十九:爬虫最终篇-平安银行商城实战
平安银行商场实战
需求
获取该商城商品信息
目标网址
https://m.yqb.com/bank/product-item-50301196.html?mcId=1583912328849970&loginMode=pab&history=y&sceneMode=m&traceid=30187_4dXJVel1iop
详细步骤
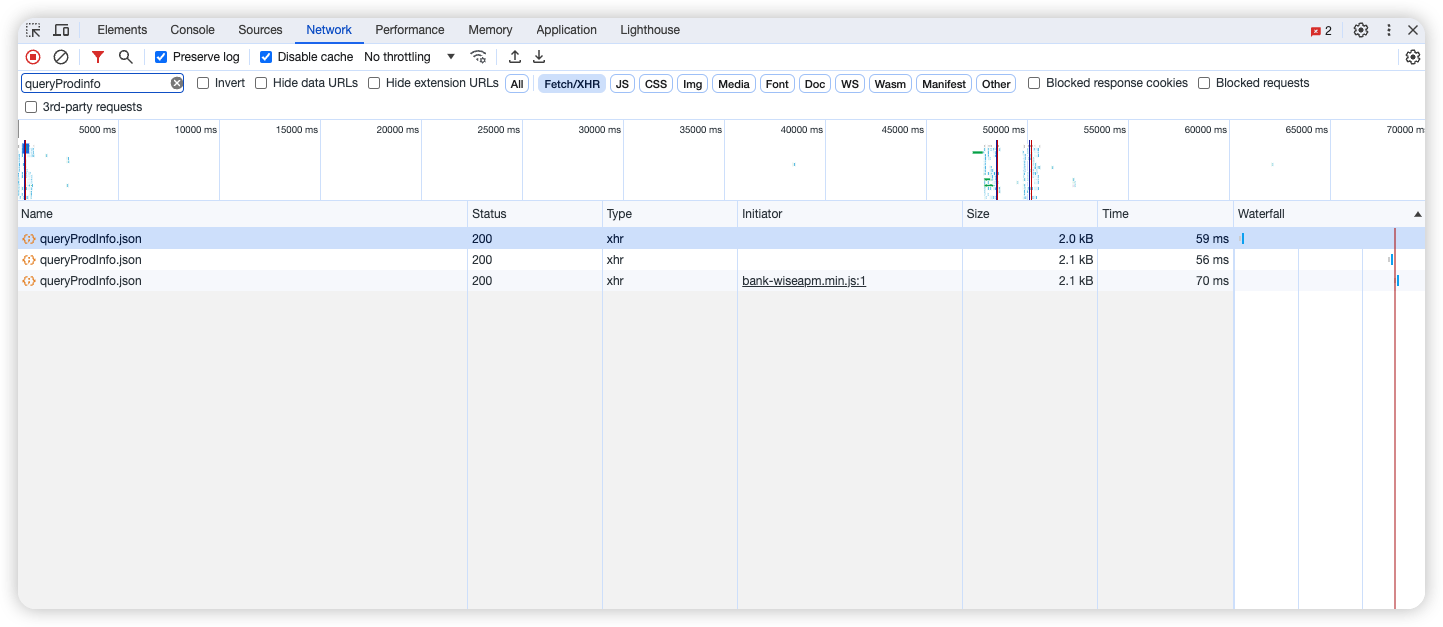
1、寻找数据接口

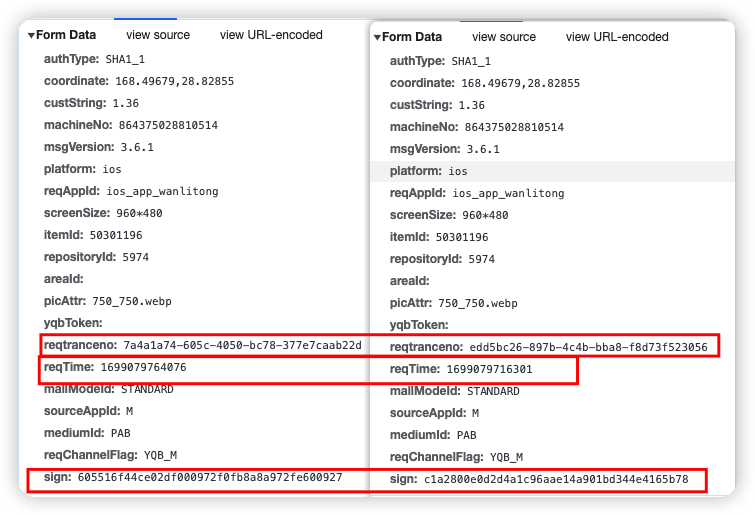
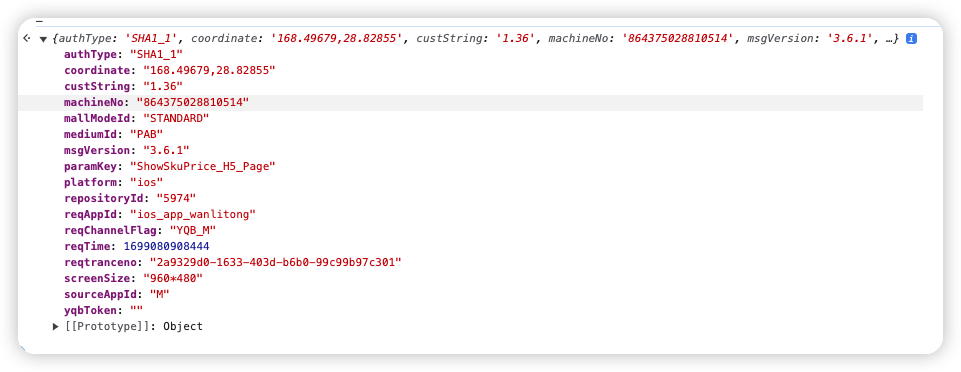
2、对比payload寻找可疑参数

