vue3+echart绘制中国地图并根据后端返回的坐标实现涟漪动画效果
1.效果图


2.前期准备
main.js
app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: 'sRDDfAKpCSG5iF1rvwph4Q95M6tDCApL',// v:'3.0', // 默认使用3.0// type: 'WebGL' // ||API 默认API (使用此模式 BMap=BMapGL)
});index.html
<script type="text/javascript" src="https://api.map.baidu.com/getscript?v=3.0&ak=sRDDfAKpCSG5iF1rvwph4Q95M6tDCApL"></script> <div><div id="main6"style="width:650px;height:400px;"></div></div>3.js,注意:import 'echarts/map/js/china.js'; 引入时需要注意当前echart是否为4.+版本,如否降级
npm install echarts@4.1.0 --save
<script setup>
import * as echarts from 'echarts';
import 'echarts/extension/bmap/bmap';
import {onMounted,defineProps} from 'vue';
import 'echarts/map/js/china.js'; //关键引入china.js const props = defineProps(['data'])var initData = JSON.parse(JSON.stringify(props)).dataconst initMap = () =>{var chartDom = document.getElementById('main6');var myChart = echarts.init(chartDom);var option;option = {backgroundColor: 'rgba(0,0,0,.1)',title: {text: '当前服务地区',left: 'center',textStyle: {color: '#fff'}},tooltip: {trigger: 'item'},geo: { //绘制中国地图map: 'china',//关键必须写zoom: 10,//地图缩放比例center: [120.22221, 30.2084],//地图位置roam: true, //是否允许鼠标放大缩小,拖拽功能itemStyle: { //地图省份的样式;包括板块颜色和边框颜色areaColor: 'rgba(0,0,0,.5)', //地图区域的颜色borderColor: "#ffffff", //地图省份边框颜色},label: { //省份字体样式;包括是否展示,字体大小和颜色normal: {show:true,fontSize: "11.5",color: "rgb(107,102,102)"}},emphasis: { //鼠标划过的高亮设置;包括省份板块颜色和字体等itemStyle: {areaColor: '#ffffff',},label: {show: true,color:"rgb(0,0,0)"}}},series: [{name: '地理坐标', type: 'effectScatter', //样式,带有涟漪特效动画气泡图coordinateSystem: 'geo', //该系列使用的坐标系,客官往上看data:[], // data的数据格式为[{name:'海门',value:['121.15','31.89',200]},{name:'海门111',value:['121.15','31.89',200]}...] encode: {value: 2},showEffectOn: 'render', //绘制完成后显示特效rippleEffect: { //涟漪特效相关配置。brushType: 'stroke' //波纹的绘制方式},symbolSize: 10, //标记的大小,可以设置数组或函数返回值的形式hoverAnimation: true, // 鼠标移入放大圆label: { //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等formatter: '{b}',position: 'right',show: true},itemStyle: { //样式color: '#f4e925',shadowBlur: 10,shadowColor: '#333'},emphasis: { //高亮状态下的多边形和标签样式scale: true},zlevel: 1}]};// 处理数据 将数据转换成echart可以识别的数据格式,例如[{name:'海门',value:['121.15','31.89',200]},{name:'海门111',value:['121.15','31.89',200]}...],详情请查echart地图坐标let result = []initData.map((item,index)=> {let child = {name: '', value:['','']}child.name = item.commNamechild.value[0] = Number(item.mapX)child.value[1] = Number(item.mapY)child.value[2] = Number(item.mapY)result.push(child)})option.series[0].data = result// myChart.registerMap('china', { geoJSON: chinaMap })option && myChart.setOption(option);// 窗口自适应(window.onresize = function () {myChart.resize();})}onMounted(() => { initMap()})
</script>4.end:本人查阅资料百度花了大量时间,资料都是大同小异,由于自己过于浮躁,对资料研究不彻底,只想着复制粘贴完事,导致出现问题就换一个案例,并没有查找bug的原因,还需静下心来,踩过的坑希望老铁们直接跳过。

相关文章:

vue3+echart绘制中国地图并根据后端返回的坐标实现涟漪动画效果
1.效果图 2.前期准备 main.js app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: sRDDfAKpCSG5iF1rvwph4Q95M6tDCApL,// v:3.0, // 默认使用3.0// type: WebGL // ||API 默认API (使用此模式 BMapBMapGL) });i…...

