vue3 修饰符大全(近万字长文)

系列文章目录
TypeScript 从入门到进阶专栏
文章目录
- 系列文章目录
- 前言
- 一、事件修饰符(Event Modifiers)
- 1、.stop(阻止事件冒泡)
- 2、.prevent(阻止事件的默认行为)
- 3、.capture(使用事件捕获模式)
- 4、.self(只当事件在该元素本身(而不是子元素)触发时触发回调函数)
- 5、.once(只触发一次回调函数)
- 二、按键修饰符(Key Modifiers
- 1、.enter(按下回车键时触发)
- 2、.tab(按下tab键时触发)
- 3、.delete(按下删除或退格键时触发)
- 4、.esc(按下ESC键时触发)
- 5、.space(按下空格键时触发)
- 6、.up(按下上箭头键时触发)
- 7、.down(按下下箭头键时触发)
- 8、.left(按下左箭头键时触发)
- 9、.right(按下右箭头键时触发)
- 表单输入修饰符(Form Input Modifiers)
- 1、.lazy(用于将输入事件延迟到change事件之后触发)
- 2、.number(自动将输入值转为数字类型)
- 3、.trim(自动去除输入值两端的空白字符)
- 鼠标修饰符(Mouse Modifiers)
- 1、.left(只在鼠标左键点击时触发)
- 2、.right(只在鼠标右键点击时触发)
- 3、.middle(只在鼠标中键点击时触发)
- 3、.passive(指定事件监听器为被动模式,可以提升滚动性能)
前言
本文是为了系统性的了解vue3中的修饰符,方便开发时的使用,使用修饰符可以方便地对事件进行控制和处理,提升用户体验。
一、事件修饰符(Event Modifiers)
1、.stop(阻止事件冒泡)
修饰符
.stop是用于阻止事件冒泡的。当一个具有.stop修饰符的事件监听器被触发时,该事件将不再向上冒泡到父元素。这意味着如果一个父元素和子元素都有相同类型的事件监听器,并且点击了子元素,那么只会触发子元素的事件监听器,父元素的事件监听器将被忽略。
例如,以下代码中的点击事件只会触发handleClick方法,而不会触发父元素的事件监听器。
<template><div @click="handleClick"><button @click.stop="handleClick">Click me</button></div>
</template><script>
export default {methods: {handleClick() {console.log('Button clicked');},},
};
</script>
2、.prevent(阻止事件的默认行为)
.prevent是一个修饰符,用于事件处理函数中,阻止事件的默认行为。当事件触发时,浏览器会执行默认的操作,例如提交表单、打开链接等。而使用.prevent修饰符可以阻止这些默认的行为。
使用.prevent修饰符的方式是在事件处理函数的名称后面加上.prevent,例如:
<button @click.prevent="submitForm">提交表单</button>
在上述的代码中,当按钮被点击时,submitForm函数会被调用,同时会阻止表单的默认提交行为。
3、.capture(使用事件捕获模式)
.capture是一个事件修饰符,用于监听一个元素的捕获阶段事件。
事件捕获是浏览器在事件传播过程中的第一个阶段,它从顶层元素向下传播到目标元素。而事件冒泡是事件传播的第二个阶段,它从目标元素向上冒泡到顶层元素。
使用.capture修饰符可以让一个元素在事件捕获阶段监听某个事件,而不是在事件冒泡阶段。
例如,我们有一个父组件和一个子组件,父组件上有一个div元素和一个子组件的插槽:
<template><div @click.capture="handleClick"><slot></slot></div>
</template>
在父组件中,我们使用了.capture修饰符来监听div元素的点击事件。这意味着当我们在子组件中点击父组件的插槽时,事件会在父组件的div元素上触发,先触发父组件的事件处理函数,然后再触发子组件的事件处理函数。
<template><parent-component><child-component @click="handleChildClick"></child-component></parent-component>
</template>
在子组件中,我们也有一个点击事件处理函数handleChildClick,它会在子组件的div元素上触发。但是因为我们使用了.capture修饰符,所以父组件的点击事件处理函数handleClick会在子组件的事件处理函数之前触发。
.capture修饰符在某些特定的场景下非常有用,可以帮助我们更好地控制事件的触发顺序和处理逻辑。
4、.self(只当事件在该元素本身(而不是子元素)触发时触发回调函数)
修饰符
.self用于限制事件只能在触发事件的元素本身上触发,而不是在子元素上触发。这意味着只有当事件直接在绑定事件的元素上触发时,才会执行事件处理函数。
例如,我们有一个父元素和一个子元素,父元素绑定了一个点击事件,子元素是父元素的一个子元素。使用 .self 修饰符可以确保点击子元素时不会触发父元素的点击事件,只有当点击父元素本身时才会触发。
<template><div @click.self="handleClick"><div>Click Me</div></div>
</template><script>
export default {methods: {handleClick() {console.log("Clicked on the element itself");}}
}
</script>
在上面的代码中,只有当点击 “Click Me” 文本所在的 div 元素时,才会触发 handleClick 方法并打印出信息。如果点击子元素 div,则不会触发点击事件。
5、.once(只触发一次回调函数)
修饰符
.once用于绑定一个只能触发一次的事件监听器。
例如:
<template><button @click.once="onClick">Click me</button>
</template><script>
export default {methods: {onClick() {console.log('Button clicked');}}
}
</script>
在上面的例子中,当按钮被点击时,onClick方法只会执行一次,之后再点击按钮将不再触发该方法。这就是.once修饰符的作用。
二、按键修饰符(Key Modifiers
1、.enter(按下回车键时触发)
.enter 是指在事件处理中,只有在按下回车键时才触发事件。