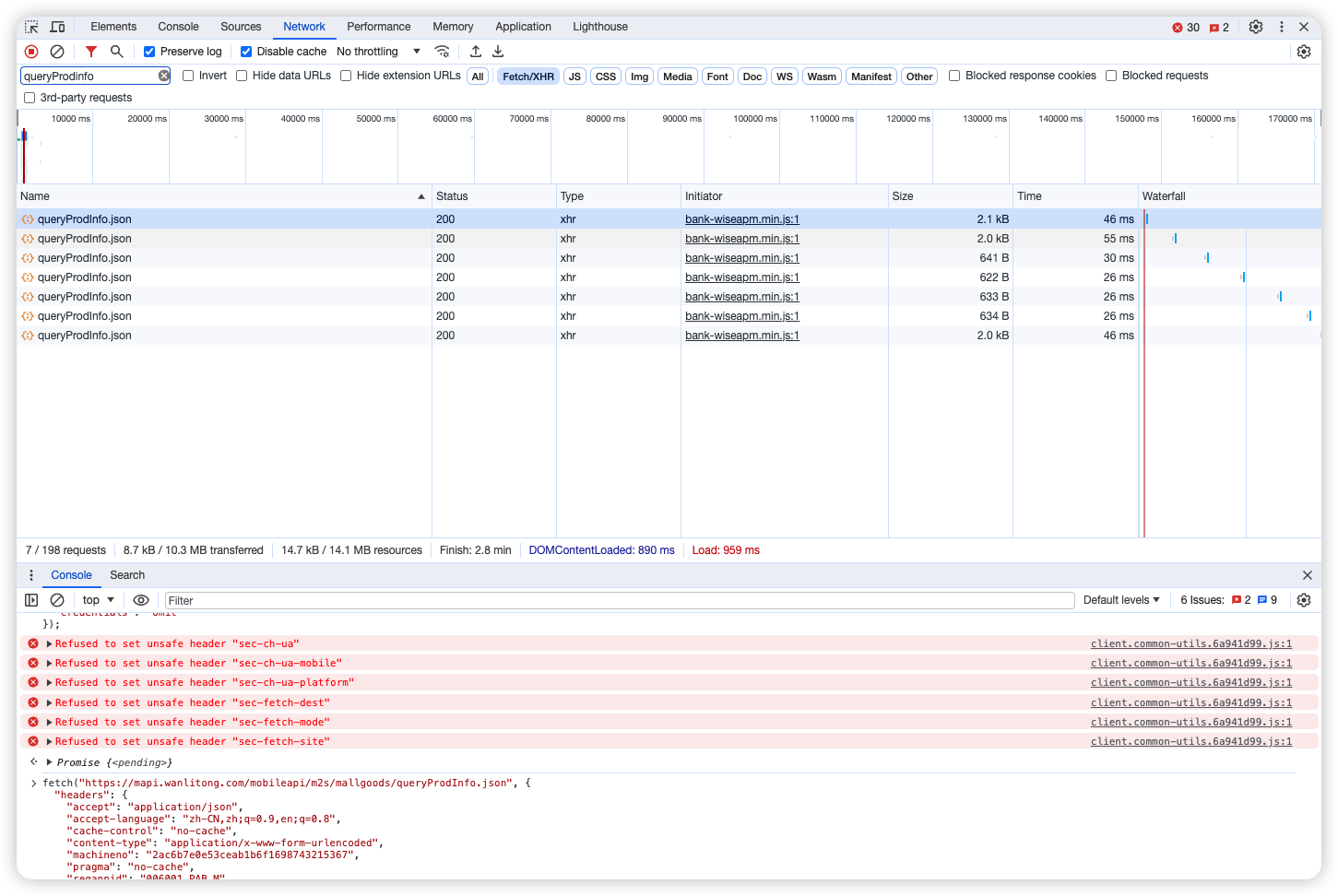
3、多次重放请求确定反爬参数

这一块也就是说这三个参数咱们都需要进行处理
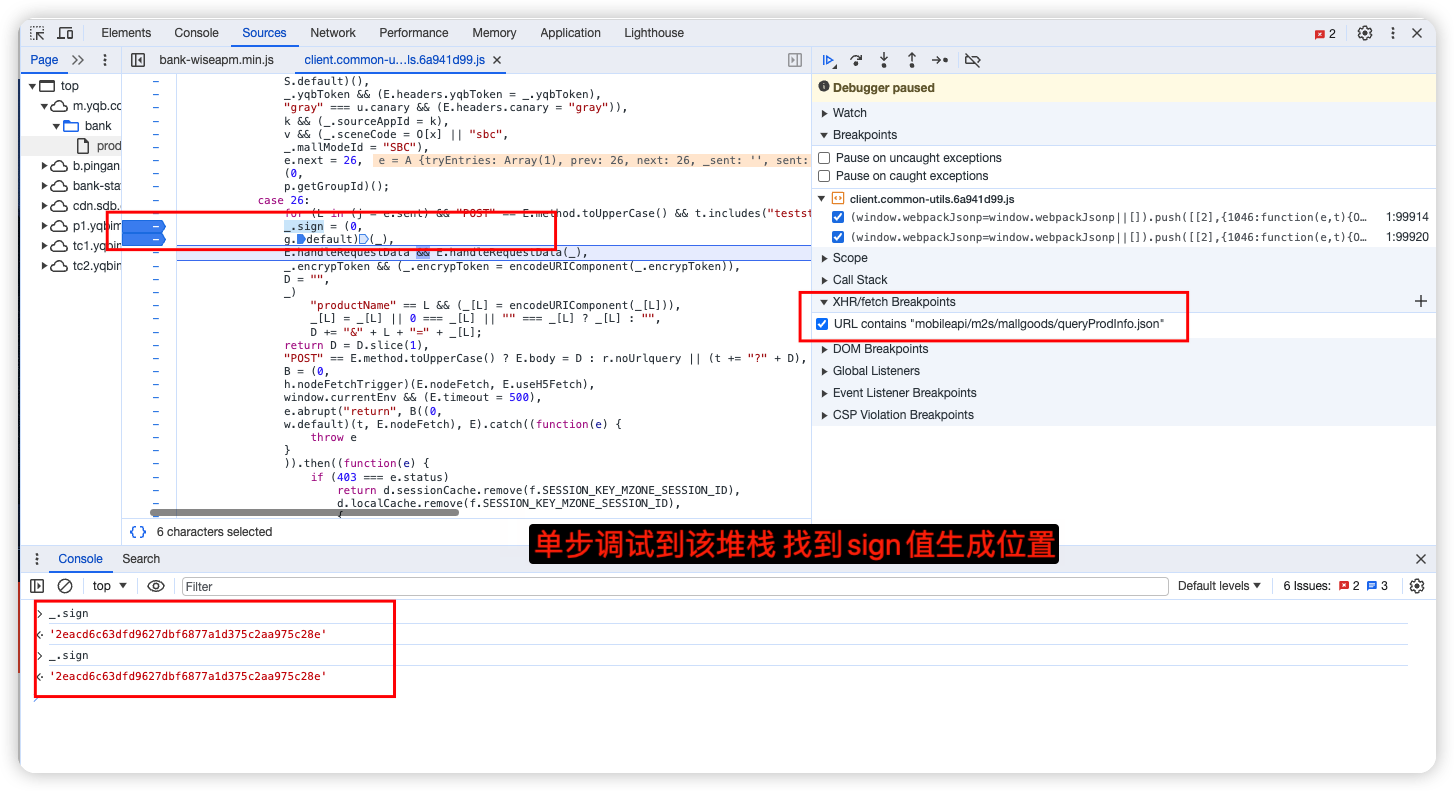
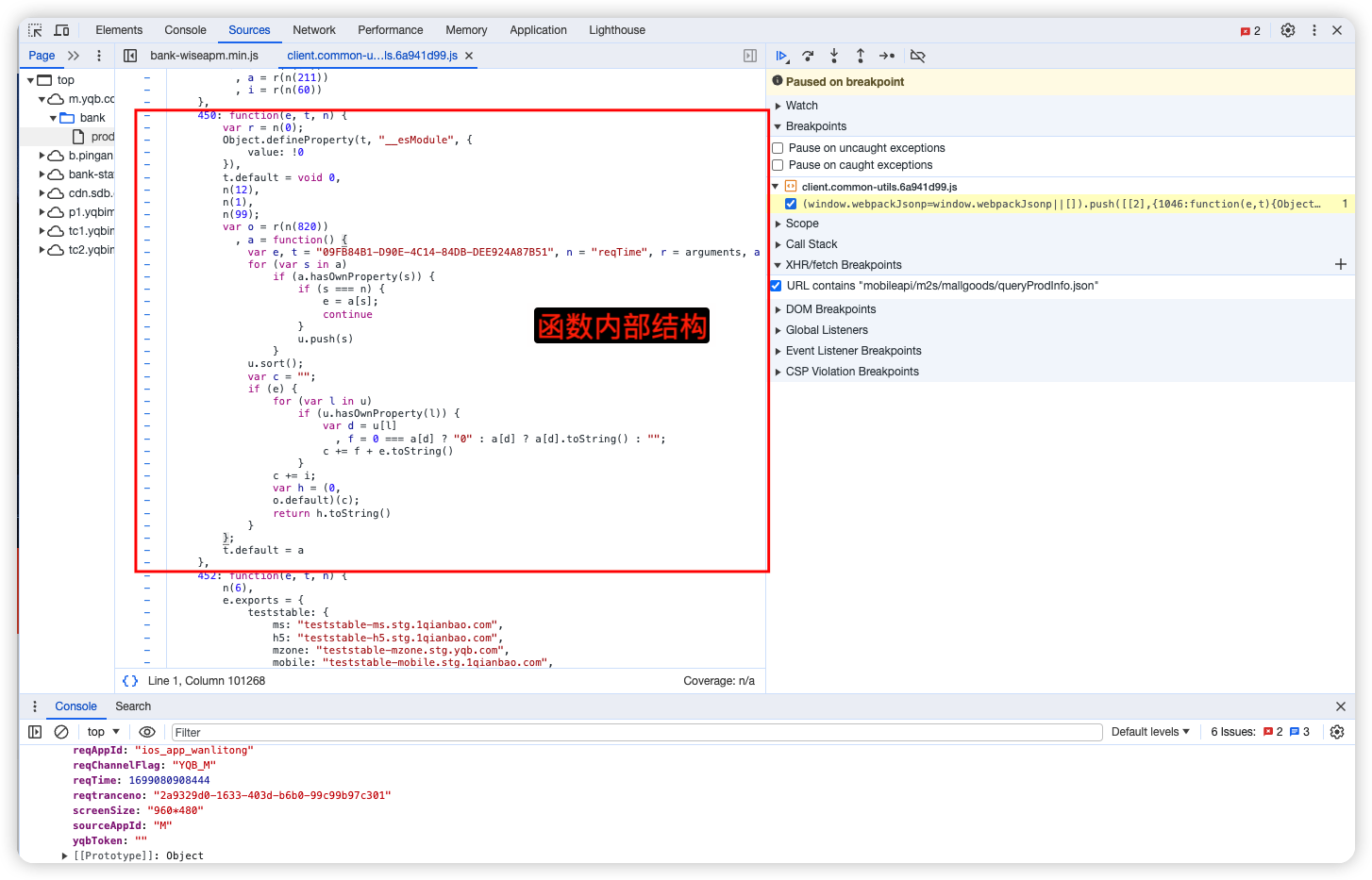
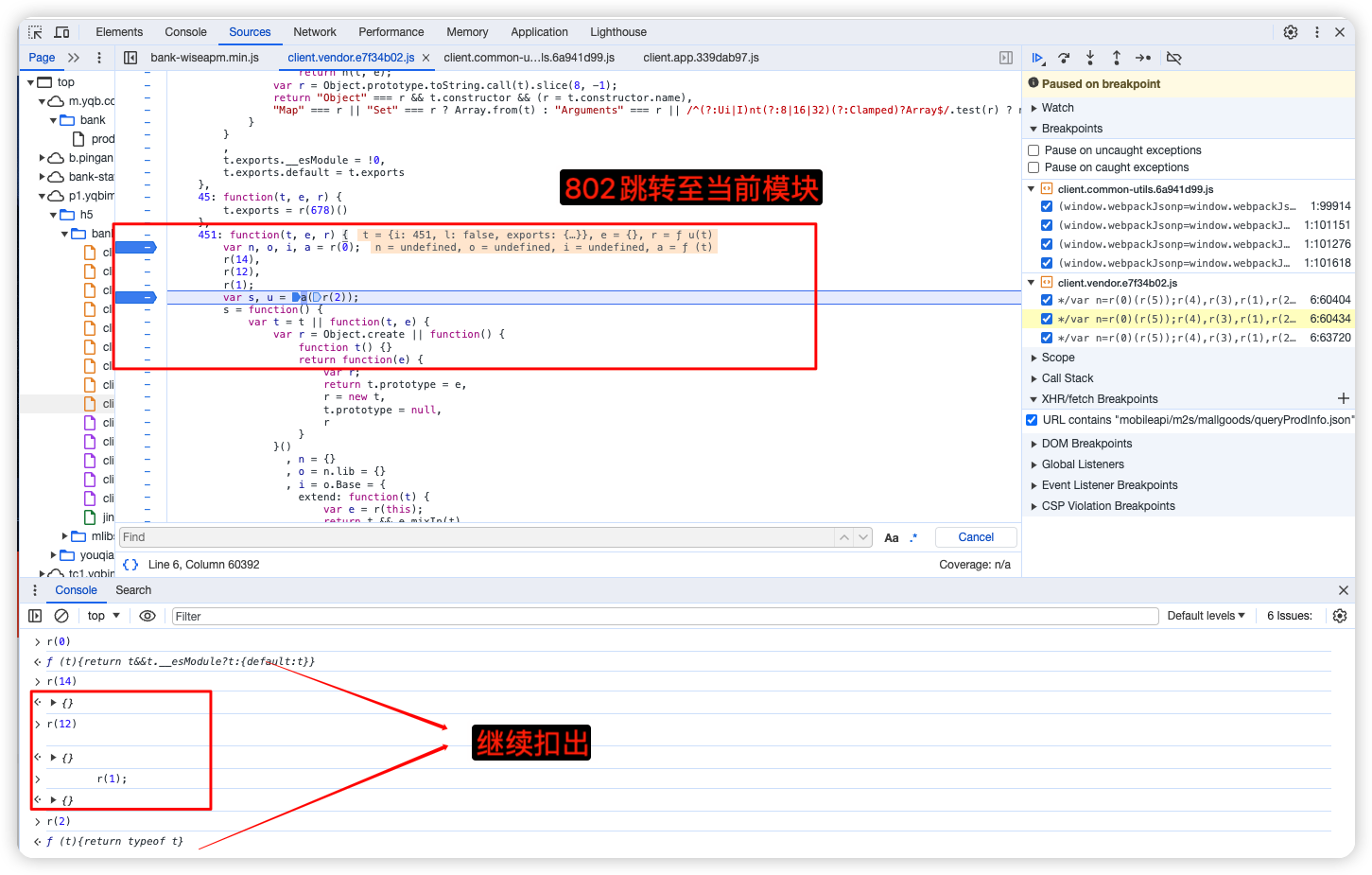
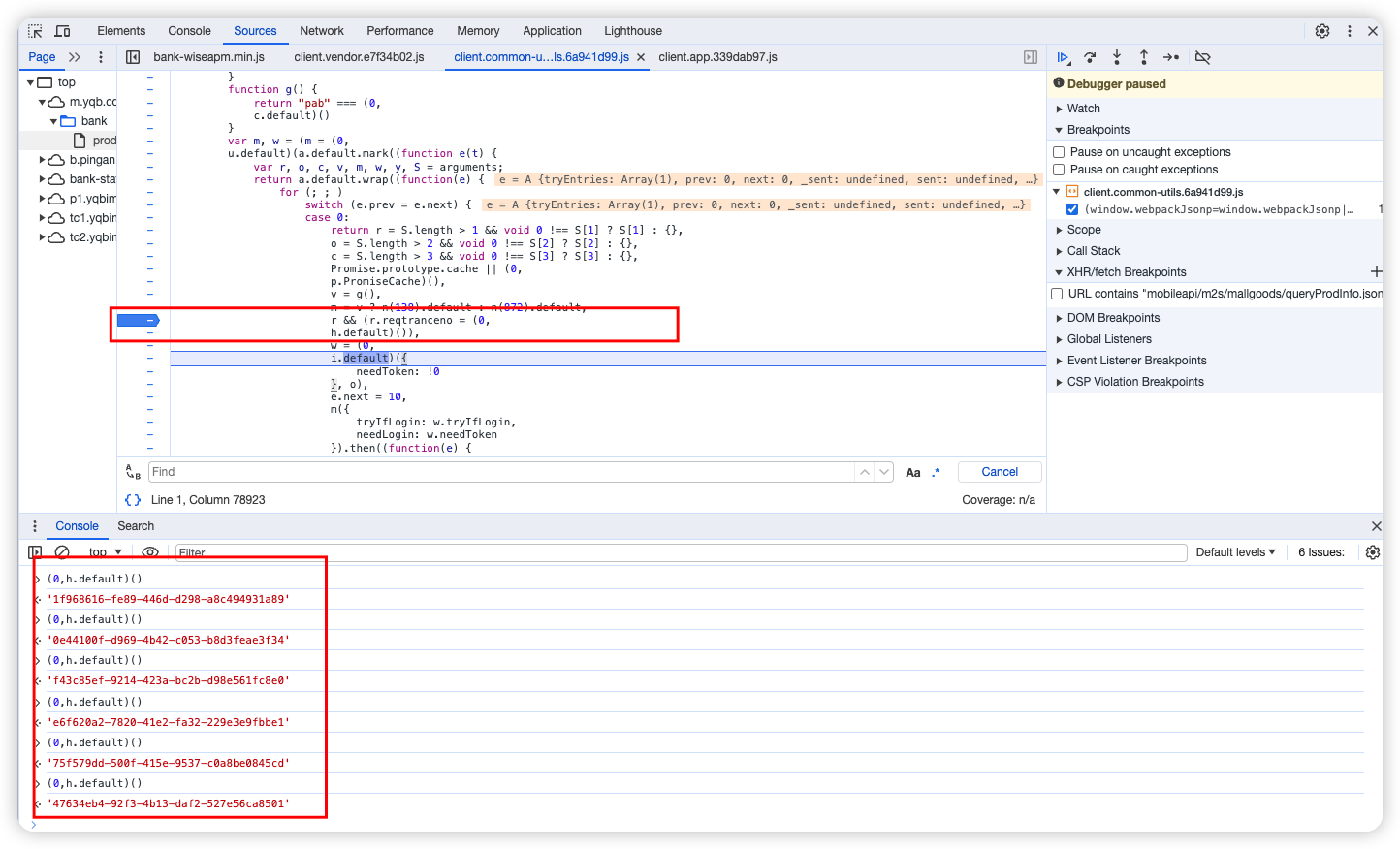
4、下xhr断点并堆栈回溯寻找加密位置

