运行时类型信息 typeid、type_info...(C++)
- 4.5 运行时类型信息
- 4.5.1 typeid和type_info
- 4.5.2 dynamic_cast
4.5 运行时类型信息
运行时类型信息(Run-time Type Information,RTTI)提供了在程序运行时刻确定对象类型的方法,是面向对象程序语言为解决多态问题而引入的一种语言特性。由于多态的要求,C++指针或引用可能与他们实际代表的类型不一致(如基类指针可以指向派生类对象),当将一个多态指针转换为其 实际指向类型对象时,就需要知道对象类型信息。
在C++中,用于支持RTTI的运算符有:dynamic_cast, typeid, type_info.
4.5.1 typeid和type_info
- typeid操作符即可用于类型也可用于对象,返回typeinfo对象的常引用,用于表示类型信息
- typeinfo类的成员函数name(),可以获取字符串形式的类型信息
#include <iostream>
#include <typeinfo>
using namespace std;int main(void){int i = 10;cout << typeid(i).name() << endl;cout << typeid(int).name() << endl;int* p1[10]; //指针数组 p1数组中存放10个元素 这10个元素都是int* 类型的int (*p2)[10]; //指针变量 p2指向数组类型的数据,数据是有10个元素的int型数组cout << typeid(p1).name() << endl;cout << typeid(p2).name() << endl;return 0;
}
myubuntu@ubuntu:~/lv19/cplusplus/dy05$ ./a.out
i
i
A10_Pi
PA10_i
- typeinfo类支持 “==” 和 “!=” 操作符,可直接用于类型相同与否的判断,如果类型之间存在多态的继承关系,typeid还可以利用多态的特性确定实际对象的类型
#include <iostream>
#include <typeinfo>
using namespace std;class A {
public:virtual void foo(void) {}
};class B : public A {
public:void foo(void) {}
};class C : public A {
public:void foo(void) {}
};void func(const A& a){if(typeid(a) == typeid(B)){ //判断创建的对象 是什么类型的cout << "B" << endl;} else if(typeid(a) == typeid(C)) {cout << "C" << endl;}
}int main(void) {B b;C c;func(b);func(c);return 0;
}
myubuntu@ubuntu:~/lv19/cplusplus/dy05$ ./a.out
B
C
4.5.2 dynamic_cast
强制类型转换运算符,主要用于具有多态继承关系父子类指针或引用之间的显式转换。
语法格式:
dynamic_cast <目标类型> (表达式)
#include <iostream>
#include <typeinfo>
using namespace std;class Base {
public:virtual void foo(void) {}
};class Derived : public Base {
public:void foo(void) {}
};int main(void){Base *pb, b; //基类Derived *pd, d; //子类pd = &d;pb = pd; // Base * <------- Derived * 向上造型 隐式转换 编译时完成 这种转换不安全 后期排查错误不方便pb = dynamic_cast<Base *>(&d); //显示转换 向上造型 运行时完成的return 0;
}
向下造型时,动态类型转换会对所需转换的基类指针或引用做检查,如果其目标确实为期望得到的子类类型的对象,则转换成功,否则转换失败
#include <iostream>
#include <typeinfo>
using namespace std;class Base {
public:virtual ~Base() {}
};class Derived : public Base {
public:void foo(void) {cout << "Derived foo()" << endl;}
};int main(void){Base *pb, b;Derived *pd, d;pb = &b;/** 语法上不报错:具有父子关系 具有多态特性* 该转换不合理:在运行期间完成转换 转换失败 C++认为不安全* */pd = dynamic_cast<Derived *>(pb);if(pd) cout << "ok" << endl;else cout << "error" << endl;// pd = reinterpret_cast<Derived *>(pb);
// pd = (Derived *)pb; //C风格强转 可以编译通过
// pd->foo(); //有问题,pd 已经转换成基类的类型了 基类中没有foo()函数pb = &d; //向上造型 缩小了访问范围pd = dynamic_cast<Derived *>(pb); //编译通过 也是合理转换if(pd) cout << "ok" << endl;else cout << "error" << endl;return 0;
}
相关文章:
)
运行时类型信息 typeid、type_info...(C++)
4.5 运行时类型信息4.5.1 typeid和type_info4.5.2 dynamic_cast 4.5 运行时类型信息 运行时类型信息(Run-time Type Information,RTTI)提供了在程序运行时刻确定对象类型的方法,是面向对象程序语言为解决多态问题而引入的一种语言特性。由于…...
等级考试试卷(七级)解析)
2023-12-02 青少年软件编程(C语言)等级考试试卷(七级)解析
2023-12-02 青少年软件编程(C语言)等级考试试卷(七级)解析 一、编程题(共4题,共100分)T1. 迷宫 一天Extense在森林里探险的时候不小心走入了一个迷宫,迷宫可以看成是由n * n的格点组成,每个格点只有2种状态,.和#,前者表示可以通行后者表示不能通行。同时当Extense…...

