CSS——学成在线案例
🍓个人主页:bit..
🍒系列专栏:Linux(Ubuntu)入门必看 C语言刷题 数据结构与算法 HTML和CSS3
目录
1.案例准备工作
2.CSS属性书写顺序(重点)
3.页面布局整体思路
4.头部的制作编辑
6.精品推荐小模块
7.精品推荐大模块
8.底部模块
9.最终代码

1.案例准备工作
我们本次采取结构与样式相分离思想:
- 创建study目录文件夹(用于存放我们整个页面的相关内容)
- 用VScode打开这个目录文件夹
- study目录内新建images文件夹,用于保存图片。
- 新建首页文件index.html(以后我们的网站首页统一规定为index.html)
- 新建style.css样式文件,我们本次采用外链样式表
- 将样式引入到我们的HTML页面文件中。(link)
- 样式表写入清除内外边距的样式,来检测样式表是否引入成功。
2.CSS属性书写顺序(重点)
建议遵循一下顺序:
- 布局定位属性:display/position/float/clear/visibility/overflow (建议diaplay第一个写,毕竟关系到模式)
- 自身属性:width/height/margin/padding/border/background
- 文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
- 其他属性(css3):content/cursor/border-radius/box-shadow/text-shadow.....
3.页面布局整体思路
为了提高网页制作的效率,布局时通常有一下的整体思路:
- 必须确定页面的版型(可视区),我们测量可得知
- 分析页面中的行模块,以及每个行模块中的列模块,其实页面布局第一准则
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,页面布局第二准则。
- 制作HTML结构,我们常遵循,现有结构,后有样式的原则,结构永远最重要
- 所以,先理清楚布局结构,在写代码尤为重要,这里需要我梦多写多整理
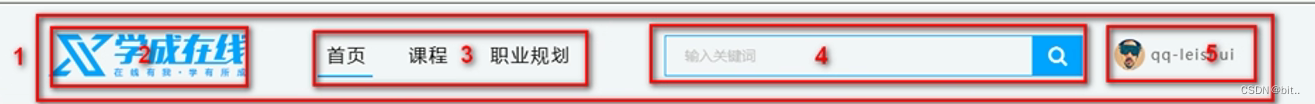
4.头部的制作
导航栏注意点:
实际开发中,我们不会直接用链接a而是用li包含链接(li+a的做法)。
- li+a语义更清晰,一看这就是条理清晰的列表型内容。
- 如果直接用a,搜索引擎更容易辨别为有堆砌关键字的嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险)从而影响网站的排名。
注意:
- 让导航栏一行显示,给li添加浮动,因为li时块级元素,需要一行显示。
- 这个nav导航栏可以不给宽度,将来可以继续添加其余文字。
- 因为导航栏里面文字不一样多,所以最好给链接a左右padding撑开盒子,而不是指定高度。
search搜索框:
一个search大盒子里面包含2个表单

