javaScript:Math工具类方法
1 Math工具类方法:
=>和其他的类的不同,Math并不是一个构造函数,也就是无法通过new来创建Math的实例
=>Math表示的数学,在Math对象中存储了一组数学运算相关的常量的和方法
=>这些常量和方法可以直接通过Math来访问
=>比如Math.PI用来表示圆周率
=>像Math这种对象,我们称其为工具类
// console.log(Math.PI);/*Math.PI 表示圆周率Math.abs(x) 返回一个数的绝对值Math.ceil(x) 向上取整(尽量往大了取)Math.floor(x) 向下取整(尽量往小了取)Math.round(x) 四舍五入取整*/var a = -10;var result = Math.abs(a);result = Math.ceil(3.5); // 4result = Math.ceil(3.1); // 4result = Math.ceil(3.01); // 4result = Math.floor(3.5); //3result = Math.floor(3.99); //3result = Math.ceil(-3.01); //-3result = Math.floor(-3.99); //-4result = Math.round(3.5);//4result = Math.round(3.44444444);//3// result = Math.round(-3.44444444);//-3// result = Math.round(-3.5555);//-4// console.log(result);// parseInt()虽然也可以进行取整,但是不要用它取整,它的性能很差// var num = 10.5;// console.time('parseInt');// for(var i=0; i<10000000; i++){// parseInt(num);// }// console.timeEnd('parseInt');//// console.time('ceil');// for(var i=0; i<10000000; i++){// Math.ceil(num);// }// console.timeEnd('ceil');/*Math.max([x[, y[, …]]]) 获取多个值中最大值Math.min([x[, y[, …]]]) 获取多个值中最小值Math.pow(x, y) 求x的y次幂 相当于 x ** y,但是pow()兼容性更好Math.sqrt(x) 求x的平方根 相当于 x ** 0.5*/result = Math.max(11,22,3);result = Math.min(11,22,3);var arr = [3,2,1];// result = Math.max(...arr);result = Math.pow(4,3);result = Math.sqrt(2);// console.log(result);/*Math.random()- 生成一个0-1之间的(伪)随机数- 不包括0也不包括1- 希望随机生成一个0-9之间的整数?*/for(var i=0; i<100; i++){result = Math.random();console.log(result);}2案例: 生成指定范围随机数:
for(var i=0; i<100; i++){// 随机数的范围是 0-1// 给整个结果 乘以 10 范围就是 0-10 之间// 整数的0-10之间 Math.round(Math.random()*10)// 整数的0-9之间 Math.floor(Math.random()*10)// 整数的1-10之间 Math.ceil(Math.random()*10)
/*生成一个0-x间的整数Math.round(Math.random()*x)生成一个x-y间的整数Math.round(Math.random()*(y-x)) + x*/// 生成 1-6 之间的整数// var result = Math.round(Math.random()*5) + 1;// 生成一个33-40之间的整数var result = Math.round(Math.random()*7) + 33;// console.log(result);}//有一个数组var arr = [1,2,3,4,5,6,7,8,9,10];//把数组的顺序打乱arr.sort(function(a, b) {return Math.random() - Math.random();});console.log(arr + '')欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
相关文章:

javaScript:Math工具类方法
1 Math工具类方法: >和其他的类的不同,Math并不是一个构造函数,也就是无法通过new来创建Math的实例 >Math表示的数学,在Math对象中存储了一组数学运算相关的常量的和方法 >这些常量和方法可以直接通过Math来访问 >比如Math.P…...

ffmpeg转码新技能
ffmpeg转码新技能 mp3转wavmp4转gif mp3转wav 今天发现之前用ffmpeg转码不好使了。今天发现一个ffmpeg转码新的用法非常简单 ffmpeg -i 0104.mp3 -f wav 0104.wav mp4转gif 同学求助将mp4转gif。我先用剪影把mp4的多余黑边去除。然后用ffmpeg将mp4转出了gif ffmpeg -i shu…...
:Docker命令总结)
Docker学习笔记(一):Docker命令总结
Docker命令总结 一、Docker介绍1.1 镜像与容器区别 二、Docker命令 一、Docker介绍 Docker是一个开源的应用容器引擎,它允许开发者在几乎任何环境中运行应用程序,而无需担心运行环境的问题。Docker的核心概念是容器,它可以将应用程序及其依赖…...