_对象值

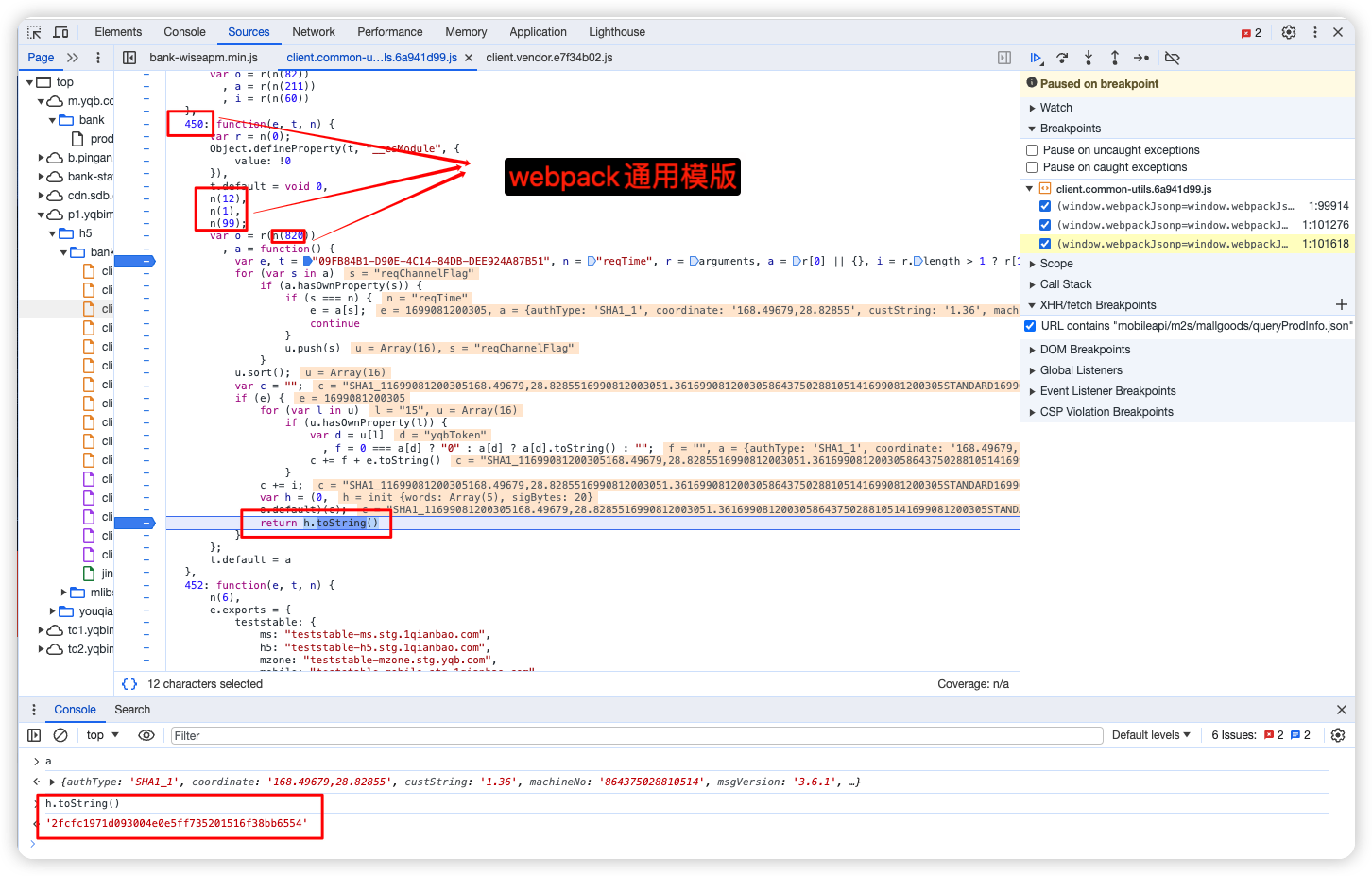
5、进入g.default()函数内部


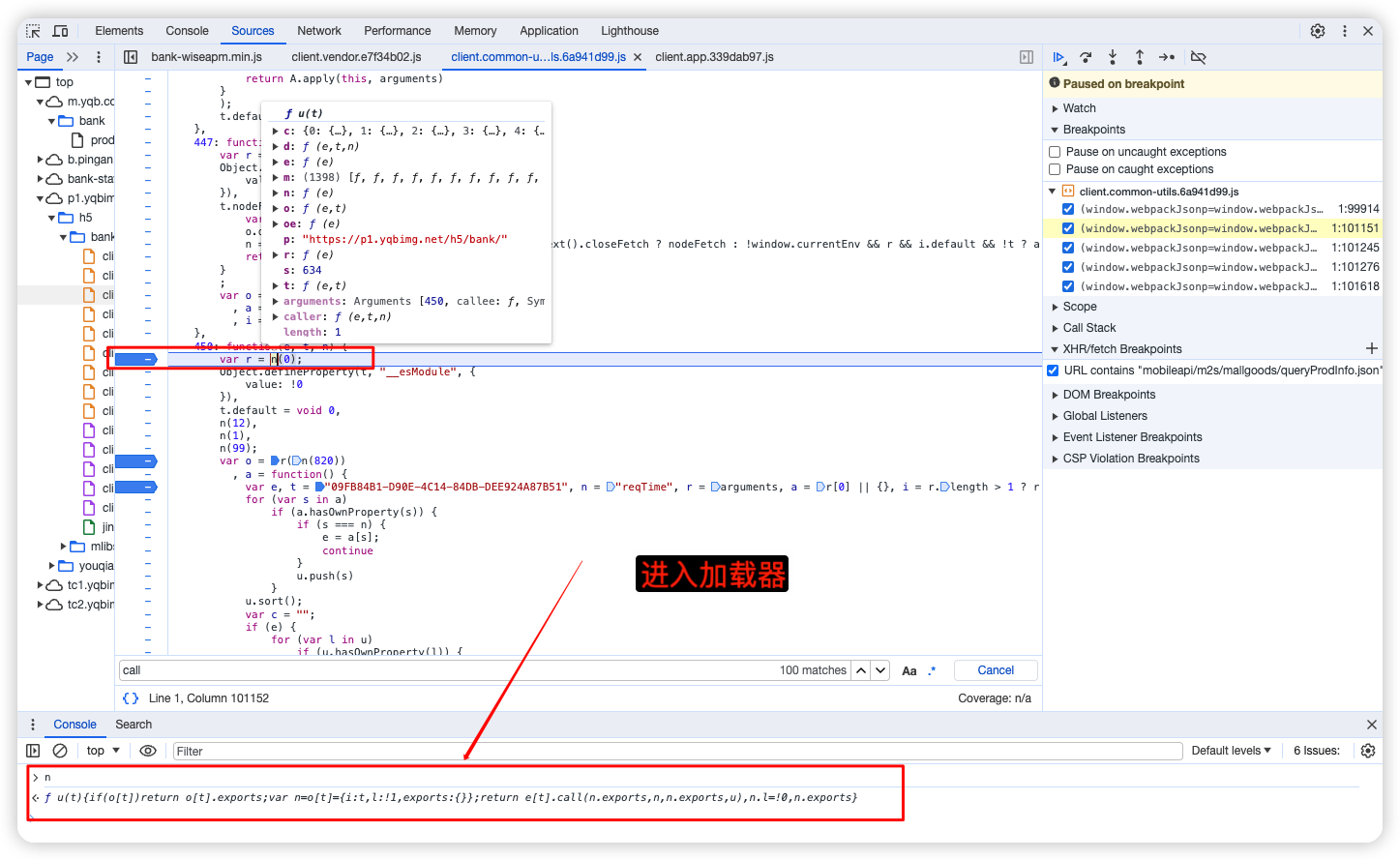
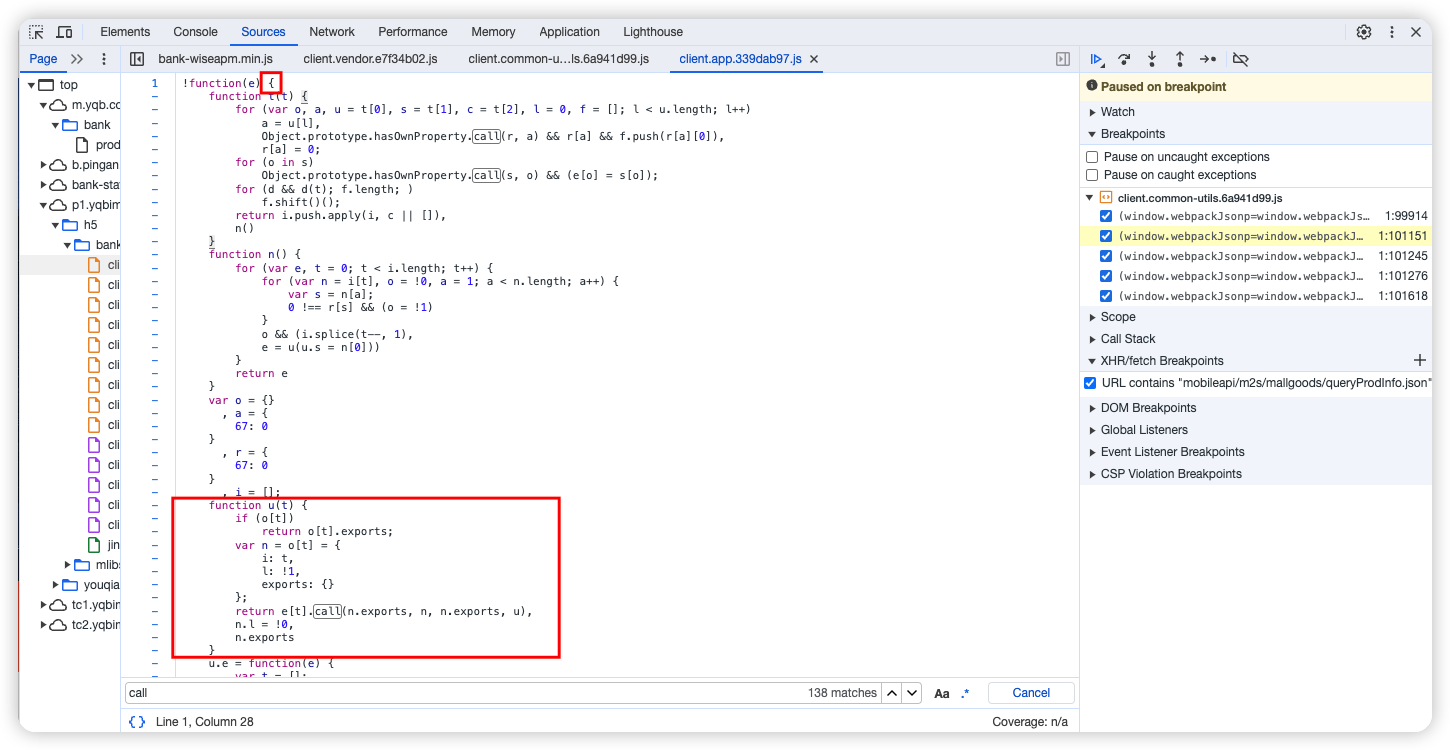