使用 .enter 修饰符可以方便地处理键盘事件,当用户在输入框中按下回车键时,可以触发特定的操作。
例如,在一个表单中,用户在输入框中输入完内容后按下回车键,可以提交表单数据。
使用 .enter 修饰符的语法如下:
<input v-on:keyup.enter="submitForm">
上述代码中,v-on:keyup.enter 表示当用户在输入框中按下回车键时,会触发 submitForm 方法。
除了可以在 v-on 指令中使用 .enter 修饰符外,还可以在 v-model 指令中使用,例如:
<input v-model.lazy.enter="message">
上述代码中,v-model.lazy.enter 表示当用户在输入框中输入内容并按下回车键时,会将输入的内容绑定到 message 变量中。
2、.tab(按下tab键时触发)
使用
.tab修饰符可以让 Vue 组件在用户按下 Tab键时触发相应的事件处理函数。这在处理键盘导航或者表单中的焦点切换时非常有用。
以下是一个示例,演示了如何使用 .tab 修饰符监听 Tab 键事件:
<template><div><input ref="input1" v-on:keydown.tab="onTab"><input ref="input2" v-on:keydown.tab="onTab"></div>
</template><script>
export default {methods: {onTab(event) {if (event.target === this.$refs.input1) {// 当按下 Tab 键时,焦点从 input1 切换到 input2this.$refs.input2.focus();} else if (event.target === this.$refs.input2) {// 当按下 Tab 键时,焦点从 input2 切换到 input1this.$refs.input1.focus();}}}
}
</script>
在上述示例中,我们给两个 input 元素绑定了相同的 v-on:keydown.tab 指令,并在事件处理函数中根据当前的焦点位置切换焦点到另一个 input 元素上。当用户按下 Tab 键时,Vue 会自动调用对应的事件处理函数。
通过使用 .tab 修饰符,我们可以更方便地处理键盘导航和焦点切换,从而提升用户体验。
3、.delete(按下删除或退格键时触发)
.delete修饰符监听删除或退格键的按下事件。.delete修饰符是针对键盘事件的修饰符之一。
下面是一个示例,演示了如何在Vue 3中使用.delete修饰符来触发事件:
<template><div @keydown.delete="deleteItem">Delete an item</div>
</template><script>
export default {methods: {deleteItem() {// 在这里执行删除逻辑console.log('Delete key pressed');}}
}
</script>
在这个示例中,我们在<div>元素上使用了@keydown.delete事件监听器,它会在按下删除或退格键时触发deleteItem方法。在deleteItem方法中,你可以执行你想要的删除操作。
请注意,.delete修饰符适用于Vue 3中的其他键盘事件修饰符,例如.enter、.tab等。
4、.esc(按下ESC键时触发)
.esc按键修饰符来监听Esc键的按下事件。
例如,在模板中,可以将@keydown.esc绑定到一个方法上,当用户按下Esc键时,该方法会被调用。
<template><div><input type="text" @keydown.esc="handleEscKey" /></div>
</template><script>
export default {methods: {handleEscKey() {// 处理Esc键按下事件的逻辑}}
}
</script>
在上面的例子中,当用户在<input>输入框中按下Esc键时,会调用handleEscKey方法来处理按键事件。你可以在该方法中添加你想执行的逻辑。
5、.space(按下空格键时触发)
.space是一个按键修饰符,用于检测空格键的按下事件。可以用于监听按钮的按下事件,并在特定场景下执行相应的操作。
以下是使用.space按键修饰符的示例:
<template><div><button @keydown.space="handleSpace">按下空格键</button></div>
</template><script>
export default {methods: {handleSpace() {console.log('空格键被按下了');}}
}
</script>
在上面的示例中,当用户按下空格键时,handleSpace方法会被调用,并在控制台中打印出"空格键被按下了"的消息。
请注意,.space只能检测到按下空格键的事件,如果需要检测空格键的释放事件,可以使用.space.up。
6、.up(按下上箭头键时触发)
使用
.up按键修饰符来捕获上方向键的按下事件。这可以用于处理上方向键的按下事件,例如在下拉菜单中选择上一个选项。
你可以在Vue模板中的事件处理器中使用.up按键修饰符,如下所示:
<template><div @keydown.up="handleUpArrow"></div>
</template>
在上面的例子中,handleUpArrow函数将在按下上方向键时触发。
7、.down(按下下箭头键时触发)
.down修饰符用于指定在按下键时触发事件的条件。
例如,将按键修饰符.down应用于v-on指令,表示只有在同时按下键盘上的Down箭头键时才触发事件。
<template><div><input type="text" v-on:keydown.down="handleKeyDown" /></div>
</template><script>
export default {methods: {handleKeyDown(event) {console.log("Down Arrow Key Pressed");},},
};
</script>
在上述示例中,当按下键盘上的Down箭头键时,handleKeyDown方法将被调用,并在控制台中打印"Down Arrow Key Pressed"。
8、.left(按下左箭头键时触发)
按键修饰符可以用于监听特定的键盘事件。左箭头键的修饰符是
.left。
使用方式如下:
<template><div @keydown.left="handleLeftKey"></div>
</template><script>