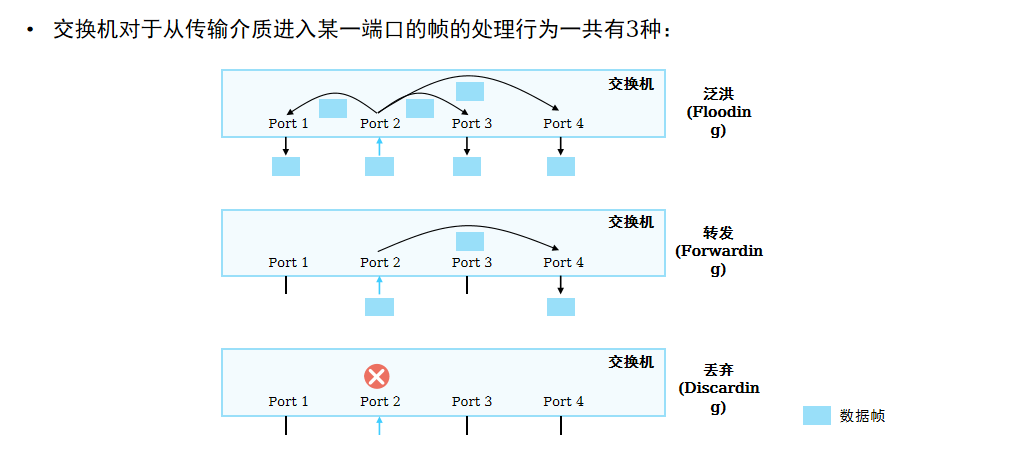
计算机网络-以太网交换基础
一、网络设备的演变 最初的网络在两台设备间使用传输介质如网线等进行连接就可以进行通信。但是随着数据的传输需求,多个设备需要进行数据通信时就需要另外的设备进行网络互联,并且随着网络传输的需求不断更新升级。从一开始的两台设备互联到企业部门内部…...

C++系列十六:枚举
枚举 一、C枚举基础 在C中,枚举(Enumeration)是一种用户定义的数据类型,它包含一组整数值,每个值都与一个标识符关联。通过使用枚举,我们可以使代码更加清晰易懂,避免使用魔术数字或字符串。 …...
)
flask web学习之flask与http(四)
文章目录 一、重定向进阶功能1.1 重定向回上一个页面1.2 对URL进行安全验证 二、使用Ajax技术发送异步请求2.1 什么是Ajax2.2使用jQuery发送Ajax请求 三、服务器推送四、web安全规范1. 注入攻击2. XSS攻击3. CSRF攻击 一、重定向进阶功能 1.1 重定向回上一个页面 有时候&#…...

电子签章Java后端与前端交互签名位置计算
电子签章过程中存在着在网页上对签署文件进行预览、指定签署位置、文件签署等操作,由于图片在浏览器上的兼容性和友好性优于PDF文件,所以一般在网页上进行电子签章时,会先将PDF文件转换成图片,展示给用户。用户在页面上确定好签署…...

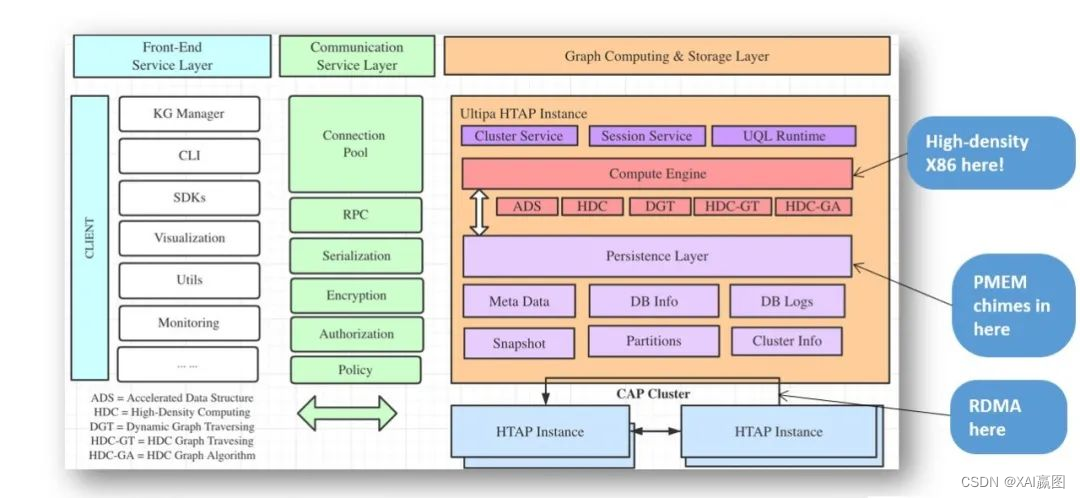
为什么选择嬴图?
图数据库、图计算、图中台都是用图论的方式去构造实体间的关联关系,实体用顶点来表达,而实体间的关系用边来表达。图数据库的这种简洁、自由、高维但100%还原世界的数据建模的方式让实体间的关联关系的计算比SQL类的数据库高效成千上万倍。 图࿱…...

