实现将该文件夹下所有的文件路径读取出来; 2、在1的基础上,只需读取指定类型的文…...

测试外包干了5年,感觉自己已经废了····
前两天有读者想我资讯: 我是一名软件测试工程师,工作已经四年多快五年了。现在正在找工作,由于一直做的都是外包的项目。技术方面都不是很深入,现在找工作都是会问一些,测试框架,自动化测试,感…...

C++17 文件与目录操作 <filesystem>
目录 路径操作 目录遍历 文件检查和操作 总结 每次写C进行目录操作时,我一般都是调平台的SDK,尤其是win32 api 非常难记,于是查一下文档看看有没有和Python中os模块一样好用的库。 于是发现 filesystem,从来没用过࿰…...

Python 如何安装 MySQLdb ?
人生苦短 我用python Python 标准数据库接口为 Python DB-API, Python DB-API为开发人员提供了数据库应用编程接口。 Python 数据库接口支持非常多的数据库, 你可以选择适合你项目的数据库: GadFlymSQLMySQLPostgreSQLMicrosoft SQL Serve…...

总被程序员坑?你需要了解API接口
编辑导读:程序员是公司里的技术岗,也是产品经理最密切的合作伙伴。但是,程序员能看懂产品经理的工作,产品经理却不一定能明白程序员的工作,因此也常常被无良程序员坑。本文就从API接口的维度,浅析API的概念…...

信息系统基本知识(四)新技术
大纲 信息系统与信息化信息系统开发方法常规信息系统集成技术软件工程新一代信息技术信息系统安全技术信息化发展与应用信息系统服务管理信息系统服务规划企业首席信息管及其责任 1.5 新一代技术 1.5.1 物联网 概念:(The Internet of Things…...

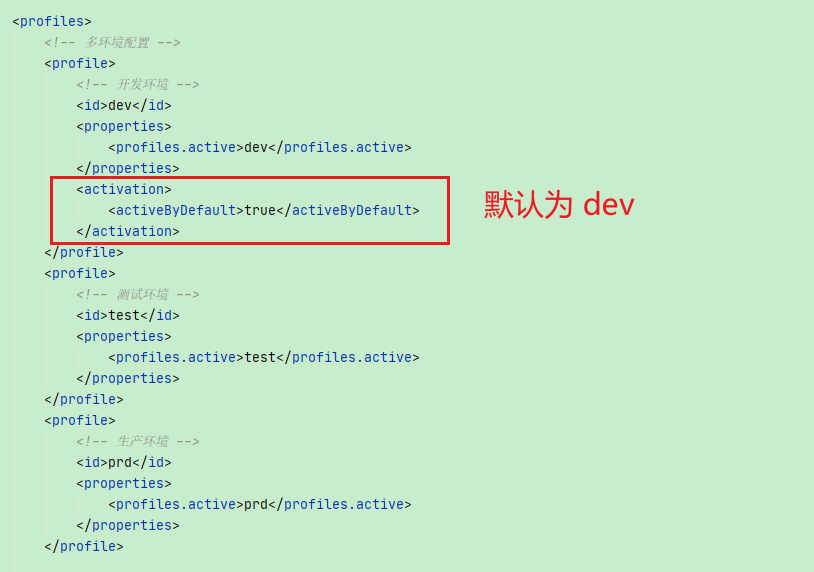
jeesite多环境配置
jeesite多环境配置 参考网址: https://blog.csdn.net/shaoming314/article/details/129115912?spm1001.2014.3001.5501 开源项目地址: https://gitee.com/thinkgem/jeesite Spring Spring MVC mybatis Ehcache shiro mysql jsp (主要技术栈) 项目…...

