【温故而知新】JavaScript的防抖与节流
一、概念
JavaScript中的防抖(debounce)和节流(throttle)是用于控制函数执行频率的技术。
- 防抖:当一个事件连续触发时,防抖技术将只执行最后一次触发事件的函数调用。换句话说,只有在停止触发事件一段时间后,才会执行函数。(即:n秒后再执行该事件,若在n秒内被重复触发,则重新计时)
使用防抖的场景:
- 搜索框输入联想:用户在输入时,如果一直输入,会频繁触发搜索请求,使用防抖可以减少请求的次数,只在用户停止输入后才发送请求。
- 页面滚动加载更多:当用户滚动页面时,会频繁触发加载更多数据的函数,使用防抖可以减少请求的次数,只在用户停止滚动后才发送请求。
以下是一个使用防抖的示例代码:
function debounce(func, wait) { let timeout; return function() { const context = this; const args = arguments; clearTimeout(timeout); timeout = setTimeout(function() { func.apply(context, args); }, wait); };
}
使用示例
const input = document.querySelector('input');
input.addEventListener('input', debounce(function() { console.log('Input value:', input.value);
}, 200));
- 节流:当一个事件连续触发时,节流技术会限制函数的执行频率。换句话说,函数在一段时间内只会执行一次。(即:n秒内只运行一次,若在n秒内重复触发,只有一次生效)
使用节流的场景:
- 页面滚动事件:当用户滚动页面时,会触发滚动事件,如果不使用节流技术,可能会导致页面卡顿。使用节流可以限制滚动事件的触发频率,减少卡顿现象。
以下是一个使用节流的示例代码:
function throttle(func, limit) { let inThrottle; return function() { const context = this; const args = arguments; if (!inThrottle) { func.apply(context, args); inThrottle = true; setTimeout(function() { inThrottle = false; }, limit); } };
}
使用示例
const input = document.querySelector('input');
input.addEventListener('input', throttle(function() { console.log('Input value:', input.value);
}, 200));
无论是防抖还是节流,都可以通过传递一个延迟时间参数来控制函数的执行频率。在实际应用中,根据具体需求选择使用防抖还是节流技术。
二、区别
防抖和节流都是用于控制函数执行频率的技术,但它们的实现方式和效果有一些区别。
区别如下:
- 触发时刻:
- 防抖:只有在事件停止触发一段时间后,才会执行函数。
- 节流:在一段时间内只会执行一次函数。
- 执行次数:
- 防抖:只会执行最后一次触发事件的函数调用。
- 节流:在一段时间内只会执行一次函数调用。
- 实现方式:
- 防抖:在事件触发后设置一个定时器,在定时器延迟时间内没有再次触发事件,则执行函数。
- 节流:在事件触发时设置一个定时器,在定时器延迟时间内触发事件则不执行函数。只有当定时器执行完毕后,才能再次触发执行函数。