export default {methods: {handleLeftKey(event) {// 处理左箭头键的逻辑}}
}
</script>
在上面的示例中,我们在<div>元素上使用了@keydown.left事件监听器,当用户按下左箭头键时,会触发handleLeftKey方法。你可以在handleLeftKey方法中编写适当的逻辑来处理左箭头键事件。
9、.right(按下右箭头键时触发)
按键修饰符用于监听按键事件并进行相应的操作。使用
.right按键修饰符可以监听右箭头键的按下事件。
以下是一个示例:
<template><div @keydown.right="handleKeyDown">Press the right arrow key</div>
</template><script>
export default {methods: {handleKeyDown(event) {if (event.code === 'ArrowRight') {// 在这里执行相应的操作}}}
}
</script>
在上面的示例中,当右箭头键被按下时,handleKeyDown 方法会被调用,并且只有当按下的键是右箭头键时,才会执行相应的操作。
表单输入修饰符(Form Input Modifiers)
1、.lazy(用于将输入事件延迟到change事件之后触发)
表单输入修饰符.lazy用于将输入事件延迟到change事件之后触发,而不是在每次输入时触发。这可以减少不必要的输入事件触发次数,提升性能。
使用.lazy修饰符的示例:
<input v-model.lazy="message" />
在上述示例中,v-model.lazy绑定了message数据,并且在每次输入时不会立即更新message的值,而是在change事件触发时更新。这意味着用户需要离开输入框或者按下回车键才会触发数据的更新。
.lazy修饰符适用于一些场景,例如在输入框内容较多或者输入频率较高时,可以减少不必要的输入事件触发,提高性能。但是需要注意的是,由于输入事件延迟触发,可能会导致输入框的值与数据绑定的值存在一定的延迟。
在Vue 2中使用.lazy修饰符时,是通过v-model.lazy来实现的,而在Vue 3中,v-model已经内置了.lazy修饰符,所以只需要使用v-model即可。
2、.number(自动将输入值转为数字类型)
.number修饰符来将表单输入的值转换为数字类型。
使用.number修饰符的方式如下所示:
<input v-model.number="myNumber" type="text">
在上述示例中,通过v-model.number指令绑定一个数据属性myNumber来实现双向绑定。当用户在输入框中输入一个字符串时,Vue会自动将其转换为数字类型,并将结果保存在myNumber属性中。
需要注意的是,如果用户输入的值无法转换为数字类型,Vue会将其视为无效的输入。
3、.trim(自动去除输入值两端的空白字符)
.trim修饰符来去除表单输入框中的前导和尾随空格。这个修饰符可以与v-model指令一起使用,以确保用户输入的值不包含空格。
例如,假设我们有一个输入框,我们需要去除前导和尾随空格。我们可以通过在v-model后面加上.trim修饰符来实现:
<template><input v-model.trim="text" type="text" placeholder="请输入文本" />
</template><script>
export default {data() {return {text: '',};},
};
</script>
现在,无论用户在输入框中输入的值是否包含空格,text的值都将自动去除前导和尾随空格。
请注意,.trim修饰符只能应用于v-model指令,它不适用于其他指令或绑定。
鼠标修饰符(Mouse Modifiers)
1、.left(只在鼠标左键点击时触发)
.left是一个鼠标修饰符,用于监听鼠标左键的点击事件。
例如,以下代码中的@click.left会在鼠标左键点击时触发事件处理函数:
<template><button @click.left="handleClick">点击我</button>
</template><script>
export default {methods: {handleClick() {console.log('鼠标左键点击');}}
}
</script>
当用户点击按钮时,会在控制台输出"鼠标左键点击"。这是因为.left修饰符限定了只有在鼠标左键点击时才触发事件处理函数。
2、.right(只在鼠标右键点击时触发)
在Vue 3中,你可以使用.right鼠标修饰符来指定只有右键点击事件才会触发相应的事件处理程序。这个修饰符可以用于v-on指令中。
例如,你可以这样使用它:
<button v-on:click.right="handleRightClick">右键点击</button>
在上面的示例中,只有右键点击按钮时,才会触发handleRightClick方法。
3、.middle(只在鼠标中键点击时触发)
鼠标修饰符是指在特定的事件处理函数中,使用不同的鼠标按键触发事件。对于中键按钮,可以使用
.middle修饰符。
例如,当你需要在鼠标中键点击时触发一个事件处理函数,你可以这样写:
<button @click.middle="handleMiddleClick">中键点击</button>
在上面的例子中,当用户在按钮上点击中键时,handleMiddleClick函数将被调用。
3、.passive(指定事件监听器为被动模式,可以提升滚动性能)
鼠标修饰符中的
passive修饰符用于改善页面的滚动性能。传统上,当一个滚动事件被触发时,浏览器将等待所有的事件处理程序完成后再执行滚动操作。但是,使用passive修饰符可以告诉浏览器,事件处理程序不会调用preventDefault()来阻止滚动行为,从而使得浏览器可以在滚动操作即将发生时立即进行滚动处理,提高滚动的流畅度和响应性能。
使用passive修饰符非常简单,只需在事件监听的时候添加passive修饰符即可。例如:
<template><div @scroll.passive="handleScroll">Scrollable content</div>
</template><script>
export default {methods: {handleScroll() {// 处理滚动事件的代码}}
}
</script>
在上述示例中,当div元素发生滚动事件时,会调用handleScroll方法。并且使用了passive修饰符,告诉浏览器该事件处理程序不会阻止滚动行为。
总而言之,passive修饰符可以帮助优化滚动性能,特别是在处理滚动事件时,使用passive修饰符可以提高滚动的流畅度和响应性能。
相关文章:

vue3 修饰符大全(近万字长文)
系列文章目录 TypeScript 从入门到进阶专栏 文章目录 系列文章目录前言一、事件修饰符(Event Modifiers)1、.stop(阻止事件冒泡)2、.prevent(阻止事件的默认行为)3、.capture(使用事件捕获模式…...

HarmonyOS@State装饰器:组件内状态
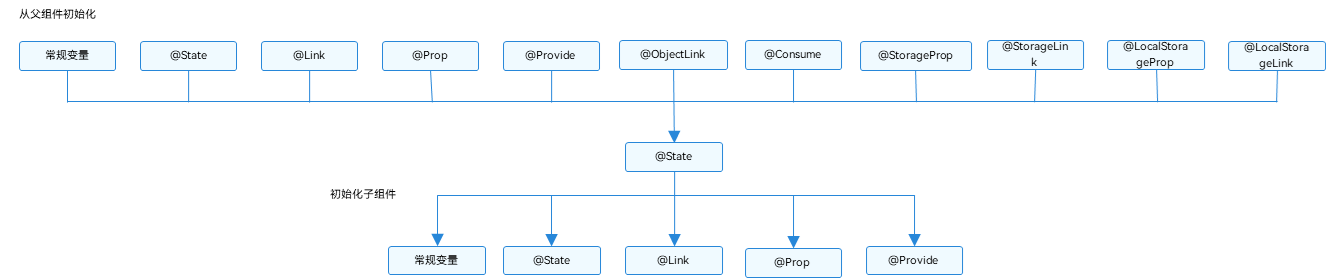
State装饰器:组件内状态 State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。 在状态变量相关装饰器中,State是最基础的&…...