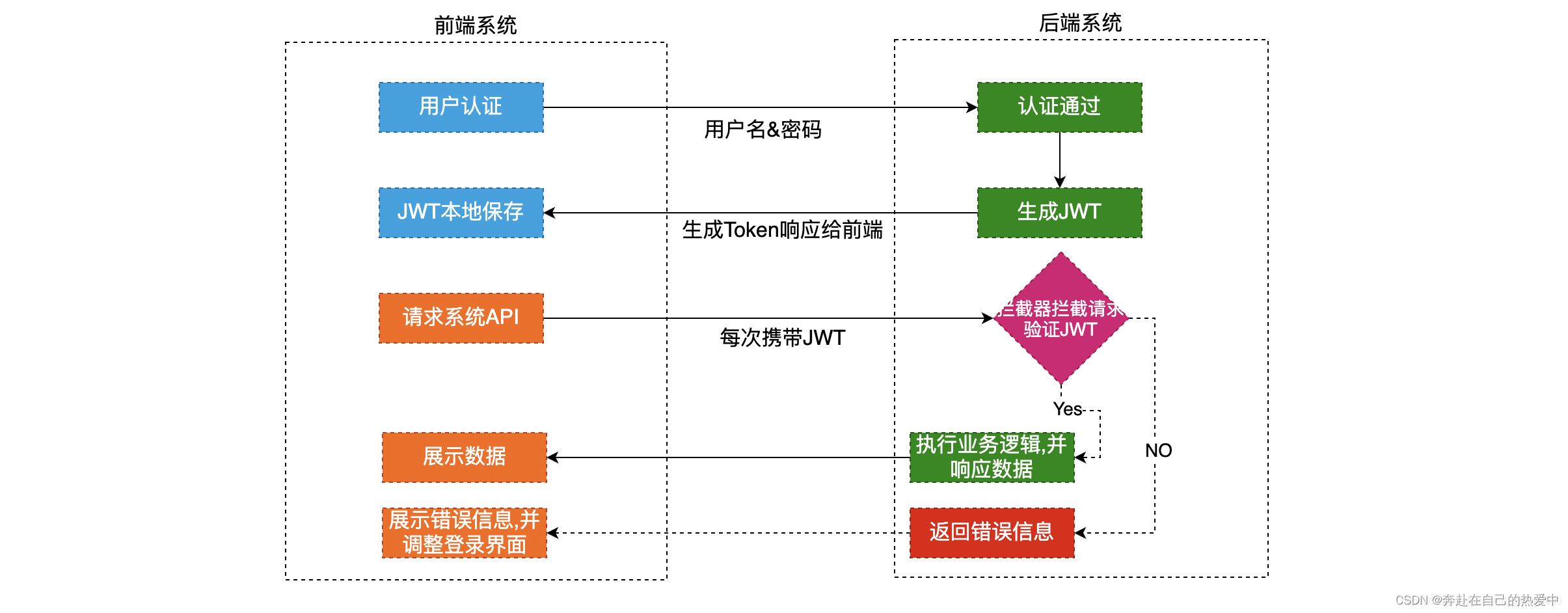
项目中用到的知识点回顾---JWT(JSON Web Token)
1.JWT原理: JWT 的原理是,服务器认证以后,生成一个 JSON 对象,发回给用户,如下; {"姓名": "张三","角色": "管理员","到期时间": "2018年7月1日…...

string类常用函数
1(substr函数):字符串截取函数,用于获取字符串的子串: //str.substr(begin,length),用于截取str中以begin为下标长度为length的字串 string s“asd”; ss.substr(0,1);//结果为a。 2(…...

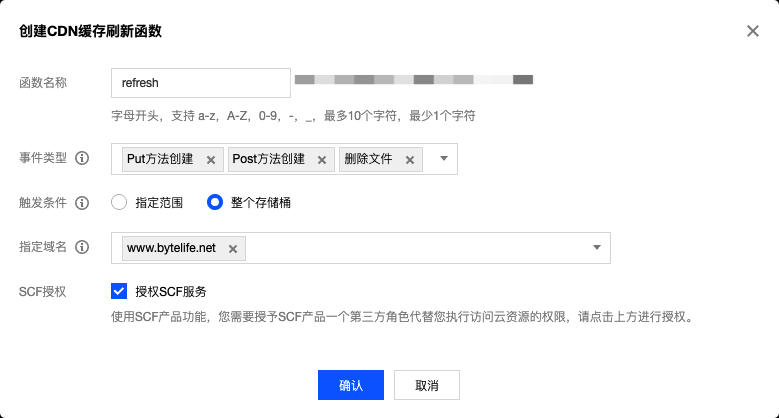
hexo静态网站部署到腾讯云cos
hexo支持很多部署方案,最直接的就是部署在GitHub Pages服务上,国内gitee、coding等代码托管平台也都支持静态网站服务,而且免费。 但是GitHub在国内访问不太稳定,国内的代码托管平台资源和服务也不太稳定,后来想了想&…...

Python高性能编程
一、进程池和线程池 1.串行 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 import time import requests url_lists [ http://www.baidu.com, http://fanyi.baidu.com, http://map.baidu.com, http://music.baidu.com/, http://tieba.baid…...