JavaWeb——后端案例
五、案例 1. 开发规范—Restful REST(Representational State Transfer),表述性状态转换,是一种软件架构风格 注: REST是风格,是约定方式,不是规定,可以打破描述模块的功能通常使…...

【CSS】浅学一下filter
目录 1、基本概念 2、用法 3、应用案例 更加智能的阴影效果: 元素、网页置灰 元素强调、高亮 毛玻璃效果 调整网页sepia 褐色值可以实现护眼效果 1、基本概念 CSS filter 属性将模糊或颜色偏移等图形效果(对比度、亮度、饱和度、模糊等等&#…...

Commander One for Mac:强大的双窗格文件管理器,让你的工作效率倍增!
Commander One for Mac是一款功能强大的文件管理工具,具有以下主要功能: 双窗格设计:主界面分为两个窗格,用户可以在左侧窗格中导航和浏览文件系统的目录结构,在右侧窗格中查看文件和文件夹的内容。文件操作ÿ…...

leetcode09-机器人能否返回原点
题目链接: https://leetcode.cn/problems/robot-return-to-origin/?envTypestudy-plan-v2&envIdprogramming-skills 思路: 循环遍历,模拟即可 代码: class Solution {public boolean judgeCircle(String moves) {int n m…...

sublim安装Autoprefixer插件
有时候在写css样式的时候,分不清哪些属性需要前缀,哪些不需要写前缀,sublime text这款编辑器下安装autoprefixer这款插件可以省去很多问题,写起来也很方便。1 确保系统已经安装node.js 可直接去官网上下载并安装,我的系…...

虚拟机Linux硬盘扩容
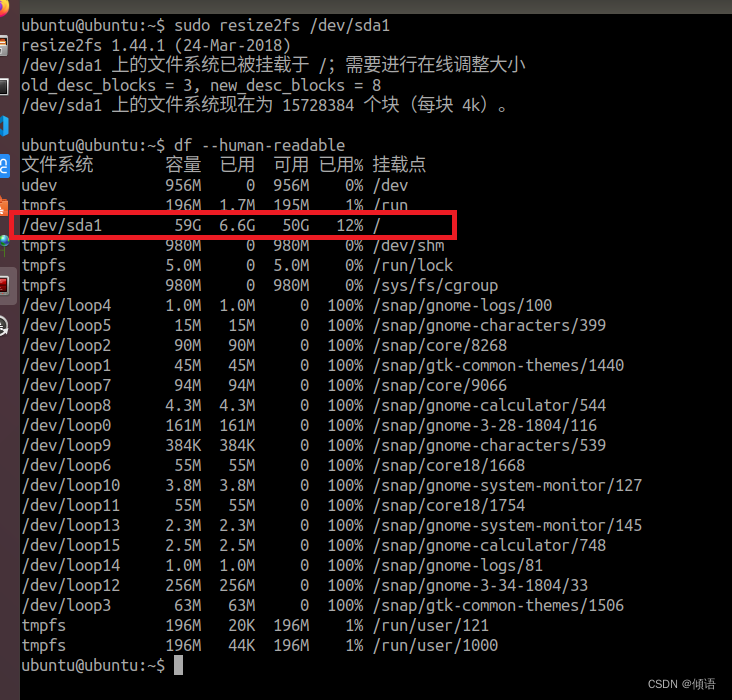
扩容前(20G): 扩容后(60G): 步骤: 1. 点击 虚拟机 -> 设置 -> 硬件 -> 硬盘(SCSI) -> 扩展(E)... -> 输入想要扩容大大小 -> 扩展(E) 2. 运行虚拟机,查看根目录属于那个文件系统,我的是 /dev/sda1…...