如何让GPT支持中文
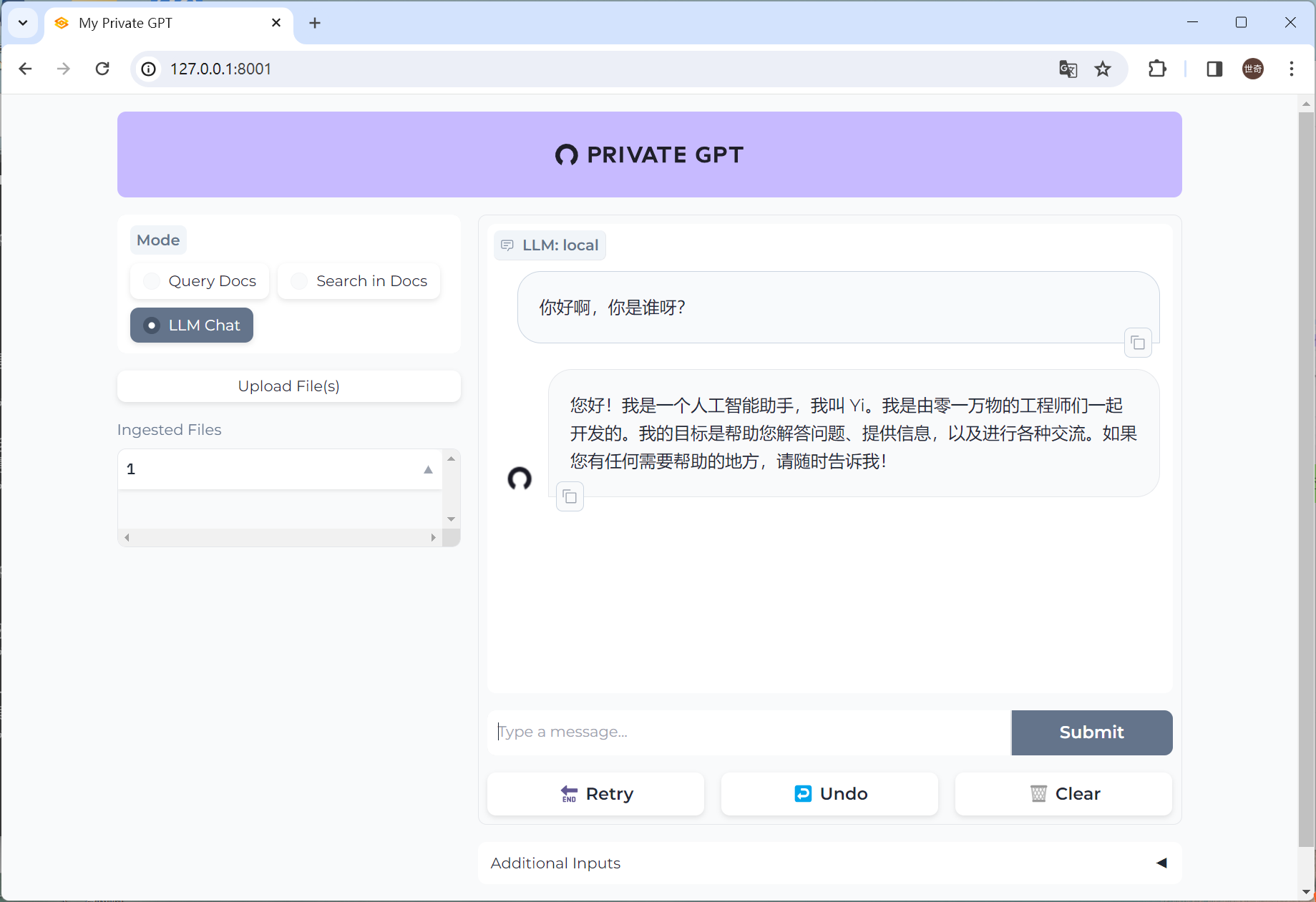
上一篇已经讲解了如何构建自己的私人GPT,这一篇主要讲如何让GPT支持中文。 privateGPT 本地部署目前只支持基于llama.cpp 的 gguf格式模型,GGUF 是 llama.cpp 团队于 2023 年 8 月 21 日推出的一种新格式。它是 GGML 的替代品,llama.cpp 不再…...