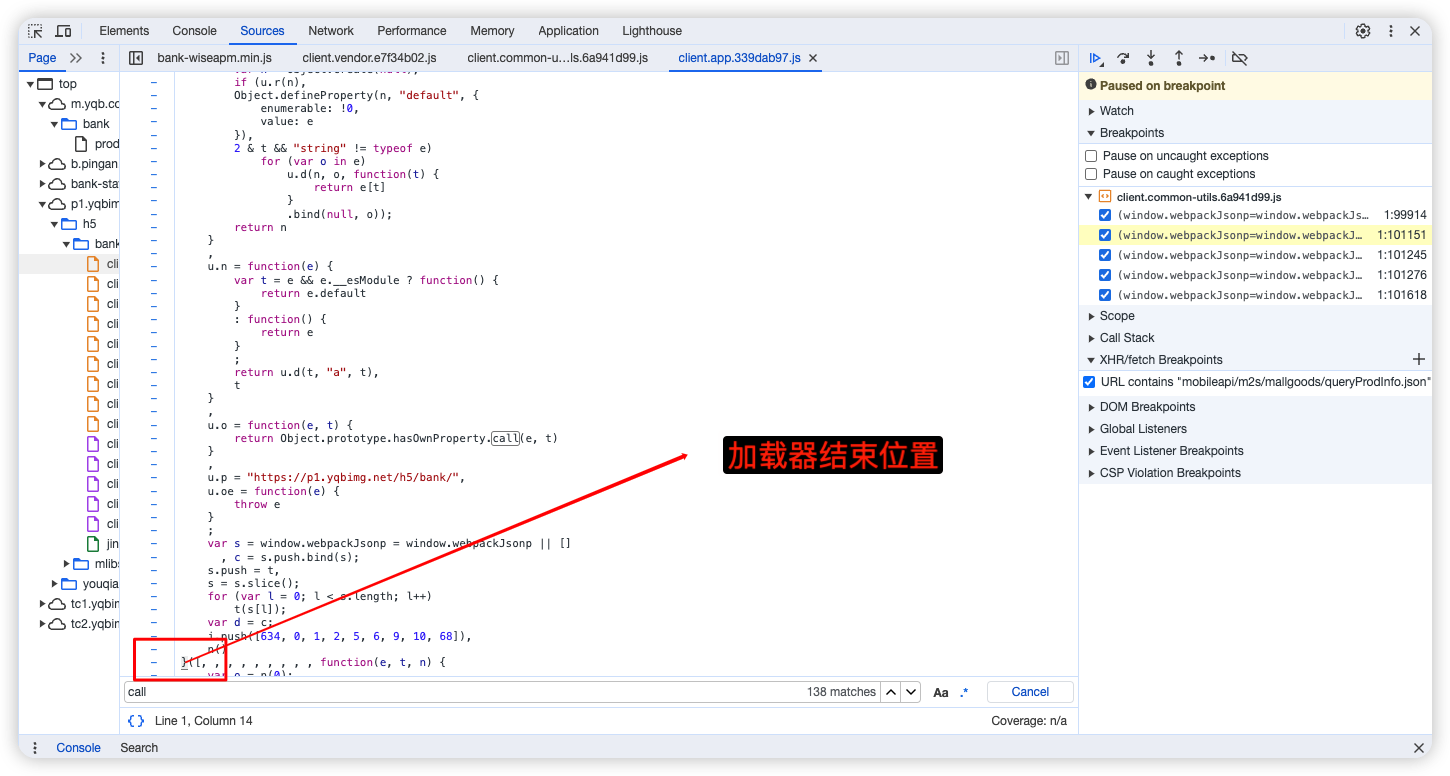
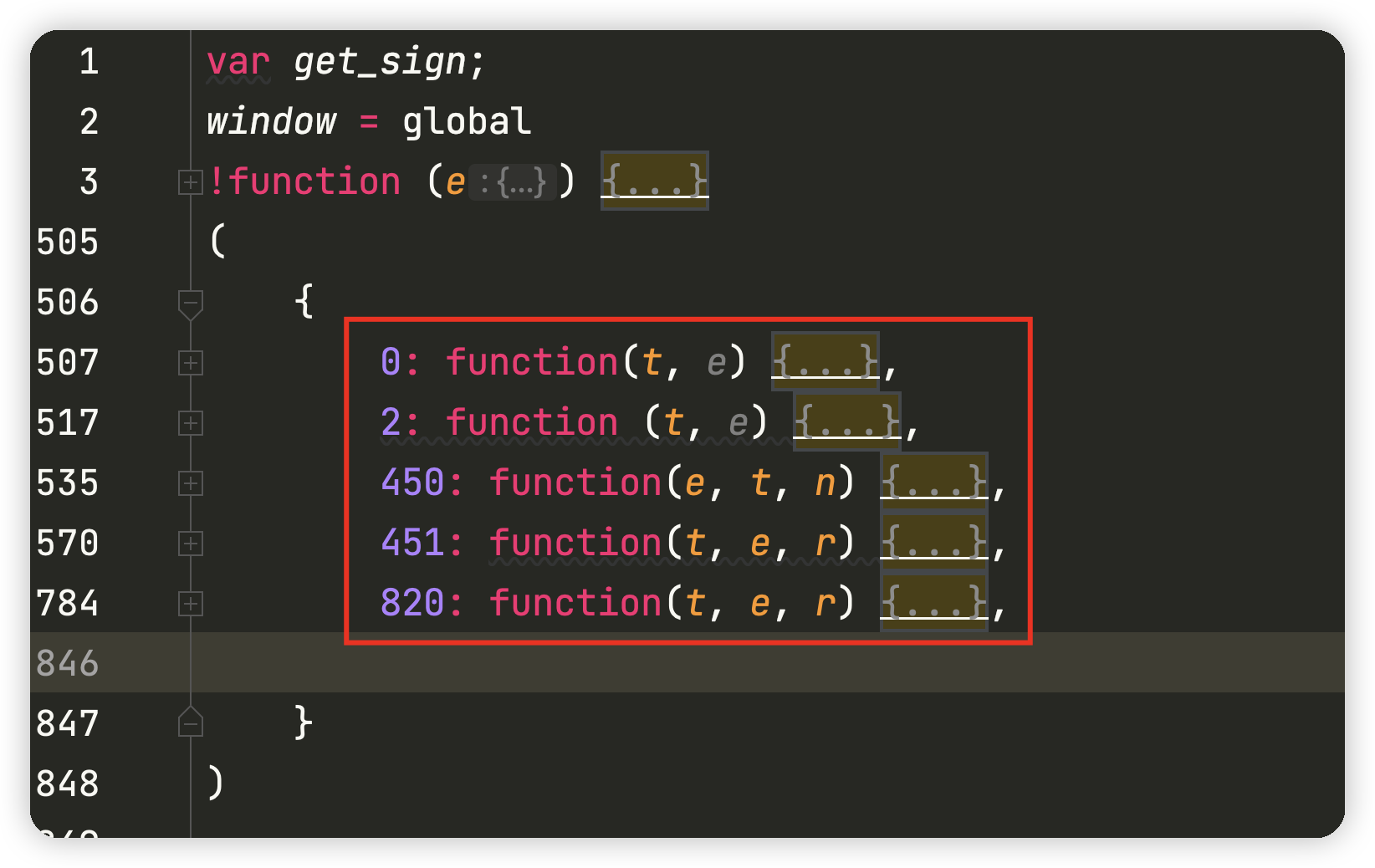
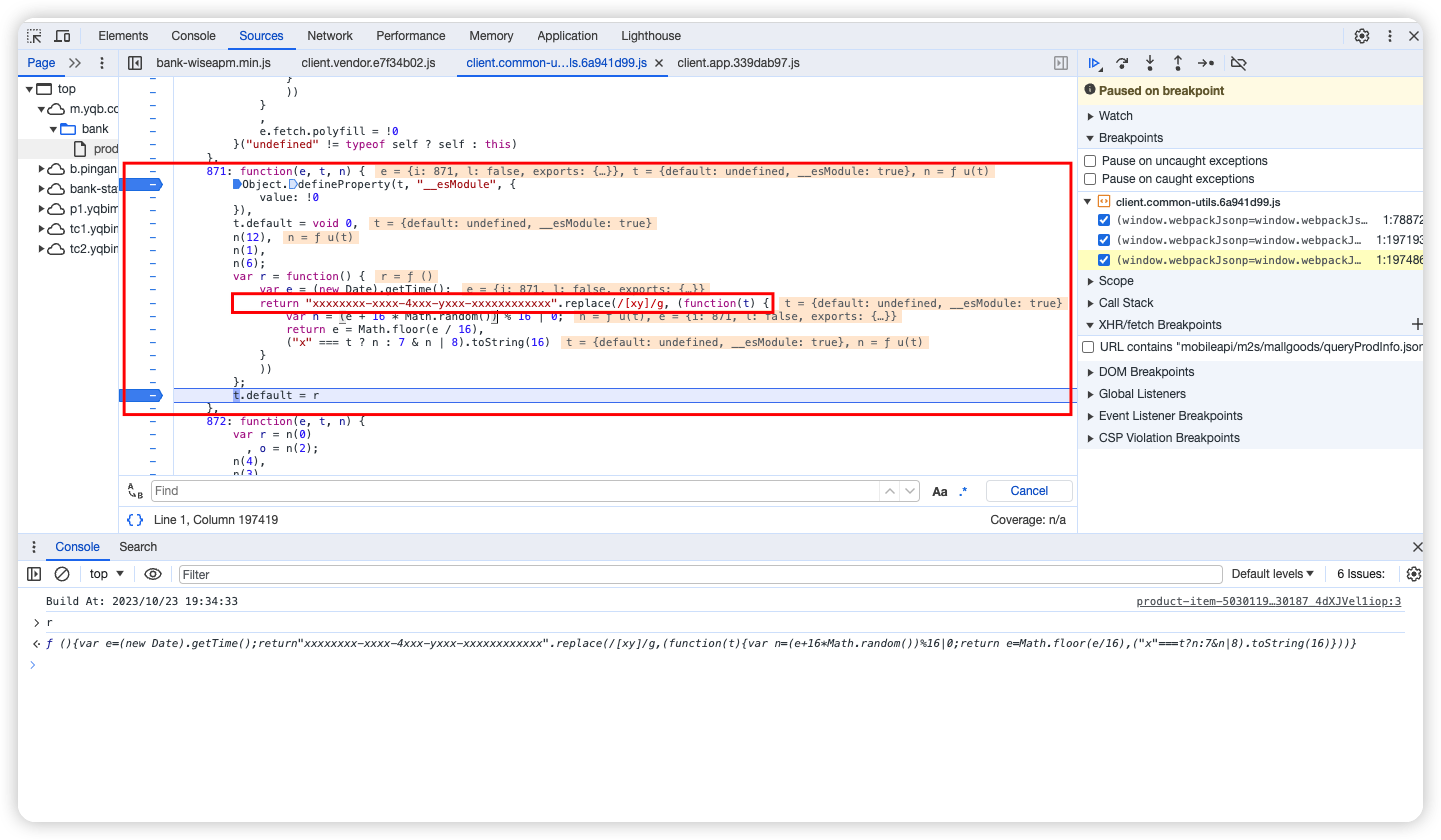
6、找到webpack加载器