MVVM模式下如何正确【视图绑定+数据】
概述 我如何(不在后面的代码中使用代码)自动绑定到我想要的视图?据我了解,如果正确完成,这就是模式应该如何工作。我可以使用主窗口 xaml 中的代码实现这一切,我甚至正确创建了一个资源字典(因…...

外包测试3年,离职后成功入职华为,拿到offer的那天我泪目了....
一提及外包测试,大部分人的第一印象就是:工作强度大,技术含量低,没有归属感!外包工作三年总体感受就是这份工作缺乏归属感,心里总有一种落差,进步空间不大,接触不到核心技术…...

Qt Study
按钮->点击->窗口->关闭窗口 connect(信号的发送者,发送具体信号,信号的接收者,信号的处理); 信号处理函数称为槽 信号槽的优点,松散耦合,信号发送端和接收端本身是没有关联的,通过connect连接…...

JS混淆技术探究及解密方法分析
随着Web技术的快速发展,JavaScript被广泛应用于网页开发、移动应用开发等领域。然而,JavaScript代码很容易被反编译、解密,这给保护网站和应用程序的安全性带来了严重的挑战。为了解决这个问题,JS混淆技术应运而生。JS混淆就是将J…...

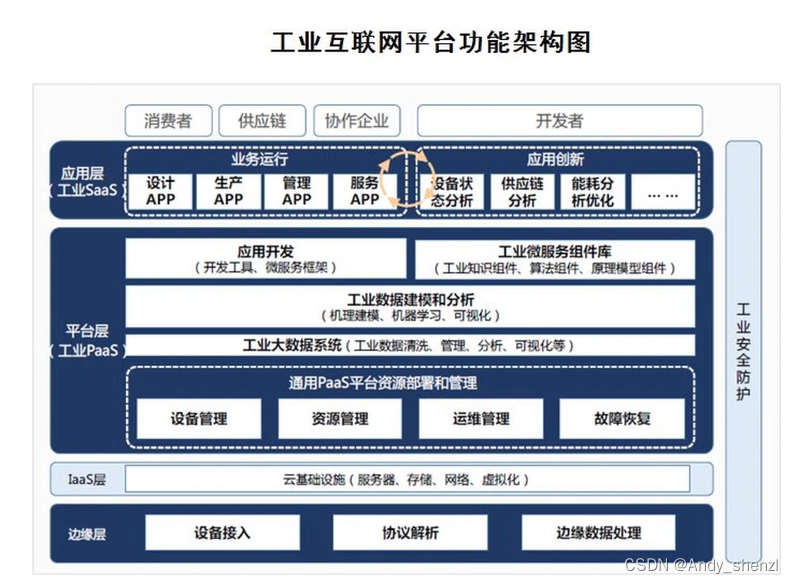
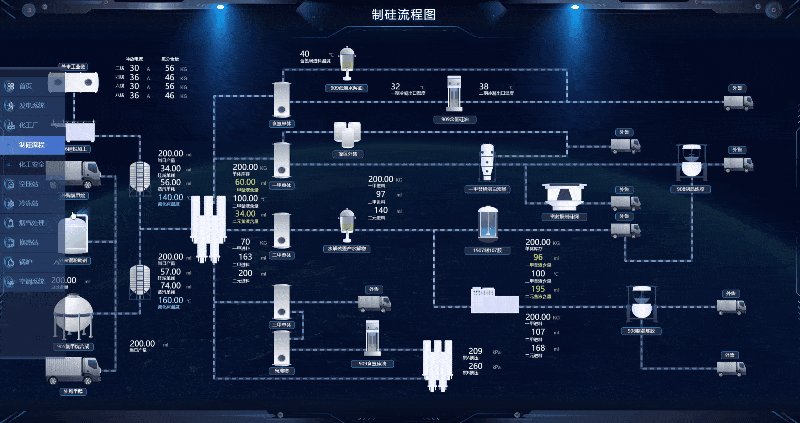
智慧制硅厂 Web SCADA 生产线
我国目前是全球最大的工业硅生产国、消费国和贸易国,且未来该产业的主要增量也将来源于我国。绿色低碳发展已成为全球大趋势和国际社会的共识,随着我国“双碳”目标的推进,光伏产业链快速发展,在光伏装机需求的带动下,…...

