WPF常用控件-Window
常用属性
这里重点记录一些关键且容易忘记的属性,那些很常用的如Title啥的就不在这里一一说明了。
任务栏按钮
ShowInTaskbar:是否在任务栏中显示应用按钮,默认为True。
层级
Topmost:应用是否始终在所有应用的最上层,默认为False。
图标
Icon:设置应用窗体左上角的图标。
事件函数
Loaded:指定窗体加载函数,例如Loaded="Window_Loaded"。
Closing:指定窗体的关闭事件处理函数。
MouseDoubleClick:指定窗体的双击事件处理函数。
WindowChrome
在WPF中,如果希望设置窗体无边框,是可以通过设置窗体Windows的WindowStyle="None"来实现的。但是通过这种方式设置的无边框窗口,缺少了边框阴影、边框拉伸、边框移动、双击放大/缩小等一系列的功能。对于此WPF提供了更加简便的方式,即WindowChrome。
<Window x:Class="WPFStudy.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d"xmlns:local="clr-namespace:WPFStudy"Title="MainWindow"Height="450" Width="800"><WindowChrome.WindowChrome><WindowChrome/></WindowChrome.WindowChrome><Grid></Grid>
</Window>

标题区域高度设置
CaptionHeight:指定窗口顶部的标题区域的高度。
<WindowChrome.WindowChrome><WindowChrome CaptionHeight="50"/>
</WindowChrome.WindowChrome>
取消默认按钮
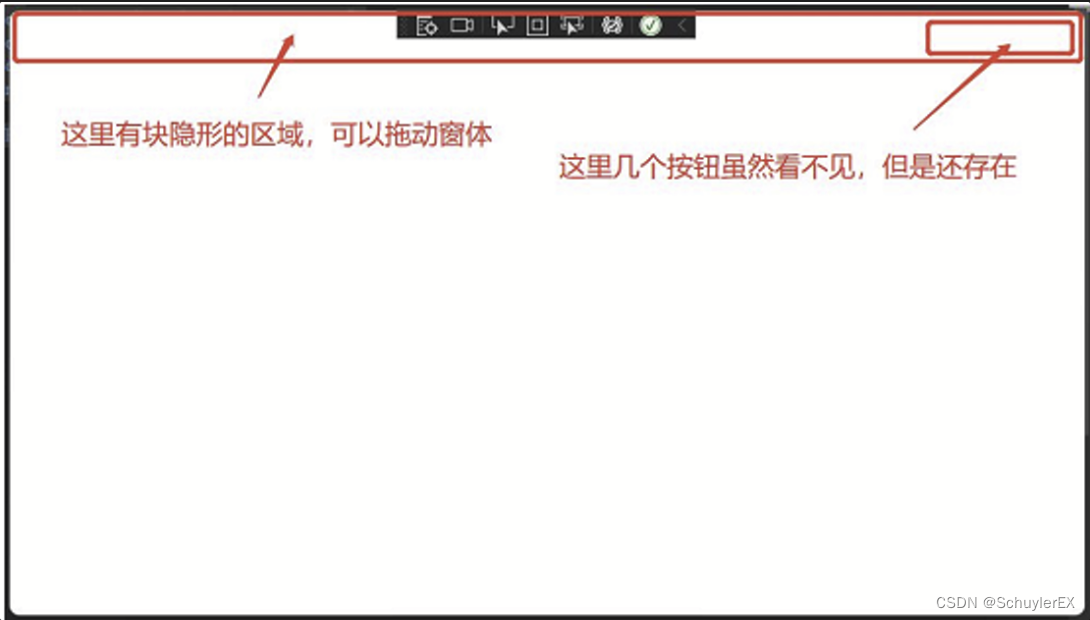
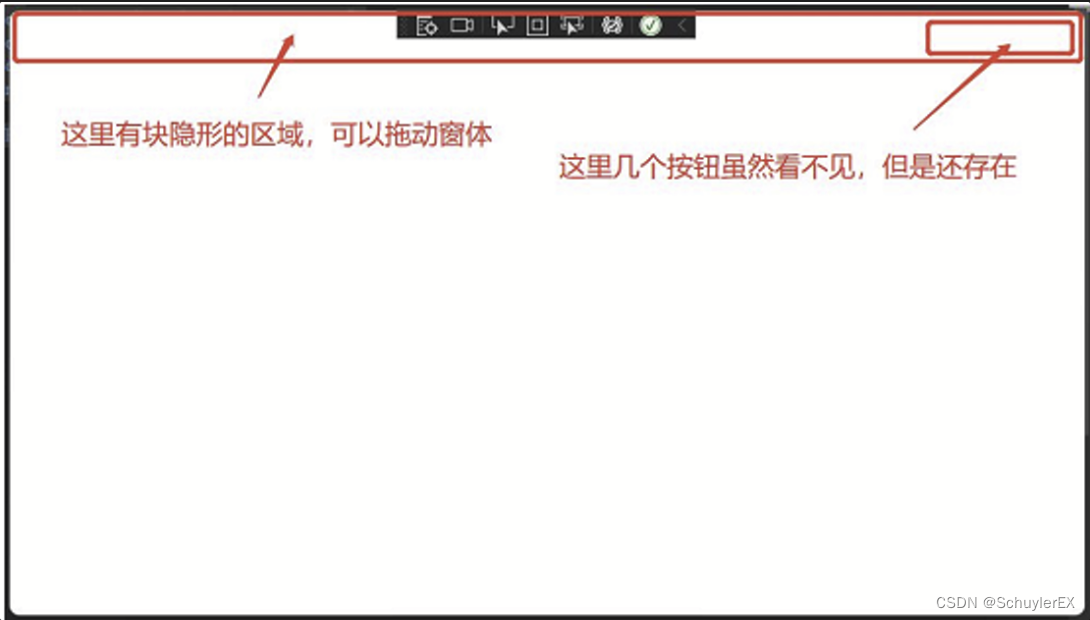
使用WindowChrome之后,虽然看不见,但是那几个默认的按钮还是存在的,如果鼠标点击对应的位置,就会触发相应的功能。如果要屏蔽这三个默认按钮,可以使用以下属性。
UseAeroCaptionButtons:是否启用标题按钮的命中测试,也就是点击对应位置是否触发这三个标题按钮,默认为True,设为False即可屏蔽。
<WindowChrome.WindowChrome><WindowChrome UseAeroCaptionButtons="False"/>
</WindowChrome.WindowChrome>
玻璃边框宽度
GlassFrameThickness:设置窗体玻璃边框的宽度,官方文档中有说,如果指定 GlassFrameThickness 值为 -1,那么可以做到整个窗口都遮挡,所以一般设置为1就可以了。如果要禁用这个效果,则设置为0即可。