HCIA-Datacom题库(自己整理分类的)_09_Telent协议【13道题】
一、单选 1.某公司网络管理员希望能够远程管理分支机构的网络设备,则下面哪个协议会被用到? RSTP CIDR Telnet VLSM 2.以下哪种远程登录方式最安全? Telnet Stelnet v100 Stelnet v2 Stelnet v1 解析: Telnet 明文传输…...

Git专栏篇
一、基础知识 二、常用手段 1. 复制其他提交到本分支 目的:现有git仓库,该仓库有两个分支a和b,将a分支的最近三个版本提交内容复制 到b分支的提交上。 在 Linux 系统中,你可以按照以下步骤将分支 A 的最近三个版本的提交内容复…...

Java-字符串-String类
1 需求 1.1 Field Summary 1.2 Constructor Summary public String() : 空构造public String(byte[] bytes) : 把字节数组转成字符串public String(byte[] bytes,int index, int length) : 把字节数组的一部分转成字符串public String(char[] value) : 把字符数组转成字符串p…...

ubuntu安装docker指定版本
ubuntu安装docker指定版本 https://docs.docker.com/engine/install/ubuntu/ 安装apt源 # Add Dockers official GPG key: sudo apt-get update sudo apt-get install ca-certificates curl gnupg sudo install -m 0755 -d /etc/apt/keyrings curl -fsSL https://download.d…...

说一下 jsp 的 4 种作用域?
说一下 jsp 的 4 种作用域? 在 JSP(JavaServer Pages)中,有四种作用域,它们决定了对象的可见性和生命周期。这四种作用域分别是: 页面作用域(Page Scope): 页面作用域表…...

性能分析与调优: Linux 使用ELRepo升级CentOS内核
目录 一、实验 1.环境 2.agent 服务器使用ELRepo升级CentOS内核 二、问题 1. RHEL-7, SL-7 或者 CentOS-7系统如何安装ELRepo 2.RHEL-8或者RHEL-9系统如何安装ELRepo 一、实验 1.环境 (1)主机 表1-1 主机 主机架构组件IP备注prometheus 监测 系…...

【【RTC实时时钟实验 -- 在HDMI上显示-FPGA 小实验】】
RTC实时时钟实验 – 在HDMI上显示 top.v module RTS_TOP#(parameter TIME_INIT 48h24_01_06_11_08_00 ,parameter WAIT_TIME 13d8000 ,parameter SLAVE_ADDR 7b1010001 , // E2PROM 浠庢満鍦板潃parameter CLK_FR…...

Flutter 图片和资源的高效使用指南
文章目录 指定资源什么是 [pubspec.yaml](https://dart.cn/tools/pub/pubspec) 文件 图片图片常用的配置属性加载本地图片通过 pubspec.yml 文件进行配置图片目录使用 Image.asset 小部件加载本地图片 加载网络图片通过 Image.network小部件加载网络图片:使用Image.…...

RedisTemplate 怎么获取到链接信息?怎么获取到所有key?怎么获取指定key?
获取Redis的链接信息: (RedisTemplate<String, ?> redisTemplate) {RedisConnectionFactory connectionFactory redisTemplate.getConnectionFactory();(!(connectionFactory LettuceConnectionFactory)) {System..println();;}LettuceConnectionFactory l…...

【Unity】动态申请权限
1、AndroidManifest.xml在<application></application>内添加一行: <meta-data android:name"unityplayer.SkipPermissionsDialog" android:value"true" /> 作用:屏蔽应用启动时弹出申请权限弹窗(危…...

tp8/6 插件PhpOffice\PhpSpreadsheet导入表格
一、安装 composer require phpoffice/phpspreadsheet 官网:phpoffice/phpspreadsheet - Packagist 二、代码 <?php namespace app\services\upload\model; use app\services\BaseServices; use \PhpOffice\PhpSpreadsheet\Spreadsheet; use \PhpOffice\Php…...