使用场景:
- 防抖:适用于连续事件触发的情况,如搜索框输入、滚动加载更多等。
- 节流:适用于高频率事件触发的情况,如页面滚动、鼠标移动等。
根据具体的需求,选择使用防抖或节流技术可以有效地控制函数的执行频率,提升用户体验和性能。
三、优缺点
JavaScript的防抖和节流都是优化高频率触发的事件或函数调用的技术,但它们的使用场景和优缺点略有不同。
防抖的优点:
- 减少不必要的操作:防抖能够确保在连续触发事件时,只执行最后一次操作,避免了频繁执行操作带来的性能浪费。
- 优化用户体验:在一些需要用户等待的操作中,防抖可以避免频繁触发操作导致的界面卡顿,提高用户体验。
防抖的缺点:
- 可能会错过一些操作:如果事件触发频率过高,防抖可能会忽略掉一些操作,导致一些必要的操作没有执行。
- 不适合所有场景:防抖只适合在连续触发事件时使用,对于一些非连续触发的事件,使用防抖可能并不合适。
节流的优点:
- 控制操作频率:节流能够确保在一定时间内只执行一次操作,避免了频繁执行操作带来的性能浪费。
- 适合各种场景:节流适用于各种场景,无论是连续触发的事件还是非连续触发的事件,都可以使用节流来优化性能。
节流的缺点:
- 可能会漏掉一些操作:如果事件的触发频率非常高,节流可能会导致一些必要的操作被忽略掉。
- 需要合理设置时间间隔:节流的时间间隔需要根据实际情况进行调整,如果时间间隔设置过长,可能会导致性能问题;如果时间间隔设置过短,则可能会导致频繁触发事件时无法及时处理。
四、后记
JavaScript是一种广泛应用于网页开发的脚本语言,它可以用来为网页添加交互性和动态特效。JavaScript可以在网页中直接嵌入,也可以作为外部文件引用。
以下是JavaScript的一些重要特点和用法:
- 脚本语言:JavaScript是一种解释型脚本语言,不需要编译,可以直接在浏览器中执行。
- 弱类型语言:JavaScript是一种弱类型语言,变量的数据类型可以随时改变,不需要声明变量的类型。
- 事件驱动:JavaScript可以通过监听用户的操作或者其他事件触发特定的代码执行,实现网页的交互性。
- DOM操作:JavaScript可以通过文档对象模型(DOM)来操作网页的HTML元素,可以动态地添加、修改和删除元素。
- 表单验证:JavaScript可以通过表单验证来确保用户输入的数据符合要求,提供更好的用户体验。
- AJAX:JavaScript可以通过AJAX技术实现网页的异步加载,可以在不刷新整个页面的情况下更新部分内容。
- JSON:JavaScript Object Notation(JSON)是一种轻量级的数据交换格式,JavaScript可以很方便地解析和生成JSON数据。
- 库和框架:JavaScript拥有丰富的库和框架,如jQuery、React、Angular等,可以简化开发过程并提供更强大的功能。
JavaScript是一种强大且灵活的语言,可以用来创建复杂的交互式网页,并且可以与HTML和CSS无缝配合,实现出色的用户体验。
五、热门文章
【温故而知新】JavaScript的Document对象
【温故而知新】JavaScript的BOM之Screen/Location/History对象
【温故而知新】JavaScript的BOM之Navigator对象
【温故而知新】JavaScript的BOM之Window对象
【温故而知新】JavaScript数据结构详解
【温故而知新】JavaScript数据类型
RESTful API,如何构建 web 应用程序
jQuery实现轮播图代码
vue实现文本上下循环滚动
Vue运用之input本地上传文件,实现传参file:(binary)
js判断各种浏览器
uni-app详解、开发步骤、案例代码
相关文章:

【温故而知新】JavaScript的防抖与节流
一、概念 JavaScript中的防抖(debounce)和节流(throttle)是用于控制函数执行频率的技术。 防抖:当一个事件连续触发时,防抖技术将只执行最后一次触发事件的函数调用。换句话说,只有在停止触发…...

C++模板——(3)类模板
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 勤奋,机会,乐观…...

深度学习中Epoch和Batch Size的关系
在深度学习中,Epoch(周期)和 Batch Size(批大小)是训练神经网络时经常使用的两个重要的超参数。它们之间的关系是通过以下方式连接的: Epoch(周期): Epoch 表示整个训练…...

Python采集微博评论做词云图
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 环境使用: Python 3.10 Pycharm 第三方模块使用: import requests >>> pip install requests import wordcloud >>> pip install wordclou…...

一文详解VScode 的远程开发
VS code登录服务器后进行编码和调试,VS code上的所有功能都可以使用,和在本地开发基本无区别。 一、配置免密远程登录 因为是要远程登录,那么需要通过使用ssh进行密钥对登录,这样每次登录服务器就可以不用输入密码了。 先来一句官…...

捕捉“五彩斑斓的黑”:锗基短波红外相机的多种成像应用
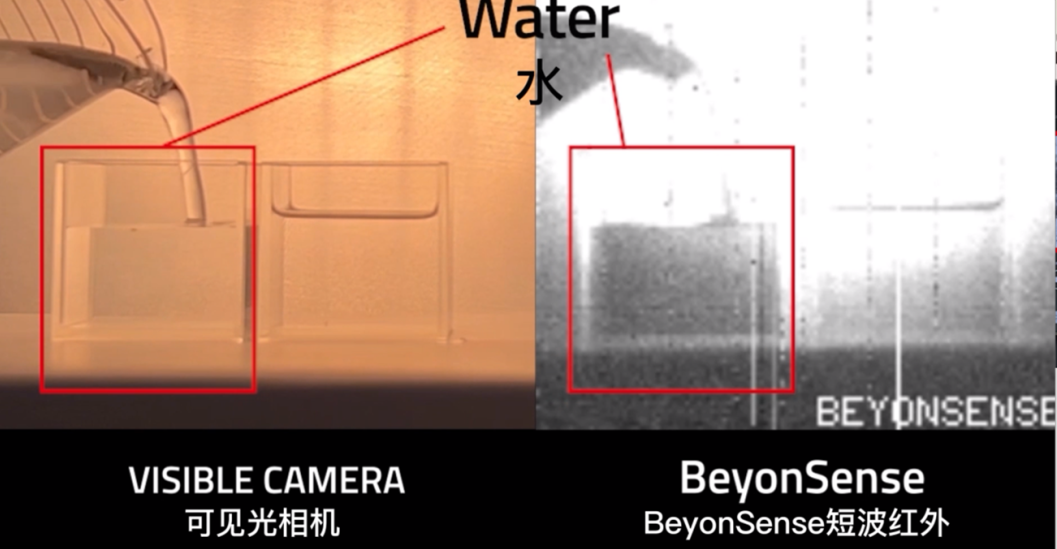
红外处于人眼可观察范围以外,为我们了解未知领域提供了新的途径。红外又可以根据波段范围,分为短波红外、中波红外与长波红外。较短的SWIR波长——大约900nm-1700nm——与可见光范围内的光子表现相似。虽然在SWIR中目标的光谱含量不同,但所产…...

解读 Sobit v2:铭文资产跨链更注重安全、易用性
铭文市场的发展正在从早期的“无序”进入到“有序”阶段,我们看到从 12 月份以来,比特币生态内的多个应用纷纷宣布获得融资。这表明,目前仍旧有大量的资金有意向铭文领域,同样铭文赛道新一轮浪潮或许正在酝酿。 另一方面ÿ…...