![]()
input文本框 button按钮
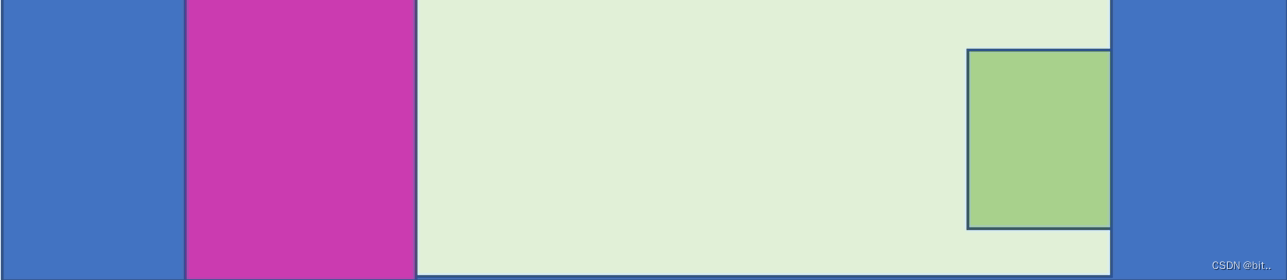
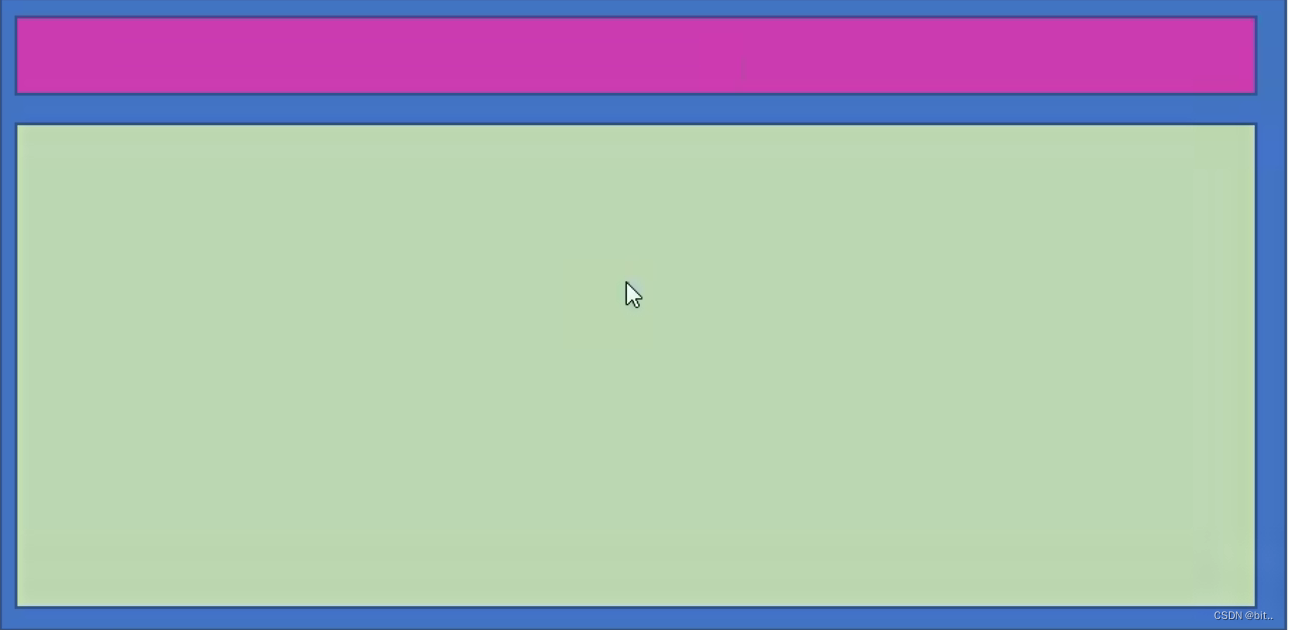
5.banner制作

- 1号盒子是通栏的大盒子banner,不给宽度,给高度,给一个蓝色的背景
- 2号盒子是版心,需要水平居中
- 3号盒子版心内,左对齐subnav
- 4号盒子版心内,右对齐course课程
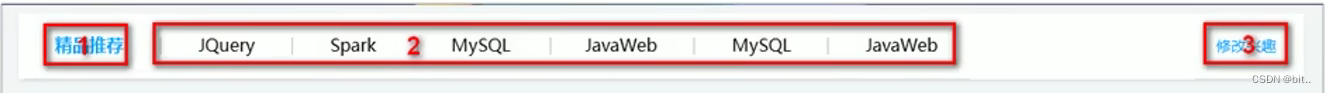
6.精品推荐小模块

- 大盒子水平居中goods 精品,注意盒子此处有阴影
- 1号盒子是标题h3右浮动
- 2号盒子里面放链接左浮动,goods-item距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
- 3号盒子右浮动mod修改
7.精品推荐大模块