设计模式④ :分开考虑
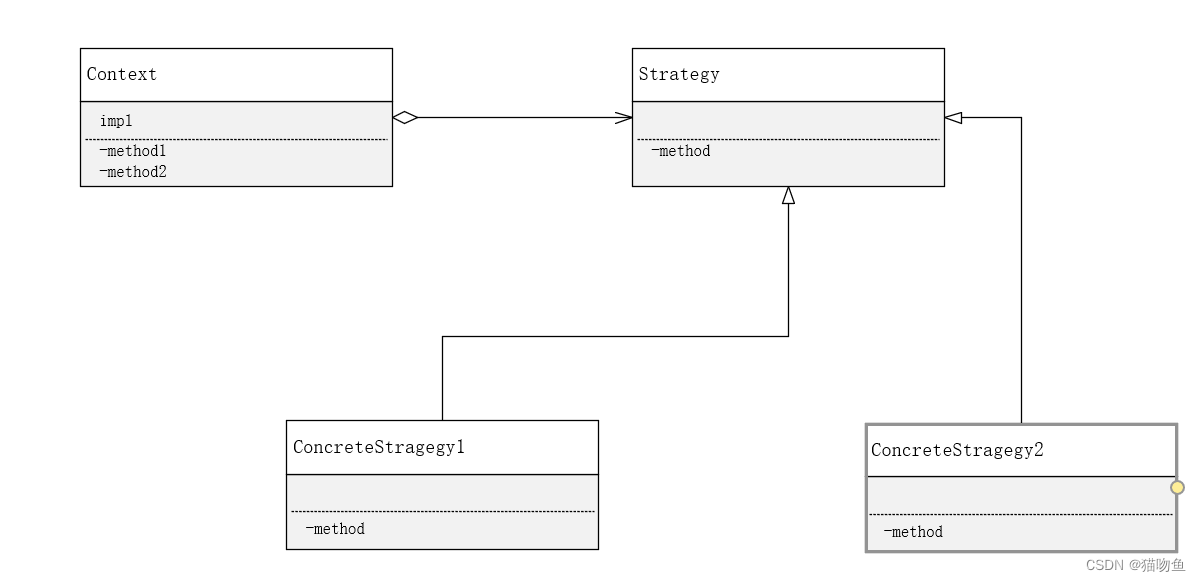
一、前言 有时候不想动脑子,就懒得看源码又不像浪费时间所以会看看书,但是又记不住,所以决定开始写"抄书"系列。本系列大部分内容都是来源于《 图解设计模式》(【日】结城浩 著)。该系列文章可随意转载。 …...

独占锁ReentrantLock的原理
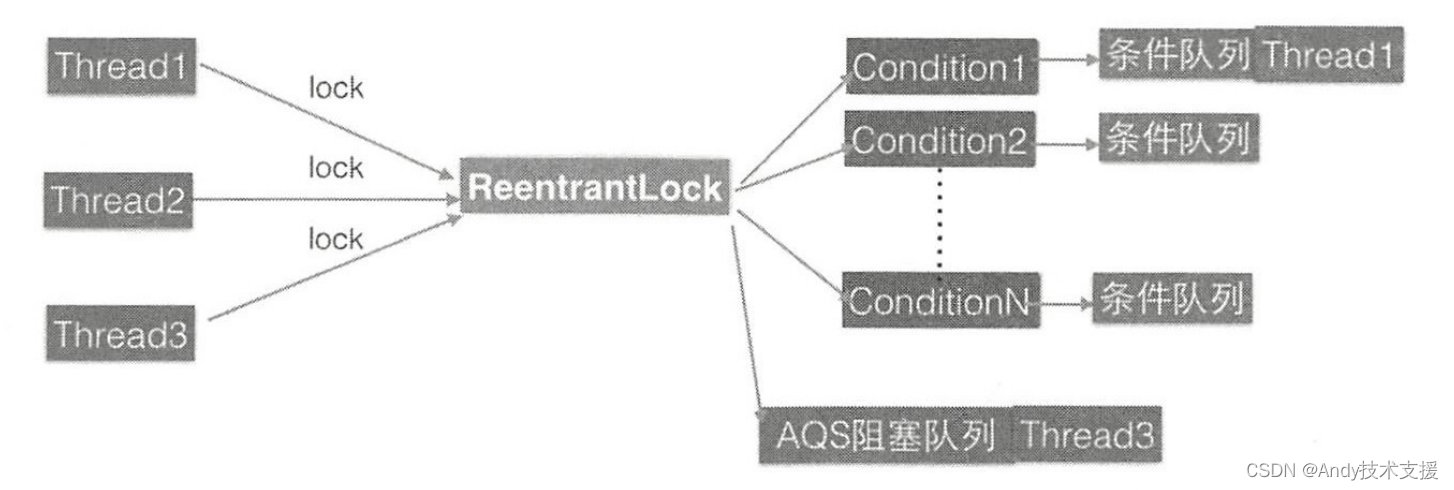
类图结构 ReentrantLock是可重入的独占锁,同时只能有一个线程可以获取该锁,其他获取该锁的线程会被阻塞而被放入该锁的AQS阻塞队列里面。 首先看下ReentrantLock的类图以便对它的实现有个大致了解。 从类图可以看到,ReentrantLock最终还是使…...