Python学习之路-编码风格
Python学习之路-编码风格 设计哲学 Python的设计哲学是“优雅”、“明确”、“简单”。它的重要准则被称为“Python之禅”。Python之禅又名PEP 20,在Python解释器内运行import this可以获得完整的列表,下面是我的翻译与解读: 提姆彼得斯&a…...

权威认可!甄知科技猪齿鱼产品荣获信创产品评估证书
近日,依据《信息技术应用创新产品评估规范 第1部分:应用软件》(T/SSIA 2001-2022),经过严格评估,甄知科技旗下自主研发的猪齿鱼数智化开发管理平台 V2.0.0,通过信创测试认证,获得上海…...
)
9. 回文数(Java)
题目描述: 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数。 例如,121 …...

Python(30):非对称加密算法RSA的使用(openssl生成RSA公私钥对)
Python(30):非对称加密算法RSA的使用(openssl生成RSA公私钥对) 1、openssl生成RSA公私钥对 1.1、生成RSA公私钥对命令 [rootloaclhost ~]# openssl OpenSSL> genrsa -out rsa_private_key.pem 1024 Generating RSA private key, 1024 bit long modulus .. ...…...

Java学习笔记-day04-NIO核心依赖多路复用小记
NIO允许一个线程同时处理多个连接,而不会因为一个连接的阻塞而导致其他连接被阻塞。核心是依赖操作系统的多路复用机制。 操作系统的多路复用机制 多路复用是一种操作系统的 I/O 处理机制,允许单个进程(或线程)同时监视多个输入…...

Java+springboot+vue智慧校园源码,数据云平台Web端+小程序教师端+小程序家长端
技术架构: Javaspringbootvue element-ui小程序电子班牌:Java Android演示自主版权。 智慧校园电子班牌人脸识别系统全套源码,包含:数据云平台Web端小程序教师端小程序家长端电子班牌 学生端。 电子班牌系统又称之为智慧班牌&am…...

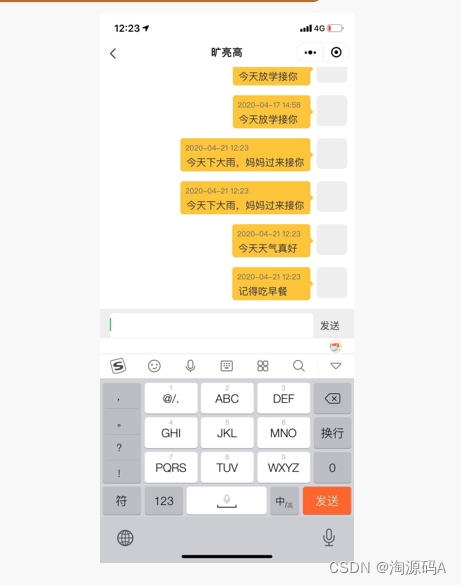
算法日志的存在核心在于搭建自检系统
"相信每一个人执行与日志有关的任务都会遇到这样难题吧?长达几万行的日志,如果我们单纯用肉眼去一个个排查,那么恐怕所耗费的时间是以天为计量单位了。当然这是一种比较夸张的情况,根据我的项目经验,正常情况是十…...

【2023开发组一等奖】定位家乡味——北京市老乡探店寻味系统
作品介绍 1 需求分析 中国人的身上都系着两根线,一条线牵引着我们去远方,一条线牵引着我们归故乡。在当今社会,我们因为各种各样的原因背起行囊远离故乡去往千里之外的远方,而那暗涌在血脉的乡愁总会使我们在看到家乡菜的时候,心底溢出一种不可言说的温暖。那么,当你在异…...

37-数据类型,一元运算符typeof,字符串string,布尔Boolean,未定义undefined,空null,数组Array
<body><script>// 0.1加0.2不等于0.3,正确的运算方法如下console.log(0.10.2);var x 0.1;var y 0.2;console.log((x*10y*10)/10);</script> </body> 简单数据类型(5种):数字number,字符串s…...

zabbix部署
zabbix部署 部署zabbix服务被监测主机部署zabbix-agent2 使用版本 组件版本centos7.9zabbix5.0php7.2.24MariaDB5.5.68 部署zabbix服务 关闭防火墙和selinux [rootnode ~]# systemctl status firewalld ● firewalld.service - firewalld - dynamic firewall daemonLoaded: …...

深入理解Java源码:提升技术功底,深度掌握技术框架,快速定位线上问题
为什么要看源码: 1、提升技术功底: 学习源码里的优秀设计思想,比如一些疑难问题的解决思路,还有一些优秀的设计模式,整体提升自己的技术功底 2、深度掌握技术框架: 源码看多了,对于一个新技术…...

寒假前端第一次作业
1、用户注册: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>用户注册</title> …...

【LabVIEW FPGA入门】创建第一个LabVIEW FPGA程序
本教程仅以compactRIO(FPGA-RT)举例 1.系统配置 1.1软件安装 FPGA-RT 1. LabVIEW Development System (Full or Professional) 2. LabVIEW Real-Time Module 3. LabVIEW FPGA Module 4. NI-RIO drivers 1.2硬件配置 1.使用线缆连接CompactRIO至主机…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...