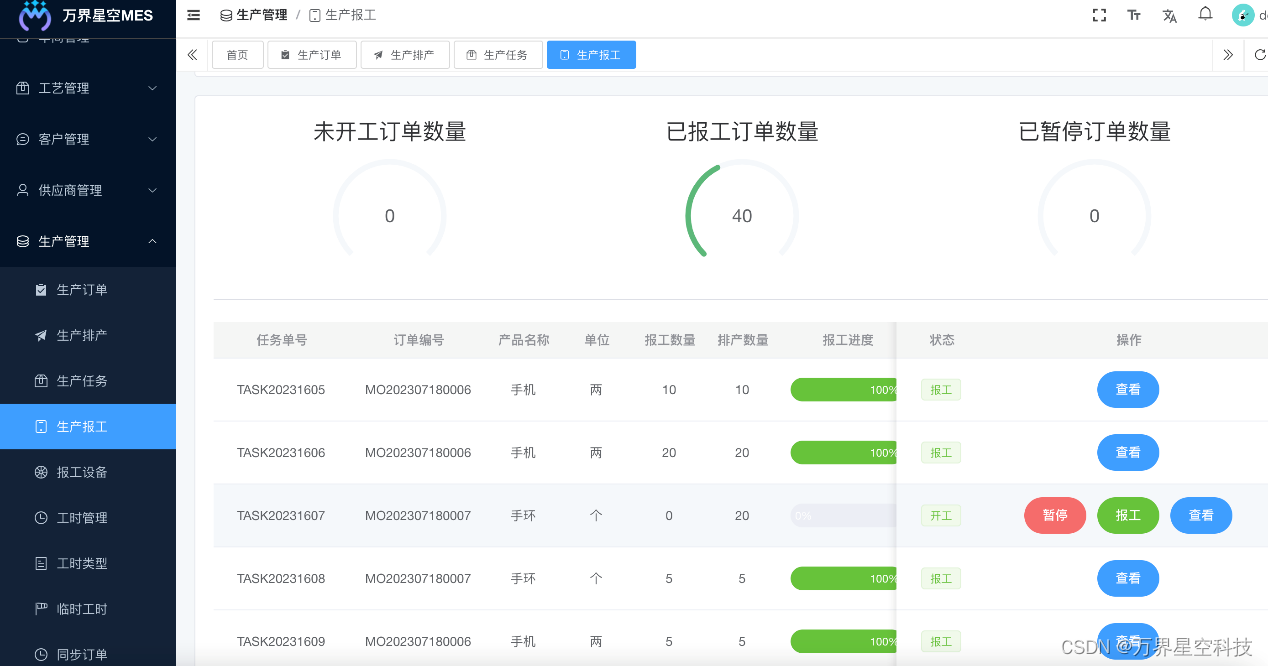
[开源]万界星空开源MES系统,支持低代码大屏设计
一、开源系统概述: 万界星空科技免费MES、开源MES、商业开源MES、商业开源低代码MES、市面上最好的开源MES、MES源代码、免费MES、免费智能制造系统、免费排产系统、免费排班系统、免费质检系统、免费生产计划系统、精美的数据大屏。 二、开源协议: 使…...

开源软件运维安全防护的六个手段
开源,顾名思义,即开放软件源代码。代码贡献者可将自己编写的程序提交到开源社区的公开平台上,其他代码开发者如有类似的功能需求可以不必再自己动脑动手编写代码,而是直接集成、修改或应用贡献者公开的代码。 开源软件是通过特定…...

开启Android学习之旅-5-Activity全屏
Android 两种方式设置全屏: 1. 第一行代码中的方法 通过 getWindow().getDecorView()方法拿到当前Activity的DecorView,再调用 setSystemUiVisibility() 方法来改变系统UI的显示,这里传入了 View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN 和 View.SYSTEM_UI_…...
)
运行时类型信息 typeid、type_info...(C++)
4.5 运行时类型信息4.5.1 typeid和type_info4.5.2 dynamic_cast 4.5 运行时类型信息 运行时类型信息(Run-time Type Information,RTTI)提供了在程序运行时刻确定对象类型的方法,是面向对象程序语言为解决多态问题而引入的一种语言特性。由于…...
等级考试试卷(七级)解析)
2023-12-02 青少年软件编程(C语言)等级考试试卷(七级)解析
2023-12-02 青少年软件编程(C语言)等级考试试卷(七级)解析 一、编程题(共4题,共100分)T1. 迷宫 一天Extense在森林里探险的时候不小心走入了一个迷宫,迷宫可以看成是由n * n的格点组成,每个格点只有2种状态,.和#,前者表示可以通行后者表示不能通行。同时当Extense…...

计算机网络-以太网交换基础
一、网络设备的演变 最初的网络在两台设备间使用传输介质如网线等进行连接就可以进行通信。但是随着数据的传输需求,多个设备需要进行数据通信时就需要另外的设备进行网络互联,并且随着网络传输的需求不断更新升级。从一开始的两台设备互联到企业部门内部…...