- 1号盒子为最大的盒子,box版心水平居中对齐
- 2号盒子为上下面部分,box-hd --里面左侧表头H3浮动,右侧链接a右浮动
- 3号盒子为底部盒子,box-bd-- 里面是无需列表,有10个小li组成
- 小li外边距的问题,这里有小技巧:给box-hd宽度为1215就可以一行装开5个li
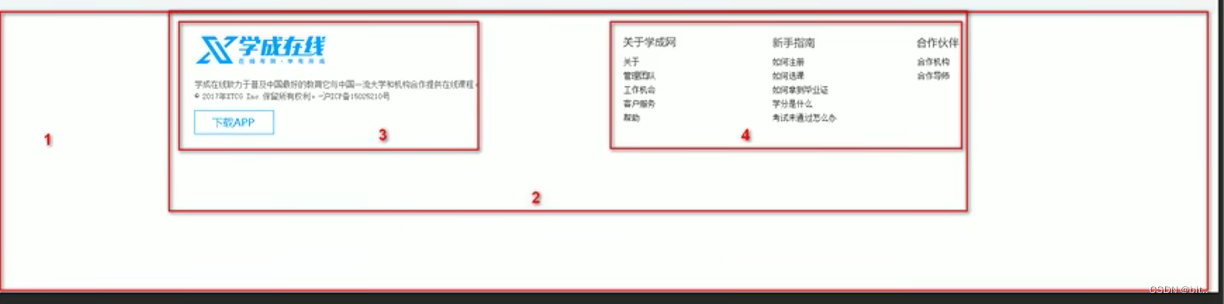
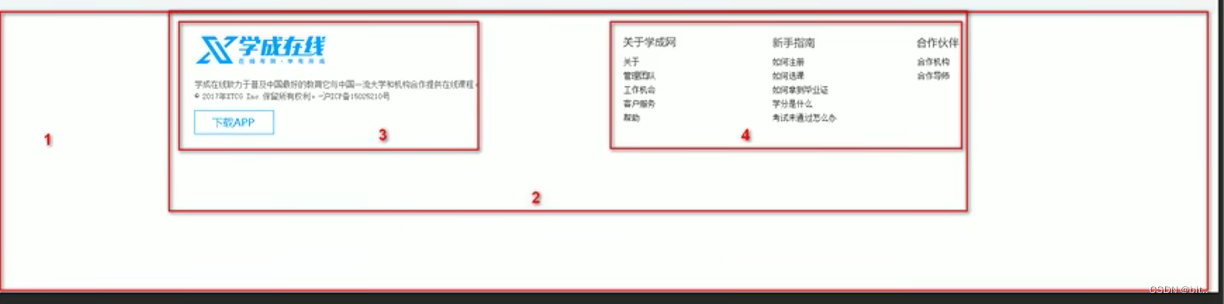
8.底部模块