7、扣出加载器


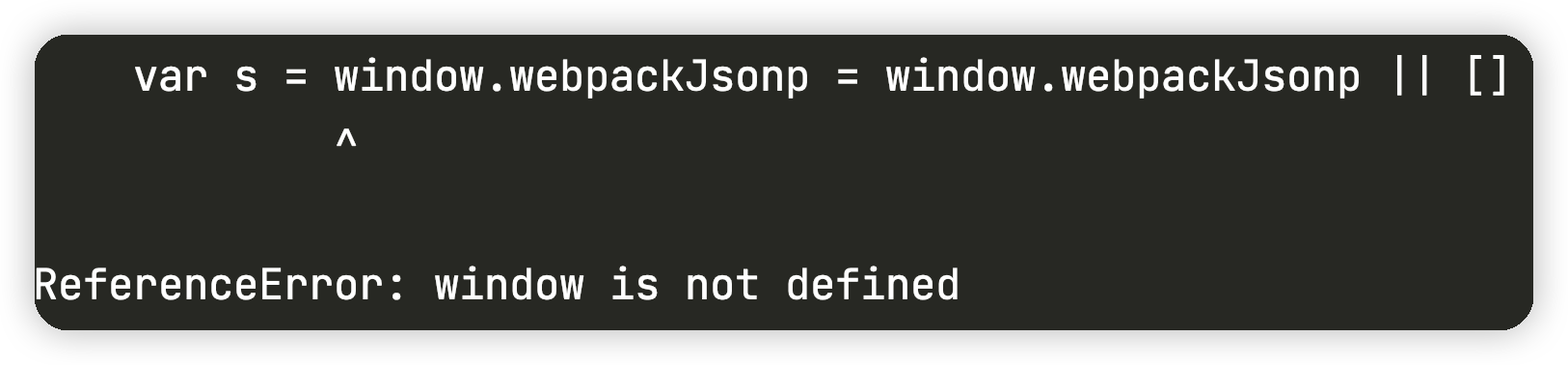
8、测试加载器并补window全局变量


var get_sign;
window = global
!function (e) {function t(t) {for (var o, a, u = t[0], s = t[1], c = t[2], l = 0, f = []; l < u.length; l++)a = u[l],Object.prototype.hasOwnProperty.call(r, a) && r[a] && f.push(r[a][0]),r[a] = 0;for (o in s)Object.prototype.hasOwnProperty.call(s, o) && (e[o] = s[o]);for (d && d(t); f.length;)f.shift()();return i.push.apply(i, c || []),n()}function n() {for (var e, t = 0; t < i.length; t++) {for (var n = i[t], o = !0, a = 1; a < n.length; a++) {var s = n[a];0 !== r[s] && (o = !1)}o && (i.splice(t--, 1),e = u(u.s = n[0]))}return e}var o = {}, a = {67: 0}, r = {67: 0}, i = [];function u(t) {if (o[t])return o[t].exports;var n = o[t] = {i: t,l: !1,exports: {}};return e[t].call(n.exports, n, n.exports, u),n.l = !0,n.exports}get_sign = uu.e = function (e) {var t = [];a[e] ? t.push(a[e]) : 0 !== a[e] && {3: 1,4: 1,7: 1,11: 1,12: 1,13: 1,15: 1,16: 1,17: 1,18: 1,19: 1,20: 1,21: 1,22: 1,23: 1,24: 1,25: 1,26: 1,27: 1,28: 1,29: 1,30: 1,31: 1,32: 1,33: 1,34: 1,35: 1,36: 1,37: 1,38: 1,39: 1,40: 1,41: 1,42: 1,43: 1,44: 1,46: 1,47: 1,48: 1,49: 1,50: 1,51: 1,53: 1,54: 1,55: 1,56: 1,57: 1,58: 1,59: 1,60: 1,61: 1,62: 1,63: 1,65: 1,66: 1}[e] && t.push(a[e] = new Promise((function (t, n) {for (var o = "client." + ({3: "address~afterSaleRepCard~applyAfterSale~applyRefund~comment~exchangedLog~giftcouponbind~invoice~invo~2935f755",4: "components-detail",7: "shelves",8: "address~logisticsDetail~neworderlist~singleLogisticsDetail",11: "address",12: "bankMine",13: "invoiceDesc",14: "swiper",15: "addcoupon",16: "afterSaleDetail",17: "afterSaleRecords",18: "afterSaleRepCard",19: "agreement",20: "agreementlist",21: "applyAfterSale",22: "applyRefund",23: "bankequity",24: "bankminewithtab",25: "banktransit",26: "bindcoupon",27: "cart",28: "cartwithtab",29: "comment",30: "confirm",31: "couponDetail",32: "couponsDetail",33: "couponsMine",34: "detail",35: "exchangedLog",36: "exchangedResult",37: "exchangedmsg",38: "giftcouponbind",39: "giftcoupondescription",40: "giftcouponlist",41: "homewithtab",42: "invoice",43: "invoiceList",44: "logisticsDetail",45: "middle-page",46: "newAfterSaleDetail",47: "newConfirm",48: "newcart",49: "neworderdetail",50: "neworderlist",51: "oldduobao",52: "protocol",53: "resultPage",54: "search",55: "searchitems",56: "share-sku",57: "shoplist",58: "similarRecommendation",59: "singleLogisticsDetail",60: "smspayinfo",61: "snapshot",62: "tescogoldselimit",63: "tescogoldselimit/rule",64: "test",65: "viewInvoice",66: "voucher"}[e] || e) + "." + {3: "7609b4ca",4: "1be3b73f",7: "622e5375",8: "888632dd",11: "a302e24b",12: "f06ccc88",13: "e4361099",14: "f47deb8c",15: "ffed5cc2",16: "057ac3f6",17: "55c27153",18: "4f79687a",19: "218a1b76",20: "69a5851c",21: "281cdb68",22: "060c1c16",23: "a7b951dd",24: "bea8f367",25: "9a420067",26: "77a09c1c",27: "09737d34",28: "42b66400",29: "a7cfe0a3",30: "60bc7aa0",31: "956df709",32: "9aec682d",33: "d7253fe6",34: "236371b5",35: "041b55c8",36: "d7b76456",37: "520bfc41",38: "50e5db08",39: "714a5a09",40: "e51d401e",41: "f5c12de9",42: "f8e8233c",43: "e0ab78b3",44: "e9a1201a",45: "fa8c116e",46: "fda66eba",47: "a348bc4b",48: "183ae3f8",49: "11d89753",50: "479fdf05",51: "8597ee65",52: "1aaba5a7",53: "76c6e007",54: "89ac7c46",55: "79746349",56: "bc710170",57: "81bcefbb",58: "88df4e53",59: "ca94543a",60: "80e96a4a",61: "b16c4112",62: "2f2d00d6",63: "1e8d18b3",64: "3615d5d9",65: "552d4933",66: "e57872a8"}[e] + ".css", r = u.p + o, i = document.getElementsByTagName("link"), s = 0; s < i.length; s++) {var c = (d = i[s]).getAttribute("data-href") || d.getAttribute("href");if ("stylesheet" === d.rel && (c === o || c === r))return t()}var l = document.getElementsByTagName("style");for (s = 0; s < l.length; s++) {var d;if ((c = (d = l[s]).getAttribute("data-href")) === o || c === r)return t()}var f = document.createElement("link");f.rel = "stylesheet",f.type = "text/css",f.onload = t,f.onerror = function (t) {var o = t && t.target && t.target.src || r, i = new Error("Loading CSS chunk " + e + " failed.\n(" + o + ")");i.request = o,delete a[e],f.parentNode.removeChild(f),n(i)},f.href = r,document.getElementsByTagName("head")[0].appendChild(f)})).then((function () {a[e] = 0})));var n = r[e];if (0 !== n)if (n)t.push(n[2]);else {var o = new Promise((function (t, o) {n = r[e] = [t, o]}));t.push(n[2] = o);var i, s = document.createElement("script");s.charset = "utf-8",s.timeout = 120,u.nc && s.setAttribute("nonce", u.nc),s.src = function (e) {return u.p + "client." + ({3: "address~afterSaleRepCard~applyAfterSale~applyRefund~comment~exchangedLog~giftcouponbind~invoice~invo~2935f755",4: "components-detail",7: "shelves",8: "address~logisticsDetail~neworderlist~singleLogisticsDetail",11: "address",12: "bankMine",13: "invoiceDesc",14: "swiper",15: "addcoupon",16: "afterSaleDetail",17: "afterSaleRecords",18: "afterSaleRepCard",19: "agreement",20: "agreementlist",21: "applyAfterSale",22: "applyRefund",23: "bankequity",24: "bankminewithtab",25: "banktransit",26: "bindcoupon",27: "cart",28: "cartwithtab",29: "comment",30: "confirm",31: "couponDetail",32: "couponsDetail",33: "couponsMine",34: "detail",35: "exchangedLog",36: "exchangedResult",37: "exchangedmsg",38: "giftcouponbind",39: "giftcoupondescription",40: "giftcouponlist",41: "homewithtab",42: "invoice",43: "invoiceList",44: "logisticsDetail",45: "middle-page",46: "newAfterSaleDetail",47: "newConfirm",48: "newcart",49: "neworderdetail",50: "neworderlist",51: "oldduobao",52: "protocol",53: "resultPage",54: "search",55: "searchitems",56: "share-sku",57: "shoplist",58: "similarRecommendation",59: "singleLogisticsDetail",60: "smspayinfo",61: "snapshot",62: "tescogoldselimit",63: "tescogoldselimit/rule",64: "test",65: "viewInvoice",66: "voucher"}[e] || e) + "." + {3: "7609b4ca",4: "1be3b73f",7: "622e5375",8: "888632dd",11: "a302e24b",12: "f06ccc88",13: "e4361099",14: "f47deb8c",15: "ffed5cc2",16: "057ac3f6",17: "55c27153",18: "4f79687a",19: "218a1b76",20: "69a5851c",21: "281cdb68",22: "060c1c16",23: "a7b951dd",24: "bea8f367",25: "9a420067",26: "77a09c1c",27: "09737d34",28: "42b66400",29: "a7cfe0a3",30: "60bc7aa0",31: "956df709",32: "9aec682d",33: "d7253fe6",34: "236371b5",35: "041b55c8",36: "d7b76456",37: "520bfc41",38: "50e5db08",39: "714a5a09",40: "e51d401e",41: "f5c12de9",42: "f8e8233c",43: "e0ab78b3",44: "e9a1201a",45: "fa8c116e",46: "fda66eba",47: "a348bc4b",48: "183ae3f8",49: "11d89753",50: "479fdf05",51: "8597ee65",52: "1aaba5a7",53: "76c6e007",54: "89ac7c46",55: "79746349",56: "bc710170",57: "81bcefbb",58: "88df4e53",59: "ca94543a",60: "80e96a4a",61: "b16c4112",62: "2f2d00d6",63: "1e8d18b3",64: "3615d5d9",65: "552d4933",66: "e57872a8"}[e] + ".js"}(e);var c = new Error;i = function (t) {s.onerror = s.onload = null,clearTimeout(l);var n = r[e];if (0 !== n) {if (n) {var o = t && ("load" === t.type ? "missing" : t.type), a = t && t.target && t.target.src;c.message = "Loading chunk " + e + " failed.\n(" + o + ": " + a + ")",c.name = "ChunkLoadError",c.type = o,c.request = a,n[1](c)}r[e] = void 0}};var l = setTimeout((function () {i({type: "timeout",target: s})}), 12e4);s.onerror = s.onload = i,document.head.appendChild(s)}return Promise.all(t)},u.m = e,u.c = o,u.d = function (e, t, n) {u.o(e, t) || Object.defineProperty(e, t, {enumerable: !0,get: n})},u.r = function (e) {"undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {value: "Module"}),Object.defineProperty(e, "__esModule", {value: !0})},u.t = function (e, t) {if (1 & t && (e = u(e)),8 & t)return e;if (4 & t && "object" == typeof e && e && e.__esModule)return e;var n = Object.create(null);if (u.r(n),Object.defineProperty(n, "default", {enumerable: !0,value: e}),2 & t && "string" != typeof e)for (var o in e)u.d(n, o, function (t) {return e[t]}.bind(null, o));return n},u.n = function (e) {var t = e && e.__esModule ? function () {return e.default}: function () {return e};return u.d(t, "a", t),t},u.o = function (e, t) {return Object.prototype.hasOwnProperty.call(e, t)},u.p = "https://p1.yqbimg.net/h5/bank/",u.oe = function (e) {throw e};var s = window.webpackJsonp = window.webpackJsonp || [], c = s.push.bind(s);s.push = t,s = s.slice();for (var l = 0; l < s.length; l++)t(s[l]);var d = c;i.push([634, 0, 1, 2, 5, 6, 9, 10, 68]),n()
}({'test':function (){console.log('get_sign')}},
)
get_sign('test')
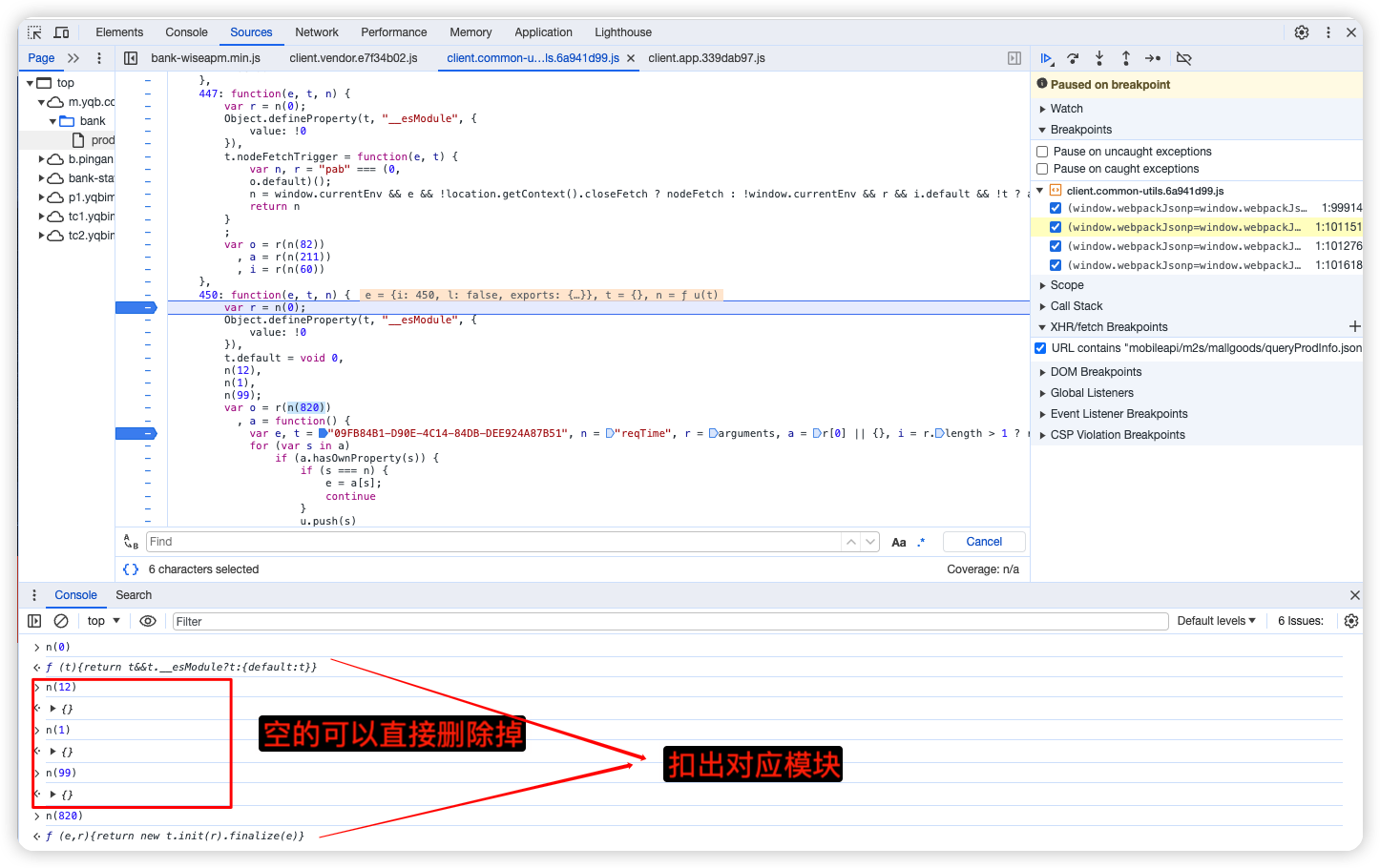
9、补充加载模块