缩放区域宽度
如果没有禁用窗口的缩放,在希望改变缩放触发区域宽度时,可以通过ResizeBorderThickness属性进行修改。
<WindowChrome.WindowChrome><WindowChrome ResizeBorderThickness="10"/>
</WindowChrome.WindowChrome>
标题栏遮挡子控件的处理
当窗体内的子控件出与窗体标题区域重叠时,默认会被标题区域遮挡,如果希望优先使用子控件,可以在子控件中使用以下属性。
WindowChrome.IsHitTestVisibleInChrome:附加属性,是否优先点击窗体中的可见区域,默认为false。
<WindowChrome.WindowChrome><WindowChrome CaptionHeight="50" UseAeroCaptionButtons="False"/>
</WindowChrome.WindowChrome>
<Grid><Button WindowChrome.IsHitTestVisibleInChrome="True" Width="50" Height="50" Content="button" HorizontalAlignment="Right" VerticalAlignment="Top" />
</Grid>
WindowStyle方式
属性设置
<Window ......WindowStyle="None"Background="Transparent"AllowsTransparency="True"......
>......
</Window>
窗体拖动
有些情况下只能通过WindowStyle的方式来设置窗体的无边框样式(例如异样窗口下无法使用WindowChrome),此时如果要实现窗体的拖动,就需要在对应的区域内设置
<Grid><Label Background="Yellow" Height="20" VerticalAlignment="Top" MouseDown="Label_MouseDown"/>
</Grid>
private void Label_MouseDown(object sender, MouseButtonEventArgs e)
{DragMove();//吓尿了,比winform简单很多
}
无边框遮挡任务栏解决方案
在使用WindowStyle="None"的方式设计无边框窗体时,将窗体最大化会遮挡屏幕下方的任务栏。针对这个问题有一个较好的解决方案是在窗体加载时设置窗体的最大宽度和高度。
public MainWindow()
{InitializeComponent();MaxWidth = SystemParameters.MaximizedPrimaryScreenWidth;MaxHeight = SystemParameters.MaximizedPrimaryScreenHeight;
}
相关文章:

WPF常用控件-Window
常用属性 这里重点记录一些关键且容易忘记的属性,那些很常用的如Title啥的就不在这里一一说明了。 任务栏按钮 ShowInTaskbar:是否在任务栏中显示应用按钮,默认为True。 层级 Topmost:应用是否始终在所有应用的最上层&#x…...

计算机网络——实验七
使用socket实现一个基于C/S架构的通信程序 (1)客户端发送给服务器请求,发送表征身份的用户名和密码("admin","123456"); (2)服务器根据客户端发来的信息验证身份,如果验证…...

数据分析基础之《pandas(1)—pandas介绍》
一、pandas介绍 1、2008年Wes McKinney(韦斯麦金尼)开发出的库 2、专门用于数据分析的开源python库 3、以numpy为基础,借力numpy模块在计算方面性能高的优势 4、基于matplotlib能够简便的画图 5、独特的数据结构 6、也是三个单词组合而…...

LLM_InterLM-Demo学习
reference Github: https://github.com/InternLM/tutorial/blob/main/helloworld/hello_world.md 1- 环境配置 之前都是用科学上网在huggingFace进行的模型下载,同时还需要进行一些配置 import os os.environ[CURL_CA_BUNDLE] 在本次的学习中发现可以设置镜像或…...

倍思科技红海突围要义:紧随新趋势,“实用而美”理念从一而终
移动数码周边市场始终不缺热度。 销售端是业绩的节节高升,如在2023年京东双十一,移动数码周边产品销售成果丰硕,根据京东战报,大功率充电器成交额同比提升 200%,65W以上移动电源成交额同比提升 150%,自带线…...

十、HTML 样式- CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。 一、实例 1、HTML使用样式 本例演示如何使用添加到 <head> 部分的样式信息对 HTML 进行格式化。 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>HTM…...

Spring的mybatis整合
mybatis整合 主要是处理dao包下的接口和xml文件,以及service下的类和接口 第一步 在resource目录下创建mybatis-config.xml文件【注意点:mybatis-config.xml文件下通常都是写别名、和mappers】 <?xml version"1.0" encoding"U…...

React 入门 - 01
本章内容 目录 1. 简介1.1 初始 React1.2 React 相关技术点1.3 React.js vs Vue.js 2. React 开发环境准备2.1 关于脚手架工具2.2 create-react-app 构建一个 React 项目工程 1. 简介 1.1 初始 React React JS 是 Facebook 在 2013年5月开源的一款前端框架,其带来…...