C++系列十六:枚举
枚举 一、C枚举基础 在C中,枚举(Enumeration)是一种用户定义的数据类型,它包含一组整数值,每个值都与一个标识符关联。通过使用枚举,我们可以使代码更加清晰易懂,避免使用魔术数字或字符串。 …...
)
flask web学习之flask与http(四)
文章目录 一、重定向进阶功能1.1 重定向回上一个页面1.2 对URL进行安全验证 二、使用Ajax技术发送异步请求2.1 什么是Ajax2.2使用jQuery发送Ajax请求 三、服务器推送四、web安全规范1. 注入攻击2. XSS攻击3. CSRF攻击 一、重定向进阶功能 1.1 重定向回上一个页面 有时候&#…...

电子签章Java后端与前端交互签名位置计算
电子签章过程中存在着在网页上对签署文件进行预览、指定签署位置、文件签署等操作,由于图片在浏览器上的兼容性和友好性优于PDF文件,所以一般在网页上进行电子签章时,会先将PDF文件转换成图片,展示给用户。用户在页面上确定好签署…...

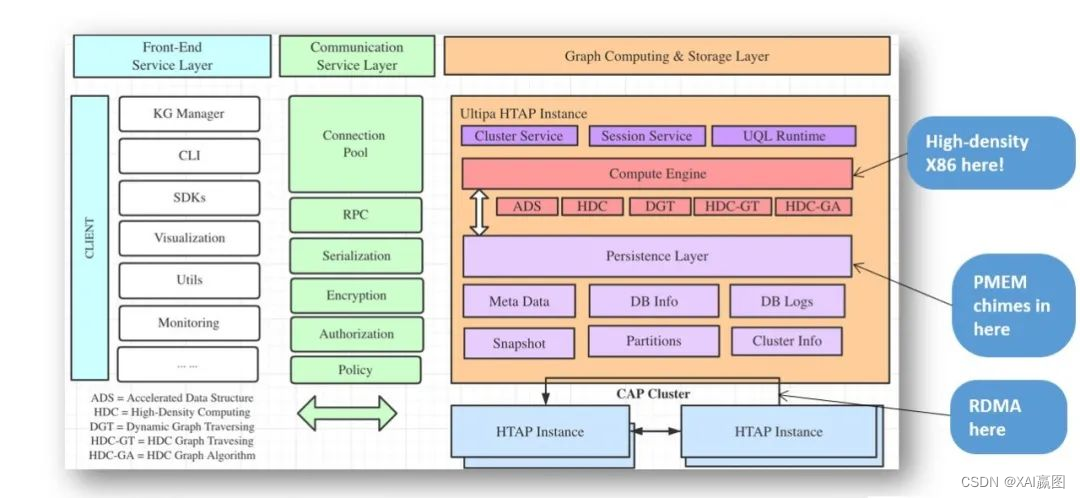
为什么选择嬴图?
图数据库、图计算、图中台都是用图论的方式去构造实体间的关联关系,实体用顶点来表达,而实体间的关系用边来表达。图数据库的这种简洁、自由、高维但100%还原世界的数据建模的方式让实体间的关联关系的计算比SQL类的数据库高效成千上万倍。 图࿱…...

Python学习之路-编码风格
Python学习之路-编码风格 设计哲学 Python的设计哲学是“优雅”、“明确”、“简单”。它的重要准则被称为“Python之禅”。Python之禅又名PEP 20,在Python解释器内运行import this可以获得完整的列表,下面是我的翻译与解读: 提姆彼得斯&a…...