- 1号盒子是通栏大盒子,底部footer给高度,底部是白色
- 2号盒子版心水平居中
- 3号盒子版权copyright 左对齐
- 4号盒子链接组 links 右对齐
9.最终代码:
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学成在线首页</title><link rel="stylesheet" href="style.css">
</head><body><!-- 1.头部区域开始--><div class="header w"><!-- logo部分 --><div class="logo"><img src="images/logo_03.png" alt=""></div><!-- 导航栏部分 --><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><!-- 搜索模式 --><div class="search"><input type="text" value="输入关键词"><button></button></div><!-- 用户模块 --><div class="user"><img src="images/user.png" alt=""> qq-lilei</div></div><!-- 头部区域结束 --><!-- 2.banner部分start --><div class="banner"><!-- 版心 --><div class="w"><div class="subnav"><ul><li><a href="#">前端开发<span>></span></a></li><li><a href="#">后端开发<span>></span></a></li><li><a href="#">移动开发<span>></span></a></li><li><a href="#">人工智能<span>></span></a></li><li><a href="#">商业预测<span>></span></a></li><li><a href="#">云计算&大数据<span>></span></a></li><li><a href="#">运营&从测试<span>></span></a></li><li><a href="#">ul设计<span>></span></a></li><li><a href="#">产品<span>></span></a></li></ul></div><!-- course 课程表模块 --><div class="course"><h2>我的课程表</h2><div class="bd"><ul><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li></ul><a href="#" class="more">全部课程</a></div></div></div></div><!-- banner部分结束 --><!-- 3.精品推荐模块开始 --><div class="goods w"><h3>精品推荐</h3><ul><li><a href="#">jQuery</a></li><li><a href="#">Spark</a></li><li><a href="#">MySQL</a></li><li><a href="#">Java web</a></li><li><a href="#">JavaScript</a></li><li><a href="#">jQuery</a></li></ul><a href="#" class="mod">修改兴趣</a></div><!-- 精品推荐模式结束 --><!-- 4. box核心内容区域开始 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li></ul></div></div><!-- box核心内容区域结束 --><!-- 5.footer 模块制作 --><div class="footer"><div class="w"><div class="copyright"><img src="images/logo_03.png" alt=""><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br> © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><a href="#" class="app">下载APP</a></div><div class="links"><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#"> 管理团队</a></dd><dd><a href="#"> 工作机会</a></dd><dd><a href="#"> 客户服务</a></dd><dd><a href="#"> 帮助</a></dd></dl><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#"> 管理团队</a></dd><dd><a href="#"> 工作机会</a></dd><dd><a href="#"> 客户服务</a></dd><dd><a href="#"> 帮助</a></dd></dl><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#"> 管理团队</a></dd><dd><a href="#"> 工作机会</a></dd><dd><a href="#"> 客户服务</a></dd><dd><a href="#"> 帮助</a></dd></dl></div></div></div>
</body></html>style.css
* {margin: 0;padding: 0;
}/* 宽度为1200px 居中对齐 */.w {width: 1200px;margin: 0 auto;
}body {background-color: #f3f5f7;/* height: 3000px; */
}li {list-style: none;
}a {text-decoration: none;
}.clearfix:before,
.clearfix:after {content: "";display: table;
}.clearfix:after {clear: both;
}.clearfix {*zoom: 1;
}.header {height: 42px;/* background-color: pink; */margin: 30px auto;
}.logo {float: left;width: 198px;height: 42px;/* background-color: purple; */
}.nav {float: left;margin-left: 60px;
}.nav ul li {float: left;margin: 0 15px;
}.nav ul li a {display: block;height: 42px;padding: 0 10px;line-height: 42px;color: #050505;/* text-decoration: none; */
}.nav ul li a:hover {border-bottom: 2px solid #00a4ff;color: #00a4ff;
}/* search 搜索模式 */.search {float: left;width: 412px;height: 42px;background-color: skyblue;margin-left: 70px;
}.search input {float: left;width: 345px;height: 40px;border: 1px solid #00a4ff;border-right: 0;color: #bfbfbf;font-size: 14px;padding-left: 15px;
}.search button {float: left;width: 50px;height: 42px;background: url(images/btn.png);border: 0;
}.user {float: right;line-height: 42px;margin-right: 30px;font-size: 14px;color: #666;
}/* banner区域 */.banner {height: 421px;background-color: #1c036c;
}.banner .w {height: 421px;background: url(images/banner2.png) no-repeat top center;
}.subnav {float: left;width: 190px;height: 421px;background: rgb(0, 0, 0, 0.3);
}.subnav ul li {height: 45px;line-height: 45px;padding: 0 20px;
}.subnav ul li a {font-size: 14px;color: #fff;
}.subnav ul li a span {float: right;
}.subnav ul li a:hover {color: #00a4ff;
}.course {float: right;width: 230px;height: 300px;background-color: #fff;/* 浮动的盒子不会有外边距合并的问题 */margin-top: 50px;
}.course h2 {height: 48px;background-color: #9bceee;text-align: center;line-height: 48px;font-size: 18px;color: #fff;
}.bd {padding: 0 20px;
}.bd ul li {padding: 14px 0;border-bottom: 1px solid #ccc;
}.bd ul li h4 {font-size: 16px;color: #4e4e4e;
}.bd ul li p {font-size: 12px;color: #a5a4a5;
}.bd .more {display: block;height: 38px;border: 1px solid #00a4ff;margin-top: 5px;text-align: center;line-height: 38px;color: #00a4ff;font-size: 16px;font-weight: 700;
}/* 精品推荐模式 */.goods {height: 60px;background-color: #fff;box-shadow: 0 2px 3px 3px rgb(0, 0, 0, 0.1);margin-top: 10px;/* 行高会继承给线面的盒子 */line-height: 60px;
}.goods h3 {float: left;margin-left: 30px;font-size: 16px;color: #00a4ff;
}.goods ul {float: left;margin-left: 30px;
}.goods ul li {float: left;
}.goods ul li a {padding: 0 30px;font-size: 16px;color: #050505;border-left: 1px solid #ccc;
}.mod {float: right;margin-right: 30px;font-size: 14px;color: #00a4ff;
}.box {margin-top: 30px;
}.box-hd {height: 45px;
}.box-hd h3 {float: left;font-size: 20px;color: #494949;
}.box-hd a {float: right;font-size: 12px;color: #a5a5a5;margin-top: 10px;margin-right: 30px;
}/* 把li的父亲ul 修改的足够宽一行能撞开5个盒子不久实现换行了吗 */.box-bd ul {width: 1225px;
}.box-bd ul li {float: left;width: 228px;height: 270px;background-color: #fff;margin-right: 15px;margin-bottom: 15px;
}.box-bd ul li img {width: 100%;
}.box-bd ul li h4 {margin: 20px 20px 20px 25px;font-size: 14px;color: #050505;font-weight: 400;
}.box-bd .info {margin: 0 20px 0 25px;font-size: 12px;color: #999;
}.box-bd .info span {color: #ff7c2d;
}.footer {height: 415px;background-color: #fff;
}.footer .w {padding-top: 35px;
}.copyright {float: left;
}.copyright p {font-size: 12px;color: #666;margin: 20px 0 15px 0;
}.copyright .app {display: block;width: 118px;height: 33px;border: 1px solid #00a4ff;text-align: center;line-height: 33px;color: #00a4ff;font-size: 16px;
}.links {float: right;
}.links dl {float: left;margin-left: 100px;
}.links dl dt {font-size: 16px;color: #333;margin-bottom: 5px;
}.links dl dd a {color: #333;font-size: 12px;
}相关文章:

CSS——学成在线案例
🍓个人主页:bit.. 🍒系列专栏:Linux(Ubuntu)入门必看 C语言刷题 数据结构与算法 HTML和CSS3 目录 1.案例准备工作 2.CSS属性书写顺序(重点) 3.页面布局整体思路 4.头部的制作编辑 5.banner制作…...

元数据的类型
元数据通常分为三种类型:业务元数据、技术元数据和操作元数据。这些类别使人们能够理解属于元数据总体框架下的信息范围,以及元数据的产生过程。也就是说,这些类别也可能导致混淆,特别是当人们对一组元数据属于哪个类别或应该由谁…...

LEAP模型的能源环境发展、碳排放建模预测及不确定性分析
LEAP(Long Range Energy Alternatives Planning System/ Low emission analysis platform,长期能源可替代规划模型)是一种自下而上的能源-环境核算工具,由斯德哥尔摩环境研究所和美国波士顿大学联合研发。该模型与情景分析法紧密结…...

C# Task详解
1、Task产生背景 Task出现之前,微软的多线程处理方式有:Thread→ThreadPool→委托的异步调用,虽然也可以基本业务需要的多线程场景,但它们在多个线程的等待处理方面、资源占用方面、线程延续和阻塞方面、线程的取消方面等都显得比…...

Blob分析+特征
Blob分析特征0 前言1 概念2 方法2.1 图像采集2.2 图像分割2.3 特征提取3 主要应用场景:0 前言 在缺陷检测领域,halcon通常有6种处理方法,包括Blob分析特征、Blob分析特征差分、频域空间域、光度立体法、特征训练、测量拟合,本篇博…...