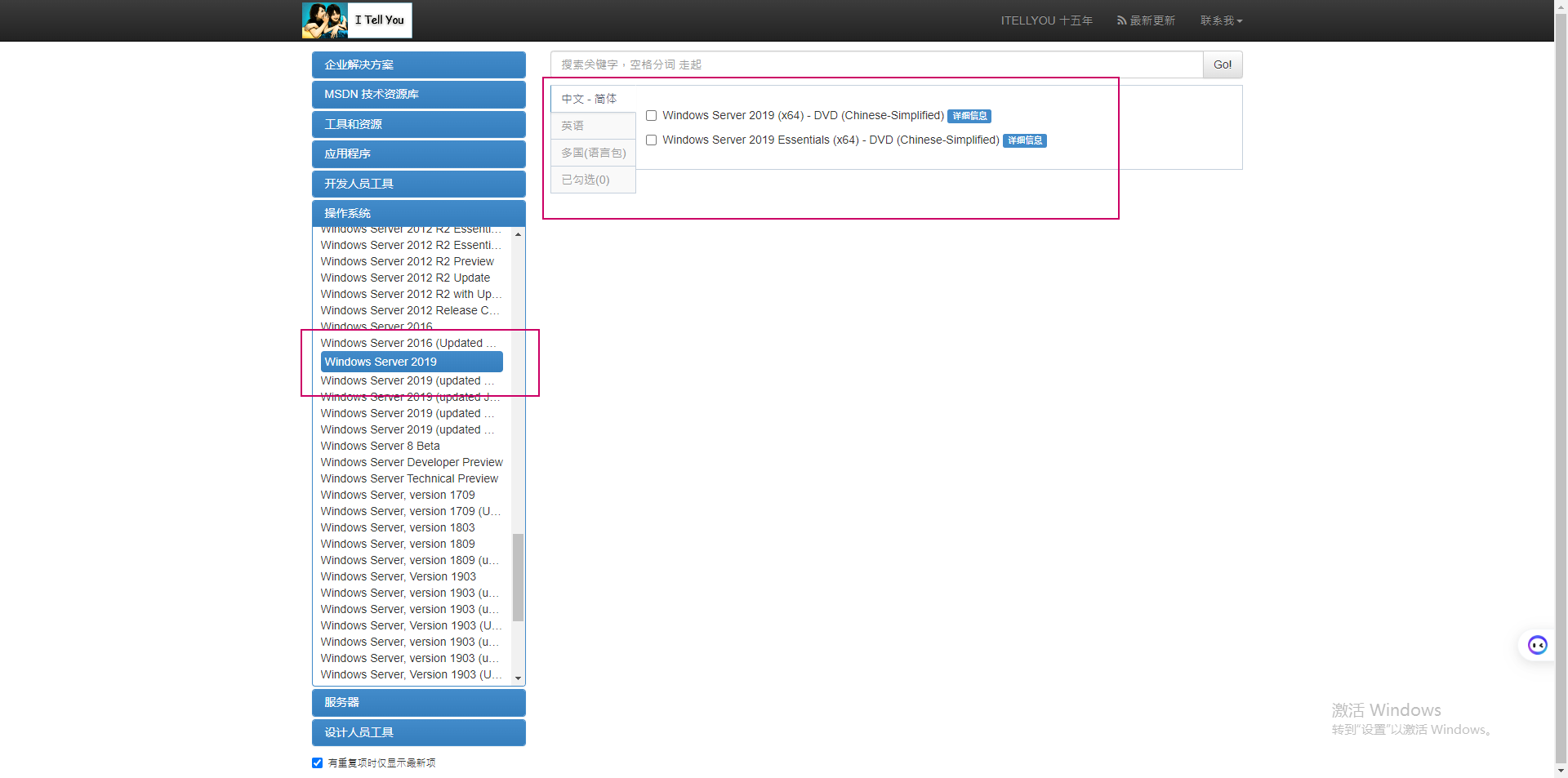
Windows Server 2019 Standard 和 Datacenter 版本差异比较
文章目录 正式版本的通用功能差异锁定和限制差异服务器角色差异可用功能差异Windows 2019 ISO下载推荐阅读 在测试hyper-V的过程中,计划安装一个Windows 2019的OS,顺便了解Windows Server 2019 的 Standard 和 Datacenter 版本有哪些差异?我们…...

计算机网络的交通灯:停止-等待协议
停止-等待协议是一种在计算机网络通信中常用的协议,用于在数据传输过程中进行流量控制。它的核心思想是在发送端发送数据后,等待接收端的确认信号,确保数据的可靠传输。本文将深入探讨停止-等待协议的原理、优缺点以及在实际应用中的局限性。…...