权威认可!甄知科技猪齿鱼产品荣获信创产品评估证书
近日,依据《信息技术应用创新产品评估规范 第1部分:应用软件》(T/SSIA 2001-2022),经过严格评估,甄知科技旗下自主研发的猪齿鱼数智化开发管理平台 V2.0.0,通过信创测试认证,获得上海…...
)
9. 回文数(Java)
题目描述: 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数。 例如,121 …...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

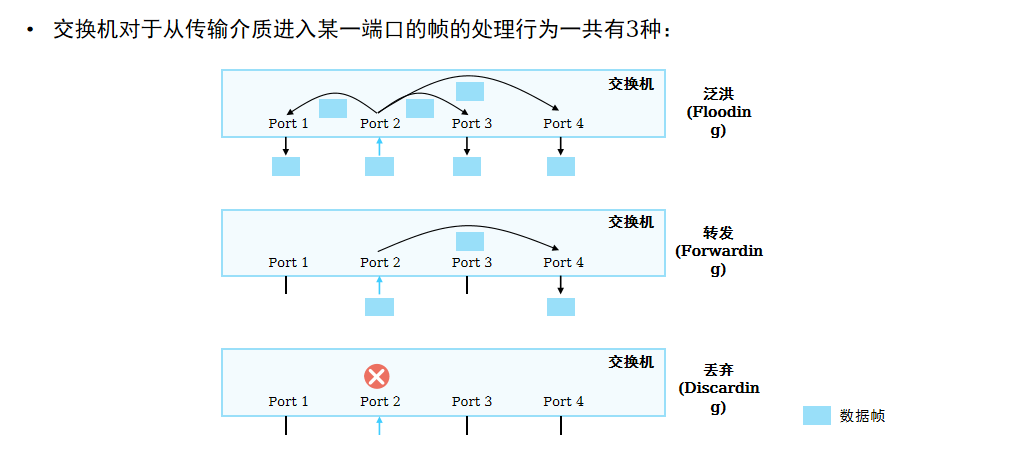
数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

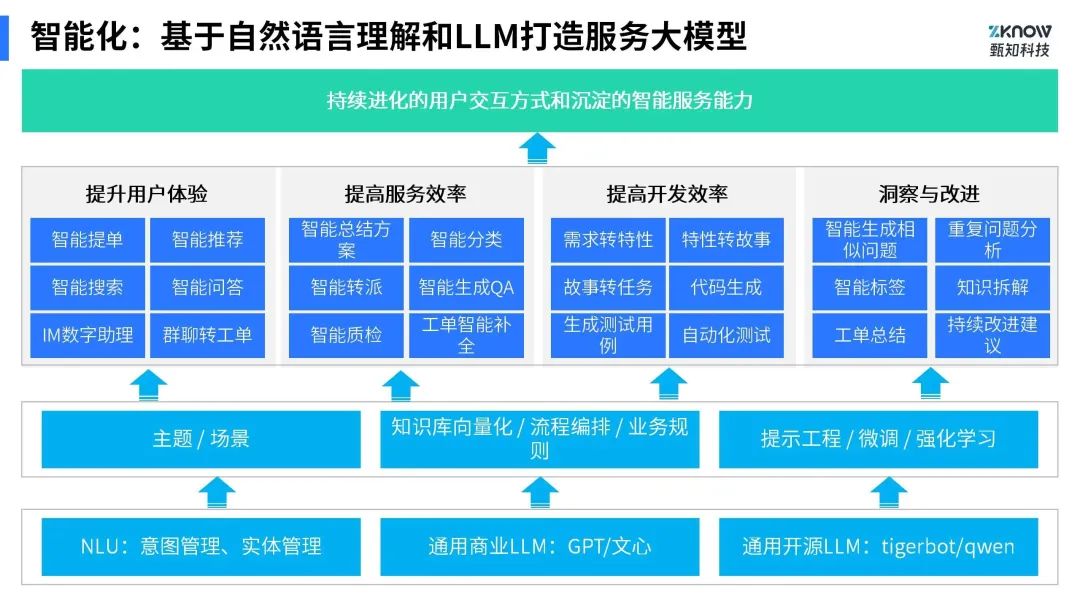
Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