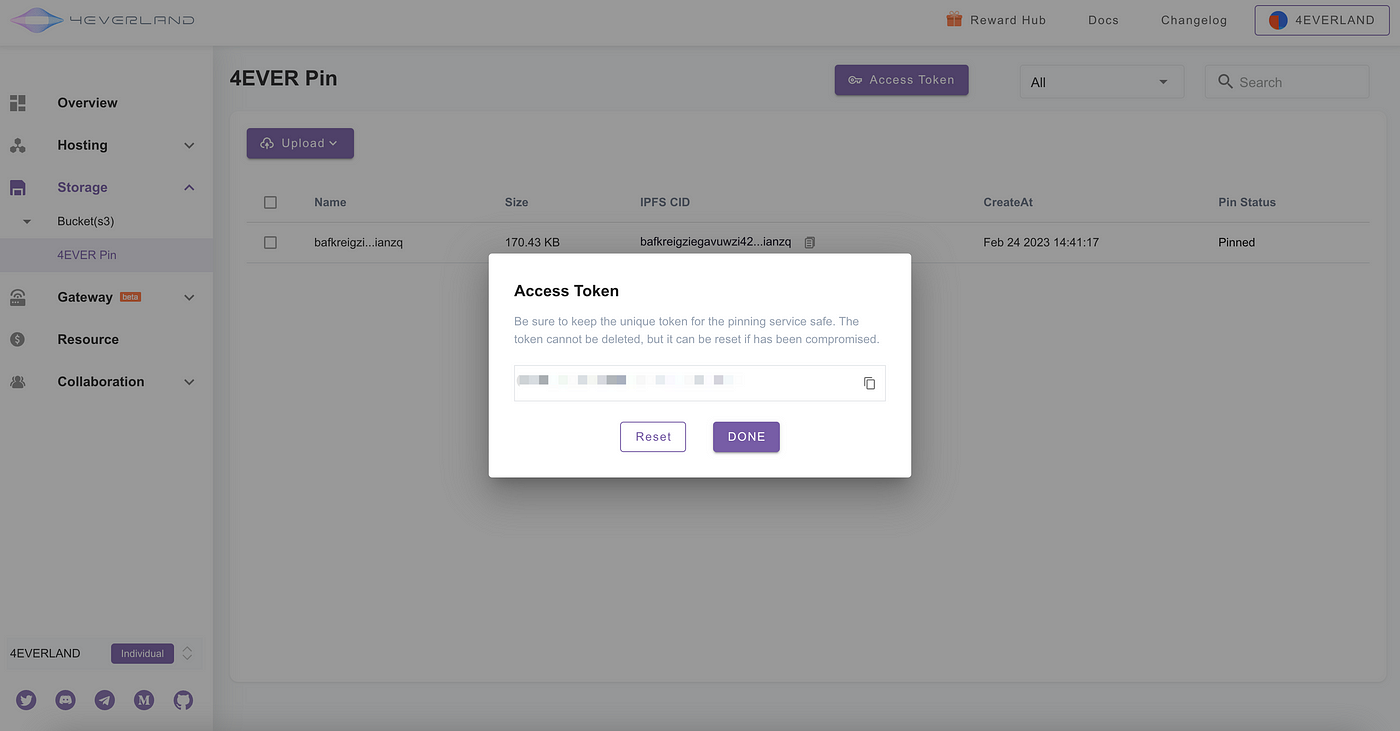
4EVERLAND 的 IPFS Pinning 服务:4EVER Pin
我们很高兴地宣布 4EVERLAND Storage 的一个令人兴奋的补充,即 4EVER Pin。什么是 4EVER Pin?您可能已经知道星际文件系统或IPFS是一个分布式存储网络,来自世界各地的计算机组成节点共享数据。通常,在IPFS中获取一条数据时&#x…...

activiti整合springBoot其他操作
如果单纯使用activiti进行流程的自动控制,是可以实现的。但是通常我们都需要结合自定义的表,便于在流程执行中更加清晰的看到每一个流程实例节点的具体信息。关联自定义表与activiti表才能完成真正的业务 BusinessKey关联 // 定义businessKey Test pub…...

深度探索C++预编译头机制
深度详见预编译头,以vs编译器实现的预编译头管理为例 预编译头是为了节省庞大的编译时间,采取的一种方法;C标准并没有规定如何实现预编译头机制;因此其具体实现方式由编译器供应商自行决定。 下面就以VS中观测的结果为例进行说明…...

Leaflet基础入门教程(一)
leaflet是一个前端的轻量的gis框架,为什么说它轻量呢。因为相比于传统的“庞大的”GIS框架比如openlayers和mapbox,leaflet不仅代码体积小,而且API构成也极为简单。是GIS行业小白入门级别学习的最好的框架,没有之一。 那么话不多说我们首先来学习一下如何使用leaflet搭建一…...

《强化学习导论》之6.5 Q-Learning
Q-Learning:Off-Policy TD Control强化学习的早期突破之一是开发了一种称为Q学习的非策略TD控制算法(Watkins,1989)。其最简单的形式,定义为(6.8)在这种情况下,学习的动作-值函数Q直接近似于最优动作-值函数࿰…...

5年软测,女朋友跑了俩,2年外包感觉自己废了一半,怎么办?
17年毕业,校招毕业就进入一家软件公司,干了2年的点工,随后进入一家外包公司工作至今,安逸使人堕落不知进取,加之随着近年的环境不景气,谈了多年将要结婚的女朋友也因为我的心态和工资要跟我闹分手我想改变现…...

【JavaWeb】HTML常用标签
HTML标签结构 HTML语言主要都是由标签构成的。 标签名 在 <> 中 如<body> 标签大部分成对出现,代表开始和结束 如 <body>标签中的内容</body> 少部分单个出现,叫单标签 </br> 代表换行 标签中可以加属性,多个…...

python编程:查找某个文件夹下所有的文件,包括子文件加下的所有文件,读取指定类型的文件
目录 一、实现要求 二、代码实现 三、效果测试 一、实现要求 1、在电脑上有一个文件夹,该文件夹下面还有子文件夹,具体层级不清楚,需要实现将该文件夹下所有的文件路径读取出来; 2、在1的基础上,只需读取指定类型的文…...