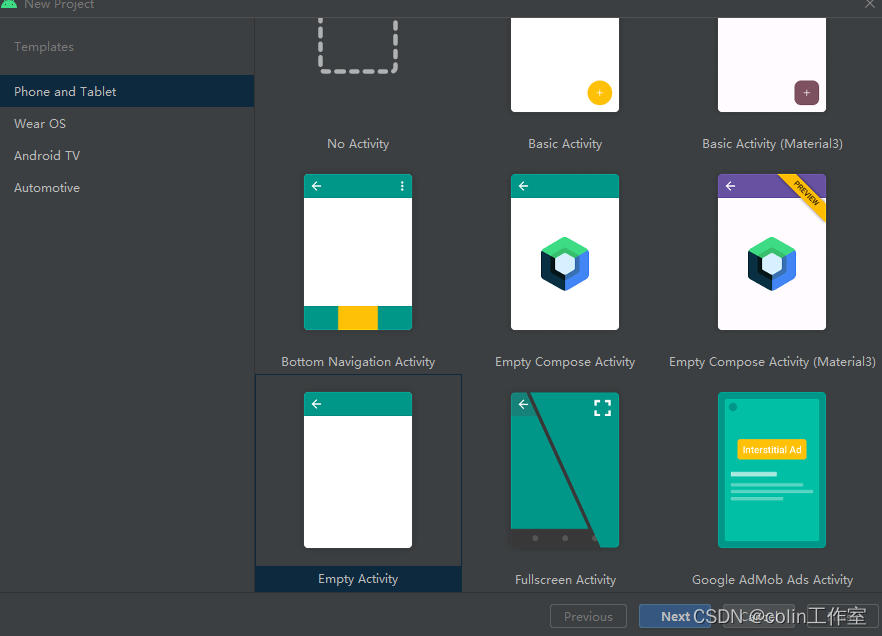
Android studio VideoView 应用设计
一、运行效果: 二、新建empty activity项目: 三、打开activity_main.xml布局文件,添加VideoView: <VideoViewandroid:id="@+id/videoView"android:layout_width="368dp"android:layout_height="573dp"app:layout_constraintBottom_toBot…...
)
Python基础(十八、文件操作读取)
文章目录 一、open方法二、read和readlines方法三、readline方法四、关闭操作五、with open语句总结 一、open方法 Python 中可以使用 open 方法来打开一个文件,该方法会返回一个文件对象。open 方法的语法如下: file_object open(file_name, mode)其…...

Mac 16g约等于Windows多少g?
Mac 16g 内存等于 Windows 320g 内存 何为“黄金内存”? Mac 的内存是用黄金做的,而 Windows 的内存是用铁做的。 黄金的密度是 19.32 g/cm,而铁的密度是 7.874 g/cm。 因此,16g 的黄金体积是 0.082 cm,而 16g 的铁…...

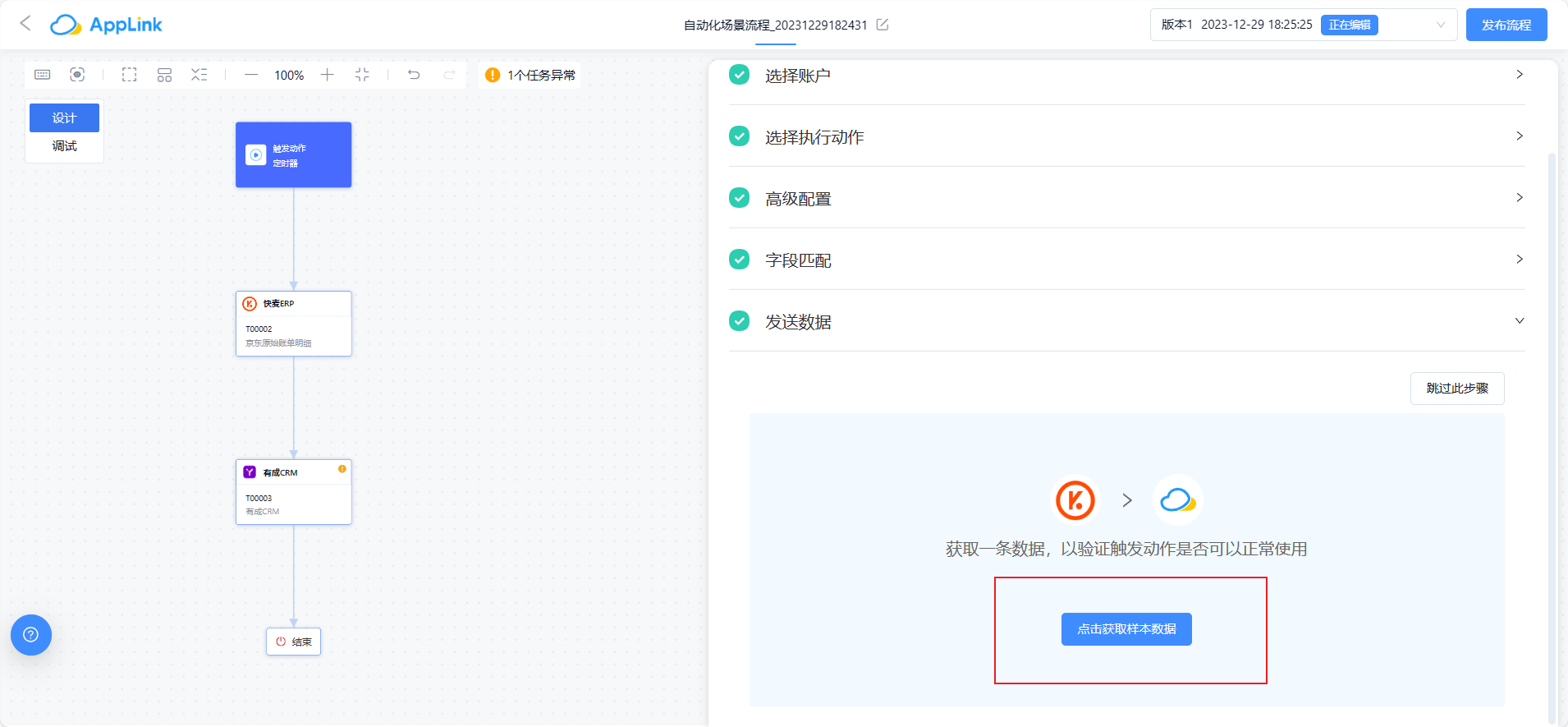
快麦ERP退货借助APPlink快速同步CRM
什么是APPlink? APPlink是RestCloud打造的一款简单易用的零代码自动化集成平台,为业务流程提供自动化的解决方案,将企业内部的核心系统以及第三方应用程序和云服务等进行集成。无论是开发人员还是业务人员,都可以使用APPlink轻松…...