使用开源通义千问模型(Qwen)搭建自己的大模型服务
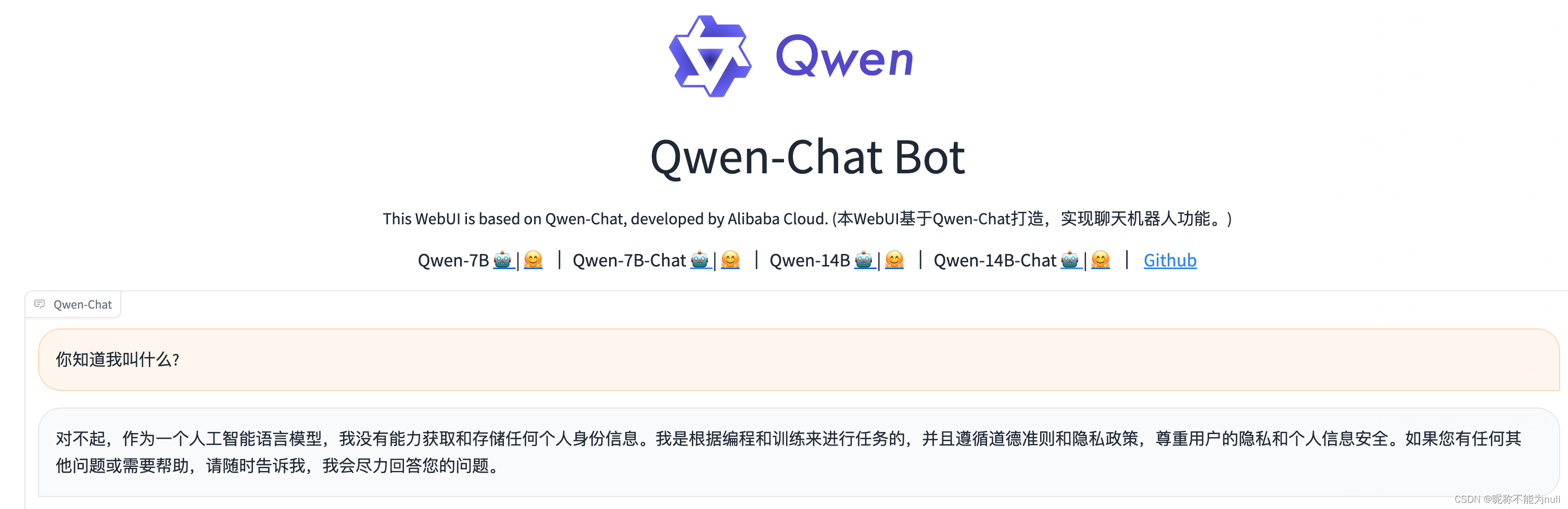
目标 1、使用开源的大模型服务搭建属于自己的模型服务; 2、调优自己的大模型; 选型 采用通义千问模型,https://github.com/QwenLM/Qwen 步骤 1、下载模型文件 开源模型库:https://www.modelscope.cn/models mkdir -p /data/…...