测试外包干了5年,感觉自己已经废了····
前两天有读者想我资讯: 我是一名软件测试工程师,工作已经四年多快五年了。现在正在找工作,由于一直做的都是外包的项目。技术方面都不是很深入,现在找工作都是会问一些,测试框架,自动化测试,感…...

C++17 文件与目录操作 <filesystem>
目录 路径操作 目录遍历 文件检查和操作 总结 每次写C进行目录操作时,我一般都是调平台的SDK,尤其是win32 api 非常难记,于是查一下文档看看有没有和Python中os模块一样好用的库。 于是发现 filesystem,从来没用过࿰…...

Python 如何安装 MySQLdb ?
人生苦短 我用python Python 标准数据库接口为 Python DB-API, Python DB-API为开发人员提供了数据库应用编程接口。 Python 数据库接口支持非常多的数据库, 你可以选择适合你项目的数据库: GadFlymSQLMySQLPostgreSQLMicrosoft SQL Serve…...

总被程序员坑?你需要了解API接口
编辑导读:程序员是公司里的技术岗,也是产品经理最密切的合作伙伴。但是,程序员能看懂产品经理的工作,产品经理却不一定能明白程序员的工作,因此也常常被无良程序员坑。本文就从API接口的维度,浅析API的概念…...

信息系统基本知识(四)新技术
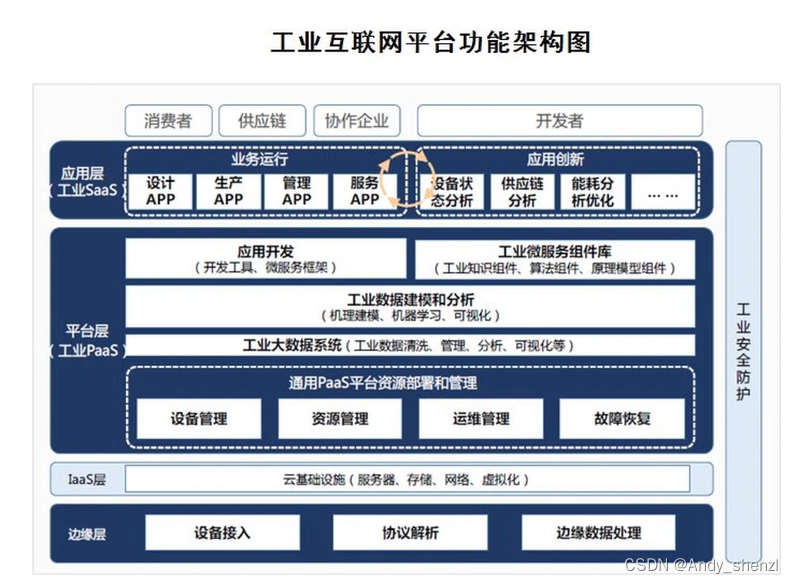
大纲 信息系统与信息化信息系统开发方法常规信息系统集成技术软件工程新一代信息技术信息系统安全技术信息化发展与应用信息系统服务管理信息系统服务规划企业首席信息管及其责任 1.5 新一代技术 1.5.1 物联网 概念:(The Internet of Things…...