去掉重复 最终扣出的模块 一共5个 后续还会有一个是生成另一个参数的 大家往后看

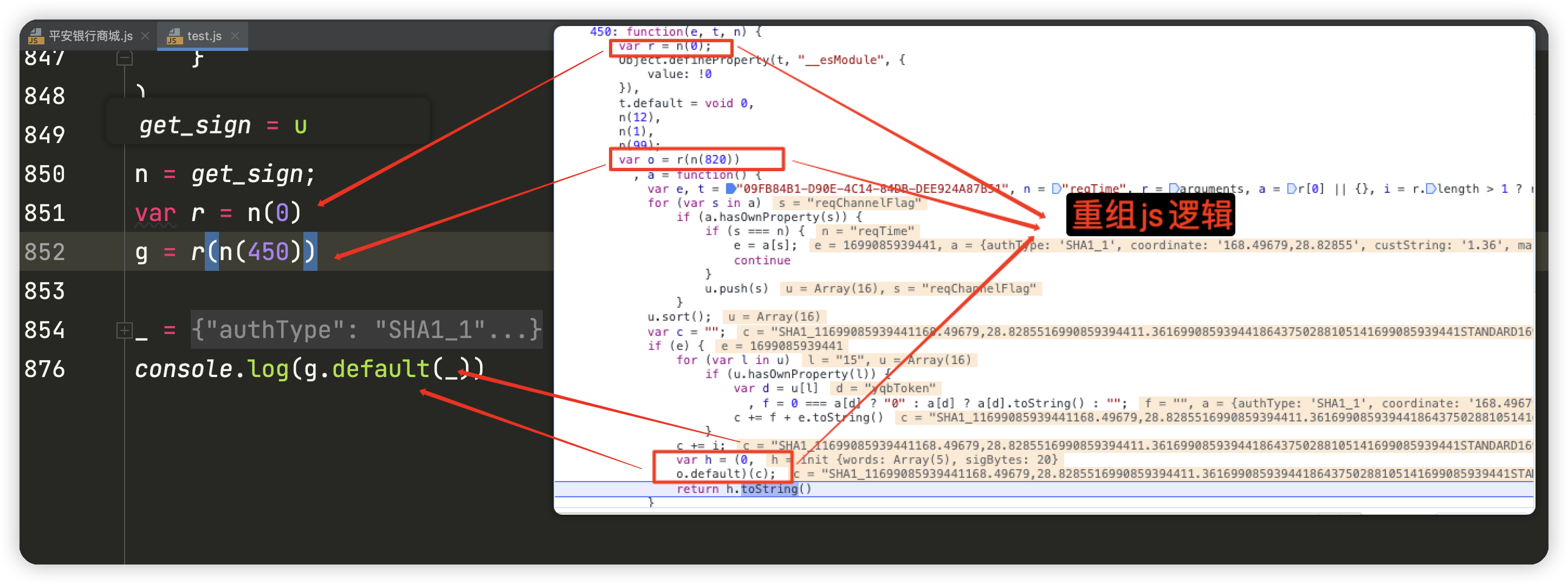
10、生成sign逻辑


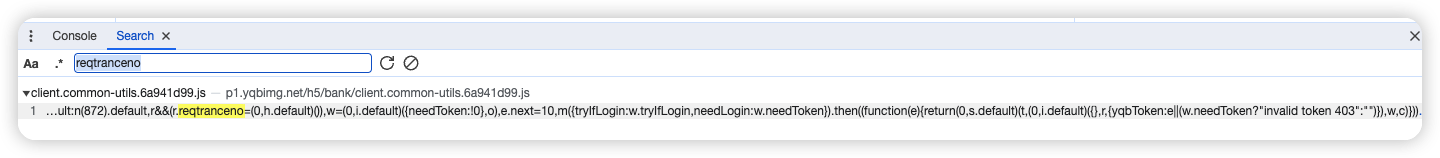
11、reqtranceno参数的寻找


进入h.default

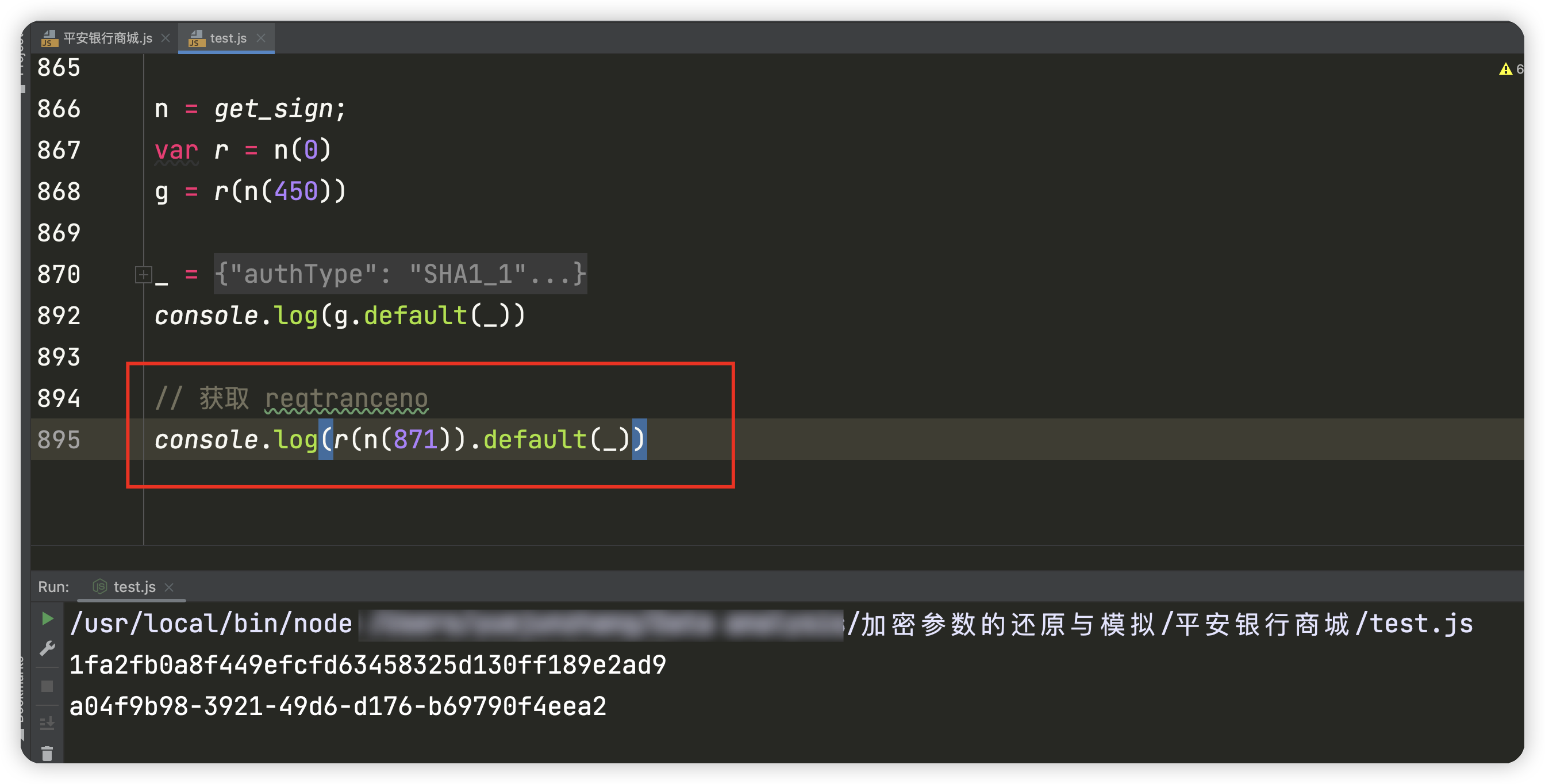