Java工程师面试题解析与深度探讨
Java工程师面试题解析与深度探讨 第一部分:引言 Java作为一门广泛应用的编程语言,拥有庞大的生态系统,Java工程师因此成为众多企业追逐的目标。而在Java工程师的招聘中,面试是了解候选人技能和经验的核心环节。本文将深入探讨一…...

Linux下安装JET2
0. 说明: JET2是一个基于Joint Evolutionary Trees的利用序列和结构信息预测蛋白质界面的软件,详情见: http://www.lcqb.upmc.fr/JET2/JET2.html,http://www.lgm.upmc.fr/JET/JET.html 和 https://doi.org/10.1371/journal.pcbi.1004580 本…...

【PostgreSQL】表管理-表继承
PostgreSQL 表继承 PostgreSQL 实现了表继承,这对于数据库设计人员来说是一个有用的工具。(SQL:1999 及更高版本定义了类型继承功能,该功能在许多方面与此处描述的功能不同。 让我们从一个例子开始:假设我们正在尝试…...

Dijkstra算法——邻接矩阵实现+路径记录
本文是在下面这篇文章的基础上做了一些补充,增加了路径记录的功能。具体Dijkstra的实现过程可以参考下面的这篇文章。 [jarvan:Dijkstra算法详解 通俗易懂](Dijkstra算法详解 通俗易懂 - jarvan的文章 - 知乎 https://zhuanlan.zhihu.com/p/338414118) …...

Vim基础操作
参考B站UP:正月点灯笼 vim入门教程(共3讲) 以下总结,部分搬运自评论区,楼主:-不是飞鱼QAQ,修改部分内容。 vim分为 命令 和 编辑 模式 i进入编辑模式( - - INSERT - - )…...

Mac上安装 Node.js 的版本管理工具 n,以及 n 使用,的使用
安装 最近刚更换 Mac 本进行项目的开发,刚上手 Mac 本还不是很熟练,需要安装 Node.js 的包管理工具 在 Windows 上我是实用的 nvm 来管理的 Node 版本,但是我尝试下载 Nvm ,发现下载安装后的 Nvm 无法使用,提示 “Th…...