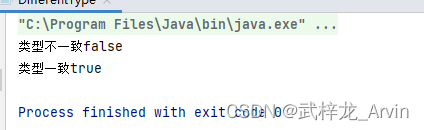
案例09-数据类型不一致导致equals判断为false
一:背景介绍 在判断课程id和班级id的时候如果一致就像课程信息进行更新,如果不一致就插入一条新的数据。其实两个变量的值是一致的但是类型是不一致的。这就导致数据库中已经有一条这样的数据了,在判断的时候结果为false,就有插入…...

springsecurity中的类
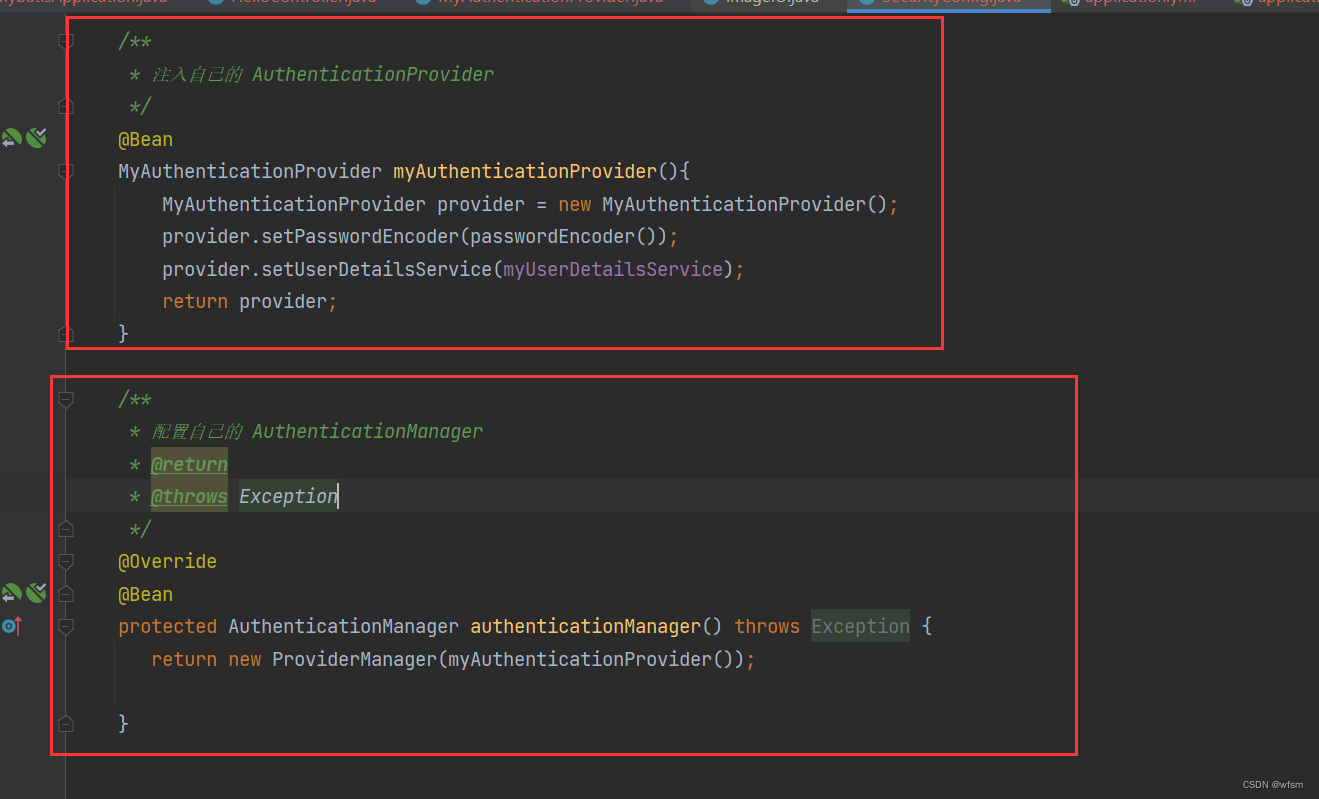
Authentication AuthenticationProvider 每一个AuthenticationProvider对应一个Authentication 很多个AuthenticationProvider 由一个 ProviderManager管理 ProviderManager implements AuthenticationManager 一个ProviderManager有很多个 AuthenticationProvider Usern…...

k8s配置管理
一、configmap 1.1 configmap概述 Configmap 是 k8s 中的资源对象,用于保存非机密性的配置的,数据可以用 key/value 键值对的形式保存,也可通过文件的形式保存。 1.2 configmap作用 我们在部署服务的时候,每个服务都有自己的配置…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