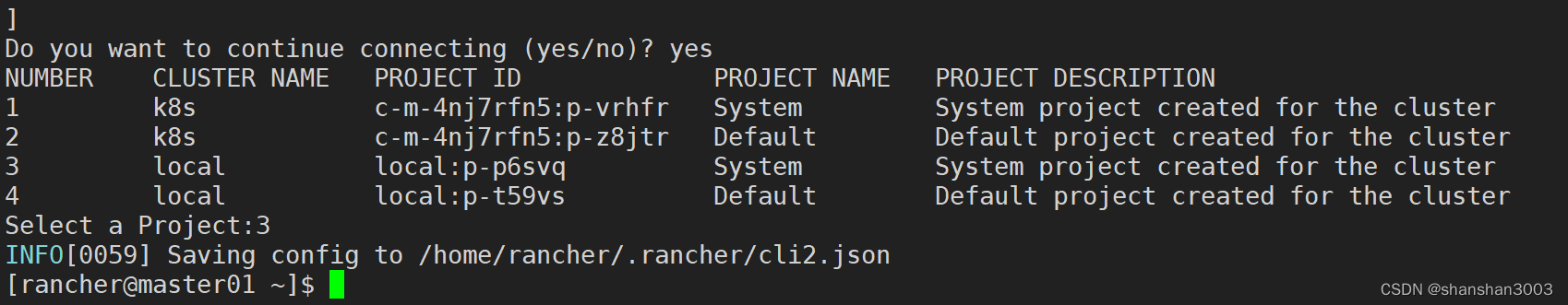
命令行模式的rancher如何安装?
在学习kubectl操作的时候,发现rancher也有命令行模式,学习整理记录此文。 说明 rancher 命令是 Rancher 平台提供的命令行工具,用于管理 Rancher 平台及其服务。 前提 已经参照前文安装过了rancher环境了,拥有了自己的k8s集群…...

苍穹外卖Day01——总结1
总结1 1. 软件开发整体介绍1.1 软件开发流程1.2 角色分工1.3 软件环境 2. 苍穹外卖项目介绍2.1 项目介绍2.2 技术选项 3. Swagger4. 补充内容(待解决...) 1. 软件开发整体介绍 1.1 软件开发流程 1.2 角色分工 从角色分工里面就可以查看自己以后从事哪一…...
)
Java 基础(二)
数组 数组就是一个容器,用来存一批同类型的数据 数组关键要素:定义及初始化、元素访问和元素遍历 1.静态初始化数组 // 完整格式 数据类型[] 数组名 new 数据类型[]{元素1,元素2 ,元素3… };// 简化格式数据类型[] 数组名 …...

BERT 模型是什么
科学突破很少发生在真空中。相反,它们往往是建立在积累的人类知识之上的阶梯的倒数第二步。要了解 ChatGPT 和 Google Bart 等大型语言模型 (LLM) 的成功,我们需要回到过去并谈论 BERT。 BERT 由 Google 研究人员于 2018 年开发&…...

Elasticsearch中object类型与nested类型以及数组之间的区别
一、区别: 0、一般情况下用object 类型来查es中为json对象的字段数据,用nested来查es中为JsonArray数组类型的字段数据。 1、默认情况下ES会把JSON对象直接映射为object类型,只有手动设置才会映射为nested类型 2、object类型可以直接使用普…...

办公文档,私人专用
一、安装Minio 1.1、创建文件夹,并在指定文件夹中下载minio文件 cd /opt mkdir minio cd minio touch minio.log wget https://dl.minio.io/server/minio/release/linux-amd64/minio1.2、赋予minio文件执行权限 chmod 777 minio1.3、启动minio ./minio server /…...