springMVC获取请求参数的方式
文章目录 springmvc获取参数的方式1、ServletAPI获取参数(原生态)2、通过控制器的形参取值3、 RequestParam4、通过POJO获取请求参数 springmvc获取参数的方式 1、ServletAPI获取参数(原生态) 将HttpServletRequest作为控制器方…...

android常用方法
获取应用安装来源 private String getAppInstaller(Context context, String packageName) {return context.getPackageManager().getInstallerPackageName(packageName);}判断是否系统应用 在/system/app 或者 /system/priv-app目录下的应用。 public boolean isSystem(Conte…...

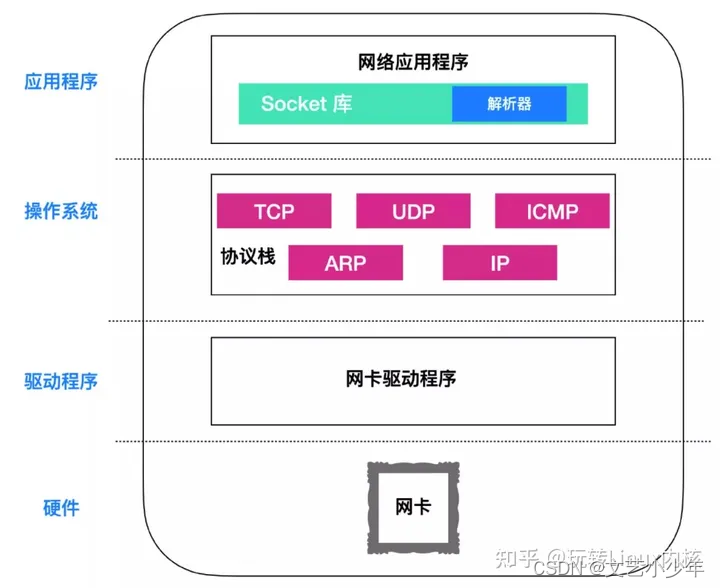
Linux内核--网络协议栈(一)Socket通信原理和实例讲解
目录 一、引言 二、Socket ------>2.1、socket编程 ------>2.2、Socket的创建 三、收发数据 四、断开连接 五、删除套接字 六、网络 IO 一、引言 本章开始进入linux内核中网络部分的学习,先简单介绍一下socket套接字 二、Socket 一个数据包经由应用程序产生…...

Spring事务(2):声明式事务管理案例-转账(xml、注解)
1 编写转账案例,引出事务管理问题 需求:账号转账,Tom账号取出1000元,存放到Jack账号上 1.1 建表脚本(MySQL) CREATE TABLE t_account (id INT(11) NOT NULL AUTO_INCREMENT,name VARCHAR(20) NOT NULL,m…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