将这个放到加载器中直接调用获取生成的值

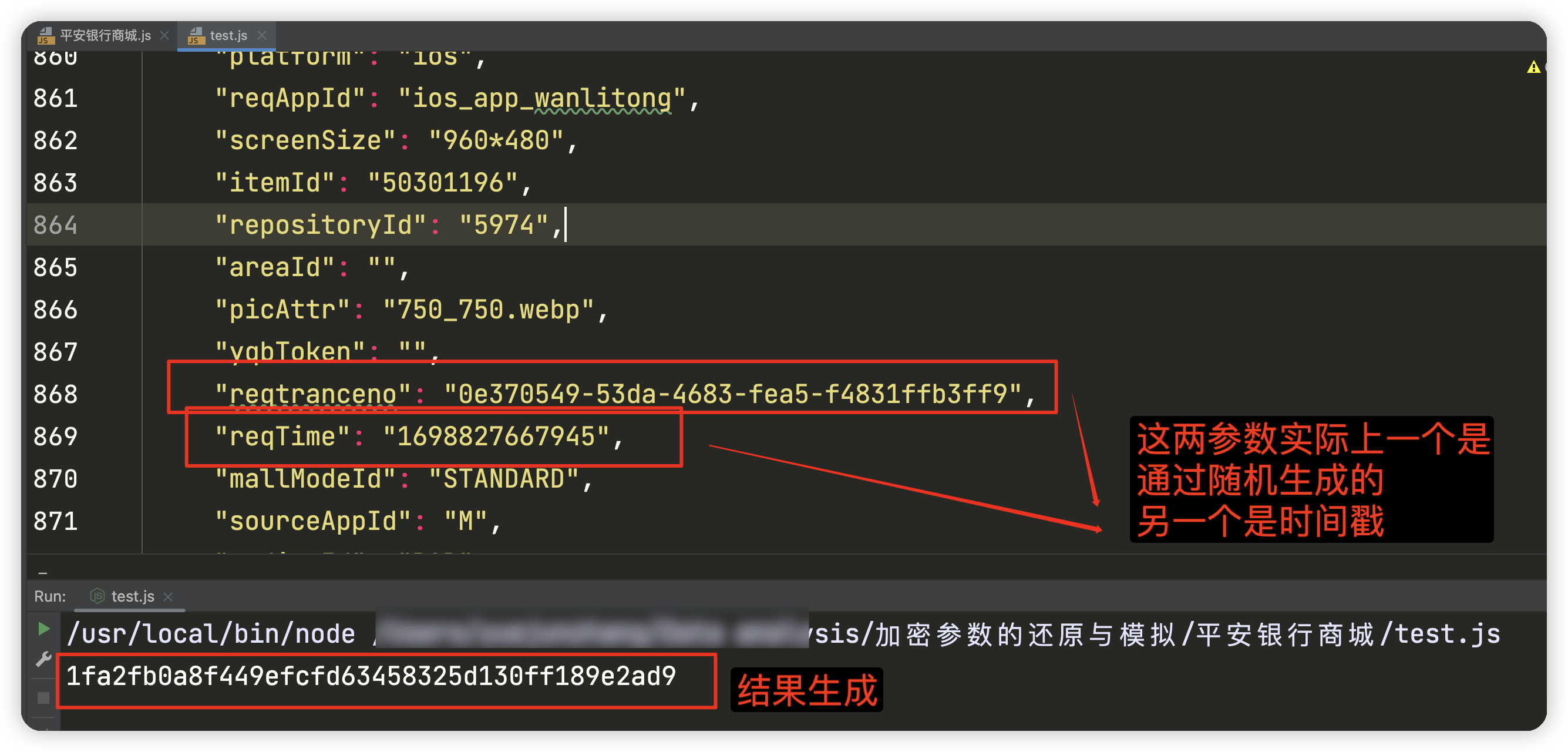
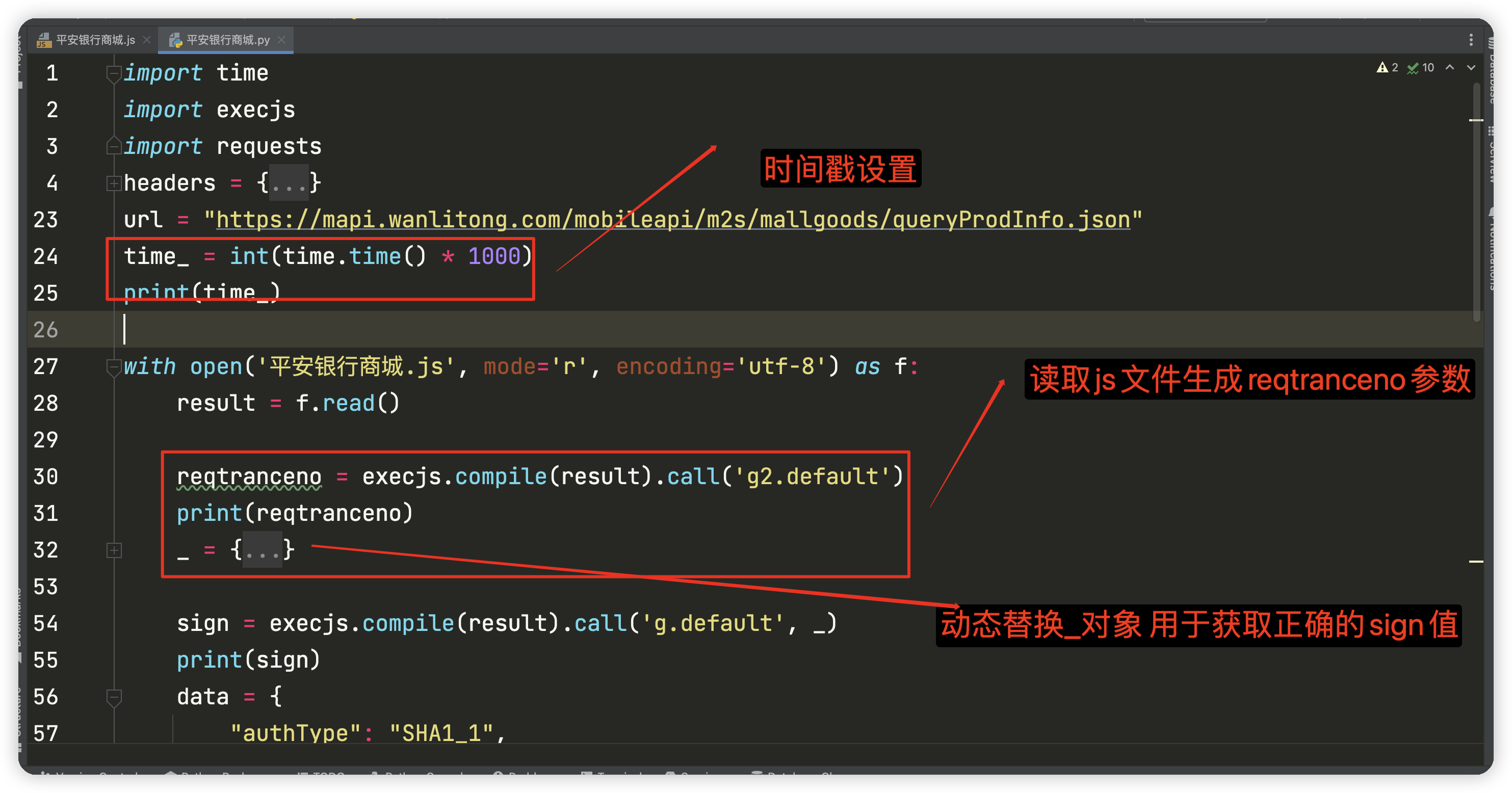
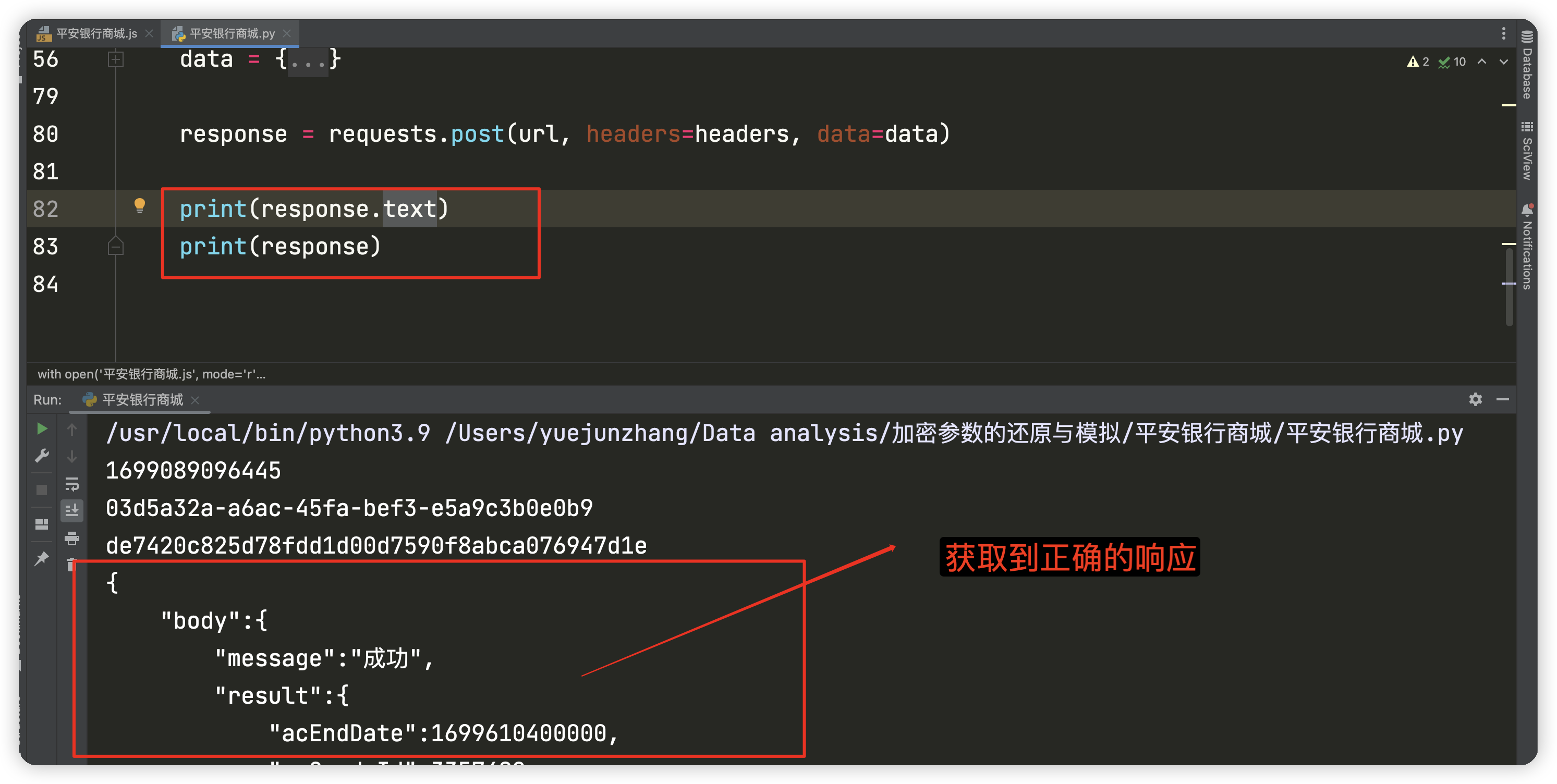
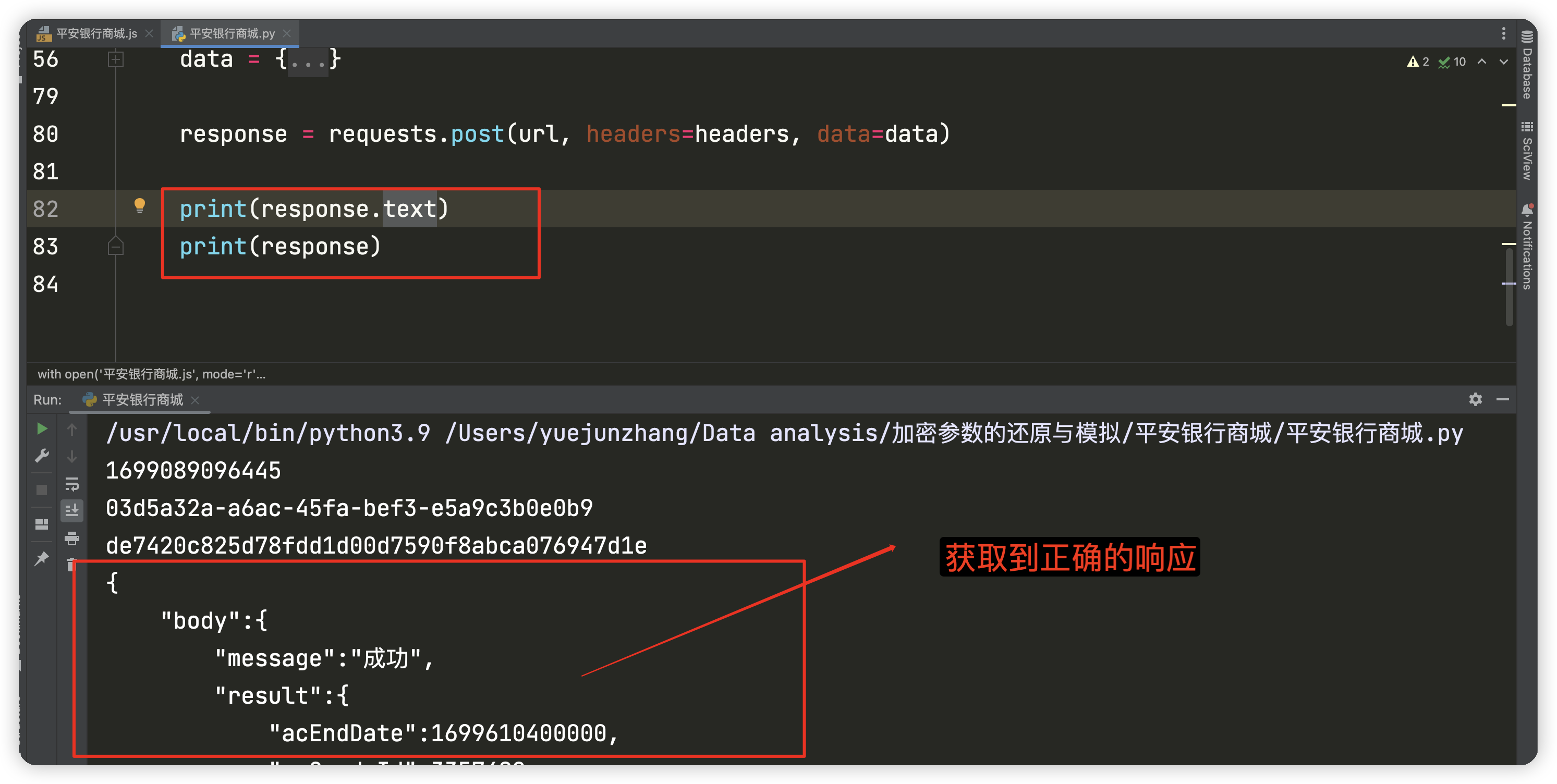
12、还原python逻辑