Node.js和npm
目录 01_Node.js01.什么是 Node.js目标讲解小结 02.fs模块-读写文件目标讲解小结 03.path模块-路径处理目标讲解小结 04.案例-压缩前端html目标讲解小结 05.认识URL中的端口号目标讲解小结 06.http模块-创建Web服务目标讲解小结 07.案例-浏览时钟目标讲解小结 02_Node.js模块化…...

leetcode每日一题43
116. 填充每个节点的下一个右侧节点指针 层序遍历嘛 /* // Definition for a Node. class Node { public:int val;Node* left;Node* right;Node* next;Node() : val(0), left(NULL), right(NULL), next(NULL) {}Node(int _val) : val(_val), left(NULL), right(NULL), next(N…...

每天刷两道题——第十天
1.1和为k的子数组 给你一个整数数组 n u m s nums nums 和一个整数 k k k ,请你统计并返回 该数组中和为 k k k 的子数组的个数 。子数组是数组中元素的连续非空序列。 输入:nums [1,2,3], k 3 输出:2 前缀和 1.2如何使用 前缀和的…...

C语言入门教程,C语言学习教程(第一部分:编程基础 )一
C语言是一门面向过程的编译型语言,它的运行速度极快,仅次于汇编语言。C语言是计算机产业的核心语言,操作系统、硬件驱动、关键组件、数据库等都离不开C语言;不学习C语言,就不能了解计算机底层。 这套「C语言入门教程」…...

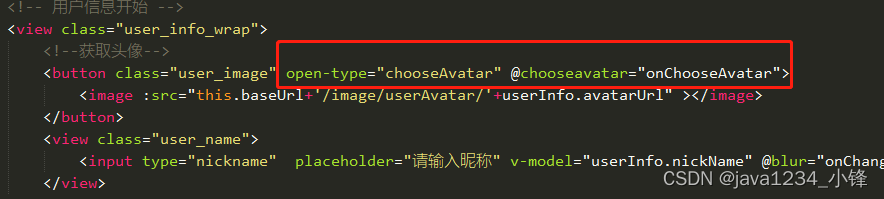
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -用户信息修改实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

C语言PDF编程书籍下载
[C.Primer.Plus(第6版)中文版].(美)普拉达.扫描版.pdf 链接: https://pan.baidu.com/s/1difCyykkBdLqgLu32PgYLw 密码: tv05 C语言程序设计教程_基于Visual.Cpp.6.0环境.pdf 链接: https://pan.baidu.com/s/1q3nRrRJyUd4H3Yp_PgA…...

VScode/Xshell连接学校服务器
vscode连学校服务器 1.连接atrust VPN2.Xshell连接服务器2.1创建一个自己的用户 3.xftp传文件4.vscode连接服务器4.1下载remote-ssh4.2连接服务器4.3激活conda环境4.4运行代码 5. pytorch版本不兼容解决方案 1.连接atrust VPN 如果是使用的是校园网,可以不连接 2…...

46 WAF绕过-信息收集之反爬虫延时代理池技术
目录 简要本章具体内容和安排缘由简要本课具体内容和讲课思路简要本课简要知识点和具体说明演示案例:Safedog-默认拦截机制分析绕过-未开CCSafedog-默认拦截机制分析绕过-开启CC总结: Aliyun_os-默认拦截机制分析绕过-简要界面BT(防火墙插件)-默认拦截机制分析绕过-…...

[Markdown] Markdown常用快捷键分类汇总
文章目录 Markdown1、标题2、列表3、强调4、链接和图片5、代码和公式6、表格和任务列表7、引用8、分割线9、脚注10、目录11、注释12、定义 Markdown Markdown是一种轻量级的标记语言,可以让你用简单的语法来编写格式丰富的文档。 Markdown编辑器是一种专门用于编辑…...

uniapp自定义封装只有时分秒的组件,时分秒范围选择
说实话,uniapp和uview的关于只有时分秒的组件实在是不行。全是日历,但是实际根本就不需要日历这玩意。百度了下,终于看到了一个只有时分秒的组件。原地址:原地址,如若侵犯请联系我删除 <template><view clas…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