影响代理IP稳定性的因素有哪些?
代理IP作为一种网络服务,在生活中扮演着各种各样的角色。它们可以用于保护隐私、突破访问限制、提高网络安全性等。代理IP的稳定性受到多种因素的影响,下面和大家探讨一下影响代理IP稳定性的因素。 1、网络环境:代理IP所处的网络环境对它的稳…...

使用Docker-compose快速构建Nacos服务
在微服务架构中,服务的注册与发现扮演着至关重要的角色。Nacos(Naming and Configuration Service)是阿里巴巴开源的服务注册与发现组件,致力于支持动态配置管理和服务发现。最近,一位朋友表达了对搭建一套Nacos开发环…...

【Python】不一样的Ansible(一)
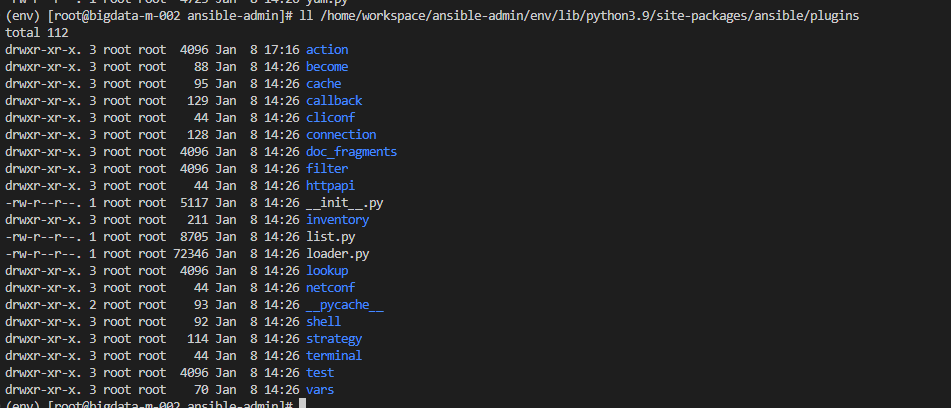
不一样的Ansible——进阶学习 前言正文概念Ansible CorePlugins和Modules 插件插件类型编写自定义插件基本要求插件选项文档标准编写插件 添加一个本地插件注册为内置插件指定插件目录 其他一些技巧更改Strategy 结语 前言 Ansible 是一个极其简单的 IT 自动化引擎,…...

分布式图文详解!
分布式理论 1. 说说CAP原则? CAP原则又称CAP定理,指的是在一个分布式系统中,Consistency(一致性)、 Availability(可用性)、Partition tolerance(分区容错性)这3个基本…...

Unity SRP 管线【第五讲:自定义烘培光照】
文章目录 一、自定义烘培光照1. 烘培光照贴图2. 获取光照贴图3. 获取物体在光照贴图上的UV坐标4. 采样光照贴图 二、自定义光照探针三、 Light Probe Proxy Volumes(LPPV)四、Meta Pass五、 自发光烘培 一、自定义烘培光照 细节内容详见catlikecoding.c…...
)
CentOS快速安装Mysql5.7(Alibaba Cloud Linux兼容)
1、安装 在线下载 http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm 下载rpm安装包 [roottheo bin]# cd /usr/local [roottheo local]# wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm安装rpm [roottheo local]# rpm -iv…...

【css】快速实现鼠标悬浮变色效果
<div class"nav-item"><div class"ic-img"></div><div>切换</div> </div>.nav-item {width: 100rem;height: 45rem;line-height: 45rem;display: flex;text-align: center;justify-content: center;align-items: cent…...

21. Mysql 事件或定时任务,解放双手,轻松实现自动化
文章目录 概念常见操作事件调度器操作查看事件创建事件删除事件启动与关闭事件 精选示例构造实时数据定时统计数据 总结参考资料 概念 Mysql 事件是一种在特定时间点自动执行的数据库操作,也可以称呼为定时任务,它可以自动执行更新数据、插入数据、删除…...

Apache Doris 2.0.2 安装步骤 Centos8
Linux 操作系统版本需求 Linux 系统版本当前系统版本CentOS7.1 及以上CentOS8Ubuntu16.04 及以上- 软件需求 软件版本当前版本Java1.81.8.0_391GCC4.8.2 及以上gcc (GCC) 8.5.0 20210514 (Red Hat 8.5.0-4) 1、查看操作系统版本 方法 1:使用命令行 打开终端或…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