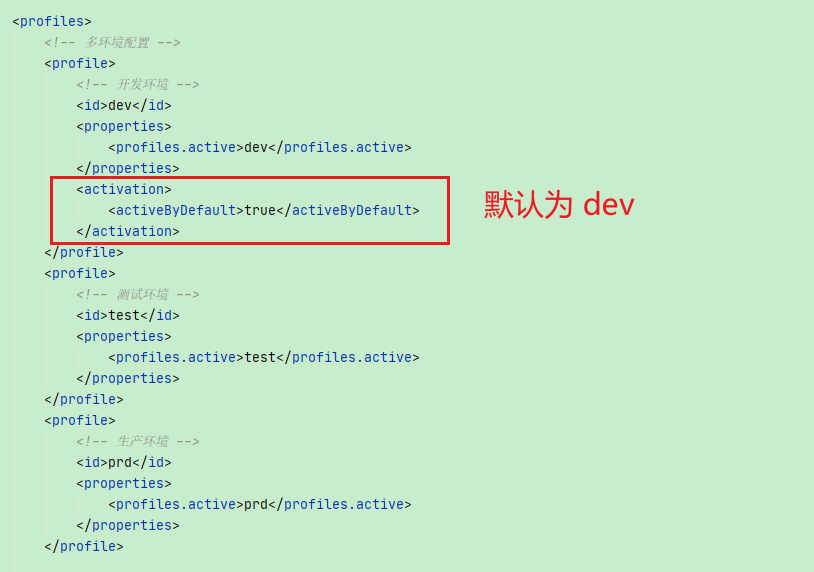
jeesite多环境配置
jeesite多环境配置 参考网址: https://blog.csdn.net/shaoming314/article/details/129115912?spm1001.2014.3001.5501 开源项目地址: https://gitee.com/thinkgem/jeesite Spring Spring MVC mybatis Ehcache shiro mysql jsp (主要技术栈) 项目…...

项目中用到的知识点回顾---JWT(JSON Web Token)
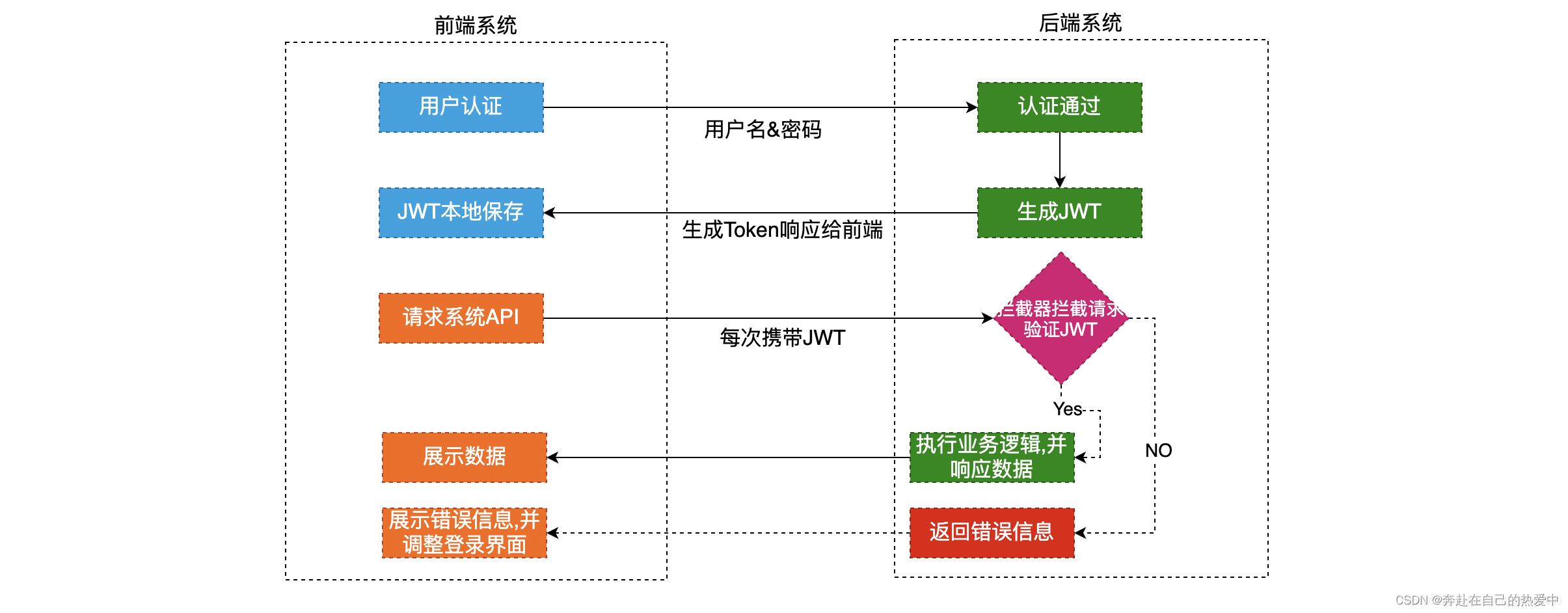
1.JWT原理: JWT 的原理是,服务器认证以后,生成一个 JSON 对象,发回给用户,如下; {"姓名": "张三","角色": "管理员","到期时间": "2018年7月1日…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