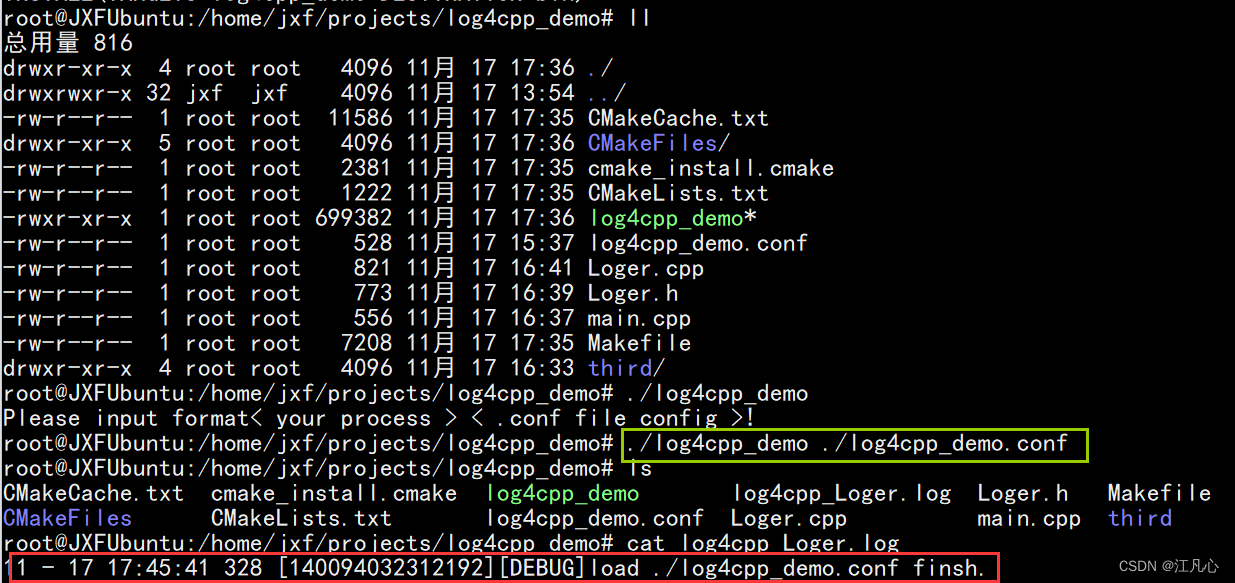
linux 使用log4cpp记录项目日志
为什么要用log4cpp记录项目日志 在通常情况下,Linux/UNIX 每个程序在开始运行的时刻,都会打开 3 个已经打开的 stream. 分别用来输入,输出,打印错误信息。通常他们会被连接到用户终端。这 3 个句柄的类型为指向 FILE 的指针。可以…...

Kafka集群部署
文章目录 一、实例配置二 、zookeeper集群安装三、kafka集群安装四、验证 没有提示,所有机器都执行 在kafka集群中引入zookeeper,主要是为了管理kafka集群的broker。负责管理集群的元数据信息,确保 Kafka 集群的高可用性、高性能和高可靠性。…...

软件测试|深入理解SQL CROSS JOIN:交叉连接
简介 在SQL查询中,CROSS JOIN是一种用于从两个或多个表中获取所有可能组合的连接方式。它不依赖于任何关联条件,而是返回两个表中的每一行与另一个表中的每一行的所有组合。CROSS JOIN可以用于生成笛卡尔积,它在某些情况下非常有用ÿ…...

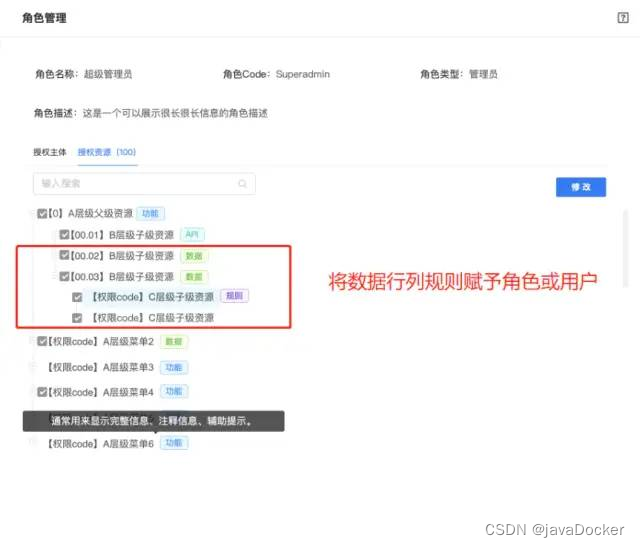
数据权限-模型简要分析
权限管控可以通俗的理解为权力限制,即不同的人由于拥有不同权力,他所看到的、能使用的可能不一样。对应到一个应用系统,其实就是一个用户可能拥有不同的数据权限(看到的)和操作权限(使用的)。 …...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