总结
这是一个webpack的经典案例,难度适中,主要是要理解webpack的流程。对应三个参数该如果获取,先后的逻辑分析清楚就会非常简单
最后
随着本篇文章的结尾,爬虫阶段就正式结束了
在此,感谢大家的支持,接下来,我会持续更新OpenCV(计算机视觉开发)或C语言基础
相关文章:

十九:爬虫最终篇-平安银行商城实战
平安银行商场实战 需求 获取该商城商品信息 目标网址 https://m.yqb.com/bank/product-item-50301196.html?mcId1583912328849970&loginModepab&historyy&sceneModem&traceid30187_4dXJVel1iop详细步骤 1、寻找数据接口 2、对比payload寻找可疑参数 3、多…...

解决vcruntime140_1.dll无法继续执行代码的方法,一键修复dll文件丢失问题。
vcruntime140_1.dll是Windows操作系统中的一个重要的动态链接库文件,它与Microsoft Visual C Redistributable相关联。电脑出现关于vcruntime140_1.dll无法继续执行代码的错误弹窗是就意味着这个文件在电脑中被破坏导致丢失了,这将会影响一些程序不能正常…...

Elasticsearch:结合 ELSER 和 BM25 文本查询的相关搜索
Elastic Learned Spare EncodeR (ELSER) 允许你执行语义搜索以获得更相关的搜索结果。 然而,有时,将语义搜索结果与常规关键字搜索结果相结合以获得最佳结果会更有用。 问题是,如何结合文本和语义搜索结果? 首先,让我…...

海外社媒运营为什么需要选择优质IP代理?
跨境电商卖家尤其需要关注海外社媒运营,想要更好地运营Instagram、Facebook、TikTok 或 Twitter等,挖掘社媒潜力需要采取战略方法,而社交媒体IP代理在这一活动中发挥着至关重要的作用,下面为你详细介绍。 一、社交媒体代理IP及其运…...

Java中的性能优化:深入剖析常见优化技巧
引言 在现代软件开发中,性能优化是一个至关重要的话题。Java作为一门强大而广泛使用的编程语言,也需要开发者关注和优化性能,以确保应用程序能够在各种场景下高效运行。本文将深入剖析Java中的一些常见性能优化技巧,为开发者提供…...
)
k8s的yaml文件中的kind类型都有哪些?(详述版Part2/2)
目录 综述 分块详述 13、ConfigMap 14、Secret 15、Ingress 16、StorageClass 17、Namespace 18、ServiceMonitor 19、HorizontalPodAutoscaler 20、NetworkPolicy 21、CustomResourceDefinition 22、Role 23、ClusterRole 24、ClusterRoleBinding 25、RoleBindi…...

什么是API网关代理?
带有API网关的代理服务显着增强了用户体验和性能。特别是对于那些使用需要频繁创建和轮换代理的工具的人来说,使用 API 可以节省大量时间并提高效率。 了解API API(即应用程序编程接口)充当服务提供商和用户之间的连接网关。通过 API 连接&a…...
 实战指南)
AWS Simple Email Service (SES) 实战指南
Amazon Simple Email Service (SES) 是一项强大的电子邮件发送服务,适用于数字营销、应用程序通知以及事务性邮件。在这个实战指南中,我们将演示如何设置 AWS SES 并通过几个示例展示其用法。 设置 AWS SES 1. 创建 AWS 账户 首先,您需要创…...

详解Oracle数据库的启动
Oracle数据库的启动,其概念可参考Overview of Instance and Database Startup。 其过程可参见下图: 当数据库从关闭状态进入打开数据库状态时,它会经历以下阶段。 阶段Mount状态描述1实例在没有挂载数据库的情况下启动实例已启动ÿ…...

2024年跨境电商上半年营销日历,建议收藏
2024年伊始,跨境电商开启新一轮的营销竞技,那么首先需要客户需求,节假日与用户需求息息相关,那么接下来小编为大家整理2024上半年海外都有哪些节日和假期?跨境卖家如何见针对营销日历选品,助力卖家把握2024…...

Go采集1688网站数据对比商品价格
最近看了下多多和1688的一些商品价格,发现好多店铺都是无货源拿货一件发货,这就导致层层叠加价格翻了不知道几倍,真所谓多花钱办的事还是一样,因此,今天我就通过一个爬虫程序监控对应商品价格,了解行业龙头…...

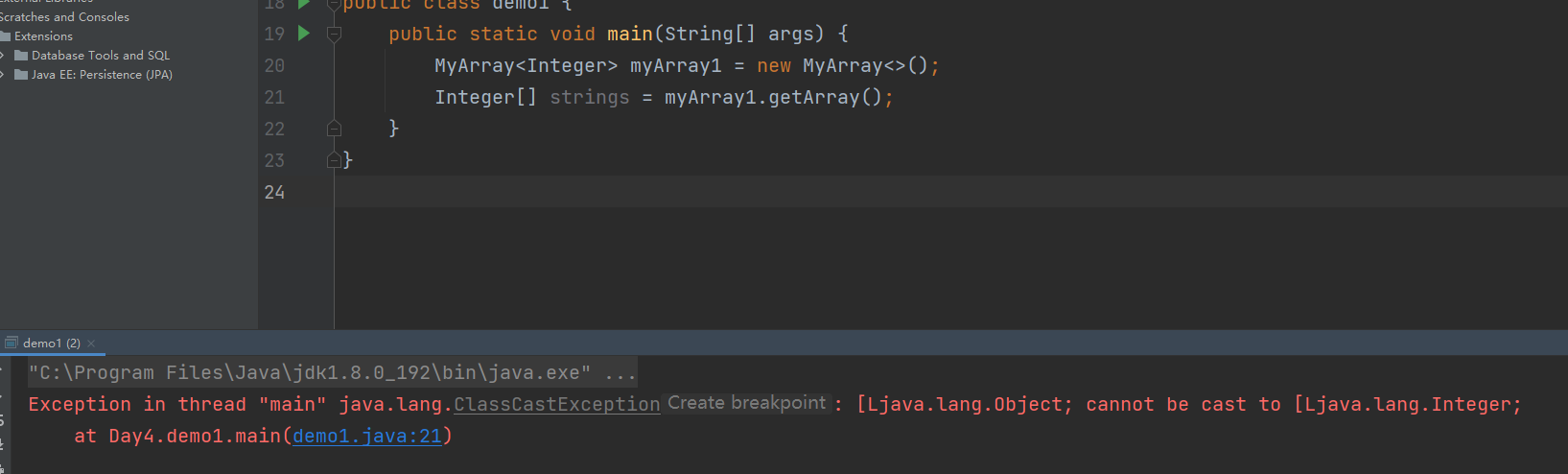
Java泛型:灵活多变的类型参数化工具
👑专栏内容:Java⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、泛型1、什么是泛型2、泛型的语法 二、泛型类的使用1、泛型类的语法2、泛型如何编译的2.1、擦除机制2.2、为什么不能实例化泛…...

java 体育明星管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java Web 体育明星管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysq…...

蓝凌EIS智慧协同平台 ShowUserInfo.aspx sql注入漏洞
漏洞描述: 蓝凌EIS智慧协同平台是一个简单、高效的工作方式专为成长型企业打造的沟通、协同、社交的移动办公平台,覆盖OA、沟通、客户、人事、知识等管理需求,集合了非常丰富的模块,满足组织企业在知识、项目管理系统建设等需求的…...

React Hooks的useState、useRef使用
React Hooks 是 React 16.8 版本引入的新特性,它允许你在不编写 class 的情况下使用 state 和其他 React 特性。其中,useState 和 useRef 是两个常用的 Hooks。 1. useState useState 是一个允许你在函数组件中添加 state 的 Hook。 使用说明…...

Linux--防火墙,实验案例:基于区域、服务、端口的访问控制
实验环境 某公司的Web服务器,网关服务器均采用Linux CentOS 7.3操作系统,如图2.13所示。为了 加强网络访问的安全性,要求管理员熟悉firewalld防火墙规则的编写,以便制定有效、可行的主机防护策略。 需求描述 > 网关服务器ens3…...

C++学习笔记(二十八):c++ 静态库及动态库的使用
静态库的使用 库的使用会很大程度减少我们的工作,本节对c中静态库和动态库的使用进行简单的介绍。静态链接库意味着这个库会被放到可执行文件中,在生成的exe中。动态链接库是在程序运行时链接的,可以在程序运行时调用加载库函数的方法来实现&…...

uniapp最简单的底部兼容安全区域显示
效果图: 1.html写上动态padding-bottom <view class"button-wrap" :style"padding-bottom:bottomPaddingrpx"><view class"com-btn cencel-btn">取消</view><view class"com-btn confirm-btn " cl…...

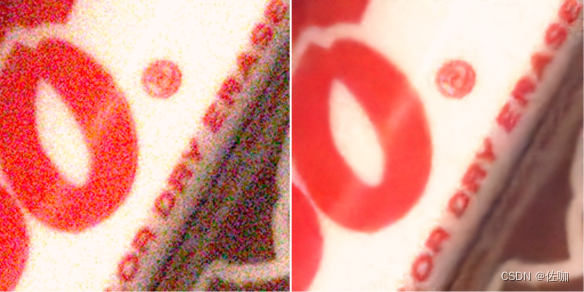
图像去噪——CBDNet网络训练自己数据集及推理测试,模型转ONNX模型(详细图文教程)
CBDNet 主要由两个子网络组成:噪声估计子网络和去噪子网络。噪声估计子网络用于估计图像的噪声水平,而去噪子网络用于去除图像中的噪声。 CBDNet 的优势在于: 它采用了更真实的噪声模型,既考虑了泊松-高斯模型,还考虑…...
)
【Verilog】期末复习——解释下列名词(FPGA、ASIC、IP、RTL、EDA、HDL、FSM)
系列文章 数值(整数,实数,字符串)与数据类型(wire、reg、mem、parameter) 运算符 数据流建模 行为级建模 结构化建模 组合电路的设计和时序电路的设计 有限状态机的定义和分类 期末复习——数字逻辑电路分…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
